
STUDIOでこだわりの出現アニメーションを実装する!
こんにちは! KKI DESIGN の べりお です🐦
今回の記事では、私が実装を担当した「KKI採用サイト」の出現時アニメーションの実装方法を解説いたします✨
先日投稿した「自社採用サイト制作の裏側」のSTUDIO実装編です!
中でも特にこだわって調整を行った
トップページのファーストビュー
職種紹介ページの吹き出し
の出現時アニメーションの設定方法をお見せします!
STUDIO勉強中の方の参考になりましたら嬉しいです🙇♀️
KKI採用サイト
https://recruit.v-kki.co.jp/
2023年3月公開
ノーコードツール STUDIOを使用
制作期間:およそ3ヶ月
実装期間:およそ1ヶ月
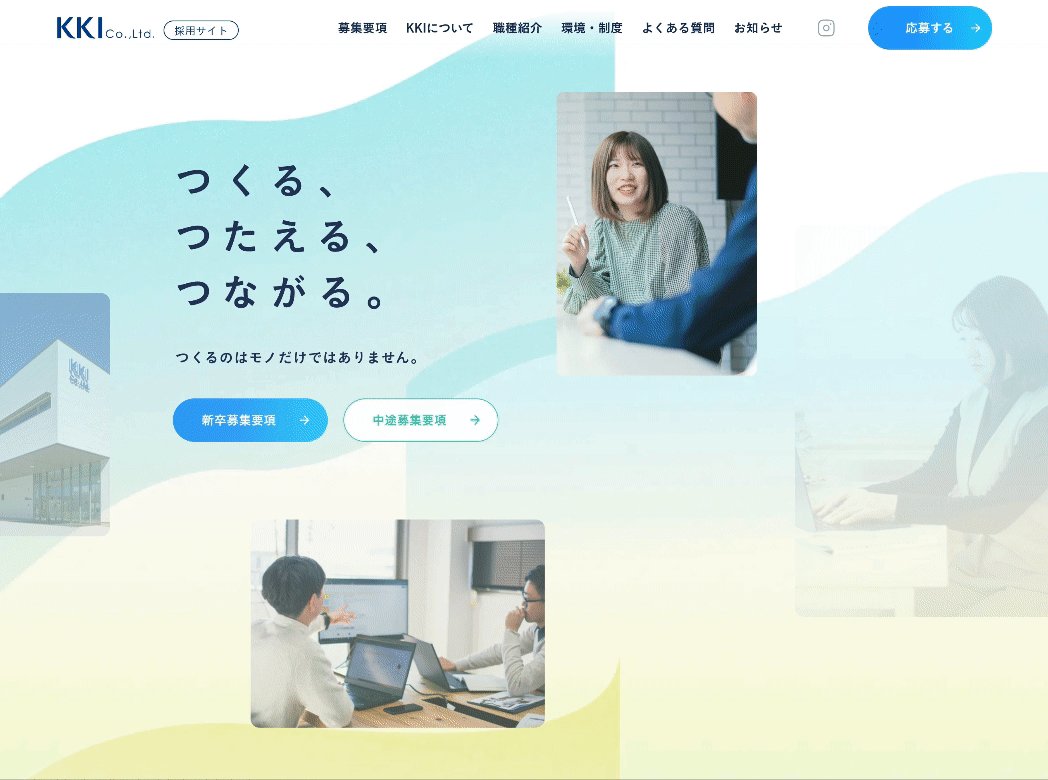
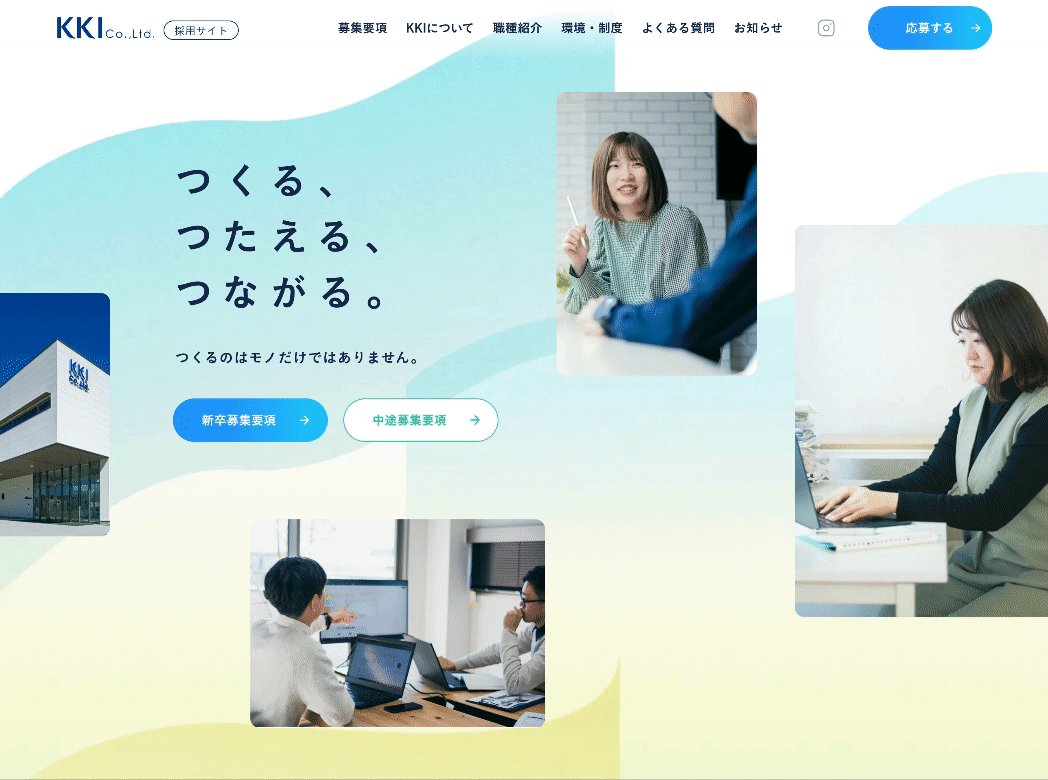
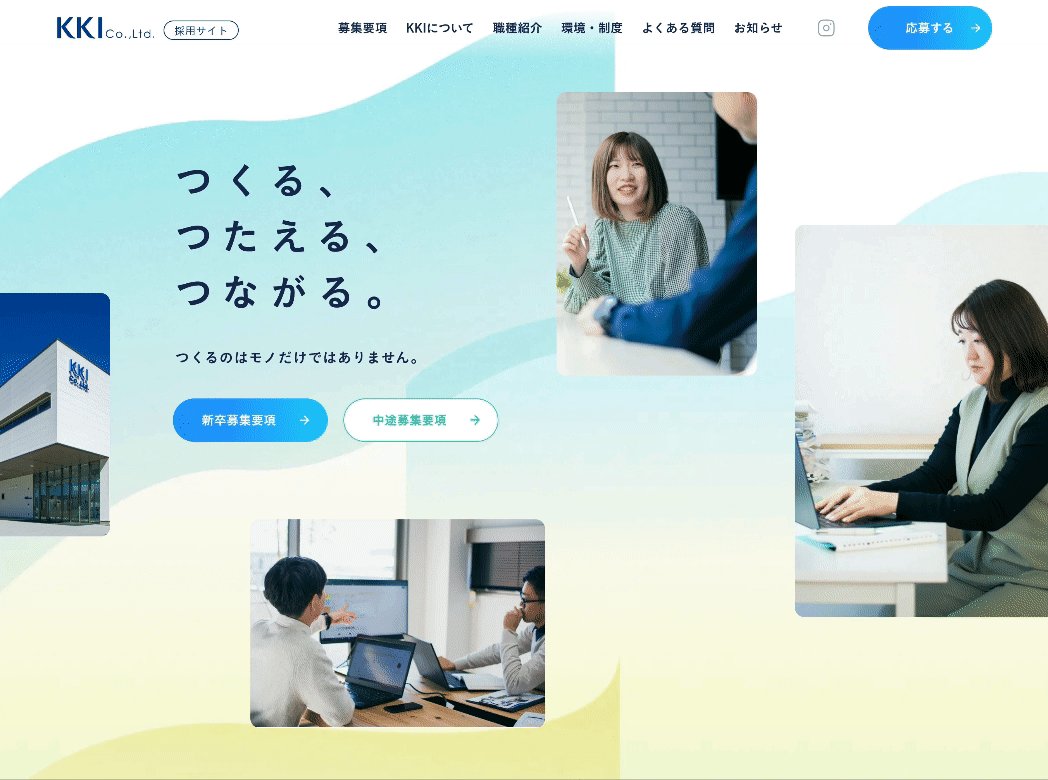
トップページのファーストビュー
「KKI採用サイト」のファーストビューは、写真に1枚ずつ異なる設定をすることで、出現時にフワッと表示させています。

