
超・低ITリテラシー人間が選ぶ!私でも使えるありがたいツールたち
こんにちは!KLD取締役のいとうです!
今年のアドベントカレンダー、あまりにも初動が遅れたため、みんなの投稿が後半に寄ってしまい、前半がガラ空きになってしまったため…残念でした!また私です!
こちらの記事は、「【福岡 糸島の古着屋さん】株式会社KLDの Advent Calendar 2021」の3日目の記事です。
今回は、私が仕事で最近使っているツールの中で、「めっちゃ直感的に使える!これは…寝てても使えるでぇー」と感動したツールたちをご紹介したいと思います。
今回ご紹介するのは有名なものが多いので、知ってる方も多いと思います。
しかしこの記事の有用な点は、私のようなITその他に関してリテラシーの高くない人間ががしがし使えているぞ!という点かと思います。
どれくらい高くないかというと、「FTPってわかりますか?」って聞かれた時に戦争のゲームですね?って答えたくらいです!ではいってみましょう!(※私の思っていた戦争のゲームは正しくはFPSでした)
Canva
いきなり有名なやつです!
先日公開した記事で、KLDのマガジンページのアイキャッチ画像をすべて作っているというお話をしたのですが、それにバシバシ使っているのがCanvaです。
簡単に説明すると、オンラインで簡単にデザインが作れるぞ!っていうツールです。(ざっくりすぎだけどこれに尽きる)
Canvaのいいところは、操作が簡単というのももちろんあるのですが、それっぽいデザインの選択肢が初めから用意されていて、ある程度誰でもそれっぽいものを作れるというところではないでしょうか。
Canvaを使う以前はイラレでこういったデザインを作っていたんですが、
・写真やイラストなどの素材を自分で用意しなければいけない
・使いたいフォントが無ければ自分で探して来ないといけない
など、自由度の高さ故の自分で決めなければいけない事が多く、デザイナーではない私にとっては「そこまで自分で決められないよ!」という事が多かったのです。
そんな中、初めてCanvaを触った時に「ちょうどいい素材とちょうどいいフォントがある!私が何となく作りたかったデザインこれだわ!」となったわけです。
デザインについては深く語るほどの知識は持ち合わせていないのですが、私のような非デザイナーの一般ピープルがデザインの真似事をする時には、「どこかで見た素敵なものを再現したい」というパクリ精神が根底に働いているわけです。
そんな時に、どこかで見た素敵なデザインに使われていたフォントや似た素材を自分で用意するのは大変です。
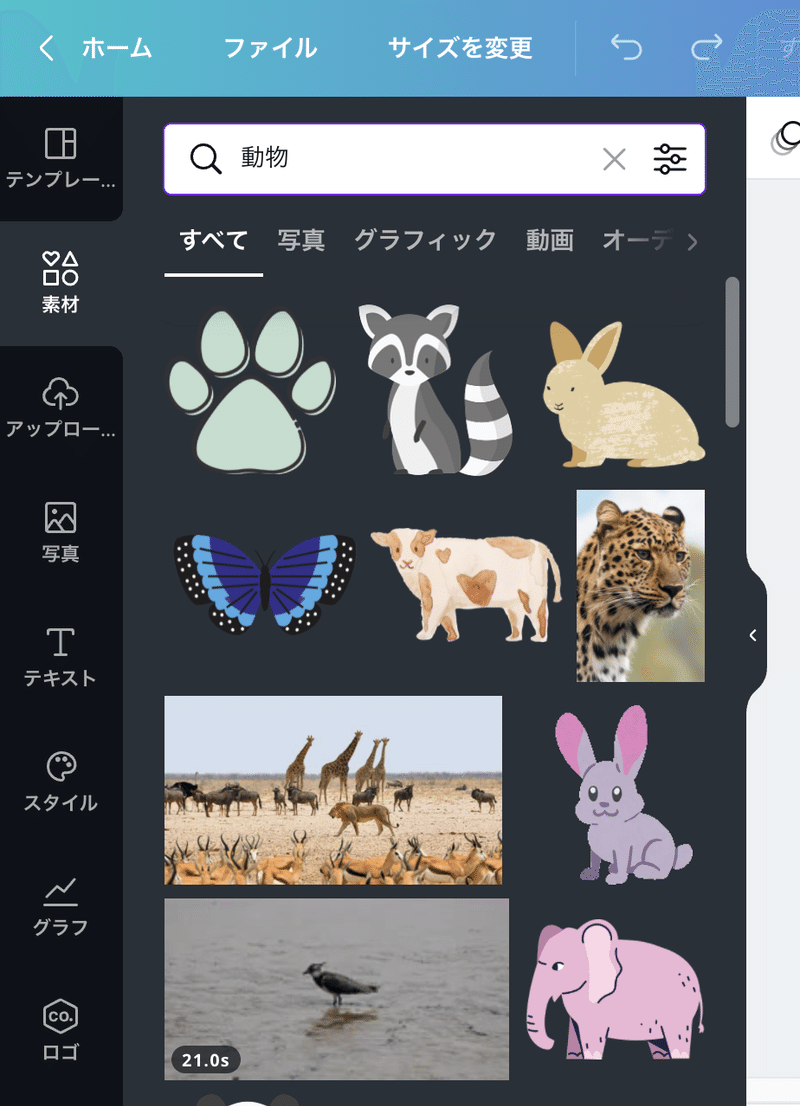
しかし!Canvaなら!検索窓に欲しい素材をざっくり入力すると、とっても親切に関連する素材を出してきてくれます。

