
【pyxel 1.5】pyxelで2Dアクションを作ってみる(7)
前回は節目としてボスキャラクターが出現するステージを作成しました。
今回はマップのブロックに種類を追加し、ゲームとして考えることを増やしてみようと思います。
前回までの進行具合は以下のnoteをご参照ください。
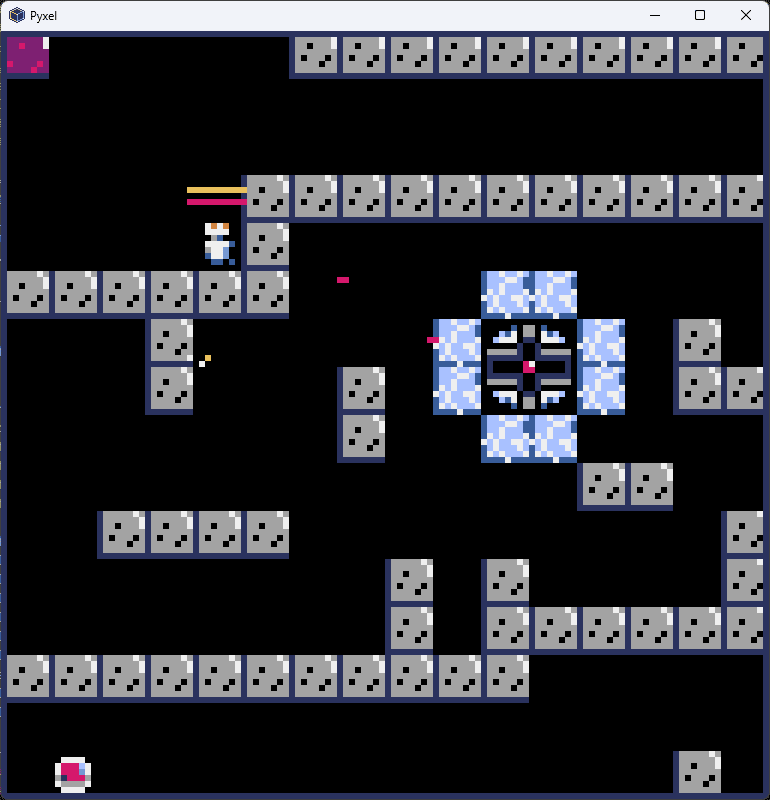
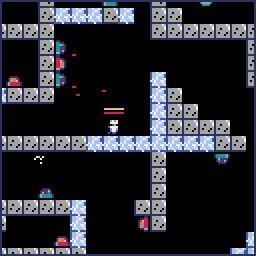
さて、前回ボスキャラクターの周りにプレイヤーの弾を防ぐバリアを作ってみましたが、ちょっと見た目が微妙。
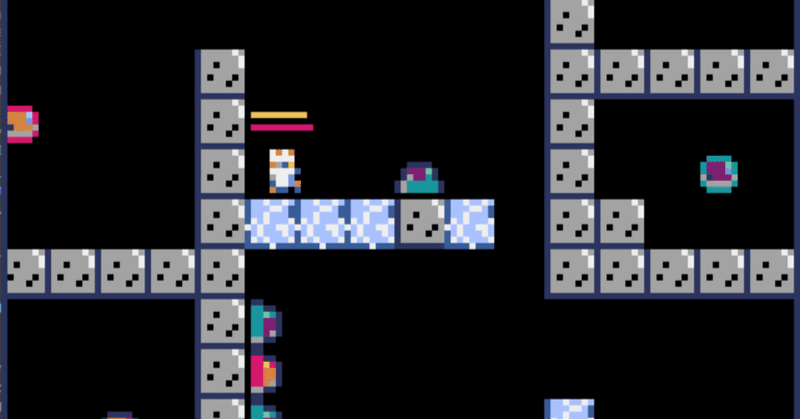
そこでいっそブロック風にしてみました。

これは攻撃することで壊せます。
まぁ見た目的には統一感も出たし、これで良し…、と思っていたのですが、これを見て思いつきました。「プレイヤーの攻撃で壊れるブロックって面白いかも」。
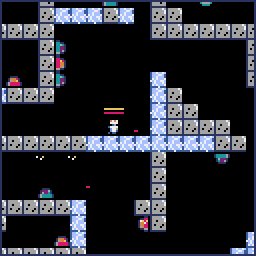
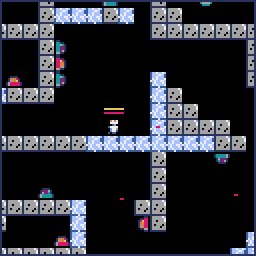
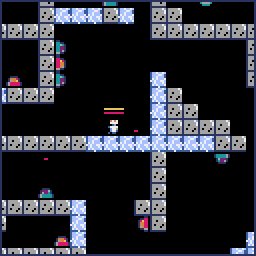
そこで作ったのが以下のようなマップです。