設定方法の詳細
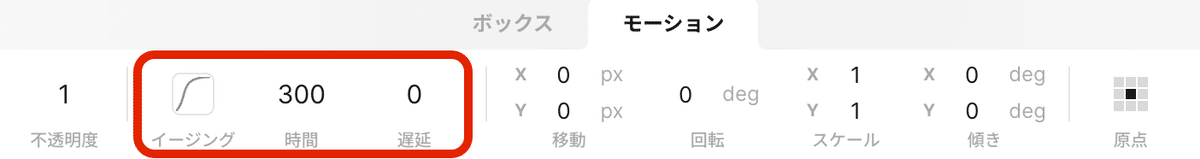
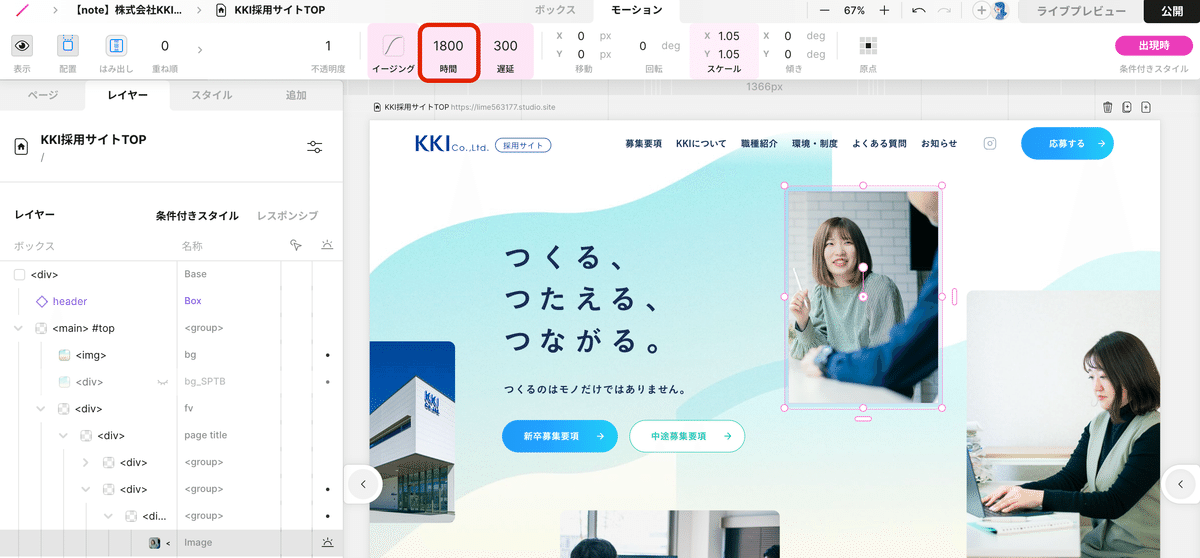
出現アニメーションは、「イージング」「時間」「遅延」を変更することで設定することができます。詳しい設定方法について、ご説明していきます。