動物と入れるだけで可愛い動物たちがよりどりみどりですね。(この感じでかなり下までスクロールできて、かなりの数が用意されてます。)
イラストにしても色々なタッチの素材が用意されているのでイメージしているものに近い素材が見つかると思います。
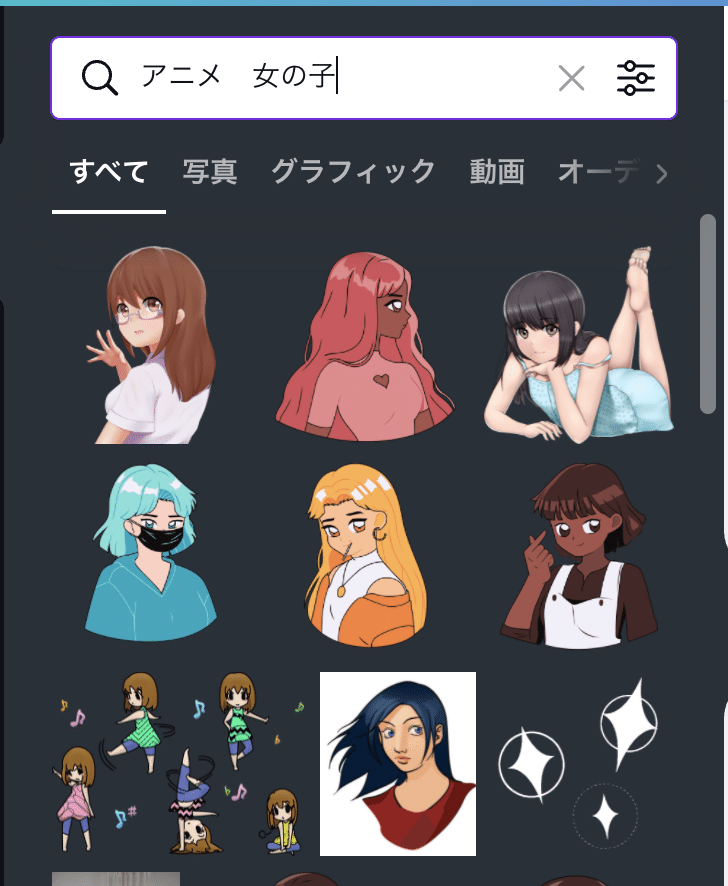
数は多くないですが、微妙なアニメ調の女の子のイラストなんかもあります。

