
ノーコードツールSTUDIOで「らしさを伝える」サイト作ってみた!
こんにちは、ゆるふわお絵かきレポーターのかしんです。
今回はwebサイト制作の練習をしました、というお話。
現在わたしはイラスト作成、図解、ワークショップなどの活動をしていますが
「らしさや魅力を伝えるため」の活動はwebサイト制作方面でもお役に立てたらいいかな、と考えて練習してみることに。
早速ですが、完成したサイトはこちらです!
今回どんなことを考えながらサイト設計をしたか、以下にまとめていきます。
ぜひご覧ください。
ノーコードツールSTUDIOを使用
今回練習ツールに選んだのはノーコードツールSTUDIO。
以前にも一度触ったことはあり、久々の使用です。

従来ノーコードでサイト制作できるサービスはいろいろありますが、
このSTUDIOは本当にデザインカスタマイズ性が高いのです!
日々機能も進化していて、
デザイナーさんには特におすすめです!
(わたしも少しずつキャッチアップしよう...)
クライアントさんからの依頼を想定
練習制作にあたり、
日頃からお世話になっているチビ画伯ママさんにクライアント役をおねがいしました。
クライアントさんの運営するコミュニティのサイトリニューアルをする、という設定です。

※今回の一連のやりとりを公開することも含めてチビ画伯ママにはご了承いただいています!
手法に限らず、大事なことは「誰のために何をどう伝えるか」
webサイトをつくるというと、つい「どうやって作るのか?」に先に注目してしまいがちですが、何より大事なのは情報設計。
ターゲットは誰?
何を伝えたい?
ターゲットにどんなアクションをとってほしい?
そのためにどんな伝え方をする?
を整理して構成や文言を作っていきます。
ターゲット
NFTを自分でもつくることに興味のあるひと
※ひとジェネはNFT(デジタルアートなどの仕組み)を学び作り手になれるコミュニティです
サイトの目的
コミュニティが誰のためのどんなところか
入ると何ができるか
どんな料金体系か
どうすると入れるのか
を明確に伝える
目指すゴール
ユーザーにとってほしいアクション
まずコミュニティの無料会員になること
ターゲット、目的、ゴールを念頭に現行のサイトの改善点を提案していきます。
その1 情報の大枠構成
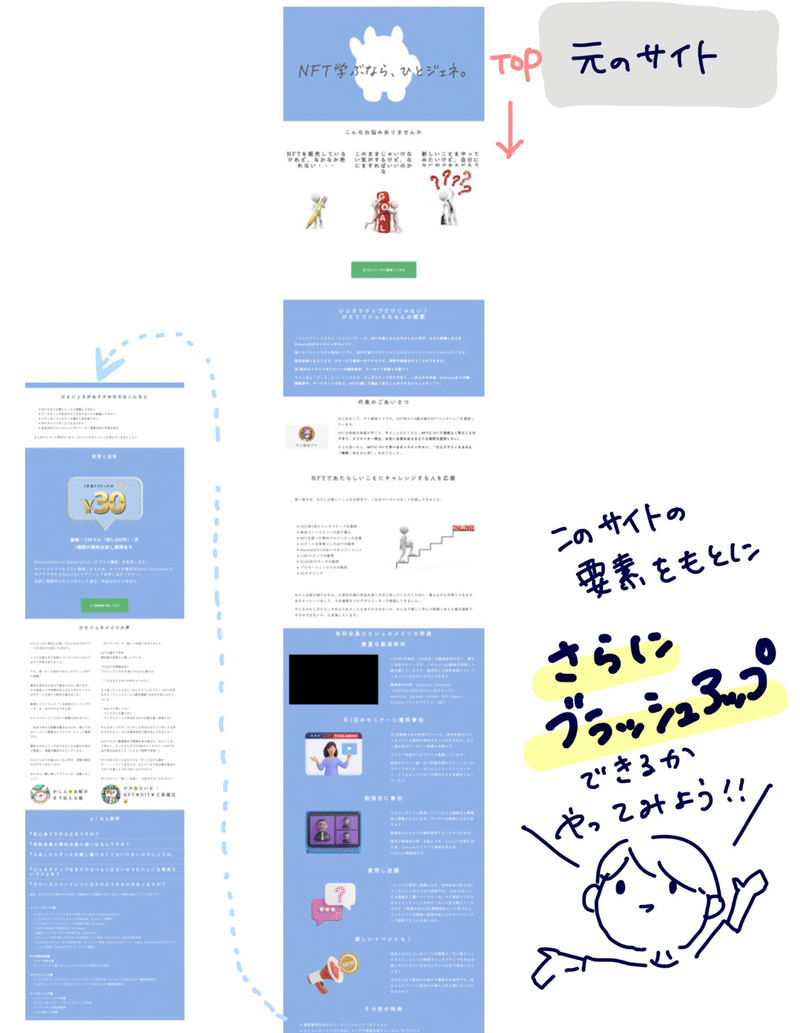
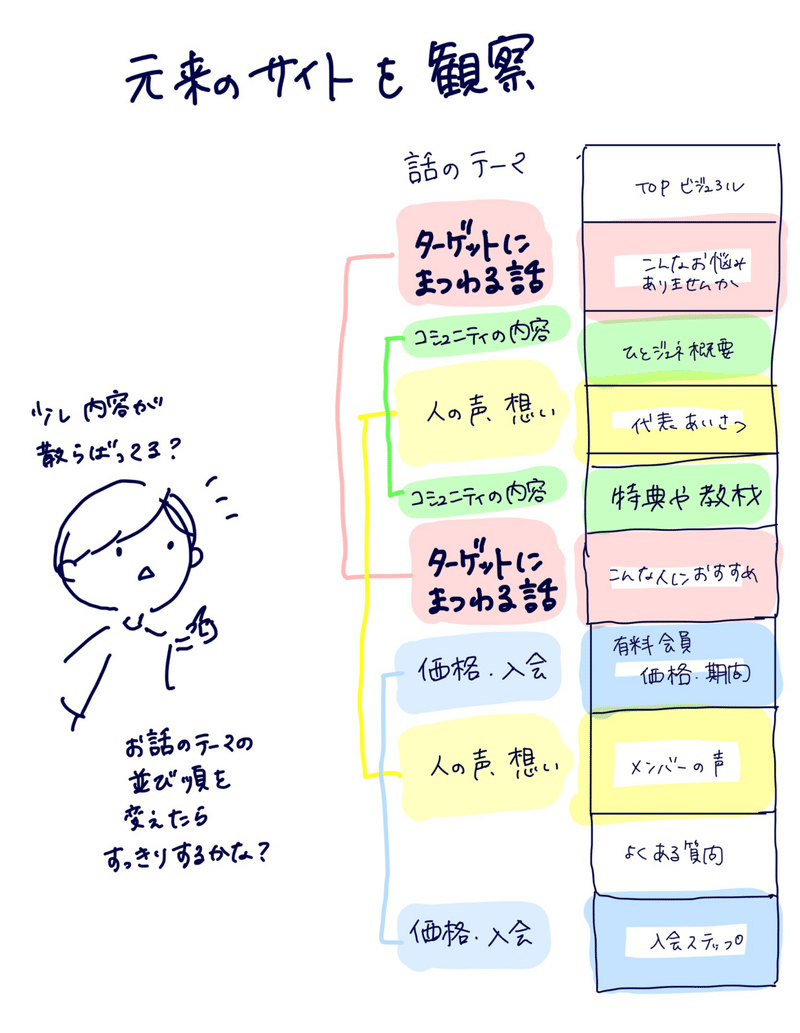
既存のサイトの構成をまずは見てみると、
大枠のトークテーマが入り組んでいました。
【ビフォアの元サイト】

