
いかにデザインとビジネスを繋ぐことが難しいか03: 外コン&デザイン学生の視点
こんにちは。これまでCIIDというデザインスクールで学んだことをまとめる形で、デザインをビジネスのプロセスにどのように落とし込めば良いのか、という論点を述べていきたいと思います。
前回の記事では、人間中心デザインのDesign Challenge -> Concept(解決したい問いを見つけてアイディアをまとめるまで)のプロセスについて解説しましたが、今回の記事ではその後のステップである”Prototyping -> Strategy (&Funding)”に関して、デザインスクールで実践されている方法を写真とともに解説しながら、ビジネスに適用する際に論点になり得る点を明確にしたいと思います。
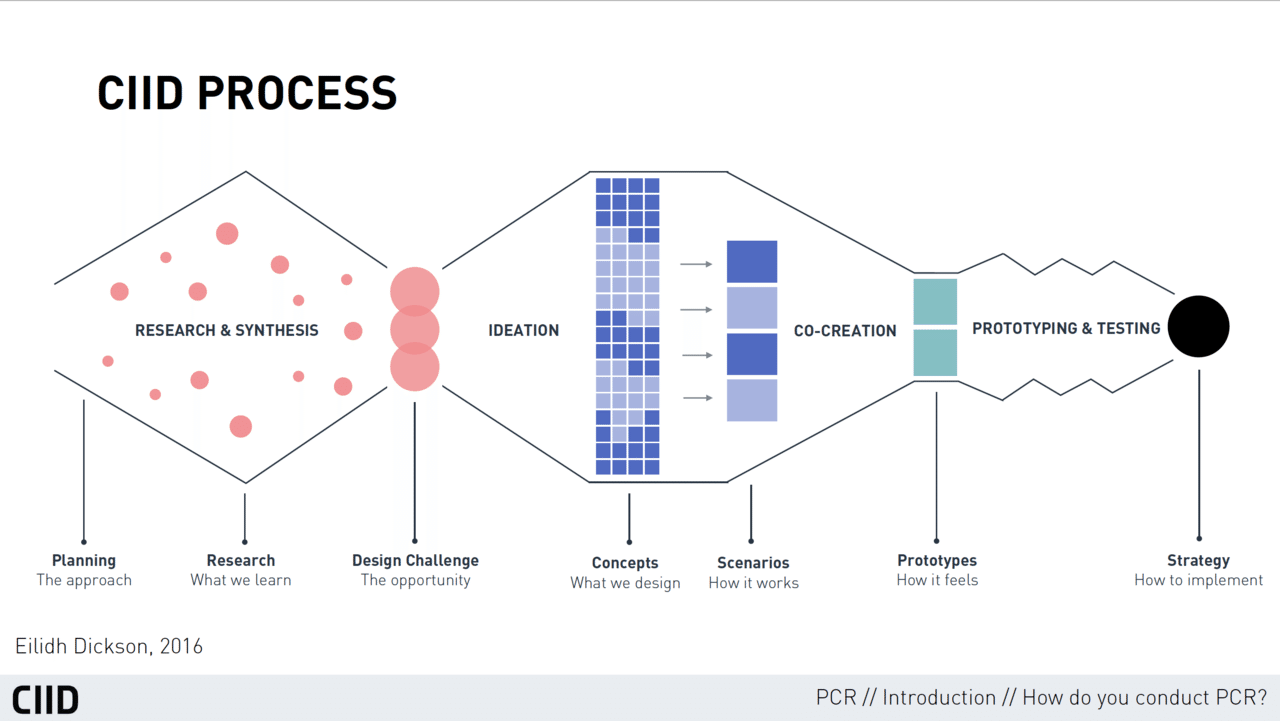
(CIIDの人間中心デザインプロセス)

また論点が多く、一つの記事にまとめることが難しいので、下記のように複数編で構成しています。この構成の全体像を確認したい方は、前回記事を確認していただければと思います。
・記事1: 人間中心デザインのプロセス別解説: Research Plan -> Research
・記事2: 人間中心デザインのプロセス別解説: Design Challenge -> Concept
・今回: 人間中心デザインのプロセス別解説: Prototyping -> Strategy
・記事4: 生命中心デザインを受け入れる必要があるのか
・記事5: スペキュラティブデザインと倫理の役割
---- Step5: Prototyping ----
このプロセスでは、定めたコンセプトを実際に何らかの形に落としてみて、コンセプトが成立しそうか確認する、いわゆるプロトタイピングというものを実施します。今やあまりにも有名なビジネスワードなので、職種に関わらず耳にしたことがある方が多いと思います。
ただ個人的には、ビジネスのプロジェクトがかなりの確率でこじれやすいステップでもある、という認識をしています。というのも、コンセプト作りというこれまでの机上作業を、モノづくりに落とし込むプロセスでもあるからです。ビジネス側がプロジェクトのコンセプト段階をリードして、MVPやその後のスケジュールを整理してIT側に見せた結果、開発スコープが理不尽な程に膨らんでおり、ビジネスとITで喧嘩する、というのはよくある話かと思います。実際に自分が実施していたプロジェクトでも同様の事態に陥りました。このプロセスは、ビジネス側とIT側の双方で、知識があり、熟練したマネージャーを必要とする程度には、難しいはずです。
それでもこのプロセスの落とし穴は、以下に示されるような問いに着実に答えることで避けられることもあるのかな、と考えています。
問い0: プロジェクトの予算や時間、人員にどの程度の余裕があるのか