それを用いて作った恋愛シミュレーションゲーム風画像がこちらです。

色々な楽しみ方ができますね!
イラストだけではなく写真、デザインテンプレなんかもあってそれっぽいデザインのアイデアには事欠かないです。
フォントもあらかじめ色々と入っていて、日本語フォントも多く、ベーシックな使いやすいフォントからちょっと癖のある面白いフォントまであるので、余程オリジナリティのあるものを作らないといけない!ということでなければほぼ対応できるのではないでしょうか。
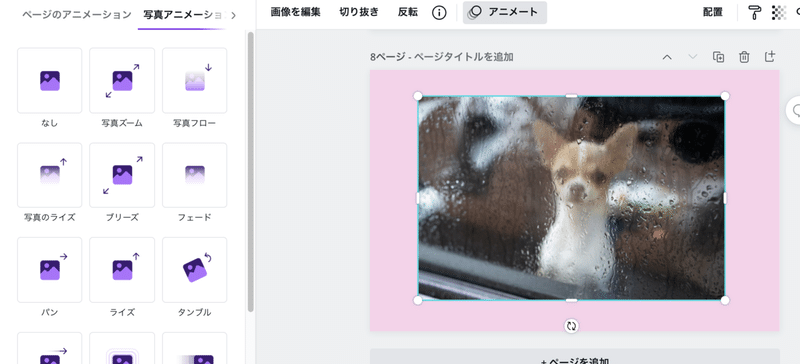
こういったアイキャッチやバナーに使えるデザインだけではなく、ちょっとしたアニメなんかも作れるので、動くバナーやインスタのストーリー用の画像なんかも作れるのが嬉しいところです。

アニメはこういった感じで、キャンバス上の素材に対してどういう動きをさせるかという指示を出して動かし、何枚かキャンバスを作ってそれを切り替えることによってアニメとして動かすことができて、これもすっごく簡単にできます。
こんな感じで、Canvaは私のような人間でも超・直感的に使えてそれっぽいものがすぐに作れるぞ!というめちゃすごツールです。
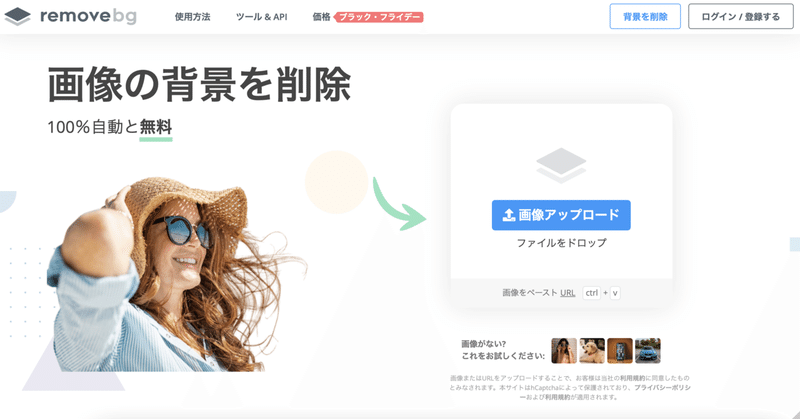
remove.bg
これもご存知の方は多いのではないでしょうか。
写真の切り抜きに関しては右に出るものがいないと私が言っているめちゃすごツールです。
このツールに出会ったのは以前、商品の撮影フロー構築に苦心しており、背景色が決まらないので切り抜いちゃおう!というフローを試みていた時でした。
※参照:続・中古ECサイトの撮影フロー構築を任されている話【数々の失敗~そして伝説へ~】
どういうツールかというと、ブラウザ上ですっごい精度で写真の切り抜きができるぞ!というものです。(ざっくりすぎだけどこれに尽きる)
撮影フロー構築の際、他にもいくつかの無料、有料の切り抜きツールを試していたんですが、このremove.bgは飛び抜けて優秀でした。
通常、画像の切り抜きをする際に、選択範囲というものを作って、そこを切り抜くという指示を出します。
Photoshopはじめその他画像編集ツールでは、その範囲選択を手動でおこなうことももちろん出来るのですが、「自動選択」で被写体を自動的に検出、そのまま切り抜きまでやっちゃう…というツールの進化が最近著しいです。
その中の飛び抜けてすごいやつがこのremove.bgである!という感じですね。
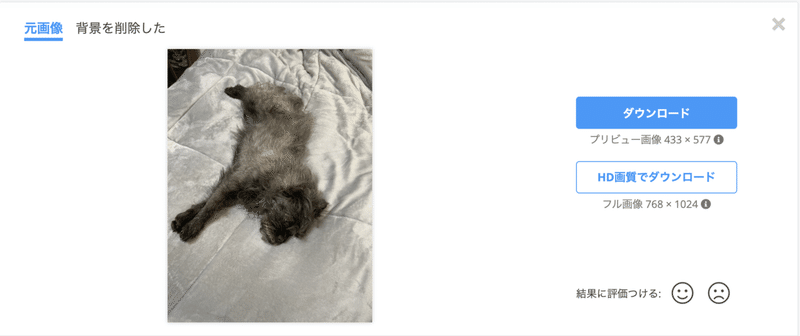
こいつは写真を指定の範囲にドロップするだけで、自動的に「こいつが被写体だな?」というのを判別してくれて、それ以外を綺麗に取り除いてくれます。

