
100日デザイン学習終了!
こんにちは
前回のnoteでは次週には完成したものを見せられると言っていたものの、予想以上に時間がかかってしまい、2週間後の投稿となってしまいました。
完成してみるとそこまでボリュームのあるアウトプットではないのですが、実際にデザインしている時は全然終わる気がしませんでした。
多くの時間を要してしまいましたが、なんとか1つの形として完成させることができたので、簡単にそのアウトプットの紹介とサラッと「100日デザイン学習」の振り返りをしていきたいと思います。
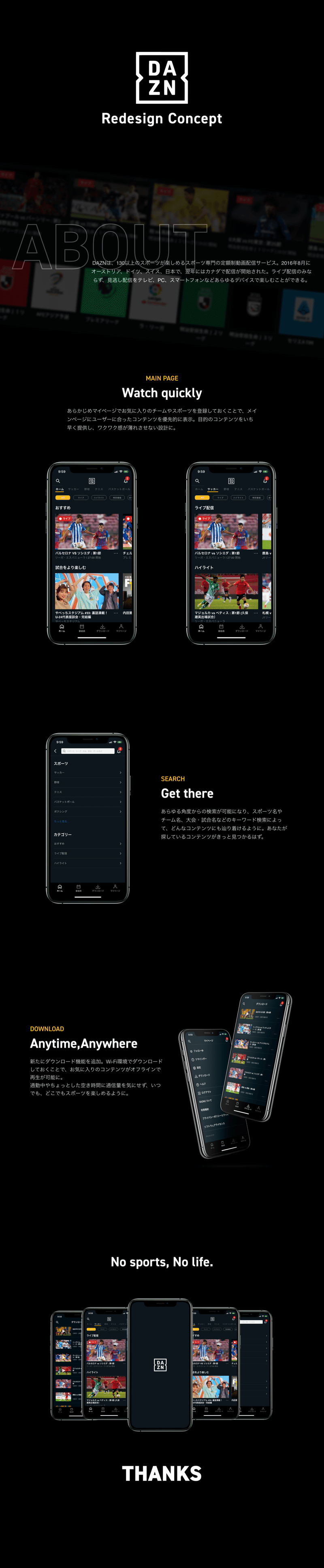
DAZNを変えてみました
前回の投稿でDAZNについて簡単に説明したと思うので、さっそくどのようなことを考え、アウトプットしたのかを紹介していきます。
※当然のことですが、あくまでこれは自分なりにデザインをアレンジしただけであって、実際にDAZNのデザインが変わるわけではありません。笑
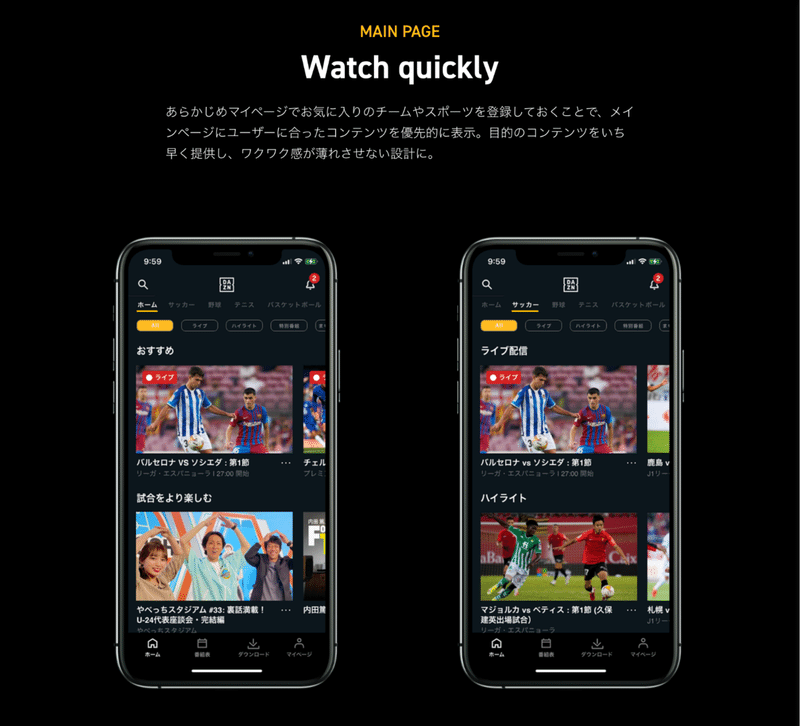
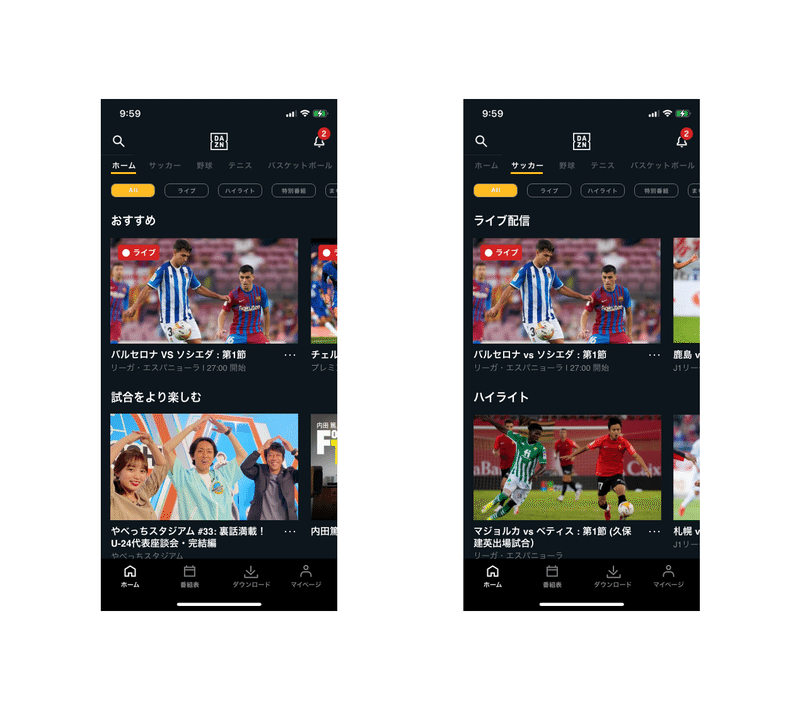
・Main Page

まずはMain Page
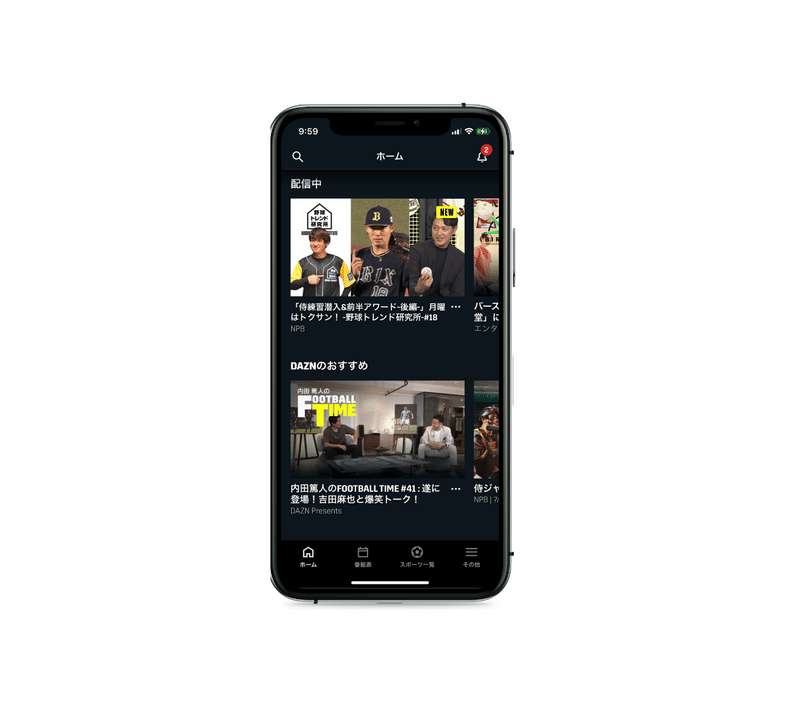
そもそも今回DAZNをリデザインするに当たって、現状のデザインを分析したのですが、その中で目的のコンテンツにたどり着くまでにすごく時間がかかるなと感じました。
というのも、現状のDAZNのホーム画面は自分が興味のあるコンテンツかどうかは関係なく、それぞれのコンテンツが羅列しています。