一番最初に考えるべき制約として、予算・人員・時間といったそのプロジェクト固有のリソースが存在します。この制約から自ずと、プロトタイプに回せる期間、デザイナー・開発チームの人員数、雇うテスターの数などを絞り込むことができるので、この切り口から考えると合理的です。ビジネスマンが最も得意とする領域であります。
問い1: プロトタイプの結果から何を学びたいのか
当たり前の問いですね。
プロトタイプと聞くと漠然と何らかのテストをするためのモノ、というイメージは誰もが抱くと思いますが、実際に何をテストすればプロトタイプとして成功なのでしょうか。答えとしては、どんなに小さなことでも当初の知りたいことを結果的に知れているのであれば、それはプロトタイプとして成功だと思います。
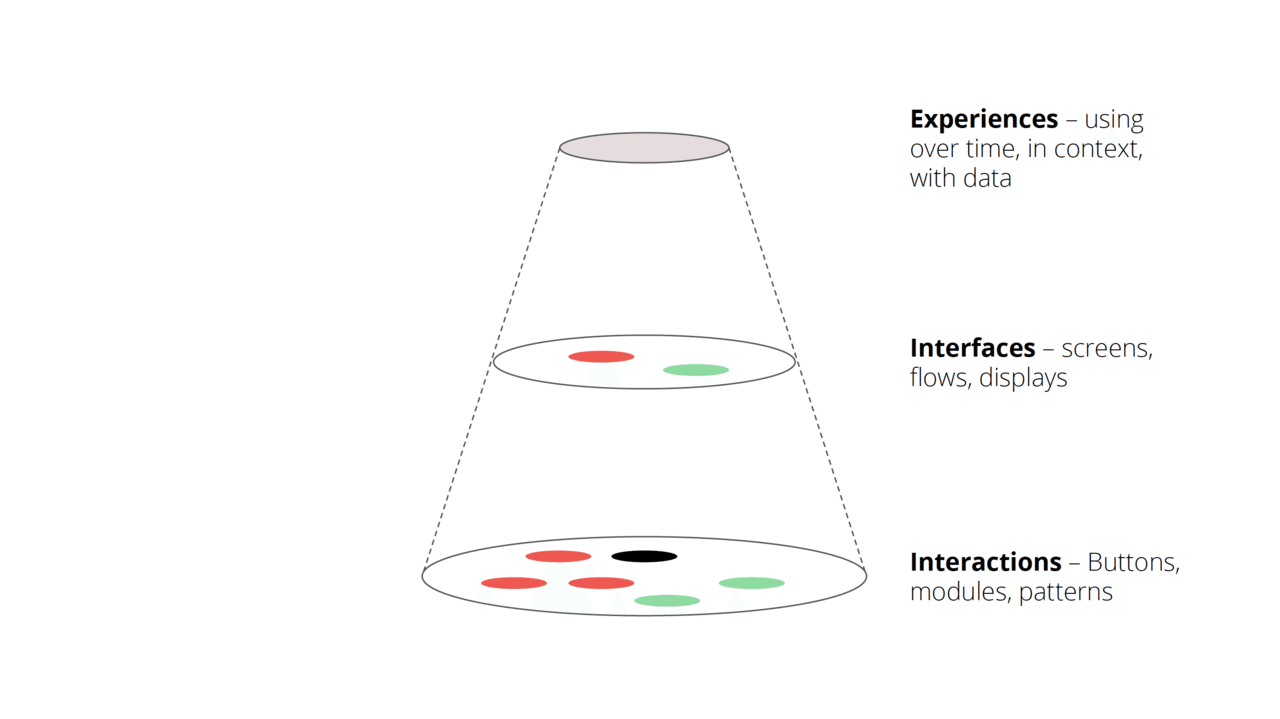
では、具体的にどんな単位のことをプロトタイピングから学べれば良いのか。大雑把ですが、以下の3つがあると思います。

- Interaction: 考案したプロダクトやサービスを用いた結果、ユーザーがどのように感じるのかテストする
- Interface: ユーザーインタフェースとして機能しているのか、不便に感じる点はないのかテストする
- Experience: 設定した状況で本物のように機能するプロダクトやサービスを使用してみることで、ユーザーが感じることをテストする
当たり前のことですが、コンセプトが決まったその翌日から、アプリの全てのモック画面を作って、UIをテストする必要はありません。また本物のように機能する必要もないので、(コンセプトがしっかり決まっている場合は)上記の”Interaction”に準ずる項目をテストすることが多いと個人的には認識しています。
Interactionといっても、機能1~10を作り込む必要はなく、通常は一つのInteractionと機能に絞ってテストします。CIIDの講師からは、コンセプトを機能するプロダクトに落とす際には、”Focus on one Interaction”と口を酸っぱくして言われたことを覚えています。
いわゆるMVP(Minimum Viable Product)に該当する部分ですが、ユーザーがそのプロダクトやサービスを使用する意味を考えることに他なりません。それがなかったら、プロダクトとして絶対に機能しない部分を見つけてそれを作りこむことに専念します。そしてその後に、そのInteractionに準ずるUIやExperienceを作り込んでいけばいいのです。
逆に言うと、そのInteractionを定義することができない場合は、既にプロダクトまたはサービスとして成り立っていないのかもしれません。
問い2: どのレベルまでプロトタイプを作りこむ必要があるのか

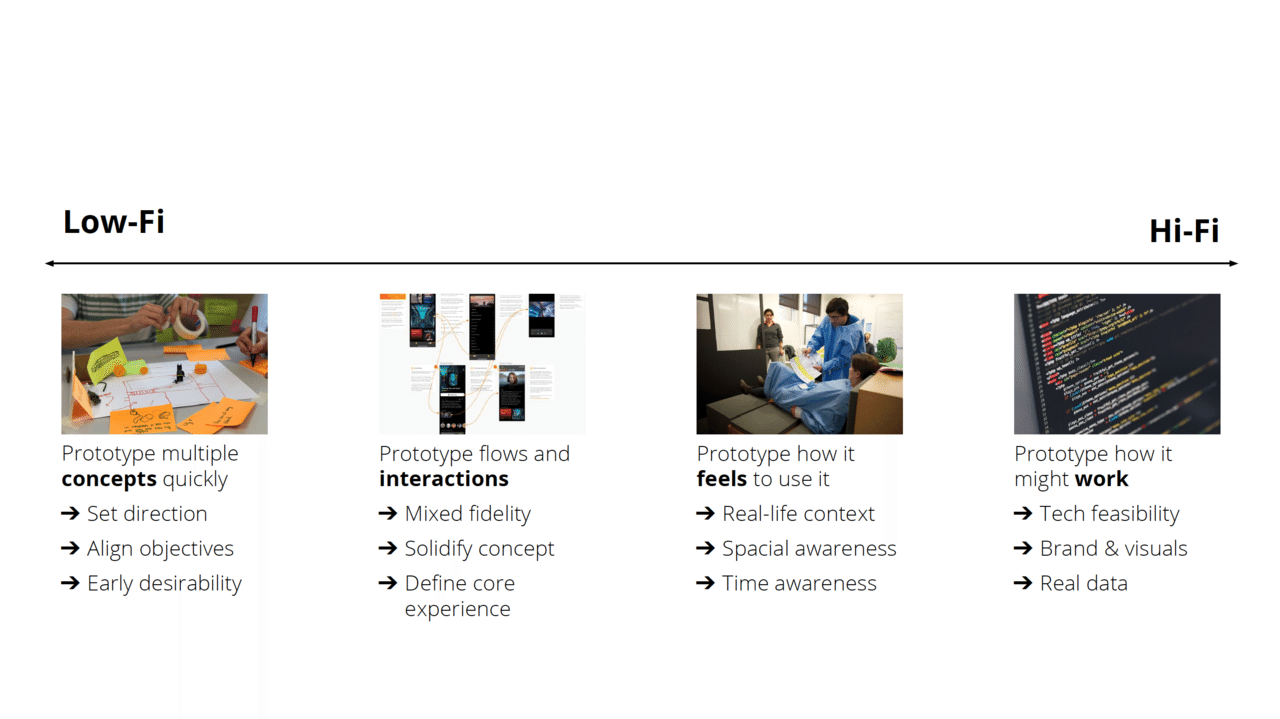
