
SPEEDA デザインシステム リリースまでの道のり カラー編
SPEEDAのUIデザインを担当しています、進藤です。
2022年もどうぞよろしくお願いいたします!
さて、DESIGN BASEは年末にSPEEDA Design System ”FALCON”をリリースしました。

2021年の4月から本格的にプロジェクトとして動きだし、約9ヶ月かけて無事リリースを迎えましたが、そこには様々なドラマがありました。
そこでリリースまでの道のりを少しずつご紹介していきたいと思います。
今回はカラー編🎨
どこのカラーを決めていく?
カラーを決めるといいつつ、実はこのプロジェクト以前から色の検討は開始されている状態にありました。
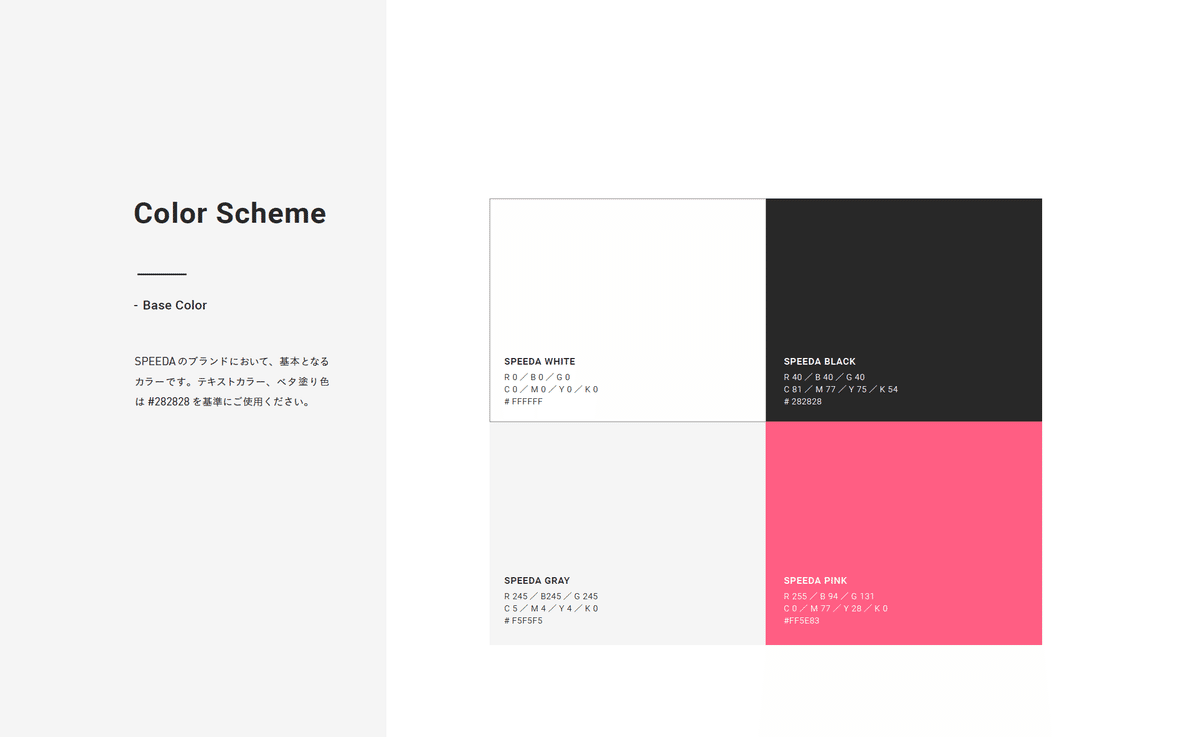
SPEEDAのブランドカラーについては、2020年のリブランディングのタイミングで決定しており、

