
100日デザイン学習 Week7 「ギャレットのUX5段階層モデル vol.3」
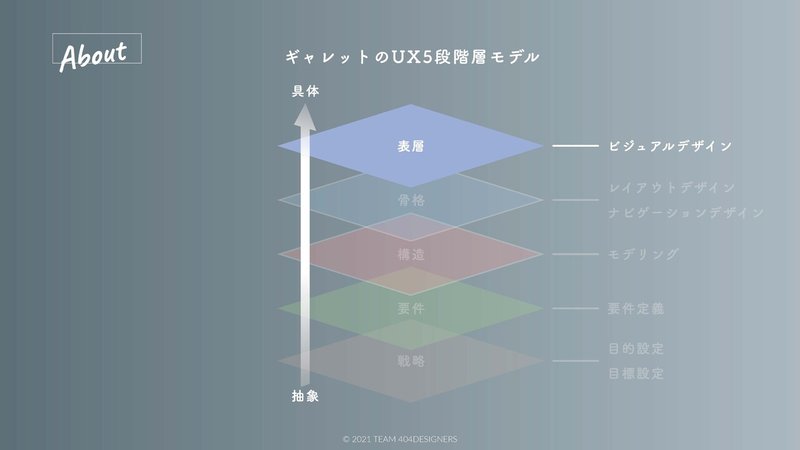
これまで2週にわたり学習している「ギャレットの5段階層モデル」
いよいよ今回が最後の階層、「表層階層」について学習しました。

いよいよ最後の階層!
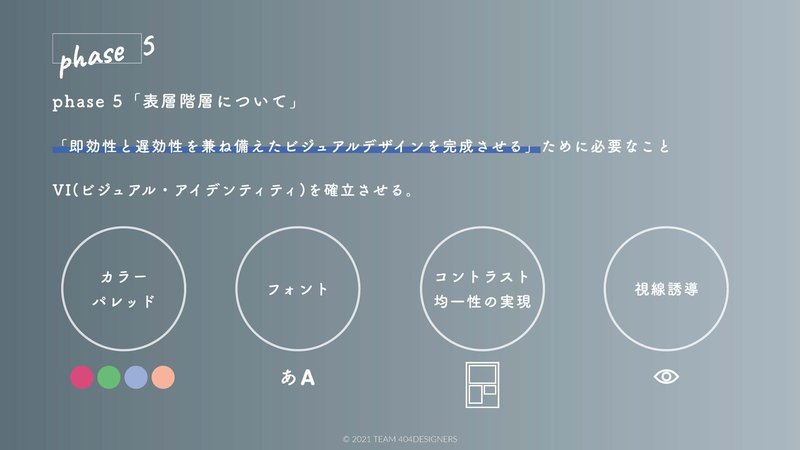
Phase5 「表層階層」
これまでより抽象的な「戦略」階層から、「要件」、「構造」、「骨格」と考えてきましたが、それらを生かすも殺すも「表層階層」にかかっていると言っても過言ではないでしょう。
この表層階層では、「即効性と遅効性を兼ね備えたビジュアルデザインを完成させる」ことを目的に、ビジュアルをデザインしていきます。
ここにある即効性とは、「カッコイイ!」や「カワイイ!」、「Wow!」といった瞬発的な感情のことを言い、対する遅効性は「売上が上がった」、「便利!」といった後からくる感情のことです。

では、これらを兼ね備えたビジュアルをデザインするために必要なことは何なのでしょうか。
それは、VI(ビジュアル・アイデンティティ)を確立させることです。
VI(ビジュアル・アイデンティティ)とは、ロゴやシンボルマーク、ブランドカラーなど、視覚的な要素を統一させることによって生み出される、サービス・プロダクトや企業のブランドイメージのことを指します。
このVIの目的としては、ブランドのコンセプトを可視化し、その存在意義をユーザーや社会に浸透させることです。
また、VIを確立することはビジュアルデザインを行う上でも、とても重要なものとなります。

さらに、このVIを確立した上でユーザビリティテストもしっかりと行うことが必要です。
骨格階層の時と同様に、プロトタイプに対してユーザーがどのように感じるかを確認することが、サービス・プロダクトの改善、より良いユーザー体験を実現するために重要です。
特に最終段階である表層階層では、視線の移動や遷移など、操作に対してやりづらさを感じているポイントを見つけ、改善することが必要になります。
表層段階は、ここまでの段階の集大成です。
2つの感情を適切に引き出すために様々な手法を用いてデザインを作り上げていきます。
骨格階層まででアウトプットしたことをもとに、ビジュアルデザインを作っていきますが、ここで必要なレイアウトやカラーに関する知識をあらかじめインプットしておくことで、より使いやすく分かりやすいデザインを作れるようになります。
また、プロトタイプを用いた仮説検証も行い、随時改善していくことが重要になります。
名刺をリデザインしてみた!
以前にも一度行った名刺のリデザイン。
今回は、その時デザインしたものを再度リデザインしてみました。
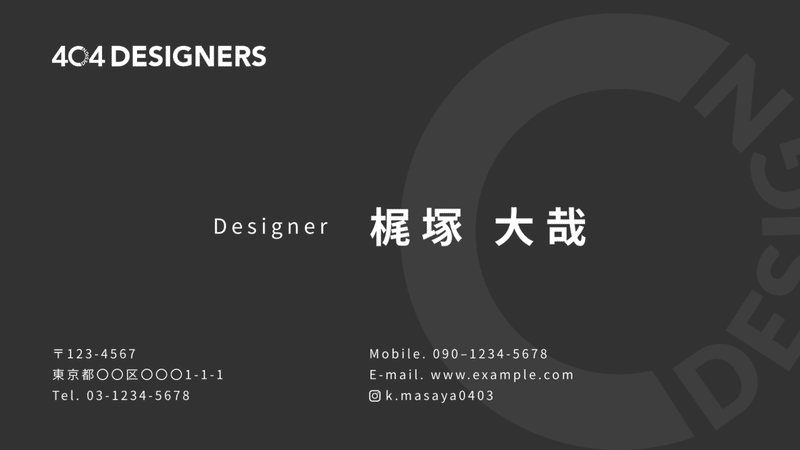
前回リデザインしたものがこちら!

