
【登壇記録】はじめてのアクセシビリティ〜みんなでやれば怖くない〜(Tent事業部ディレクターmistyさん/GAAD Japan 2024)
こんにちは!カラビナ広報です。
先日、GAAD JAPAN 2024(世界各地でアクセシビリティを考える一日、Global Accessibility Awareness Day)が開催され、弊社Tent事業部ディレクターのmistyさんが登壇しました✨
カラビナでも積極的にアクセシビリティ勉強会を開催してきたmistyさんの登壇内容を、かいつまんでレポートしたいと思います!
mistyさんの紹介

アクセシビリティとは?
近年、「アクセシビリティ」と言う言葉を耳にする機会が増えました。
アクセシビリティとは、どのような心身の条件や環境でも利用しやすい度合いを指すそうです。
デジタル分野におけるアクセシビリティはウェブアクセシビリティといって、利用者の障害などの有無や利用する環境に関わらず、どのような状況で使えるのかという幅広さを指しています。
具体的に取り組む項目は、配色、文字サイズなど様々で、JIS規格によって指針が定められていますが、企業によって、現状の取り組みは様々です。


日本で注目が高まっている背景
障害者差別解消法が2021年6月に改正、2024年4月1日に施行
これを受け「合理的配慮の提供の義務化」と「環境の整備の努力義務化」について、ウェブアクセシビリティを中心に様々なアクセシビリティの対応が取り上げられたことにより、アクセシビリティへの注目度がこれまで以上のスピードで高まりました。
合理的配慮の提供とは
内閣府作成のリーフレットでは下記のように説明されています。
①行政機関等と事業者が、
②その事務・事業を行うに当たり、
③個々の場面で、障害者から「社会的なバリアを取り除いてほしい」旨の意思の表明があった場合に
④その実施に伴う負担が過重でないときに
⑤社会的なバリアを取り除くために必要かつ合理的な配慮を講ずること
環境の整備について
不特定多数の障害者を主な対象として行われる事前の改善措置(公共施設や交通機関のバリアフリー化、障害者による円滑な情報の取得・利用・発信のための情報アクセシビリティの向上等)を「環境の整備」として実施を努力義務にしています。
合理的配慮の提供は個々の障害者との対話や対応が前提ですが、環境の整備は不特定多数の障害者を主な対象として、あらかじめ準備する対策といえます。
政府の基本方針では、環境の整備として、ハード面の対応だけでなく、ソフト面の対応(従業員に対する研修を行うこと等)も重要であると強調されています。
誤解されがちな合理的配慮とウェブアクセシビリティの関係性
2016年4月に障害者差別解消法が施行されてから、ウェブアクセシビリティを確保することは、義務化された「合理的配慮の提供」ではなく「環境の整備」として努力義務にあたる、とのことでした。
ウェブアクセシビリティも義務化されたといった記事を目にしていたので、「できるところから取り組んでいくとよい」というお話はこれから取り組む方にとって少しホッとする内容だったかもしれません。
ウェブアクセシビリティの良い例、悪い例
アクセシビリティを取り巻く背景や定義を解説された後は、デジタル庁の『ウェブアクセシビリティ導入ガイドブック』で解説されているWCAGやJIS X 8341-3:2016の達成基準を元に、ウェブアクセシビリティの良い例と悪い例をスライドで紹介されていました。
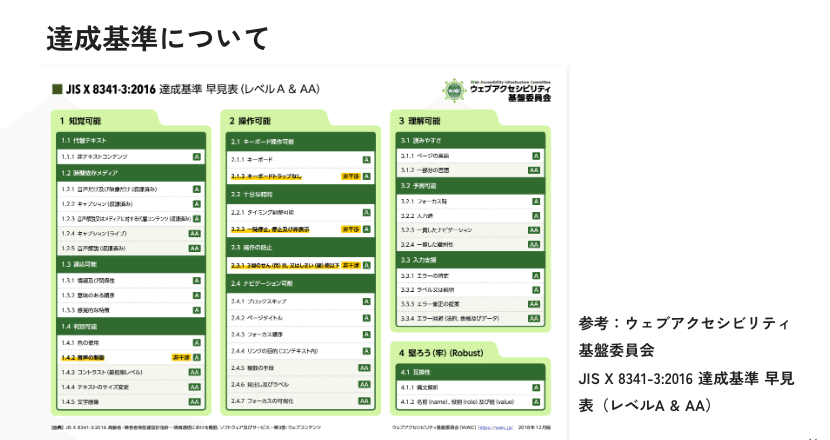
下図は全てではありませんが、よくチェックに使われるJIS X 8341-3:2016(ジスエックス はちさんよんいちのさん(2016年版))の達成基準の一覧です。
シングルAとタブルAだけでも、このように40個近い達成基準があります。

