
3DCGを活用して作画を楽にしよう!
KUAイラストアドベントカレンダー、12月16日は石田先生から『3DCGを活用して作画を楽にしよう!』です!
イラストレーター兼学生の石田(Twitter/Pixiv)です。最近はpixiv高校生イラコン2022 夏期特別講習 で話をさせていただいたりしました。
今回は3DCGを活用したイラスト制作について記事を書きます。
ガイドとしての活用
自分でパースガイドを引いて建物を描くのは時間がかかるし難しい……。
そんなときは3D素材を使うことで簡単に正確な形を取ることが可能です。

「CLIP STUDIO PAINT」の3D機能、または「Blender」のような3DCGソフトを使ってお手軽に正確な背景のガイドを作ります。CGソフトの説明は趣旨がずれるので今回は割愛し、その後のペイント部分について書きます。
参考記事:
CLIP STUDIO 3D素材の基本的な使い方
【Blender】初心者におすすめYoutubeチャンネル&サイトまとめ
【2022】Blender(ブレンダー)の使い方を日本語でわかりやすく解説
手順は単純
ペイントソフトで構図のラフを描く
ラフを見ながら3Dソフトでプリミティブを配置して画像として書き出す
書き出した画像をペイントソフトに読み込んで、その上から細部を加筆する
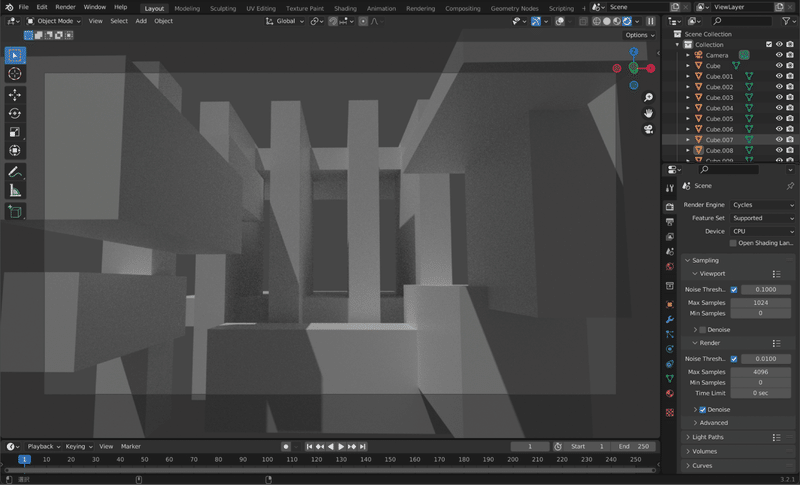
今回はBlenderでこんな風に階段を作成しました。

事前に簡単なラフを描いてから制作しています。
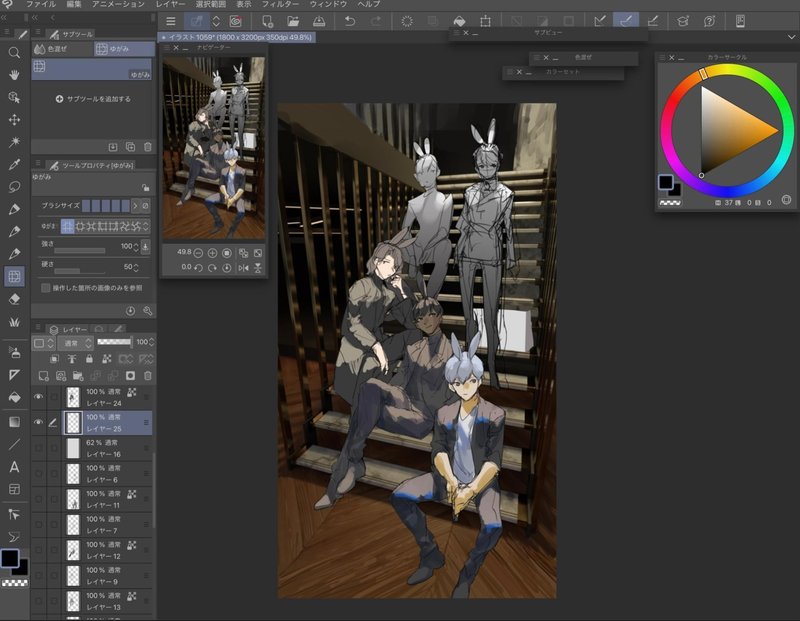
キャラクターを加筆しよう
アイレベル(カメラの高さ)に合わせてキャラクターを描き入れる


配置を決めてグレーで塗っておきます。一応、先にシルエットとライティングを決めています。

上下の端を手作業で加筆して引き伸ばしています。加筆部分は新規レイヤーで塗り、いつでも元の状態に戻せるようにしておくと安心!
人物レイヤーは基本一人につき一枚ですが、適宜増やしたり統合したりします。

