
カンファレンスのプレゼンテーションをデザインする
先日、国内最大級のデザインカンファレンスDesignshipで登壇する機会がありました。感謝。会社セミナーやデザインコンペで喋る機会はあったけど、Designshipは規模も演出も桁違いに贅沢な環境で、ガチガチに緊張しました。のですが。嬉しいことにプレゼンに対してありがたいコメントが。

自分にとって初めてのことが多い登壇で、プレゼンの制作にかなり難航したのですが、その分学びや発見も多い機会になりました。悪戦苦闘しながら考えたこと記録をとして残してみようと思ったのがこのnoteです。
自分は前に立つ表現ができるのか...?
登壇してみようと思った経緯に少し触れておきます。
自分がデザインを学んだ東京藝術大学には、美術学部の他に音楽学部がありました。美術の人間も音楽の人間も、どちらも"アーティスト"と称されることがありますが、美術の人間は、ダンスやパフォーマンスなどの身体表現を除き、製作物が表現になるアーティストです。一方で、音楽の人間は、自分自身が前に立ち、楽器や声を通して表現をおこなうアーティストです。この大きな違いがあって、前に立つ人は表現者として何を意識しているんだろうと興味が昔からありました。
カンファレンスという場は、作品ではないけど、近い環境かもな〜と思ったのがエントリーのきっかけです。だから、”プレゼンテーションそのものをデザインする”というのが自分にとってこの登壇のチャレンジでした。
ということで、このnoteはプレゼンテーションをデザインの対象と捉え、"伝えかたをどうデザインするか?"について考えてみた記録です。