例えば、僕の場合サッカーの試合が観たいのに、野球やテニスの試合が一番に出てきます。
(現在のUI)

せっかく自分が好きなスポーツを楽しみにしてアプリを開いても、その目的のコンテンツにたどり着くまでに時間がかかってしまい、ワクワク感が薄れてしまうと考えました。
なのでMain Pageではあらかじめマイページにてお気に入りのスポーツやチームなどを登録しておいてもらうことで、それらに関連するコンテンツを優先的に表示させるデザインにしました。
また、ホーム画面から各スポーツはもちろん、ライブ配信やハイライト、特別番組などのコンテンツの種類ごとにスクリーニングをかけて表示させる機能も追加しました。
これにより、目的のコンテンツをいち早く届け、ワクワク感を薄れさせないことが可能になると考えました。

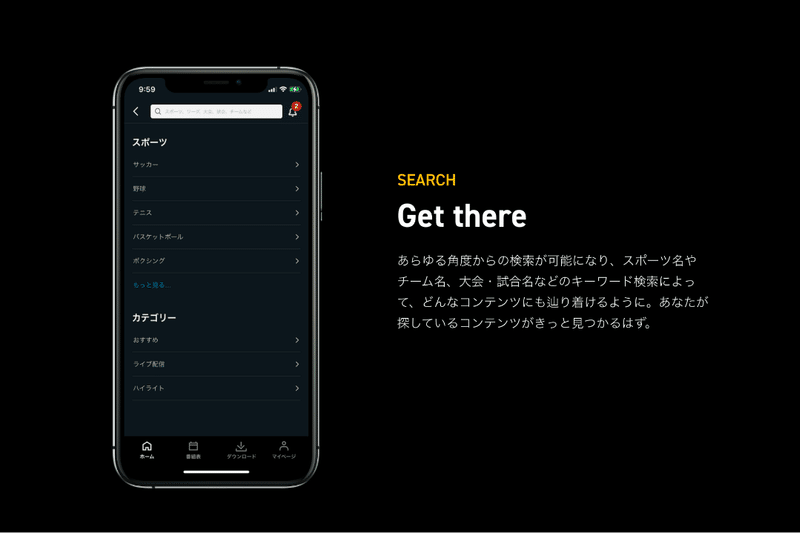
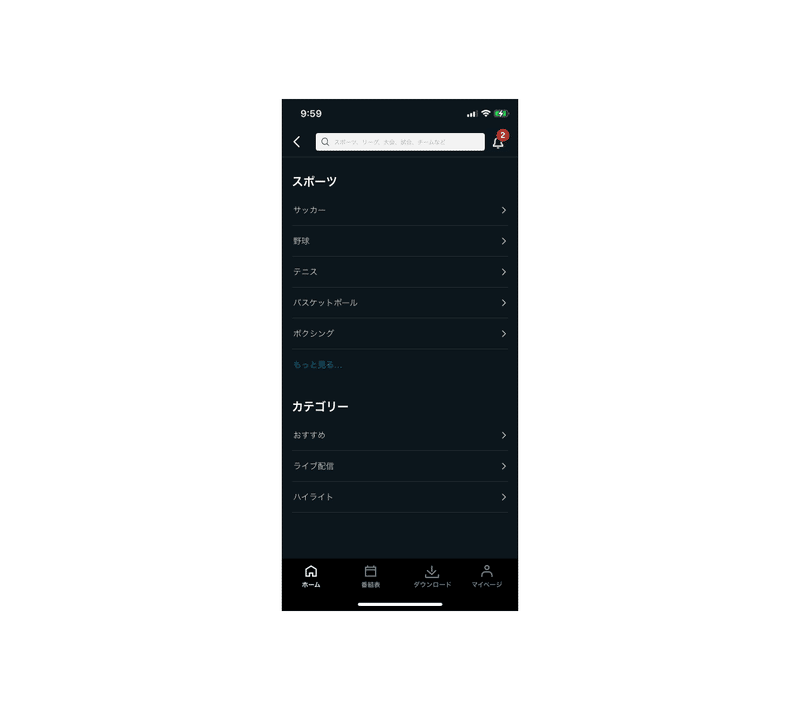
・Search

検索ページではあらゆる角度からの検索が可能に。
スポーツ名やチーム名、大会名などのキーワードを打ち込んで検索できることはもちろん、各スポーツやコンテンツの種類をタップするだけで、それらのコンテンツが見つかる設計にしました。

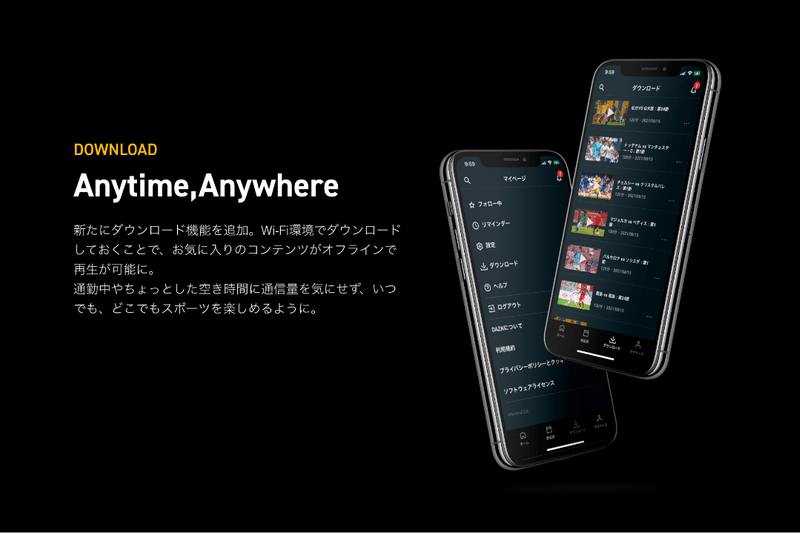
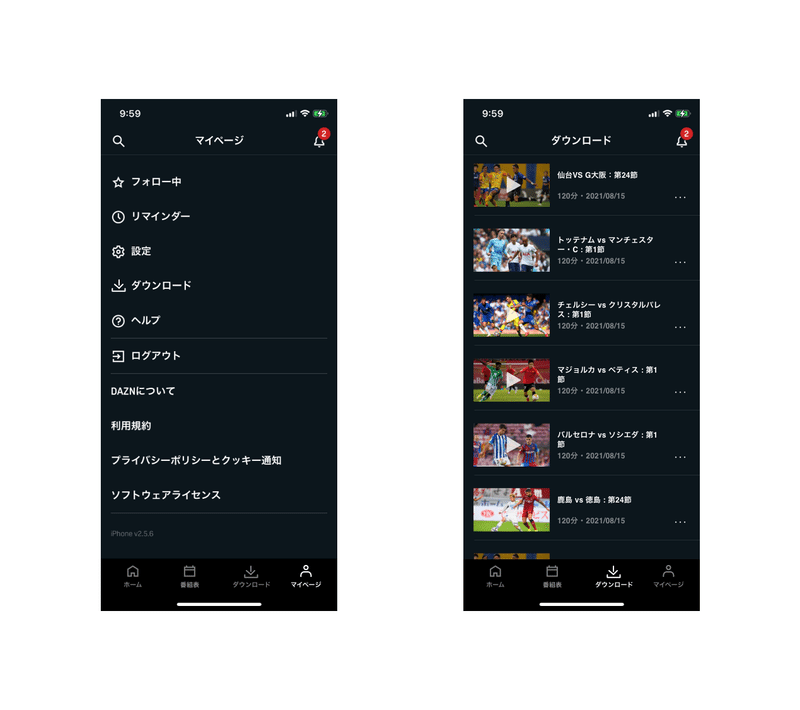
・Download

現在のDAZNではダウンロード機能がないため、Wi-Fi環境がない場合コンテンツを観ることを少し躊躇してしまいますよね。
