
【テンプレ有】毎日が楽しくなるペット記録【育児記録にも】
こんにちは!最近Notionを使う方が増えてきていますよね。
先日会った旧友もNotionを使い始めたようで、なんだか嬉しい気持ちに。同じツールを使う人が増えるのは単純に嬉しいことですね。
でも「Notion始めてみたけど何すればいいかよく分からない」なんて声もよく聞くようになりました。
そんな方にオススメしたいのが身の回りの記録をつけること。
タスク管理やメモで使い始めてみるのもいいですが、どうせなら楽しく始めたいですよね。
そこで、今回は私が実際に運用している「ペット記録ページ」のテンプレート版を用意してきました。

かわいいアイコンや写真と一緒に記録をつけて、家族で共有。
楽しみながらNotionの使い方に慣れていくことができますよ。
ページの作り方も一から丁寧に解説しつつ、実際の日常での使い方も具体的に紹介しています。
テンプレートを自分好みに変更できるのがNotionの素晴らしいところなので、カスタマイズするためのポイントも記載していますよ。
カスタマイズすることによって、ペット記録だけでなく育児記録や自分の体重管理にも使えるようになります。
最後にテンプレートのリンクも貼っておきましたので、ぜひ複製してお試しください。
それではいきましょう🦜🦜🦜
▼ Notionの始め方や基礎から学びたい方はこちら!
Notionで作るペット記録ページの全体像
まずはこちらの動画でページの全体像をご覧ください。
実際に運用しているページをそのまま載せているので若干恥ずかしいんですが、写真付きの記録って後から見ても楽しいですよね。
うちはなぜかタイトルを短歌形式(五・七・五・七・七)で付けることになってしまったんですが、それを考えているときも楽しい時間です。
ペット記録ページを一緒に作ってみましょう
では、早速ペット記録ページを一緒に作っていきましょう。
以下の4STEPで進めていきます。
1.データベースプロパティの作成
2.データベースビューの作成
3.メインページの作成
4.スマホ入力用ページの作成
🐣🐣🐣
1.データベースプロパティの作成
まずは新規ページを用意して、ページ内にデータベースを作成しましょう。インラインで作成していただければOKです。
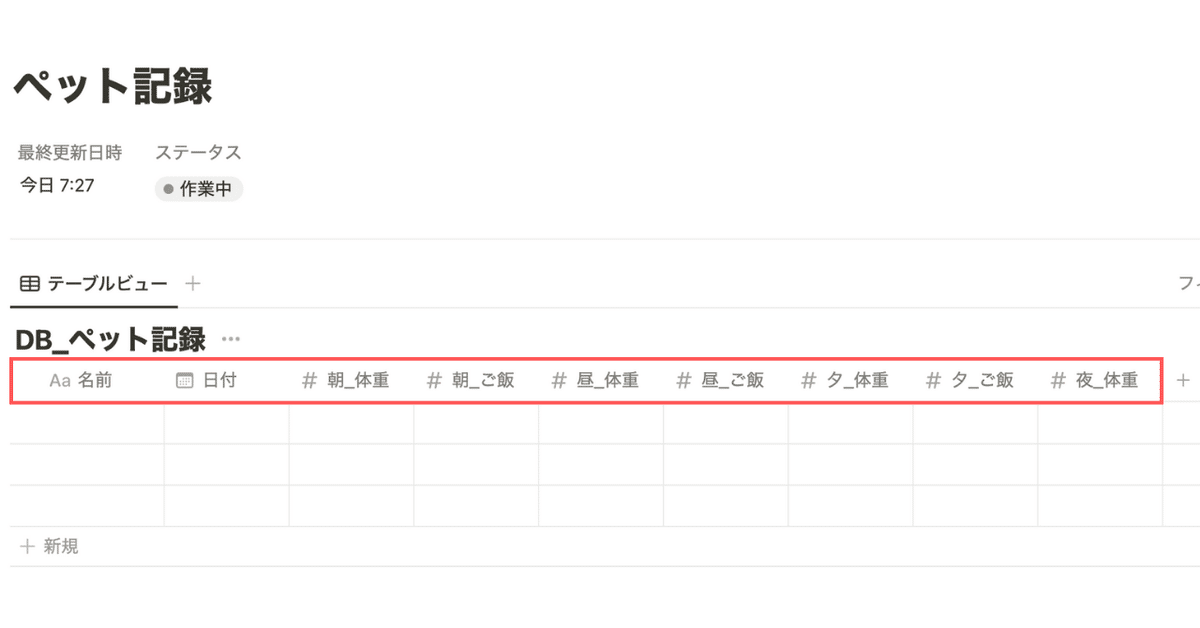
毎日のご飯の量とペットの体重を記録したいので、以下のプロパティを設定していきます。最初に設定されている「タグ」は削除してください。
日付
朝_体重
朝_ご飯
昼_体重
昼_ご飯
夕_体重
夕_ご飯
夜_体重

