
NOTE記事書くときは注意😟スマホで見やすくすることが必要⁉
執筆者
#Ishikawa・Hironao
NOTE記事を執筆者のみなさんは、記事コンテンツを作る際はパソコン派ですか?スマホ派ですか?作成している方は分かるかと思いますが、段落、区切りがスマホで見ると案外違ったりするものです。
私も初めてやったときは気づきませんでした。PCで書く記事とスマホで見る記事は同じようで違う感覚なのです。
そこでスマホでも見やすくなるポイントの方法をご紹介したいと思います。

スマホで読んでいる読者が大半⁉
NOTEの読者はどんな時読むのかを考えてみました。
通勤時間
寝る前
昼休み
休みの時
そう考えるとほとんどの方はスマホで読んでいる方が多いかもしれません。
しっかりと読むというよりも眺めている感覚の方がどちらかと言えば近いかもしれません、一生懸命書いた記事であっても、スマホで段落がずれていたり、区切りが悪いと、読まれなくなることがあります。
スペースを空けること
スペースを空けることは結構大事です。パソコン上では、そうでもないかもしれませんが、スマホで読むと全くスペースをない記事だと、案外ストレスを感じることが分かりました。文章が変われば、大きくスペースを空ける方がスマホでは見やすくなりそうです。
パターン例(スペースあり)
現在、私は東京○○大学で介護の専門の勉強をしています。将来は福祉の専門性を学んだり、資格を取得しようと思っています。
2023年には新しいキャンパスに移動することになりそうです。古い校舎が改装しているため、半年間だけ別のところで勉強することになります。
言いたいことは太文字を使うとよい⁉
必要ならば、文字を太くして強調したいことを伝えてもいいです。
○○に必見。~が3ヵ月でできるようになる方法とはみたいに言いたいことは文字を太くしてもいいかもしれません。
そうすると読者からストレスが減り読んでくれる可能性が高まります。
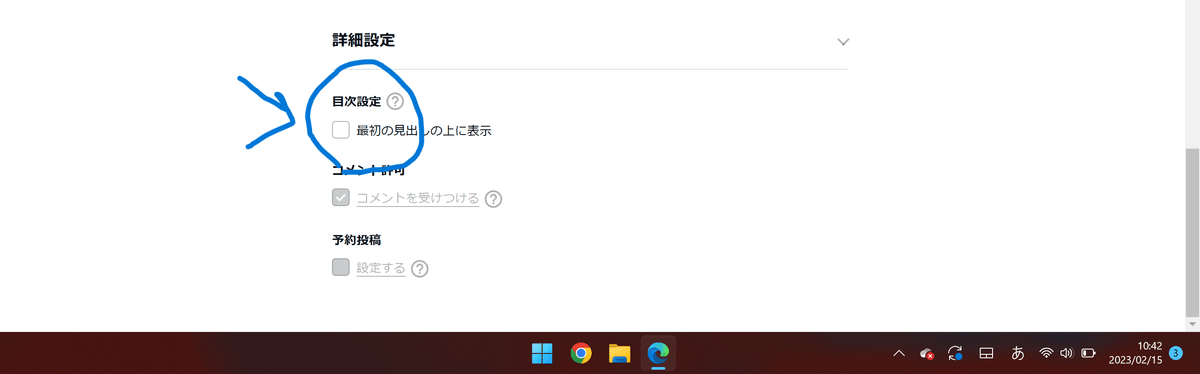
目次を活用すると見やすくなる
テキストコンテンツが出来た後に、公開設定をしますが。最初に見出しの上に表示という欄が出てきます。ここはチェックです。

見出しを作成することによって、目次が表示されるようになります。すると、目次から読みたい欄にすぐに移動できるので、読みやすくなります。先ほどの欄で、NOTEの読者は短時間で要点を見たいという方もいるので、そういった面でも目次は活用しておくと見やすくなります。
パソコンで見ている画像とスマホで見ている画像は意外にも違うものです。どんな人に見てもらいたいのか、見ている人はどんな時に見ているのかを考えながら、コンテンツを書くことで見やすさは意外にも違ってくるのかもしれません。
社会福祉法人恵和会をぜひよろしくお願いします。サポート費用はしっかりと活動費用として使わせていただきます。
