
DropKit開発ノート#6: カードライブラリを使いこなそう!
DropKitを使って教材を作成するときに便利なのが「カードライブラリ」です。カードライブラリを使うことで、予め用意された画像や音声などの素材を学習ファイルの中に簡単に取り込むことができます。
基本的な使い方
では、実際にカードライブラリを使って素材を追加してみましょう。ここではマッチングの学習課題を例にしていますが、他の学習課題でも基本的な操作は同じです。
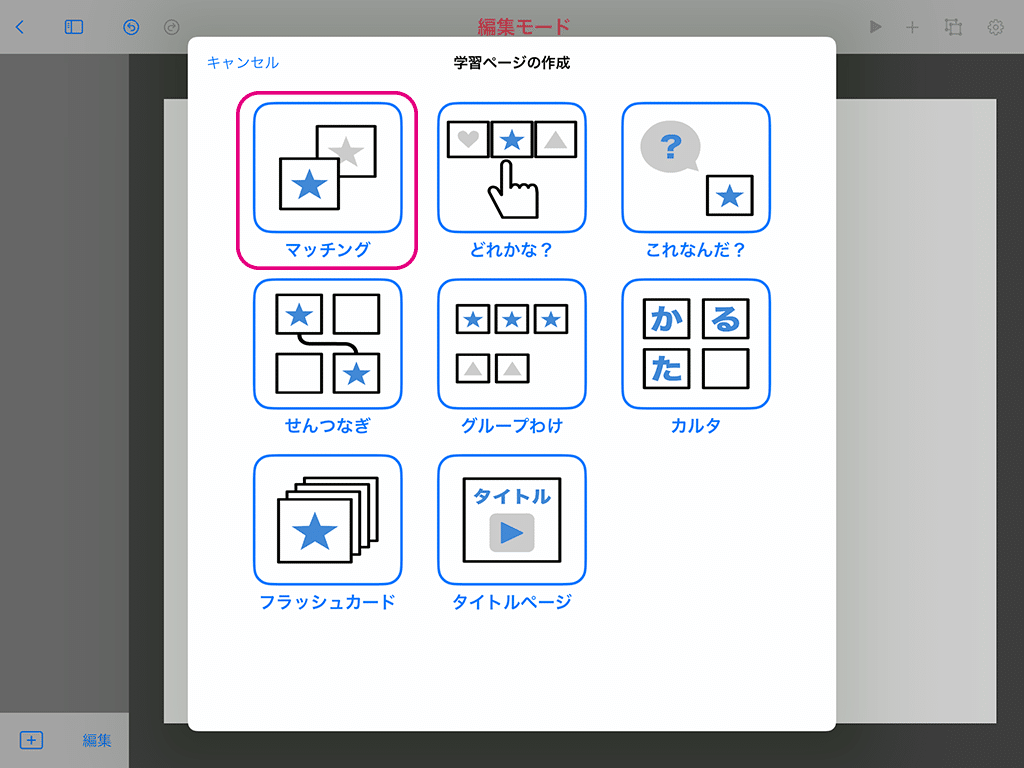
まず、編集画面で新しくマッチングのページを追加します。

