
CIID Week16-18: GUI ~ Interactive Filming
CIIDのコースについて少し更新が滞っていましたが、実は3週間のGUI (Graphical User Interface)のコースを実施していました。当初UX/UI共に大きな学びを見込んでいたのですが、蓋を開けてみると27人の生徒に対し、講師はわずか一人で、またUIに関する講義も少なく、デザイン初心者にとっては少し厳しいコースとなりました。
それでもUIについてはもちろん、Storytellingの側面で、個人的には大きな学びがあったので、満足感のあるコースとなりました。願わくばもっとUIについて学びを深めたかったです。今回は3週間のコースとなっており、1日ずつまとめると非常に長くなってしまうので、学習したUI基礎から開始した後に、実際のプロジェクトの概要に入っていきたいと思います。
ちなみにプロジェクトで作成したUIのデモ動画はこちらです。詳細は下で解説したいと思います。
-------- UI Design Principle --------
UIに関する基礎を学んだと言っても、今回のコースでは一日の基礎クラスがあっただけでした。それもGoogle検索すれば、すぐに見つかるような情報ばかりで、正直に話すと期待外れの内容でした。それでもUIデザイナーやエンジニアの学生から、色々聞いた情報を以下にまとめてみました。
自分でフレームワークを作るのは少し恐れ多いので、Appleの”Human Interface Guideline”に掲載されている”Design Principle”に基づいて、内容を記載します。
■ Aesthetic Integrity
この項目はアプリの見た目や挙動が、アプリの使用目的や雰囲気に沿っているべきであることを表しています。例えば、ゲームアプリなのであれば、シンプルなUIよりも魅惑的なUI、タスク管理のようなアプリであれば、よりシンプルで分かりやすいUIといった具合です。この項目では具体例を一つ紹介します。
その1: ユーザーが必要としない一切の機能や特徴を排除すること
“iA Writer”とは、テキストエディットに特化したアプリケーションです。見ると分かりますが、非常にシンプルで無駄のないUIになっています。フォントの種類、大きさ、太さのみで構成されており、ユーザーがテキストを編集することに集中できるようにUIが設計されているようです。
■ Consistency
アプリ全体にわたって、使用するアイコンやフォント、ワーディングを統一すべきであることを表しています。
その2: ビジュアルの統一

この例では、Submitボタンを掲載していますが、要するにユーザーが違和感を覚えないようにするため、各ページ間でボタンのフォントや使用する色を統一すべきであることを表しています。
その3: ユーザーの期待に沿ったデザインをすること

その2と被っていますが、この例では、”Shopping Center”よりも”Shopping Cart”の方が、ユーザーにとって自然な言語であるため、”Shopping Cart”をアプリ全体で使用すべきであることを表しています。
■ Direct Manipulation
ダイレクトマニピュレーションとは、物理的なアクションに応じて、アプリがユーザーの想定する挙動をとることを表しています。ドラッグ&ドロップや、スマホ画面を横に向けた時のフルスクリーン表示、等を指します。おなじみの特徴なので、詳細例は割愛しますが、ユーザーが不快感なくアプリを使用するために必要なことです。
■ Feedback
ボタンを押した時、一連のアクションを終えた時などに、ユーザーにアクションがしっかり受け取られたことを示すことです。書類のアップロードが終わったこと、送金が実施されたことを示すなど、ユーザーを不安にさせないために重要なPrincipleです。
その5: ユーザーのアクションに応じてフィードバックを返すこと

その6: システムの状況をユーザーに示すこと

この例ではDropboxを用いており、書類のアップロードがあと何分で終了するかをユーザーに示すことで、ユーザーの不快感を減らすことができます。YoutubeやVimeoもそうですが、アップロードがXX%終了していることをユーザーに表示することができます。
■ Metaphors
現実世界のオブジェクトやアクションに、アプリのアイコンやアクションが紐づいているとユーザーは直感的にアプリを操作できる、ということです。