プロトタイプを作る際によく悩むポイントの一つです。プロトタイプというと、デザインスクールに来る前は、アプリのモック画面を想像することが多く、クリックして次のページに遷移することができるモノだと認識していましたが、プロトタイプの種類はプロジェクトの段階に応じて、無数に存在しました笑。それは英語で表記すると、Low Fi (Low Fidelity) -> High Fi (High Fidelity)のように表現されます。要するにプロトタイプの作り込み具合のこ
とで、ペーパープロトタイプのような1時間くらいで作成できるものから、データベースまでしっかり作り込まれたウェブサイトのことを指します。
これも結局前段の「プロトタイプで何を学びたいのか」に準じて決めるのですが、プロトタイプ初期段階では自分たちの想定している前提やMVPを試すことに主眼が置かれるので、ペーパープロトタイプのようにすぐにユーザーとテストできそうなものから作成することが多いと思います。そもそも前提やMVPが間違っていたら、それを作る意味がないからです。
■ Low Fidelity Prototype
このプロトタイプは、プロダクトやサービスのコンセプトがしっかり決まっているか否かで少し意味合いが異なります。コンセプトが曖昧な場合は、コンセプト(プロダクトやサービスの目的や作る意味)を明確にするために、ペーパープロトタイプのような形式で、多くのテストを実施します。
例えば、次世代の時計を作る、といったプロジェクトがあった場合、それが腕時計なのか、目覚まし時計なのか、学校のチャイムを鳴らす時計なのかで意味合いが異なってくるので、それを明確にするためにペーパープロトタイ
プ等を作成して使用している人間の行動を観察してみよう、ということになります。ペーパープロトタイプすら作成する時間が惜しいのであれば、自分が身につけている腕時計をユーザーにつけさせてFBを得るだけでも意味があると思います。
とはいっても闇雲に作りまくるわけではなく、人間の隠れた動機を明確にするために、プロトタイプを作成します。今回の例であれば、仮に腕時計に絞った場合、現在存在する腕時計をユーザーに装着させて、どう感じるかをテストするだけでも十分価値があります。それで「このデザインはかっこいいけど人前、特に職場の上司に見せるのが嫌だ」というFBがあれば、次のテスト項目は、「なぜかっこいいデザインを人前に見せるのが嫌なのか、またどのデザインであれば人前で見せても良いか」といったものになります。小さな一歩ですが、このようにプロダクトやサービスのコンセプトを詰めていきます。
コンセプトがしっかり決まっている場合は、先述したようにInteractionを試すプロトタイプを作成することに主眼を置きます。主となるInteractionとそれに準ずる機能を定めて、実際に画面などを作って見せることが多いです。

この時によく使われるツールが、Figmaです。FigmaはIllustratorにも似ていますが、非常に直感的に画面や画面遷移を作成することができるので、デザイン初心者にも重宝されています。