次に数値として管理しておきたい項目を追加していきます。
ここからは関数なので少し難しくなりますが、Notionの関数はやりたいことを探してクリックしていけばある程度作れるので、比較的手軽に作成しやすいです。
コードブロックの右上から素早くコピーもできますよ。
曜日:日付を参照して(曜日)を自動表示
formatDate(prop("日付"), "(dd)")朝⇨昼:朝から昼までの体重増減を自動表示
empty(prop("昼_体重")) ? 0 : (prop("昼_体重") - (prop("朝_体重") + prop("朝_ご飯")))昼⇨夕:昼から夕方までの体重増減を自動表示
empty(prop("夕_体重")) ? 0 : (prop("夕_体重") - (prop("昼_体重") + prop("昼_ご飯")))夕⇨夜:夕方から夜までの体重増減を自動表示
empty(prop("夜_体重")) ? 0 : (prop("夜_体重") - (prop("夕_体重") + prop("夕_ご飯")))ご飯合計:ご飯3食の合計を自動表示
※ 入力を忘れてしまった時のために、自動で1食1.5gで計算されるようにしています。ここの数値は適時変更してご利用ください。
(empty(prop("朝_ご飯")) ? 1.5 : prop("朝_ご飯")) + (empty(prop("昼_ご飯")) ? 1.5 : prop("昼_ご飯")) + (empty(prop("夕_ご飯")) ? 1.5 : prop("夕_ご飯"))平均体重:朝と夜の平均体重を自動表示
※ 朝・夜ともに入力を忘れてしまった場合は47gが自動入力されるようにしています。ここの数値は適時変更してご利用ください。
empty(prop("朝_体重")) ? (empty(prop("夜_体重")) ? 47 : prop("夜_体重")) : (empty(prop("夜_体重")) ? prop("朝_体重") : ((prop("朝_体重") + prop("夜_体重")) / 2))ここまできたらあと少し!
ちょっとしたチェック項目も追加しておきます。
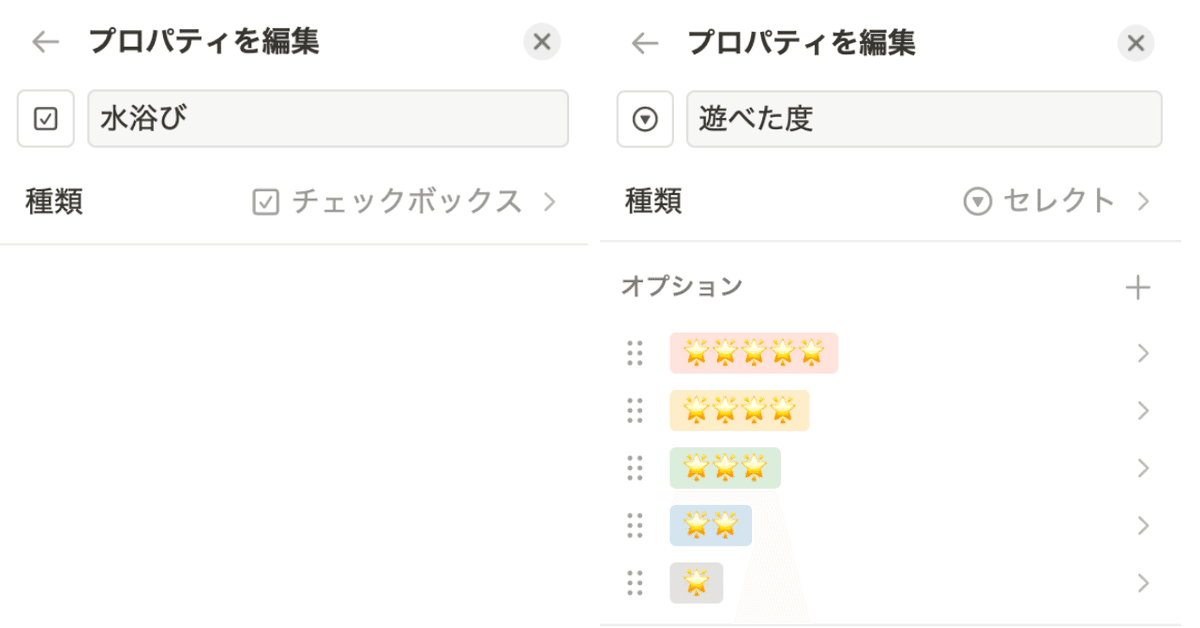
☑︎水浴び(チェックリスト)
週1ペースで水浴びをさせているので、前回水浴びした日を忘れないように付けています。
遊べた度(セレクト)
どれぐらい遊べたかを🌟×1〜5で入力しています。