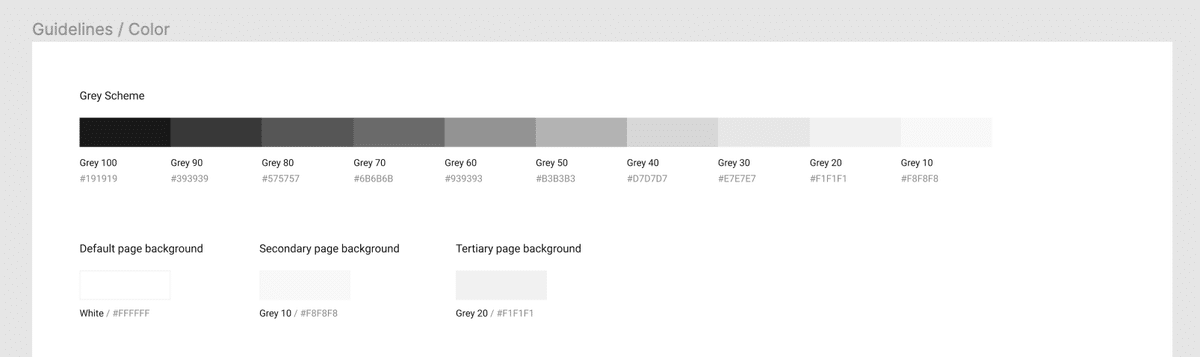
ブランドカラーの黒からグレースケールの展開も先んじて進んでいる。

となると、、、今回はいったい何のカラーを決めるのか???
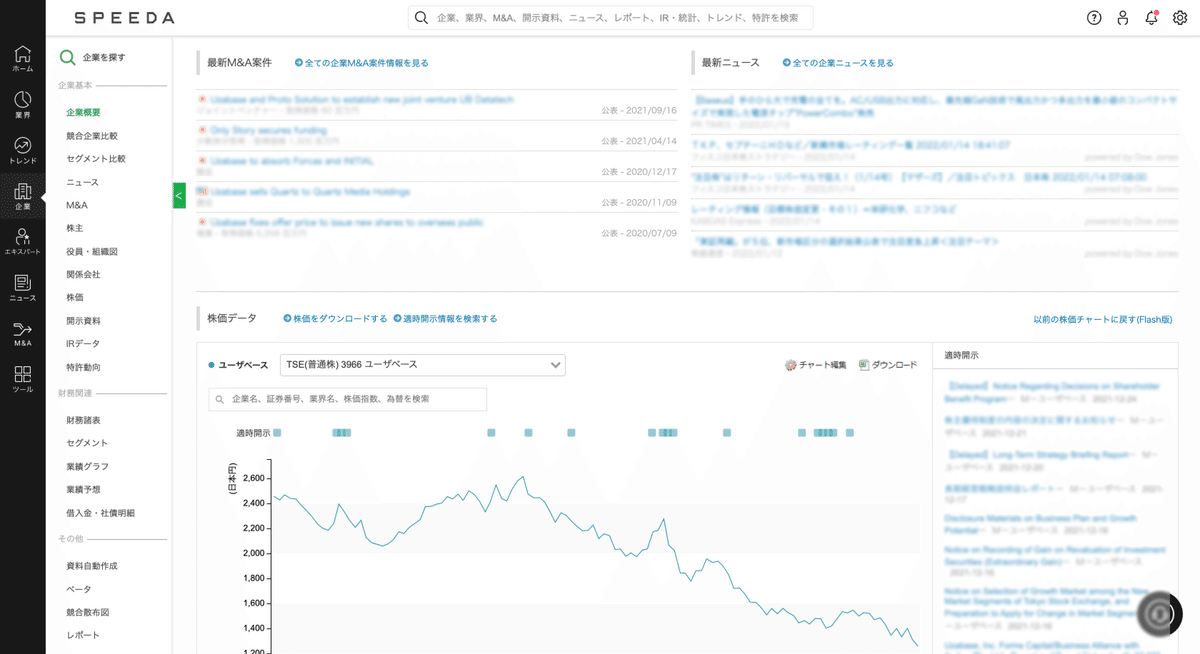
SPEEDAの画面中はサービスの特性上(オブジェクト同士の回遊構造が肝)、テキストリンクが多いのが特徴です。
テキストリンクの色味でプロダクトの印象が決まってくると言っても過言ではありません。