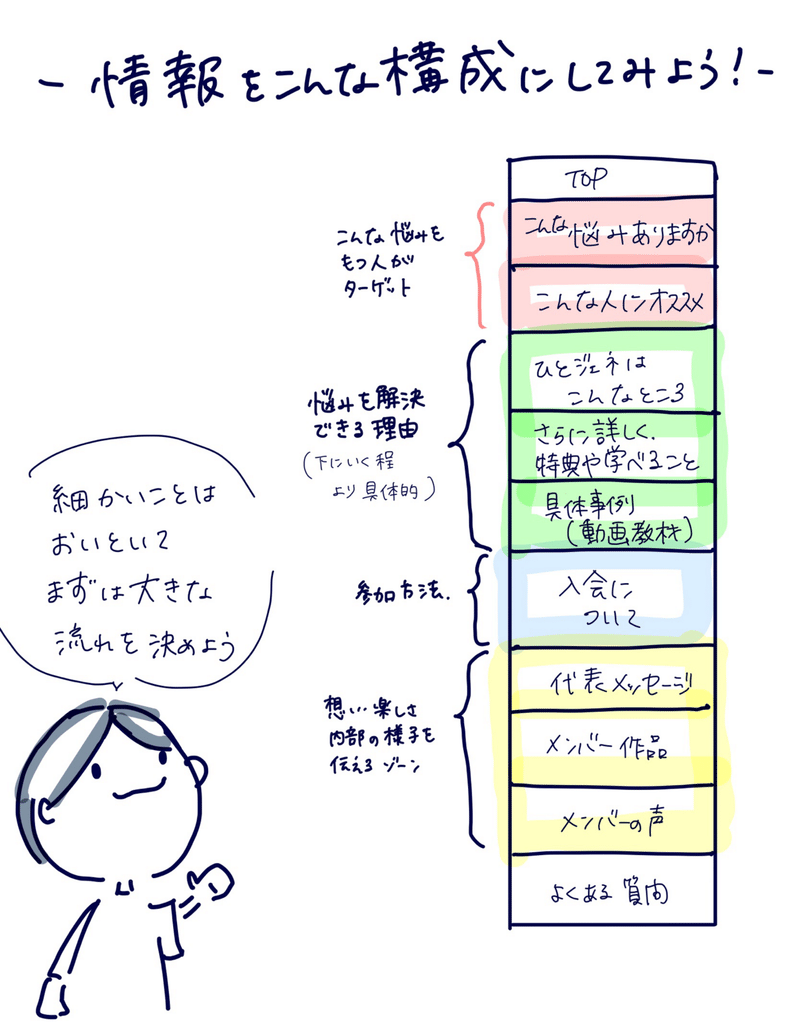
そこで、まずは大枠の流れを設計していきました。
上から下に読み進める中でスムーズな流れなるようにつくります。
【アフター】