🐣🐣🐣
2.データベースビューの作成
プロパティは整いましたので、次にビューを作成していきましょう。
まずは分かりやすいようにダミーデータを入れておきますね。
ついでにプロパティの並び順も見やすいように並べ替えています。

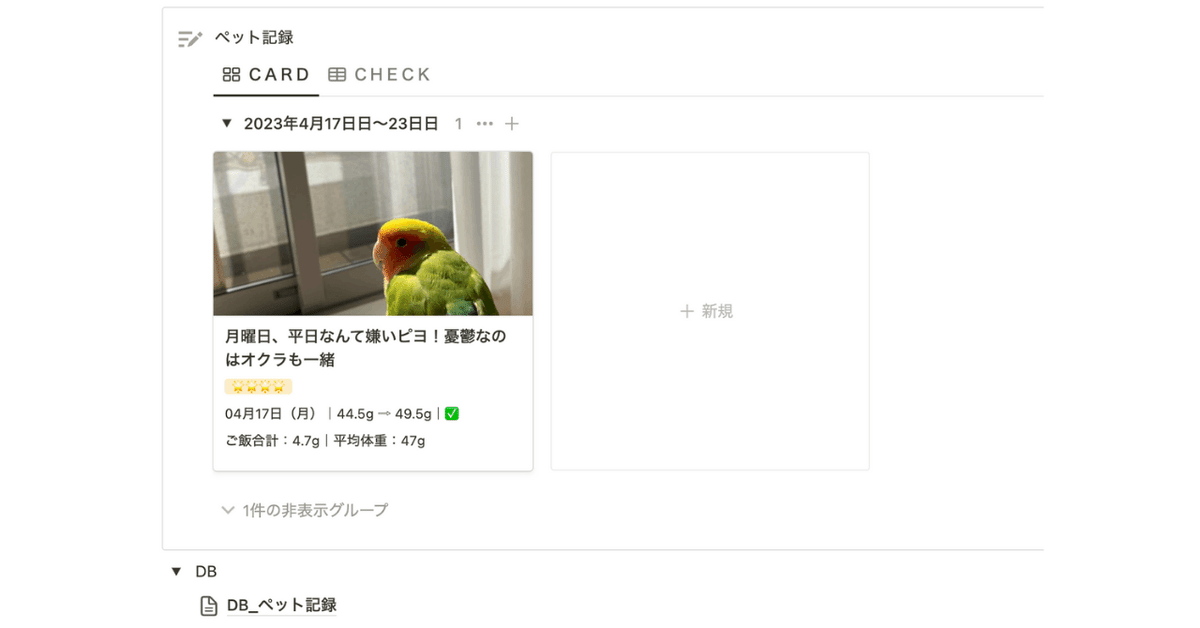
まずはギャラリービューから作成していきましょう。
ギャラリービューは1枚がカードのように見えるので、私はビュー名を「CARD」としています。

