
Salesforceを使ってOOUIを考えてみる
認知が広がりつつあるOOUI(オブジェクトベースUIデザイン)。Salesforceなど標準のデータベース構造を持っているプラットフォームだと、そもそも破綻が起きづらいのでOOUIを取り入れやすいです。開発まで見据えた画面設計の勉強にもなります。
今回はSalesforceを使って、OOUIを取り入れながら画面を考える方法を具体例を元にご紹介します。
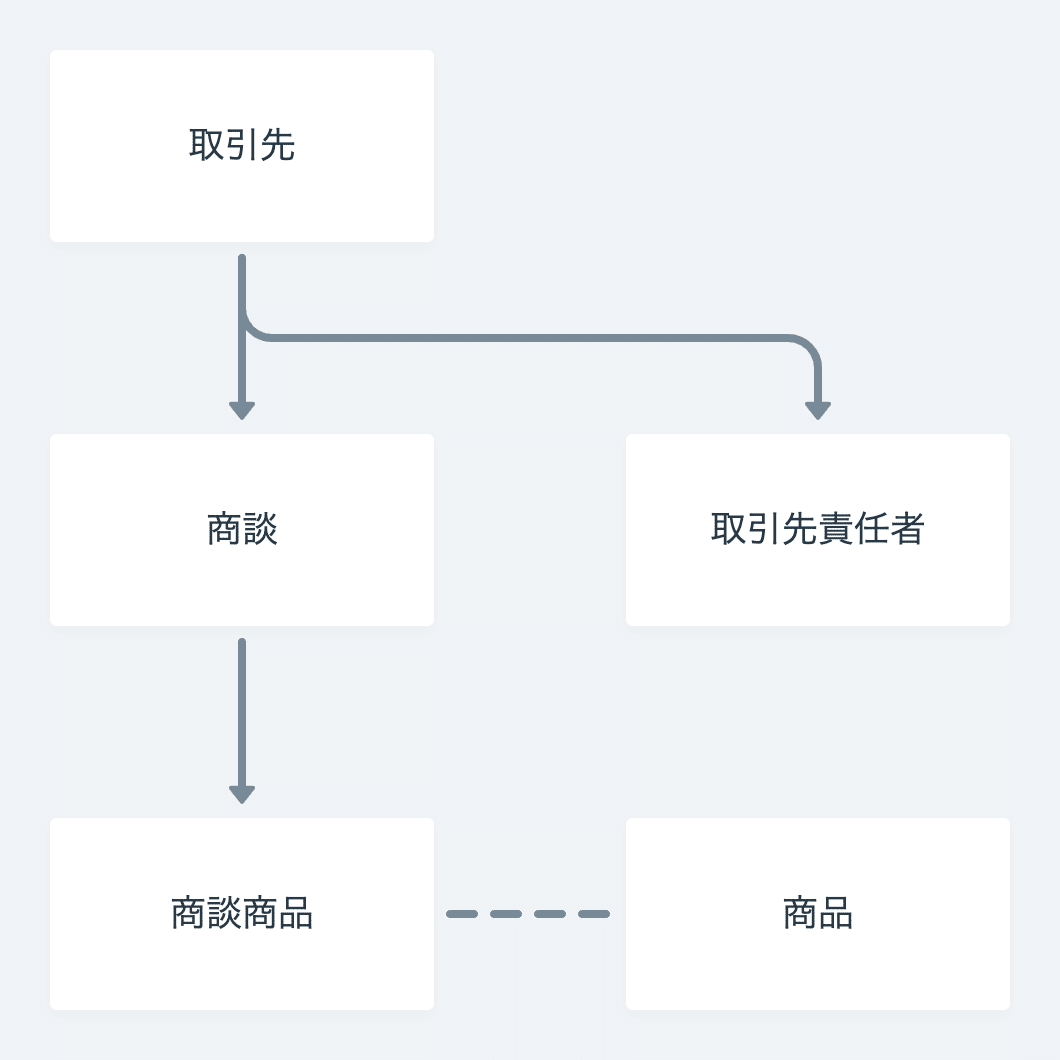
Salesforceの標準オブジェクト
まず最初にSalesforceの標準オブジェクトを説明します。今回は営業の受注を管理する商談を使っていきます。
(一部わかりやすいように簡略化します)

