
デザイン思考とサービスデザインとUXデザインとUIデザインの領域と関係性
こんにちは、kawasagiです。前回の記事で、「デザイン思考とサービスデザインとUXデザインとUIデザインの違い」という記事を書かせていただいたのですが、予想外に大きい反響でビックリ!実際に尋ねられた疑問・質問から記事を書いたので、ニーズに応じた記事を書けたのかなと感じています。
記事を書いたところ、一部の方々に「デザイン思考、サービスデザイン、UXデザイン、UIデザインの4つの領域と関係性を図解で示してほしい」というリクエストをいただきました。
なので今回は、それについて書こうと思います。ちなみに前回の記事も今回の記事も4つのナレッジを学習・実践したい!と思ってる方を想定して書いています。
結論
「それじゃあズバッとお応えしますぜ!」と言いたいところなのですが。
結論から言いますとはっきり言ってこの4つのナレッジの領域と関係性を1つの図解で示すことはできません。
「えええ!サギかよ!?」と思いましたか?ごめんなさい。でもちゃんと理由があるんです。
それは4つのナレッジの「領域」と「関係性」というのは、1つに固定して示せるもんじゃないからです。
なぜ示せないのか
まず領域については、「ここからここまでがサービスデザインのナレッジで、ここからがここまでがUIデザインのナレッジです」なんて言い切ることがそもそもできません。前の記事でも触れましたが、全て「利用者への価値提供」でひとつなぎに繋がっています。だからどのナレッジに対しても、どこまでが領域ですか?と聞かれたら、「全部です」って私は答えます。UIデザインするのにサービスデザインを理解しないで良い訳でもないし、サービスデザインする人がUIデザインを理解しないでい良い訳でもありません。それゆえデザイナーにとって「領域」を固定して明示化することは、あまり本質的ではないと私は考えています。役割分担してたとしてもです。だって、サービスの構造について根本から理解しないで効果的なUIデザインできますか?どのようなインタフェースであれば、スムーズに使えるのかも知らないで、サービスが「価値が伝わる状態」になってるかの分析・判断ができるんですか?
反論はあるかもしれません。しかし、デザイナーが本当に利用者に対して価値を提供できる仕事をしたいと思うなら、この4つに対して領域区別なんてわざわざ意識する必要がないというのが私個人の考えです。
強いていうなら、前回の記事で書いたそれぞれのナレッジの目的に応じた「推進役」を担えるようになることを意識して仕事や学習に適用してもらったほうがいいと思います。
関係性については示し方がN個存在するから固定して示すことができません。その人の役割や、サービス(製品)の状態、プロジェクトの状況によって、関係を結ぶ要素のコントラストが変わってくるからです。
大袈裟に言えば今回のリクエストについては、「コップと牛乳と牛の関連性を説明してください」と言うようなもので、ひとつの関連性は図にできても、それでコップ、牛乳、牛のすべては語れない…みたいな感じなのです。無理やり描くこともできますが、1つに固定してしまうと陳腐になります。それに、あくまで私の観点でしかまとまってない独善的なものになると思うので、逆に皆さんを混乱させてしまうものになると思います。
それでもトライしてみました
「だけどこれじゃ回答としてあんまりだな!」って自分で思いました。だって過去の自分だっておんなじことを知りたいと思ったし、先輩に聞いて今の回答が帰ってきたら多分凹んだ。それに加えて捻くれ者な私は「結局先輩もわかったふりしてわかってないんじゃないの?」って思いそう…てか思ってました、先輩方ごめんなさい(;▽;)