「カードサイズ」と「ページの開き方」はお好みで変更してOKです。
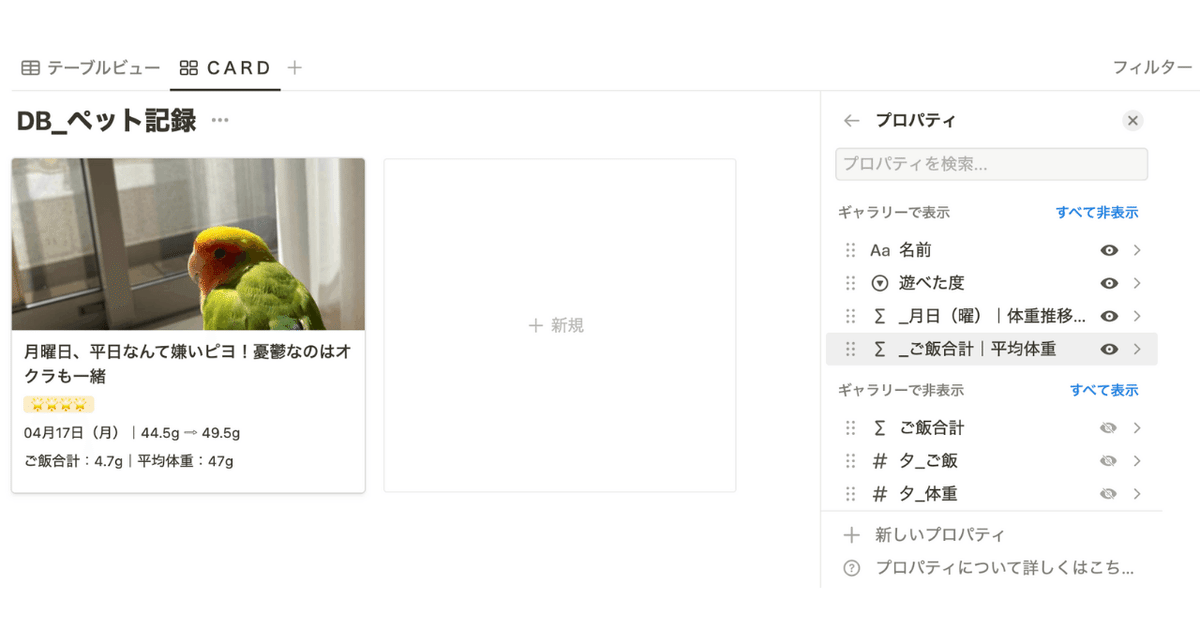
次に表示用の関数を2つほど作っていきます。
1つ目:月日(曜日)と朝から夜の体重推移を表示。水浴びをした日は✅マークもつきます。
formatDate(prop("日付"), "MM月DD日") + prop("曜日") + "|" + format(prop("朝_体重")) + "g ⇨ " + format(prop("夜_体重")) + "g" + (prop("水浴び") ? "|✅" : "")2つ目:ご飯の合計と平均体重が表示されます。
"ご飯合計:" + format(prop("ご飯合計")) + "g|" + "平均体重:" + format(prop("平均体重")) + "g"「遊べた度」も表示プロパティに追加してあげるとこんな表示になります。
どうですか?付けていくのが楽しくなりそうですよね。

記録が多くなってきた時のために、日付でグループを作成しておきましょう。画像は週単位でグループ化していますが、月単位などお好みでOKです。

これでCARDビューは完成です。
次に定期的に体重などをチェックするための「CHECK」ビューを作成していきましょう。

見た目は上記の通りで、レイアウトはテーブルビュー。
表示するプロパティを選択してグループを設定するだけでOKです。
グループはCARDビューと同様に日付で設定しています。
「ご飯合計」と「平均体重」はCalculate(データベースの下に表示される「計算」というタブ)を設定して週ごとに平均値が出るようにします。