応募時のテキスト
プレゼンをつくる原本は、もちろん応募時の講演概要テキストです。実際に提出したテキスト(の誤字を少し修正したもの)がこちらです。
突然ですが1つ質問です。「あなたは、サザエさんの家の間取りを想像できますか?」玄関入って右手がカツオとワカメの部屋。突き当たりが茶の間で台所にはサブちゃん用の勝手口。ぼんやりと間取りを想像できませんか?
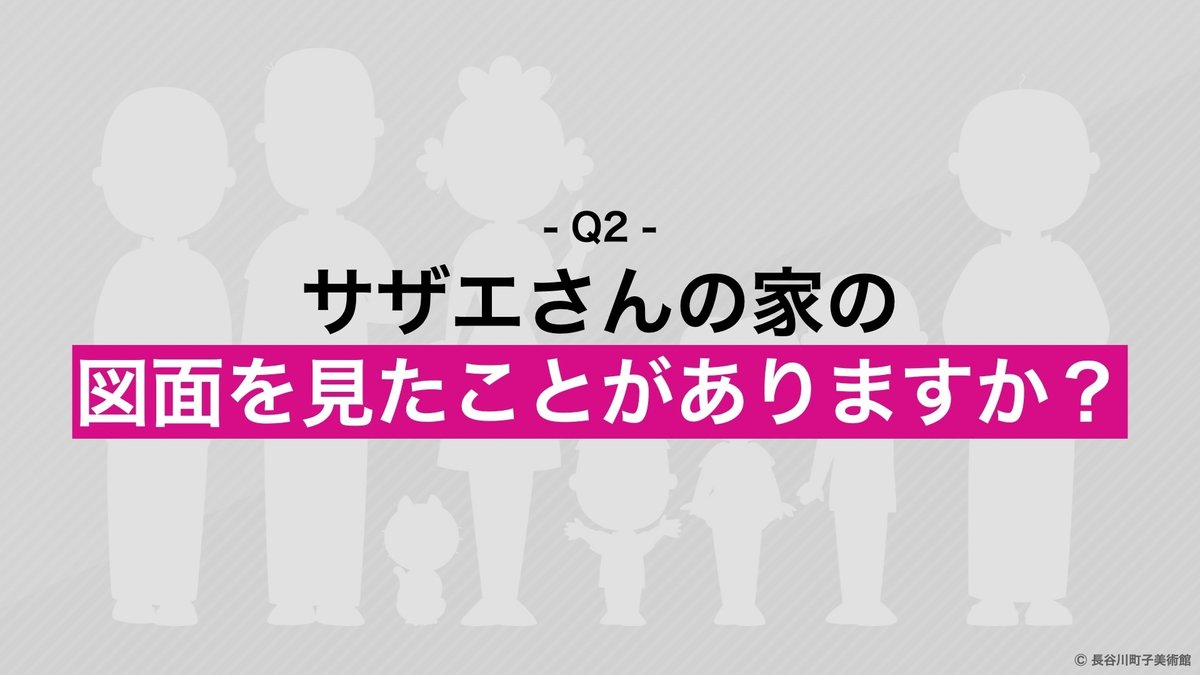
もう1つ質問です。「あなたは、サザエさんの家の図面を見たことがありますか?」おそらく、図面を見たことある人は少ないと思います。
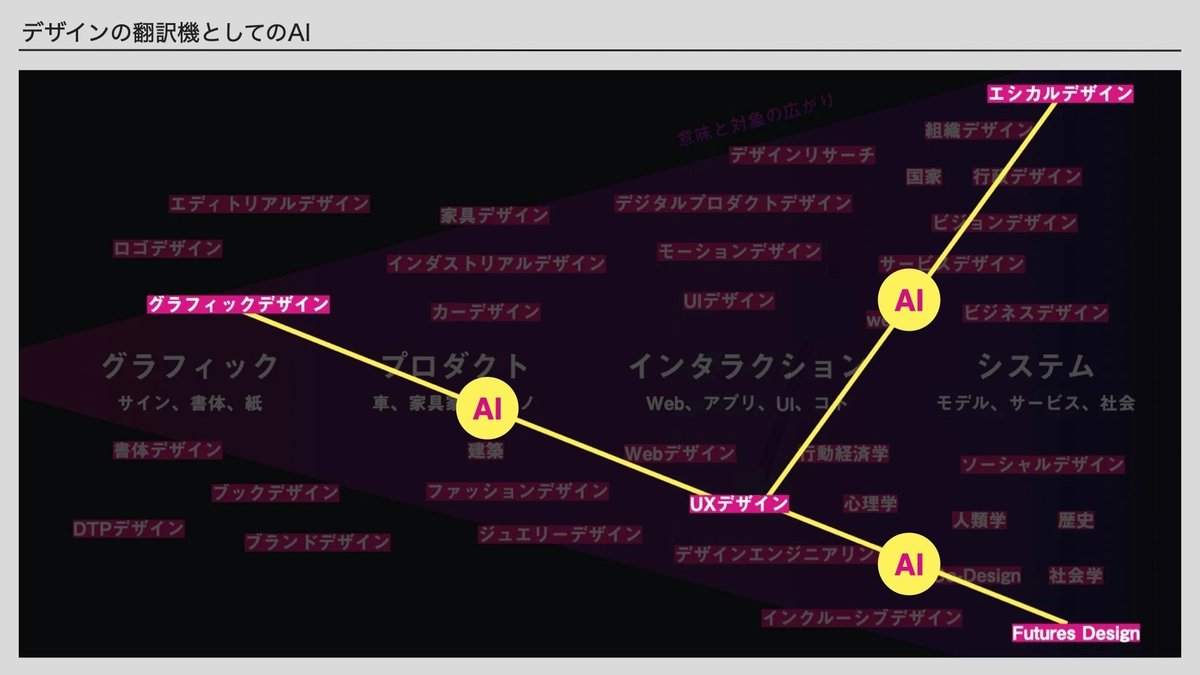
不思議ですよね。なぜか私達は図面を見たことがないのに間取りを知っているのです。これは私が美大で建築の勉強をしていた頃に教授から投げられた問いで、「絵はたくさん集まると空間になる」そして「どんなクリエイティブ(サザエさんの場合は映像)も解釈次第で自身の創作に活かすことができる」と学びになったものです。私の中ではこの学びの延長にAIがあり、「ジャンル横断における翻訳機としてのAI活用」が私のAIへのアプローチです。
講演では生成AIによる空間デザインを扱いますが、紹介する事例は、全て別ジャンルのクリエイティブを活用して空間デザインした事例です。例えばサザエさんのような「大量の絵を使った空間デザイン」から「ブランドの物撮り写真を使った店舗デザイン」や「音楽や服を使った空間デザイン」などです。イラストのタッチが空間の形状に、写真のシズル感が光の表現に、服の色味が建材に、デザインが翻訳されている様が面白いものばかりです。
AIがデザインを翻訳していく様を見ると、AIがある社会では、線を引くこと、配色を決めること、モチーフを定めること、などがジャンルを横断した創作活動になっていくのだろうと考えるようになりました。実は私は空間デザインからキャリアをスタートした後、ITベンチャーでUXやサービスのデザイン、クリエイティブスタジオでブランドやビジネスのデザインなども経験しており、デザインの領域横断は重要なテーマです。働く中で各領域にはそれぞれ美学や言語があって、横断的なデザインは一筋縄ではいかないと感じることが多々ありましたが、AIはこの溝を埋める存在で、今とは違ったデザインの括り方を作っていくものだと感じるようになりました。その展望について講演では触れられればと思います。
