
(31)はじめての自作バーチャル背景 〜会議中に「ちょっとだけ」感想を伝えるための準備1
最初にお伝えしますが、パソコンで写真の編集が得意な方や、プレゼンテーションソフトを使いこなしている方は、とばして読んで頂いて良いのです。ただ次の記事の【23】-11なぜバーチャル背景で感想を伝えるのが重要なのかの部分は、ぜひ読んで頂ければと思います。
そろそろzoom会議にも慣れてきて、「打合せをする程度であれば何の問題もなく使いこなしています」という方も増えてきたと思います。むしろ「毎日zoom会議をしていた飽きてきた」みたいな人もいるかもしれません。
ところで、私は(13)zoomのバーチャル背景で共有というところでも伝えましたが、バーチャル背景で感想を伝えることを時々しています。
邪魔にならない程度に使うのが難しいのですが、とにかく私は時々バーチャル背景で意見を伝えることをしているのですが、他の人があまり使っているところを見かけないのと、「どうやってつくるんですか?」という意見を頂くので、最初から説明しようと思います。
Photoshopやillustratorといった画像編集ソフトでも良いですが、このようなソフトを使う方は私に聞いてこないと思うので割愛します。
WordやExcelという、使い慣れた物でつくることもできますが、PowerPointやkeynoteというプレゼンテーションソフトでつくるのが、一番簡単だと私は思っています。
今回は、「PowerPointしか持っていない(WindowsでもMacでも使えるが高い)」「keynote(基本的にMac、iPhoneでしか使えない)しか持っていない」という方がいるかもしれないのと、オンライン上で作業を共有できるという意味からも(あと、無料で使えるということも)、Googleスライドというソフトで説明します。PowerPoint等のプレゼンテーションソフトでも基本的にやることは同じです。
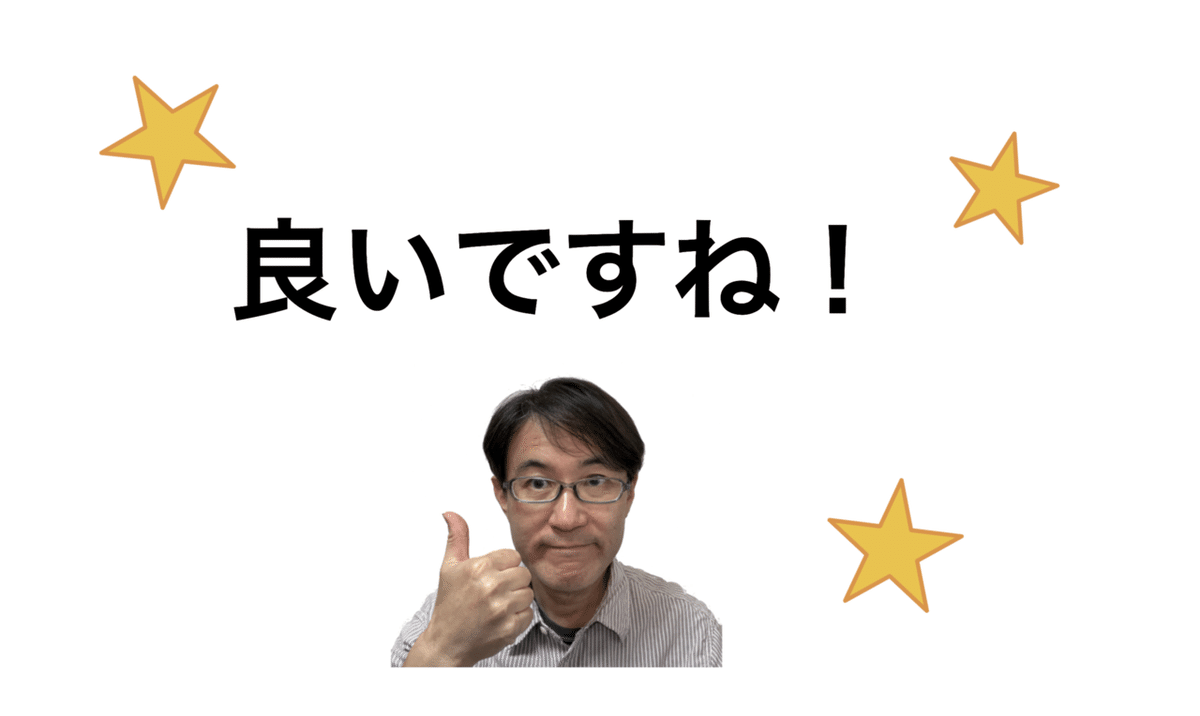
今回の目標は、こんなバーチャル背景をつくることです。