こんな達成基準があったんだ!ということに驚きです
必ず達成する必要がある達成基準
どんなサービスやコンテンツを公開する場合であっても、これだけは必ず達成する必要がある達成基準というものがあります。
実現できていない場合、利用者がウェブページやウェブサイト内を移動したり、コンテンツを理解したりすることが極めて難しくなります。
また、利用者を発作などの危険性にさらしてしまう可能性があります。
デジタル庁の『ウェブアクセシビリティ導入ガイドブック』では、必ず達成すべき「非干渉」の達成基準が4個あります。
1つ目は、
自動再生の設定
です。
音声の流れるページで、音声を自動再生することや強制的に再生させることは避けましょう。
また、自動再生する音声は3秒より長い場合は、利用者が停止できるようにコントロールボタンをつける必要があります。
良い例では、一時停止またはミュートボタンがあるため利用者が再生を止めたり、音を消したりすることができます。
悪い例では、再生をコントロールするボタンがないため、自動再生されたら利用者がコントロールできない仕様になっています。
動画ではなくても、スライドショーや自動で切り替わるコンテンツを置く場合は、一時停止や非表示、停止の機能を設置するようにしましょう。

2つ目は
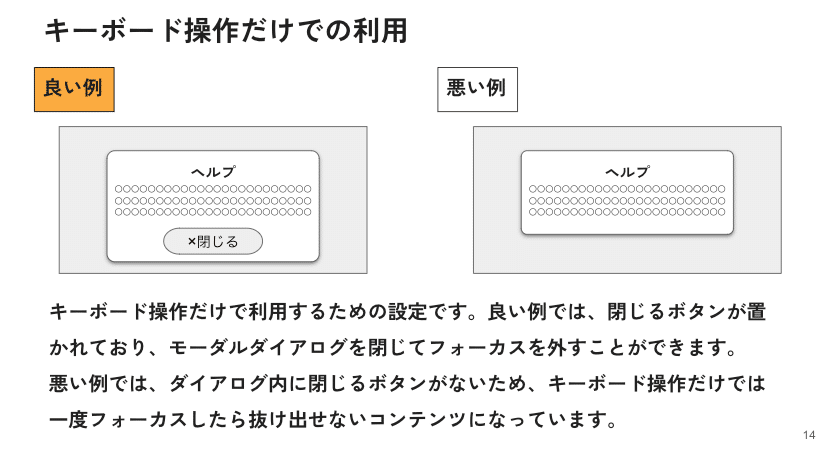
キーボード操作だけで利用するための設定
について見ていきます。
良い例では、閉じるボタンが置かれており、モーダルダイアログを閉じてフォーカスを外すことができます。
悪い例では、ダイアログ内に閉じるボタンがないため、キーボード操作だけでは一度フォーカスしたら抜け出せないコンテンツになっています。

3つ目は
光の点滅による表現
です。
光の点滅を繰り返すと、光感受性発作等を誘発しやすくなります。
そのため、1秒に3回を超える点滅するコンテンツを作ってはいけません。
実際に、90年代の日本ではこのような点滅のアニメーションを有名なアニメで放送したため、約650人が救急搬送される事態になりました。
悪い例は発作の誘発につながるため、実際に点滅の再現はせず、イメージで共有させて頂きます。
良い例では頻繁に点滅するようなアニメーション表現を避けていますが、悪い例ではアニメーションで激しい点滅をさせています。

