
CIID Week5-6: 人間ではなく生命中心のデザイン ~ Life-Centered Design ~
はじめに
CIIDのWeek5-6では、2週間を通して”Life-Centered-Design”を学びます。2週間のプロジェクトとなると、学びの数が膨大でまとめにくかったのですが、実際のプロセスを振り返りながら、学びをまとめてみましたので、ぜひご覧ください。サマリとしては、下記の通りです。
またこちらが、本コースにおける最終的なプロダクトイメージを示したコンセプトムービーになります。今回はストップモーション動画にチャレンジしてみました。ぜひご覧ください!
■ Step1: Intro to LCD
「人間中心デザイン」を発展させた「生命中心デザイン」は現在欧州を中心に盛んに取り入れられているアプローチです。一方で日本ではまだまだ広がっておらず、企業視点ではCSRの一環として捉えられていることが多いと感じます。ただCircular Designのように、人間の消費活動が変わってきており、環境や自然を考慮した消費活動が好まれてきていることも確かですので、個人的には「LCDで実際に人の生活が豊かになるのか」といった側面から人間の行動変容を探っていきたいと思います。
■ Step2: Define Statement of Intent
「何を知りたいか」を具体化する場面ですので、日常で自分が観察している人間の行動や動機の変容を起点にマインドマップを用いながら、調査目的を絞ることは有効と考えられます。また、デスクトップリサーチを用いて自分が興味を感じているテーマ(今回はWFH)を異なる視点で見ることも調査目的を豊かにすることに繋がります。もちろん、日頃から常に様々な事象に興味を覚えて自分なりに考察しておくことも重要な一歩です。
■ Step3: Research
インタビューを行う際には、Discussion Guideやリサーチツールのような会話のタネとなるモノを作り込むことは、ユーザーの隠れた行動や動機を探る上で非常に重要になります。あくまでガイドでスクリプトではないです。
またインタビュー対象者の選定には非常に多くの時間を割くべきと考えます。典型的なユーザーだけではなく、自分たちが予想もしない意見を聞く目的で極端な行動を示すユーザーへのインタビューも重要になります。国籍や年齢、性別も行動に影響を与えうるので、自分たちの持つ人脈をフルに生かしながら、インタビュー対象者の選定を行います。
■ Step4: Synthesis
インタビュー結果を細かい部分まで可視化しながらも、ファクトや気づきを捨てることを恐れずに、共通するテーマやパターンを見出します。そして「どんなユーザーが」「(どんな課題を抱えており)どんな体験を求めているのか」を抽出したインサイトを可視化します。デザイナーとして解決する課題をフォーカスする重要なプロセスです。
■ Step5: Ideation
アイディエーションで出たアイディアがそのままプロダクトのコンセプトになるのではなく、要素を抽出した上で複合的なコンセプトを作成するので、「質よりも量」「個人よりも多様性」が重要になる場面です。最終的にコンセプトを一枚絵でまとめる際には、アイディエーションの段階で薄くなっているコンセプトとリサーチ結果の関連を担保することも忘れないようにする必要があります。
Step1: Intro to LCD

CIIDでは、IDEOが提唱し最近有名になりつつある、”Human-Centred-Design”ではなく、その上位概念である”Life-Centred-Design”を学びます。とは言っても全く異なる概念なわけではなく、HCDはLCDに内包されており、人間の行動や動機に着目する点は同じです。ただデザインする対象(モノやサービス)を考えた時に、人間が得られることを最大化するだけではなく、自然環境や地球に与える影響も考慮しながらデザインしよう、という概念になります。
欧米を中心にして流行しつつある概念で、オランダで取り組まれている”Circular Econom”の概念はLCDに則っていると考えられます。日本ではまだまだ取り組んでいる企業が少ない印象ですが、最近話題のエコホテルは人間にスタイリッシュな宿泊体験を提供しつつも、そのサプライチェーンは環境に優しいという点で、LCDのアウトプットの一つです。
もっとも綺麗事と捉えられることも多く、まだまだ「LCDでどんなメリットが得られるの?」という問いに、明確に答えられる人はそこまで多くないのではないでしょうか。今回のコースでも結局人間の行動に着目するばかりで、生命という文脈でデザイン対象を捉えた機会が少なかったことは非常に残念でありました。個人的には、結局人が豊さを感じないとLCD自体が受け入れられないと考えているので、「環境保護」や「地球温暖化」といった大きな課題ではなく、「LCDで実際に人の生活が豊かになるのか」といった側面から、今後自分なりに考察したいと思います。

