
【3分デザイン】 Figmaでオフィシャルバッジアイコンをつくる
こんにちは、株式会社PentagonでCDO / デザイナーをしている水谷です。
今回のnoteは、3分でできる簡単デザインシリーズです。
Webデザインやアプリデザインなどでよく使うアイコンですが、商用フリーのアイコンを使っているデザイナーさんは多いのではないでしょうか?
今回は、「Figmaでこんな感じのアイコンが簡単に制作できるよ〜」な過程を紹介いたします!
必要なツールはFigmaだけ
デザインツールは数多く存在しますが、僕はFigmaのみでほとんどのデザイン業務を行っています。
数多くのデザインツールを試してきましたが、現状はFigmaが最強かなと思っています。そこらへんのお話はまた今度お話します。
SNSでよく見かけるオフィシャルバッジアイコンを作ろう
今回は、著名人やブランド名の名前の横によく表示されているオフィシャルアイコンを作成してみます。作成手順は以下でご紹介します。
①Figma立ち上げる

②24×24pxのFrameを作成する
まずは、アイコンの箱となるFrameを作成します。
なぜ24×24pxなのかというと、Webやアプリデザインで使いやすいサイズだからです。とりあえず迷ったら24×24pxで作成しておけば良し!

③Frameの中にStarを作成する

左上のツールから「Star」を選択
---

Starのサイズは、24×24pxのサイズ内に収まるようにしましょう。
「なぜ24×24px目一杯でオブジェクトを作らないの?」と疑問に思う方もいらっしゃるかもしれませんが、理由は後ほど補足で説明しますね
---

赤で囲った箇所をいじれば、様々な多角形を作成できますよー
---

Twitter風に角を丸く
これでベースは完了〜
チェックマークを作成する
次にチェックマークを作成していきます。
アイコンって、基本的には図形と図形の組み合わせで出来ていますよね!
長方形と長方形を組み合わせればチェックマークも簡単に作成できます。

R(Rectangle)で、1×2の長方形を作成。
---

次に、R(Rectangle)で、1×6の長方形を作成。
---

2つの長方形をこんな感じで配置しちゃいましょ〜
---

回転しちゃいましょ〜
---

「Union selection」を選択して、合体しちゃいましょ〜
---

これでチェックマークの完成です
さぁ、合体
これまで作成した2つを合体しましょう!

とりあえず見分けやすくするために、チェックマークに色をつけて上に配置
---

次に、両方を選択した状態で、「Subtract selection」を選択
---

チェックマークがくり抜かれましたね
---

あとは、お好みの色をつけてあげてください
最後にFrameを透過
いよいよ完成ですよ〜

24×24pxで作成したFrameを選択して、Fillを削除します
---

これで完成ですね!お疲れ様でした!
ぜひ、みなさんもオリジナルでアイコンを作成してみてください!
補足
「なぜ24×24px目一杯でオブジェクトを作らないの?」という疑問についてですが、
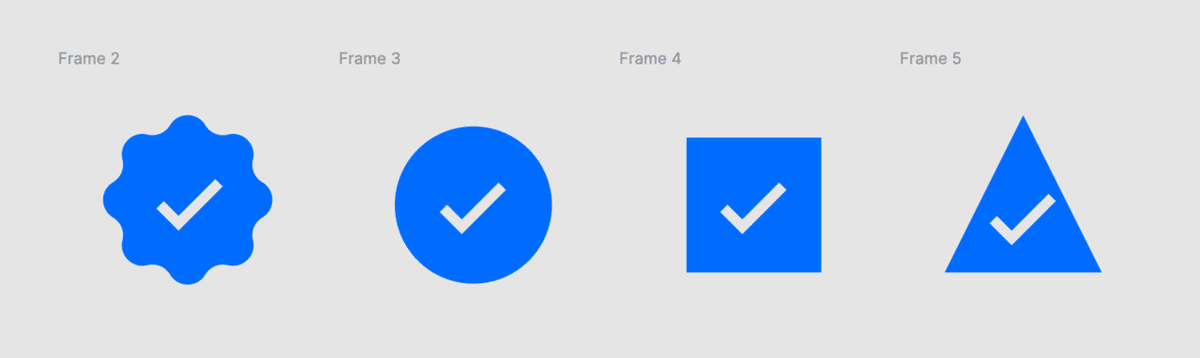
以下に様々なオブジェクトを24×24px目一杯で作成してみました。

どうでしょう?同じ24×24pxでも、オブジェクトとの面積によってアイコンサイズの印象がだいぶ違いますよね。
これだと、様々なアイコンを作成したときに統一感が失われてしまいます。
24×24pxのFrameの中に、それぞれのサイズ感を調整すると以下になります。

こちらは、全体のサイズ感に統一感でました!
この記事が気に入ったらサポートをしてみませんか?
