
「デザイナーとして次の一手を考える」に参加してきました
こんにちは。Kaoriです。
昨日、CyberAgentデザイナー向け勉強会に参加してきました!今回もおおまかな内容と学び/感想を書こうと思います。
講師として登壇してくださったのは、長谷川恭久さん(@yhassy)です。
プロダクトデザイナーのキャリアパス、デザイナーにおいて必要なスキルである、「言語化」や「コミュニケーション」などをご教示いただきました。
デザイナーの現状
エンジニアはフロント/サーバーのように分業するのが進んでいるのにも関わらず、デザイナーは◯◯デザイナーという職種があってもないようなものです。というのは、つくる、ということをデザイナーが全て抱え込みすぎているということです。「デザイナー」といえば、ビジュアル表現もインタラクションも含めたUI/UX設計も何もかもできなければならないようなイメージがまだまだあって、勿論どの能力も必要ですが、得意不得意はあってもそれぞれMAX目指して高めていかなければならないというのは正直しんどかったりします。
こういう感じだとデザイナーの守備範囲が広すぎて、どうしても専門性を伸ばしづらくなってしまいます。(何でも器用にできる天才みたいな人はそれでもやっていけますが、世の中そんな天才ばかりではない…😢)
またチームとして動いていくにもスケールしづらいです。
また、ベテランになってもマネジメントではなく手を動かすプレイヤーとして生きる道を選ぶことはできるとはいえ、やはりデザイナーのキャリアパスとして一般的な気がするのは、デザイナーとして経験をつんできたらマネージャーになり、その先は、経営…というような道筋です。つまり、デザイナーとして存在するポジションは末端と一番上であり、中堅がいないという状態です。マネージャー以外にどんなキャリアパスがあるのか、どういうふうに分岐していって自分のなりたいデザイナーになるのかというパスがあまりないのです。この要因は、つくることをデザイナーが抱え込みすぎてしまう体制にもあります。
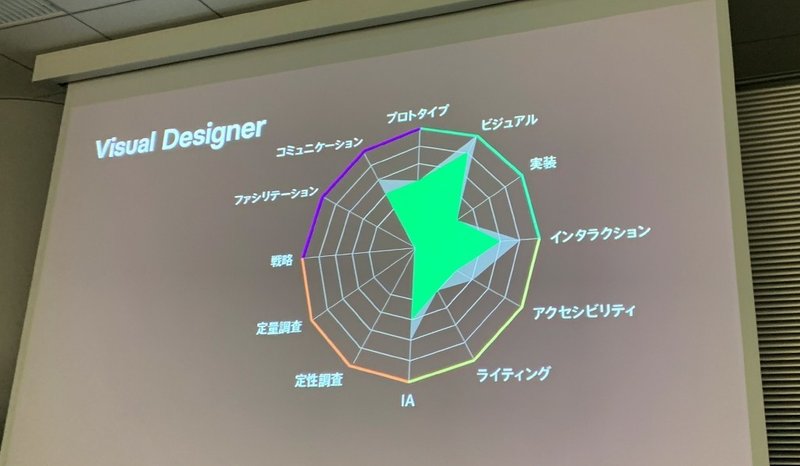
プロダクトデザインスキルマップを作ってみる**
自分がどこにいて、どこに向かいたいのか分からないならば、このマップを作ってみることが有効です。
プロダクトデザインをする上で必要なスキルを12のカテゴリに分け、それぞれ五段階で自己評価してみるというものです。それによって自分の興味があるところ、もっと伸ばしていきたいところはどこなのか見えてきやすくなります。

従来のように、一人で全部やって全部伸ばしていこうということではなくて、チームとして動くにはどういうスキルセットが必要かをプロットした上で自分の伸ばすスキルを探し出すと良いです。

共通認識を持つためのコミュニケーションをしよう
感覚的にデザインを伝えてしまうと、伝わらないことも多いです。共通認識がないと、ニュアンスで会話することになるので、結果的に、デザイナーなのにデザインの裁量権がなくなったり、デザインの重要性を伝えることが出来なくなってしまいます。
そうならないために必要なのが、「徹底とした言語化・明文化」です。
具体的にはこの3点のドキュメントを作るといいそうです。
1.プロジェクト2.提案3.デザイン実装
1のプロダクトに関しては、チーム全体としてのやるべきことや約束事です。ターゲットやカスタマージャーニーももちろん書きます。ただ書くだけでなく、伝えるべき人にちゃんと伝わるものを目指します。
プロダクトにおける評価を明確にするために、例えば0.1秒でも早く表示するなど、作り手として当たり前なこともちゃんと書くと良いです。プロダクトごとに違うと比較がしづらいので、定型化するのが理想です。
3のデザイン実装はUIをつくる上でのドキュメントです。デザインの目的や指標、メリットデメリット、リスク、あえて捨てたことも書くと良いです。
🌼カラーパレットを作成する時
デザイナーは、カラーピッカーからバラバラに色をとるのはやりがちですが、これは新しい色を展開する時に作成者の感覚に頼らなければいけなかったりして属人化してしまうので、規則性を持ってコントラストや明度を上げていくのがおすすめです。
🌼UIパーツを作成する時
情報を伝えるにはこれかこれ!という図を作成するとパーツを選択しやすいです。こちらも一貫性を保つために重要です。


パネルディスカッションで特に心に残った内容
Q.デザイナーにデザインの決裁権がない…どうしたら?

ビジネス職の人が考えるビジネスのゴールだけではなく、利用者のゴールも理解した上でアイデアを提案するのを続けていくことが重要です。デザイナーがそれに対して不安があったり分かっていなかったりすることで任されていないだけであり、これを積み重ね実績を積んでいけば解決に繋がります。
Q.デザインガイドラインやデザインシステムを守りつつどこで攻めるか?
全部守りに入ってしまうとつまらなくなってしまうので、攻めるところを守るところをはっきりさせておくことが重要です。攻めるポイントを決めておかないと、全部守らなければならない感じがしてしまって保守的になってしまうのだそうです。
最後に
経験を積んでデザイナーとしてベテランになってきた時、マネージャー以外の発展の仕方が正直分からなかったし、立場が上がってきたらマネジメントしなきゃ、というのを少なからず感じていました。マネジメントもパスのひとつではありますが、それ以外の道も知ることが出来、今後どうなっていきたいか改めて考えようというきっかけになりました。
組織によってはここまでデザインの単位を分けることは難しいかもしれませんが、こういう考えがもっと一般的になっていったらいいなと思います。
実は私自身、自分のポジションも目指したい方向もふんわりしているので、早速プロダクトデザインマップ作りをしてみたいと思います。
パネルディスカッションでも自分に通ずるものがあり、直近関わったプロジェクトで攻めるポイントをちゃんと話し合えなかったという反省があります。その点も含め、今後はチームで言語化をして共通認識をしっかり持ってデザインしていきたいなと思いました。
とても勉強になる会でした。
長谷川さん、パネルディスカッションでお話してくださった五藤さん、井上さん、企画してくださった皆様、ありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