イージング
アニメーションの緩急を設定できます。

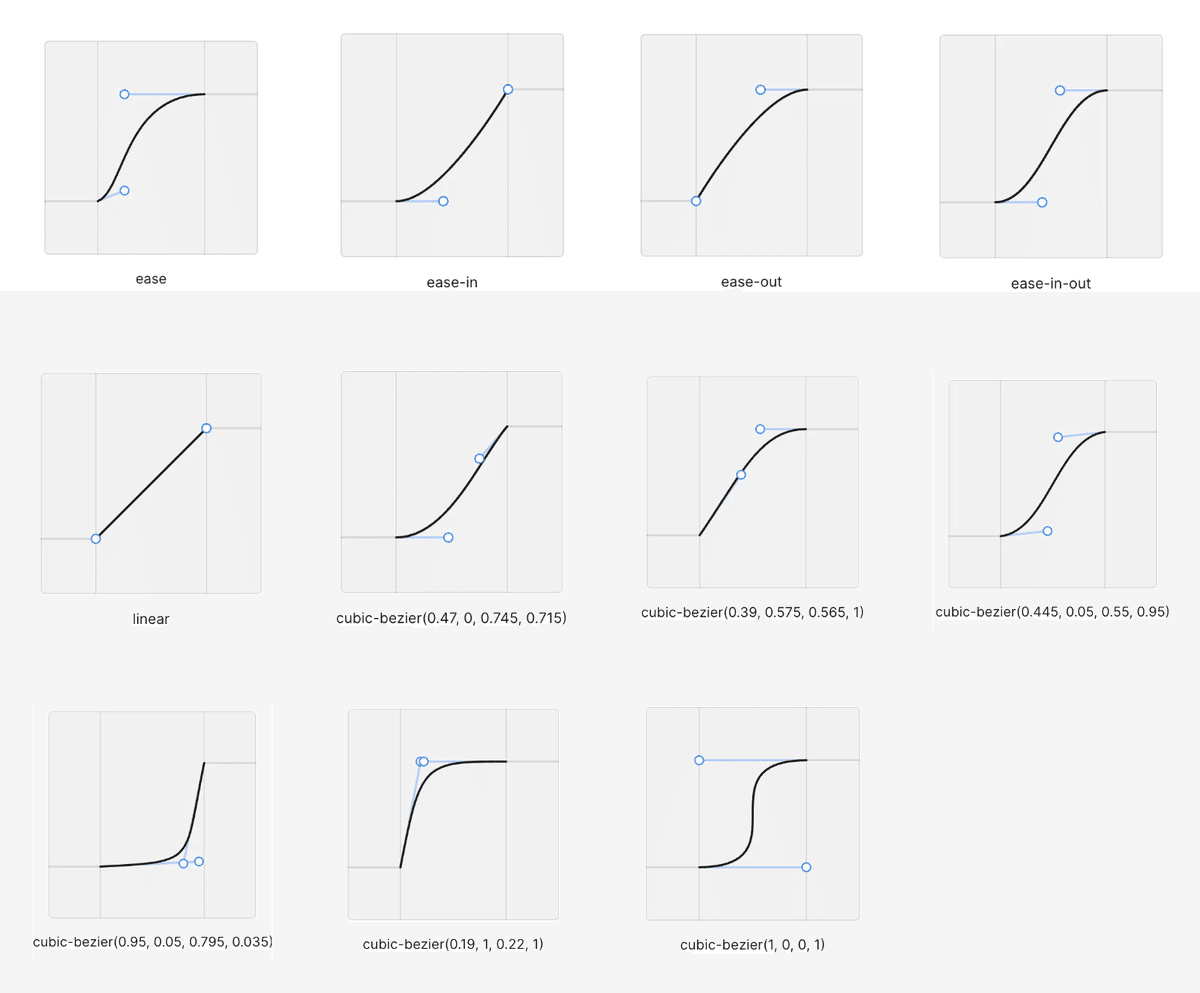
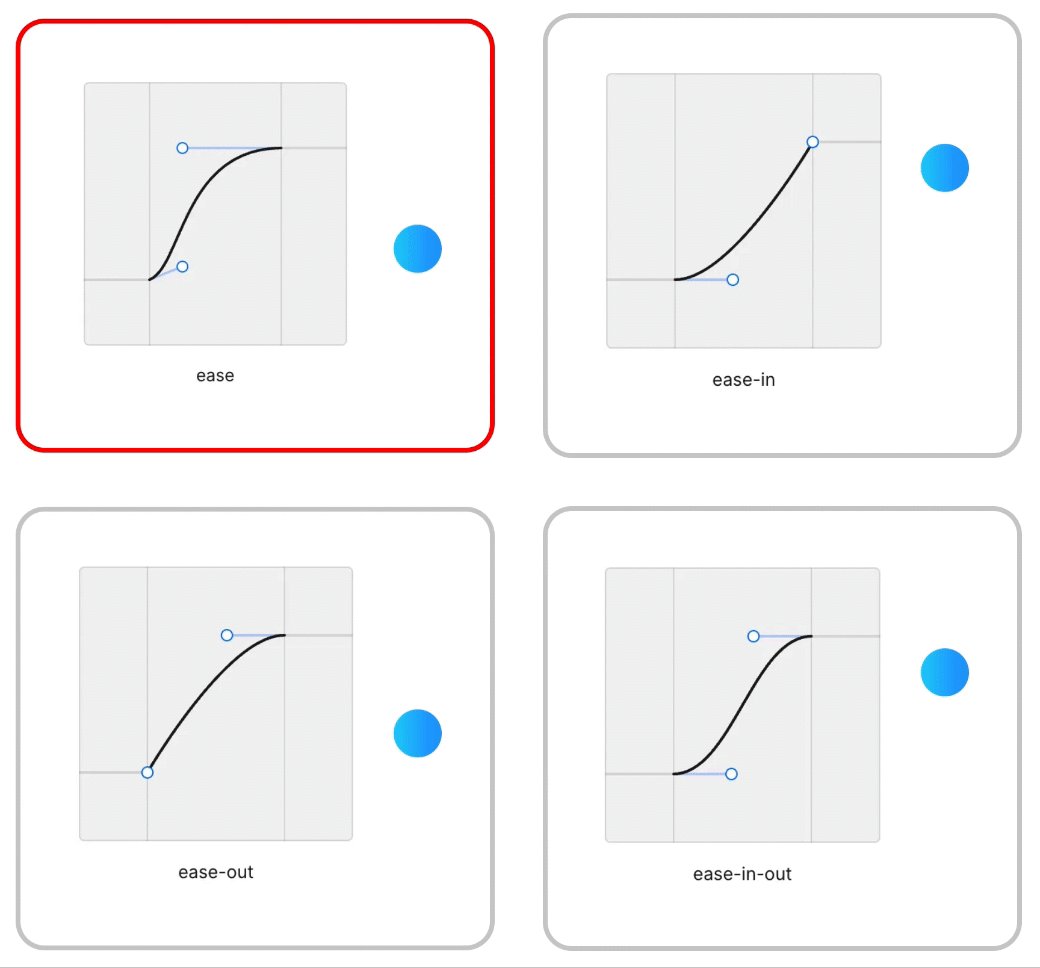
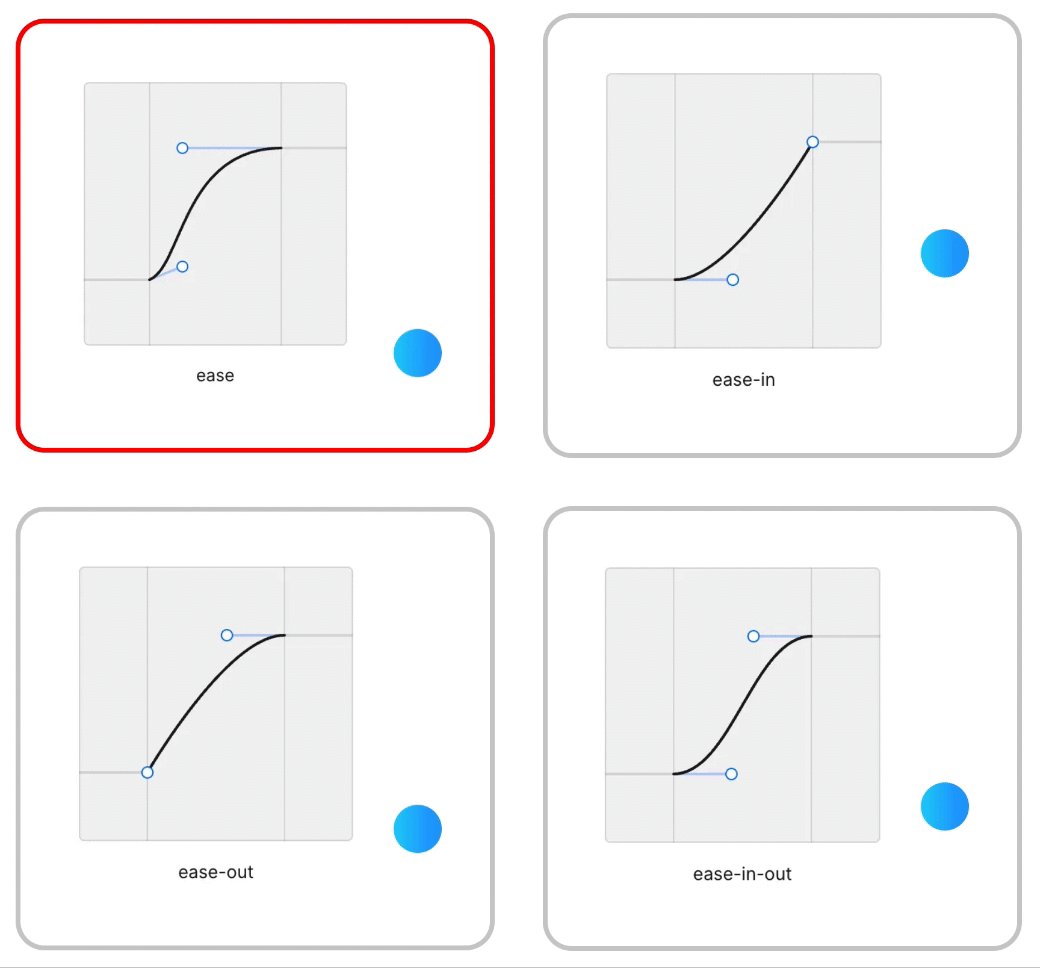
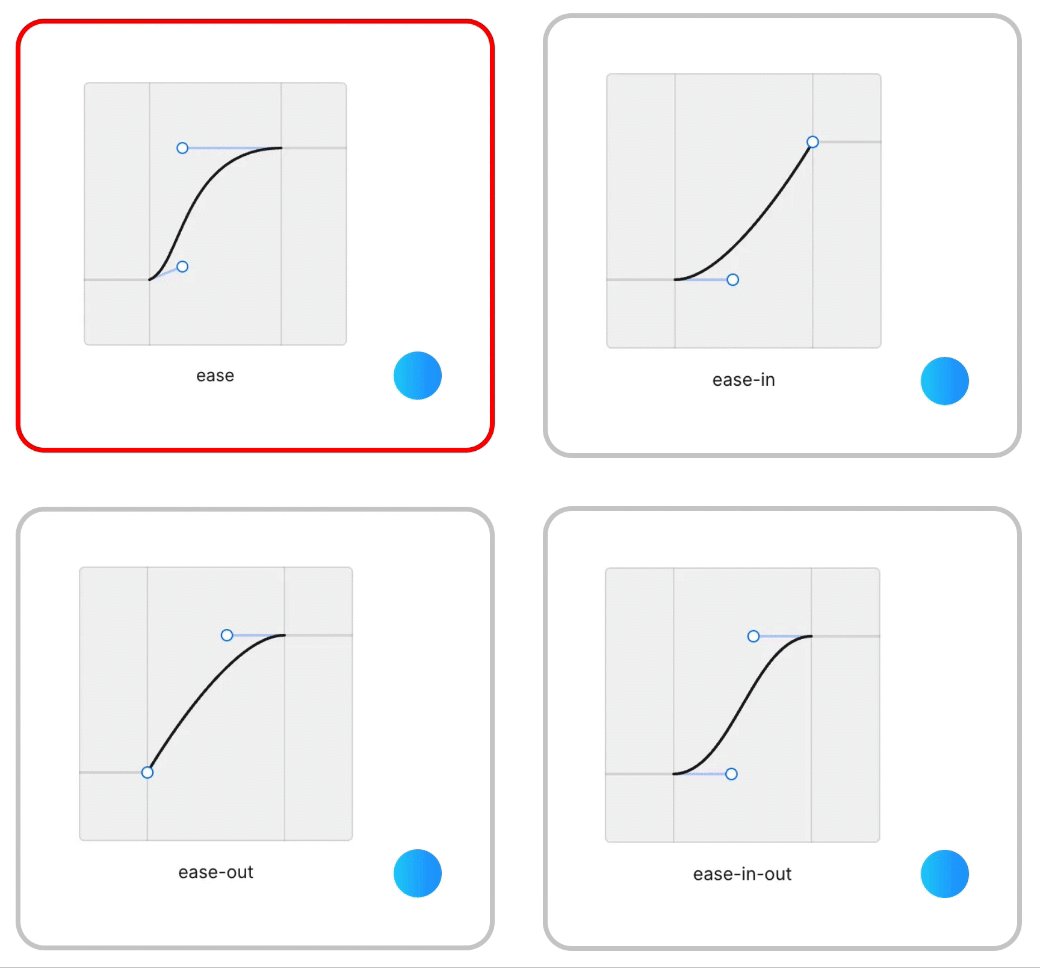
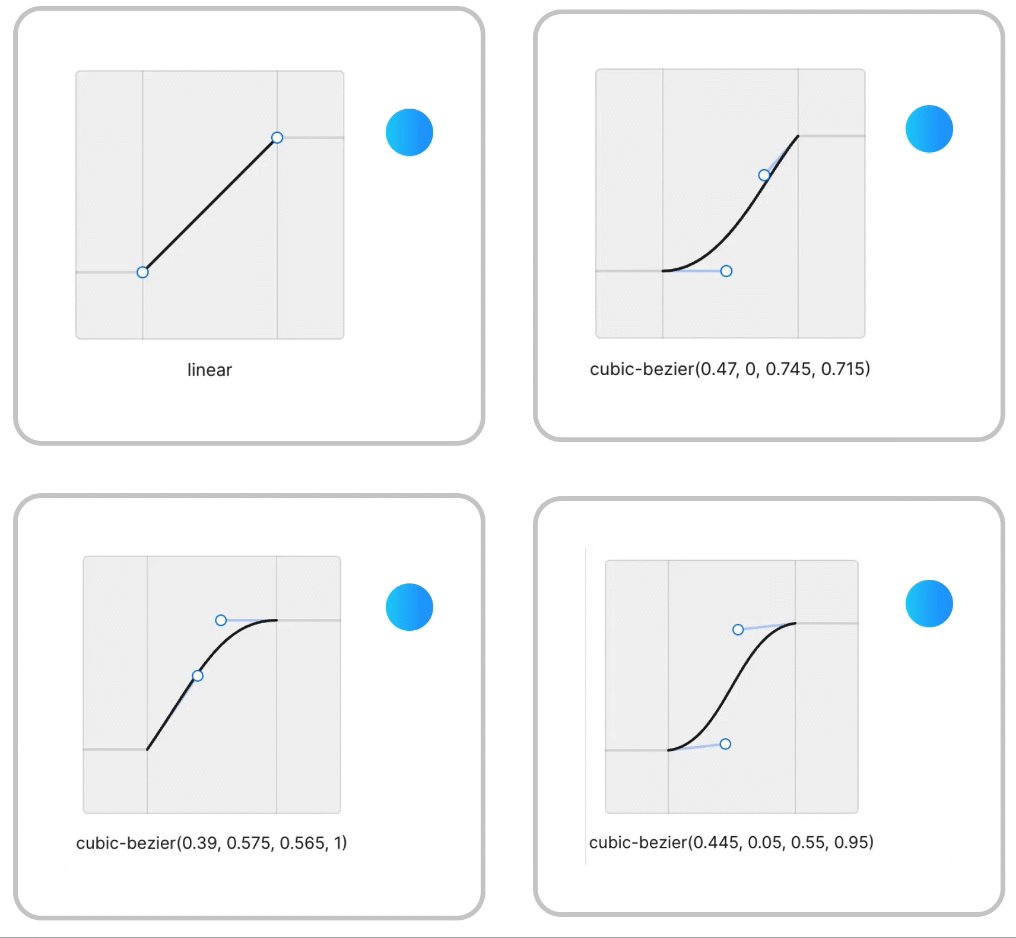
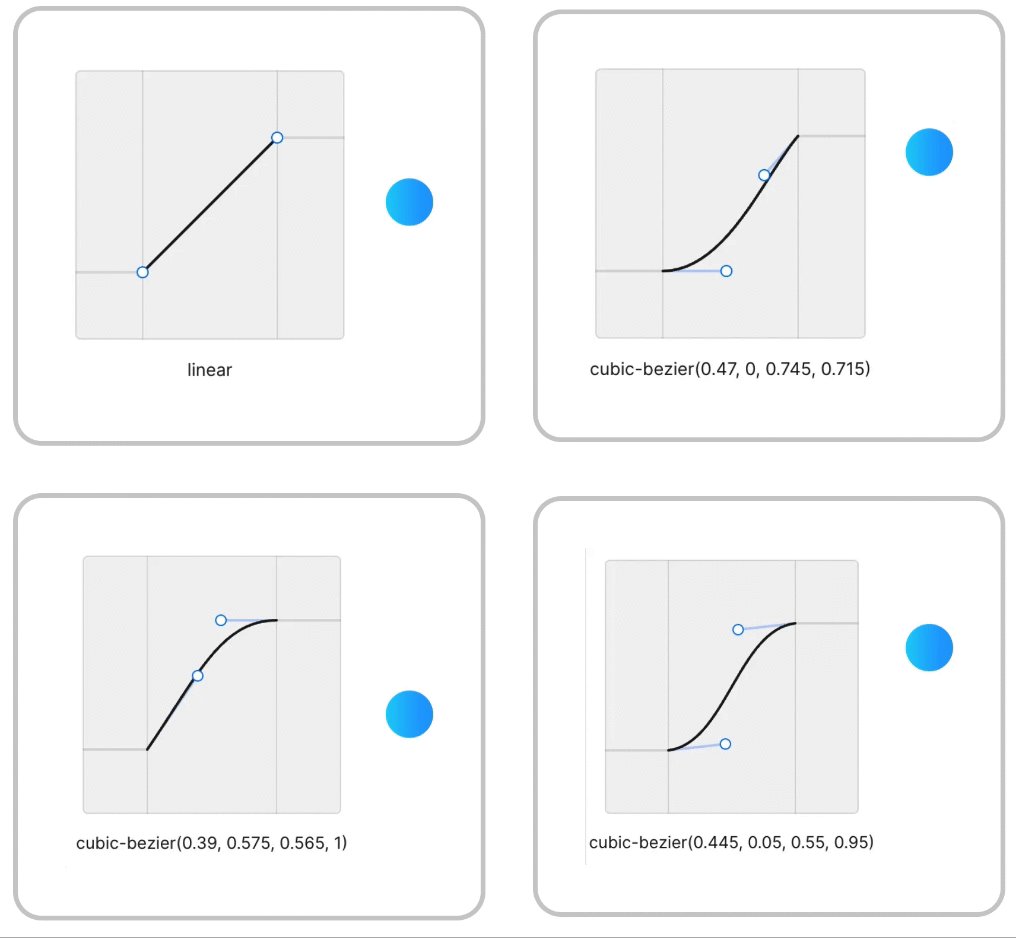