コース内容の話に戻りますが、今回は3人一組で、LCDのアプローチを学びながら、2週間のプロジェクトを行いました。テーマは上記写真の通りなので、「コロナウイルス感染拡大によって顕著になった人間の新たな行動や動機を利用して人と地球にとってより良い未来を創ろう」というものです。またサブテーマとしては、自分たちのチームには”Economy & Employment”が与えられました。
Step2: Define Statement of Intent

いつも通りですが、まずはテーマについて全員の認識を揃えるために、それぞれが連想することをマインドマップの形でまとめることからスタートします。重要なのは、コロナウイルス 感染拡大による人間の行動や動機の変化に着目することで、より変化度が大きいものをテーマにしようということになりました。チームとしては、最近は在宅ワークが増えつつあり、家における行動も変容しつつあるということに着目し、結果的には”Working From Home”というテーマを推し進めることになりました。


次にリサーチすべき内容をチームでブレインストーミングします。この際にはただ自分でWFHの状況を連想して聞きたいことを洗い出すのではなく、デスクトップリサーチも用いながら、人間の行動に変化を与えていそうなものに見当をつけます。

そうして洗い出されたリサーチ対象を一文でまとめたものが、”Statement of Intent”です。やや抽象的ではありますが、チームが向かう方向を定めるためには必要なプロセスで、今後はこの一文に則ってワークを進めます。
“Understand the perception of working in a living space for people who are in working age, and their coping mechanisms to manage the shift from work to home, and vice versa.”
Step3: Research
■ Research Method/Research Tool

“Statement of Intent”を定めた後は、知りたい内容に応じてリサーチ方法を決めます。リサーチ方法は、下記のように多岐に渡りますが、文脈に応じて自分で考案することもあるので、その数は無限大です。
========
- Observation/Immersion: プロジェクトの初期段階でユーザーを深く理解するために、ユーザーを観察したり、実際に行動を共にします
- In-context Inquiry: プロジェクトの初期段階で実際にその場にいる人に声がけして質問することで、短時間で多様な観点を得ることができます
- Participatory Activities: プロジェクトの初期~後期に使われる方法で、ワークショップなど、ユーザーに参加者意識を醸成させながら、新たな観点を得たり、プロトタイプを検証したりします
- Secondary Research: プロジェクトの初期から中期の段階で、プロジェクトテーマにより詳しくなるために利用します
========
自分たちのチームでは、主にIn-depth Interview(1時間程度の対面インタビュー)をすることになったのですが、インタビューの進行をより円滑にするために、インタビュー最中に用いるいくつかのツールをデザインしました。重要なのは、ツールを用いて会話と質問を容易にし、ユーザーの隠れた行動や動機を探ることにあります。
========
- Daily Seismograph: ユーザー側が日常の出来事とそれに伴う感情曲線を描くことで、質問を容易にします
- Emoji Sorting Activity: ユーザーがWFHに対する感情を表す絵文字を選択し、その理由を問うことでインタビュー中の会話を容易にします
========
また今回はIn-depth Interviewだったので、Interview用の質問リスト(Discussion Guide)を用意しました。質問は多岐に渡るため、それぞれを関連付けて質問を構成する必要があります。また全ての質問はオープンQとWhy Qで構成されており、ユーザーに話を促すことで多くの観点を引き出そうとしています。あくまでガイドなのでスクリプトではなく、状況に応じて質問の順番も変更する必要があります。
■ Research Recruitment

そして非常に重要なのは、「誰にインタビューするか」です。ロジ的な都合はもちろんですが、性別、国籍、年齢といった属性情報から、典型的な行動を示すユーザー、極端な行動を示すユーザー、その中間のユーザーなど、より多くの観点を得るために様々な人にインタビューのアポイントメントを取る必要があります。
ここでは「どんな答えを得たいか」という仮説的な考えは必要なく、とにかく多くの観点を得ることに集中します。
Step4: Synthesis