マップに壊せるブロックを使うことで、「正確に狙わないと足場がなくなる」というリスクを狙っています。またこの水色のブロックは敵の攻撃は透過させる都合のいい代物なので、位置取りにも気を付けないと思わぬところから攻撃を受けてしまいます。

今回マップが進むごとに敵の攻撃が激しくなるロジックを追加したので、結構にぎやかですが、角度は限定されているので安全地帯ができています。これはこれで良いかな。
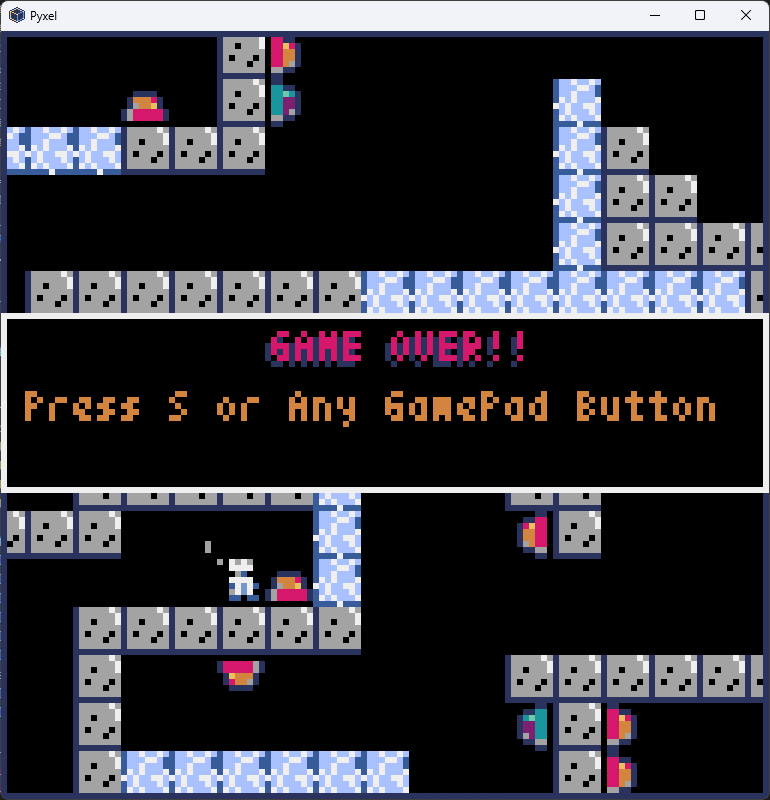
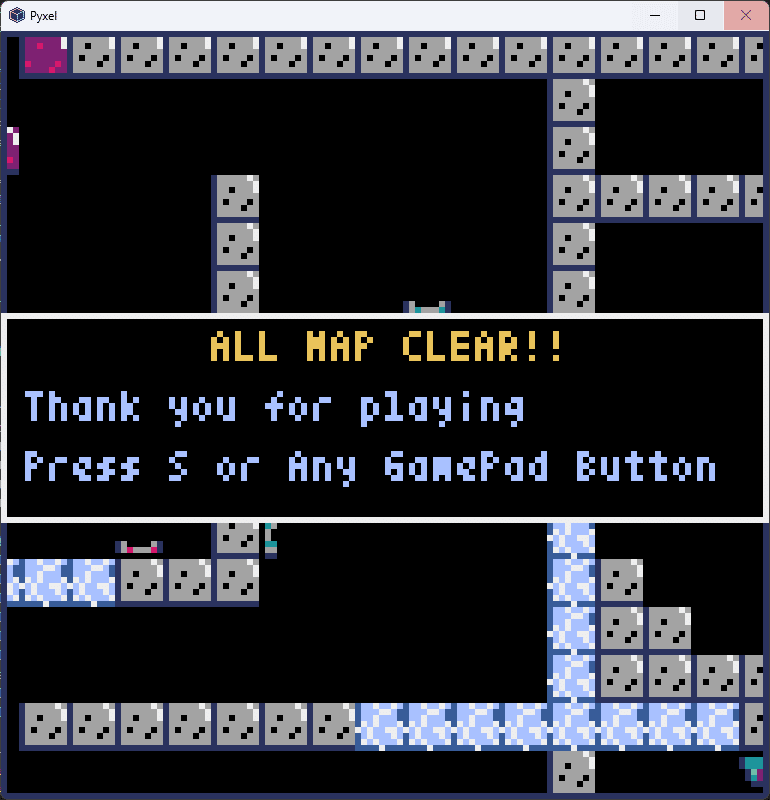
また、ゲームとしての体裁を整えるためにゲームオーバー時と全ステージクリア時にウィンドウを表示するようにしました。これでタイトル画面に戻れます。


今回はここまで。
次回は何をするかはちょっと未定。ブロックの種類をさらに増やしてみるか…。
読んでいただきありがとうございました。
ソースコードはGitHubに。ゲーム自体はGitHub Pagesで公開しています。よろしければ見てやってください。
ここまで読んでいただきありがとうございます!