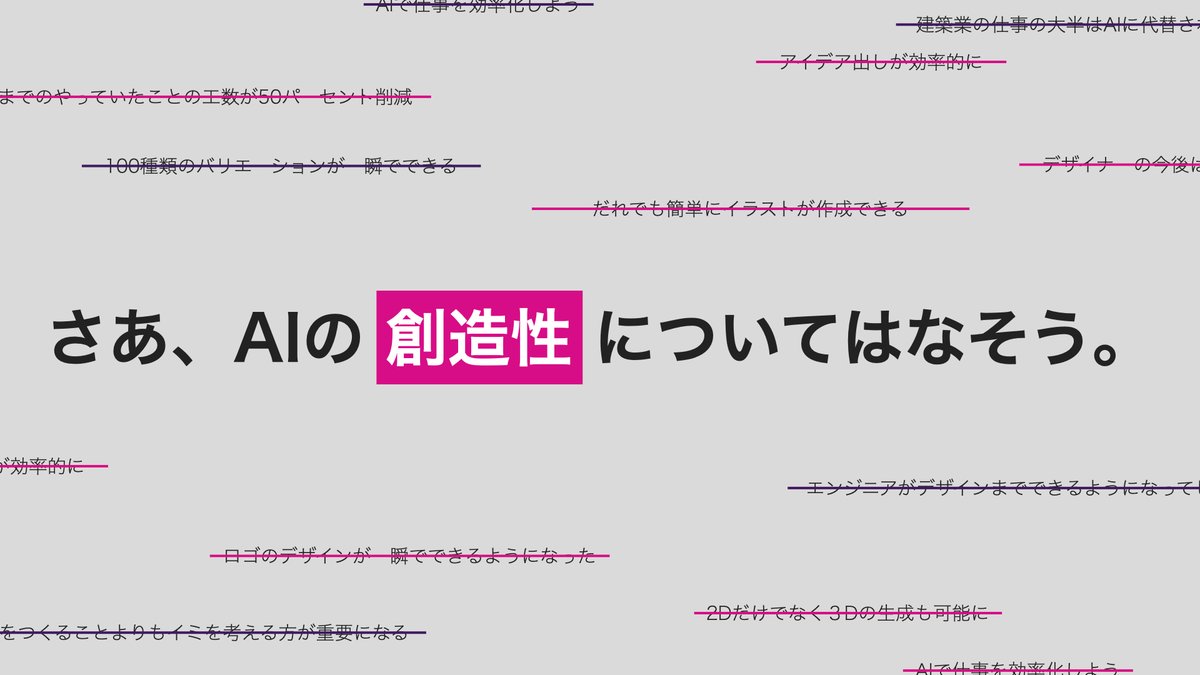
世の中のAIの話は「既存の業務にどう活かせるか?」の効率化の話ばがりです。でも私たちはクリエイターでありデザイナーです。AIによる創造性の話をデザインシップで口火を切れればと思っています。
当日聞いてくださった方は分かると思いますが、内容はこの時点でほぼ確定しています。これを"どう仕立てて"伝わりのよいものに考えていくのか?それがプレゼンテーションのデザインです。
想像していた環境
応募事のテキストをプレゼンに仕立てるにあたり、本番の環境として想像していたものがあります。これをどう突破するかが課題でした。
1.AIにネガティブな人もきっといる
これが一番の悩ましかった。SNSやニュースをみれば分かる通り、AIには反対の人もいます。否定はせずとも、情報量の多さや難解さに疲れて、距離をとってる人もいると思います。AI好きの集まりではないカンファレンスでは、どう伝え方に注意を払わないと炎上もあるな、、と心配してました。
2.フィジカルなデザイン本職の人は少ない
Designshipはオールジャンルのデザイナーが一堂に会する場であり、建築や空間の人は少ないはず。スポンサー企業を見ればデジタルのデザインをされている方が過半数であろうというのは想像できます。普段接しないカテゴリーに対し、いかに興味をもってもらうか工夫が必要だと考えてました。
3.知識を教える時間が足りない
過去に企業や大学でAIの講義をした際は、AIの概要を話すだけでも30分くらいはかかっていました。基礎の理解がないと何ができてどうすごいのかがわかりづらい分野だからです。でも全然時間ない。AIへの理解はフワっとしたまま、AIについての気づきやメッセージを伝える必要がありました。
これら3つの課題に対して頭を捻ってプレゼンをデザインしていきました。
デザイン1:冒頭5分で集中力を掴む
普段聞き慣れている話しであれば、途中から聞いても理解ができる。でも、AIは多分そうじゃない。冒頭で離脱すると最後までわからない。だから"最初の5分でグッと引き込む"がプレゼンをデザインする上での重要テーマでした。5分という時間はDesignshipで5分枠のトークが多かったことが理由です。2日目の後半だと、この時間感覚に慣れてくるだろうと。
身近なワードで視聴のハードルを下げる
トーク以前の話。タイトルに"サザエさん"ってワードを入れています。みんなが知っている言葉をAIと混ぜて、視聴のハードルなんとか下げたかった。