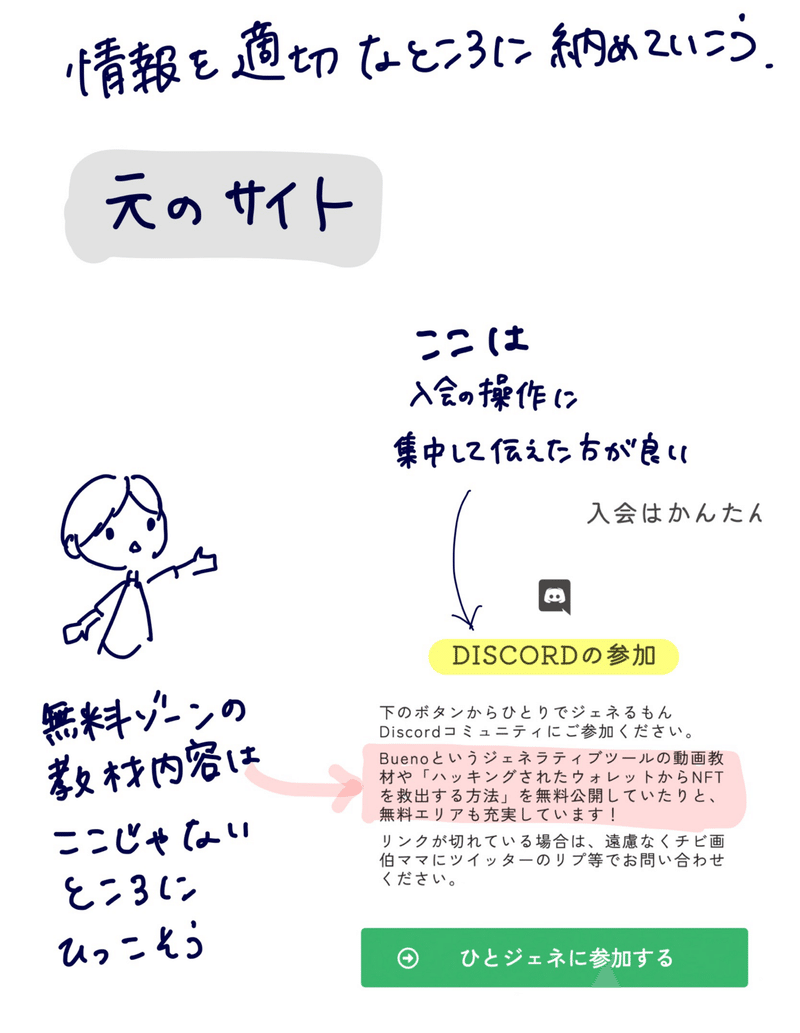
その2 適切な場所に情報を納める
この情報は最適な場所にあるのかも確認。
例えば既存サイトだと【入会方法】に、
無料エリアの教材例が具体的に書かれていました。

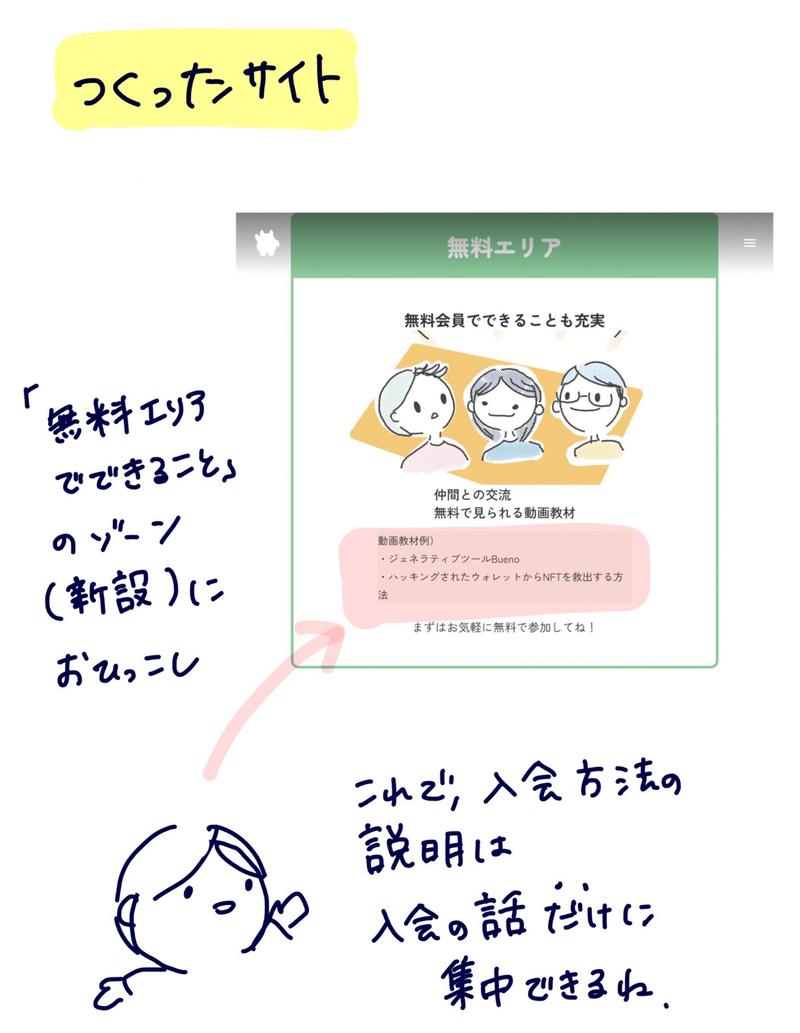
そこで、制作したサイトでは
・入会方法の案内は、入会操作の情報に絞る(教材の話は削る)
・無料エリア/有料エリアについて説明するコンテンツを新規でつくる
・動画教材のお話はそちらにお引越し。
と、しました。