また、今回は、pngとjepgの違いについても説明しています。個人的に質問を受けることが何回かあったので、今さら感はありますが、記しておきます。
【23】-1 なぜプレゼンテーションソフトなのか
本題に入る前に、なぜバーチャル背景を作るのをプレゼンソフトでやるかということを前置きします。
最初にも書いたのですが、バーチャル背景は何でつくっても良いです。なんですが、プレゼンソフトは、デフォルトでパソコンやプロジェックタで映すのに合わせたサイズになっています。ビデオの編集などで「4:3」とか「16:9」というような横と縦の比率を見たことがあるかもしれません。プレゼンソフトは、多くの場合、何もしなければ「16:9」に設定されることが多いのです。そしてこの「16:9」という比率が、zoomの背景にちょうど良いということなのです。
Wordなどのワープロソフトでは「A4縦長」に設定されていることが多いのではないでしょうか?Photoshopなどでは、選択した写真に依存します。つまり、スマホで縦向きに撮った写真は縦長に、横向きに撮った写真は横長になります。それとは別に、背景のベースになる部分を設定しなくてはならないので、これまた一手間です。
そのような理由から、プレゼンソフトでつくるのが手っ取り早いと私は考えています。
【23】-2 Googleスライドにアクセス
さて、本編に行きましょう。まず、Googleスライドにアクセスします。Googleの検索画面の右上の方の点々のところをクリックします。


