
クラシルから学ぶ22のグロース施策
こんにちは!メルカリでPdMをしているKonosuke Nakajimaです。
毎週のグロースをハックするノートの第三弾は、
料理レシピ動画アプリの『クラシル』について分析しました🍅
プロダクトマネージャーとして、こういう施策、UI/UXはすごい、
こうしたらもっと良いかも?と思う点などについてまとめています。
(いつも長いので今回は短めにしています!)
はじめに:クラシルとは
2014年4月にdelyを創業、2回のピボットを経て2016年2月にクラシルは料理レシピ動画アプリとしてスタートしました。
アプリダウンロード数は2019年12月時点で、2,000万を超え、毎日更新される料理のレシピの数は32,000件以上。
コンテンツとして面白い奇抜な料理などではなく、冷蔵庫の中にいつもあるような食材で、どう晩御飯を作るか。という実用的な点にフォーカスをしてグロースをしてきました。
アプリ紹介と通知許諾

1. "こういう通知をお届けします"、とわかりやすくメリットを伝えることで許諾率を上げる(起動直後の通知許諾 vs 一定のアクション後の通知許諾 論があるがアプリによってどちらが良いかは難しい..)
2. 「次へボタン」のタップ位置やUIを、直後のAppleの通知許諾ボタン位置と合わせることで、許諾率を上げる
3. 利用は無料であることのみ訴求し、プレミアム会員の会員費や機能メリットについて伝え過ぎない(まだアプリを開いて何もわからない状態なので)
起動直後の動画再生とアプリ内通知での使い方説明

4-1. 起動直後の動画再生。ここでまず「クラシルは料理レシピ動画を見れるアプリなんだ!」と"受動的"に認知させる。かつ(ファーストビューの半分以上を使い)美味しそうだと惹きつける(起動直後は一番何をすればいいか分からないが、このトップの画面幅と料理工程の短縮動画で釘付けになる)
4-2. 加えて、アプリDL直後に動画が自動再生されることが「このアプリでの動画はいきなり音声鳴らないよ!」ということが自然と伝わる。(動画再生系のアプリって、DL直後いきなり音声が鳴る→電車内とかだったので慌てて消す→離脱、というケースが多そう)
5. おすすめトップの動画には動画内にタイトルを入れることで、写真とテキストの比率を最適に。その他おすすめ内コンテンツでは写真とタイトルは別コンポーネントで管理
6. 通知にてオンボーディング。まずは動画を見たら良いんだなという点、今後もサポートしてくれるのかなと言う印象を与える(強制的に案内されるオンボーディングより自分から能動的に見に来た通知ボックス内での訴求)
7. レシピ件数を伝えて、お気に入り追加を訴求。3万以上もあるなら、良いレシピを見つけても保存しておかないとな、という印象を与える
→無料会員でも広告 / PR動画でマネタイズできるが、基本的にお気に入りを30件以上させて、使い込んでから有料会員転換させたいのだなと伝わる..
8. (長く愛用した後)新しく追加されたレシピについては[new]ラベルがあっても良いかもと感じた→タブ内に新着タブはあるが、基本おすすめ閲覧が大多数で、たまに同じレシピを見ることがある
レシピ動画詳細
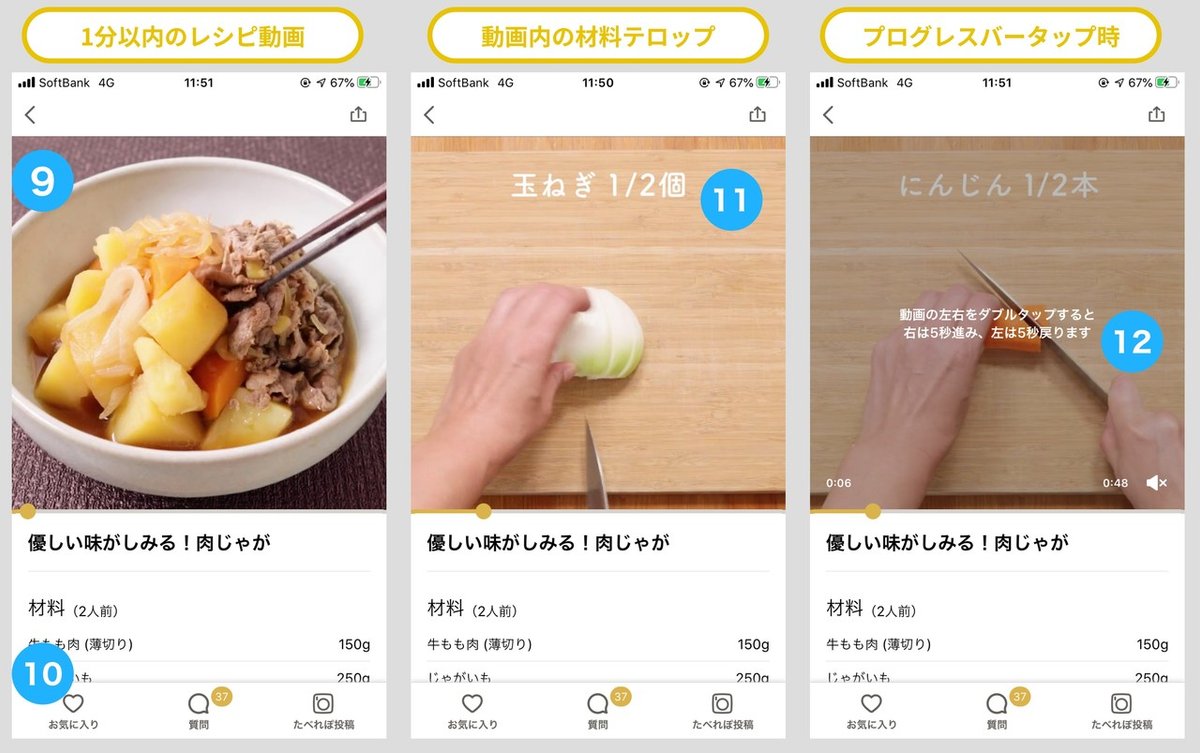
まずは動画について