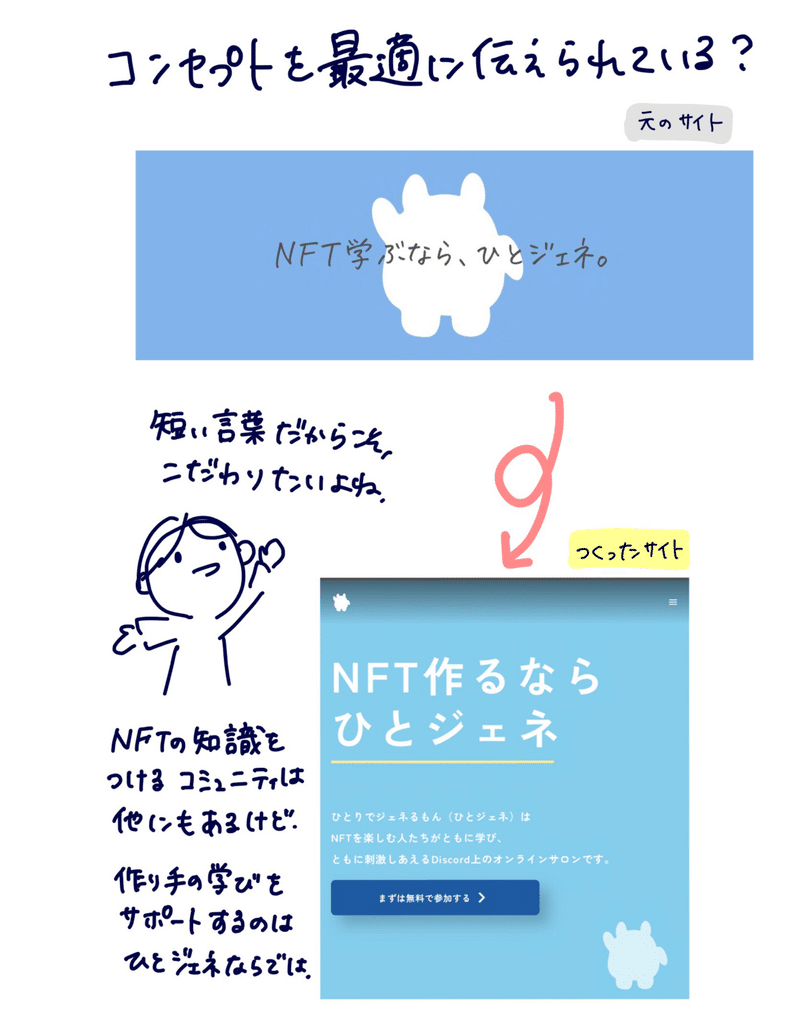
その3 コンセプト・キャッチコピーの見直し
今回のサイトは「NFTを自分でも作ってみたい人」が学ぶためのコミュニティを紹介するもの。
現行だとキャッチコピーが「NFTを学ぶなら、ひとジェネ。」です。
・ひとジェネのいちばんの魅力は「自分でもNFTを作れるんだ」と実践できるところ
・NFTに関する知識を得るコミュニティは他にも存在するが、
ひとジェネのいちばんのユニークさ、個性は「自分もクリエイティブ側になれる」ところ
・それを伝えるキャッチコピーにしてはどうか
とご提案しクライアントさんとご相談。
NFT学ぶなら、ひとジェネ。
▼
NFT作るならひとジェネ
と変更しました。

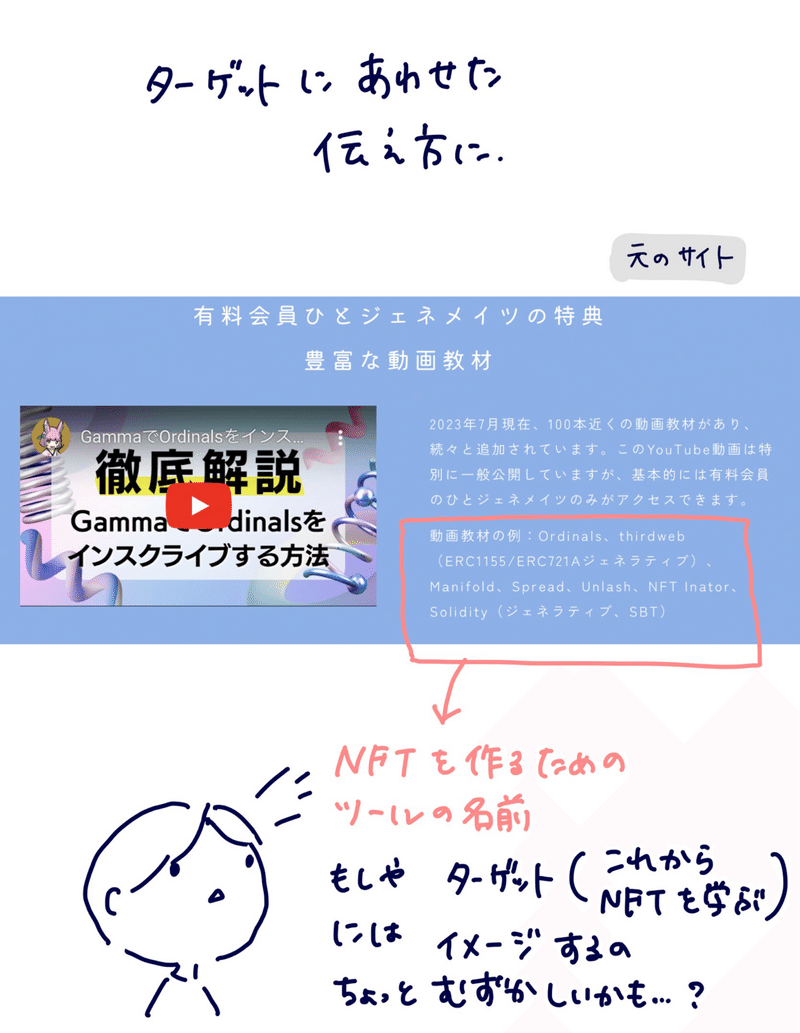
その4 ターゲットのための文言に言い換え
ターゲットはまだNFTを作ることについて知らない層(NFTに興味はある)。
そのため、専門用語はターゲットからすると謎の呪文が並んで見える状態。
【ビフォアの元サイト】