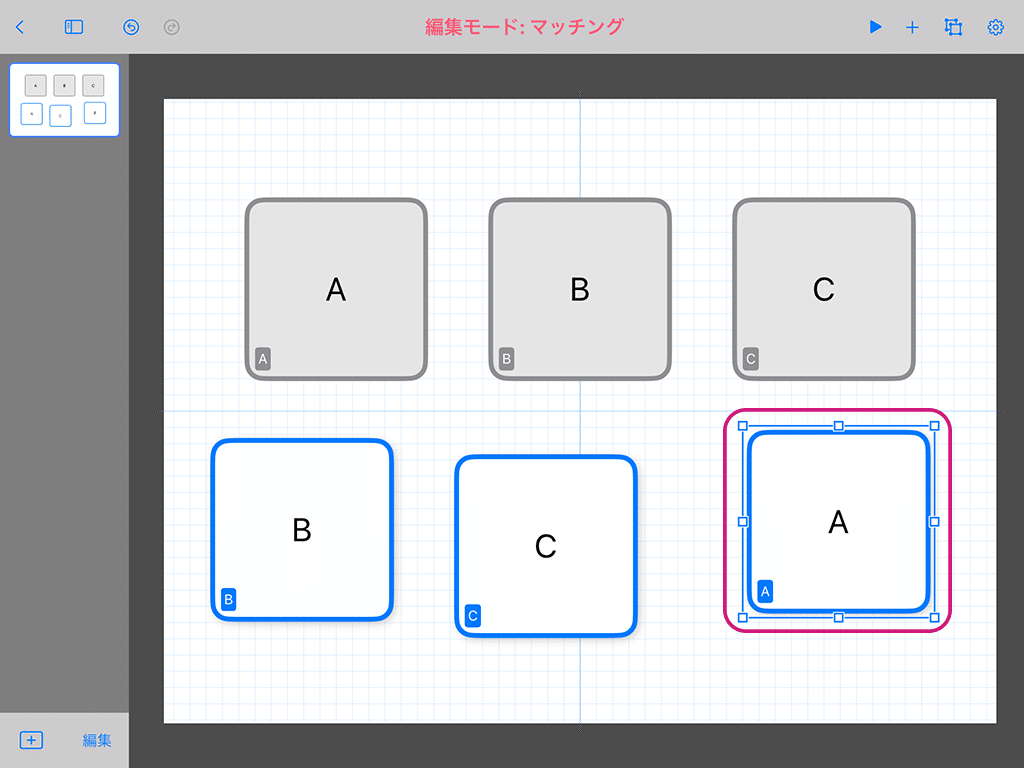
つぎに、操作オブジェクト(下側の3つ)のいずれかをダブルタップして、プロパティ画面を開きます。

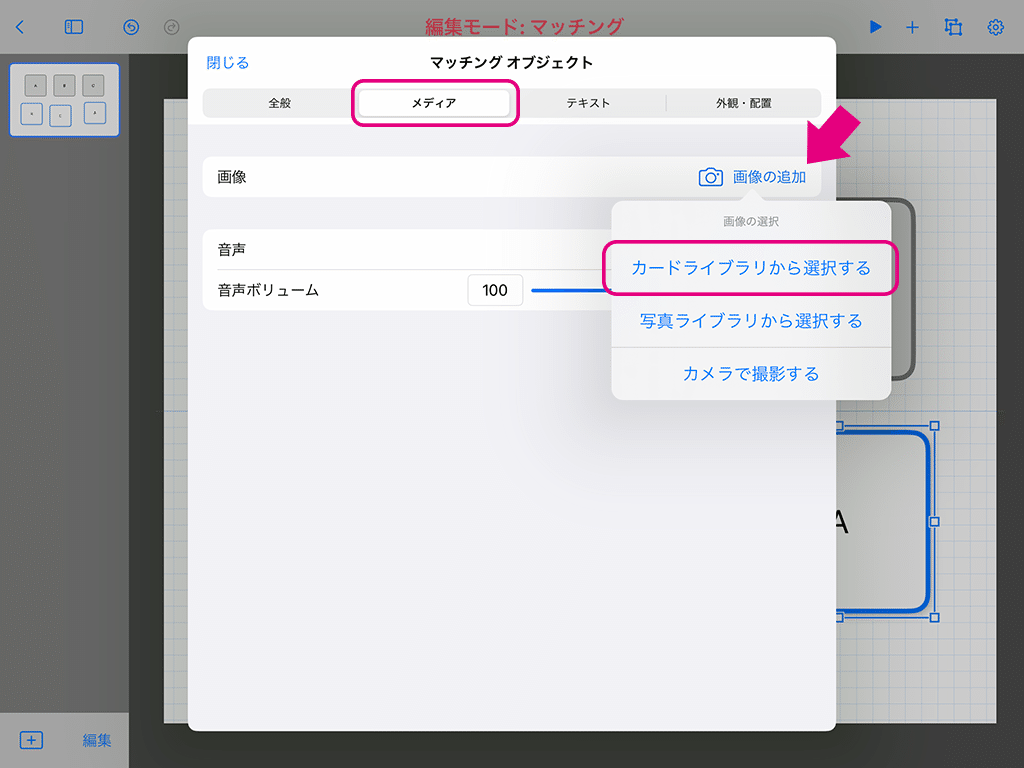
プロパティ画面の「メディア」タブを選択したら、「画像の追加」のボタンをタップし、メニューから「カードライブラリから選択する」を選びます。

