
ジェネラティブアート作成時の頭のなか #AltEdu2022 5 日目
5 日目のお題は、線を使わずに線を書く、とのこと。
ゆるっとコーディングチャレンジ #AltEdu2022 2/5のお題は「線を使わないで線を書いてみてください。」です.線ってなんでしょうね.いろんな解釈とアプローチがあると思います.また,いつでもお休みの日はゆっくり休んでください〜!
— Processing Community Japan (@PCD_Tokyo) February 4, 2022
すぐに思いつくのは、点の集合による直線描画と錯視などを用いた認知による直線描画(?)である。
点の集合による直線というか曲線描画は、水面シミュレータを作ったときに使っている。
#つぶやきProcessing
— Koji Saito (@KojiSaito) February 24, 2020
R,C=range(51),255;P=O=[0]*52
def setup():size(450,C);stroke(C);strokeWeight(6)
def draw():
global P,O;q=[0]*52;clear();t=mouseX/10;P[t]+=125-mouseY-P[t]
for i in R:q[i]=(1.99)*P[i]-.99*O[i]+(.8*(P[(i+50)%51]+P[(i+1)%51]-2*P[i]))/2;point(i*9,99-q[i])
O=P;P=q pic.twitter.com/twDtCm1rJw
この時は文字数の関係で点の集合で曲線を描いている。ちなみに、#つぶやきProcessing のテクニックが向上して、無事、直線の集合として曲線っぽく表現するようにもなった。
#tinycode
— Koji Saito (@KojiSaito) November 27, 2020
R=range(51)
P=O=[0]*52
def setup():size(450,255);stroke(-1)
def draw():
global O,P;clear();q=[0]*52
if pmouseX!=mouseX:t=mouseX/10;P[t]=125-mouseY
for i in R:q[i]=(1.99)*P[i]-.99*O[i]+.4*(P[(i+50)%51]+P[(i+1)%51]-2*P[i]);line(i*9,99-P[i],(i+1)*9,99-P[i+1])
O=P;P=q pic.twitter.com/Daysepk9YN
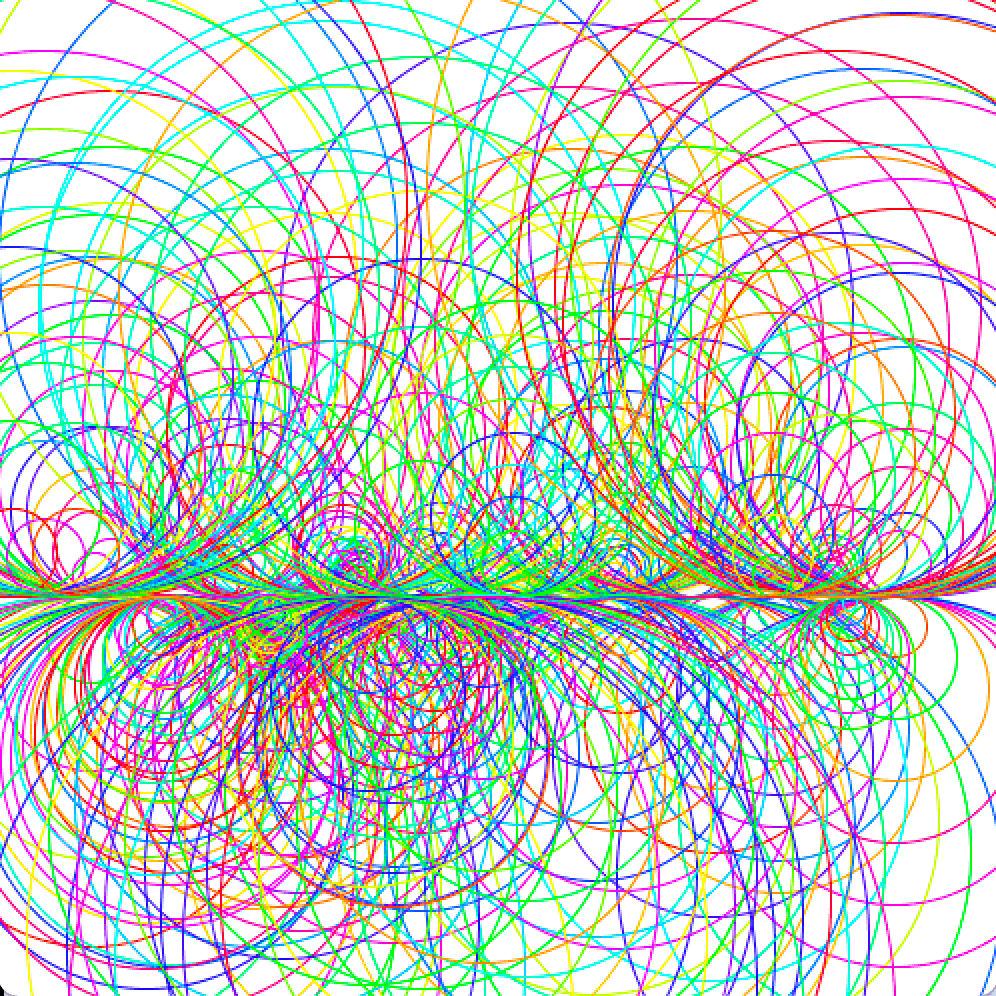
さて、今回はどうしようかと考えていると、円の接線を想起させるような表現が良いのではないかと思いつく。早速コードを書いてみる:
def D(x,y,d):
for i in range(10):
r=i*d
stroke(random(8),8,8)
circle(x,y-r,r*2)
size(500,500)
colorMode(HSB,8)
noFill()