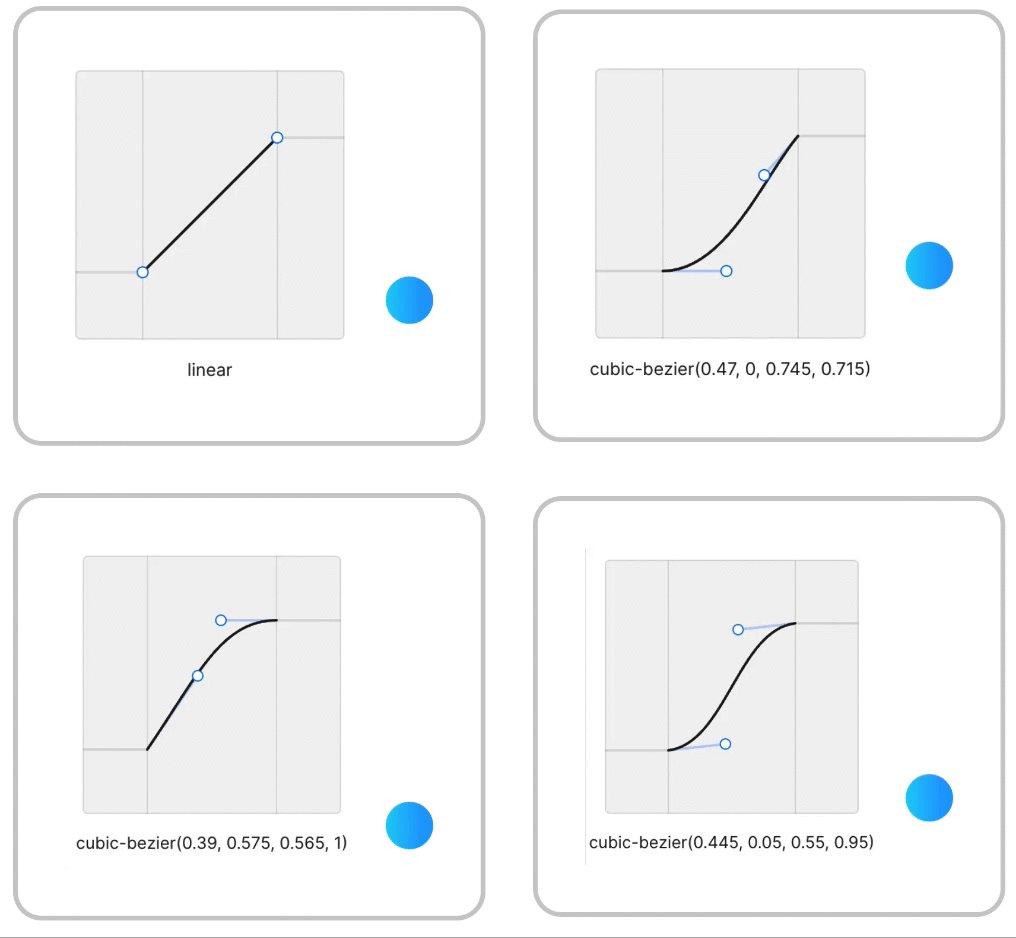
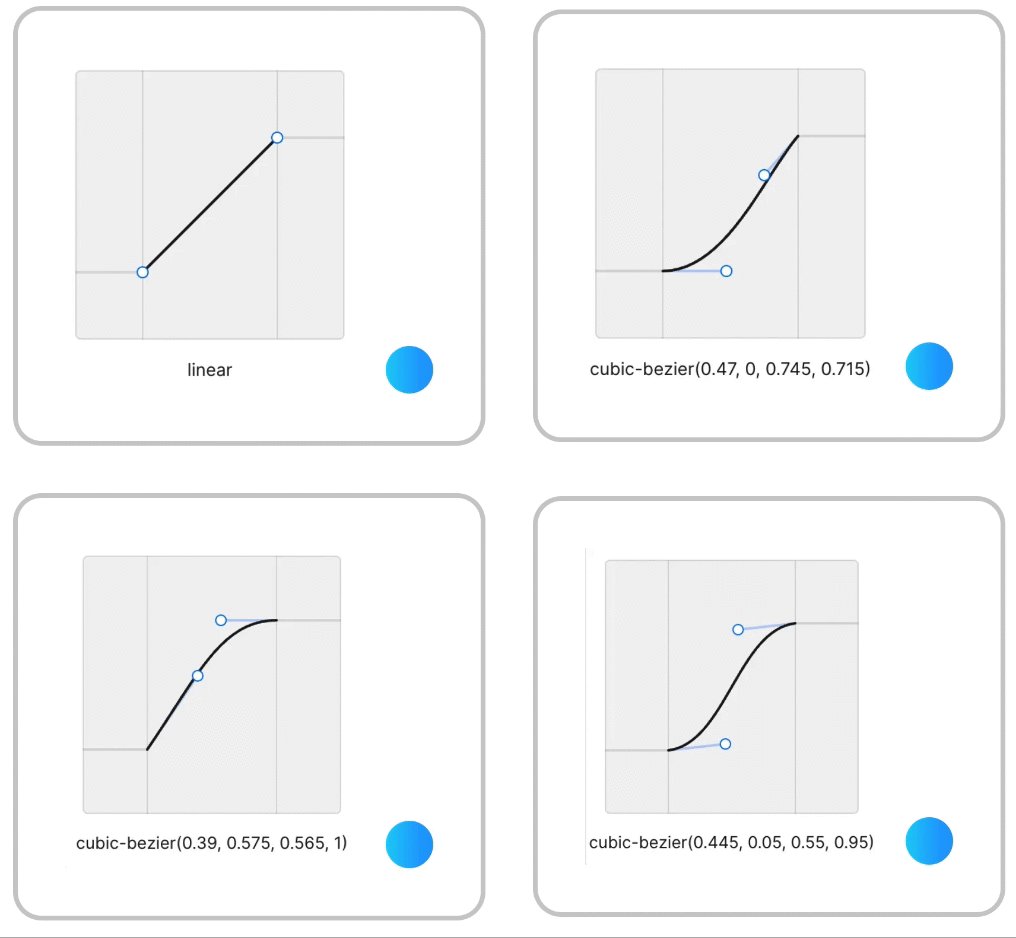
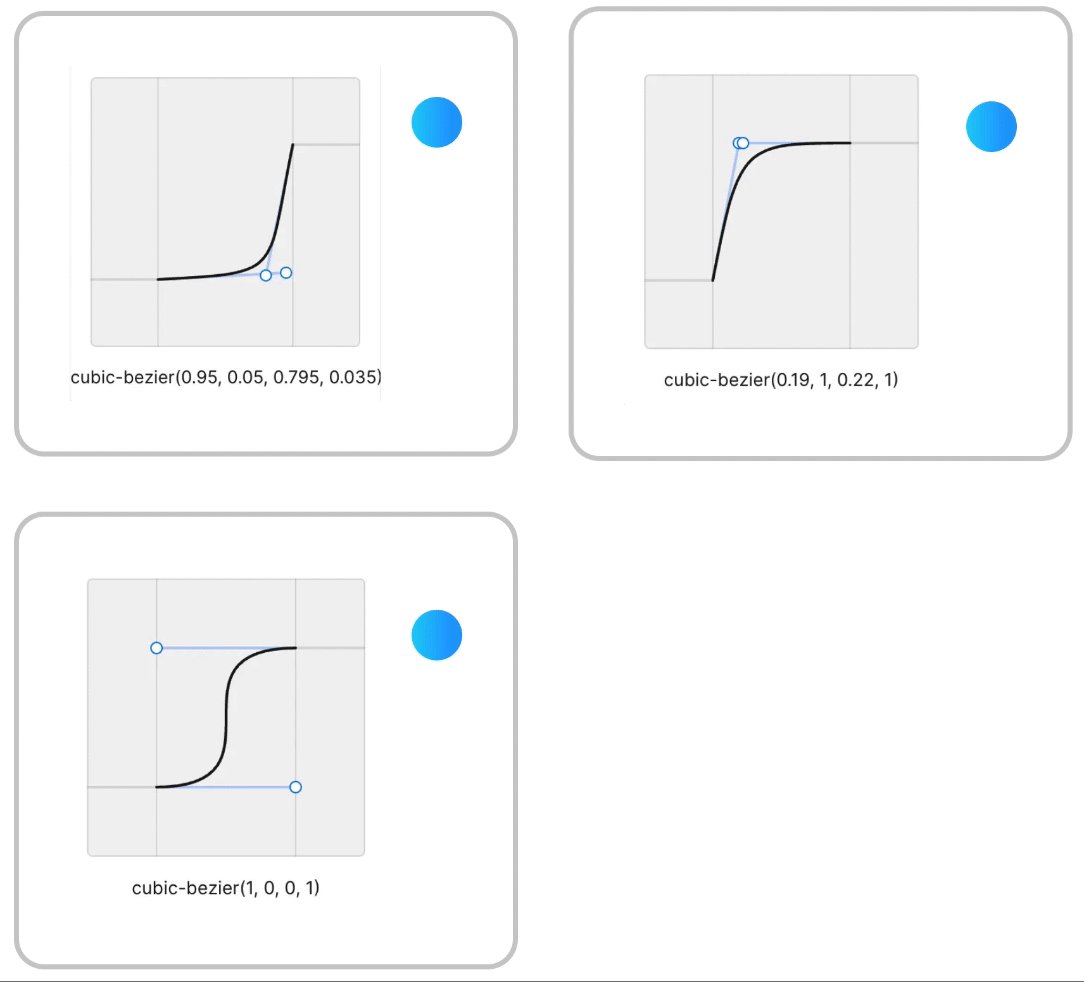
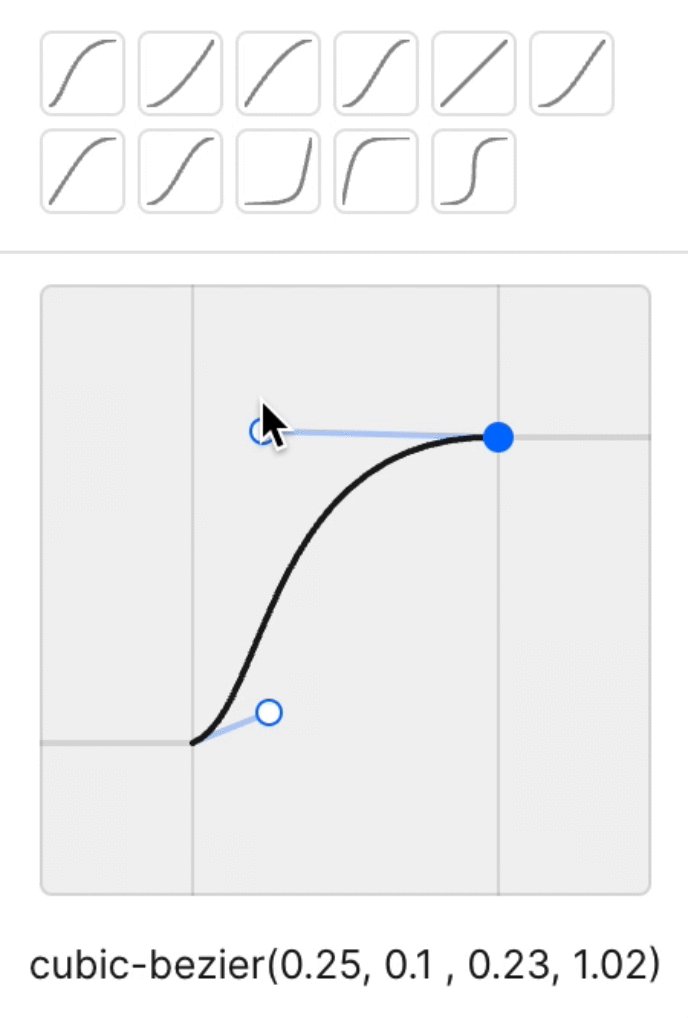
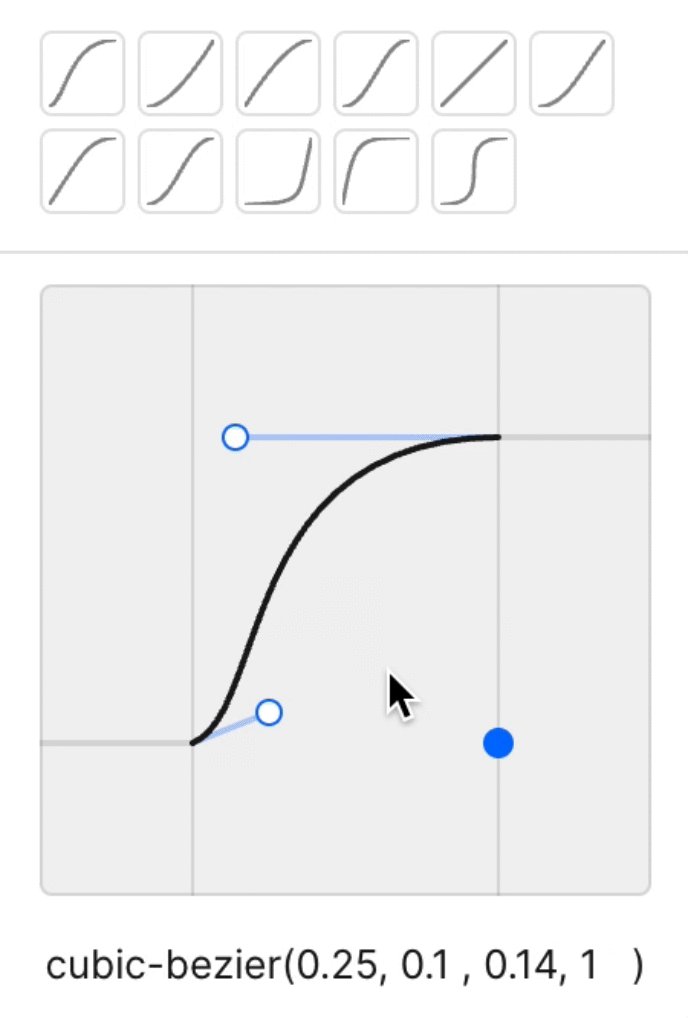
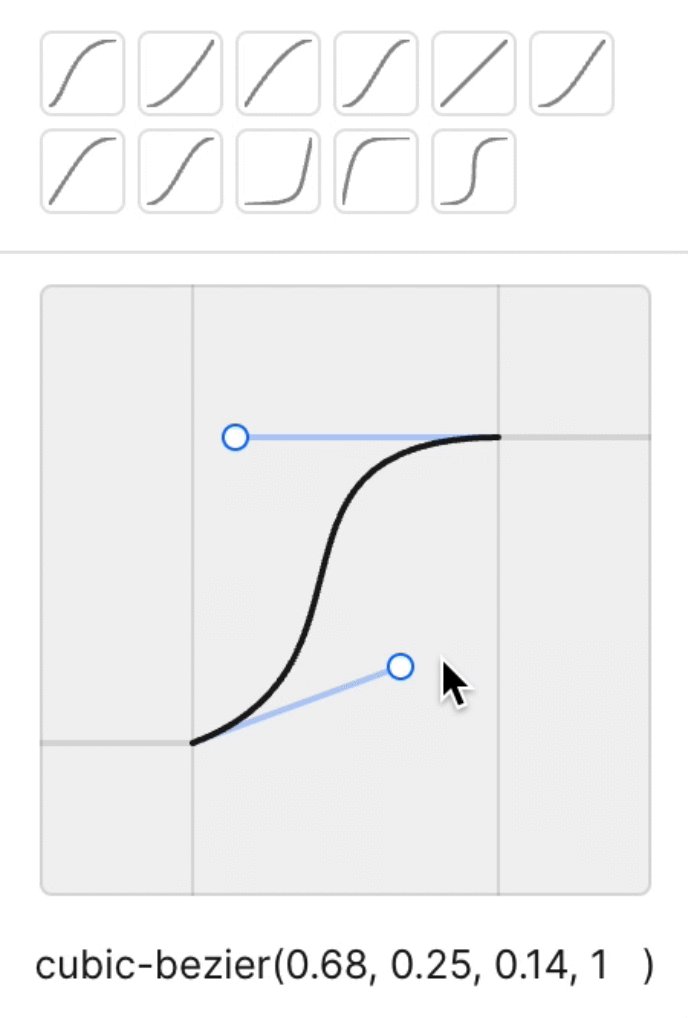
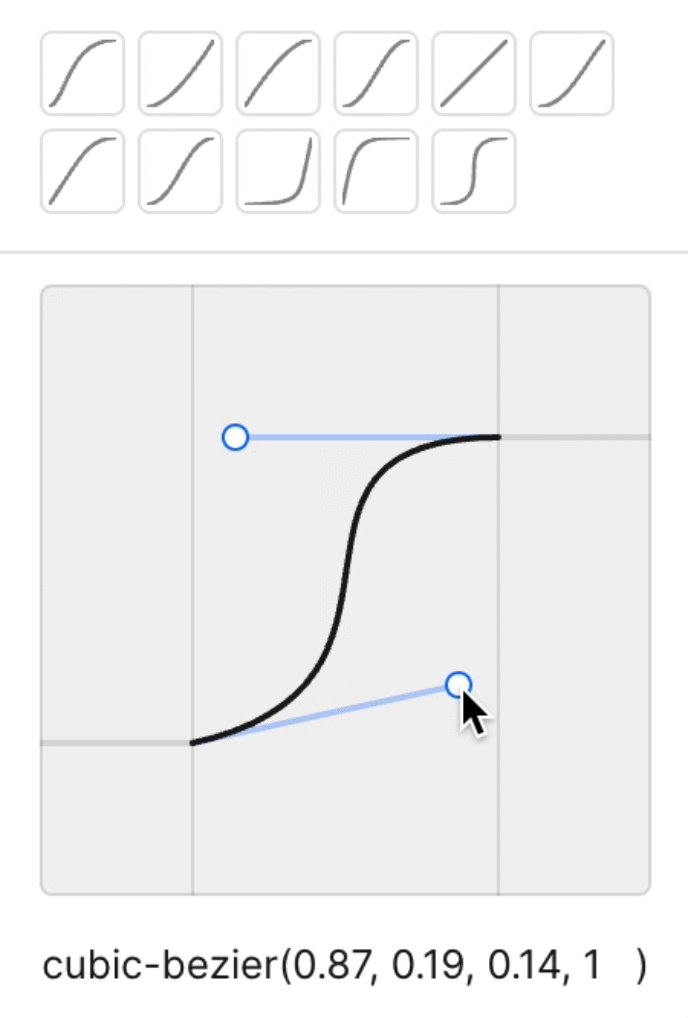