学ぶ側は少しでもとっかかりが欲しい。。暗中模索で必死なのに、突き放されたら悲しい、っていう過去を思いだして冒頭を書きながら胸が痛くなりました(;▽;)
なのでせめて、デザイン思考、サービスデザイン、UXデザイン、UIデザインの領域と関係性について、私から1つのアイディアとして図解で表現することにトライしてみようと思います。(これは私にとっても難易度の高い挑戦です)
あらかじめご理解していただきたいのですが、この質問に対するアイディアはN個存在するので、あくまでも1アイディアとして見てもらえればと思います。
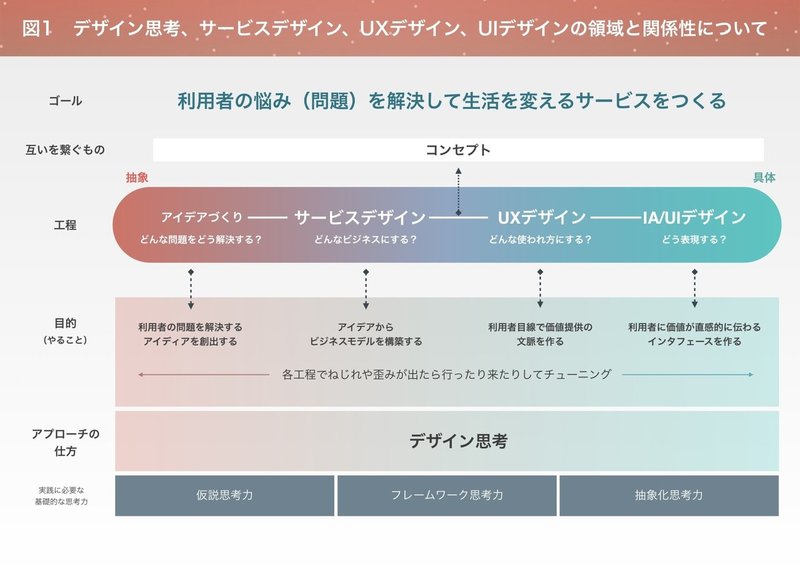
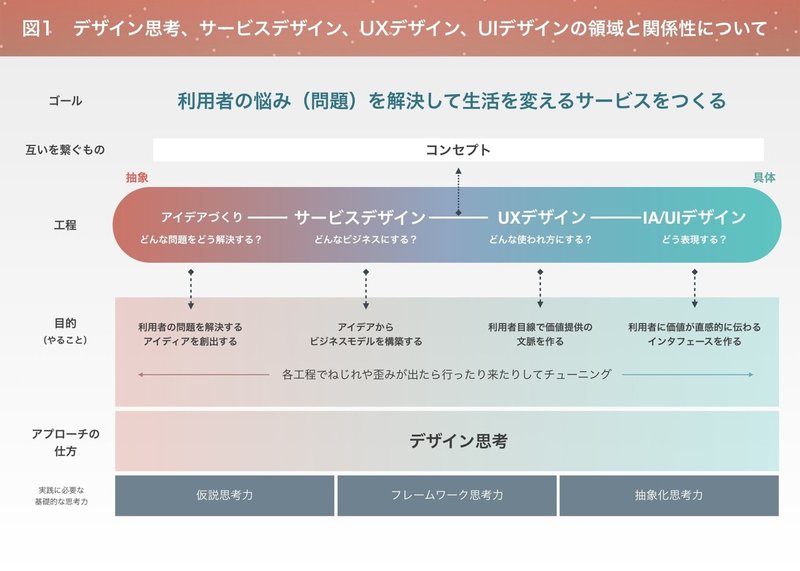
では早速。領域と関係性について、今の自分の捉え方は、下の図のような感じです。

(有名なスケルトンの階層構造みたいにもっとカッチョ良くシンプルに表現したかったんですけど、これが限界でした…)
捉え方をざっくりいうと、アイディア作りから、IA/UIデザインまでが工程として一つの線でつながっていて、それを支える土台がデザイン思考というイメージです。
また、工程は左に向かうほどアウトプットが抽象的で、右に行くほど具体的になります。また、工程の領域は分断して示せないのでグラデーションでつなげました。
領域について
領域については、サービスデザイン/UXデザイン/UIデザインは作業の工程として、デザイン思考を考え方(アプローチの仕方)として分けました。
前回の記事では「解釈がよくわからない言葉」としてひとくくりにしたので、デザイン思考/サービスデザイン/UXデザイン/UIデザインを並列で書いてしまったのですが、実際は並列関係にありません。
サービスデザイン、UXデザイン、UIデザインはアイデアを実現するための設計作業で次に進むためのはっきりとした成果物があります。一方、デザイン思考自体はアイデアを生み出す考え方(アプローチの仕方)そのものを指します。
なので領域については、サービスデザイン/UXデザイン/UIデザインは工程として、デザイン思考はそれぞれの工程の土台として表現しました。
前回の記事でデザイン思考は「0からアイデアを生み出す時に使う」というイメージがついてしまった方もいるかもしれませんが、デザイン思考は各工程でのつまづきを解消するのにも使いまます。
(もっというとデザイン思考を支える基礎的な思考力というのが私はあると思ってます。図で言うと一番下のグレーの部分。ここでは話がそれるので、基礎的な思考力についてはまた別の時に書きたいと思います。)
続いて、関係性についてですが、関係性については大きく2つポイントがあります。
関係性について①:各工程は対等で、双方向に繋がっている
新規開発の場合であれば、最初の一巡目はアイディア創発からサービスデザイン、UXデザイン、IA/UIデザインへと流れていきます。が、一方通行ではありません。またどこの工程が特に重要とか、ヒエラルキーがあるとも思ってません。どれも対等です。
実際に工程が進んでも、インタビューやプロトタイピングなどの検証で仮説がどこかしら間違っていることがほとんどです。ですのでチューニングが必要になります。仮説にねじれを発見したら、前の工程のどこから直せばいいのか見定めて、行ったり来たりしながら調律します。私の場合はかなり行き来が激しいです。(1つのねじれを発見すると、それを調整する仮説と、その結果どこでどんな影響が出るのか、バーっと頭の中を駆け巡って、各工程を飛び石のようにぴょんぴょん行ったり来たりするイメージ)