background(-1)
for i in range(50):
D(random(500),300,random(50)-25)
うーん。なんというか、あまり良い感じがしない。
多数の接点ではなく、とある 1 点を通る領域を描いて、その領域の境界線として線を描く方がよいかもしれない。というわけで、コードをもう一度書き直してみる。ついでに目標とする直線も水平な線では味気ないので、斜めの線に変更してみる:
size(500,500)
colorMode(HSB,8)
clear()
noStroke()
for i in range(300):
r=3000-i*10
fill(random(8),8,8)
circle(250-r,250-r,2*sqrt(2)*r)
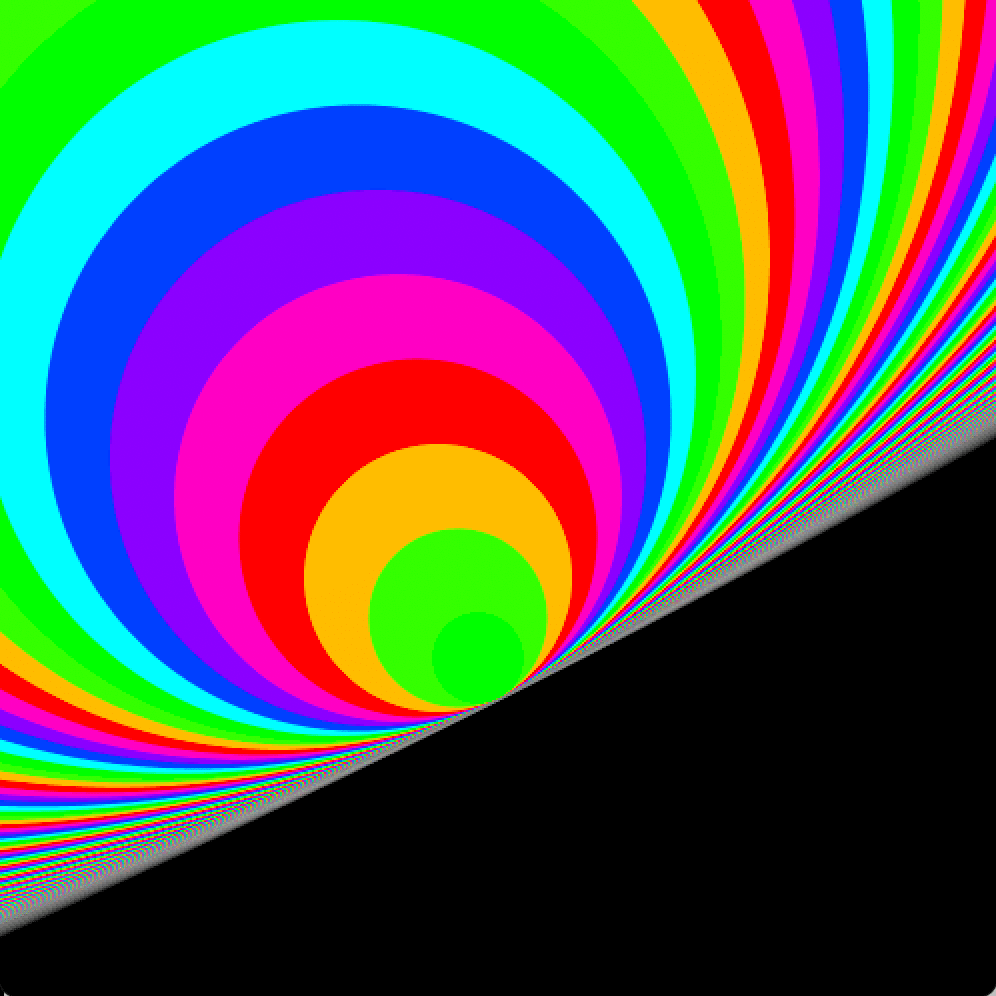
大分マシになってきた。ただ、直線の傾きが斜め 45 というのも芸がない。というわけで、傾きを変えたコードに変更する。ついでに色も乱数任せではなく、色相をぐるりと巡るように変更。また、より色が付いている部分の面積が大きい方が綺麗な感じがするので、そこも変更:
size(500,500)
colorMode(HSB,8)
clear()
noStroke()
for i in range(300):
r=3000-i*10
fill(i%8,i/30,i/25)
circle(250-r,350-r*2,2*sqrt(5)*r)
circle 関数に与える半径部分の計算について少し補足すると、x 座標の変動が r であり、y 座標の変動が 2*r であるので、結局、横 r、縦 2r の直角三角形の斜辺の長さを与えればよいことが分かる。なので半径は sqrt(5)*r となり、circle 関数の第 3 引数には直径を与える必要があるため、2*sqrt(5)*r を与えている。
さて、#AltEdu2022 的な作品作りは以上で十分である。ここからは #つぶやきProcessing 化する作業となるが、tweet 欄に貼り付けてみると、#つぶやきProcessing タグと #AltEdu2022 タグをつけても文字数超過とはならない。
というわけで、今日はここで無事終了。#AltEdu2022 day 5、ごちそうさまでした(孤独のグルメ風)。
#つぶやきProcessing #AltEdu2022 day 5
— Koji Saito (@KojiSaito) February 5, 2022
size(500,500)
colorMode(HSB,8)
clear()
noStroke()
for i in range(300):
r=3000-i*10
fill(i%8,i/30,i/25)
circle(250-r,350-r*2,2*sqrt(5)*r)#Python #Processing #プログラミング #generativeart #dailycoding https://t.co/OOxRL7BL6H pic.twitter.com/R1hW6oZBiD