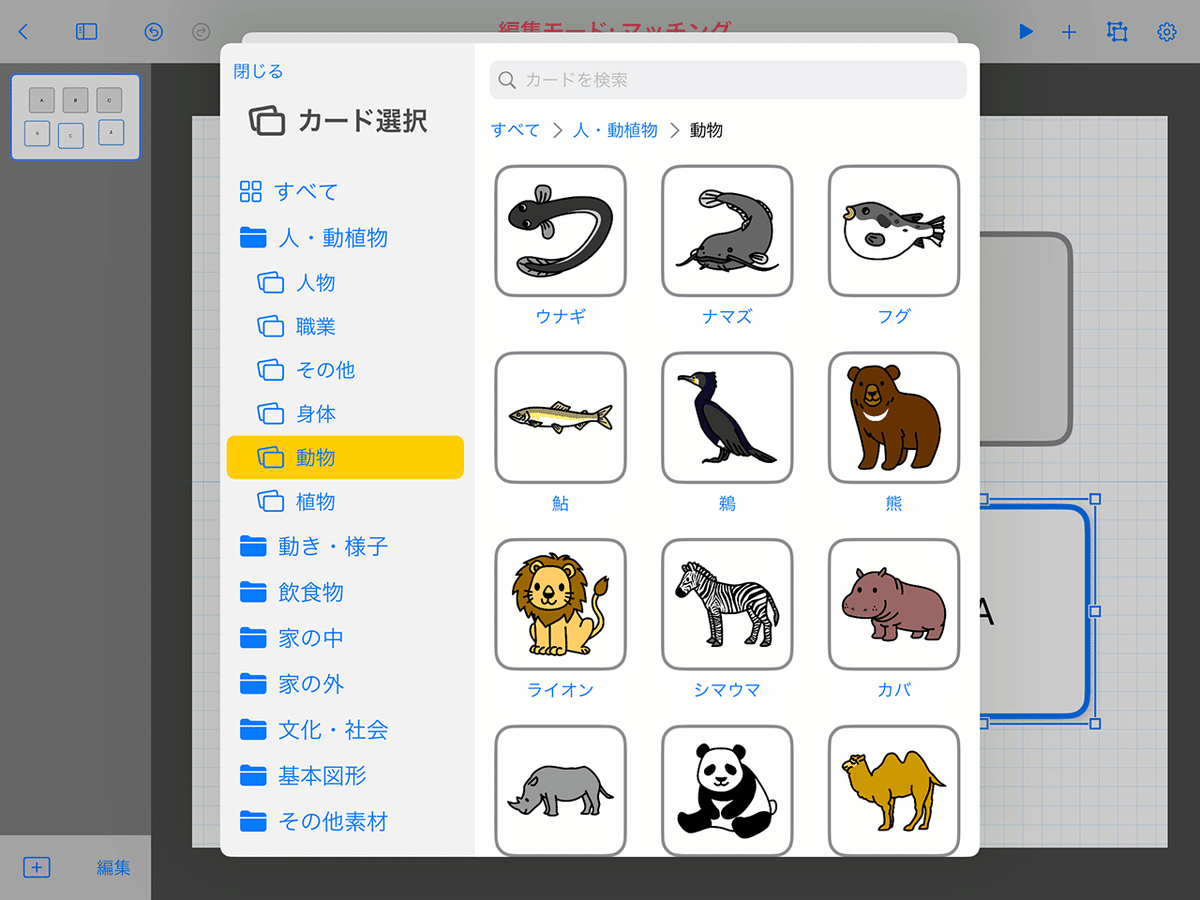
カードライブラリの画面では、左サイドバーからカテゴリを選んだり、キーワードで検索するなどして、お好きなカードを探すことができます。

