
ブライダル→新人プログラマー成長日記(0日目)〜デザイン編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
6年くらいは自らの体を動かし、現場最前線で接客やマネジメントを中心のお仕事をしていました。
1年前に結婚式の現場を卒業し、働く環境がガラッと変わりました。パソコンを使って、色んなフレームワークを学んだり、企画設計に携わったり、講師としてのスキルを磨いたり、ツールを作ったり
環境が変わると触れるものも大きく変わり、興味関心を引くものも変わりました。
ひとまず、この先仕事を失っても自分でサービスを作れるくらいのスキルを身に着けたいなぁと思い、デザインとプログラミングの勉強をコツコツと始めることにしました。
そんな成長日記を記そうかと思います本当に超初心者なので、「え?そんなレベルですか?」というようなこともあるかもですが、成長過程を親心のように見守っていただければと思います。
使用ツール
とりあえず、使っているツールはこの2つです。
アルのけんすうさんいわく、超初心者が初心者になるために使うツール。なので、3週間くらい経ったらユーデミーとかで、コンテンツを購入するのが良いのでは?とのことでした。
今日の学び
ということで、今日のはデザインの知識のインプットが中心です。
<デザインの4つの基本原則とは>
1.コントラスト
構造に区別やメリハリをつける。ページが平淡ではなくなり、面白そう見え、読みやすくする。


2.近接
関連する項目をまとめてグループ化する事。近づけることで、視覚的に関連することを表している。(逆もある。)


3.反復
デザインの特徴を全体を通して繰り返す。フォント、色、配置など。繰り返すことで視覚的な「一貫性」が生まれる。


4.整列
ページ上の要素を意識的に殿の得て配列する。互いに関連し、「一体性」を持つようになる。


<色の三属性>
1.色相
赤、青、黄色などの色味そのものの事。

2.明度
色のあから憂さを表している。明度が高いほど白になり、低いほど黒になる。

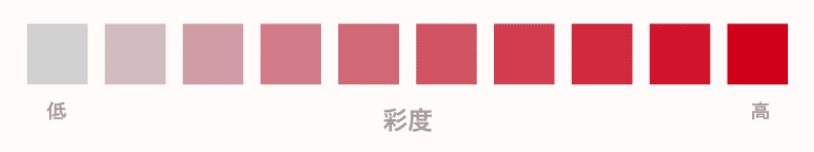
3.彩度
色の鮮やかさを表している。彩度が高いと鮮やかになり、低いと鈍くくすんだ色になる。

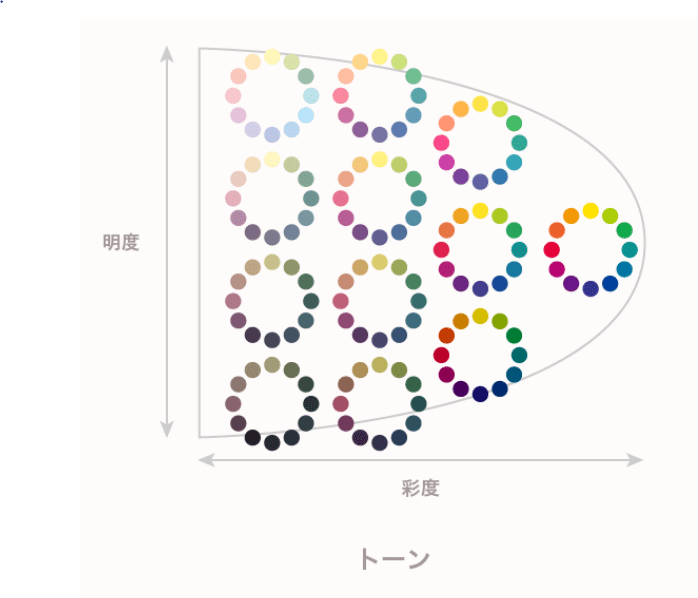
<トーン(色調)>
明度と彩度が似ているものを集めてグループ化したもの。
パステル、ペール、アースカラーなど。

まとめ
1.コントラストは、メリハリや区別
2、近接は、グループ化で関連性
3.反復は、一貫性
4.整列は、一体性
1.色相は、色そのもの
2.明度は、明るさ(白⇔黒)
3.彩度は、鮮やかさ(鮮やか⇔くすみ)
★.トーンは、明度と彩度の似たものをグループ化したもの
さいごに
とまぁ今日はこんな感じです。しばらくはデザインの知識中心のインプットになるかなぁと思っております。
とくか、よく考えたら20歳の時にパーソナルカラーの1級を取ったんでした。どうりで記憶が蘇ってくるわけでした。
なんとなくで1級まで取得したものの、この先使うことないかなぁと思っていましたが、ありました、、、
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んでいただきありがとうございました。
ぜひフォローお願いします。
★Twitterは@okn_khです。結婚式に関係することを発信しています。
★stand.fmという音声メディアで音声の配信を始めました。→おくラジ
ぜひながら聴きしに寄ってください。
━━━━━━━━━━━━━━━━━━━━━━
わたしも全力でサポートします🙇♂️