おふざけに見えないか懸念事項でしたが、発表後に「AIとか難しそう〜って思ってたけどサザエさんなら自分でもわかりそう」って思って聞きました。とコメントをくれた方がいてほっとしました。SNSでもタイトルが気になるとコメントをもらったり、会場で挨拶する人に、サザエさんの人ね!といわれることが多く、印象に残りやすいタイトルにすることは達成できたはず。

言葉で目を誘導する
講演の話は聞いているけど画面はみてないときってあると思うんです。でも、画像生成AIのプレゼンにおいてはこれも致命的。画面に目を向けるように、画面の見方をわざわざ言葉にしている箇所があります。
例えば、画像生成をデモするページでは「画面下"の文字を読んでください」そして「画面中央"の絵をみてください」といった感じです。

他にも、デザインプロセスのページでは「左から右へ"が普通です」。アニメーションが流れているときも「暖簾」「キッチン」と喋っていたのも同じ狙いです。目で画面を追うことに集中させたかった。
5分で驚きと疑問を起こす
構成の組み方によってはサザエさんの話は後ろできたのですが、開始から5分以内に話きる構成を選びました。みんなが共感できるWOWをなるべく早く起こしたかったからです。かつ、AIの話が冒頭にほぼない状態になるので、これがどうAIに?という興味にも繋げれたと思います。
デザイン2:発表者と視聴者を同じ土俵にのせる
発表者である自分が先生のように映るのは避けたいと思っていました。AIについて正解もあるわけでなければ、このプレゼンを通して伝えたいメッセージが可能性なので尚更です。
頭での理解ではなく感覚で体験してもらう
知識よりも経は個人に解釈の余地が多いと思っています。なので、プレゼン全体を「学んだ」といよりも「体感した」と感じるものに仕立てたかった。プレゼンで質問や投げかけを入れたのは、サザエさんの一連の問いは「不思議!」音楽クイズは「似てる!」と体験して欲しかったからです。途中拍手をお願いした箇所がありますが、あれま「おーっ!」という感覚を強く印象に残したかったからです。実は拍手の件は、当日までやるかやらまいかずっとチキってたのですが、会場の皆さんが暖かくてとても助かりました。

個人に向けて話す
「あ、私はそれに当てはまるな。」って思える言葉選びは意識しました。特に冒頭。AIの創造性の話をしようのページで、「ぼくもみんなも〜」ではなく「ぼくもあなたも〜」という言葉を使っています。原稿ではみんなだったのですが、あなたの方が自分事できるだろうなと思い変更しました。他にも「スペシャリスト」「ジェネラリスト」や、「UIデザイナー」「イラストレーター」のように〇〇デザイナーという言葉をわざわざ並べて喋っている箇所があるのは「私はそれだ」と感じる人を増やす狙いからです。

