
【デザイン】UIの動きが見れる!ギャラリーサイト紹介(スクロール・検索・オンボーディングetc...)
デザイン制作の参考収集で使える!「UIの動き」のデザイン収集ができるサイトを2つご紹介します。
最近まで、サイトやアプリ制作のUIの動きの参考が欲しい時は、いちいちアプリをDL。さらに、それをスクショか画面録画で保存。PCに送る。というとんでもない手間がかかっていました。
しかし、見つけました…「UIが動画で見れるギャラリーサイト」
今回は発見した2つのサイト、紹介します!
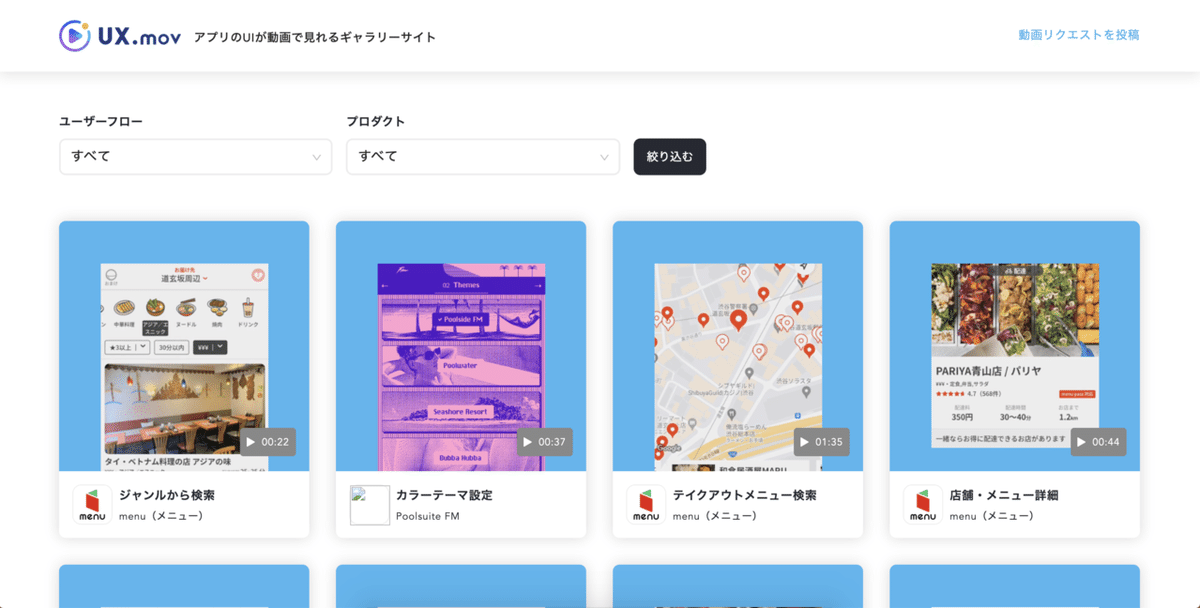
UX.mov
1つ目はこちら!アプリのUIが動画で見れるギャラリーサイト

登録不要で、気軽に検索ができます。
日本語のサイトなので、操作がスムーズにできるのも嬉しい点です。
まだ対応しているアプリが40~50程度ですが、自分でアプリを落とさずに参考を見れるのは画期的ですよね…
また、「 自分が見たいユーザーフローがない!」って時は画面右上の「動画リクエストを投稿」から、リクエストを送ることができます。
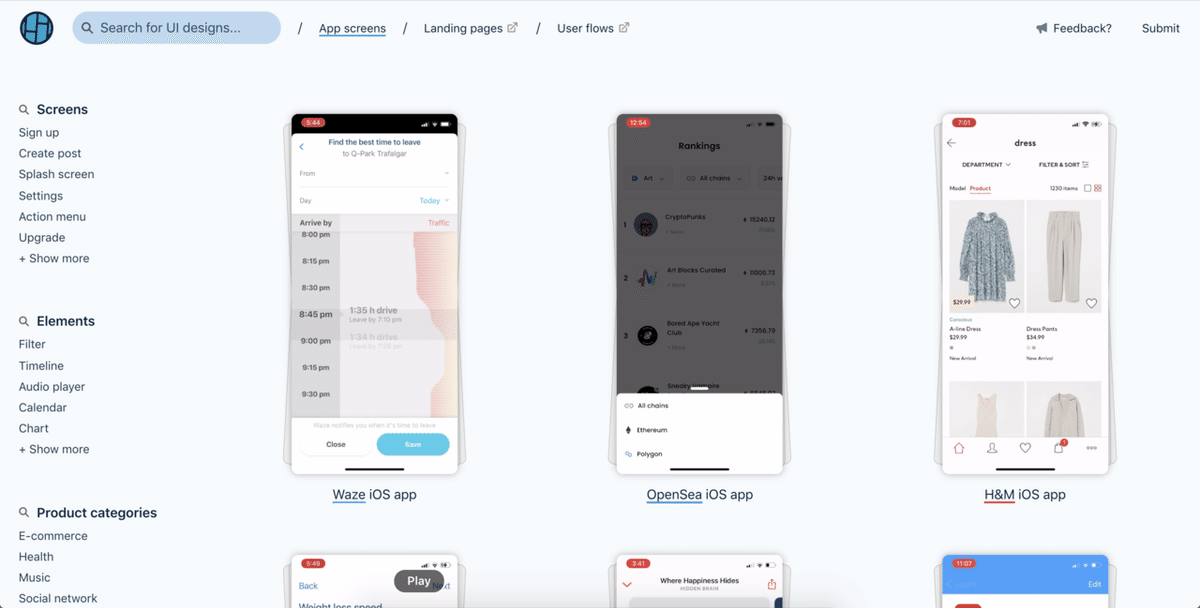
screenlane.com
2個目はこちら!

海外が運営しているサイトですね。英語が全くできないないのですが、Google翻訳かければへっちゃらですね↓

こちらは動きを見たい時は、有料での登録が必要になります。
上部ナビの「ユーザーフロー」に飛ぶと、UI動画の一覧が出てきます。

また、動画は有料ですが、アプリの画面を見るのは無料でできます。
膨大な数があるので、検索か絞り込みをした方が良さそうです!
テキストで検索もできる見たいですが、左ナビでの絞り込みです。左ナビは上から「スクリーン」(ユーザーフロー的な感じ)の「要素」「カテゴリ」(アプリの)から絞り込みができます。
それぞれアプリの詳細に飛んでいくと、1つ1つの機能に沿って画面が挙げられてます…すごい…

今回は、2つのギャラリーサイトをご紹介しました!これからどんどんUIの動画ギャラリーサイトは増えていきそうな予感!
この記事が気に入ったらサポートをしてみませんか?