そこで今回、「いつでも、どこでも」スポーツを楽しめるよう、ダウンロード機能を追加したデザインにしてみました。
これにより、ライブ配信は厳しいですが、ハイライトや特別番組などをあらかじめWi-Fi環境でダウンロードしておけば、オフライン再生が可能になり、いつでもどこでもDAZNを楽しむことが可能になります。

これらそれぞれ変更したデザインを1枚のものにまとめたものがこちら。

改善点多すぎた…
なんとか1つの作品?としてデザインを作り終えられました。
その上で、このデザインについていつも通りみんなからフィードバックをもらいました。
まずは良かったことから。
・ファーストビューのロゴとフォントのバランスgood
・「About」の全体的な見せ方good
・各セッションの流れgood
続いて、改善点はこちら。
・ファーストビューをもう少しグラフィカルにできた(インパクトが弱い)
・「About」の文字をもう少し強くした方が良い
→何を一番強調させたいのかをはっきりさせた方が良い
・「About」の詳細文の横幅をもう少し短くして、4行5行にした方が良い
・各セッションの余白が広すぎる
・なんでそのデザインになったのかをもう少し記載する
→ex. フローチャート、before afterを載せるなど
・近接が若干甘い
→黄色い文字と見出しの距離をもう少し近くした方が良い
・締め(No sports, No lifeのページ)はもう少しインパクトを強くしたい
→メッセージ性が弱い。 例. 背景に文字を敷いてみるなど
以上、今回もビシバシと鋭いフィードバックをもらいました。
やはり圧倒的に改善点の方が多いですね笑
しかし、自分が出したアウトプットに対してすぐにフィードバックをもらえる環境はすごく良かったです。
