
UX以前のUX(私的UXデザイン史)3 空間デザイン
大学で本格的に工業デザインを学び始めると、次々と新しい概念に触れることになります。今回はそんな中の一つ「空間デザイン」を取り上げます。
1. カタチがないものをデザインする
「ユーザー体験なんて色も形もないのに、どうやってデザインするというの?」というのは、「UXデザイン」という言葉を初めて聞いた人が必ず感じる疑問だと思います。私は、大学に入って間もないころ同様の疑問を抱いたことがあります。それは「空間デザイン」という言葉を初めて聞いたときでした。
「空間デザイン」という言葉が一般的にどのくらい知られているのか、今となってはすっかり業界人となってしまった私にはわかりませんが、少なくとも高校生のころの私は知りませんでした。でも当時からデザイン業界では当たり前の表現だったようで、私の学んだ大学には「プロダクトデザイン」「グラフィックデザイン」などと並んで「空間デザイン」という言葉のついた授業や研究室(ゼミ)がすでにありました。
「空間というのはそこに何もない領域なのだから、何もないものをデザインできるわけがないじゃないか。」と若かりし私は思いました。いざ空間デザインの授業が始まってみると、家具や照明などのインテリアなどが話題として繰り返し登場しました。「だったら「家具デザイン」「照明デザイン」「インテリアデザイン」と呼べばいいのに。」とさらに疑問は続きました。でも、しばらくして「空間デザイン」と呼ぶ理由が徐々にわかってきました。

よく、家や部屋を「癒しの空間」「開放的な空間」などと形容することがあります。これは、その部屋の特徴を、その場にいる人がどのような気分や雰囲気になるかで表現しているわけです。
そういった気分は、壁や床や天井、家具や照明など、その部屋を構成する様々なものとその組み合わせによって生み出されています。
例えば、白を基調とした壁、日差しが入る大きな窓、天然素材を使った椅子や机が置かれていたりすると、その部屋がとても「さわやかな空間」だと感じられますよね。
家や部屋をデザインする人たちは、実はこの、その場にいる人が抱く気分を強く意識しています。癒しの気分を感じてもらうためにはどのような壁や床にしてどのような家具や照明を置けばいいのかを考えて、最も効果的だと思われるようにそれらのものを造形します。
でもその造形は手段に過ぎず、デザインの目的はあくまでも癒しの気分を生み出す「空間」を作ることなのです。ここで言う「空間」は、物理的な意味での何もない領域ではなく、やや抽象的な「場」や「環境」と同じような意味合いになります。
「癒しの空間」や「開放的な空間」を作ったりする仕事なら、それを「空間デザイン」と呼ぶのは確かに的を射ているように思います。
さて、ではUXデザインはどうでしょう。UXデザインの場合も、目的と手段の関係は空間デザインと全く同じように理解できます。デザインの目的としているのはユーザー体験(UX)です。
ユーザー体験は直接造形できませんが、UI画面やハードウェアを通じて結果的に生み出すことができます。UI画面やハードウェアを手段として、狙ったユーザー体験を生み出そうというのが「UXデザイン」です。
さらに言えば、空間デザインが目的としている人が抱く気分や雰囲気というのは、実はユーザー体験の一部に他なりません。実はUXデザインよりはるか以前から、ユーザー体験(の一部)を追い求めたデザイン行為が、空間デザインという呼び名で行われていたのです。この点でも空間デザインとUXデザインはつながっていると思います。
前回の「課題解決としてのデザイン」「コトのデザイン」にも通じるのですが、ほとんどの場合デザインの目的はモノそのものではなく、モノを通じて得られるより抽象的な何かなのです。
デザイナーは、ただ単に綺麗な色形のモノを作る役割だと誤解されがちで、悔しい思いもしてきました。「空間デザイン」のような名称を使いたがるのは、デザインの目的は単なるモノではないのだと言うデザイナーたちの主張であり、宣言なのかもしれません。
2. 本当に空間をデザインする
実は、今回私が言いたいことは前章で終わってしまいました。ここから先はUXデザインと直接結びつく内容ではありません。
しかも、デザインは単なるモノの造形ではないと言っておきながら、この先は完全に造形のみの話題です。でも、「空間デザイン」から連想される、私が学生時代に学んだ印象深いことなので、これをご紹介しておきます。面白いことに、この話題は空間デザインの授業ではなく、グラフィックデザイン、プロダクトデザインの授業で登場しました。
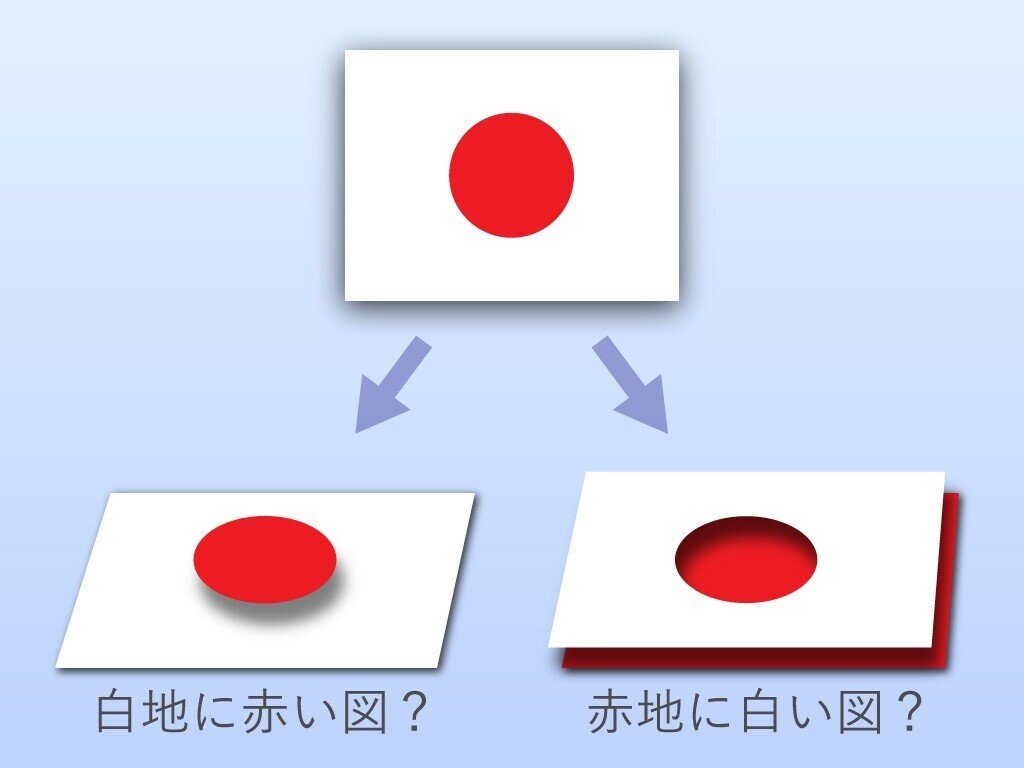
形を論ずる上で極めて基本的な概念に「図」と「地」があります。例えば、白い紙の上に赤く塗りつぶされた丸を描いた状態を思い浮かべてください。