インタビューを行った後は、インタビュー対象者ごとにその発言やそこから得られた気づきを漏らさずに全てホワイトボード上に並べます。また後で「誰が何を言っていたのか」を分かりやすくするために、インタビュー対象者ごとにポストイットの色で識別します。どんなに些細なことでも後で重要なインサイトになることもあるので、インタビュー中にメモしたことは、全て漏らさずにポストイットに書き下しました。

そして次が最大の難関「統合」です。さすがにファクトや気づきだけを並べ立ててもインサイトは出てこないので、まずはファクト間にパターンを見出してみたり、同じテーマで分類したりすることで、深堀すべきテーマに狙いをつけてみます。全てのポストイットを分類する必要はなく、捨てる覚悟も重要です。実際の感想としては、3人のチームメンバーがいれば様々な視点が出てくるもので、意外にも短時間で分類は終了しました。
テーマやパターンごとに分類した後は、実際にそこから「どんなユーザーが」「(どんな課題を抱えており)どんな体験を求めているのか」を考えます。これがいわゆるインサイトです。ただ単純にファクトや気づきを言い換えるのではなくて、少し一般化するとどんなことが言えそうなのかを考えます。言葉だと分かりにくい部分もあるので、この「統合」の一連の動作を分かりやすく示した動画があったので、共有します。

また自分たちのチームでは、インサイトを支える強力なQuoteとそれを表現するVideoを一緒にすることで、自分たちのインサイトがいかに重要なものかを表現しました。

そして最後にインサイトを”How might we”の一文(HMW Statement)で表現します。デザイナーとして解決したい課題、表現したい体験を可視化する重要なプロセスです。インサイトとの違いは、インサイトがユーザーの課題にフォーカスしていることに対して、HMW Statementではそれをポジティブな形で言い換えつつ、具体的に状況を表現していることです。
自分たちのチームでは、以下をHMW Statementとしました。
“How might we insert dynamics into people’s home to create a stimulating & serendipitous environment?”
“How might we facilitate more empathy among team members while working digitally?”
Step5: Ideation

次のプロセスでは、定義したHMW Statementに則ってアイディア出しを行うのですが、今回のコースではより多様な視点を取り入れるために、他のチームが考案したHMW Statementに対してアイディア出しを行いました。背景の理解度が異なる他チームメンバーにアイディア出しをさせることで、バイアスを取り払った斬新な発想を取り入れる目的です。
結果は下写真の通りで、10分という短時間で、無数のアイディアが生み出されました。グループ内でアイディア出しをしていたら出てこなかったようなアイディアばかりで、この手法は効果的と認識しました。

のように出たアイディアをクラスター化することで、プロダクトのコンセプトとして用いるべき機能や要素を可視化します。ここからは各チームのワークになるわけですが、自分が用いたい機能や要素が見えると、コンセプト作成は早く終わる印象があります。ただそのためには、他の多くの面白そうなアイディアを捨てる必要があり、その点は勇気が必要でした。