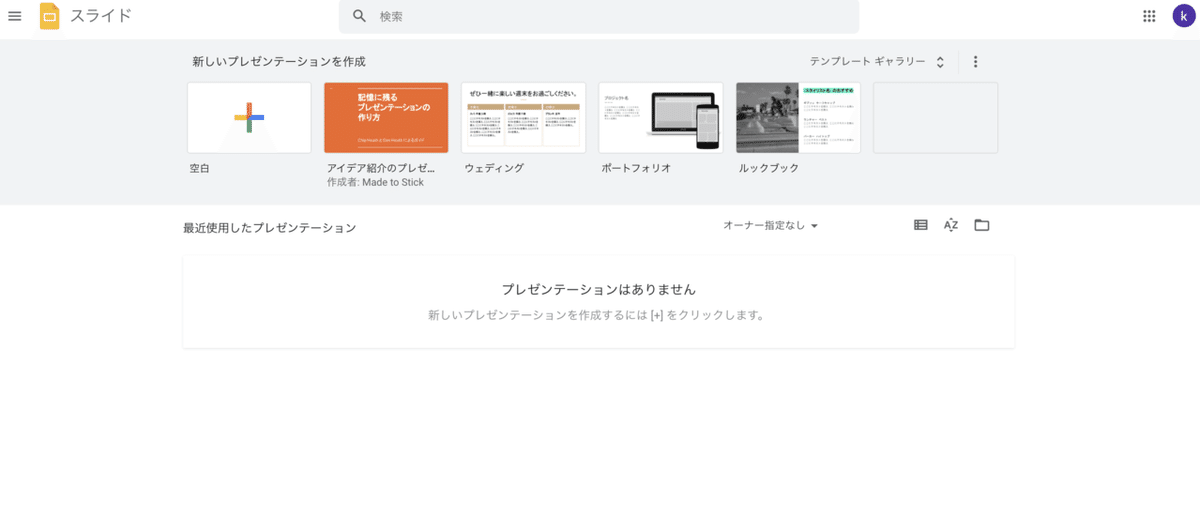
この画面の下の方に行くと「スライド」というアイコンが見つかります。

このスライドをクリックすると、Googleスライドの画面に移動します。

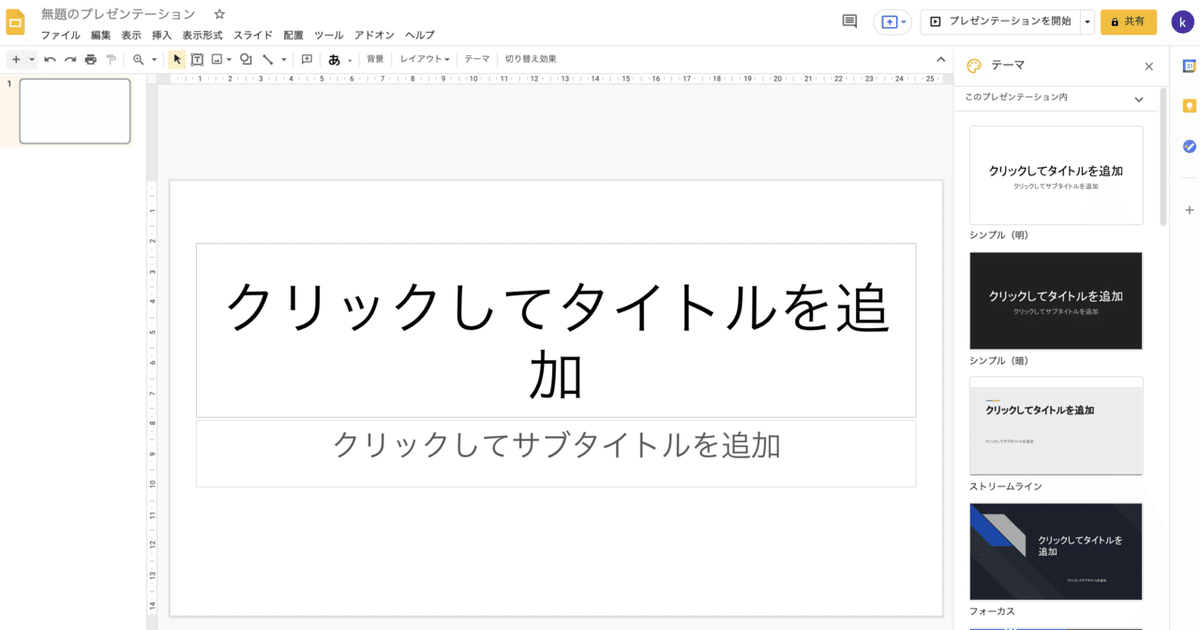
Googleのアプリでは比較的おなじみの画面といっても良いでしょう。左上の方「空白(Googleの色で十字になっているところ)をクリックします。すると、新しいスライドの作成画面に行きます。

こんな画面が現れます。今は文字情報は必要ないので、左の「1」と書いてあるものを選択して、キーボードのdeleteキーで削除します。


「1」のスライドが消えました。
「1」があったところのにある「+」と下向き三角「▼」というものが見えますでしょうか?その「▼」をクリックすると、使いたい様式(レイアウト)のスライドを選択することができます。
今は何もない方が使いやすいので、一番下の「空白」を選択します。