これでCHECKビューも完成したので、ラスト1つ。
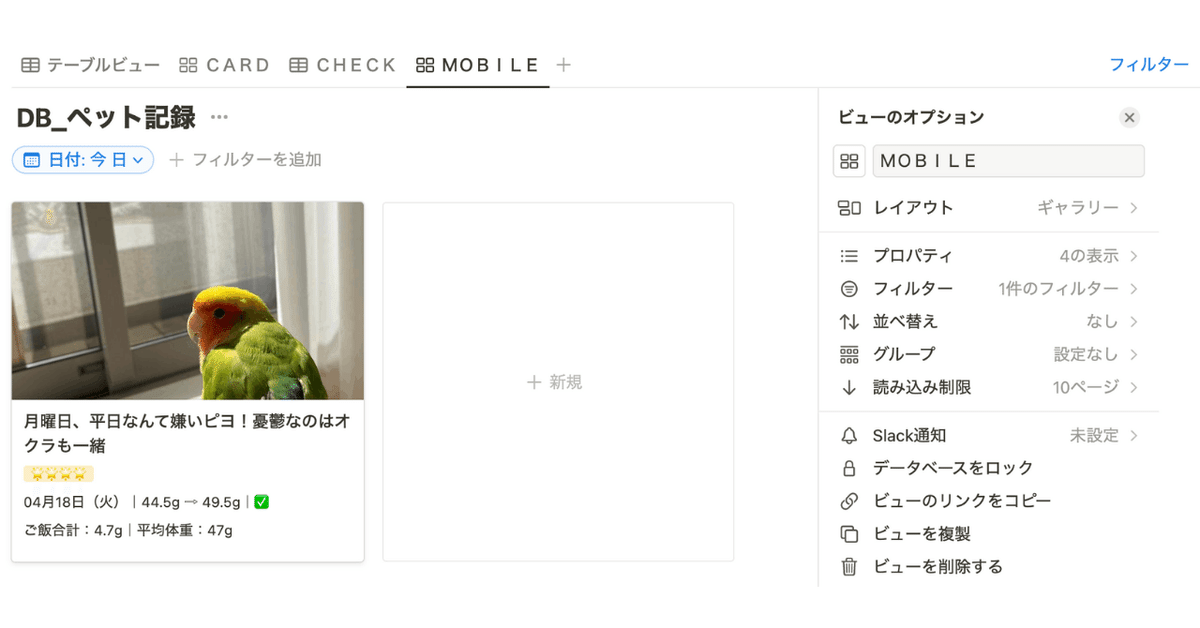
スマホから入力する用の「MOBILE」ビューを作成していきます。
体重やご飯の量を素早く入力するために余計な情報はなるべく表示させたくないので、今日のデータだけ表示するように設定します。
CARDビューを複製してグループ設定は削除。日付でフィルターを設定し、今日と一致とします。

これでデータベース設定は完了しましたので、次はメインページの作成です。
🐣🐣🐣
3.メインページの作成
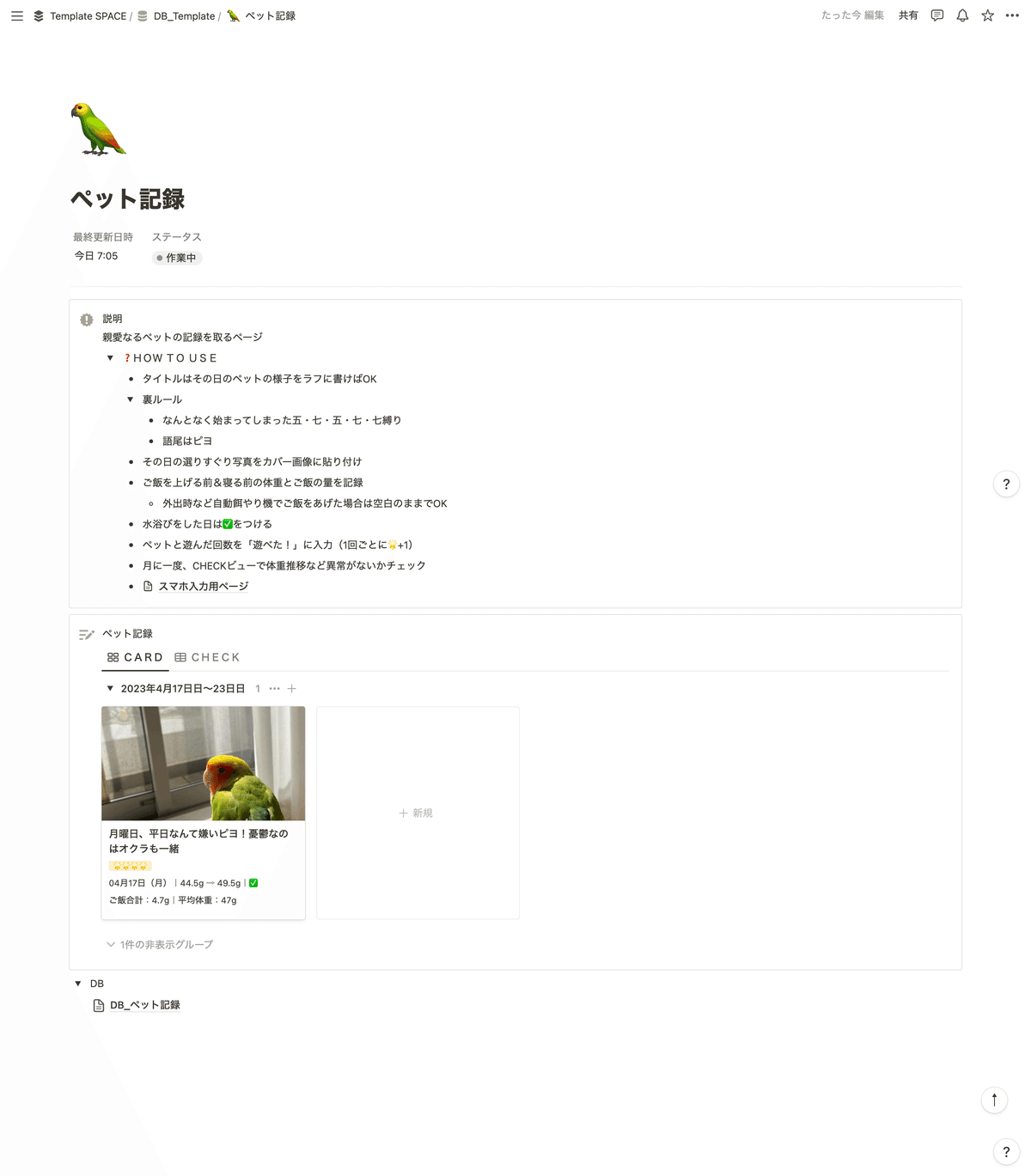
まずは作成したデータベースをフルページに変換して、トグルの中にしまっておきましょう。
データベース本体を誤って削除してしまうと復元が大変になってしまうケースがあるため、家族で共有して使うページなどは特にこの利用方法をオススメしています。

