
AppGyver(チョット)やってみた#2〜チュートリアル「SAP AppGyver でアプリケーションを作成する」まで
今回はSAPさんが提供するノーコードツールAppGyverにチャレンジです。前回にサインインして、画面構成を確認して「やれそう」という勘違いな確信をもったので、SAPさんが用意してくれているチュートリアルにチャレンジしてみることにしました。
チュートリアルのページを開く
まずは日本語のページの下の方にあるチュートリアルを開きます。
さすが偉大なるSAPさん!!日本語ページにチュートリアルがあるというだけでもかなり安心です。

・・・・・・・・
英語でした・・・・

とりあえず、心折れずに日本語に翻訳してみます。この自動翻訳というやり方はSalesforceのTrailheadで少し痛い目にあっているのですが、背に腹は代えられないので自動翻訳に頼って進めることにします。
チュートリアルの概要
日本語に翻訳されたチュートリアルをまずは呼んで作るものの内容や条件を確認します。おおむねこんな感じです。
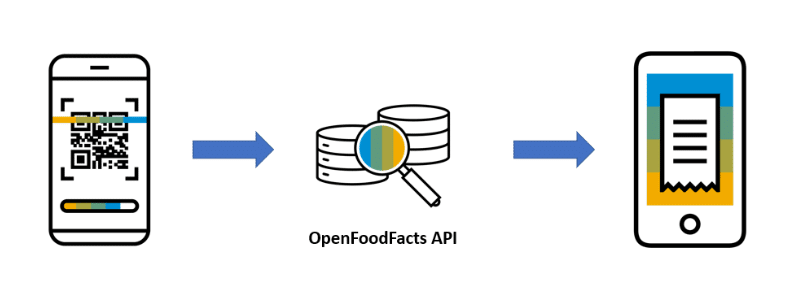
・食品のバーコードをスマホで読んで食品に関する情報を表示するアプリを作成する。
・初心者向けのコースで所要時間10分
・「AppGyver」プレビュー アプリを使用する

最初に使うにはちょっとレベルが高い気もするが、API呼び出しだろうし所要時間も10分なのできっと簡単なのだろうと予想して進む。
しかし、前提条件がちょっと怖い
Prerequisites
Access to an SAP BTP account in EU10 with Low-Code / No-Code entitlements
Previously followed the steps provided in Subscribe to the Low-Code / No-Code Service in SAP BTP
Access to the AppGyver Previewer App on a smart phone or tablet: iOS / macOS/ Android
なにやらSAP BTPのアカウントも使うような記述・・・・チョット不安だが途中で野垂れ死にしそうな予感もするが・・・・とにかく突き進もう・・・・きっと誰か助けてくれるでしょ。
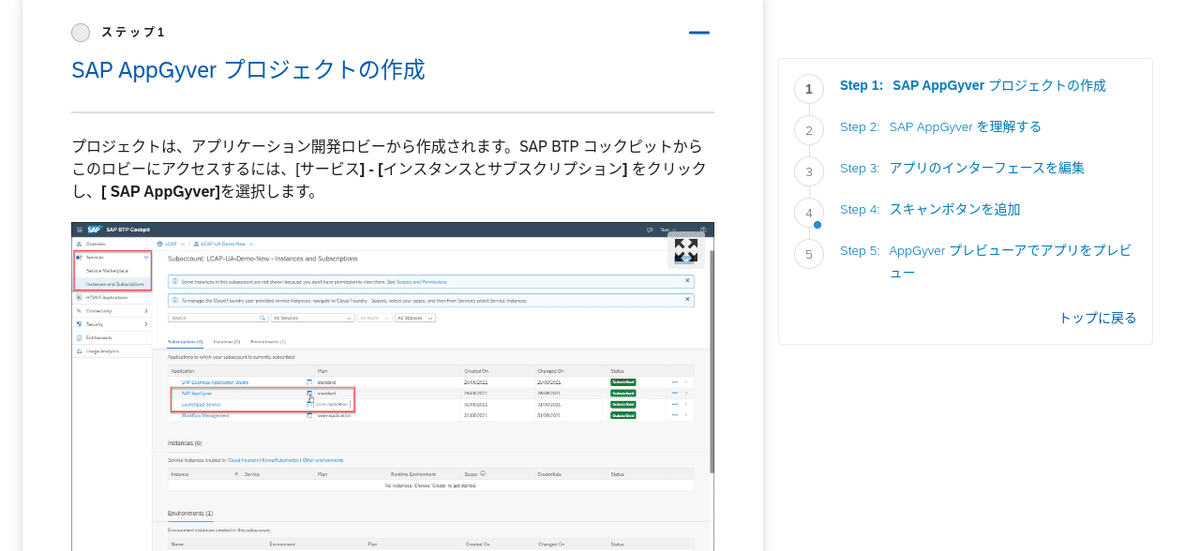
ステップ1〜SAP AppGyver プロジェクトの作成
まず「プロジェクト」を作るところから始めます。
最初にいきなり全く知らない画面が登場・・・このチュートリアルはSAP BTPコックピットから入ることが前提らしい。

