
kurikitのビジュアルプログラミングの画面について
ココロキットのビジュアルプログラミングを触っていただく前に画面には何があるのか理解しましょう!
--- 初めての方へ ---
1.はじめましてココロキットです
2.kurikitのビジュアルプログラミングを用意しよう
3.kurikitのビジュアルプログラミングの画面について 👈 今ココ
4.ココロキットをつないで、光らせてみよう
5.歩くよ!ユカイな生きものロボットキット!
-------------------
はじめに
✅ Scratchを既に触ったことがあり、使い方がわかる
上のチェック項目を満たしている方は、下のリンクから次の記事に進んでください!
次の記事 👉ココロキットとビジュアルプログラミングをつないで、光らせてみよう
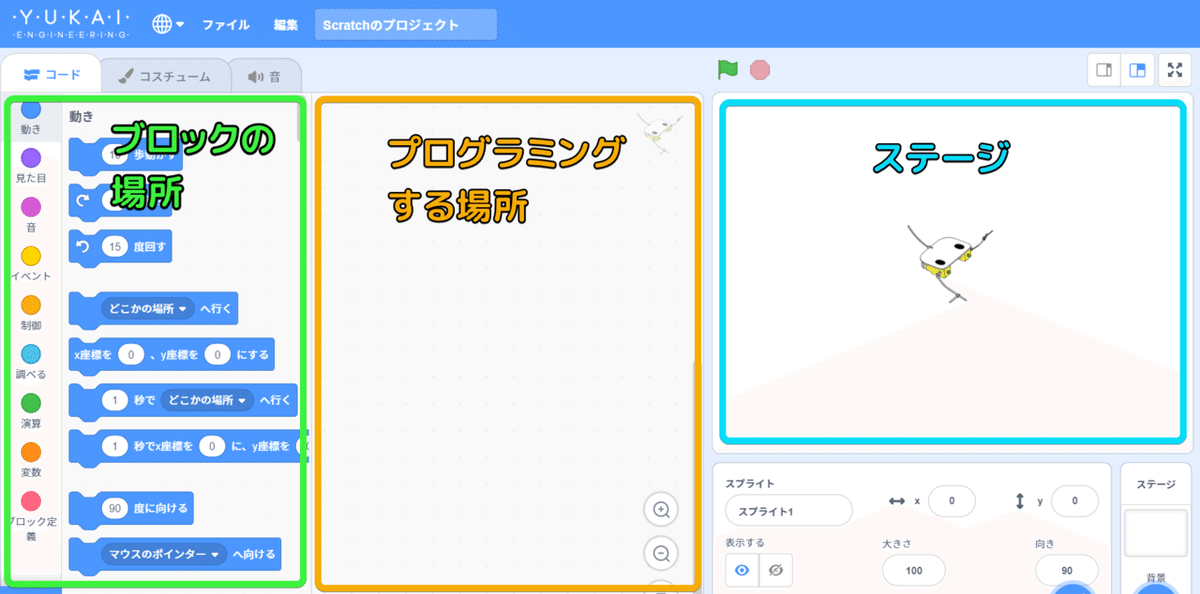
kurikitのビジュアルプログラミングの画面の構造

基本的にScratch3.0と同じ画面の構成となっています。Scratchでまず使うのは、この3つの四角の部分です。
・たくさんのブロックが置かれている「ブロックの場所」
・ブロックを置いて「プログラミングをする場所」
・見た目の結果が見られる「ステージ」
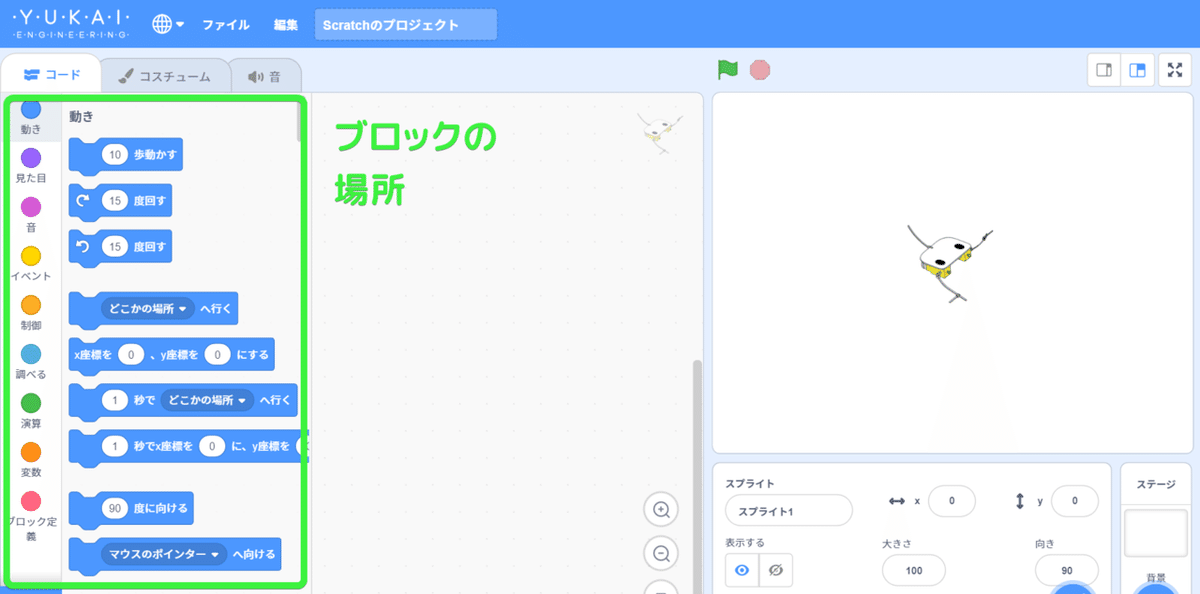
ブロックの場所