次に、先ほど作成した「CARD」ビューと「CHECK」ビューをリンクドビューで呼び出します。
背景色を消した「コールアウト」ブロックに入れて見た目も整えちゃいましょう。データベース名も非表示にしています。

段々とページが整ってきましたね。
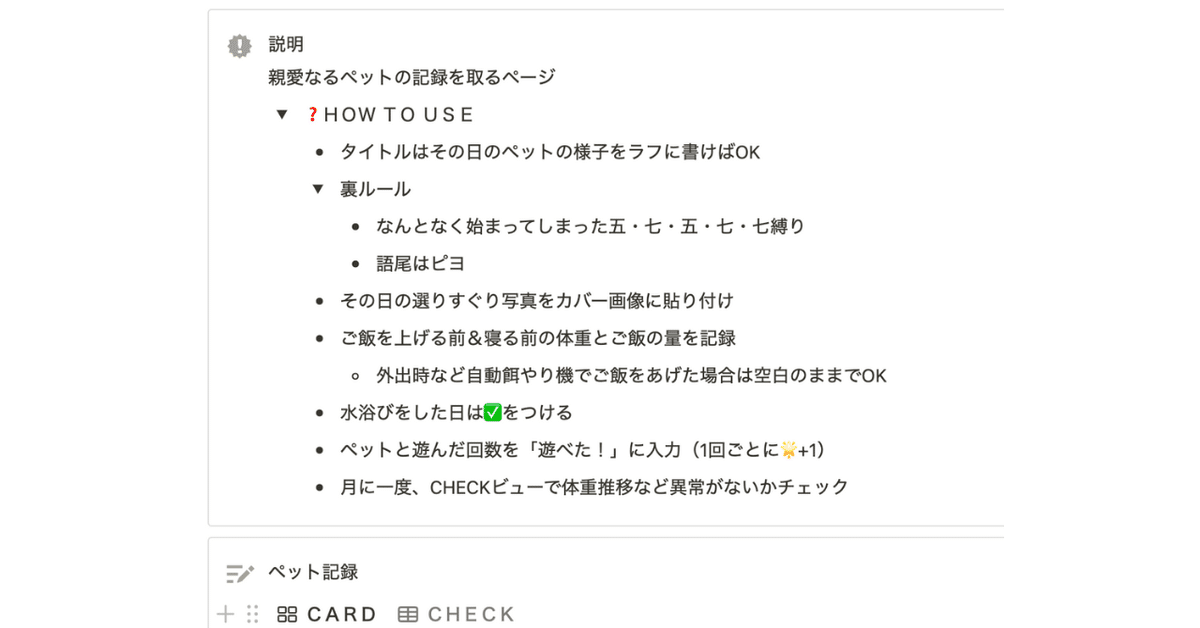
あとは家族がすぐに使えるようにするための説明書きも追加しておきましょう。内容は自由ですので、それぞれのルールを設定していただければと思います。
トグルをうまく利用するとページがすっきりしますよ。