そこで、まずはテキストリンクカラーにフォーカスしていくことにしました。
ブランディングについてはこちらの記事をご覧ください!
テキストリンクカラーを決める
テキストリンクカラーについてリサーチを開始すると
・ブランドカラーをテキストリンクに使用しているパターン
・テキストと同色 下線などで差別化しているパターン
などサービスによって様々で、リストアップするだけでも面白かったです。
が、やはり「青系」が主流となっています。
SPEEDAも元々テキストリンクは「青系」だった、かつ基本から逸脱しないという観点から、色味は青系でいく方針が決定しました。
検証1
ここからはBXデザイナーのお力をお借りして、候補となる色を作成してもらいます。
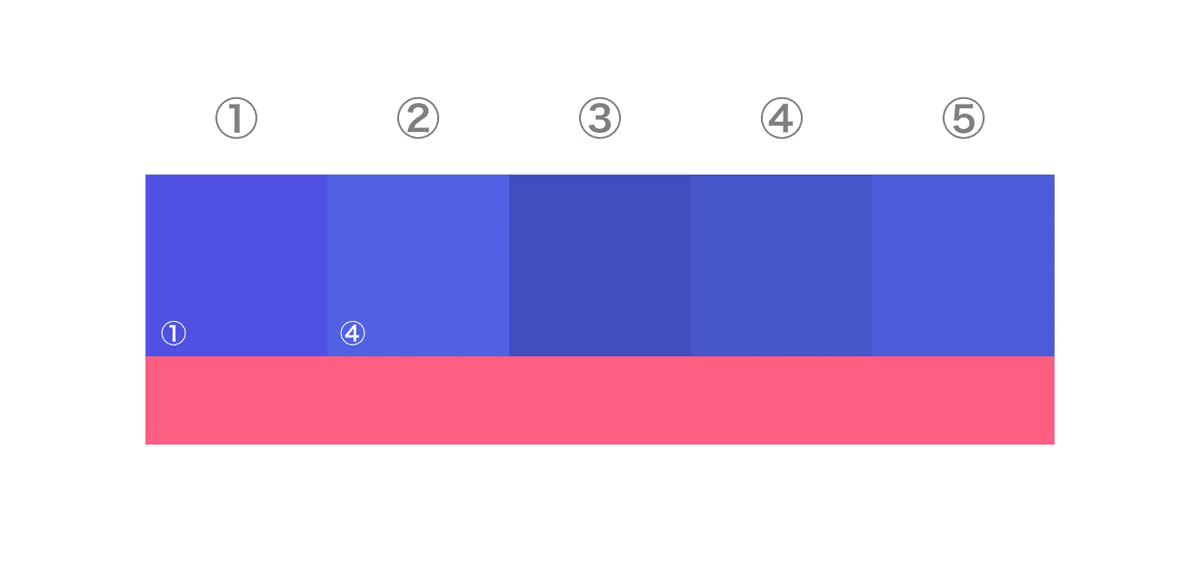
まずブランドカラーであるSPEEDA PINKをベースに青色を展開していきます。