■ Mid Fidelity Prototype

主となるInteractionとそれに準ずる機能が決まり、何となくプロダクトやサービス全体のイメージが湧いて出てきたところで、次のステップでは、実際の状況でちゃんと機能する(しているように見える)プロトタイプを作ることを目指します。これは”Experience Prototype”と言われるもので、実際に最初から最後まで使ってみることで、修正する部分を見つける手法です。
このプロトタイプでは、UIに関するFBはもちろんですが、どのような時間帯、場所で使うか等、実際のユースケースに関するFBを得ることを目的としています。先の腕時計の例に倣えば、実際にレーザーカッター等を用いて設計した腕時計をユーザーに人前で使わせてみて、どのように振舞うかをテストすることを指します。
実際の状況に即してテストしてみると色々分かるもので、例えば、プロトタイプはいつ起動するのか、画面が暗いので明るくしたい、この焦っている状況ではボタンが押しにくい等、事細かなFBを得ることができます。
このプロトタイプには様々なツールが存在するのですが、ここではProtopieというものを紹介しておきます。このツールでは、同じネットワーク内にある複数のスマートフォン間での連携を可能とします。例えばMessngerのようなアプリであれば、一方がメッセージを送れば、もう一方はそれを受け取ることが出来るわけです。もちろんコードなしで実装することが可能です。
■ High Fidelity Prototype
InteractionもExperienceも決まった後は、それを完全に機能するように作りこむ段階です。何らかのアプリケーションを作る場合は、実際のデータにおかしな点はないか、アプリ全体のカラー使用に変な部分はないか、技術的に難しい部分をクリアしているかなど、これまでに比べてだいぶ精緻な部分までこだわります。
このステップでも文脈に応じて使えそうなプロトタイプツールが無数に存在します。例えばアプリのようにデジタル環境でのInteractionだけでなく、物理的なInteractionを作り込む場合に使われるのが、Arduinoです。いわゆるマイコンボードのことで、人の動きや音などに応じて、人とモノの間のInteractionを作り込むことが可能です。
他にも世の中には様々なAPIが存在するので、それを用いてInteractionを作成したり、クラウドサービスを使って実際のプロダクトに近いモノを動かすこともできます。
---- Step6: Strategy (& Funding) ----
晴れてプロトタイプを作り終わった後は、それを世に送り出すプロセスです。ただこのプロセスはいわゆる大企業で一番苦労する場面かと思います。
