
瞬発力が試されるタッチザナンバーを作る!クミタテ式プログラミングドリル(Processing / p5js)
瞬発力を競い合うアクションパズル
今回作るものは、1から順に番号を押していくタッチザナンバーという、アクションパズルです。
誰でもすぐにルールがわかるほどシンプルながら、プレイヤーに高度な瞬発力を求められるゲームデザインが特徴です。あなたオリジナルのタッチザナンバーを作って、友達と競い合ってみてはいかがでしょうか?
- このゲーム制作で身に付くスキル -
・パズルゲームによくあるグリッド的考え方が身に付く。
・繰り返し処理forが使えるようになる。
・配列が使えるようになる。

実際に動作するサンプルも用意しています。
サンプルには演出やリプレイ機能などの追加要素も入っていますので、この教材が終わったら参考にしてみてください。
クミタテ式プログラミングドリルとは?
クミタテ式プログラミングドリルとは、筆者が開発した、設計図を元にプログラミングコードを組み立てていくことでゲームプログラミングを学習できるコーディングドリル教材です。
クミタテ式はプログラミング初心者だけでなく、小学生にも最適化したプログラミング教材ですので、学校教育機関などでもお使いいただけるよう考慮しています。
この教材の最大の特徴はサンプルコードが登場しないことです。ブロックで構成された設計図を見ながら、自分でプログラミングコードに置き換えていくことで自分で考えながらプログラミングするスキルが身に付きます。
なお、プログラミング環境はProcessing、p5.jsを想定して設計されています。
クミタテ式を使った学習の進め方
1項目が完了するたびに実行して動作確認をしてください。
1ブロックにつき、コード1行と考えてください(多少例外があります)。
わからない命令に遭遇した時は、Googleなどで検索して調べてみましょう。
動画と一緒にクミタテ式を学習する
YouTubeに今回の学習内容を解説しています。
最初の一歩!四角形を1つだけ表示する
四角形を1つだけ表示してみます。

なお、p5jsでコーディングすると下記のようなコードになります。
function setup(){
createCanvas(600, 400);
}
function draw(){
background(50);
fill(255);
rect(200, 100, 50, 50);
}四角形を3つ横に並べる
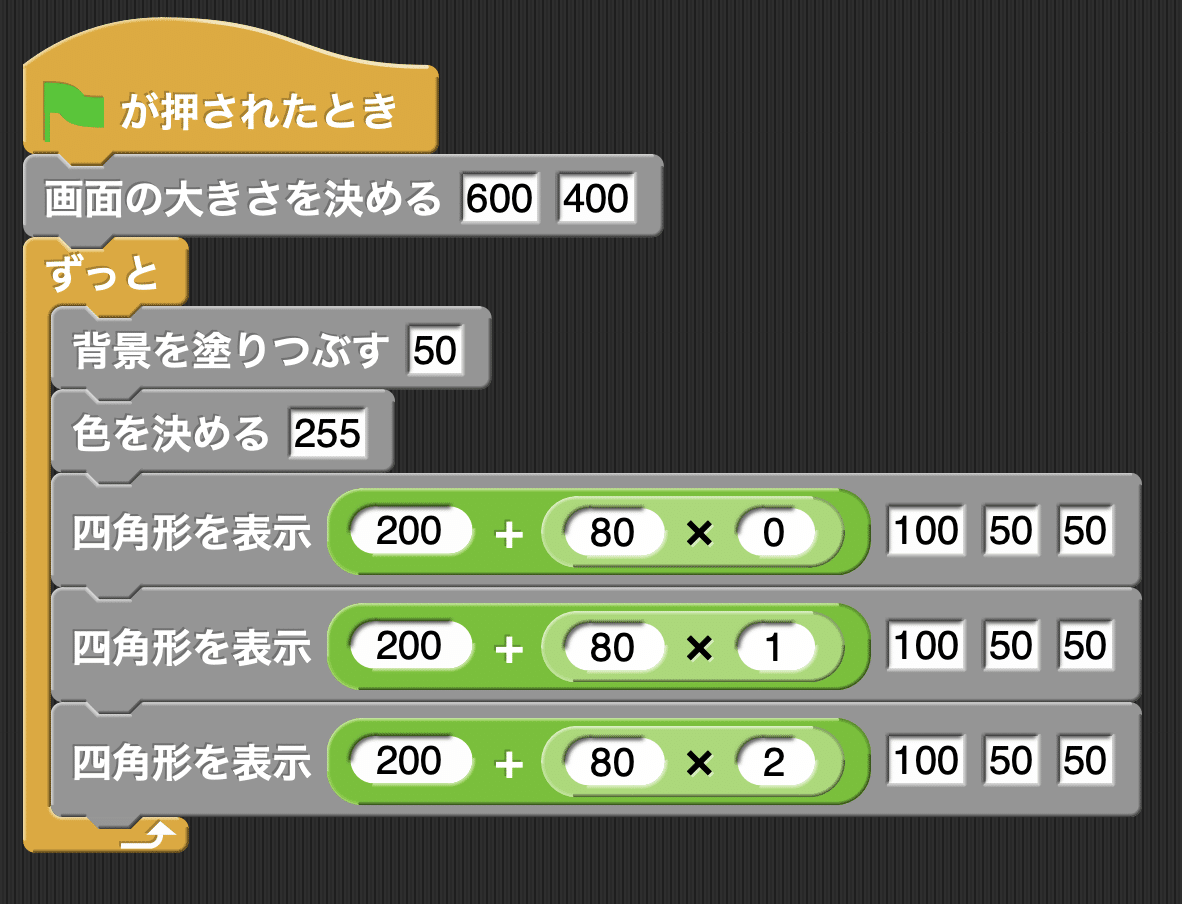
四角形を表示する命令を3つ使って、四角形を3つ横に並べてみます。
四角形同士の間隔は80とします。