今でこそ勘所が育ってきましたが、最初は1つの要素が変わることで、影響がどこに出てくるのかかなり鈍感でした。開発が進んだ段階、もっと言えばリリースされてから、「あ、やばい…ここ直さなきゃ」っていうの見つけてしまう失敗体験も多くありました。反省。
要素の粒度は、各工程で変わってきます。おそらく自分の得意な工程であれば解像度が上がって、細かいところまで見るんだと思います。
UIデザインの工程で何かねじれを見つけた場合、最初の頃はいちいち全部の工程を遡って1つ1つ細かくチェックし直していくというやり方をしていましたが、これは非常に時間がかかるし効果が低かったと思います。
私の場合、今はどの工程でもサービスデザインに立ち戻って調律することが多いです。より根本に近いとこから考え直した方が早いという発想です。あとはリーンキャンバス(あるいはビジネスモデルキャンバス )がねじれの発見に重宝するからです。もともとサービス(製品)の全体像をMECEに見ながらチューニングするためのものですから。
リーンキャンバスをこまめにアップデートして、UXデザイン/UIデザインでの成果物と見比べながら、矛盾やねじれを見つけて調律するというやり方を今はしています。
補足:既存サービスを改善したい場合
既存サービス(製品)の改善においては、一巡目はUIデザインの方からアイディアづくりに向かってくイメージです。もちろん左に行くほどリスクとインパクトが大きくなります。より根本を変えることになりますから。デザイナーの立場でサービスの改善を考えるとしたら、そのUIが本当にサービスの価値提供を実現できる仕立てになってるかの分析をするところから始まります。分析するには判断するための基準が必要になりますね。
最初の頃、私はUIの良し悪しをOSのガイドラインや、全体を見て設計が破綻していないかを基準で見ていましたが、今考えるとそれは浅かったです。ビジネスとして考えるなら、ガイドラインがきっちり守られてるとか、設計が破綻していないかとかよりも、利用者に価値をスムーズに届けられてるかの方がよっぽど重要で、そのための最低限ができてるかを考える方が費用対効果が高いです。「設計やグラフィックとしての美しさが重要ではない」と言っているのではなく、「価値提供をベースに考える方が、ビジネスとしてより効果的な改善を見込める」ということです。
価値提供の必要最低限ができてから、設計やグラフィックとしての美しさを高めてくのでも遅くないと思います。
既存サービス(製品)の分析・改善策の立案においてもやはりリーンキャンバス(ビジネスモデルキャンバス )は有効です。まずは対象のサービス(製品)のトレースをキャンバスでしてみてください。自分たちのサービスのAS IS/TO BEを捉える訓練になります。きっとより明朗な分析・効果的な改善ができるようになると思います。
関係性について②:各工程は一貫した「コンセプト」で繋がっている
①は力関係と進み方に関わる話でしたが、②は各工程を繋ぐ要素について書きます。
ここまでそれぞれの工程は「価値提供」が軸になって繋がっていると書いてきました。
しかし実は他にも重要な要素があります。図の中ではそれらの要素をまとめて「互いを繋ぐもの:コンセプト」と記し、各工程を結ぶ線にしています。

図の通り、各工程は「コンセプト」が歪まず一貫性を保ちながら進みアウトプットされてくように注意を払わなければいけません。
この図解で言っている「コンセプト」はサービスの特徴を表すリーンキャンバスの上段5項目のことを指しています。

