
【完全版】HTML/CSSを0からWebポートフォリオ完成までの1ヶ月間
こんにちは、Kazuです。
1ヶ月近くSNSから身を置き更新がすっかり滞ってしまったのですが、決してダラダラ遊んでいた訳ではなく、『0からHTML/CSSを勉強し、1ヶ月以内に自分のWebポートフォリオを完成させる』目標を達成すべく奔走していました。
(今回の記事は特にプログラミングを始めたばかり!という駆け出しプログラマーやWebデザイナーの方たちに読んでいただきたいです。僕自身がまだまだ勉強し始めたばかりなので、あくまで僕個人の勉強法として見ていただけたら幸いです)
#本気のブログ@kazuontheearth さんのnoteの記事がすごく刺激的でした!
— 了@SWELL開発者🌊 (@ddryo_loos) June 20, 2019
完全未経験からたった1ヶ月でポートフォリオサイトを作るまでの軌跡を追うことができます。
この行動力、見習いたい...!
実際のメモの中身も見れるので、#プログラミング初心者 の人は是非読んでみて下さい!
(編集後記:気づけば4000文字を超えるロングストーリーになってしまいました。読みにくい場合は目次を使って気になる箇所へ飛んでいただければ幸いです。あと完成したポートフォリオに個人情報が含まれているため有料記事にさせていただきました、ですがノウハウの部分は全て公開させていただいております。ご了承ください。。。)
1, そもそも何故HTML,CSSの勉強を始めたのか?
プログラミングを知らない人でも、人生で一度は触れたことのある横文字だと思います。基本的は2個で1セットと捉えてもらうとわかりやすいのですが、ホームページを作る時に使われます。
分かりやすい例えをするなら、家を建設する時の骨組みがHTMLで装飾がCSSです。
日本語で多くの文献や情報が世に出回っているので、他の言語に比べると敷居は高くないと思います(仕事レベルとなると当然話は別です)
〜〜〜
実は昨年プログラミングの齧り始めでHTML,CSSに触れ秒で挫折しました。

(理由はイギリスにいた時で英語のテキストで取りかかりました。開くのも気が重く今思えば何故買ったのでしょう...)
ではなぜ本格的に学び始めたかというと、大学に入学し(ComputerScience専攻なので)プログラミングを本気で学び始め、デザイン面白いなと思ったのがきっかけです。しかし学内ではデザインだとProcessing程度しか授業で扱わないので、独学の足がかりとして始めました。
また二次的な理由としては日本でインターンシップの応募にあたり、Webポートフォリオの提出が求められるケースがあり、自作のものを準備しようということで取りかかりました。
〜〜〜
※ポートフォリオ提出が求められる場合、企業さんのサービスを利用するかしないかは個人の判断だと思います。ですが僕は自己スキル向上のため0からフルスクラッチで作ることにしました。制作過程でJQuery、JavaScriptの存在を知り勉強しましたが、今回は自分の当初の目標を曲げたくなかったので、あえてHTMLとCSSだけで作り上げ、限界に挑戦しました。
2, 具体的な習得・作品完成までの流れ
①5月初旬 HTMLとCSSの勉強を開始
お久しぶりです🕊
— 和🌏| ᴋᴀᴢᴜ (@kazuontheearth) May 15, 2019
帰国後、時差ボケ絶賛格闘中です。
久々の日本に羽を伸ばしながらも、巴山教授@hayamatomoeのジェネラティブアート中級編に参加させていただいたり、HTML/CSSの復習をしたりと密の濃い日々を過ごしてます。
現在はてなブログにて最初の記事掲載とWebサイト作成を同時並行で進めてます
まずは書店に行き、初心者向けの本を購入しました。
(これは僕がプログラミングに限らず自分の知らない領域の本に触れる時に気をつけていることですが、「何冊か同類の本の見出しに目を通し、話の全体像を掴む」ことと「図やイラストの多いものを選ぶこと」を心がけています。
前者は以前東大流の勉強法をテレビで目にしたのですが、複数冊で情報が重複している箇所は基礎で大事なところなので、そこだけ知っていればなんとなく何が重要かが分かります。
後者は読む気が起きないものを家に持ち帰っても買ったことに満足してまず開きません。頭に入ってこなければ全く意味がないので、ビジュアルでキャプチャー出来る、情報が整理されているものを選ぶようにしています。(ただしよくある漫画(?)キャラと一緒に学ぶ系の本だと意識が散漫になるので僕は避けています))
〜〜〜
話が逸れましたが、僕はイラストの多い「本当によくわかるHTML&CSSの教科書」を購入しました。初心者の方でも本の誘導に従えば基礎が十分に学べる一冊だと思います。最後までお世話になりました。
②5月中旬 活字を追うことに飽きてしまい作戦変更「Progate開始」
本を使っての独学に詰まったのでProgateはじめました。
