
続:pyxelをブラウザ上で実行してみる
以前のnoteにてpythonのレトロゲームエンジン「pyxel」がブラウザ上で実行できるという話を書きました。
が興奮のあまり急ぎすぎたというか、その後怒涛の勢いで追加機能のアップデートが来ましたので、続編を書こうと思います。
▲前回のnote。pythonの組み込みWebサーバーを使ってlocalhostで動かしてみたものです。
さて、前回は「ブラウザ上で」とはいってもWebサーバー自体はローカルにありました。そのため自分しか見れません。まぁブラウザ上という言葉に間違いはないけれども、どうせならだれでもアクセスできるようにしたいところ。
そんな折アップデートで「Pyxel Web Launcher」なるものができたとのお知らせが!
早速使ってみましょう。
これはgithub上に.pyxappファイルを置くことで簡単にブラウザ上でpyxelのゲームができるというものです。urlさえ共有すれば誰でも遊ぶことができます。
書式は以下の通り。
https://kitao.github.io/pyxel/wasm/launcher/?play=<githubのユーザー名>.<リポジトリ名>.<アプリのディレクトリ>.<拡張子を取ったアプリ名>試してみます。
自分のGitHubリポジトリを当てはめると、
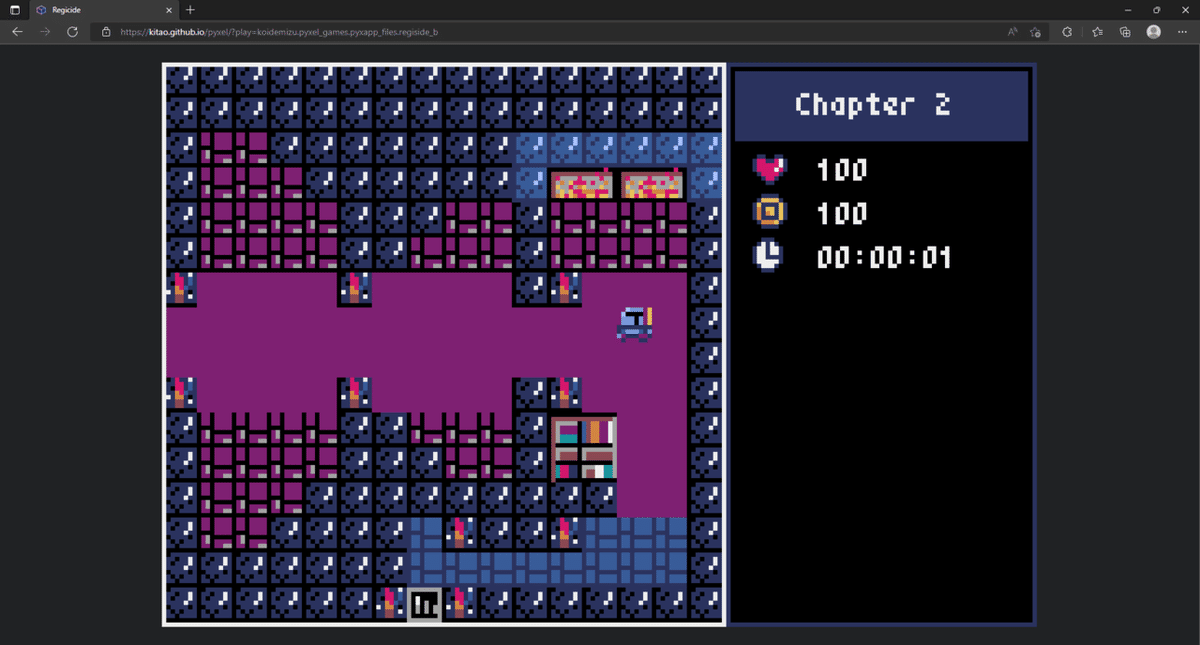
https://kitao.github.io/pyxel/wasm/launcher/?play=koidemizu.pyxel_games.pyxapp_files.regiside_bこうなりました。
アクセスすると...。

これでGitHubリポジトリと.pyxappさえあれば動かすことができますし、リンクを共有すれば遊んでもらうことができます。すごい!
いや~できたできた。OK、OK...と思っていたのですが、これをやる中でやたら目についた「github.io」というドメイン名。
これはいったい何なんだろう?
調べてみるとこれは「GitHub Pages」というもののようです。
単純に書くと「GitHubのリポジトリを使ってWebページを作れる」というもののよう。GitHubのリポジトリがWebサーバーの公開フォルダのようになるみたいですね。
htmlの練習もできるし、せっかくだから作ってみよう!
という事で、