・取引先:商談相手を管理する
・商談:取引先ごとに過去の商談受注管理を行う
・商談商品:受注した商品の個数、販売金額を扱う
・商品:商品自体の管理
ではここから、とある取引先との商談、計上、請求管理まで行う場合の、データと画面設計を行っていきましょう。
ユーザーフローの整理
まずは取引先との商談がどの様なフローで行われているのか、整理してみましょう。この様な流れになりました。

今回インサイドセールス、フィールドセールス、営業事務の3人が登場してきました。ユーザーフローを書くまではユーザー設計する上で馴染みがあるのではないでしょうか?
では、このユーザーフローを整理していきましょう。
ユーザーフローをオブジェクトとアクションに分ける
ここからOOUIの考え方を取り入れていきます。フローをオブジェクトとアクションに分けていきます。ポイントとしてはオブジェクト=名詞、アクション=動詞、となることです。後で名詞単位でグルーピング、紐づくアクションとして整理します。
分けた結果がこちらです。

オブジェクト部分がまとまりそうな気がしてきましたね!次は実際にオブジェクト単位でまとめてみます。
オブジェクト単位でまとめる(モデリング)
オブジェクト単位でまとめる作業です。開発用語では『モデリング』と言います。この作業をデザインする上で当てはめていきます。
ここでのポイントは紐付けを書くこと。
例えば売上は『商談の情報を元に作成する』ので、商談と紐付けておく、の様なイメージです。
整理した状態がこちら。

標準オブジェクトのリレーションを書き、その他は整理したとおり商談オブジェクトに紐付けを行いました。
かなり難しいことしてそう、、と思うかもしれないですが、前段の標準オブジェクトの整理の時点で繋がりを意識すれば可能です。
例えば、まとめたときに『商談で取引先の情報を持っている』矛盾が起きたら、前段の整理が間違っています。1オブジェクト1目的を意識しましょう。
オブジェクト単位のワイヤーフレームを書く
次に整理したオブジェクトを使って、商談画面のワイヤーフレームを引いていきます。
ここで重要なのがワイヤーフレームの粒度。オブジェクト単位で見ることで、あくまで構造破綻が起きていないかを確認します。
こんな感じです。