繰り返し処理を使って、四角形を3つ横に並べる
同じような命令が続いたときは、繰り返し処理を使うチャンスです。
繰り返し処理はforやwhileがありますが、クミタテではforで統一します。

繰り返し処理を使って、縦にも四角形を3行並べる
合計9つの四角形にします。

四角形の上に文字を、とりあえず「?」、を表示する
各四角形の上に「?」という文字を表示します。
Processingでは文字の大きさを変えて日本語を使うとうまく表示されない場合があります。その場合は以下のコードを、setupに追加してみてください。
textFont(createFont("Arial", 32));

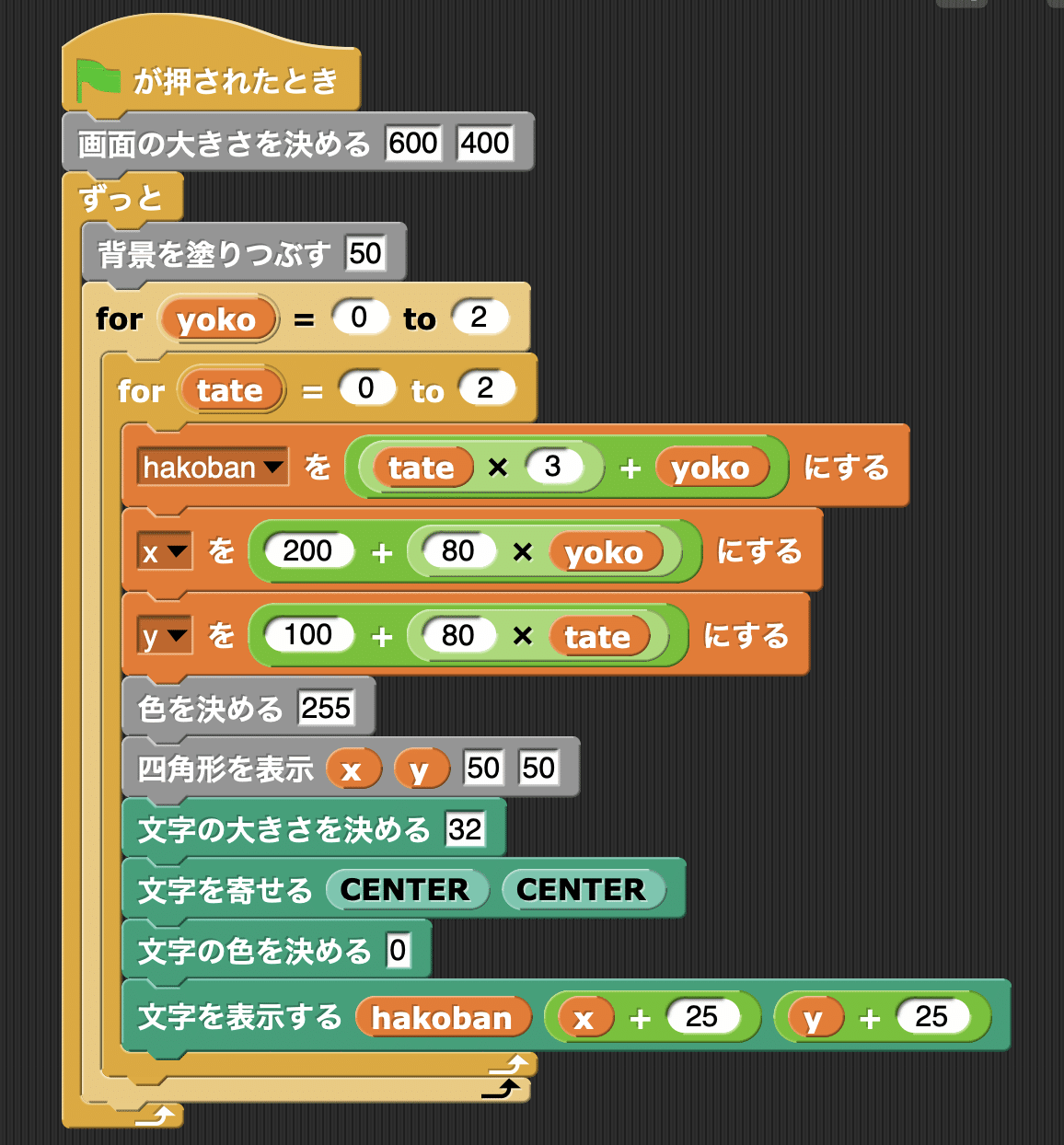
四角形に箱番を付けて表示する
四角形それぞれを箱に見立てて、箱番号0〜8をつけていきます。
先ほどの「?」の代わりに箱番号を四角形に表示します。