— 和🌏| ᴋᴀᴢᴜ (@kazuontheearth) May 16, 2019
HTML/CSS全攻略1周にどれぐらいかかるか、自分の体でもって計測中…🧠
(効率の良いやり方等をブログにしたいので本気です、ちなみに初級編1周に3時間半かかりました)#駆け出しエンジニアとつながりたい #プログラミング初心者 pic.twitter.com/P6ifdzM1UH
1週間ほど独学を進め、一通りどのように使うか程度は分かりました。
ですが2周目(手を動かし自分の頭の中に落とし込んでいく作業)でやる気が急降下してしまい、いい方法はないかと探しているとProgateと出会いました。
(ProgateはWeb上でプログラミングを学べる無料サイトです。HTML,CSSをはじめ、多くのプログラミング言語を学べます。HTML,CSSに関して言うと、無料版の初中級でかなり満足のいく基礎を習得できます。)
周りの方の勉強法を見ているとある程度日数を分けて勉強されている方が多いようでしたが、「スピード感を持って吸収する」を意識しました。
学習前に気になったのはfukaminminさんのNote、『Progateで何か作った状態」は「Cookpadを見ながら料理を作った状態」と同じというお言葉が胸に刺さりました。(下記リンクからサイトを閲覧できます)
「progateをどれだけやったら仕事ができるの?」に採用について考えてる側から答えたい by @fukamiiiiinmin https://t.co/HAzkhhxdE3
— 和🌏| ᴋᴀᴢᴜ (@kazuontheearth) June 14, 2019
HTML,CSSをProgateで勉強しようという方に、学習前に是非読んでいただきたいNoteです!大変参考になったので勝手ながらシェアさせて下さい#プログラミング初心者
僕の最終目標はあくまでWebポートフォリオのフルスクラッチ!ということを再確認し、初心者として伸び代で勝負だ!と胸に刻みました。
③5月中旬 実際にやってみた。
【Progateで本気でHTML/CSS一周してみた!】
— 和🌏| ᴋᴀᴢᴜ (@kazuontheearth) May 17, 2019
日数:2日
初級:3h30m
中級:3h3m
上級:1h50m
結論:
8時間半あれば定着度はさておき、大体理解できる。
あとは手動かして作品作って覚える🧠
どうコスパ良く学習したかはブログにまとめます。#駆け出しエンジニアとつながりたい #プログラミング初心者 pic.twitter.com/u46w2of8q9
8時間半!
流し読みではなく、手を動かして覚えるタイプなので全ページノートを取りながら進めました。各章ごとに実践があるのが、学んだことをすぐにアウトプット出来る点で素晴らしいです。サイドにガイド付きなので何をすればいいかも明確で初心者の方に大変オススメです。(参考までにノートを掲載します。人に見せることを想定していないので殴り書きですが...)
ただし、これはあくまで1周するのに要した時間で、自分で更地から何かを作れるレベルではありません。ここからは実際に作ってみないことには始まらないので早速取りかかります。
(※習得中に思ったことや小技は下記掲載)
④5月中旬〜6月初旬 Webポートフォリオ作成開始、最初の関門に当たる...
まずはどんなレイアウトにするのか。Webデザイン良質見本帳を使い気になるWebサイトを探しました。
単に私はこういう人間ですと羅列すればいいわけではなく、作品を作った経緯や制作期間、途中でつまずいたことなど、全てにメッセージ性がいると思いました。なので作品や自己紹介ページ以外はシンプルな白と黒を基調にしたレイアウトで仕上げることに。


(最初のレイアウトのドラフト。iPadでブレスト)
※ただしこれは次回作る際の反省点なのですが、「よくレイアウトの計画を練った上で取りかかる」った方がいいと感じました。作成途中で色々なサイトを見ていると取り入れたいアイデアやアニメーションに出くわします。しかし当初のコンセプトとズレてしまったり、せっかく完成間近の作品を0から作り直したりは時間も労力もコスパが悪いです。必要なブラッシュアップならば当然すべきですが、綿密にレイアウトを練った上で、アイデアの浮気をしないのも大事かと思います。
作っていると分からないこと連発するので、ググって再現しての試行錯誤を繰り返しました(特にAbsolute, Relativeは思うように行かず苦戦しました)
また脳内にあるイメージに近いアニメーションを再現するにはJQueryなどの知識が必要と知り、Progateを再活用しました。しかしCSSだけを使い綺麗な表現をしている方のWebポートフォリオに出会い、僕も今回はHTML,CSSだけで臨んでみようと決めました。
④6月中旬 自作Webポートフォリオ完成!だが最後の関門...
3週間弱ひたすらブラッシュアップを続け、ついに完成!