エディタには11パターンの「トランジションカーブ」が用意されています。 (※トランジションカーブとは、イージングで表示されるカーブのこと)
おおまかには、
・緩やかな動きをつけたい場合は、カーブが緩やかなイージング
・勢いのある動きをつけたい場合は、カーブが急なイージング
を選ぶと良いかと思います!
「トップページのファーストビュー」で使用している写真は、
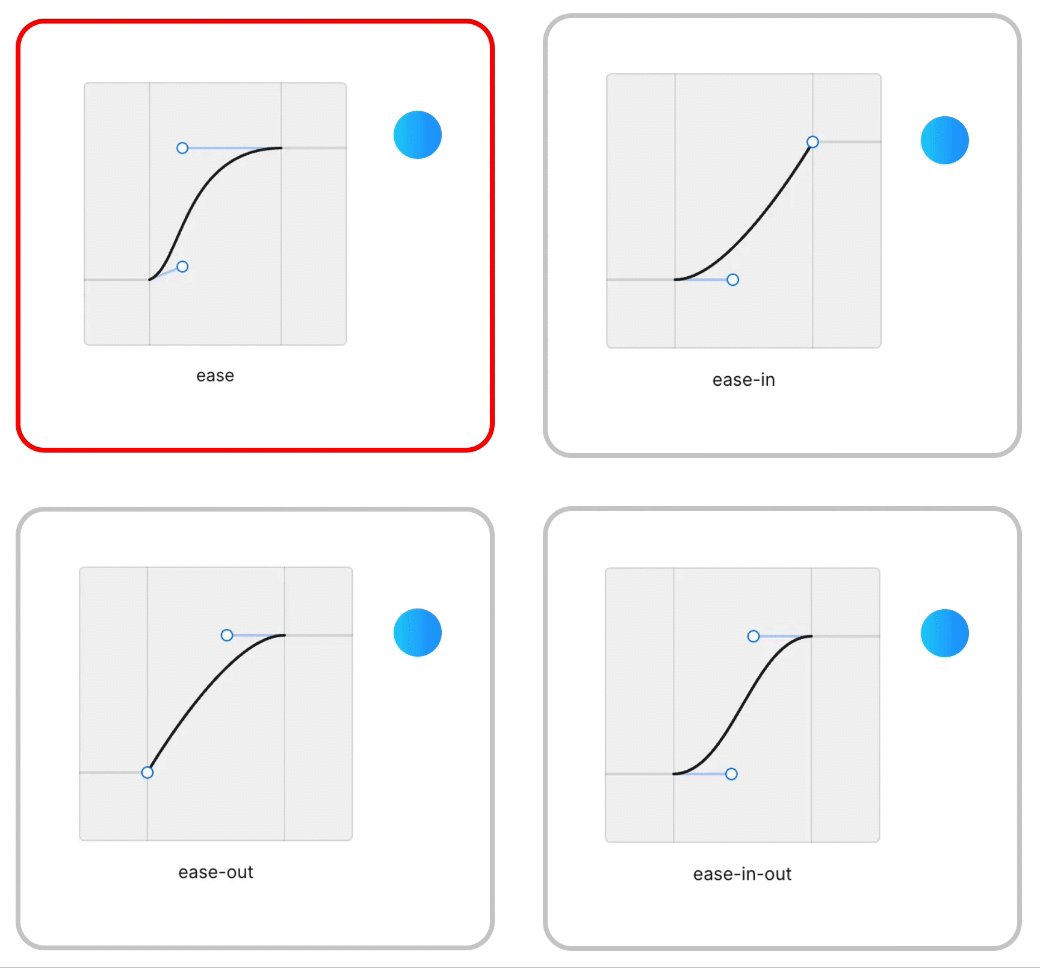
カーブが緩やかで出現してから静止する直前の動きが自然な1番左上の「ease」を使用しています。