↑ここに画像をドロップするだけで…

これが…

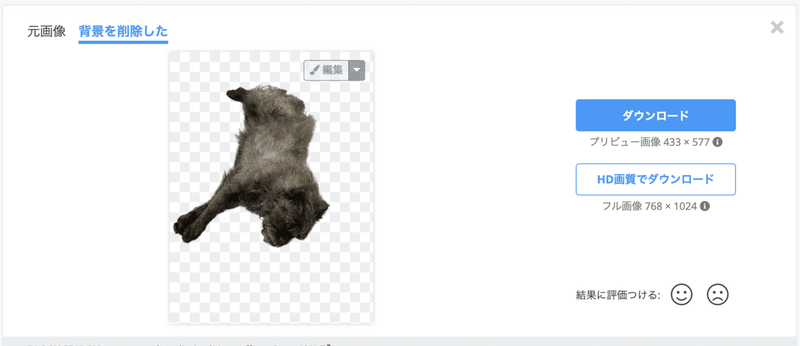
こう!!
これは比較的被写体がわかりやすい写真ではありますが、こんなふわふわした生き物の写真もそれなりに綺麗に切り抜いてくれます!
こういったツールは数あれど、この被写体を認識する力と切り抜き精度がずば抜けているな〜と思います。
すば抜けすぎていて、正直いまだに
デザイナーの卵みたいな人たちが地下牢(?)のようなところに閉じ込められて実は手動で選択範囲を作らされているのでは…?
と疑っています。そんなツールです。
もっと紹介したかったんだけど今日はここまで!
すみません、もうちょっと本当はすごいツールたちがいっぱいあるんですけど、今回は2つのご紹介にとどめさせていただきます!
さて、ここで私の好きな動物園の動物TOP3を大発表したいと思います!!(みなさんも気になりますよね!)
3位 マレーグマ

なんか皮の余った体に独特の表情…本当に可愛いです。
数年前、福岡市動物園に行った時に、マレーグマが自分のうんこを食していたのを見て衝撃を受けました。(なんかつるって自然に食べてた)
2位 マヌルネコ

なんか横長な感じの猫の仲間です。
本当にかわいくて、ずっと見ていられます。
上野動物園によく行っていた時に、そこのマヌルネコが立ち上がってガラスをカリカリやっていた姿に非常に心を打たれ、その時から虜になってしまいました。
1位 猿山

猿が好きというより猿山を眺めるのは本当に楽しいです。
猿山には本当にボス的な存在がいて、そいつが歩くと近くにいる猿たちが怯えたり避けたり、たまに八つ当たり?的にキー!って攻撃されているのを見るのは本当に楽しいです。
あと赤ちゃん猿がいつも何匹かいて、その小さいのが遊んでいるのも可愛いですね。
日本猿の造形自体にはあまり興味がないんですが、猿山は本当に面白くて何時間でも見ていられます!おすすめです!
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