例えば「商談の詳細画面に全く関係ない天気の情報を出したい」となった場合、ワイヤーフレーム上では配置すれば良いですが、オブジェクトのリレーションとして考えた時、破綻しますよね?(商談と紐づく取引先が持ってる住所に紐づく天気情報?の様な)
OOUIでデザインした時この様な矛盾を無くす、矛盾があるので実装が大変なことを事前に伝えた上で開発者にパスできるのです。
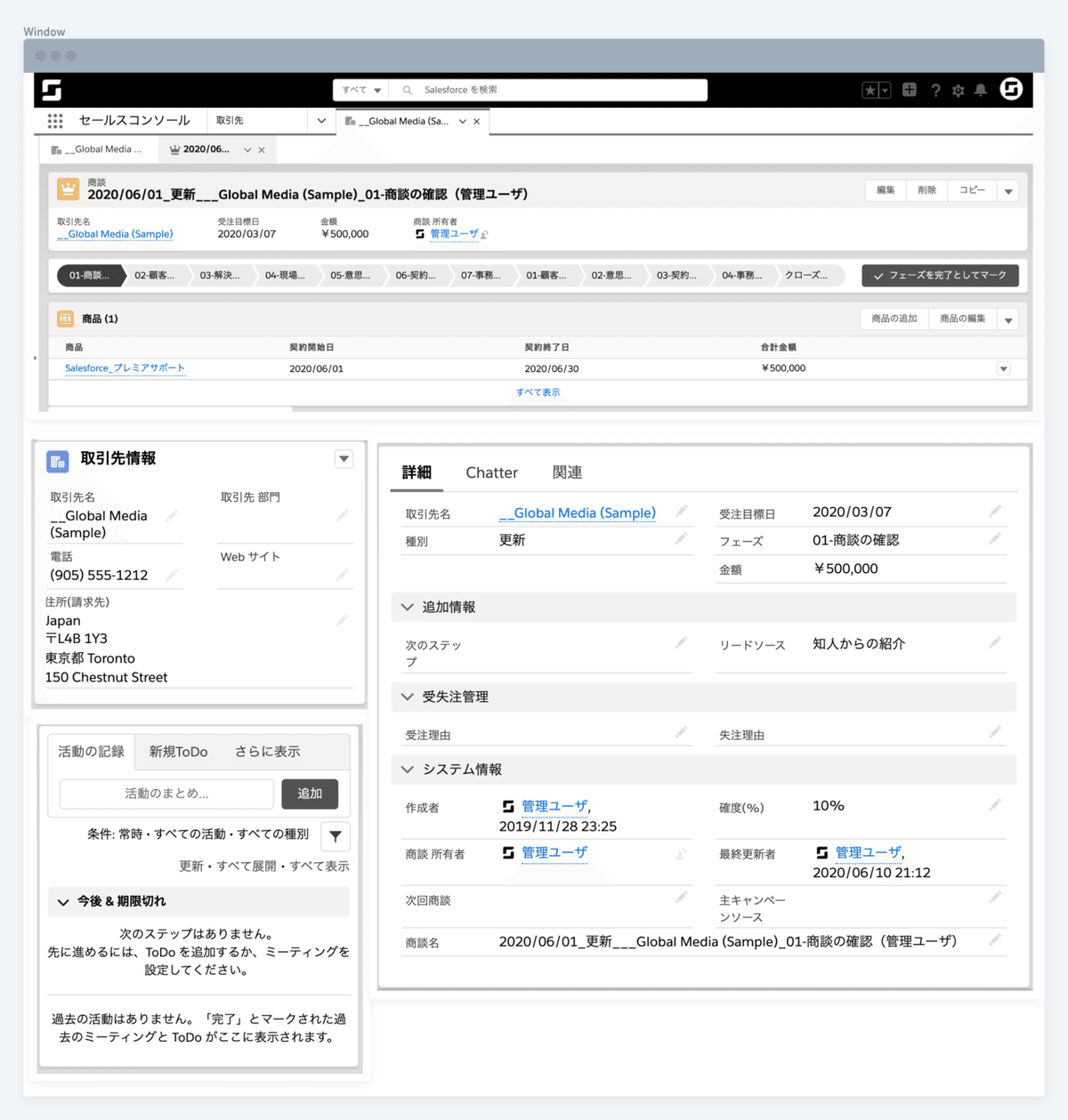
オブジェクトの中身を詰める
ここまでできたらあとは各オブジェクトの中に何を表示するのか、詳細を決めていくだけです。
商談情報はオブジェクトに直接もたせ、リレーションがあるオブジェクトは参照表示することで、商談オブジェクトに情報をもたせることなく表示しています。
(今回画面内関連の中に売上、請求が入ってるていになります。)

最後に作ったプロトタイプを元に、インサイドセールス、フィールドセールス、営業事務、3つのチームが画面で操作したかったことを実現しつつ、適切なデータ入出力ができているかチェックします。
このプロトタイプだと営業事務がどのように売上、請求作成を行うか、アクションタイミングと方法の追加検討が必要ですね。ただ、商談に売上、請求情報を持たせるのではなく、各オブジェクトにアクションをする、必要であればショートカットボタンを商談に置いても良い、の様な整理になりそうです。
------
今回はSalesforceを例にOOUIの考え方を紹介しました。
通常のデザインではより高度なレイアウトやビジュアルを求められるので、違うアウトプットになるでしょう。
それでも情報設計|骨組みづくりまでは共通の考え方です。OOUIを駆使することで「実際作ろうとしたら無理だった」、「なんかかっこ良いけど使いづらい」など骨組みの歪みを事前に潰すことができます。
ぜひサービス作りの参考にしてください。
自社サービスのデザインでお困りの場合は無料で相談を受け付けていますので、お気軽にお問い合わせください。
この記事が気に入ったらサポートをしてみませんか?