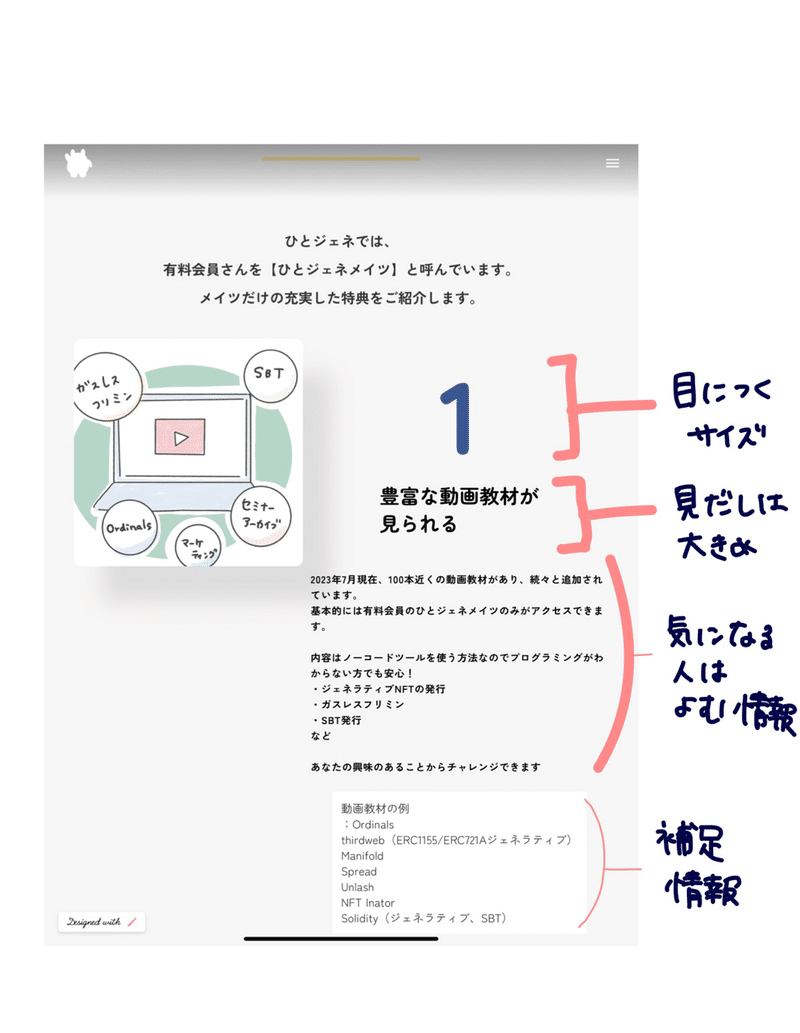
そこで、既存サイトで動画教材例としてツール名がならんでいるところに
「あなたは何ができるようになるか」を添えるご提案。
以下のような感じで
プログラミングがわからないかたでもOKな作り方であること
例えばこんなチャレンジができるよ
という内容を追記しました。
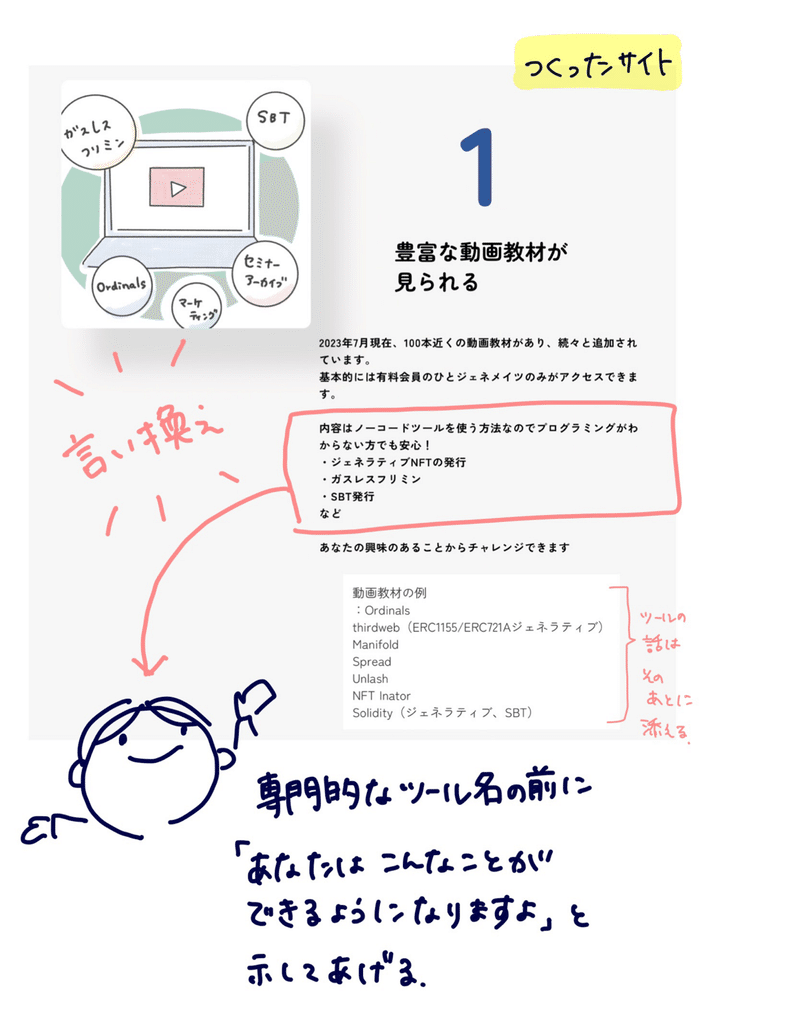
【アフター】