おお!どの色もいい感じ!
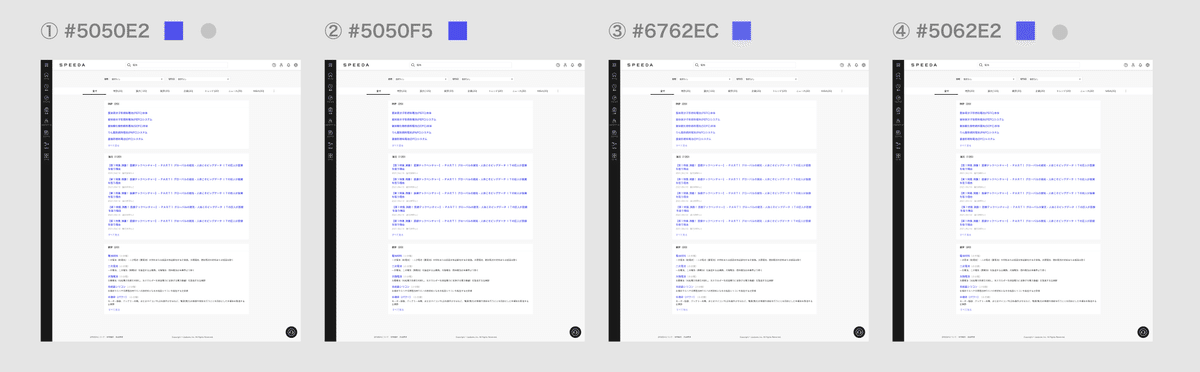
画面にはめてみると、、、

ここでSPEEDA デザインチームでワークショップを行い、チームメンバーの意見も聞いてみましたが、同じような意見をもらいました。
SPEEDAは経済情報を扱うサービスのため、これだと少し印象が変わってきてしまいますね。
そこでもう少し落ち着きのある青色を模索していきます。
検証2
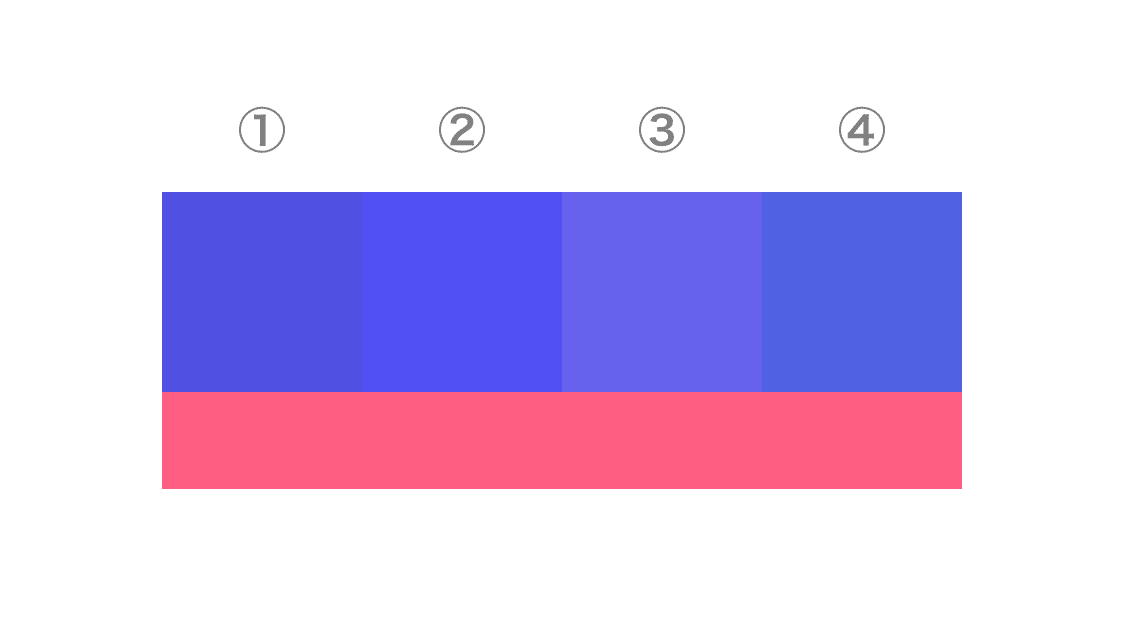
検証1で作成してもらった①と④の色味をベースにトーンダウンした③〜⑤を展開してもらいました。

またまた画面にはめて行きます。
今度はNew UI(デザインシステムで定義されているUI)の適用されていないページでの検証も行い、新旧どちらのページでも違和感のない色味を探っていきます。