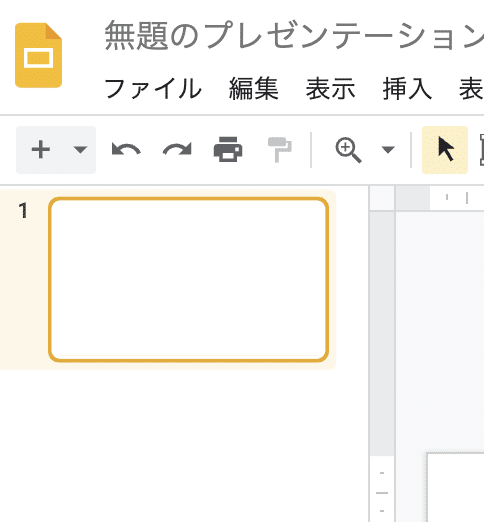
すると、空白のスライドが現れます。

最初の画面にあった「クリックしてタイトルを追加」という余計な文字が消えています。
「▼」ではなく「+」をクリックしてしまうと

再びこのような画面が現れますが、気にしないで、削除して、再び空白の画面を出しましょう。
【23】-3 写真や絵を扱うファイル形式について(jpeg、png、HEICなど)
さて、スライドに写真や絵を取り込むのですが、その前に、写真や絵のファイル形式について、念のため紹介します。ご存知の方は読み飛ばしてください。
写真や絵を保存する形式はたくさんありますが、jpegというのが一般的でしょう。ファイルサイズも小さいので扱いやすいです。
pngファイルというものがあります。簡単に言うと、jpegの写真は、人間と背景両方が一つのファイルになりますが、pngで保存された写真は、人間だけくりぬいたりできる、という特徴があります。これは次の【23】-3で、実際にやりながら説明しましょう。
jpegかpngか、どちらかを使うのがやりやすいと思います。pngファイルで加工するのは、ちょっとややこしいのと、ワークショップという本題と離れてしまうので、割愛させて頂きます。
もうひとつ、最近HEICという形式のファイルができました。これは、主にiPhoneを使っている人が注意する点です。
HEICという形式は、iPhoneの写真の保存の形式です。同じ解像度でも、jpegの半分くらいのファイル容量がないという形式です。簡単に言っちゃうと、iPhoneで倍の写真を保存できるということです。
ただし、Apple製品はともかく、対応していない、つまり、使えないアプリ(ソフト)が多いのが難点です。Googleスライドでも使えません。
その場合は、jpegに変換してから使いましょう。
【23】-4 スライドに写真を取り込む
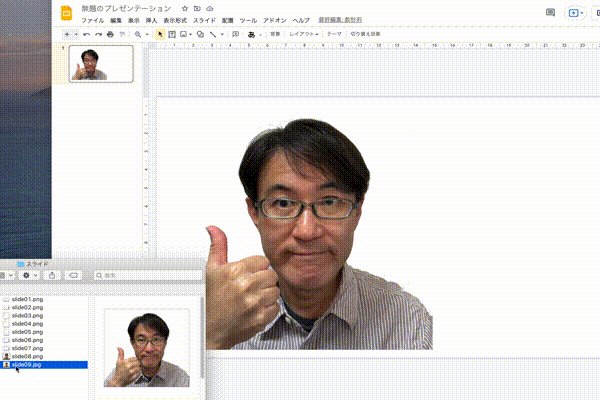
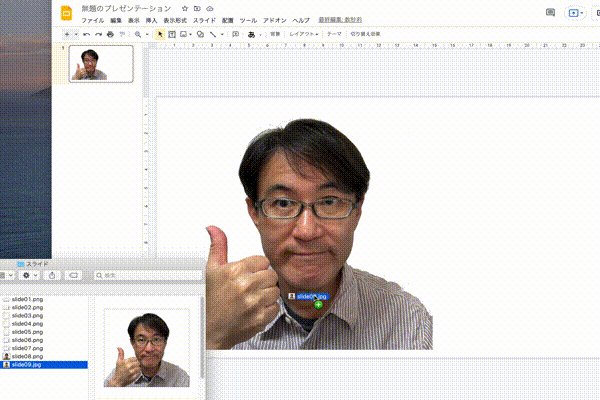
話が脇道にそれましたが、早速写真をスライドに取り込んでみましょう。全然難しくはありません。写真ファイルを選んで、そのままスライドの上にドラッグするだけです。

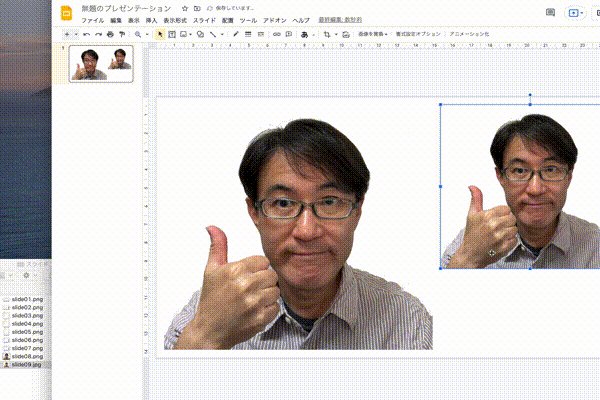
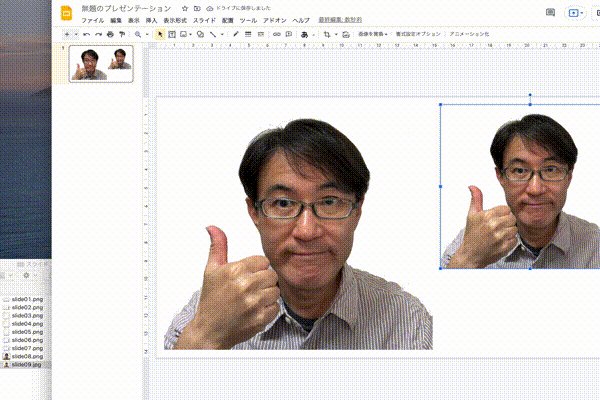
ちなみに、今取り込んだ写真はpngのファイルです。同じように一つ下の、jpegファイルを取り込んでみます。