一覧の中から、いずれかのカードを選択すると、カード詳細画面が表示されます。

デフォルトでは画像のチェックボタンがONになっています。この状態では画像のみがインポートされますが、全てのチェックボタンをONにすることで、カード名称と音声も同時にインポートすることができます。下図のとおり、3箇所ともONにしてみましょう。

チェックボタンが3つともONになっているのを確認したら、画面右上の「チェックした項目をインポート」をタップします。
オブジェクトに画像が追加されましたね。また、音声の再生ボタンをタップすることで、音声が追加されていることも確認できます。

一方のカード名称はオブジェクトのテキストとしてインポートされています。「テキスト」タブをタップして確認してみてください。

カード名称がテキストとして追加されていることが確認できると思います。
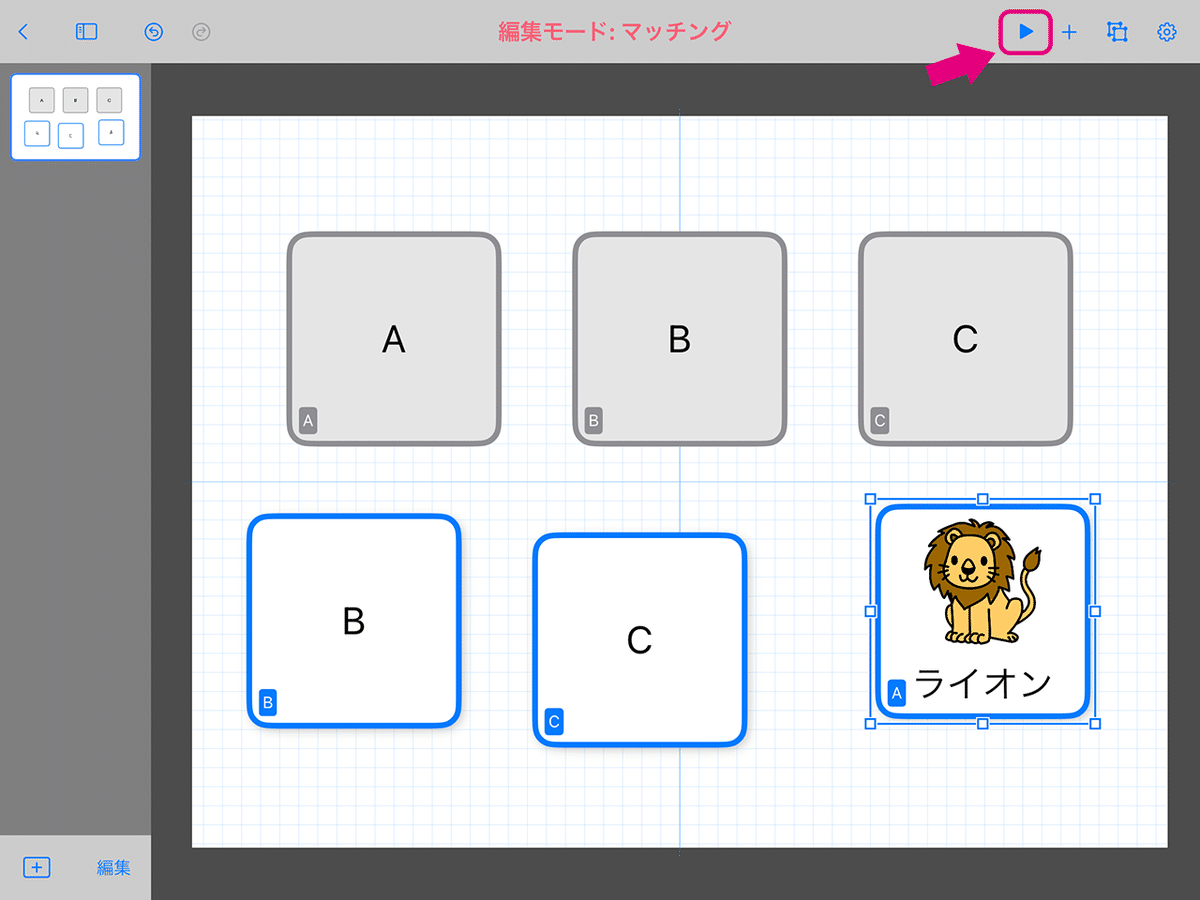
それでは、プロパティ画面を閉じて、テストプレイボタンをタップしましょう。