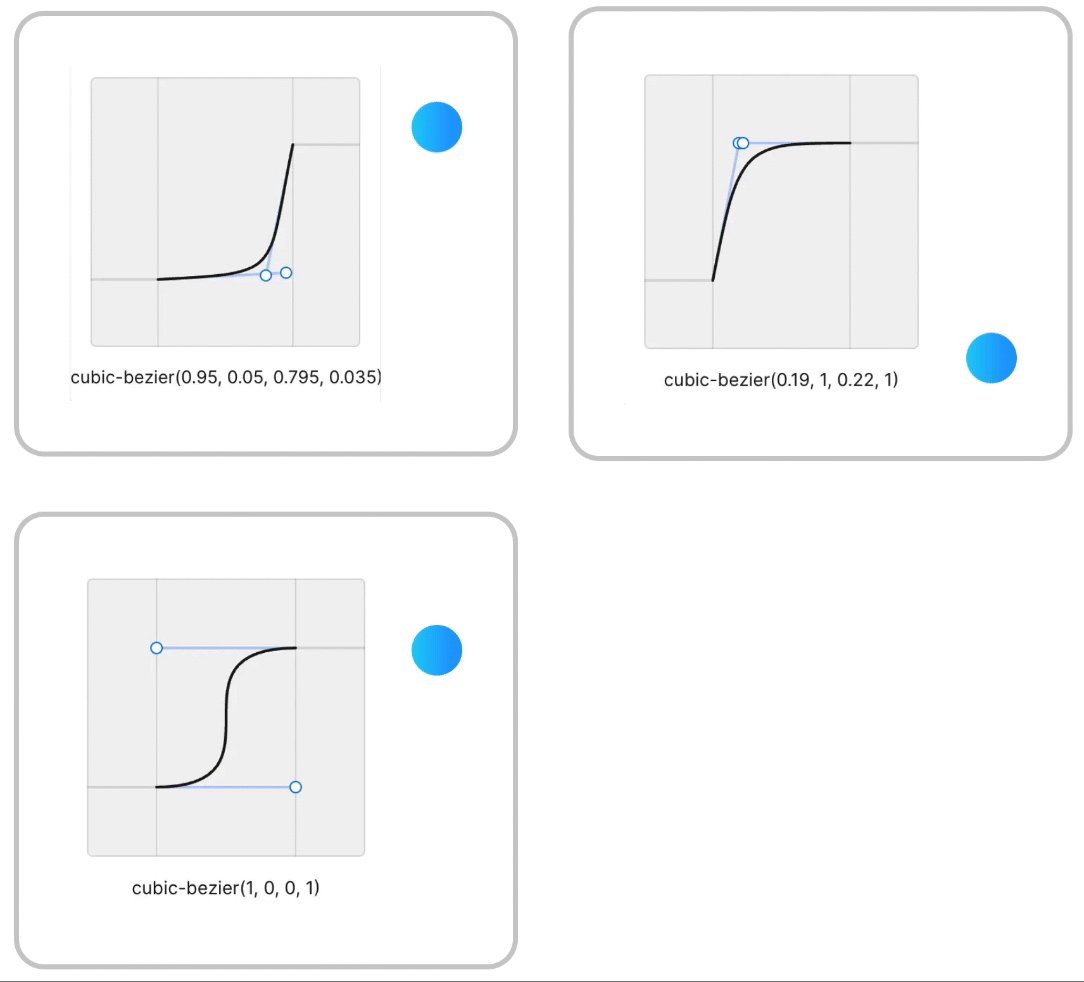
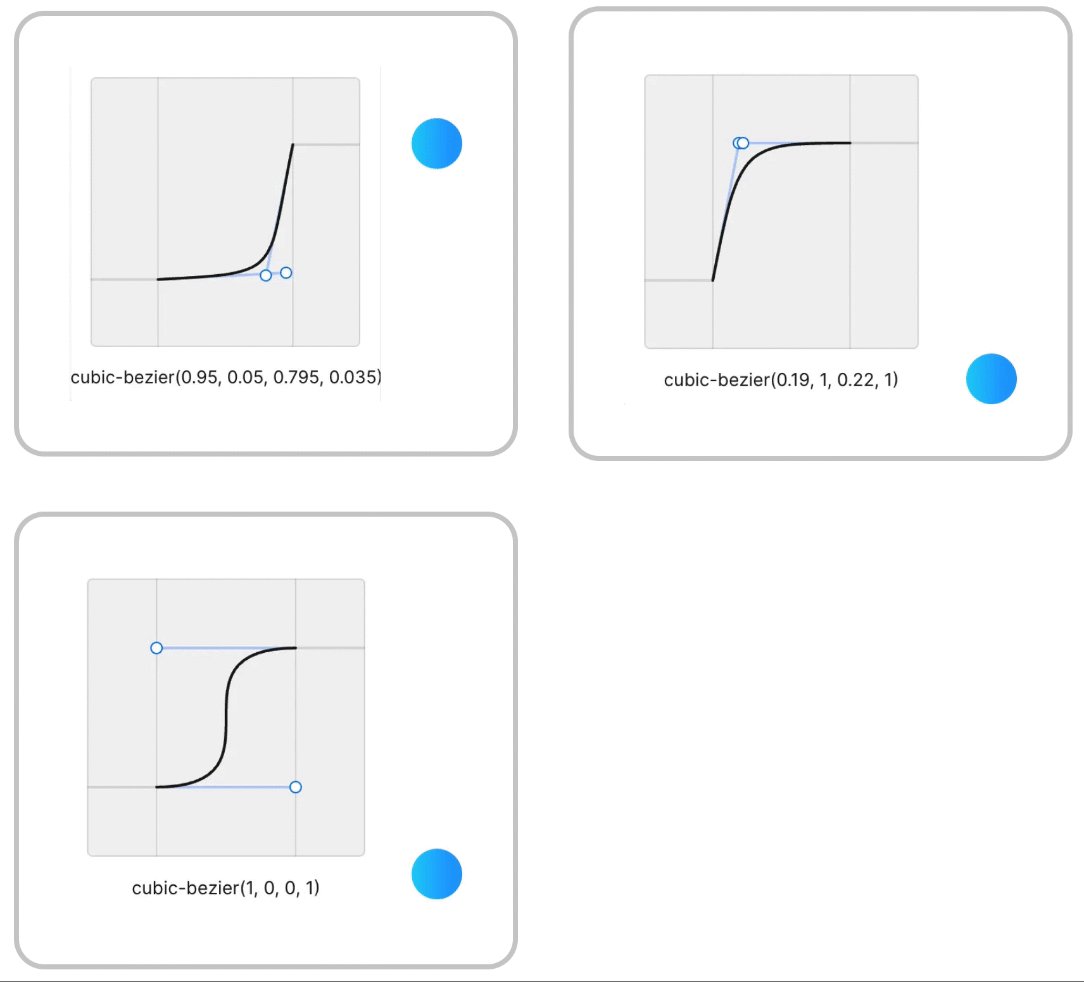
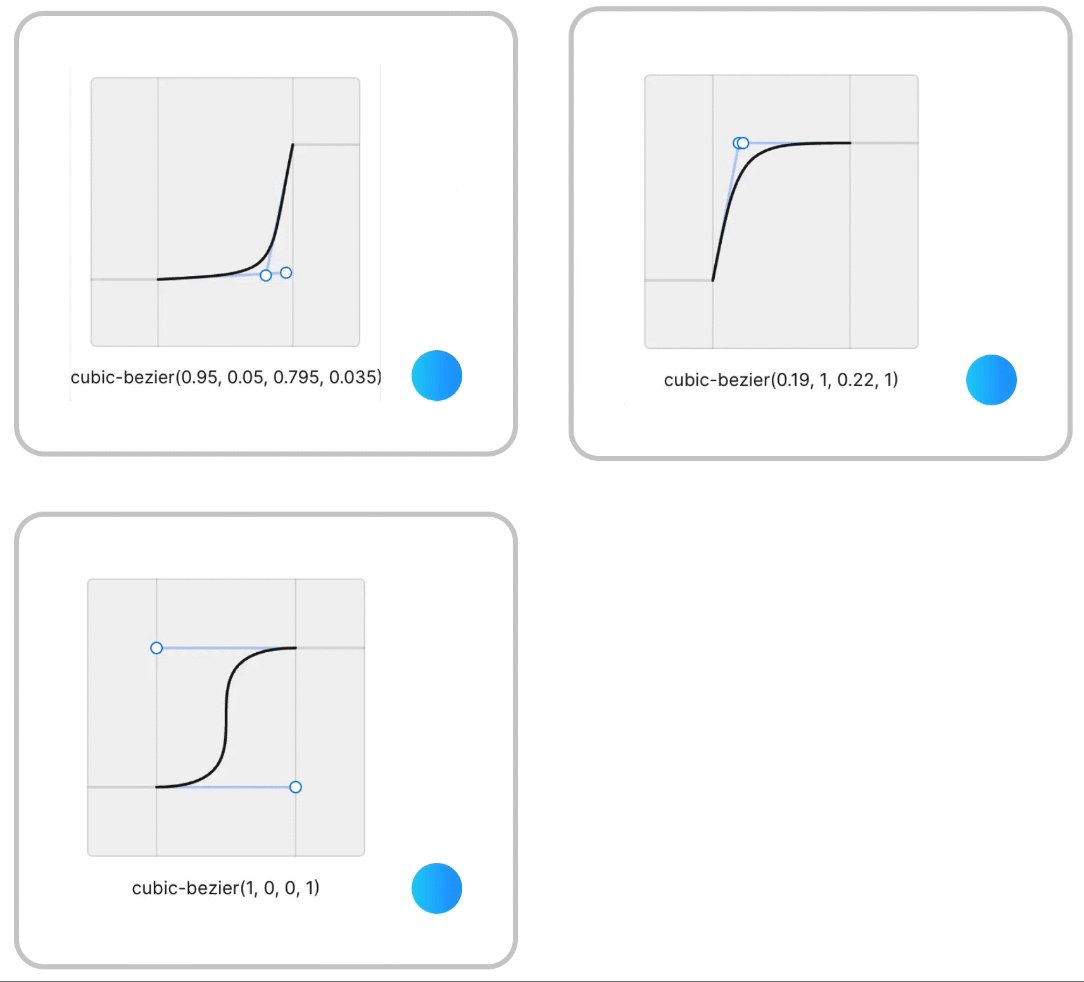
トランジションカーブは、デフォルト以外のカーブも作成することができます。 ちなみに、下のパスが「開始直後」、上のパスが静止直前になっています!