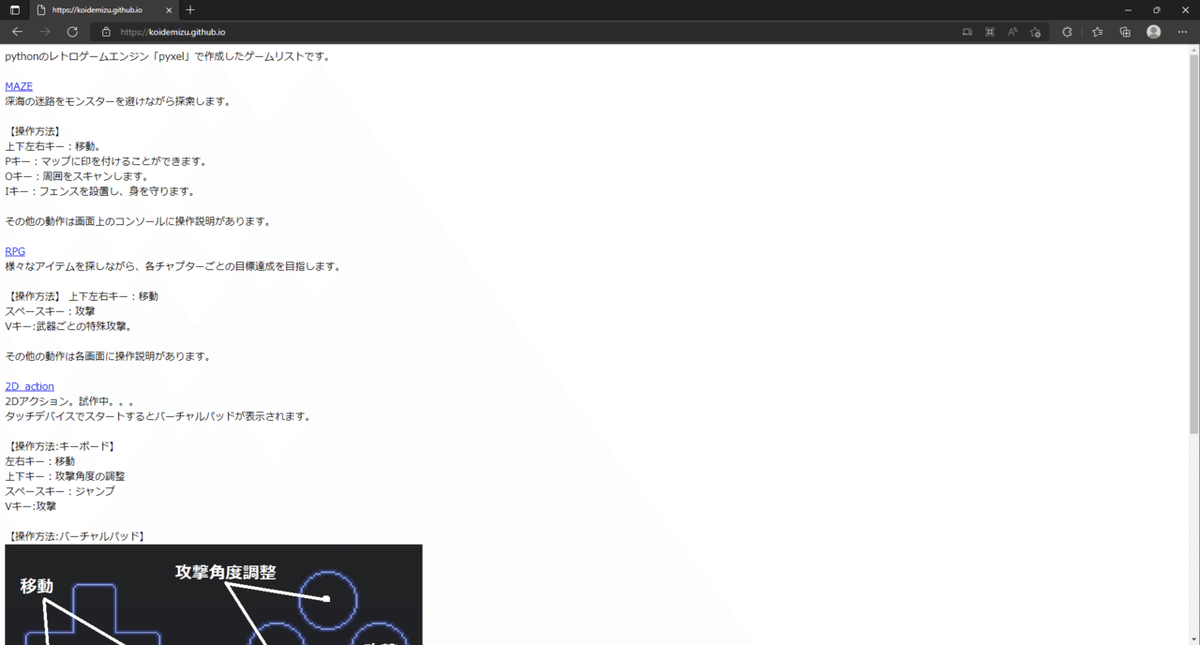
▲生htmlでCSSも何もないので味気ないですが、とりあえずできました。各リンクをクリックするとゲームが起動します。
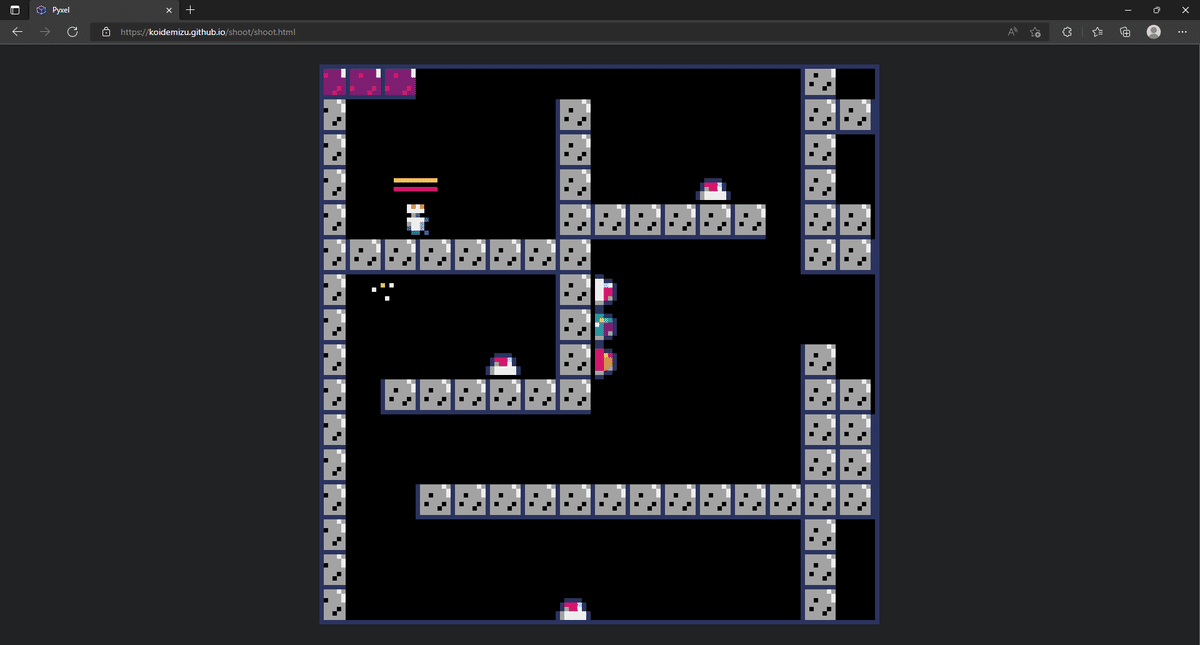
今回一番手を入れたのは製作中の2Dアクションゲーム。