この例ではゴミ箱を用いており、「ファイルを消去する」というアクションを「何かを捨てる」という日常のアクションに結びつけることで、ユーザーが直感的にアイコンの意味を理解、操作することが可能です。
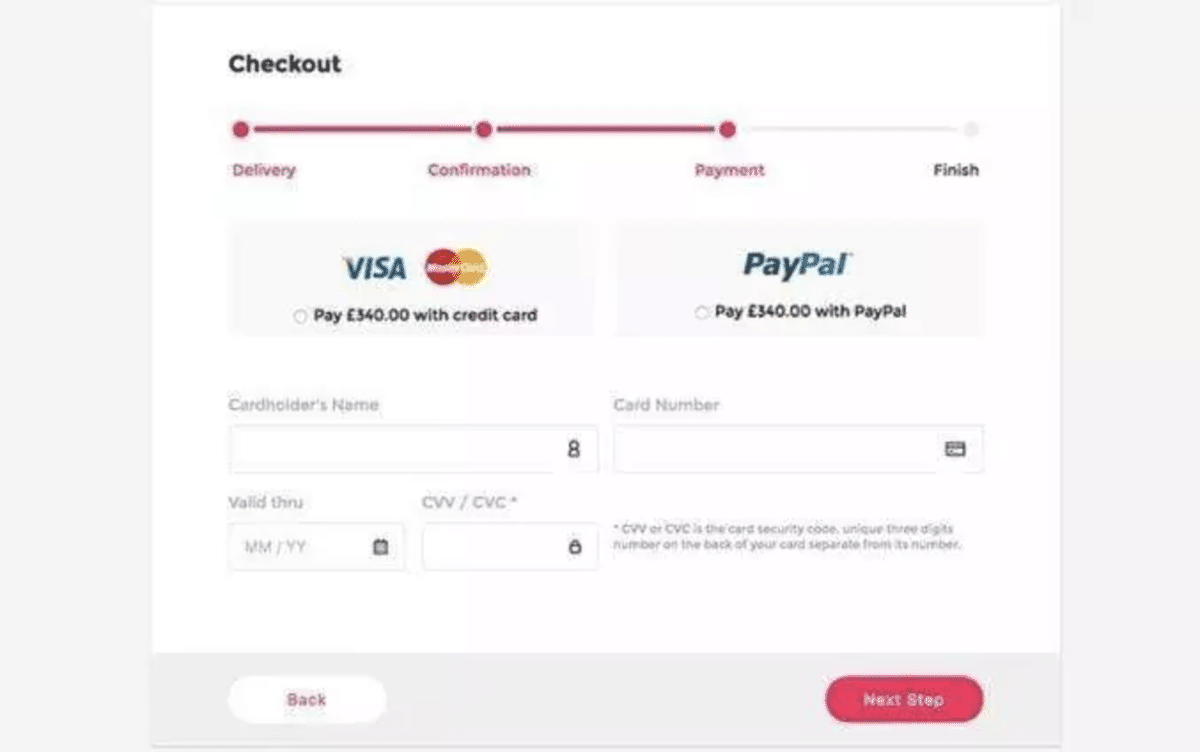
■ User Control
ユーザーに常に「コントロール」している感覚を与えることで、安心してそのアプリを使うことができます。
その8: 常に前の状態に戻れるように設計すること

その9: ナビゲーションを意識したデザインをすること

アプリケーション全体の設計でも気をつけることですが、支払プロセスや購入プロセスのように一つのアクションを終了するのに時間がかかる場合、不安にさせないためにもユーザーの現在位置を知らせることが重要です。
その10: ボタンのサイズに気をつけること