今回編集したオブジェクトをドラッグして、正しくマッチングさせると、追加した音声が再生されます。

こんな感じで、カードライブラリを使うことで、画像、音声、テキストを簡単にインポートできることをご理解いただけたかと思います!
応用編:フラッシュカード
カードライブラリを使うと、フラッシュカードの教材をとっても簡単に作成できます。
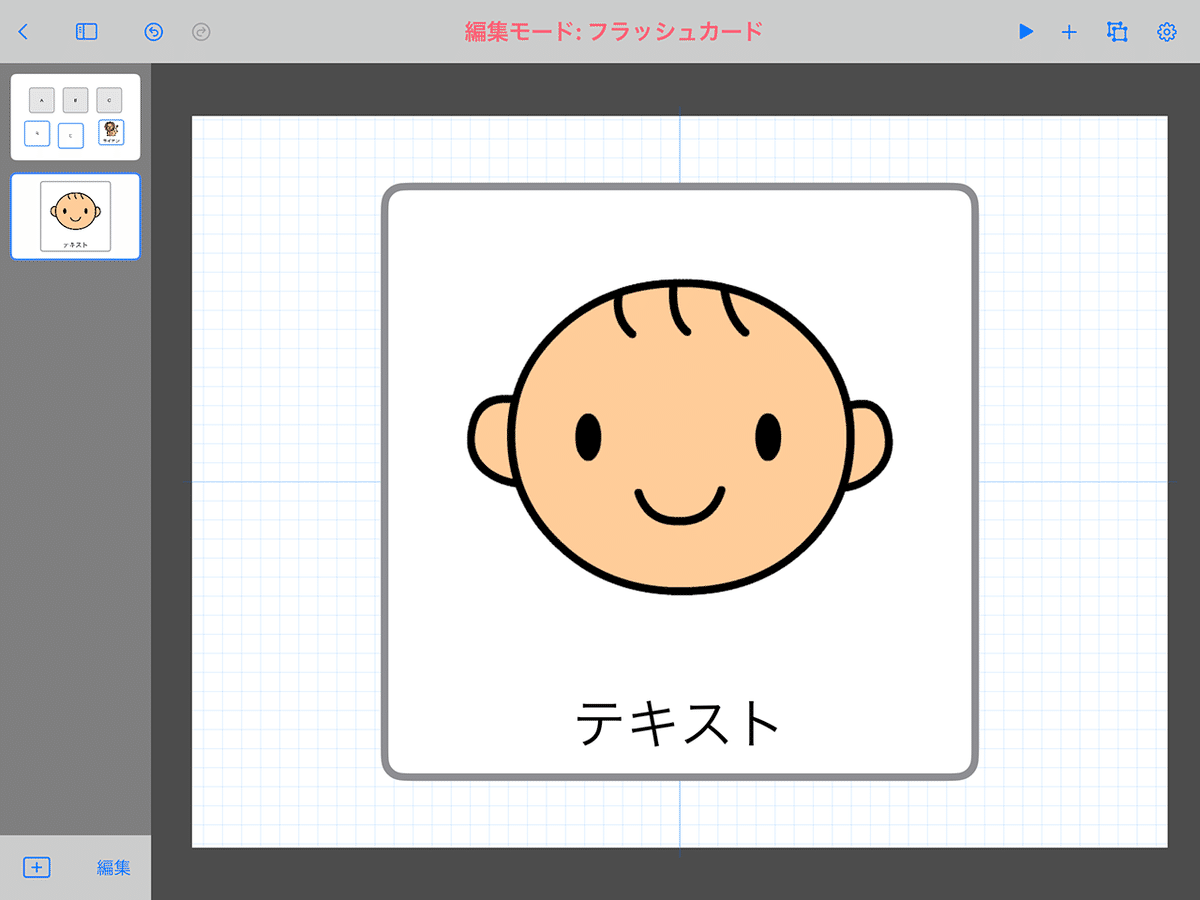
フラッシュカードのページを追加したら、テンプレートのページにあるオブジェクトをダブルタップしてプロパティ画面を開きます。