(当初のレイアウトとはかなり違うものが出来上がったが、シンプルを追求した結果なので満足しています)
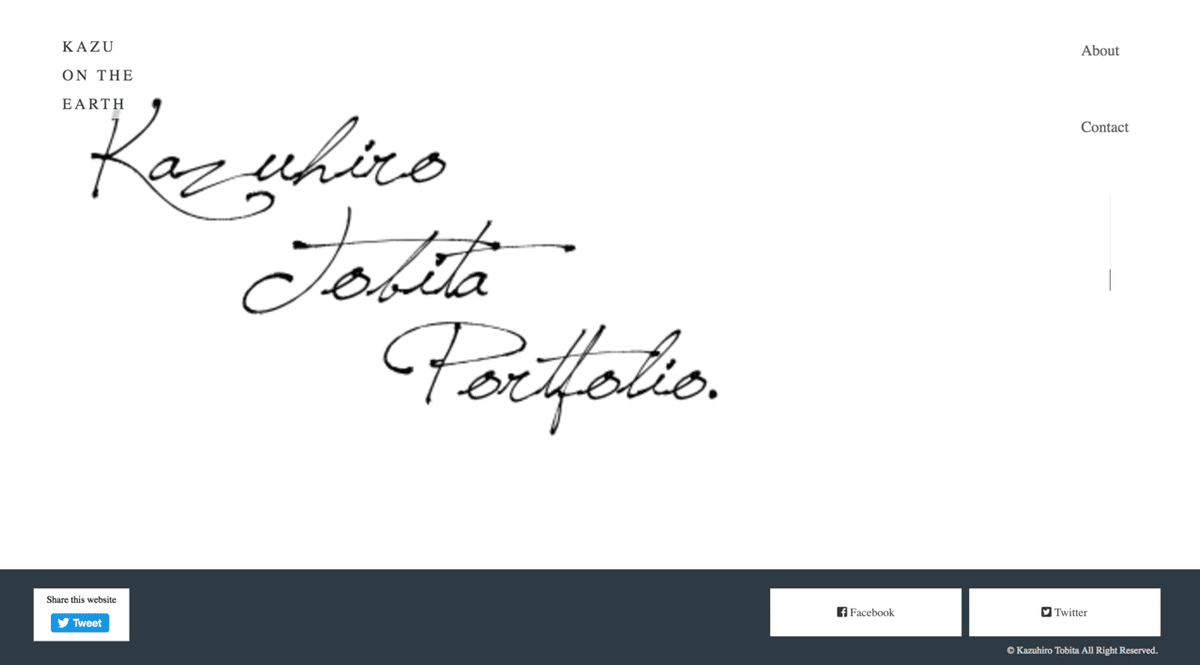
個人情報を載せてしまっているので掲載は控えさせていただきますが、UIを意識したアニメーションを随所に散りばめています。画面内に作品タブを収め横スクロールで作品を並べるデザインも考えたのですが、一つ一つが小さくなってしまうのでボツにし、普通にスクロールで作品と関連情報を見られるようにしました。
ですがコレを誰でも見られるようにするには、サーバー開設が必要でした。サーバーサイドの知識まで必要なのか...再びHTML&CSSの教科書に立ち返り、テキストに習いレンタルサーバーを借り(Xdomain)、FileZillaを使ってWebポートフォリオがなんとか完成しました。
完成形をご覧になりたい方は、4に飛んでいただけたらと思います。
〜〜〜
0から始め、ここまでジャスト1ヶ月かかりました。
サーバーサイドや他言語習得をもっと密に詰めるとさらに期間が伸びると思います。僕も今勉強中です。
3, やって分かったスムーズな事前知識や小技など
・プログラミング経験が活きた
普段JavaやCに触れていることもあってか、抵抗なく学ぶことができました。またショートカットキーを知っておくと作業効率がグッと上がります。
・他言語が使えると強い
僕は分からないことがあって日本語で情報が得られない際は英語で検索をかけます。(特にサーバー開設時は英語版をフル活用しました)英語の方が説明が丁寧だったりするときもあるので、ある程度他言語が出来るに越したことはないかなと思います。冒頭でお話した通り、HTML,CSSの基礎に関しては日本語で十分だと思います。
・気が乗らない時は環境を変える
僕は家は寝に帰るところだと思っているので、ダラダラしないために基本的に作業は外でやります。もし気が乗らない場合は、環境を変えて気分転換してみるといいかもしれません。後述するカフェは都内限定になりますが周りで作業されている方が多いので刺激にもなります。
最後に、実際に足を運び「ココはいい!」と思ったノマド向けカフェを少しご紹介。
★Wired Cafe 1999(渋谷)
雰囲気がよく集中できる。土地柄か外国人の方も多かった印象。
★Fabcafe(渋谷道玄坂)
コンセントが多い。数々行った中でもコーヒーが特に美味しいです。イベントも定期的に開催されています。
★Caffice(新宿三丁目駅すぐ)
ダントツで座り心地がいい。全席にコンセントが配線されており、文字通り快適に作業ができます。
★スターバックス 飯田橋さくらテラス店(飯田橋駅すぐ)
空間が広いのでゆったり出来る。いつ行っても店員さんの対応が素晴らしいです
これからも開拓を続け美味しいメニューから椅子のふかふか具合まで情報をシェアしていけたらと思っているので是非Twitterも覗いて見てください。
〜〜〜
↓↓↓下記からは有料コンテンツとなっています↓↓↓
今回作成したWebポートフォリオを見たい!という方向けに、URLを含む有料記事を追記いたしました。
4. (最後に)完成したポートフォリオを見たい方へ
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