これはエンジニアの方に、ボタンサイズは最低でも44px以上、便宜的には48px以上が好ましいと教わりました。
-------- UI Design Tips --------
CIIDの講師陣からは特に情報提供はありませんでしたが、プロジェクトを実施している最中に学生が活用していたウェブサイトを共有します。
■ UI Inspiration
■ Icon
■ Color Picker
■ Typography
-------- Project --------
実際のプロジェクトの説明に入りますが、3週間という期間の長さを考えると、比較的内容は薄いです。というのも”Origami”というプロトタイピングツールに苦戦していたから、また自分はUIデザインというより、Video Storytellingに時間を割いたので、そっちの方が内容が濃くなっています。
こちらがこのプロジェクト用に作成したMovieです。CIIDの日常を撮影して、ドキュメンタリーにしてみました。
■ Step1: Ideation
今回のプロジェクトは、今年のCIIDのコースとしては初めて完全に個人で実施されることになりました。プロジェクトのお題は以下の通りです。
“Build a mobile interactive app experience that tells a story of something that you’re passionate about. This can be about any topic, from your favorite hobby to a perspective on a current event.”
要するに自分の好きなストーリーを一つ選択して、それをアプリにしてインタラクティブな形式で第三者が理解できるようにする、ことを求められていました。デバイスとしては、主にiphoneを使用することを求められており、場合によってはiPadやiphoneフルスクリーンモードの使用が可能でした。
またこのプロジェクト全体を通して、意識させられたこととして、一つのアイディアに固執するのではなく、複数ラインナップした後に、組み合わせてより良いモノを作ろうとすることがあります。そのためIdeationの段階では、以下の量のアイディアを抱えていました。
1. Costa Rica Travel Film
2. CIID Student Life
3. CIID IDP Memory Tracker (Quiz)
4. Zapote Market
5. Find my Marta
6. Find my Tokyo
7. Find my Kyoto (Kyoto Storytelling)
8. Relationship between Design & Business
9. Stock Artist (How can we visualize stock data with art?)
10. Riemann Hypothesis History
11. Interactive game about my ex girlfriend (How to maintain the relationship)
12. FX Scalping game (what to consider while trading)
13. What If there were parasites which eats human beings
14. Sharing baby in 2200
15. Robot caretaker
16. A designer at Tokyo (struggling with business stuff)
17. Negative impact of studying
18. A photographer (not based)
19. Costa Rica Neon
20. Japan in Costa Rica
自分はPhotographyやVideographyに興味を抱いていることもあり、何か映像を用いた”Interactive Storytelling”ができないかと考えていたため、上のアイディアの内、半分くらいは映像主体です。ちなみに最終的に”CIID Student Life”を内容として決めました。
あとはDribbbleなどのUIサイトを用いて、参考となるUIデザインやインタラクション例を探していました。
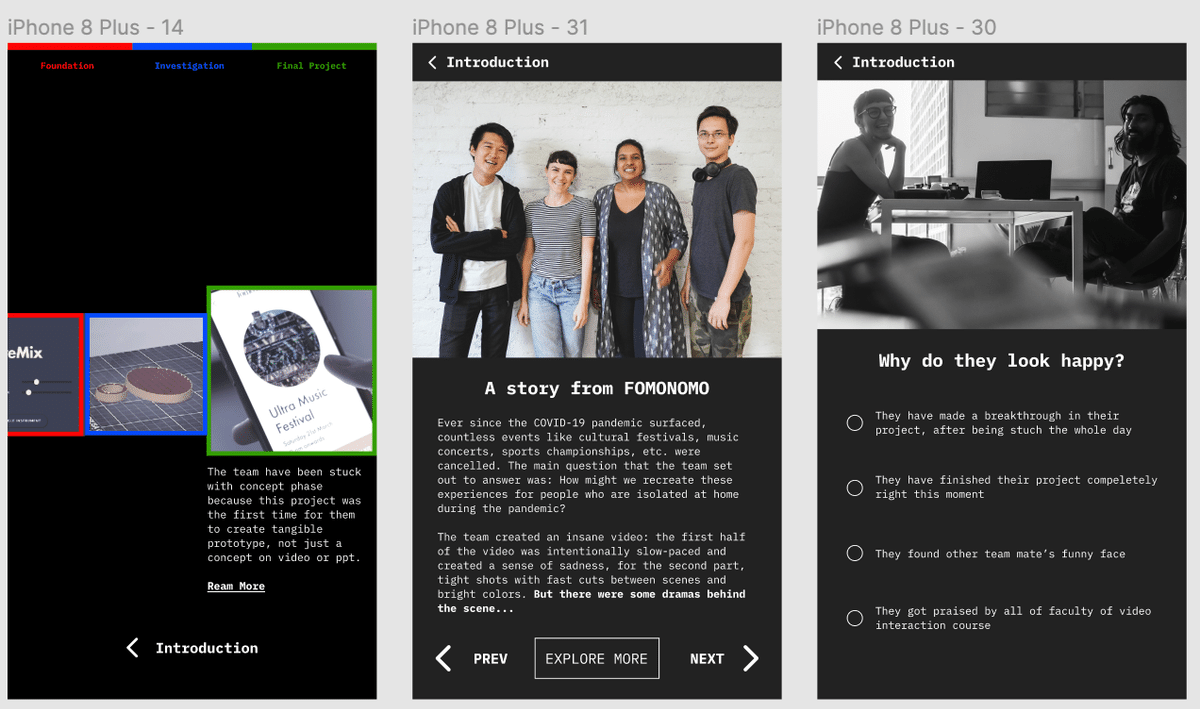
いくつかインスピレーションを得たウェブサイトがあったのですが、一番参考にしていたのは、上の”Interactive Filming”という形式です。これは、単純に映像や写真を用いてストーリーを伝えるのではなく、サウンドエフェクトを用いながら、ユーザーの選択によって次のストーリーが変わる、という形式でした。ユーザーは何かを選択しながら読み進めているので、単に話を聞くよりもその雰囲気に浸りながら、話を理解することができます。
自分はこれまでのCIIDの生活から多くの写真や映像を保有していることを踏まえて、CIID全体の生活をドキュメンタリーにしつつ、誰も知り得ない個人のエピソードに着目したら面白いだろうなと思い、最終的なテーマを”CIID Documentary”としました。
■ Step2: 1st Prototyping: multiple concept
ドキュメンタリーと言っても伝え方は複数存在するので、一度Figmaを用いてUIを設計しながら、どのようにドキュメンタリーを伝えるべきか、複数の案を出してみました。その結果、以下の3つが浮上してきました。
Narrative形式