9-1. 動画の構成はすべて「完成→工程→完成」。いきなり作り始めずに完成品を見せることが、工程を見たいと思わせる
9-2. 可視範囲外にいくと、動画が一時停止されるのはすごく嬉しい...
10. タブバーが切り替わるが、いつも"ホーム"をタップして戻ろうとしたら"お気に入り"をタップしてしまうので、タブバーは固定、お気に入りや質問などは画面内に配置するか、こういうボタンで置いても良いかも..
11. 動画内に材料のテロップを表示。下記のテキストでのレシピを見なくても動画1つで全てを完結できる設計に。
12. 巻き戻したい時にプログレスバーをタップすると、ガイド表示。ユーザーのかゆいところまでUXを創り込んでいる。
その他. おそらく動画は「材料 × グラム数 × 切り方」で背景を統一し、再利用されていそう(料理動画作成の効率の観点から)。例)料理Aで使ったえのきの100gカットを料理Bのひとつの工程で再利用する。
動画閲覧後のレコメンドやその他機能に関して

13. 動画再生後はリプレイより他レシピへのレコメンドを強調。いろんな動画と出会わせる回遊設計
14. 画面遷移せずに画面下部へ高速で移動。動画詳細ページ内に、関連レシピがあるんだ!ということを自然と伝える。(ただここの文言は”よく似たレシピ”で統一しても良いかも?)
15. 他ユーザーの美味しいを参考に、より作りたくさせる”たべれぽ”機能。こんなにも多くの人が美味しいと能動的に投稿するならきっと美味しいんだ!と思える。また醤油はちょっと減らしたほうがいいかも?などのアドバイスも見れる(良いコメントが多すぎてすごいけどネガティブなコメントは消している...?)
毎日を助ける献立機能