4つ目は
自動でのコンテンツ切り替え
です。
1つ目の自動再生の例と似ていますが、スライドショーなど自動で切り替わるコンテンツの場合、一時停止、非表示、停止の機能を設置する必要があります。
画面上に動き続けるコンテンツがあると、他の箇所の操作や閲覧を妨げられる利用者がいるためです。
良い例では、停止ボタンがあるため利用者が切り替えを停止できます。
悪い例では、コントロールするボタンがないため、自動再生されたら利用者がコントロールできない仕様になっています。

優先的に対応したい必須の達成基準
先ほどの「非干渉」の達成基準ほどではありませんが、満たしていないとコンテンツが十分に伝わらない、あるいは操作が不完全にしかできない達成基準があります。
これらの達成基準は「非干渉」の達成基準の次に優先して対応しましょう。セッションでは13項目のうち4項目が抜粋で紹介されていました。
1つ目は
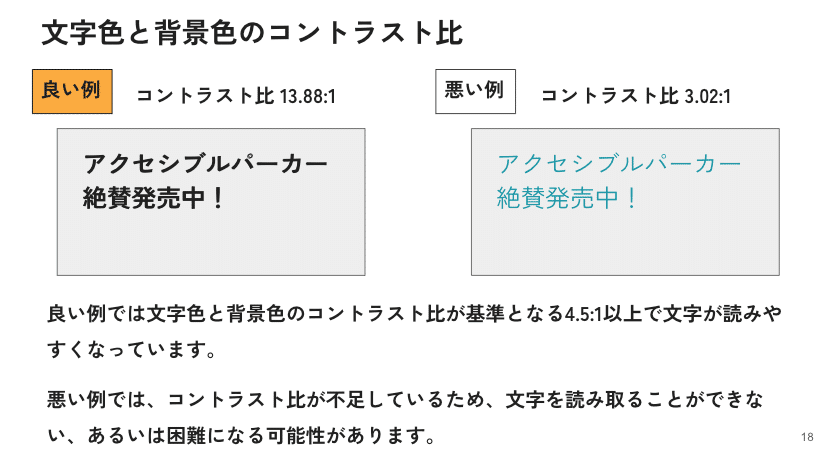
最もわかりやすい文字色と背景色のコントラスト比の例
です。
良い例では文字色と背景色のコントラスト比が基準となる4.5:1以上で文字が読みやすくなっています。
悪い例では、コントラスト比が不足しているため、文字を読み取ることができない、あるいは困難になる可能性があります。
コントラストチェッカーは複数のウェブサービスで無料提供されていますので、試しに自社のウェブサイトなどを確認してみてください。

2つ目は
単一の表現による情報伝達の例
です。
良い例は、赤字・テキストという2つの表現で氏名の入力が「必須」であるという情報を伝えています。
悪い例は、赤字だけで氏名の入力が「必須」という情報を伝えているので、色以外の手がかりがありません。
利用者がどんな状況でも情報が伝わるように、赤字などの色の違いだけ、形や位置の違いだけなど単一の情報だけで情報を伝えないようにすることが大切です。

3つ目は
代替テキスト
です。
良い例では、同一のテキストが重複しないようにaltタグが調整されています。
悪い例では、altタグと同じ画像の説明テキストを記載しているため、音声読み上げソフトを使用すると2度同じ内容が読みあげられ、混乱してしまいます。
ロゴ・写真・イラストなどの画像が指し示している情報を代替テキストとして付与することが基本ですが、隣接するテキストに内容がある場合は重複しないように調整することも重要です。