人物を描き込んでトーンカーブなどで色調補正して、完成!
手前の二人が床や階段に接地している部分の落ち影も付けます。見ての通り、背景はほぼ加筆していません。初めからモデルにテクスチャを付けていたのと、人数が多くこれ以上情報量を増やす必要がなかったので上下を伸ばすだけにしておきました。
手前の三人は服の色が似ていて前後関係がわかりづらくなっていますが、人物と人物のレイヤーの間に一枚レイヤーを増やして、エアブラシツールでシルエットに沿って後ろをちょっと明るくする(外側の光彩みたいな)と輪郭が明確になります。
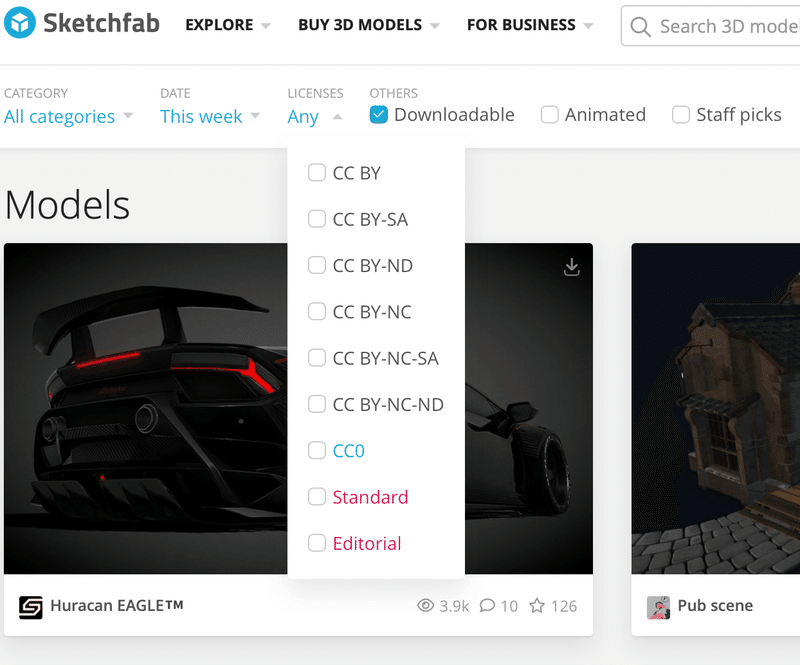
既存の素材を利用してみよう
「どうしてもモデリングが難しい!」というときはネット上にフリー3D素材として配布されているモデルを使ってみるのも手です。
データ形式はBlenderの場合、FBX、OBJ、STLのうちのどれでも良いです。
こちらは主に無料でダウンロード、使用できるモデルが配布されているサイトを抜粋しました。使用規約はモデルごとに違うので、その都度ご確認ください。

(小学生の頃遊んでいた建築ソフト「Sweethome3D」でここからダウンロードしたデータを使っていたような……)
背景と加筆部分が馴染まないときの悪い例
アイレベルが違う

こちらは人物の配置を変えてみたもの。手前はそこそこ合っていますが、奥はちょっと違和感がありますね。なぜ違和感があるのかというと、奥の人がパースに沿って俯瞰気味に描かれているためです。
光源が大きく違う

別のイラストから人物だけ持ってきたもの。人物に横から強い光が当たっていますが背景には光が落ちていません。これはこれで良いけど、光の当たり方が現実的ではないかも。
彩度、明度、コントラストの差が大きすぎる

一部レイヤーの明るさとコントラストを変えてみたもの。これはとくに手前の人物が明るすぎて浮いている印象が強いですね。個人的には背景の色を乗算で乗せたり、コントラストを低め、暗めにすると馴染みやすい印象があります。
おまけ
・キャラクターもモデルを使ってみる
・写真素材も合わせてみる


このイラストではキャラクターのモデルを作って配置した上からCLIP STUDIO PAINTで加筆しています。窓の外は空き地で撮影した二種類の写真を下層レイヤーに配置。
ちなみに、i Phoneの場合は標準設定だと写真がHEICで保存されて読み込めないソフトもあるので、スマホのカメラ設定から「互換性を優先」で常にJPEGで保存するようにしておくと便利です。それにしてもモチーフに白黒が多いですね……。
まとめ
手描き以外の素材を使うアプローチは絵柄によっては使うことが難しいですが、最近は多くのデジタルイラストで見かけるようになってきています(レタッチの手法はコンセプトアートなどで昔から使われているようです)。
じゃあ全部自分で描かなくたって良いじゃないか……と思う方もいるかもしれませんが、手描きのほうが思い通りになる部分とそうでない部分があり、それは人それぞれ異なるもの。なので、自分にあった描き方を探してみると良いかもしれません。
プロフィール
石田
イラストレーター兼専門学生。主にイラスト、CGや映像等を制作。
https://twitter.com/segu_ishida
【1/15〜3/30】Web出願受付中!完全オンラインでイラストを学びながら大卒資格を取得
京都芸術大学 通信教育部 イラストレーションコースが、2024年春入学の第4期生の出願受付を開始しました!

プロ講師による実際の添削や、学生作品などをご覧いただける公式HPもございます。入学から卒業までのイメージをしっかりと描くことができますので、ぜひチェックしてみてください。
▼京都芸術大学 通信教育部 イラストレーションコース 公式HP▼
▼出願はこちら ▼
4つのポイント
・“完全オンライン”で学士を取得
・大学ならではの専門的なカリキュラムで上達をサポート
・現役イラストレーターが講師
・年間学費は34.8万円。経済的負担を軽減し、学びやすさを実現
イラストスキルを向上させたい方はぜひご検討ください。
イベントなどの最新情報を知りたい方は京都芸術大学 通信教育部 イラストレーションコース公式X(旧Twitter)をフォロー!