プロパティ画面の「メディア」>「画像の変更」>「カードライブラリから選択する」を選びます。

カードライブラリからお好きなカードを選択したら、上の基本操作で解説したとおり、3つのチェックボタンをONにして、「チェックした項目をインポート」をタップします。

これでフラッシュカードの画像、音声、テキストをまとめて変更することができました。とっても簡単ですね!
応用編:これなんだ?
最後に「これなんだ?」(文字の並び替え課題)におけるカードライブラリの活用について解説します。
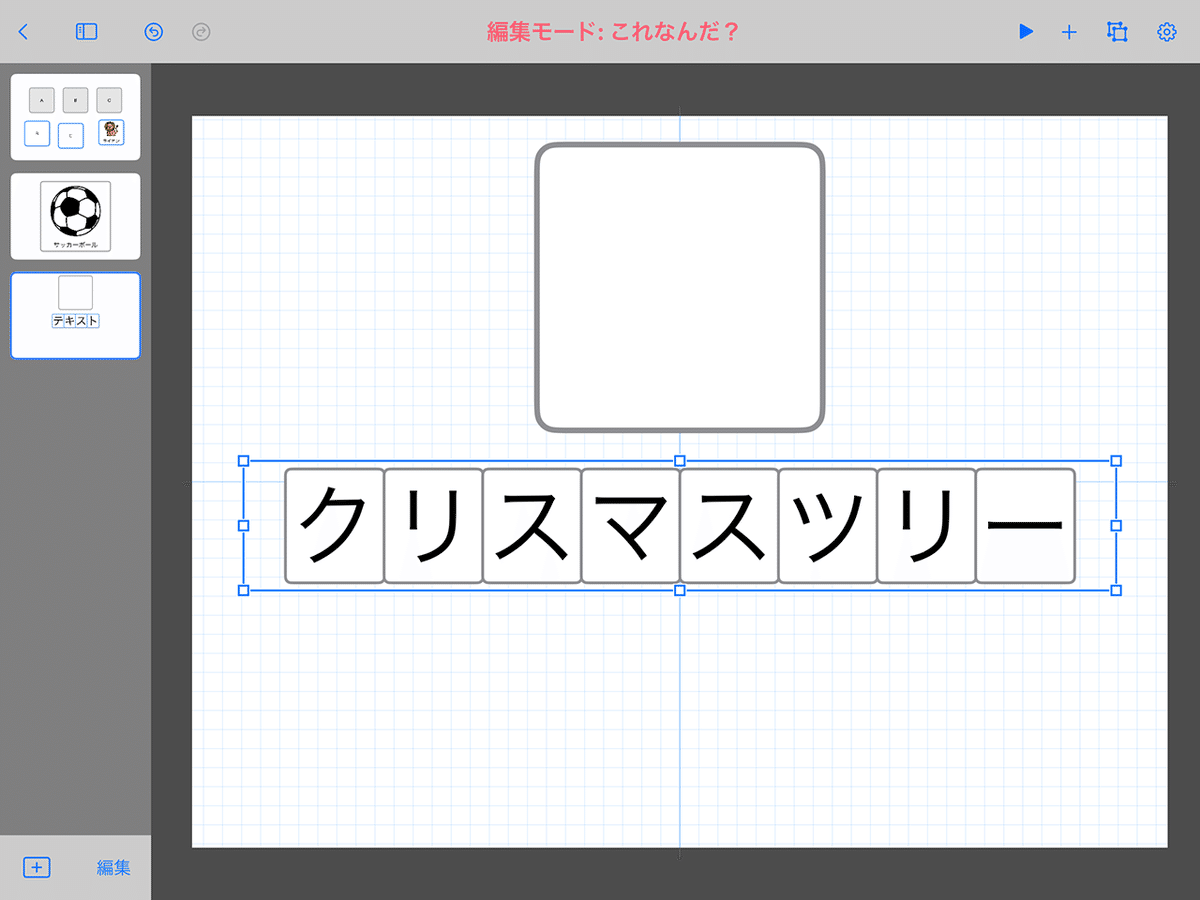
「これなんだ?」の新規学習ページを作成すると、下図のように「標準オブジェクト」と「これなんだオブジェクト」の2つのオブジェクトが配置された状態になります。