画面左の四角で囲われている部分に、たくさんのブロックが置かれています。この中の1つ1つのブロックがそれぞれ1つの動作を持っています。
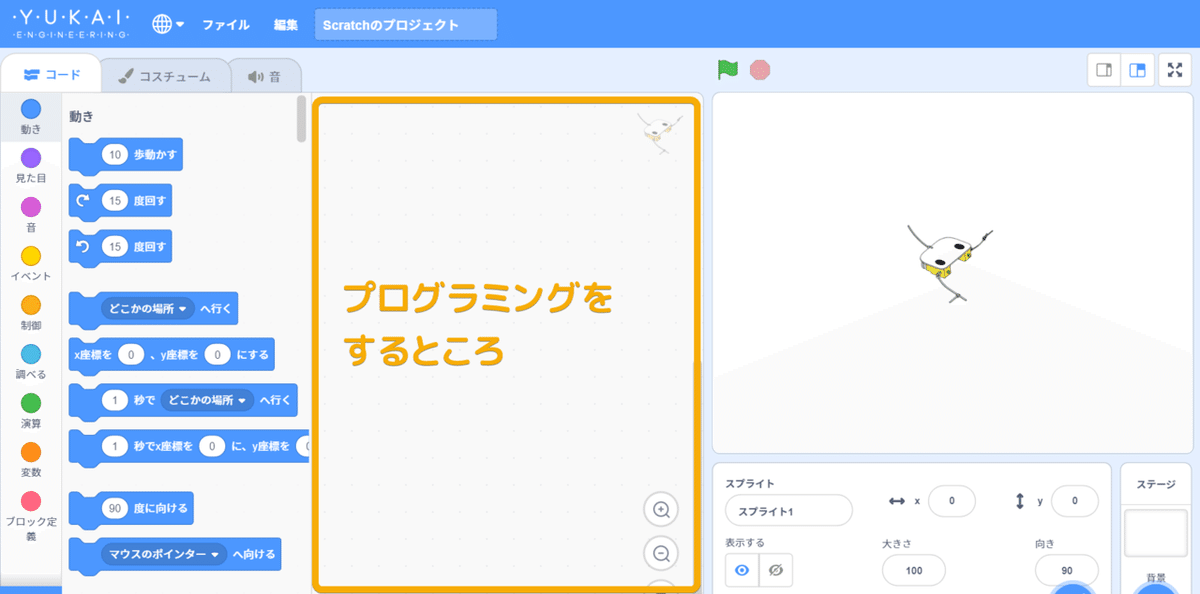
プログラミングをする場所

左側に置かれているブロックを、中央のプログラミングをするところに置くことで、プログラミングをしていきます。
ブロック同士をつなげることで、「○○なら△△をして、◇◇なら✕✕をする」のように命令を作ることができます。ブロックをつなげる方法は、下の動画を見てくださいね。
ステージ

Scratchでは、プログラミングの結果をステージを使って確認します。一度、この3つの場所の使い方を動画を見て確認しましょう。
さいごに
ココロキットを使うときにも、プログラムしていきなりロボットを動かすとそのプログラム通りには動いてくれないことがあります。
そういうときにはステージの中でプログラムの動作を確認します。
次の記事では、ようやくココロキットとビジュアルプログラミングをつなぎます。ロボットを作るための第一歩はもうすぐです!
次の記事 👉ココロキットとビジュアルプログラミングをつないで、光らせてみよう

この記事が気に入ったらサポートをしてみませんか?