こんな感じです。
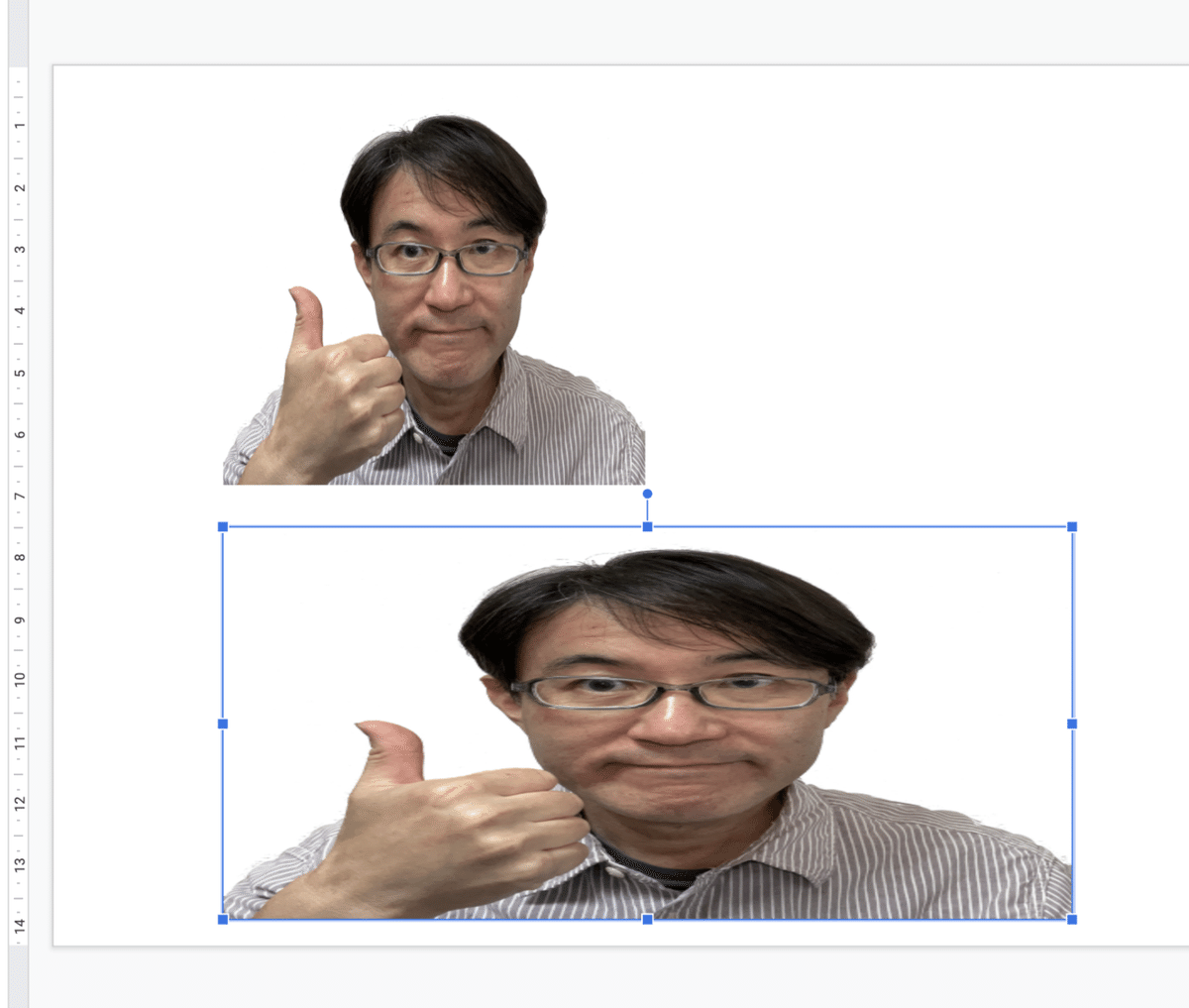
この時、2枚の写真の四隅のどこかを選択して動かせば、大きさを変えることができます。