③と④の色が良さそう!という方向が見えてきた所で、一旦テキストリンクの検証はストップします。
メッセージカラーを決める
テキストリンクの目星がついたので、次はそこから他のカラーを展開させて大枠のバランスを見ていきます。
色相環全てを展開したくなる気持ちはあるのですが、、、
ボリュームがあるので、一旦プロダクトの中で使用する場面のある、メッセージカラー(エラー:赤、警告:黄、成功:緑)に絞って展開していきます。
検証1
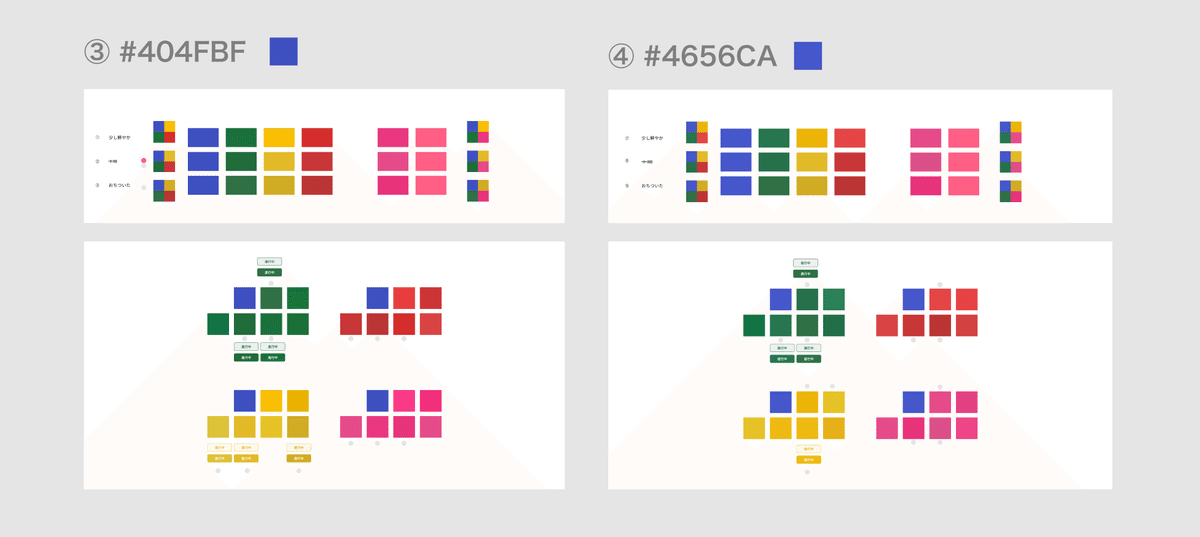
まず、テキストリンクのカラーから赤、黄、緑を展開した色味を見ていきます。
同じ色味でも、落ち着いたトーンの展開をプラスしています。