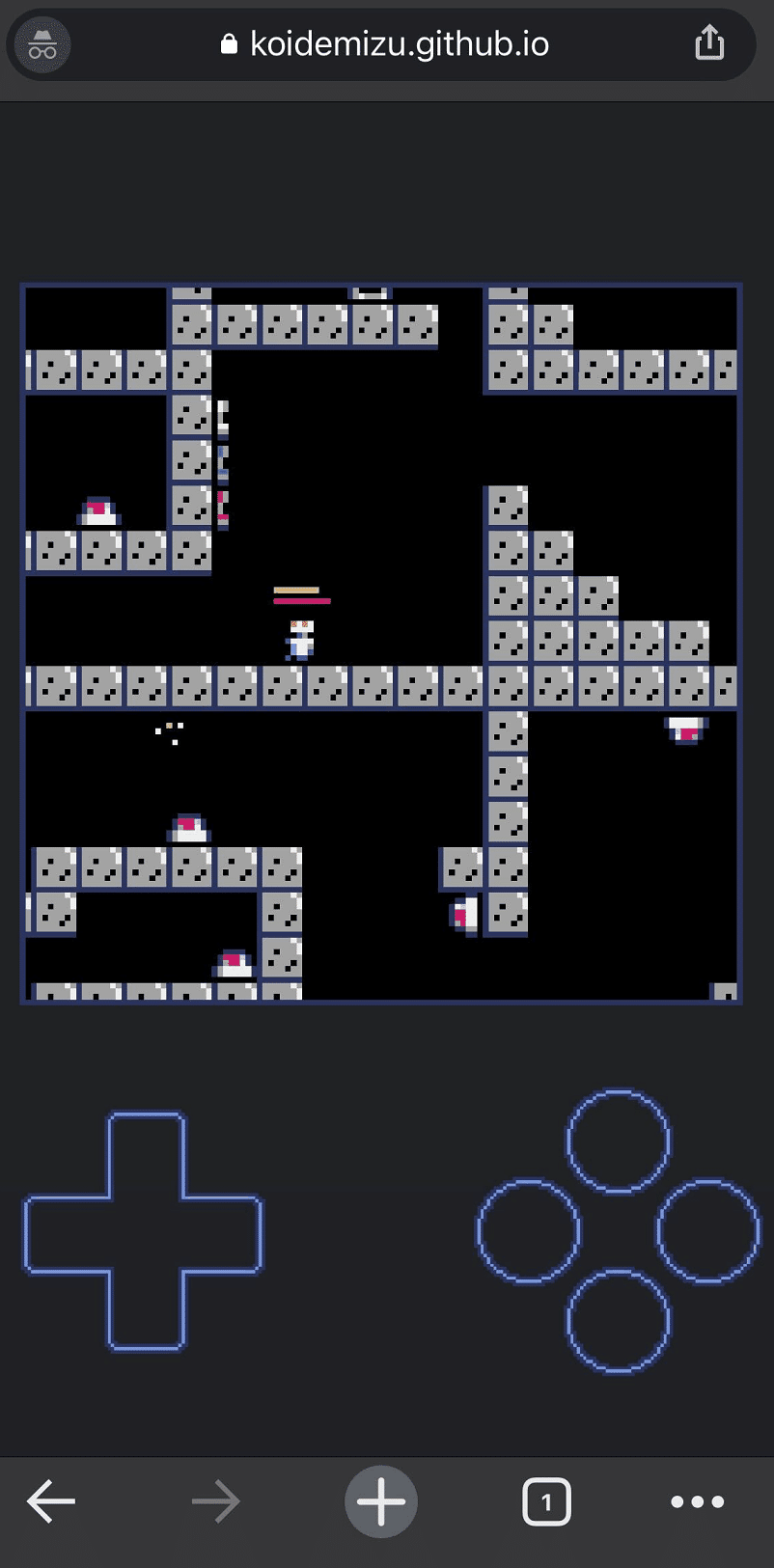
スマホからでも遊べるように画面構成を見直しました。

タッチデバイスからアクセスするとなんとバーチャルゲームパッドが表示されます!
これは僕が作ったものではなくpyxelに付随するもので「gamepad="enabled"」のオプションを追加することで表示できます。十字キーとおそらくABXYボタンのはず。
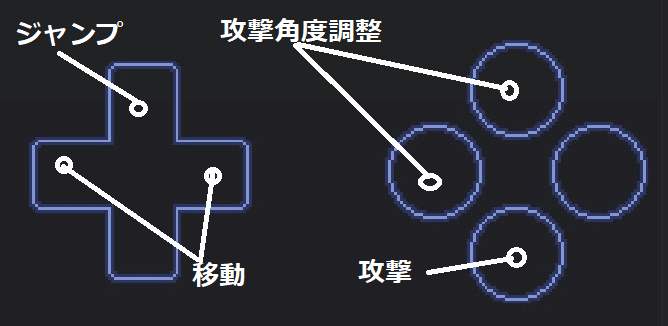
ちなみに上の2Dゲームはこんな感じに無理やり対応付しています。

さて、盛りだくさんの更新内容でしたが、特に作成したゲームの公開方法という点で非常に選択肢が増えました。また、github.ioも手軽にWebページが作らるのでhtmlの練習に重宝しそうです。
今回はここまで。
読んでいただきありがとうございました。
この記事が参加している募集
ここまで読んでいただきありがとうございます!