このとき、一般的に赤く塗りつぶされた丸を「図」と呼び、それ以外の白い部分を「地」と呼びます。そして図と地の境界が「輪郭」ですね。
「ここにどんな形が描かれていますか?」と問われれば、誰しもが「丸」と答えるでしょう。それは、見ている人が白い地の上に赤い図があることを認識し、その輪郭が丸いと判断したからです。
でもよく考えると、赤い地の上に真ん中に穴の空いた四角形の白い図が置かれていると解釈することもできます。図と地の関係は必ずしも一定ではなく、時に立場が逆転することがあります。それを応用したのが、有名なルビンの壺などの錯視図形ですね。

黒い部分を「図」だと思えば壺に見え、白い部分が図だと思えば向かい合う人の横顔に見えます。
白い紙の上に丸を描くとき、多くの人は丸い形を作っているとしか思わないでしょうが、実は同時にもう一つの形、つまり地の形(穴の空いた四角形)を生み出していることになります。たいていの場合、後者は意味を持ちませんが、あえて両方に意味を持たせるとルビンの壺のようなものが作れます。
では、デザイナーが形を考えるとき、地の形は無視していいのでしょうか?実は、本当に美しい形を追求していくためには、たとえ見る人には気づかれなくても、地の形まで意識した方がいいようです。フォントのデザインなどがわかりやすいかもしれません。