時間
アニメーションの始まりから終わりまで、全体にかかる時間を調整できます。
出現アニメーションをはやくしたい場合は、時間の数字を小さく
出現アニメーションを遅くしたい場合は、時間の数字を大きく
下の動画の通り、右側の時間「1800」の方が、左側の時間「600」よりも出現してから静止するまでゆっくりとしたアニメーションなっています。

「トップページのファーストビュー」で使用している写真の出現時アニメーションは、時間「1800」(1.8秒)で統一しています。

遅延
アニメーションを動かすタイミングを調整できます。
出現アニメーションの動かすタイミングをはやくしたい場合は、遅延の数字を小さく
出現アニメーションの動かすタイミングを遅くしたい場合は、遅延の数字を大きく
下の動画の通り、「トップページのファーストビュー」で使用している写真は、時間差で出現させているので遅延「300(0.3秒)」→ 「500(0.5秒)」→ 「700(0.7秒)」→ 「900(0.9秒)」と「200(0.2秒)」差で設定しています。
画像の遅延を時間差で設定することで、出現時に画像が時間差で表示されサイト訪問者の目を引くことができます。サイト訪問時、最初に目に入るファーストビューで使用すると非常に効果的です。

スケール
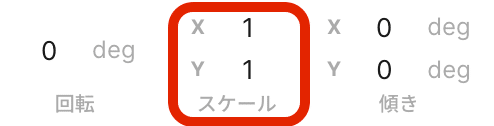
X・Y軸方向に画像の拡大・縮小を設定することができます。デフォルトでは、X・Y軸は1になっています。

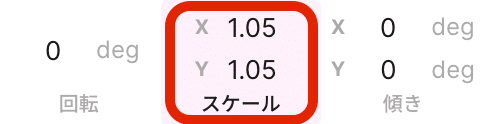
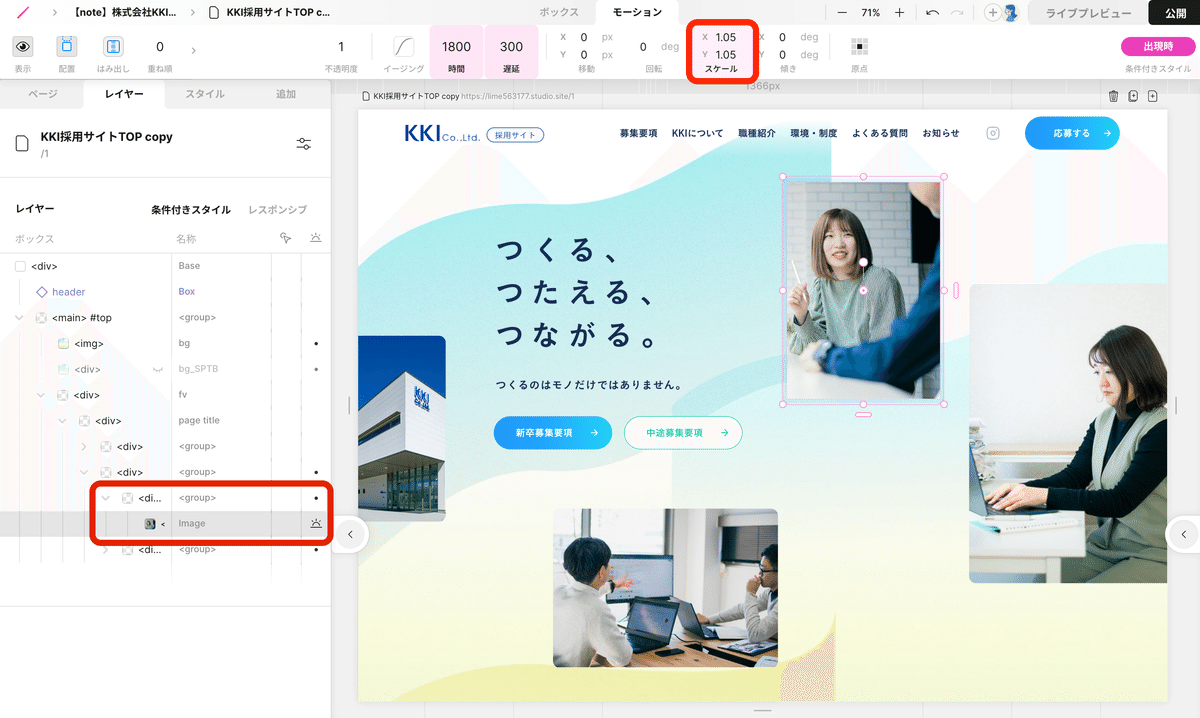
「トップページのファーストビュー」で使用している写真は、出現時のみスケールのX・Y軸を1.05に設定しているため画像が出現時に1.05スケールで表示され、1スケールに戻るアニメーションになっています。

「トップページのファーストビュー」で使用している写真は、ボックスの大きさは変えず、中の画像のみ出現時に大きくさせるためボックスの中に入っている画像をスケールのX・Y軸1.05に設定しています。