検証2
方向性がきまったら、メッセージのコンポーネントに色をはめて色の濃淡の展開を見ていきます。

検証3
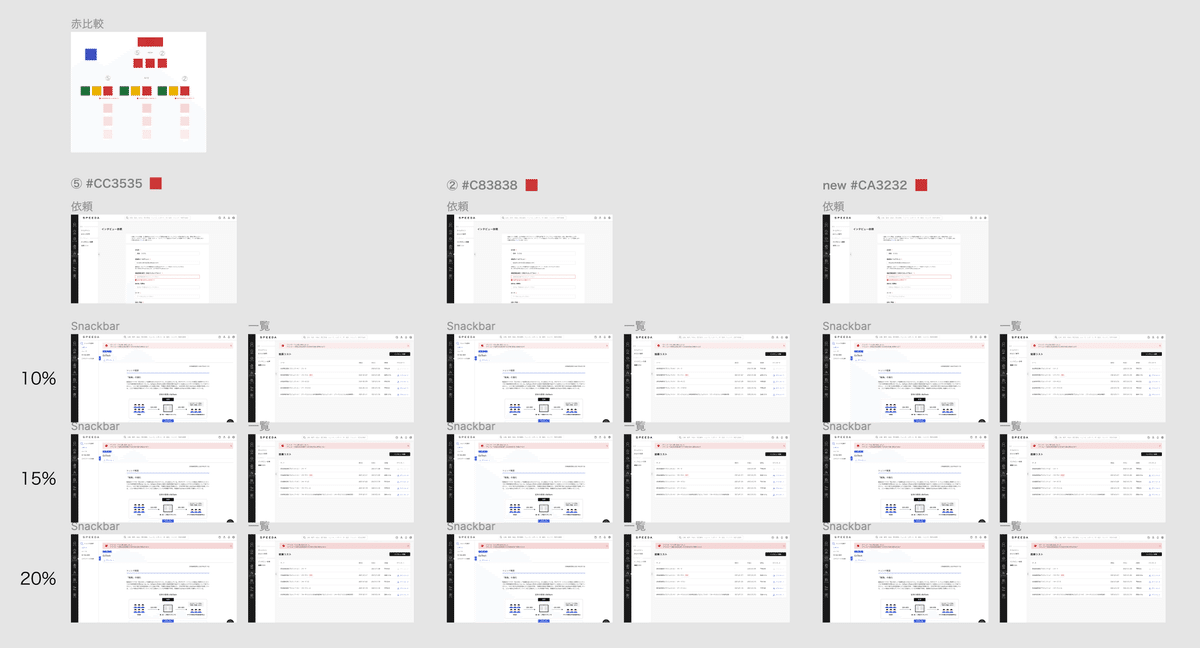
さらに画面にはめて見ていきます。
この際、フォームのエラー時などメッセージコンポーネント以外で使用するシーンも想定して画面を展開してみます。

最終的にテキストリンクカラーとメッセージカラーのバランスを考慮し、カラーを決定していきましたが、赤が最後まで決まらず。。。
微調整を行い、納得のいく色が決まりました。