世間では「コンセプト」という言葉の定義がまちまちです。「この一枚の写真がコンセプトだ」という人もいれば、「サービスのビジョンを表す一言がコンセプトだ」という人もいます。
だけど自分の場合、そういうキャッチーなイメージや言葉は抽象的すぎてどうも苦手でして…バックグラウンドや置かれてる状況によって捉え方が変わりそうなのが怖い。関係者の間でも認識が揃うよう、もっと明確にしたいので、私はここでもリーンキャンバスの項目をベースにして「コセンプト」を抽出することにしました。
以前書いた「デザイン思考の特徴3つと、新規事業企画のアウトプットで最初に目指す5つの項目」という記事でも紹介したのですが、サービスの特徴はリーンキャンバス上の「1.顧客/2.問題/3.価値/4.解決/9.優位」の5項目で表現することができます。
つまり、「誰」の「どんな悩み」を「どうやって解決」すると「どう生活が変わる」のか、そしてそれは「他のサービスとどう違う」のか。ということです。
これが私の図解で言ってるコンセプトです。エレベーターピッチの要点でもあります。
どの工程でもデザインする上ではこれら5つの要素にブレやズレが生じてはいけません。価値提供を主軸にしたこれらの5要素は一貫性を保ったまま他の工程と繋がっている必要があります。
例えばこの5項目は
・サービスデザインをするとき、収益構造についてユーザーが何に対してお金を払うことになるのか、課金の形態をどうするのか(それによってデータベースのテーブルや情報設計も変わったりする)
・UXデザインをするとき、ユーザーとサービスとの関係性をどうするのか
・UIデザインをするとき、トンマナをどうするか
・一番最初にユーザがインタフェースに触れるとき、どんな画面にしようか
などといったようなことを考える時に、に大きく関わってきます。前後の工程で出すアウトプットを比べた時、コンセプトがズレていると、利用者を混乱させてしまうでしょう。
人に例えると、「《やりたいこと》と《やってること/言ってること》《タイミング》《服装》がトンチンカンな変な人」みたいになります。TPOが守れない人みたいな。
なのでコンセプトの一貫性を保って、アイデアづくりからUIデザインまでの各工程を繋ぐようにしましょう。
まとめ
今回はかなり書くのに苦戦してしまいました。「領域と関連性」を明確に言葉と図で示すのは自分の中でもかなりの難易度だと実感しました。考える機会をくださった方々に感謝です。
冒頭で「この質問に対するアイディアはN個存在するはずなので、あくまでも1アイディアとして見てもらいたい」と書きましたが、そのままです。
おそらく私自身の中でも、数ヶ月したら別の表現に変わってると思います。それくらい捉え方や解釈に幅と深さがあります。ただ少しでも解釈のヒント、お役立ちになれればと思いトライしてみました。
うーんイマイチなんじゃない?と思ったら、是非とも私のアイデアを超える図解を作って発信をして欲しいです。よろしくお願いします。
今回もだいぶ長くなってしまいましたが、お読みいただきありがとうございました!
ではでは。
2020/4/27 追記
書き終わって客観的に読み直してみて。もしかしたら「サービスデザインがUXデザイン/UIデザインとは別のレイヤーのように感じる方がいるかも」と思ったのですが、そう見えるのは多分、わたしがサービスデザインばかり最近やっていて今特にフォーカスしてる工程だからだと思います。わたしの観点でUXデザイン、IA/UIデザインと比べてコントラストが強くなっちゃったんですよねきっと。
ですが書いた通り、やっぱりそれぞれの工程は対等だというのは改めてここで書いておきます。
この記事が気に入ったらサポートをしてみませんか?
