
デザインのイベント「Design I/O #2 "For the colorful"」を開催しました!
こんにちは。キーウォーカー デザインチームの小林です!
デザインチームは「デザインの力で、データを価値あるものに」をミッションに、デザインに関する活動に取り組んでいます。
この記事では、デザインチームで開催しているイベント「Design I/O」の第2回「Design I/O #2 "For the colorful"」でお話しした内容を紹介します。
タイトルからもわかるように、今回のテーマはデザインにおける色です。
(ちなみに、"For the colorful"というタイトルはiPhone 5cで使われていたキャッチコピーを参考にしました。)
第1回の内容については、こちらの記事に書いているのでご覧ください!
本イベントでは、「Color in general」と「Color in User Interface」の二部構成でお話ししました。この記事では、特に反響があった部分を抜粋して紹介します!
Color in general
70:25:5の法則
色に関するデザインのセオリーである、70:25:5の法則を紹介しました。これは、ベースカラー・メインカラー・サブカラーを70:25:5の割合で配色すると良いデザインになるというものです。
(一般にはサブカラーのことをアクセントカラーと呼びますが、ここではサブカラーと呼んでいます。)

ベースカラー: 背景・余白に使用し全体の印象になる色
メインカラー: デザインの中心になる色
サブカラー: ワンポイントで画面にアクセントを持たせる色
トーン&マナー
KyashさんやLayeyXさんのサイトを例に、デザインの一貫性を保つためにはトーンとマナーを定めることが必要であることを紹介しました。

色が持つイメージ
色が持つイメージには、左脳的なものと右脳的なものがあるというお話もしました。
左脳的な色: 説明や強調をするために使う色
右脳的な色: 一目見たときの印象を左右する情緒的な色のことで、五感や記憶に訴えかける色

Color in User Interface
アクセントカラー
アプリのUIにおいて、アクセントカラーはボタンや選択のハイライト、サイドバーのアイコンなどで使用されるメインの色のことを指します。Human Interface Guidelinesで示されているmacOSのアプリのアクセントカラーと同様の考え方です。

UIにおける色の役割
UIにおいて、色の役割は大きく以下の3つです。
情報のまとまりを示す
情報の階層を示す
情報を強調する
情報のまとまりを色で表現するときは、特定の情報群を視覚的に識別する目的があります。背景色を用いてセクションを区別することで、異なるカテゴリーの情報を瞬時に視認できるようにできます。

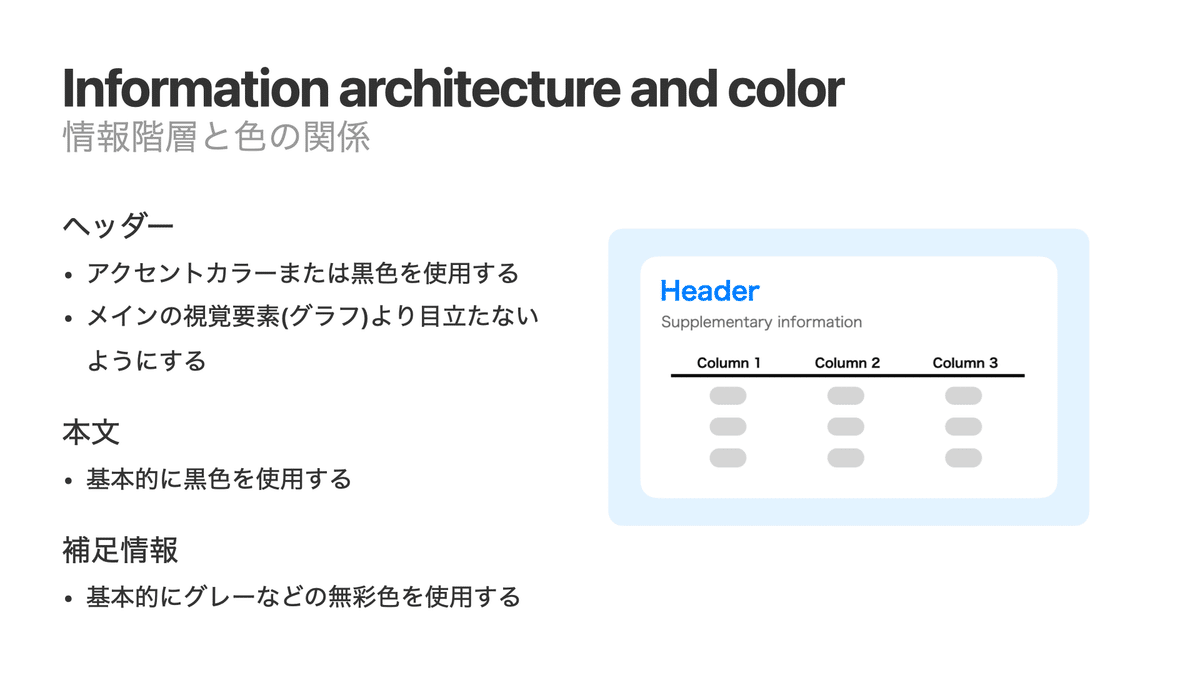
情報の階層を色で表現するときは、情報の優先度や関連性に基づいて色の使い分けを意識する必要があります。
下の図の例だと、タイトルにあたるヘッダーにはアクセントカラーもしくは黒色を使用し、本文にあたる部分は読みやすい黒色、補足の情報はグレーを使用することで情報の優先度を表現しています。

情報を強調するときに色を使うときは、何かのステータスやアラート・通知に使用しユーザーの注意を引きつける目的があります。そのため、色に情報を持たせすぎて色を使いすぎると、ユーザーにとって何が重要なのか分かりにくくなってしまいます。優先度が高いものに目立つ色を使い、優先度が低いものは目立たない色を使用するようにするべきです。

色を使うときに心がけておきたいこと
最後にまとめとして、色を使うときに心がけておきたいことについてお話ししました。
まずは、色を使うことは難しいということです。プロのデザイナーの方でも配色は難しいと感じているという話もよく聞きますし、私たちデザインチームも色の調整が一番難しいと思っています。なので、色に対して苦手意識を持つ必要はないということをお伝えしました。
たくさんの色を同時に使おうとすると配色が難しくなるので、色をできるだけ使わないようにすると良いということも挙げられます。
色を増やさないためには、色だけに頼らないようにするのが大切です。注目を引きたいからといって、赤色や黄色を使うのではなく、文字を大きくすることやアイコンを併用することなどで目立たさせる方法はたくさんあるということをお話ししました。
イベント参加者の反応
イベントに参加してくれた方からは「色の種類や使い方によって印象や成果物のクオリティが変わることが興味深かった」「70:25:5の法則が印象に残った」「資料作成ですぐに活かせそう」などの感想をいただきました。また、「ボタンやフォームの細かいデザインについて深掘りした内容も聞きたい」といったご意見もいただきました。
いただいた感想から、社内のみんなにためになることをお話できてよかったなと感じています。今後は、より深掘りした内容や別のテーマでためになる内容をDesign I/Oで提供していきたいです。
おわりに
今回は、"For the colorful"と題してデザインにおける色について紹介しました。基本的な色のデザインとUIにおける色のお話をしたので、アプリやダッシュボードの開発をしているメンバーだけでなく、営業の方などの資料を作成することが多いメンバーにも役に立つ内容になったと思います。
デザインチームでは、社内のみんながより良い資料やUIのデザインできるように今後もDesign I/Oで色々な内容を発表していきます。