というのも、単純に一つのプロダクトやサービスを世に送り出す際に、しがらみとなるステップが多すぎるからです。大企業としてまた組織として成熟するうちに身につけた仕組みや制度、文化は、既存事業やビジネスプロセスの生産性・再現性を高めることはできても、新たなモノが浮上してきた時には、邪魔になることが多いです。それでもデザインされたプロダクトやサービスは、(現状のままでは)その中で生き残っていくしかありません。
大きなプロセスなので事細かに全てを説明するというよりも、実際に遭遇する主な状況に応じて解説したいと思います。ちなみにどのようにすれば問題なく進められるのか、という問いは自分も答えを探しているので、まだ明確な答えは述べられていません。
■ 状況1: 役員報告
これは大企業に関わらず、全ての会社や組織で存在するステップですが、いわゆる日本の大企業の意思決定プロセスは想像を絶します。デザインしたプロダクトやサービスに投資してもらうために、中期経営計画との整合性確保、または次期中計への取り入れ交渉、既存プロジェクトとの整合性確保、明確な収支計画の準備など、数えればキリがありません。一つの企画を通すだけでも、綿密な戦略と計画が必要です。
一方で、デザイン系のプロジェクトはこれまで説明した通り、なかなか計画に落としきれない不明確な部分が存在します。デザインリサーチの目的設定、アイディエーションの期間、必要なプロトタイプの期間、ローンチ計画など、とても次期中計や既存プロジェクトとの関係性など考える余裕などなく、ある程度の不確実性を受け入れないと、第三者からすると全てが整っていないように見えてしまうことは確実です。
だから経営層に今デザイン思考の理解が求められているのです。それは何となく理解するのではなくて、実際にデザインのプロセスを実践する、その不確実さを享受するレベルでの理解が必要なのです。もちろん不必要なデザインに投資をしないための、新たな投資基準の策定や、ビジネスプロセスの設定は必要だと思いますが、大前提としてどこまで役員がデザインを理解しているか、ここが肝心だと思います。
■ 状況2: 既存システムとの整合性確保
プロトタイプの構築にAWSなどのクラウドサービスを用いつつ、データは内部のデータベースからCSV出力などで対応・実験していたとします。この2行の前提だけでも、大企業で生じそうな論点は…
・全社としてどのクラウドサービスを利用するか (AWS, GCP, Azure)
・クラウド vs. オンプレミス
・(クラウドを活用する場合)クラウドの活用基準及びチェックリスト
・既存レガシーシステムとの関係性
・取得するデータをどのようにマネジメントするか (データマネジメント)
…等
というように、山ほど存在します。デザインプロジェクトが社内で一つだけなのであれば問題ないのですが、複数存在するのであれば、やはりある程度整合性をとる部分がある、ということです。
個人的には構わず独立した環境でまずはサービスを回せばいいんじゃないかと思いますが、運用することを考えるとシステム環境が散らばっていることの難点が大きく、整理のためにこのステップからなかなか抜け出せないプロジェクトも多いと思います。