正解というものはないかもしれませんが、何が良いのか、もっと良くするためにはどうすべきかを現役のデザイナーの視点からアドバイスをもらえることは素晴らしい経験になります。
100日学習を振り返ってみて
今回をもって一応この100日学習は終わりです。
最初は「100日って結構な時間あるよな」と思っていましたが、終わってみればあっという間で、どんどん時間が過ぎていきました。
100日という限られた時間の中で、多くのものを得られましたし、逆にもっとこうしておけばという反省もあります。
というわけで、簡単に良かったこと、悪かったことを振り返ってみたいと思います。
〜良かったこと〜
1. デザインの基礎を知れたこと
この学習の大テーマでもある「デザイン4原則」を理解できたことは、今回の学習の中で最も良かったことだと思います。 これを押さえておけば外さないよねっていうポイントを知れたことで、提案書やちょっとした資料を作る際にかなり役立ちました。 デザインについて興味がない人でもこれだけは理解しておくことで、様々な場面でかなり役立つはずです。 みんな今すぐ「デザイン4原則」覚えた方が良いです。
2. ギャレットの5段階モデルを知れたこと
「デザイン」と聞くと、センスがある人がやるものだと思っていましたが、全くの勘違いでした。 ギャレットの5段階モデルを通して、問題や課題に対してユーザー視点で考え、実際に顧客やユーザーにテストを行いながら試行錯誤を繰り返し、根本的な課題を解決するというデザイン思考を学びました。
3. 普段の生活で無意識的に周りにあるデザインを見るようになったこと