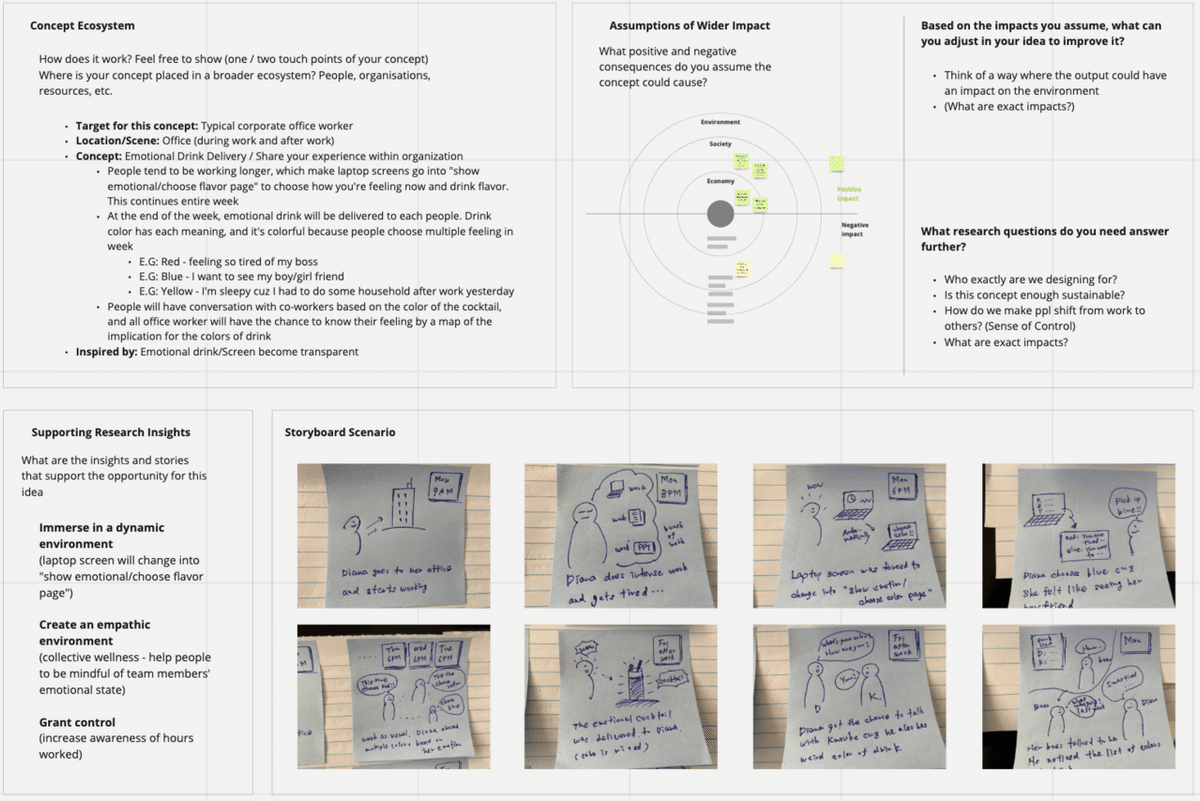
そして最後に一枚絵でストーリーやコンセプトのスケッチ、リサーチとの関連、想定される効果をまとめます。ここで難しいと感じたのは、考えたコンセプトとリサーチの結果を関連づけることです。先のアイディア出しの段階では、リサーチのアイディア自体の関連が弱くなっていることがあるので、そこはしっかりと検証する必要がありました。
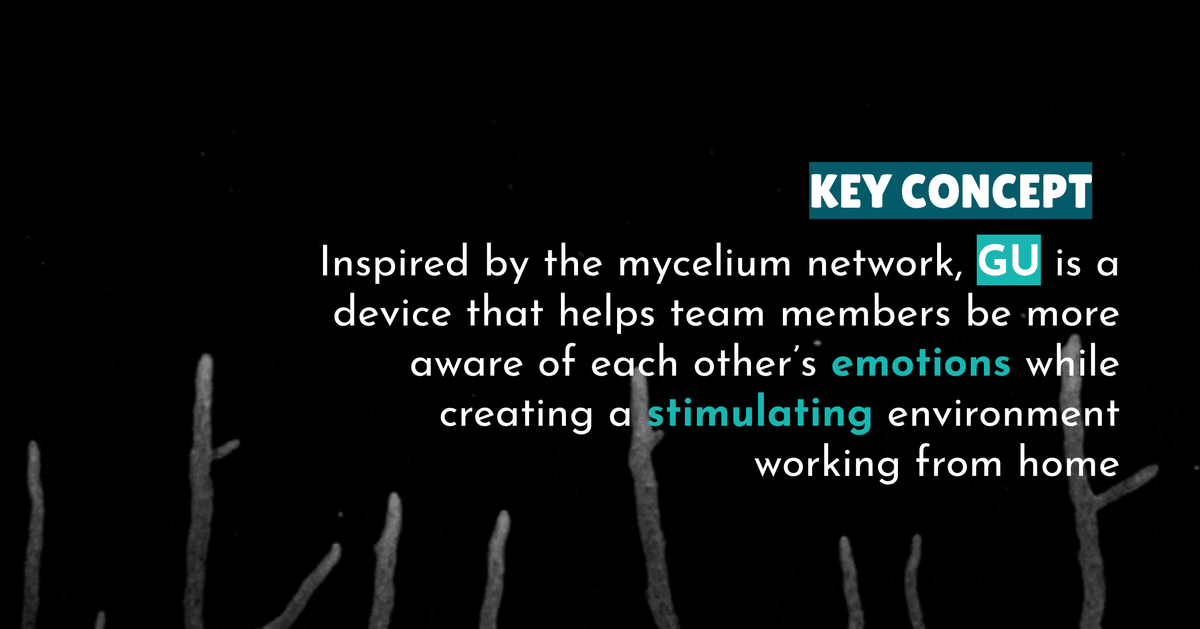
結果的に自分たちのグループが考案したプロダクトのコンセプトは、「WFH時に、生活リズムに変化をもたらしつつ、(繋がりを感じられるように)チームメンバーの感情の変化を認知させることを助けるデバイス」となりました。プロダクトの形がきのこであることを利用して、”GU”(中国語できのこという意味)という名前をつけました。