16. 何を作ればいいか分からない人に、クラシルおすすめの献立を選べる。(クラシルは至る所に無思考でコンテンツに出会わせる設計をしていてすごい)ただこの画面だけだと「管理栄養士が監修した2.3万のレシピから選んでいる」ことが伝わらないので、記載しても良さそう。加えて「今日の献立を作ってみよう!」とあっても良いかもしれない
17. 献立を選択時にステップを表示。また選択された料理も枠で囲いつつ上部リストに表示。後どれぐらいのステップがあるのか、自分が選択したものはきっちり反映されているのかをすごく分かりやすく自然に伝えている
18. 選択した献立から必要な食材リストも自動生成。魚介類が苦手な場合は一括で選択解除できることも嬉しい
さらにめんどくさいを助けるミールキット

19. レシピを見つけて、自分で食材を買いに行って、調理をして..."内食"という行動の中には大きなファネルがありそれぞれハードルはある。作る面倒さだけでなく買いに行く面倒さも助けはじめていて、新たな顧客層を取りに行ってるなという印象。
ミールキット内の関連レシピは、ミールキット以外の自分で買いに行くものも並んでいるが、ミールキットに閉じたほうが良さそう?(まだ数が足りないだけ説はあるが)
あらゆるシノニムに対応した検索とその後のサジェスト

20. 鶏むね肉、鶏ムネ肉、鶏胸肉など、ひらがな/カタカナ/漢字などあらゆるシノニムを紐付けて、ユーザー体験をこだわり抜いている検索ボックス。(ひらがなでは検索できるのに漢字だと出てこない、だと体験が悪い..ただ料理はいろんな類義語/同義語があり設計かなり難しそう)
21. "鶏むね肉"検索直後に、すぐに"鶏胸肉 炒め物", "鶏胸肉 チーズ" など検索サジェストに反映されている関連ワード。無思考で他の候補を見つけられる(※バナナジュースは関連ではなく自分で検索してしまったかもです..🙏)
各SNSを活用しコンテンツに触れる機会最大化

22. Instagram(フォローワー270万)、Twitter(フォローワー35万)、Pinterest(月間訪問82万)、Youtube(チャンネル登録21万)、その他メールなどを活用しコンテンツに触れる機会を最大化。ライトなユーザーならそのSNSだけで十分だと感じるが、何度も触れるうちに、「アプリでもっと他の料理やレシピを見てみたい!」となる。
インスタでは、たとえば、「もやしを使ったレシピ3選」など、これまでのようにレシピ動画を1本だけ紹介するのではなく、カルーセルにしてまとめ動画にして出す(クラシルにはないインスタの特徴を活用)
SNS活用のグロース施策はこちらの記事がすごく参考になりました。
まとめ
まとめると、クラシルのグロースにおいて重要そうなのは
● 能動的に「レシピを探す」アプリの中/外に散りばめられた無思考で出会えるコンテンツや回遊設計
● ストレスを感じさせない、分かりやすく自然なステップやガイドのUI
● 内食という行動をファネルで切って各ファネルごとへの適切なアプローチ
かなと思っています。(あと50個ぐらいありましたが割愛!)
(フェーズによって重要となる項目は変わってくるとは思ってます)
料理する機会が増えて思うのは、毎日毎日、何を作ろうかと考えて能動的にレシピを探すのって、けっこうしんどいんですよね。。
クラシルには、食材から、調理方法から、手軽さから、季節だけの旬おすすめから、いろんな料理に受動的に出会えるのがとても魅力的です。
在宅時で、ストレス溜まることもある中で、
美味しい料理だけはずっと幸せを感じれるので、そういう幸せを届け続けられるアプリは素敵だなーと思いました。今後のECなどへの展開も楽しみです!
この記事が気に入ったらサポートをしてみませんか?