ここでいきなり挫折かと思いましたが、読んでみるとプロジェクトを作るまでだったので、画面は無視してプロジェクトを作成してみます。

AppGyverアプリが生成され「AppGyver Composer Pro ビュー」と呼ぶらしい画面になります。
こういう名称類がわかるだけでもチュートリアルをやる価値があります。

ステップ2〜SAP AppGyver を理解する
このアプリ開発画面で出来ることは以下の通りのようです。
・アプリの構造とナビゲーション ロジックを定義する
・ピクセル パーフェクトなユーザー インターフェイスを構築する
・ビジュアル プログラミングで複雑なロジックを作成する
・外部データ リソースと統合する
・データをコンポーネントにバインドして動的ビューなどを作成する
・・・・けっこう様々な機能が使えるようです。
ステップ3〜アプリのインターフェースを編集
次からはやっとアプリ作成に入ります。
ますはタイトルとその下の説明文をオブジェクトをクリックして右に表示されるプロパティからチュートリアルどおりに入力します。

ステップ4〜スキャンボタンを追加
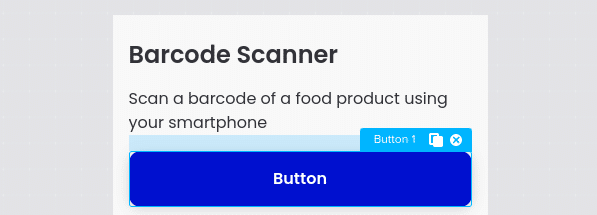
けっこう短いステップを刻んでいきます。次はボタンを新規に配置します。左側の部品が置かれている「Core – Forms」というところからボタンをドラッグアンドドロップで配置します。

こんどはボタンの名前を変更します。

右上の「Save」をクリックして画面づくりは終了です。
これでドラフト状態のアプリが保存されます
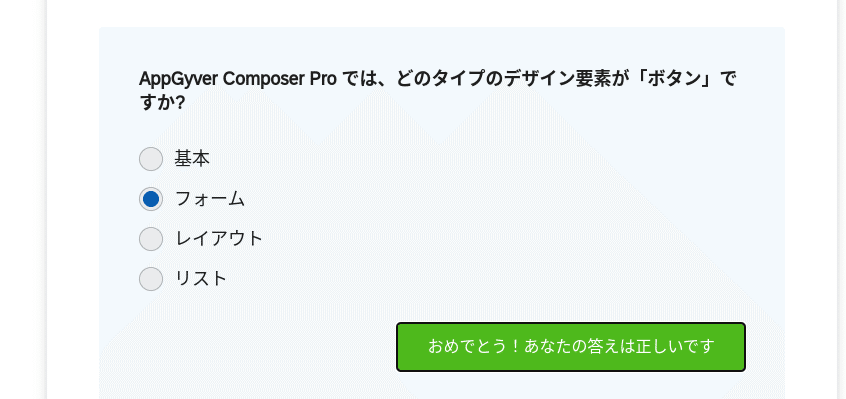
さいごにクイズが出たので答えて次に進みます。

ステップ6〜AppGyver プレビューアでアプリをプレビュー
次につくったアプリ画面をスマホのプレビューアプリで確認します。
iPhoneやAndroidスマホからApp Gyverで検索してプレビューアプリをインストールします。

スマホの画面が開いたらLAUNCHにあるQRコードをスマホに読ませて、出てきた画面でログイン(App Gyverにログインしたもの)します。
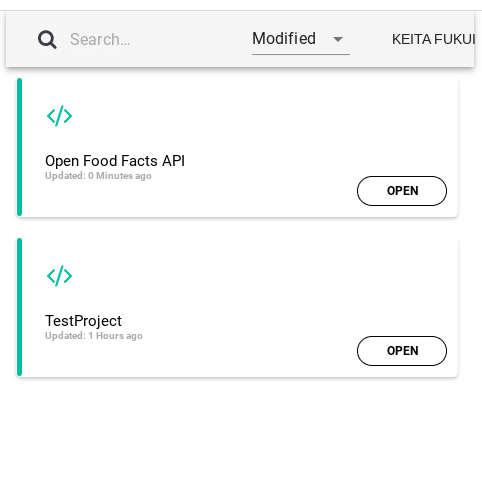
プロジェクト名のタイルが出てくるので選択します。
このへんはチュートリアルが全然わからなくて苦労しました。

選択すると作った画面がスマホ上に表示されます。
なにもセットしていませんがボタンも触ると、押した感じの動作をします。

とりあえずここまでで第一段階は完了です。最初のBTP画面からのリンクと、さいごのプレビューアプリの呼び出し以外はあまり苦労することなくできました。

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