イメージとしては書き手が伝えたいことを載せるというよりか、
読み手の目線に立って「自分もついていける」と安心させてあげる感じです。
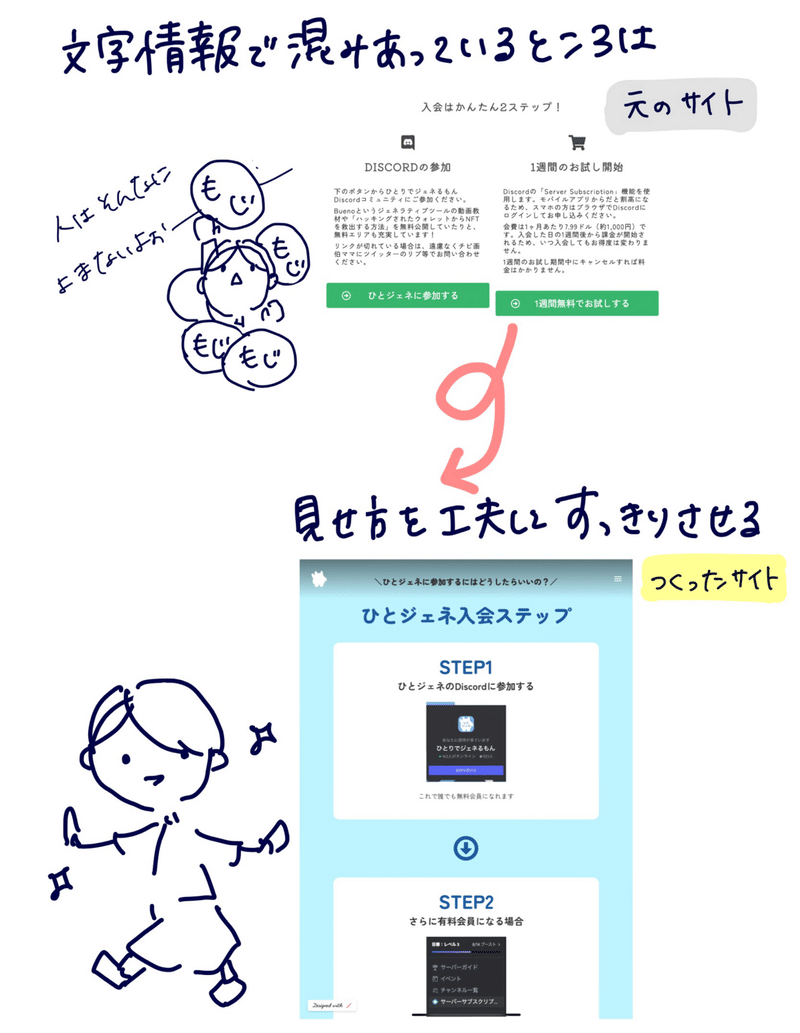
その5 テキストで説明▶︎「ビジュアルでわかる!」に変換
既存サイトでは
入会ステップは文字情報が多めだったので、視覚情報を増やす見せ方に変換。
文字を読み込まなくても、情報がすっと頭に入るといいですよね。

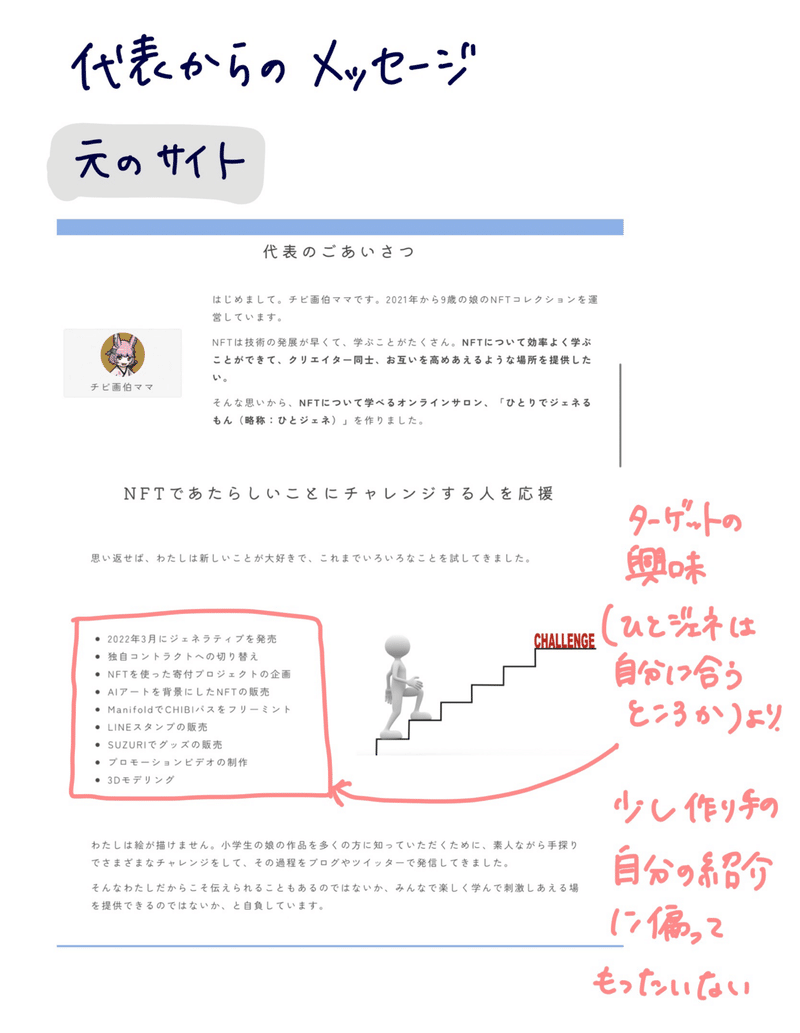
その6 想いは活かしつつ文言をアップデート
例えば代表からのメッセージ。
既存サイトのメッセージだと、
ひとジェネを立ち上げた想い
娘さんのNFTコレクション運営している
過去のチャレンジ実績
が並んでいます。
過去のチャレンジ例が多めに差し込まれていることで
ひとジェネの話なのか?
代表個人の話なのか?
読み手はどこを受け取ったらいいのか?
やや困惑するかも、と感じました。
【ビフォアの元サイト】

