
100日デザイン学習 Week1 「とりあえずデザイン4原則は超重要!」
こんにちは
僕は先日100日間デザインの勉強をして、100日後にデザイナーになると宣言しました。
詳細についてはこちら👉
現在毎週月曜日に更新しているこのnoteでは、しばらくの間デザイン学習でやったことや感じたことを紹介しようと思います。
デザイナーを目指している人はもちろん、デザイナーを目指していない人でも参考になる部分が結構あると思うので、温かく見守っていただけると嬉しいです。
分かりやすいカリキュラム
まず最初の1ヶ月の目標として、以下の状態になっていることを目指すことになりました。
・デザインに関する基本的な理解、説明、アウトプットができている状態
・Adobe XDでの操作が難なくできる状態
デザインに関して全くの初心者である僕が挫折することなく、このように立てた目標を達成していくためには、しっかりと考え抜かれたカリキュラムが必要になります。
そんな今回の企画の鍵を握るカリキュラムは、Team 404DESIGNERSで実際にデザイナーとして活動している山本拓弥と井上直威が作ってくれています。
これまで何日間か学習しましたが、「めちゃめちゃ分かりやすい!」かつ「楽しい!」というのが率直な感想で、各項目ごとにポイントが示されているので、多くのことを学ぶ中でも要点をしっかりと押さえられます。
こんな素晴らしいカリキュラムを作ってくれている2人に感謝の気持ちでいっぱいです。
このカリキュラムが無駄にならないよう、コツコツ100日間勉強をして大きく成長しないとですね。
そんな100日間の勉強の様子をnoteで書くにあたって、毎回学習した中で僕自身が特に大切だなと思ったポイントを紹介しようかなって思います。
では、最初の1週間で特に大切だと思ったポイントを見ていきましょう。
Point1 「意味のある余白を」
1つ目のポイントは、「余白」
みなさんはこれまでパワーポイントを作成した時や何かの資料を作った際に余白について意識したことはありますか?
実はデザインにおいて余白はかなり重要な要素なのです。
余白には大きく2つの役割があります。
・強調したい要素を目立たせる
・全体とサイズのバランスを取る
初めてデザインする際、なんとなく余白があると「勿体ないのでは」と考えてしまい、出来るだけ余白を埋めようとしてしまいます。
僕もこれまでパワーポイントを作成する際、余白があるととりあえず画像やテキストを入れて無理やり空いているスペースを埋めようとしていました。
(サッカーではスペースを埋める意識重要☝)
じゃあ、とりあえず余白を取れば良いのか。
そんな単純な話な訳がありません。
「意味のある余白」であることが重要です。

先ほど話した2つの役割を果たしているのか、余白1つとっても考え抜かれたものでなければなりません。
これからデザインをするにあたって、その余白は本当に「意味のある余白」なのか、自問自答していこうと思います。
Point2 「何事も原則が大切」
2つ目のポイントは今回、いや今後デザインを学習していく上で最も重要なことです。
それは、「デザイン4原則」
1. 近接
関連する項目をまとめてグループ化する。
2. 反復
特徴的なものを意識的に繰り返し使う。全体に一貫性を持たせるためのスタイルやルール。
3. 整列
要素に一体性を持たせ、「見えない線(余白)」で繋げること。
4.強弱
文字の大きさや色の強さなどによって、情報の優先度を明確にする。
何事においても原理原則がありますよね。
この原理原則は絶対的なもので、不変的です。
時代が変わることで環境は変わるかもしれませんが、土台となる考え方や基礎は同じなので、しっかりとその土台部分を理解して進めていくことが大切だと思います。
まずはデザインにおける原則、「デザイン4原則」を1つずつ理解することに重きをおいて学習し、100日後にはデザイナーとしての土台部分をしっかりと構築できているようにします。

「守破離」という言葉があるように、最初は基本の型を忠実に守り、それができるようになったら少しずつ自分なりに工夫を加え、最終的には自分独自のより進化したものを作れることになるのが理想的ですね。
スライドをリデザインしてみた!
これまで2つのポイントを紹介しましたが、その他にも多くのことを学びました。
それらのことを踏まえて、実際にアウトプットしてみました。
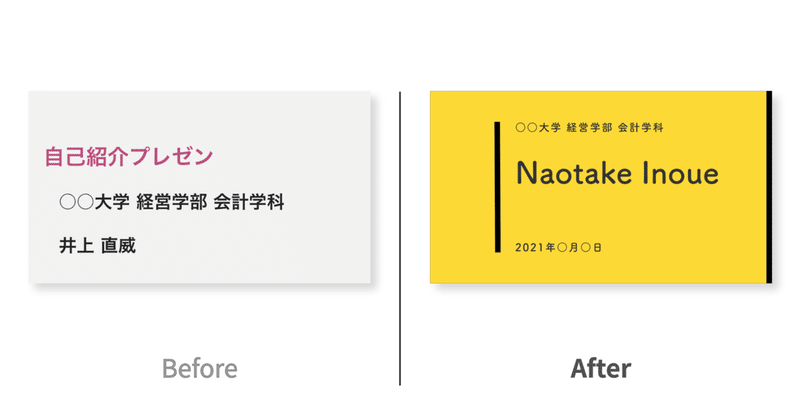
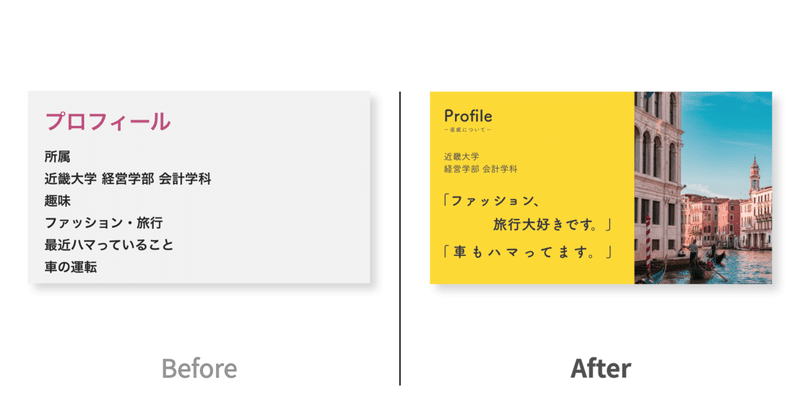
今回のアウトプットの課題は、「スライドのリデザイン」
簡単に言うと原則が守られていないスライドが5枚用意され、それを自分なりにリデザインしてみるというのが今回の課題でした。
流れとしては、まずどこの部分を直すべきなのかを書き出し、配色とフォントを決めてから実際に手を動かしました。
ここで気づいたことなんですが、デザインって設計・分析の時間の方が実際に手を動かしている時間よりも多いんです。
なんとなくデザインと聞くと、とりあえず手を動かしているイメージでしたが、全然そんなことなくて、設計がかなり重要だということが分かりました。
では最後に、実際に僕がリデザインしたスライドの一部がこちら。


これが今の僕の実力です。
全力で作ってなんとか形にはできたものの、まだまだたくさん課題があります。
ありがたいことに、作ったものに対してその場ですぐにフィードバックがもらえるので、どんどん成長できそうな気がします。
100日後にはこのデザインを見て、「ダサいなー」と言えるくらいに成長したいと思います。
これからの成長に乞うご期待を。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