アイコンを設定すればメインページの作成も完了です。

🐣🐣🐣
4.スマホ入力用ページの作成
最後にスマホで入力する用のページも作成しておきましょう。
新規ページを用意して、先ほど作成した「MOBILE」ビューをリンクドビューで呼び出せばOKです。

これでペット記録ページの作成、完了です!
お疲れ様でした🎉
実際の日常での使い方を紹介
ページを用意したら必ず使い方もセットで考えておきましょう。
「作ってみたはいいけど、なんか使いづらいな…」となってしまうと、楽しく続けられないですからね。
スマホ入力用のページは、まさに使い方を考えて用意しておいたページです。
では、実際にこのページをどのように使用しているか、私の日常での使い方を紹介していきます。
🐣🐣🐣
まずは「スマホ入力用ページ」をお気に入りに追加しておきます。
毎日の入力はこのページから行うので、すぐにページを開けるようにしておきましょう。

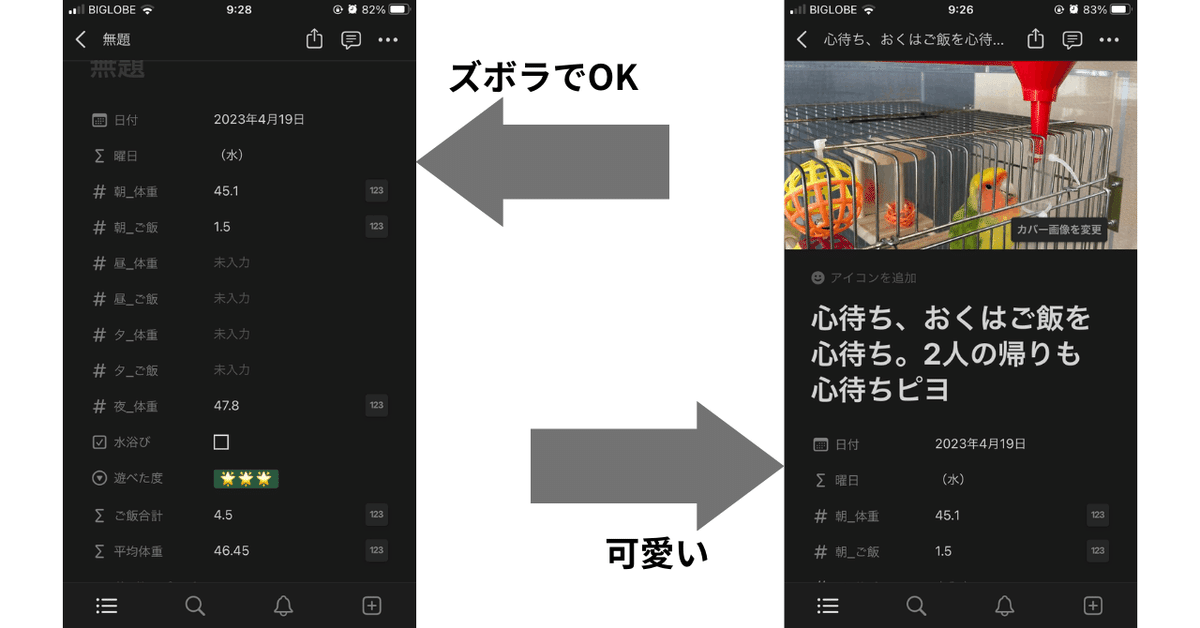
スマホから開くと左画像のような表示になりますので、「+新規」ボタンを押して今日のページを作成します(右画像)。
「MOBILE」ビューは「日付:今日」でフィルタリングされているので、ページを作成しただけで日付プロパティに今日の日付が自動で登録されています。この仕様がNotionの素晴らしいところ。ほんとうに便利。
あとはご飯をあげたタイミングで体重とご飯の量を入力していきます。
この日は昼と夕方の入力ができてないんですが、ご飯合計と平均体重は自動補正されるので問題なし。
「絶対忘れずに全部埋める!」って気持ちでやる必要がなく、気楽に続けられます。