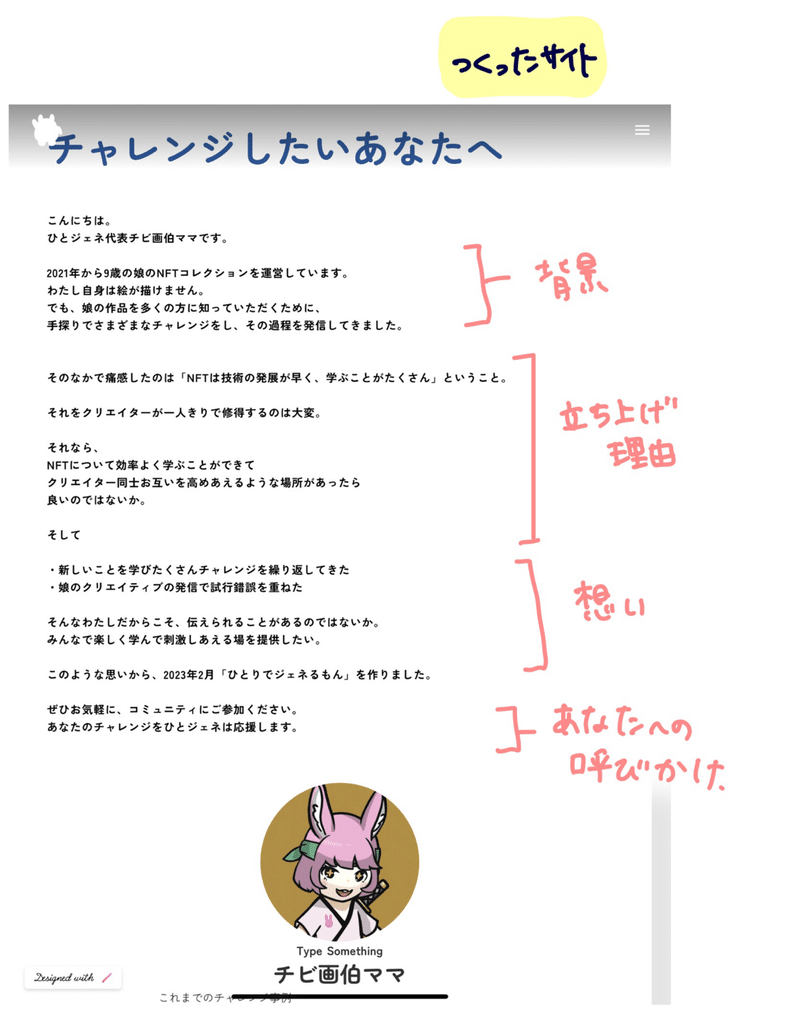
そこで、
原文をもとにリライトをして以下のようにご提案。
あくまで「ひとジェネに興味がある」ターゲットに向けた内容に。
・代表の背景
・立ち上げた理由
・ひとジェネをこんな場にしていきたい
・読み手への呼びかけで締める
という流れです。
【アフター】

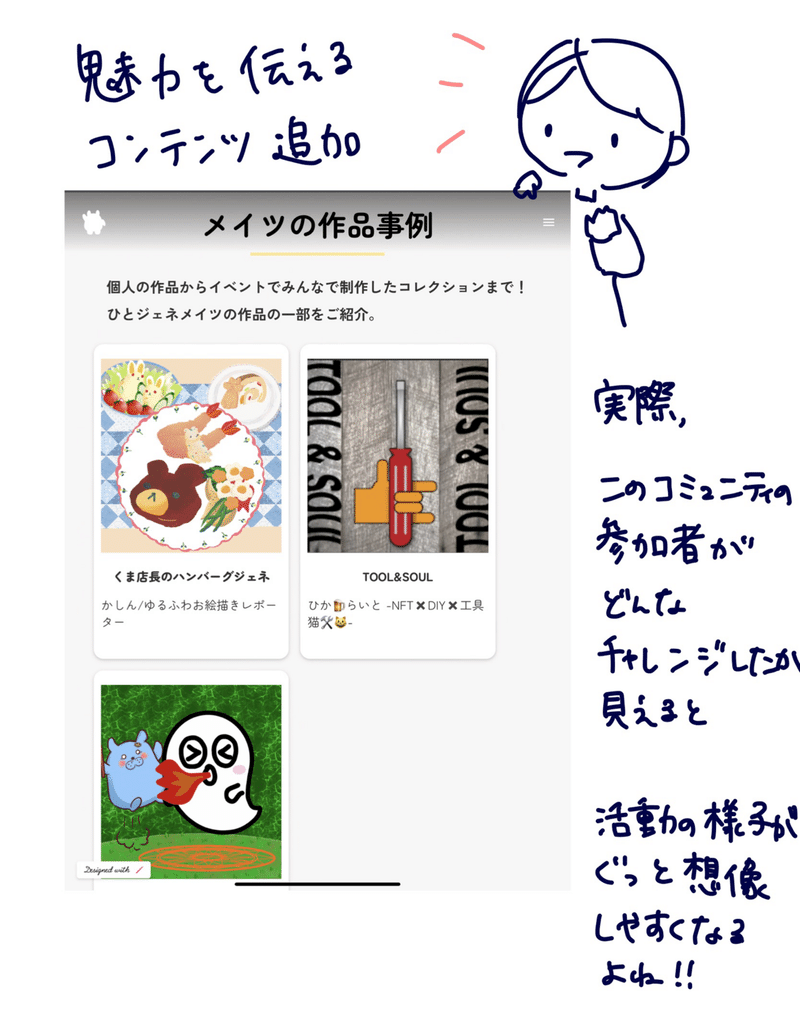
その7 魅力を伝えるための新規コンテンツ
ひとジェネは、参加者が実践をしていくコミュニティ。
先輩メンバーがどんなことをしたのか見えると「自分もこういうの作れるのかも!」と読み手が想像しやすくなりそう。
そのため、作品事例を新規コンテンツとして加えるご提案。