[難易度アップ!]箱の中身を配列で作る
ここから難易度がアップしますので注意してください。何人ものプログラミング初心者が挫折した配列が登場します。
箱の中身1〜9が入った配列を作る「中身リストを作って返す」関数を作って、返り値を配列nakamiListに代入します。「中身リストを作って返す」関数の名前は自由に決めて良いですが、推奨としては「createNakamiList」という関数名がわかりやすいでしょう。
1つ前に作った箱番号と、今回作る箱の中身は意味が異なる点に注意してください。
難しいと思うのでヒントを書いておきます。
// p5js(JavaScript)
function createNakamiList(){
let list = [];
list[0] = 1;
}
// Processing(Java)
int[] createNakamiList(){
int[] list = new int[9];
list[0] = 1;
}
箱番号ではなく、箱の中身を四角形に表示する
四角形の上に箱番号を表示していましたが、箱番号ではなく、箱の中身を表示します。
箱の中身は、中身配列から箱の番号を指定して取得することができます。

どこかをクリックしたら、とりあえず、正答したことにする
今どの番号を押すべきか、を管理する変数「target」を用意しました。
ゲームとして成立していませんが、とりあえず、どこかをクリックしたらtargetとなる箱をクリックして正答したことにして、次に進行させます。

課題1. 数字の並び順を任意に入れ替える
ここから先は、設計図はありません。自分で設計してコードを書いてみましょう。
まずは理解度チェックです。数字の並び順を自分好みに、任意に変えてオリジナルの問題を作ってみましょう。
どこを修正すれば良いかわかりますか?
課題2. 正解の箱をクリックした時だけ次に進行するようにする
適当にクリックしても進行してしまうのでゲームとして成立していません。正解の箱をクリックしたときだけ、ゲームを進行させましょう。
難易度は高いです。
- ヒント -
マウスがクリックされた時、全ての箱とマウスとの当たり判定をし、クリックした箱を特定します。
特定した箱の中身がtargetと同じであれば正答したと判定できます。
課題3. 箱の数を5x5の25個に増やす
お気づきの通り、3x3の9個だと簡単すぎます。箱の数を5x5の25個にしてみましょう。
スーパー課題. 数字の並び順をシャッフルする
数字の並び順はプログラムに作ってもらいましょう。プログラム起動時にシャッフルするプログラムを作ってください。
難易度は相当高いです。できなくても良いです。
- ヒント -
考え方は物理的なカードシャッフルと一緒です。
「配列のrandom番目と、配列のrandom番目を交換する」を100〜999回ほど行えば良いでしょう。
まとめ
配列が絡みだすとやっぱり難易度があがりますね。
パズルゲームを作ろうとすると、どうしても配列が絡みやすくなってしまいます。
逆に言えば、パズルゲームを作ろうとしたら配列をマスターすることが重要になってきます。
配列はたくさんのプログラミング初心者を悩ませてきた鬼門です。理解できないのが普通です。頭で考えてもわかりづらいので、今回のタッチザナンバーを動画と一緒に復習して理解を深めましょう。
毎週更新です!
クミタテ式は連休とかじゃない限りは基本的に毎週更新です!フォローお願いします!
こんなゲームの作り方を教えて欲しいなどのコメント要望なども受け付けています。
この記事が気に入ったらサポートをしてみませんか?