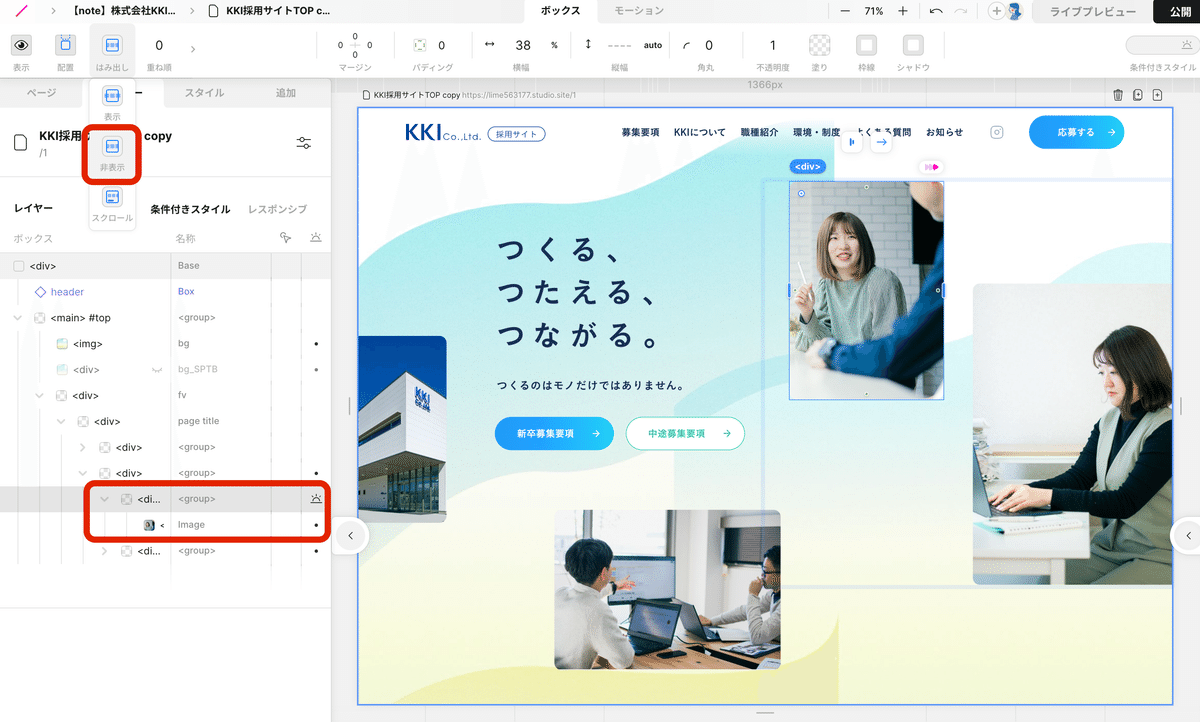
1.05スケールが設定されている画像のグループボックスからはみ出た画像を隠してくれるため「はみ出し」を「非表示」に設定しています。

設定まとめ
イージング:「ease」
時間:1800時間(1.8秒)
遅延:画像①300時間(0.3秒)から順に、画像②③④は+200ずつ加算
画像のスケール:X・Y軸1.05
画像のグループになっているボックス:「はみ出し」を「非表示」
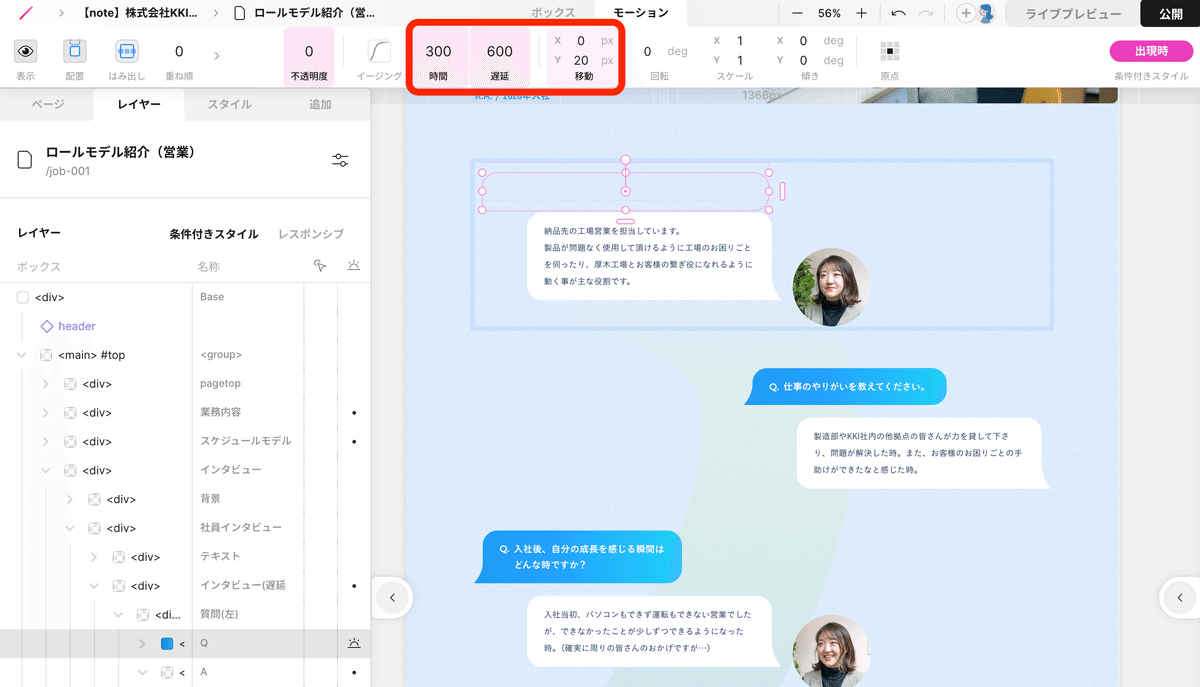
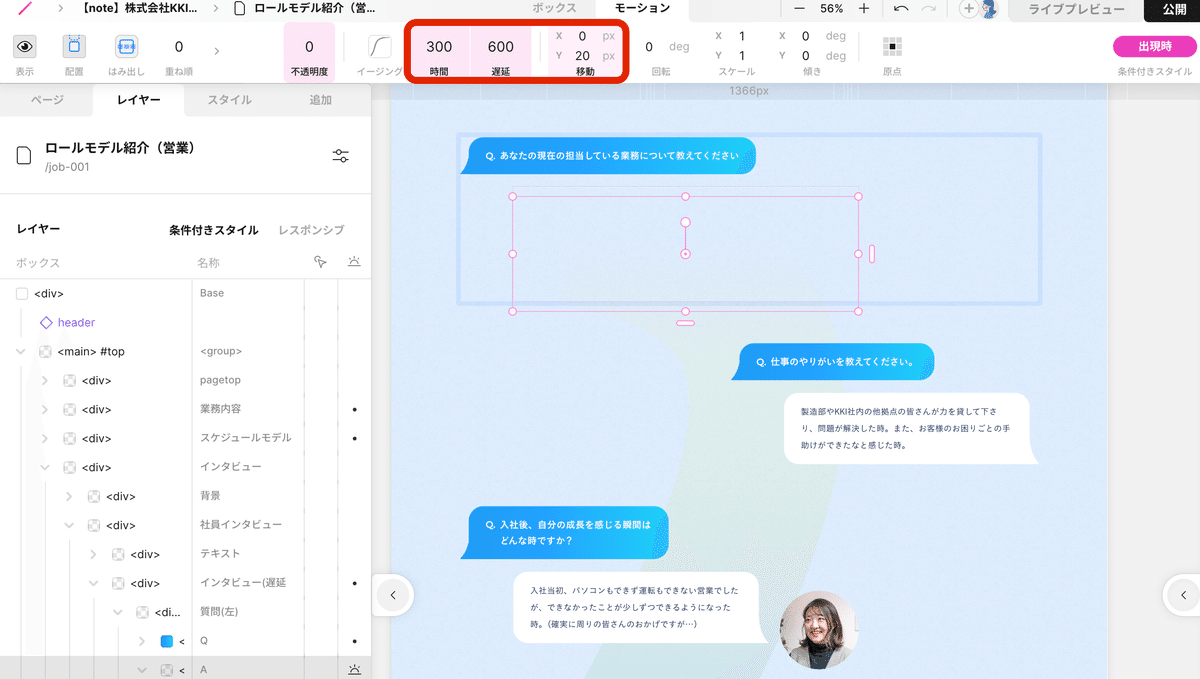
ロールモデル紹介ページの吹き出し

設定方法の詳細
チャットツール風の吹き出しを表現するため、Q.とA.は分けて出現アニメーションを設定します。 下からふわっと吹き出しを出現させるため「移動」のY軸を20px、「時間」は300、「遅延」は600で設定しています。

Q.と同じ仕様でA.も設定すると、チャットツール風の出現アニメーションができます!

設定まとめ
イージング:「cubic-bezier(0.4,0.4,0,1)」
時間:300時間(0.3秒)
遅延:600時間(0.6秒)
移動:Y軸20px
最後に
今回は、「KKI採用サイト」の「トップページのファーストビュー」と「職種紹介ページの吹き出し」の出現時アニメーションをご紹介しました。
記事を書きながら、「KKI採用サイト」は入社1年目で初めて実務で行う実装だったのでとても印象に残っています。noteを書きながら当時の記憶が少しずつよみがえってきました✨
また、出現アニメーションがイメージ通りになるまで、何度も検証することの大切さを再確認できました。特にイージングは違いがわかりにくいかと思いますが、私も上手く設定できるように今後も学んでいきたいと思います😊
STUDIO勉強中の方、一緒に頑張りましょう💪
▼KKIテンプレート▼
STUDIO Storeにて販売中のKKIテンプレート専用「10%OFFクーポン」ご用意しました!クーポンコード【LKZAZZL】※1クーポンにつき、お一人様一回限りご利用いただけます。ぜひ、ご活用ください。
▼出品中のKKIテンプレートはこちら▼
この記事を書いた人:べりお|KKI DESIGN 🐦
Xアカウント:@berio0916
ビジネスの深い理解から、効果的なデザインを。|KKI DESIGNサイト
STUDIOの制作事例をご覧になれますよ 🙆♀️
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