ただし、上下左右の辺の真ん中にある点を動かすと比率が変わってしまうので、注意して下さい。

【23】-5 文字を入れる
さて、jpegとpngが同じファイルなのに、何が違うのかということをお見せしますが、でもその前に、もう一度写真を削除して、文字を入力するところから始めます。説明のために遠回りしてます。ごめんなさい。
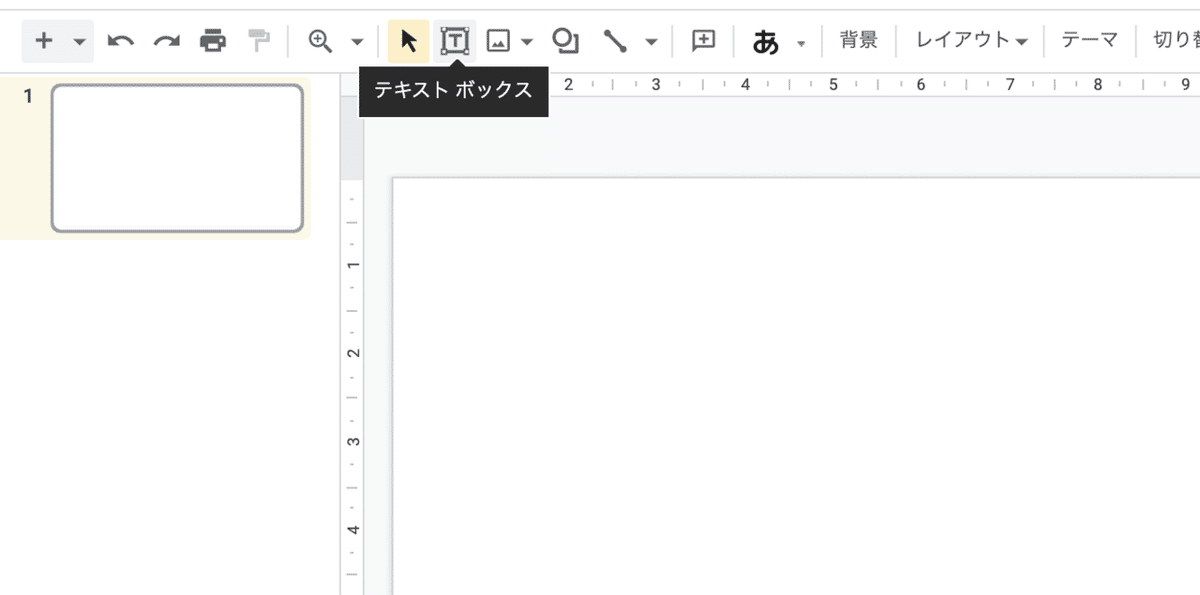
まず、何もないところに、「jpeg」と「png」という文字を書きます。スライドの上の方のツールボックスの中にテキストボックスというものがあるので、それを選択します。

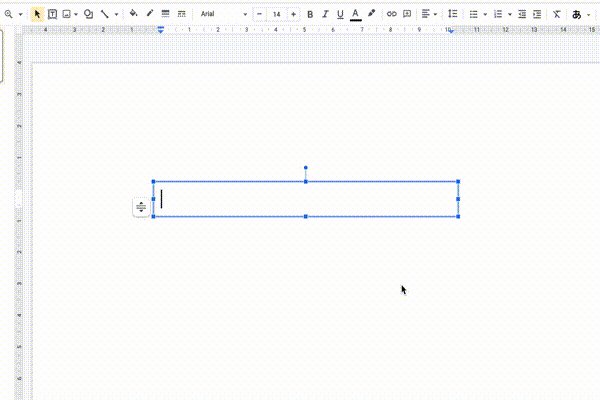
ポインタが「+」になるので、文字を置きたいところあたりでクリックすると、次のようなテキストボックスが現れます。

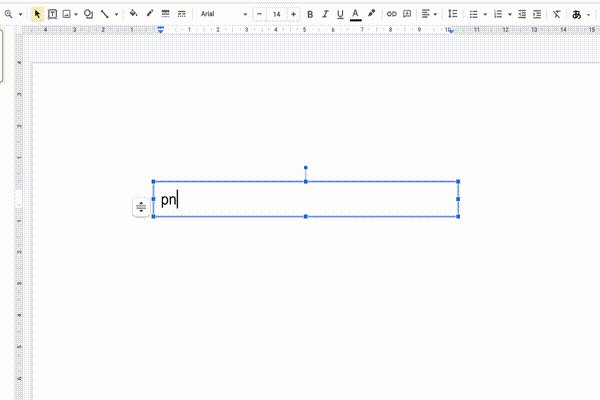
このテキストボックスの中に文字を入力します。

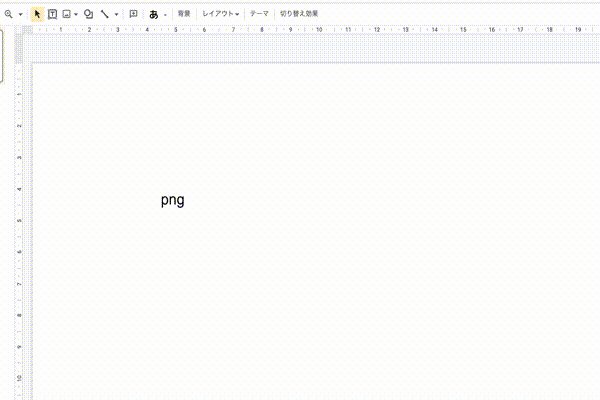
少し文字を大きくします。文字を選択すると、他のアプリと同じように、文字の大きさ・色・フォントなどを変えることができます。