単純に静的な画像とテキストを用いて、ストーリーを伝えていく形式です。非常にシンプルで作りやすいものの、ユーザーとのインタラクションを考えるのが難しそうでした。
Story Category + Interactive Film形式

CIIDの話だけでなく、日常生活やコスタリカ自体の話も入れたらどうかということで、Netflixのように見たいカテゴリや映像を自分で選んでから、その詳細に入っていくスタイルです。
Calendar形式

CIIDやデザインスクール自体のことを知りたい人であれば、おそらく授業ごとの振り返りではなく、毎日がどんな生活なのか確認したいだろうという仮説を立てて、自分が「行きたい」日をカレンダーから選択して、その日を映像で体験することができたら面白いだろうな、と考えていました。
結果的には、インタラクションの観点から、2つ目の”Story Category + Interactive Film形式”を選択することにしました。
■ Step3: Focus on Interaction (Origami)
Figmaで一通りプロトタイプを終えた後は、より詳細なページ遷移やインタラクションをデザインするために、”Origami”または”Figma”というプロトタイプツールを使うことが求められました。これがFigmaと比較した時に、全く直感的な操作ではなく、一つのインタラクションをデザインするのに、膨大な時間を必要としそうなツールでした。
正直に話せば、簡単なインタラクションの実装を考えているのであれば、間違いなくOrigamiやFramerを使う必要はなく、Figmaで十分実装することができます。唯一優れている点としては、動画を挿入することができることくらいでしょうか。
またOrigamiとFramerの違いは、コーディングの知識を必要とするかしないか、くらいでしょうか。Origamiについては、完全コードレスで実装することが可能です。また自分はその背景から、Origamiを使うことにしました。

Origamiはインタラクション(フリックやスクロールなど)に応じて、画面やその要素のパラメーター(位置や不透明度)をコントロールするツールです。たたプログラミングで用いる条件分岐やループといった概念を実装するために、全く異なるパッチと呼ばれる部品を使う必要があるので、プログラミング経験者には、ストレスの溜まるツールになることは間違いないです。
■ Step5: Final Prototyping
何回かユーザーFBのセッションを設けていたのですが、主に受けていた指摘としては、ナビゲーションまたはアフォーダンスに関するものでした。
■ ナビゲーションに関する指摘
自分はメインとなる映像を作成している側なので、特に気にしていなかったのですが、実際に初めて利用する側からすると、映像やストーリーの詳細に入る前に、その内容が一体何なのか知りたい・Trailerのようなものが見たいという声が多くありました。ユーザーが見たい内容を判断できるように、アプリ作成者側がデザインする必要があると、気づいた瞬間であります。
■ アフォーダンスに関する指摘
画面構成次第で、それがスクロールを想起させるページなのか、クリックしてページ遷移を想起させるページとなるのか、変わることに気付きました。スマホアプリを使っている以上、スクロールできることが前提になると考えたので、全ての画面構成をスクロール操作を想起させるようにしました。
そして最終的に作り上げたアプリのデモ動画がこちらです。ページ遷移やストーリーの内容はこちらから理解できるかと思います。
最後に
3週間のコースだったので、もう少しUIの基礎に関する講義が欲しいところでした。正直UIに関することはほとんど学べておらず、参考になりそうな文献がたくさん手に入っただけです。一方でUIデザインは、基礎を学んだからといって一朝一夕に上達するものではないので、今後自主的に文献を参考にしながらアプリのモックのようなものを作る必要がある気がします。
町田