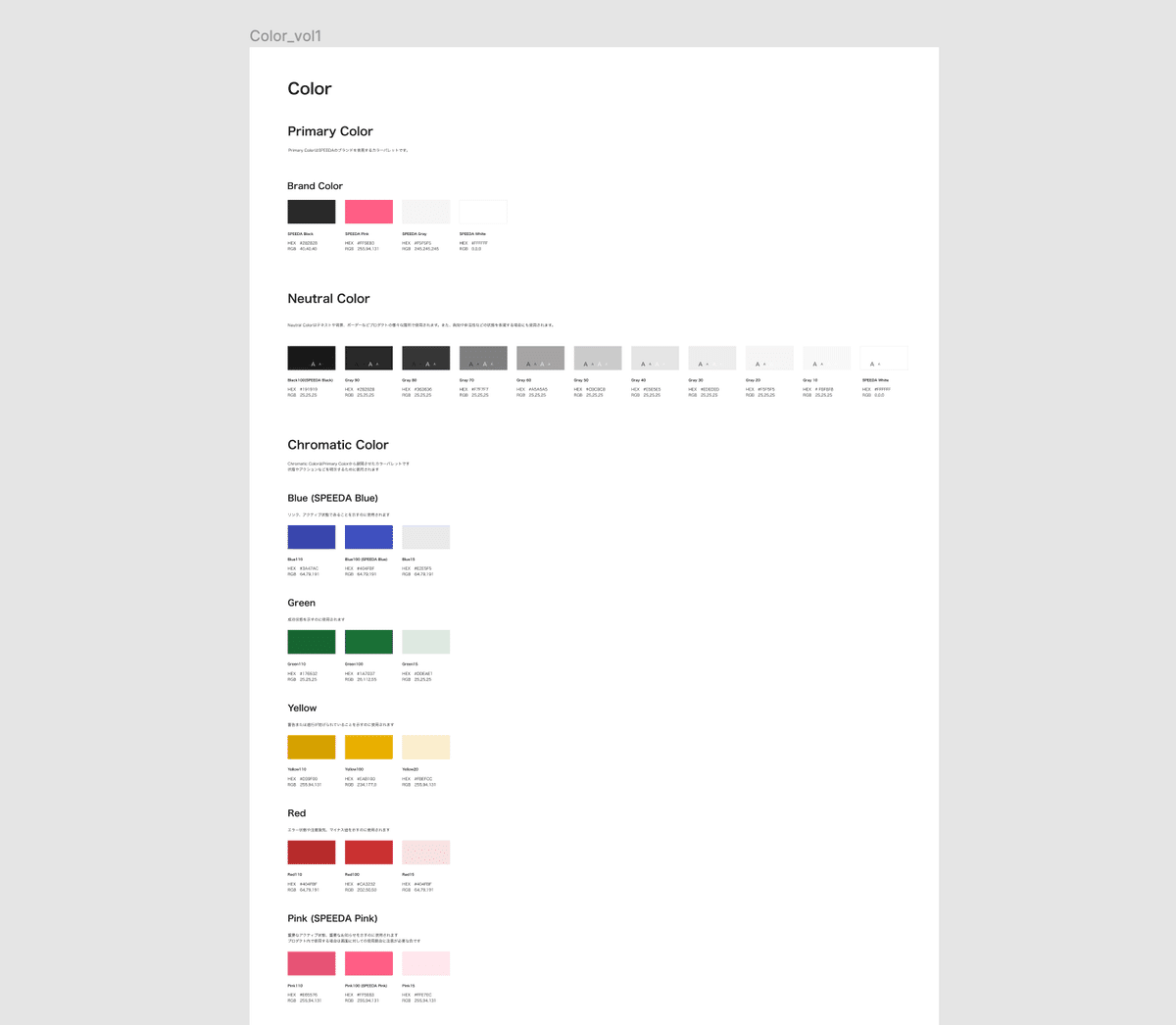
ミニマムのカラーパレットが完成
テキストリンクカラー、メッセージカラーが決定し、ブランドカラーやグレースケールを含め、SPEEDAのミニマムカラーパレットが完成しました。

文章で書いてみるとあっと言う間な感じですが、チーム内で議論を重ね、丁寧に作り上げていきました。
共創の大切さ
今回、カラーを決めていく中で付随して嬉しい事がありました。
1つ目は「BX、UIデザイナーの共創」ができた事です。
DESIGN BASEは2021年の初旬までデザイナーの職能ごとにチーム体制をとっていましたが、このプロジェクトが開始するあたりで、プロダクトごとのチーム編成に体制を変えました。
今まで職能を越えたデザイナーが一緒に作業を行う機会が少なく限定的でしたが、今回のカラープロジェクトではBX*、UIデザイナーの共創が実現されました。
2つ目は「チームでの共創」ができた事です。
カラーを決定していくにあたり、チームでのワークショップをたくさん行い、チームメンバーの意見を言う、聞く場を作る事に努めました。
チーム全体を巻き込むことで、各メンバーが「SPEEDAのデザインを考える」という意識を持つ機会にもなったのではないか、と思います。
今回のプロジェクトを経て、デザイナーが意見を交わし、視点を織り交ぜていける事の大切さとチームの強みを実感することができました。
SPEEDAデザインチームのみなさん、ありがとうございました!そしてお疲れさまでした!
*Brand Experience
参考サイト:
おわり
さて、SPEEDA デザインシステム リリースまでの道のり カラー編、いかがでしたでしょうか?
SPEEDA デザインシステムは今後も成長を続けていきますが、引き続きその様子をお伝えしていきたいと思います。
次は何編にしようかな。
異能と才能が輝くかがやく記事が満載のDESIGN BASE MAGAZINEもぜひご覧ください!
[ Cover Design: Kurumi Fujiwara ]
この記事が気に入ったらサポートをしてみませんか?