写真も撮り忘れたら前日のもので全然良いと思いますし、付けなくても気にならなければOKです。
大事なことは楽しく継続することです!
でも私はこの記録のために毎日写真を撮るようになってからオクラちゃんへの愛情が5割増しになった気がします。
右の画像は自動餌やり機(自作)からご飯が出てくるのを心待ちにしているところ。可愛いですよね〜(親バカ)
🐣🐣🐣
と、まぁこんな流れで毎日記録を付けています。
あ。全部私がやっているように書いてしまいましたが、実際は家族で使っています。
ご飯をあげた人、写真を撮った人、タイトルを思いついた人がそれぞれ付けるといった感じ。当番制とかにしても面白そうですね。
とにかく大事なことは楽しみながら無理せず継続できる使い方にすること。
ぜひ参考にしてみてください。
自分好みにカスタマイズするためのポイント
今回のページをそのままご利用いただいてももちろん問題ないのですが、ここから自分好みにカスタマイズできるところがNotionの楽しいところ。
基本的には自由にカスタマイズしていただいて問題ないのですが、カスタマイズする順番だけはご注意ください。
これを間違えてしまうとうまく機能しなくなってしまうため、以下の3STEPの順番で自分好みのページにしていきましょう。
これが楽しく感じてくるとNotion沼はすぐ底ですよ👍
1.記録データ
2.集計データ(関数プロパティ)
3.表示データ(関数プロパティ)

🐣🐣🐣
1.記録データをカスタマイズ
まずは何を記録していきたいかを考えます。
基本なんでもOKですが、詰め込み過ぎだけは注意しましょう。たくさん記録を付けると最初は楽しいですが継続が困難になってしまいます。
私も初めはその日の様子を色々と書くようにしていましたが、それを考えるのが大変になってきたので思い切ってやめました。
心理的な負担が減りましたし、様子が変な日はコメントに書いておけば家族にも通知がいく&目立って後から見返しやすくなるので一石二鳥でした。
とにかく大事なことは楽しく継続することです!
まずは少ない項目で初めてみて、少しづつ項目を増やしていくという方法もオススメですよ。
🐣🐣🐣
2.集計データをカスタマイズ
記録データの変更によって集計データのカスタマイズも必要となるケースが多いです。
関数を変更することになるので少し難しくなりますが、数値を合計する/平均するといったものであれば、テンプレートの関数を少し調整するだけで対応できます。
ぜひチャレンジしてみてください。
🐣🐣🐣
3.表示データをカスタマイズ
記録データや集計データの変更をすると、表示データもカスタマイズしたくなってきますよね。
こちらも関数を変更することになりますが、表示したいデータはもう揃っているので組み合わせるだけで設定可能です。
データを"+"で繋いで、間に"|"を入れるだけでもすっきりした表示データにすることができますよ。
さいごに_Notionテンプレートの配布
最後までご覧いただきありがとうございます!
役に立ったという方は「スキ(ハートマーク)」を押してしていただけると次の記事の励みになります。
この記事をきっかけに「Notionを使うのが楽しくなった!」という方が1人でも増えると嬉しく感じます。
今後もNotionテンプレートの配布や有益情報の紹介を毎週更新していきますので、気に入ったらぜひフォローしてお待ちください!
Twitterでも毎日画像 or 動画でNotion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもTwitterでお気軽にご連絡ください。
Notion運用紹介!
— 管理の山田@Notionを広める人 (@kanri_no_yamada) April 15, 2023
1回目は我が家の愛すべきインコ、オクラちゃんの成長記録です🦜
家族と共有&共同編集が簡単にできるから、楽しみながら付けられてますよ〜!
Notion便利だから家族にも広めたい!って方はこんな切り口で始めてみるのもオススメです😄 pic.twitter.com/0uzDZNFh6O
最後に今回ご紹介したペット記録ページのテンプレートを配布します。
無料なので、気軽に以下のリンクから複製して使ってみてください。
最後まで読んでいただきありがとうございます🤗 この記事を有益に感じていただけていると、とても嬉しいです! サポートもいただけると次の記事を書く励みになりますので、ぜひお願いします!