終わりに
プロジェクトの後半にかけては、徹夜も厭わないペースで作業を進めていたので、非常にタフな2週間となりましたが、実際のリサーチから斬新なアイディアを生み出すプロセスを体系的に学ぶことができたと考えています。
繰り返しとなりますが、各プロセスのポイントは以下の通りです。
■ Step1: Intro to LCD
「人間中心デザイン」を発展させた「生命中心デザイン」は現在欧州を中心に盛んに取り入れられているアプローチです。一方で日本ではまだまだ広がっておらず、企業視点ではCSRの一環として捉えられていることが多いと感じます。ただCircular Designのように、人間の消費活動が変わってきており、環境や自然を考慮した消費活動が好まれてきていることも確かですので、個人的には「LCDで実際に人の生活が豊かになるのか」といった側面から人間の行動変容を探っていきたいと思います。
■ Step2: Define Statement of Intent
「何を知りたいか」を具体化する場面ですので、日常で自分が観察している人間の行動や動機の変容を起点にマインドマップを用いながら、調査目的を絞ることは有効と考えられます。また、デスクトップリサーチを用いて自分が興味を感じているテーマ(今回はWFH)を異なる視点で見ることも調査目的を豊かにすることに繋がります。もちろん、日頃から常に様々な事象に興味を覚えて自分なりに考察しておくことも重要な一歩です。
■ Step3: Research
インタビューを行う際には、Discussion Guideやリサーチツールのような会話のタネとなるモノを作り込むことは、ユーザーの隠れた行動や動機を探る上で非常に重要になります。あくまでガイドでスクリプトではないです。
またインタビュー対象者の選定には非常に多くの時間を割くべきと考えます。典型的なユーザーだけではなく、自分たちが予想もしない意見を聞く目的で極端な行動を示すユーザーへのインタビューも重要になります。国籍や年齢、性別も行動に影響を与えうるので、自分たちの持つ人脈をフルに生かしながら、インタビュー対象者の選定を行います。
■ Step4: Synthesis
インタビュー結果を細かい部分まで可視化しながらも、ファクトや気づきを捨てることを恐れずに、共通するテーマやパターンを見出します。そして「どんなユーザーが」「(どんな課題を抱えており)どんな体験を求めているのか」を抽出したインサイトを可視化します。デザイナーとして解決する課題をフォーカスする重要なプロセスです。
■ Step5: Ideation
アイディエーションで出たアイディアがそのままプロダクトのコンセプトになるのではなく、要素を抽出した上で複合的なコンセプトを作成するので、「質よりも量」「個人よりも多様性」が重要になる場面です。最終的にコンセプトを一枚絵でまとめる際には、アイディエーションの段階で薄くなっているコンセプトとリサーチ結果の関連を担保することも忘れないようにする必要があります。
町田
この記事が気に入ったらサポートをしてみませんか?