テキストの拡大縮小はブラウザの文字拡大機能だけで文字サイズを200%まで変更できるのが理想です。
良い例では、ブラウザの文字拡大機能だけで文字サイズを変更できているだけでなく、表示や利用にも問題がないよう調整されています。
悪い例では、拡大によって文字が重なってしまい、読めなくなっています。

ブラウザの機能で200%まで対応できていれば、文字サイズ変更ボタンの提供は、アクセシビリティ確保のためには必ずしも必須ではありません。
また、スマートフォンやタブレット端末で表示する際は、ユーザーが必要に応じて画面を拡大できるようにしましょう。
(HTMLのviewportでuser-scalable=noを使用しないこと)
ウェブアクセシビリティで見落としがちな例
いかがでしたでしょうか?
ここまでで、意識すべきポイントの理解が深まったのではないかと思います。
Question:レストランの予約サイトで合理的配慮を求められたら?
ここで、実際に起こりうるシーンを想定し、考えてみたいと思います💡
田中さんがレストランをウェブサイトで予約しようとしています。
ところが、ウェブサイトがキーボード操作に対応しきれておらず、 マウスポインタで一部操作をする必要がありました。 手に障害がある田中さんはマウスポインタをうまく操作できず、予約を完了することができませんでした。
田中さんから電話でレストランに連絡があり、障害者差別解消法に沿って、 合理的配慮の提供を求められた場合、どのような対応が考えられるでしょうか?
ANSWER:合理的配慮の提供、環境の整備を行う
田中さんの例では、具体的に以下のような対応が考えられます。
電話予約を受け付ける
キーボード操作で受付が完了できるウェブサイトに改修する
マウスポインタ操作できる人に予約してもらうよう田中さんにお願いする
現在のウェブサイトでの予約しか受け付けない
合理的配慮の提供ができているか、それぞれのパターンで対応した後の結果を解説してくれました。


明日からできること
アクセシビリティは、
自分の周りにアクセシビリティの対応が求められるかもしれないモノやコトがあるかを探すところから
始めましょう、と呼びかけてくれました。
特別なことをする意識でなく、身近なところいつもと違った視点で見てみてください、とのことで具体例も挙げられていました。

オンラインもリアルももっとアクセシブルに
ウェブに限らず「アクセシビリティ」への取り組みは必要です。
最初から100点を目指すのではなく、1点でもプラスにしてみる気持ちで
ぜひオンラインでもリアルでも、アクセシビリティを高めながら、アクセシブルな世界を実現する一歩を踏み出しましょう!
という前向きな呼びかけでセッションを締めくくられていました。カラビナでも、少しずつアクセシビリティの取り組みを広げていきたいと思います!
mistyさん達はもっと日本でアクセシビリティを盛り上げるべく、今年も11/30にアクセシビリティカンファレンス福岡を開催するとのこと!
こちらも楽しみですね♪どうぞお見逃しなく!
https://fukuoka.a11yconf.net/

以上、mistyさんの登壇記録のご紹介でした🎵
編集後記
アクセシビリティについて、私自身は、あまり考えたことのないトピックだったので、大変勉強になりました。
学生時代、同じクラスに障害者の友人がいたり、障害者雇用やパラリンピックに関する仕事をした経験があったため、時折、ユニバーサルデザインについて考えることはあったものの、インターネット上のサイトデザインが、なぜ、この動きをするのか?などについて深く考えたことはなかったからです。
自然に利用できているウェブサイトやサービスほど、意識的に「なぜ、このデザインや仕様になっているのだろう?」と考えることから始めていきたいと思いました!
それにしても、カラビナのアクセシビリティ推進を積極的にリードしていたmistyさんが、気がつけば社外イベントで登壇していたとは!
自発的にいい取り組みをするメンバーが多いのは、カラビナの良さかな?と改めて感じました。
カラビナの求人に興味をもっていただけたら、下記もぜひ🤗
▶会社の公式サイト カラビナサイト
▶求人情報はこちら カラビナエントランスぶっく
▶SNS・PODCAST等 LitLink
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