まずは下の「これなんだオブジェクト」の方をダブルタップして、プロパティ画面を開きます。そして「メディア」>「音声の追加」>「カードライブラリから選択する」を選びます(これなんだオブジェクトには画像の設定自体がないので音声の方からカードライブラリを開きます)

カードライブラリからお好きなカードを選択したら、カード名称と音声の2つのチェックボタンをONにして、「チェックした項目をインポート」をタップします(画像のチェックボタンもONにしてOKですが、これなんだには画像設定がないので単に無視されます)

これで「これなんだオブジェクト」のテキストと音声をまとめて変更できました。

これなんだオブジェクトに音声を登録することで、プレイ中にワードが完成したときに音声が再生されるようになります。
せっかくなので、標準オブジェクトの方も編集してみましょう。編集画面の標準オブジェクトの方をダブルタップしてプロパティ画面を開いたら「メディア」>「画像の追加」>「カードライブラリから選択する」を選びます。
カードライブラリから先程と同じカードを選択したら、今度は画像と音声の2箇所のチェックボタンをONにして、「チェックした項目をインポート」をタップします(カード名称のチェックボタンをONにしない理由は、プレイ中に答えのテキストを表示すると問題が簡単になりすぎるからです。この辺はケースバイケースですね!)

さらに、「全般」タブに切り替えて、「タップ可能」をONにします。その下の「タップで音声再生」もONになっていることを確認してください。
こうすることで、プレイ中にオブジェクトをタップしたときに、登録された音声が再生される状態になります。