最後は答えではなく問いで終える
ワークショップや議論でもそうですが、"問い"というのは誰もが意見をいいやすい性質をもってますよね。答えは賛否を生むけど、問いの前ではだれでも平等にコメントをしやすい。知識量に偏りがあるAIでは、その傾向は顕著に現れるはずです。プレゼンの最終盤に答えのない問いのページ設けたのはこういった意図からです。

デザイン3:スライドにリズムと広がりを
自分の発表時間は20分だったけど、実際は2日にわたるDesignship全体の中の20分です。ましてやトリ前だったので集中力もすくないはず。この構図を意識してスライドを構成しています。
主張のスライドは動かさない
メッセージを発しているページやまとめのページは、細かくスライドを切り替えず、長い時間同じ画面のままにしました。言葉を聞いてほしいからという理由が1つ、もう1つの理由は写真を撮りやすいようにです。SNSに投稿いただいてる写真を見ると概ね狙い通りだったなと思います。

頭を使わずに流せる時間をつくる
AIによるカテゴリー横断の事例は「色々できるんだ」という幅を感じてもらうことが目的でした。1つ目の例はどんなことをやっているかを説明しましたが、2つ目以降は細かい説明は省略してガンガンスライドを流して、適当に見れる時間にしています。

自分の発表に閉じない話をする
他のセッションや全体のテーマと重ねることでカンファレンスで色々聞いたこととの関係性を考える補助戦を用意したいなと思っていました。自分で作ってない図にあえて重ねるように図をつくることや、別のセッションの話にあえて触れるのはこういった狙いからです。

デザイン4:熱く楽しく語る
本当は物静かに聡明で賢い感じで語りたかったんですけどね、、、
そうはできませんでした。。
キーノートスピーカーの前ではどう足掻いても若造
錚々たる面々の方々のなかでドヤったところで関心は引けないのは自明ですよね。時間的にも説得力があることを説明している暇がなかった。というわけで、楽しそうに喋ることに振り切ることをきめました。結果的に山中俊治さんがセッション冒頭で「ゆっくり喋ります」と比較に使っていただけたのでコントラストが効いてよかったなと思ってます。
絶対に疲れてると思った
トークの時間が最終日のトリ前だし、もう集中力なんて通常の半分くらいだろうと思ってました。なので引き込むプレゼンは無理だなと。覆いかぶさっていくくらいのプレゼンをしよう。その結果熱い感じに仕上がりました。

前に立つ表現の振り返り
と、以上のことを練り喘げて本番に臨んだのですが、想定通りに演じられたの6-7割くらいだったかなと思ってます。想定不足も含めた学びが下記。
見落としていた属性
よくよくスポンサー企業をみてればわかったことなのですが、デザイナーの中でもtoB向けのサービスの方が多い点は見落としていました。デジタル系から1歩深い解像度までみるべきだった。もう1つはディレクターロールの人もたくさんいることも見落としていました。この2つを初めから想定できていたら「マネジメントする人やデザイナーと協業する人こそ、AIのある世界でのデザイナーの可能性を正しく理解し、プロジェクト全体の可能性に繋げていくことが大事である。」みたいなメッセージも残せたなと。
喋りはめっちゃ早くなった
練習では20分ジャスト。少し早まいても最後の「さあ、AIの創造性について考えよう」スライドで時間調整をする予定だったけど、1~2分程早巻いた記憶です。このあたりはシンプルに演者としての練習の必要性を感じました。
直前は最初の1文だけ練習する
これは学び。トークって一度話し始めてしまえばあとは流れるように喋り切れるものみたいです。ただ、冒頭で話す速度やトーンを間違えると途中で変えるタイミングはあんましない。なので直前の練習はとにかく最初の1文2文を繰り返して、本番の出だしで落ちつけるかが重要だと学びました。
マイクで喋る
緊張しやすい人におすすめなのがカラオケ練習です。マイクを通した声って自分が普段聴いている自分の声と違うので、当日突然その環境になると緊張しやすい。前日くらいにカラオケで練習すると落ち着いて話せませます。
当日のトークはこちらから
というわけでたくさんの学びがあったDesignshipでしたが、そのアーカイブ動画が公開されたようです。気になった方は是非みてみてください。
https://vimeo.com/ondemand/designship2023/

読んでいただきありがとうございます。サポートいただけたら、デザインの勉強に使わせていただきます。