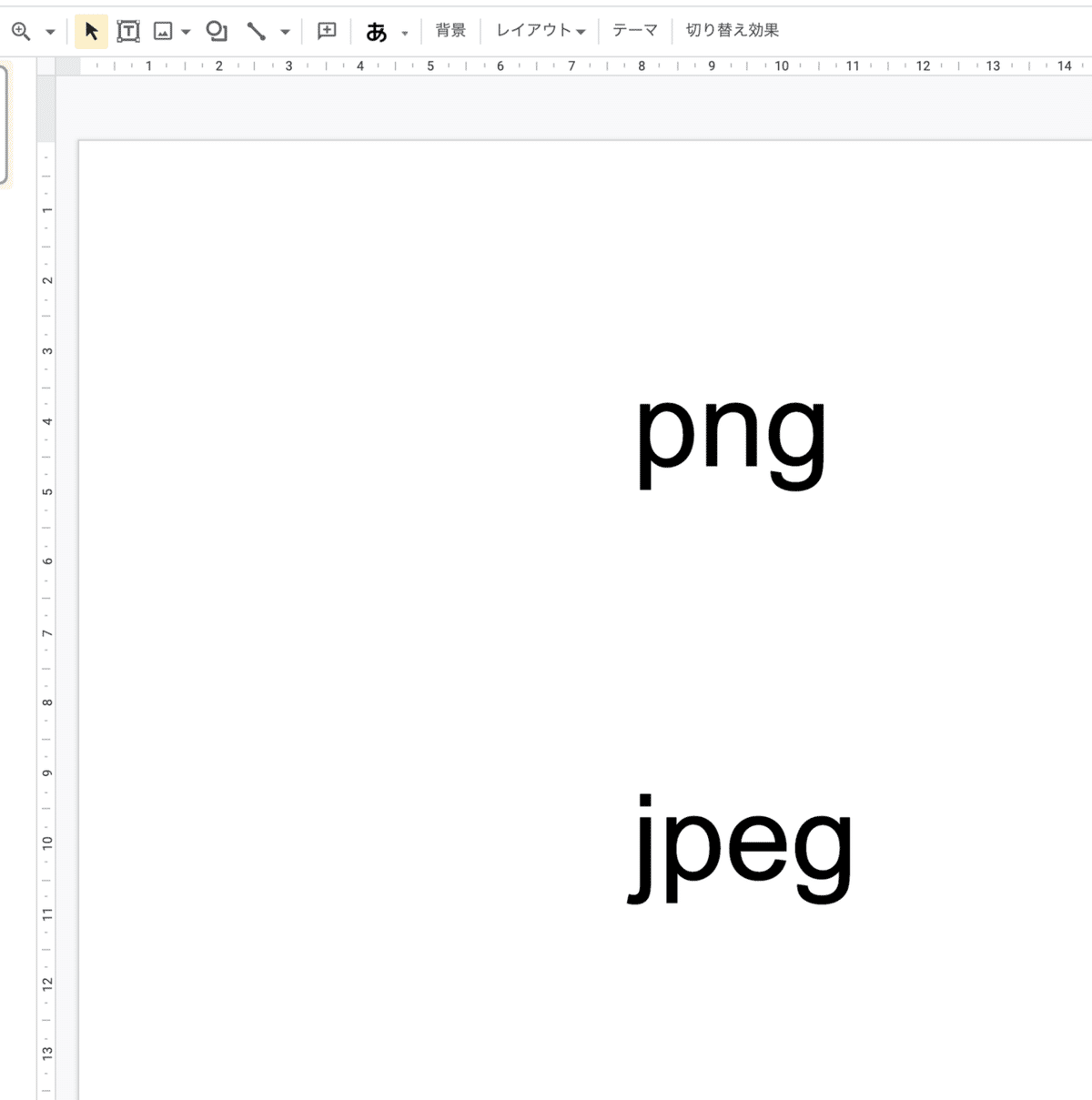
同様に、下にjpegという文字を書きます。

さて、ここに先程のように写真を取り込むと…

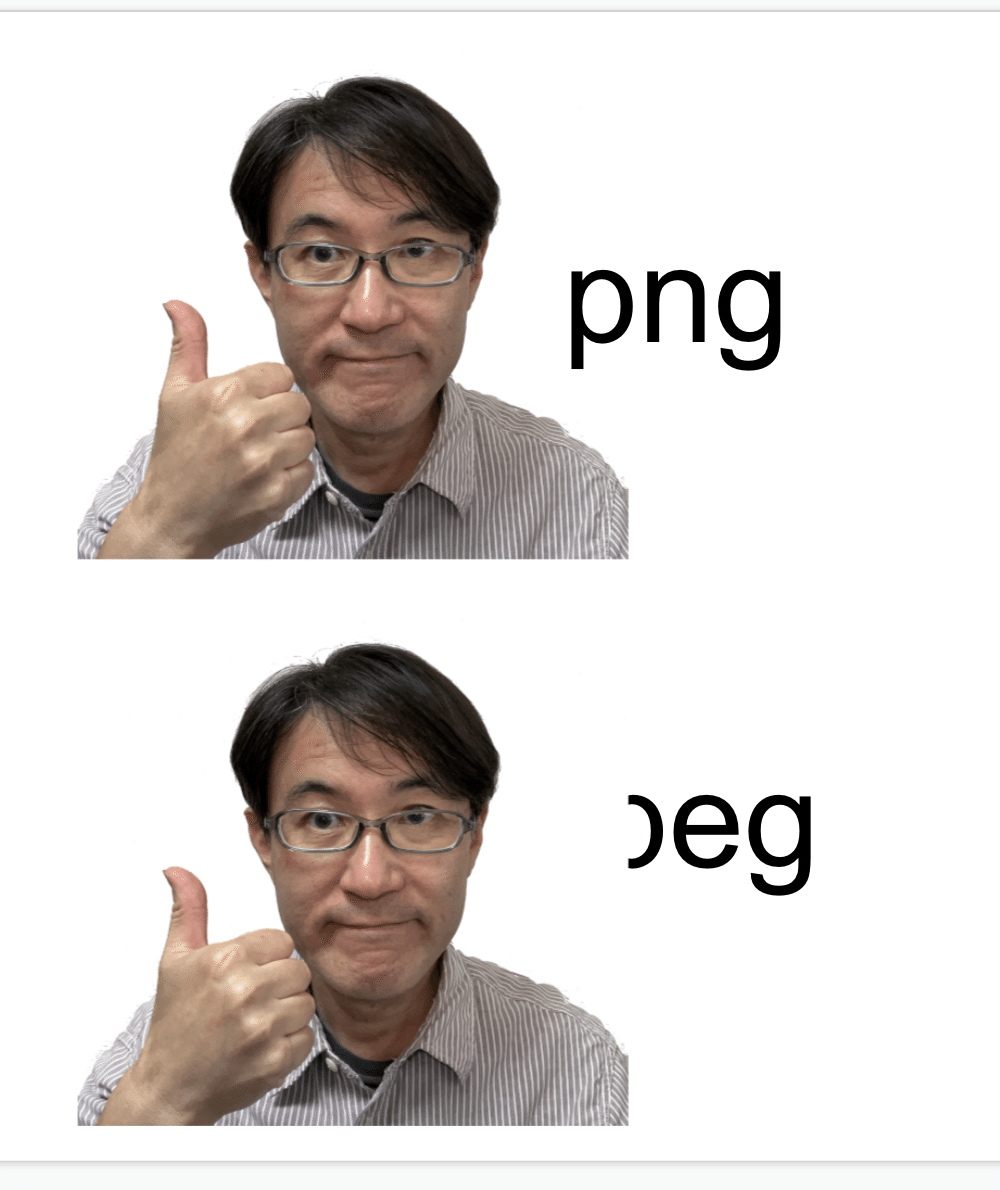
ありゃりゃ、「jpeg」の文字の一部が消えてしまっています。これが「png」と「jpeg」違いです。
分かりやすくするために、色の着いた◼️を写真の下に配置してみます。

上の「png」の写真は人物が切り抜かれていますが、下の「jpeg」の写真は、背景の白い部分も含めて1枚の写真というわけです。なので、白い背景だと分かりにくいですが、色が付いた背景などを使う時は注意が必要です。
pngは、Photoshopなどの写真加工ソフトでつくることができますが、重順を考えるなどすればjpegファイルでも対応できると思いますので、特に初めての方は気にすることはないと思います。
またまた長くなってしまったので、今回はこのあたりにしておきます。しかし、ここまでで8割方終わっているといっても良いので、「もう見なくて良い」という方は、ご自分のオリジナルのバーチャル背景を楽しんでみて下さい。
<前 (30)言葉の魔法使い
(32)はじめての自作バーチャル背景 〜会議中に「ちょっとだけ」感想を伝えるための準備2 次>