■ 状況3: 第三者を巻き込んだプロダクトのパイロット展開
プロダクトやサービスをローンチするとしても、最初は限られた社員やお客様から利用を開始する、というのがほとんどだと思います。これもプロトタイピングプロセスの一環です。問題は全く文脈を理解していない、第三者である社員やお客様にどのように使ってもらうかです。もちろんすんなり受け入れてもらえる可能性もありますが、自分の経験では一悶着起きそうなステップと認識しています。
例えば、生命保険会社の営業社員向けに契約者との会話・コミュニケーションツールをデザインした、とします。生命保険会社の営業社員は、保険契約後に顧客のライフイベントを知りにくいという課題を抱えているので、しっかり機能すれば需要がありそうなツールです。
そしてデザインしたツールをどこかの営業支社や拠点に持っていって、「テストとして使ってください」と頼み込んだとします。反応は間違いなく、即跳ね除けられることになるかと思います。というのも、まずデザインしたツールに信頼感がないということに加えて、営業社員には、パンフレットなどを使って会話することはあっても、会話ツールを用いてお客さんと会話する文化がないからです。もちろん営業部長命令で強制的に使わせることはできるかも知れませんが、反発を生むことは必死です。
プロトタイピングの段階で防ぐことができた問題かも知れませんが、このような状況はいかなるデザインプロダクトにも起こり得ます。
---- ビジネスに応用する際に課題になり得る点 ----
以上、人間中心デザインのPrototypingからStrategy (& Funding)までのステップを解説してきましたが、これをそのままビジネスの文脈で実践すると、大きな動揺を生むことは確かです。特にPrototyping後のImplementationの段階では、上記で解説した通り、乗り越えるべき大きな壁があります。
ここでは、何が根本的な課題なのかを説明しつつ、どのように解決したら良いか、その方針を述べていきたいと思います。
■手を動かして何かを作る・テストすることの感覚がない
プロトタイプする際に、実際にどこまで「最初から」プロトタイプすることができるでしょうか。ビジネスの文脈でプロトタイピングというと、デザイナーがAdobe XD等を用いて作成したモック画面のことを思い浮かべる方が多いと思いますが、それでは不十分であることは先述した通りです。もちろんそれもちゃんとしたプロトタイプではありますが、ただ画面を作るだけでは既存の枠を超えた新たなプロダクトやサービスは生まれない気がします。
実際には、紙やプラスティックなどで作る汚いプロトタイプを作りながら、ユーザーを理解していくことが重要なのです。モック画面を作ることで、作った気になることはできますが、本当に新たなものを作る文脈では、どこまで人間の本質に迫れたかが鍵のような気がするので、Low Fi → High Fiのようなプロセスが必要だと思います。