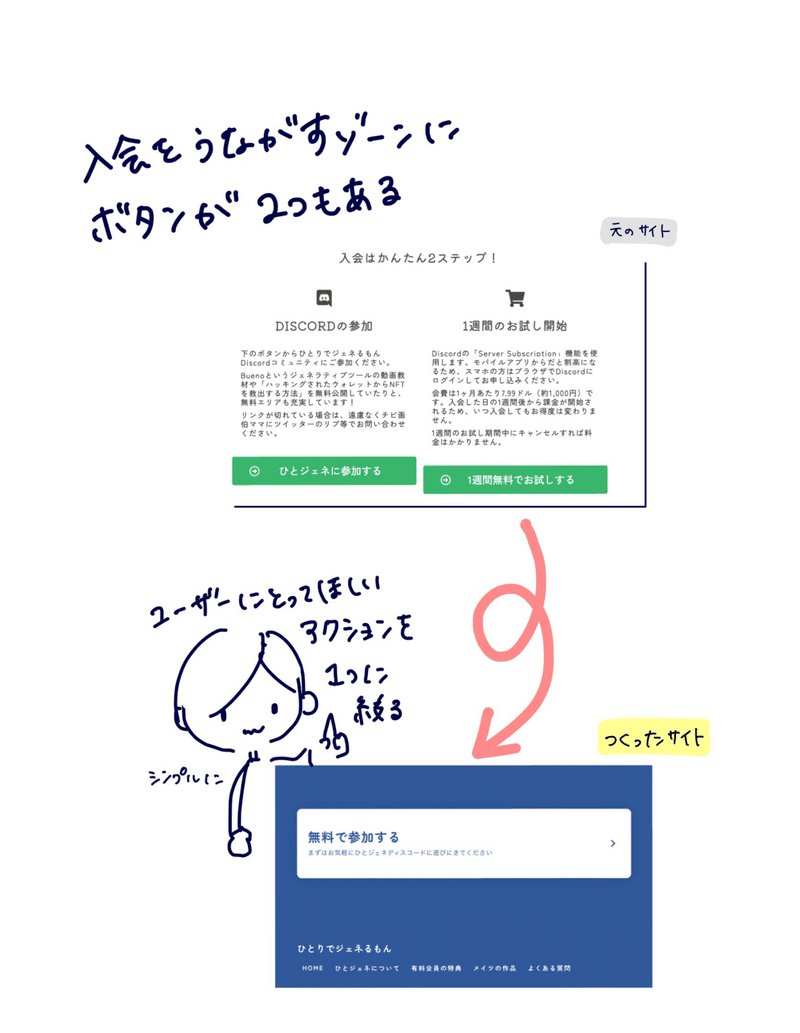
その8 取ってもらうアクションを明確に
このサイトを読んだユーザーに最終的にとってもらいたいアクションとは何かを考えるのは大切です。
今回は「このコミュニティ参加してみよう」と参加ボタンを押してもらうこと。
既存のサイトだと、
「コミュニティへの参加ボタン」と「有料登録するためのボタン」が横並びになっていました。
ボタンが2種類並ぶケースも場合によってはありますが、
今回のクライアントさんのケースだと「まずは無料参加してもらう」に絞るのが最適とご提案しました。

その他
◾️一文が長いものは箇条書きなどで短く。
◾️色や余白、フォントサイズなど調整。
見た目も整えていきます。
◾️情報の優先度ごとに文字のサイズもかえていく

◾️イラストも今回描きおろしでご用意しました。

STUDIOの場合、
PC画面を基準として作成し、レスポンシブル対応(タブレットやスマホのときの画面)をあとからつくっていきます。
※操作についてはまた別の記事でお伝えします!
最後に改めて完成サイトのリンクです。
ぜひ、ご覧ください!
何よりも情報整理と翻訳
こうして見てみると、
実はサイト制作において頭をつかう工程のほとんどは情報整理と文言の改善です。
もちろん、色味やふわっとボタンや文字が浮かび出るアニメーションなど
「見た目のカッコいいサイト」になることもインパクトはあります。
でも、いちばんの本質は
誰のために
何を伝えるのか
どんなふうに伝えるとターゲットに伝わるか
そのために、最善の伝え方になっているか
を大事にしながら、
構成を考えひたすら丁寧に設計していくことだと考えています。
つまり、情報の整理と適切な翻訳。
わたし自身はwebサイト制作のスキルもこれから腕を磨こうとも思いますが、
何よりも「伝える」「設計する」ということに真摯に向き合います。
その方のらしさ・魅力・伝えるべき本質は何か、を大切に。
手法は
イラスト・デザインから、webサイト制作、お絵かきレポート、図解、情報整理の壁打ちやワークショップ設計など。
いろんな形でお力になれるかもしれません。
もし、ご相談があればぜひかしんにご連絡ください😆!Twitter(X)などでお気軽にお声がけくださいね。
かしんの取り組み事例について、こちらもあわせてご覧ください!
関連・参考記事
この記事が気に入ったらサポートをしてみませんか?