対して今回は、近畿大学2回生のクリエイターという想定でデザインしました。
その上でいつも通り5W1Hを考えてみました。
who
・学生、20歳、近畿大学2回生
・クリエイター、個人で活動
why
・自分のsnsアカウントを広めたい
・就職を有利に進めたい
・作品見てもらいたい
・フォロワーが欲しい
・案件が欲しい
what
・自分が何をできるか知って欲しい
・自分が出したアウトプット(作品、考え)を伝える
・ポートフォリオ
・SNSリンク
・名前、所属、連絡先
how
・アクセスしてもらう(ex, QRを踏んでもらう)
・自分の作品が裏面ににってるとか?
・作品でQR作るとか?(紙が小さいので認識できなさそう)
when
・リアル
これらを踏まえ、前回のデザインにSNSに飛んでもらえるようにQRコードを追加し、より学生らしさを出すためにフォント、カラーを変更しました。
それによって若々しくフレッシュな印象を与えたいと思い、デザインしました。
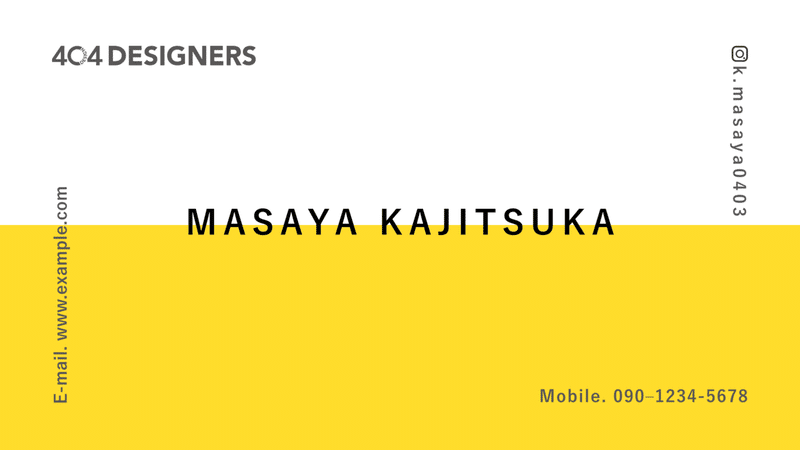
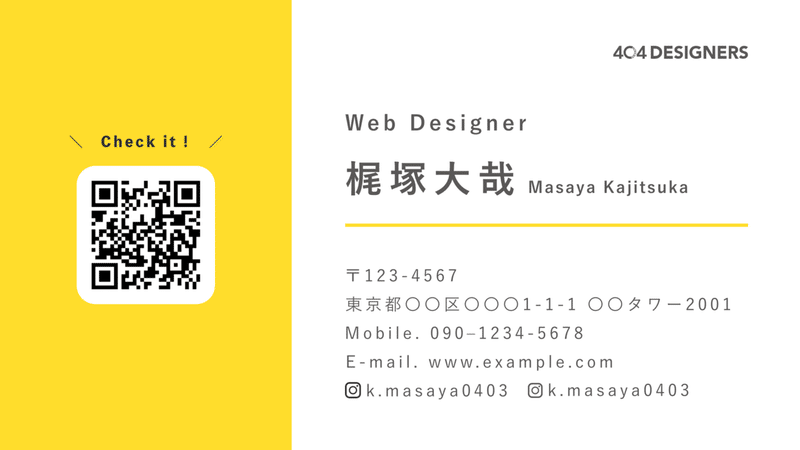
そのデザインがこちら!


もらったフィードバックとしてはこんな感じです。
・表面の名前以外の要素は必要ないかも
→名前の上下のところに装飾を加えるのもあり(名前を強調させるなら)
・QRコードの見せ方はgood
・「check it!」の棒線が傾きすぎ
→スラッシュを使うと楽
・裏面の肩書きと英語名のフォントサイズを変えるべき
→英語表記を小さく
・漢字名と英語名は中央揃えではなく、下揃えにする
まだまだ細かなところに改善の余地ありですね。
あとはもっと限られた時間内で完成できるようにすることが自分の中での最大の課題です。
誰だってたくさん時間があれば、良いものが作れて当たり前。
今はまだかなり時間がかかってしまっているので、もっと設計の段階でより具体的にアウトプットするなどの工夫が必要です。
この企画も残りわずかとなりましたが、最後まで少しでも成長できるよう頑張りたいと思います。
今回も最後まで読んでいただきありがとうございました!
また来週もお楽しみに!
この記事が気に入ったらサポートをしてみませんか?