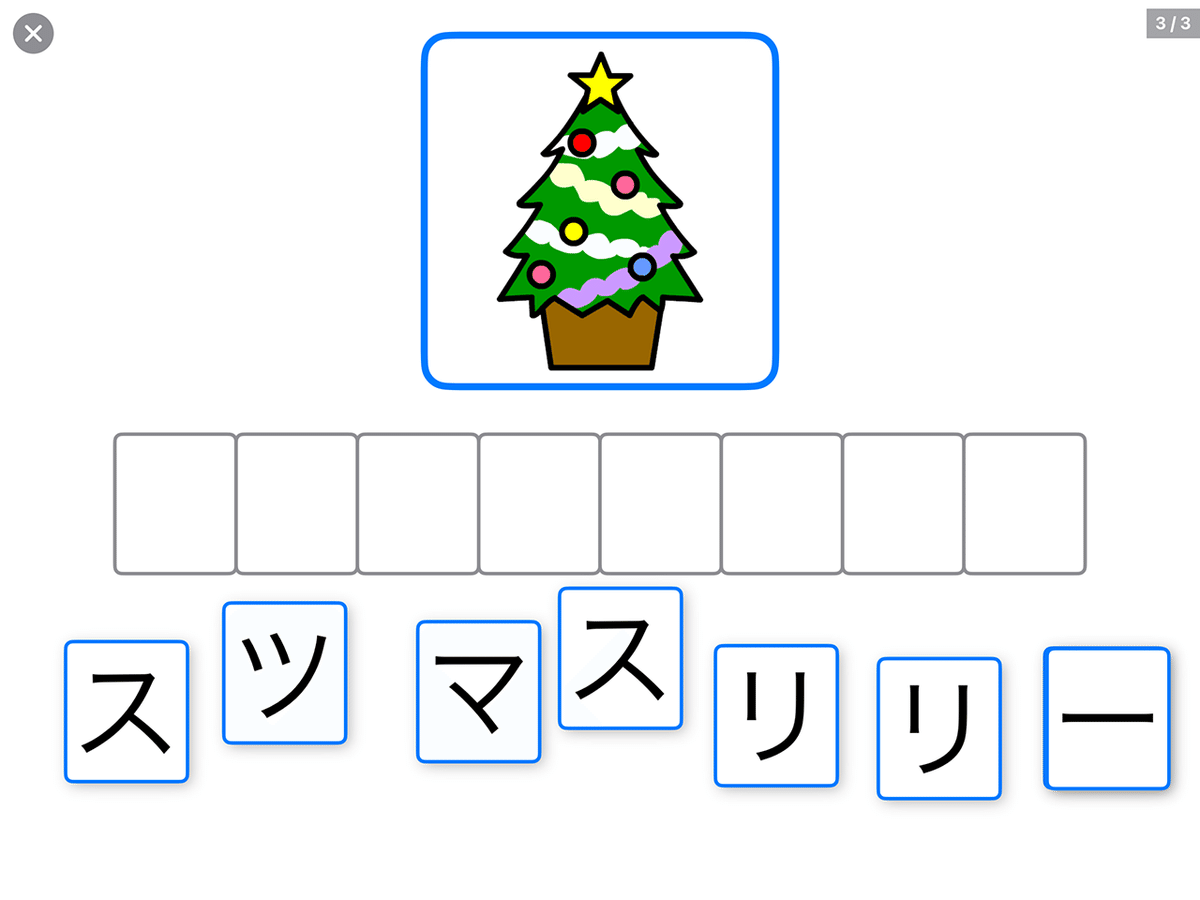
以上で「これなんだ」の学習課題の編集が完了しましたので、テストプレイしてみましょう。

標準オブジェクト(ツリーの画像)をタップすると音声が流れます。また、これなんだオブジェクト(文字の並び替え)が完成したときも音声が流れるようになっています。いい感じですね!
さいごに
今回はカードライブラリの活用方法について解説しました。いかがでしたでしょうか?
今後もこちらのnoteでは、DropKitの便利な使い方をいろいろとご紹介していきたいと思いますので、是非スキ&フォローをよろしくお願いします!
DropKitとは
DropKitはデジタル教材を作成・実行するためのiPad専用アプリです。学校の先生もしくは保護者が、子どもたち一人一人に合わせたデジタル教材を簡単に作って、共有することができます。
詳しくは下記の記事をご参照ください。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