この学習をやっていくうちに、普段何気なく生活をしている中で、周りにある様々なもののデザインについて考えるようになりました。 「このデザイン良いな!」、「正直このデザインダサいな」とか生意気に思うように。 加えて、このデザインの何が良いのか、悪いのかを自分なりに考えるようになったことが1つ成果かなと思っています。
〜悪かったこと〜
1. 自分がアウトプットを出すまでの時間がかかってしまっていること
悪かった点・改善すべきポイントとして、アウトプットするまでに時間がかかりすぎてしまっていることが挙げられます。 最初はツールの使い方に慣れていない部分があったり、そもそもデザインをしたことがなかったので仕方なかったのですが、結局最後まで何かを作り上げる上での時間は早くはなりませんでした。 問題や課題、またそれらを解決するために必要なものを言語化することは比較的早くなったのですが、実際にどのような表層にするのかを頭の中でイメージする段階でいつも詰まってしまっていた印象があります。 しかし、この部分はすぐに早くなるものでもないと思うので、今後も引き続きやっていき、とにかく数をこなしながら早くしていければ良いかなと思っています。
以上、100日デザイン学習を振り返ってみました。
今回この学習をするために、カリキュラムを作ってくれ、毎回細かくフィードバックをくれた現役デザイナーの2人に感謝したいと思います。
本当にありがとうございました。
そして、これからもよろしくです笑
正直今後どのように進めていくかはまだ全然決まっていないので、何か進展があればまたこのnoteにて紹介していこうと思います。
今回も最後まで読んでいただきありがとうございました!
ではまた!
この記事が気に入ったらサポートをしてみませんか?