ただ大企業のどこかの会議室で、一つのプロジェクトチームが黙々とペーパープロトタイプを作っている、ボディーストーミングをしている、Movie Prototypingを作っている、というのはなかなか想像できません。開発プロセスが異なりすぎて、社内に違和感を生むことは必至だからです。そこで大企業が実施しているのが、Design LabやInnovation Labの設立ですが、今後さらに発展していくことになると思います。
■プロトタイプに完璧さを追い求めすぎる
High Fiの段階でプロトタイプに完璧さを求めることはその通りだと思いますが、序盤から完璧さを求めると最初に想定していた機能の開発に終始してしまい、結局つまらないものができてしまうこともよくあります。経営報告などのために、進捗を見せることは確かに重要ではありますが、新たなプロダクトやサービスを作るには、これまでとは異なる人間の洞察が必要なので、幾分発散して機能しない部分があっても、その時点では良いと思います。
こちらも先に述べた通りですが、デザインの不確実性を受け入れた場合でのみ、解決できる論点かと思います。ただデザインチームも怠けて中途半端なプロダクトを見せてはいけません。
■全く異なる新たなプロダクトやサービスを素晴らしいと思えない
果たして「Uber」や「Airbnb」のような素晴らしいサービスが今目の前にあったとして、ローンチ前にそれを素晴らしいと思える人はいるのでしょうか。答えは、おそらくいないのが現実です。美しいもの、綺麗なものを前にして、「美しい」「綺麗だ」と称えることができないのであれば、何ができても駄作になってしまいます。
この部分は別の記事でまとめたいと思っていますが、デザインスクールに来て思ったことの内の一つは、学生全員の感受性が高いことです。それがどんなに小さい開発であっても、それをすごいと讃えあえる環境がそこにはありました。そしてそれに自信を感じた生徒は最終的に、凄いものを作り上げることがよくありました。大企業の中では、デザインの文化がないと一言でまとめてしまえば、その通りなのでしょうが、「美しい」「綺麗だ」と称えることができるか否かは、デザインのプロジェクトの成功を大きく左右すると思います。
今回はこの辺りで記事を終えたいと思います。人間中心デザインプロセスの解説と難点は以上となりますが、述べただけでも多くの課題があることが分かります。もちろんその全てを解決しないと、デザインできない!ということではありませんが、しがらみなくデザインを利用してビジネスを変えることを経験したいのであれば、デザインファームや小さなデザイン事務所に所属した方がいいのかな、というのが個人的な見解です。
次回は人間中心デザインから離れて、類似の概念である生命中心デザインについて解説していきたいと思います。
町田
この記事が気に入ったらサポートをしてみませんか?
