- 運営しているクリエイター
記事一覧
マガジン「作ったもの・習作まとめ」を引っ越しました(=°ω°)ノ
以前は一つにまとめていたマガジンを完成したもの、制作中途中のもので分けています
習作まとめ:https://note.mu/taivas_tea/m/me52abdb97a64
作ったものまとめ:https://note.mu/taivas_tea/m/me14828b63362

スマホの創作設定の管理アプリを見ながら、「あ、これ自分でも作れるかも?」と思い(ぇ
先週の土日と今週の土日にポチポチ作っていたものの進捗がこちら(=°ω°)ノ
JSONファイルへの保存と読み込み、画像のコピーが可能になりました。
あとCSSフレームワークを入れてちょっとリッチに。

自作ゲーム紹介・とある村の日常
過去にRPGツクールで制作したゲームをサイトで公開した時、noteにはお知らせは上げましたが、せっかくなので簡単にまとめてみました。
サイト内の紹介ページはこちら↓
(http://hibikore.whitesnow.jp/taivas/game-old-1/index.html)
ゲームのダウンロードは こちら から(=゚ω゚)ノ
簡単な紹介
高校の時に最初に作ったゲームで、コンセプトは「
・昨日の作業
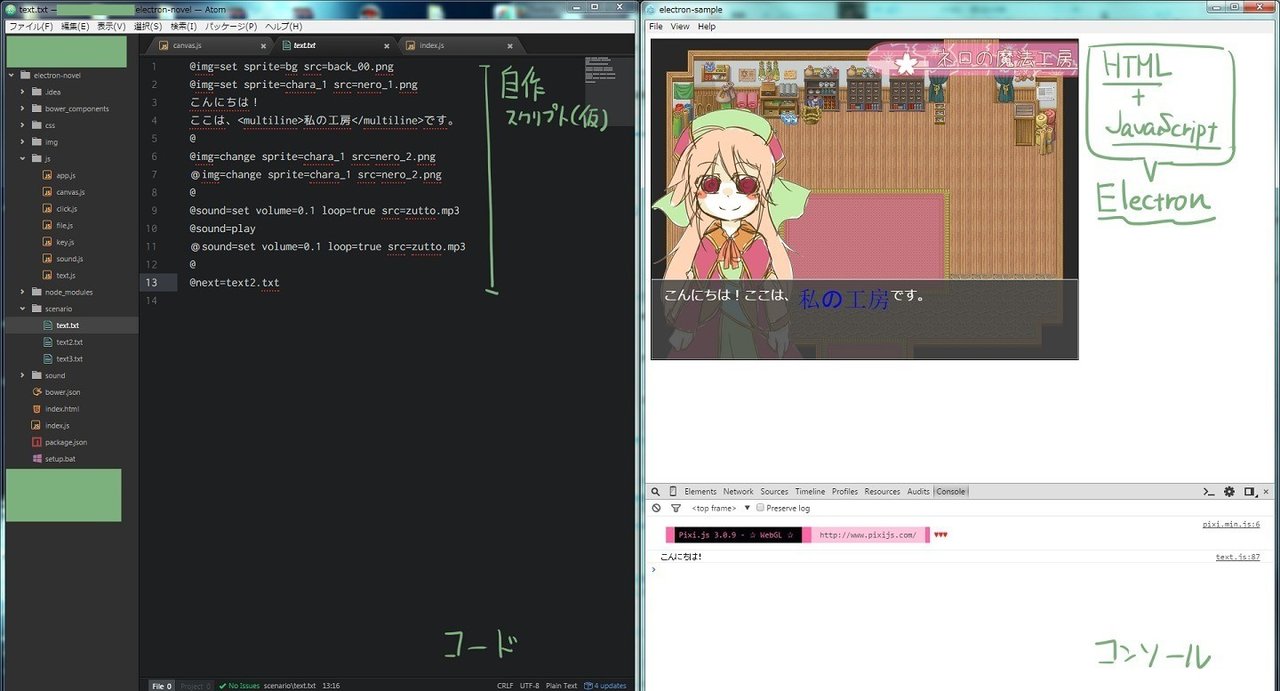
追加機能は実装していませんが、文字送り部分の改良とテキスト処理部分を改善しました。
実際に動いているのはこちらから見れます
→( https://note.mu/kotoyori/n/n7b4338af7a05 )
↓はプログラム書いている時の画面構成

小ネタ:ズンドコキヨシ
事の発端Qiitaにて、こんな記事を見つける。
http://qiita.com/shunsugai@github/items/971a15461de29563bf90
内容としては、
「ズン」「ズン」「ズン」「ズン」「ドコ」と文字が並ぶと、
「キ・ヨ・シ!」という文字が最後に表示されて、処理が終了するプログラムを書くというものらしい。
で、面白そうだったのと、せっかくなのでブラウザで見れるよ
noteで使われているAngularJSのモジュールについて
http://www.slideshare.net/KonYuichi/0601-angular-note
私がnoteを始めたきっかけになったスライドのテーマである「AngularJS」がnote内でどのように使われているのか、分かる範囲で調べてみました。
(もしかしたら、抜けとかそこは違うよとかあるかもしれないです・・・)
そもそもAngularJSって?
・公式サイト:https://
今まで使ってきたソフト・エディタ編
今回は仕事でもバリバリ使っているエディタとかもあります。
エディタソフトということで、Wordなどの文書作成ソフトは含めていません。
・メモ帳
Windowsで最初に使うテキストエディタといえばもうこれですよね!
サイト作りとネットに載せていた創作小説を書く時にお世話になりました。
・TeraPad
公式サイト:http://www5f.biglobe.ne.jp/~t-susumu/li
ちまちまテキストノートに載せれそうなネタを下書きにまとめ中。
今のところ、以前呟いたネタに加えて、
・自分が今まで使ってきたエディタソフト
・仕事でも使っているWebサービス
・仕事、趣味でも使っているライブラリ
など、
濃ゆいラインナップになりつつあります∠( ˙-˙ )/
・AngularJSをCoffeeScriptで書いてるんだがcontrollerAsに書き換えた時に躓いた件
・vue.jsのバージョンアップしたら色々変わりすぎてた件
最近↑このネタを今後のためにまとめようと脳内整理中
ヾ( ゚д゚ )ノ
・メモ
マガジン内のnote数の確認
https://note.mu/api/v1/magazines/{マガジンのURL}
【例:創作ログ】
https://note.mu/api/v1/magazines/m97eb8dadaabc
↑にアクセスすると、変な文字列が出ます。
この文字列の中にある、
note_count:ここの数値がマガジン内のノート数です