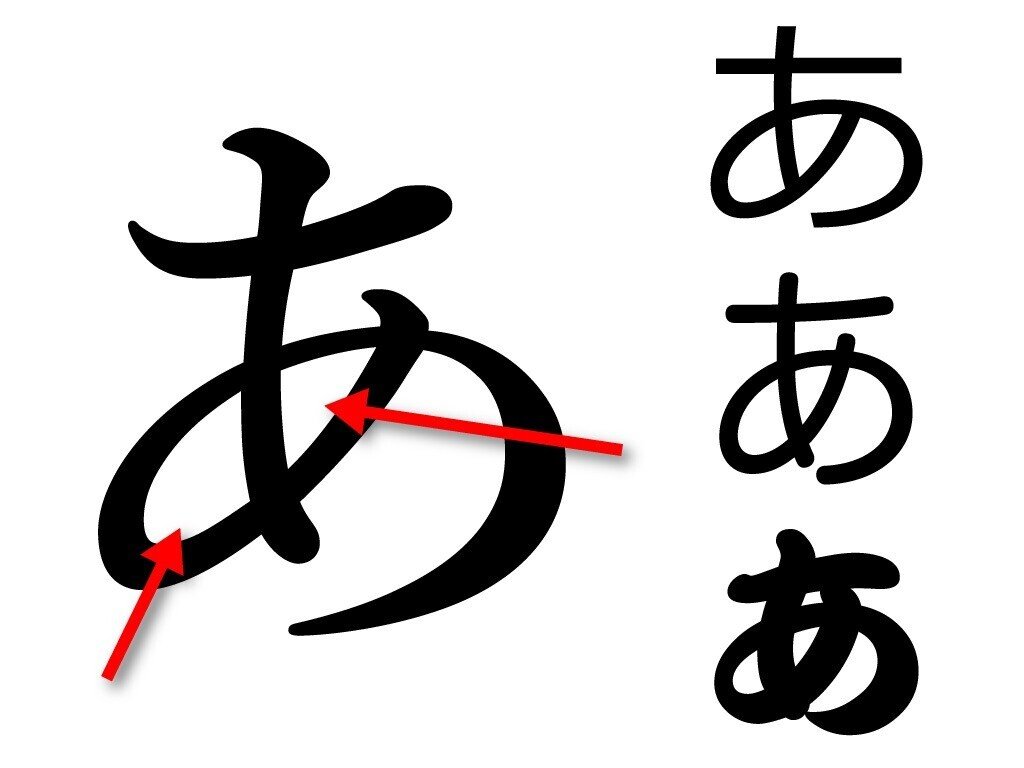
例えば「あ」という文字には完全に周りを黒で囲まれた白い部分が2つあります。この部分はもちろん地ですが、図だとみなせばはっきりと閉じた形として捉えることができます。それ以外の白い部分は閉じた形ではないですが、とにかく「あ」の周囲には様々な白い形を見てとることができます。
美しいフォントデザインは、黒い部分の形も美しいですが、本来は地である白い部分の形に着目しても美しい形をしていることが多いと思います。
同じことは立体造形でも言えます。

例えば椅子をある角度から見たとき、椅子の周辺に様々な閉じた形、開いた形があることがわかります。今度は立体なので、地というよりは椅子の周囲の空間と呼んだ方がいいでしょう。
その空間が椅子によって切り取られ輪郭が生まれるので形として認識できるようになっています。立体の場合は、見る角度によって空間の形は変化します。
あるプロダクトデザインの先生は、本来の椅子の形以外に、空間の形にも気を配って、どんな角度から見てもきれいな空間の形になるようにデザインするといいと話されていました。
これらの例は、実際に図と隣り合う地の形、立体物と隣り合う空間の形をデザインするので、学生時代の私は、こちらの方が「空間デザイン」という言葉にふさわしいと思いました。でも、実際にはこれを「空間デザイン」とは呼びません。デザイン業界の言葉は何とも不思議です。
それはともかく、図だけに着目せずに視点を変えて地にも目を向けるという姿勢は、UXデザインにも生かせそうではないですか?…というのは、ちょっと強引でしょうか(笑)。
3. まとめ
空間デザインが目的としている、人の抱く気分というのは、ユーザー体験の一部です。空間デザインもまた、UXデザインが登場する以前からあった、UXデザインらしきものの一つだと言えるでしょう。
デザインという活動を理解するには、デザイン行為を目的と手段に分解して考える方がよさそうです。「プロダクトデザイン」や「グラフィックデザイン」といった言葉は、どちらかというと手段(直接造形を行う対象)を示したネーミングですが、「空間デザイン」「UXデザイン」はデザイン行為の目的を宣言したネーミングです。
では、「キャラクターデザイン」「環境デザイン」「Webデザイン」「情報デザイン」「ファッションデザイン」は?などと考えてみるのも楽しいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
