
よくわかるGoogleCloud#2_Vertex AI Agent Builderで検索アプリを作ってみた!(後編)
1.はじめに
皆様こんにちは。
本日もカホエンタープライズのnoteをご覧いただきありがとうございます!
前回の記事では、Vertex AI Agent Builderを使って検索アプリを作る手順についてご紹介してきました!
(まだチェックしていない方は、こちらからご確認ください!)
今回は、前回作成した検索アプリをWeb上に公開し、組織の他のメンバーも使えるようにする設定をご紹介します。
ぜひ最後までご覧ください!
2.検索アプリのWeb公開手順
サービスアカウントの作成
作成した検索アプリにアクセスできる権限をもつサービスアカウントを作成します。
権限は「ディスカバリーエンジン閲覧者」を付与し、認証用の鍵を作成しておきます。(以下のリンクをご参照ください⇩)
検索アプリの設定を行う
作成したアプリの統合メニューより、
- 「認証タイプの選択」
JWTまたはOAuthベースにします。
- 「ウィジェットで許可するドメインを追加する」
googleusercontent.com を追加して保存します。(GASのWebアプリのドメイン)
- 「ウェブアプリケーションに次のコードをコピーします」
GASの作成時に使うので、configIdをメモしておきます。

GASの事前準備
GASのファイルを作成し以下を準備します。
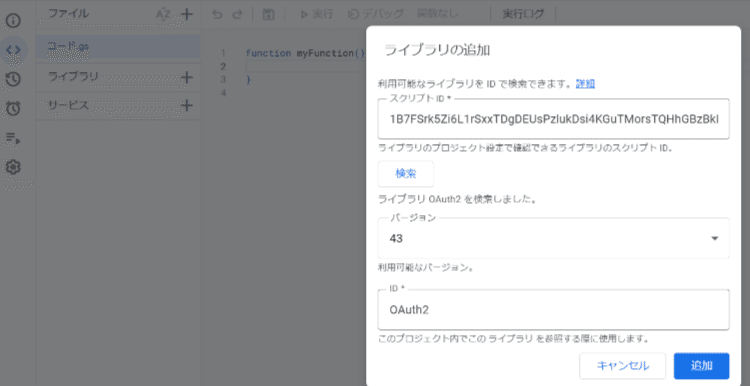
◆OAuthライブラリの追加
左側のライブラリの+を押し、以下のIDを検索して出てくるライブラリを追加します。
1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF

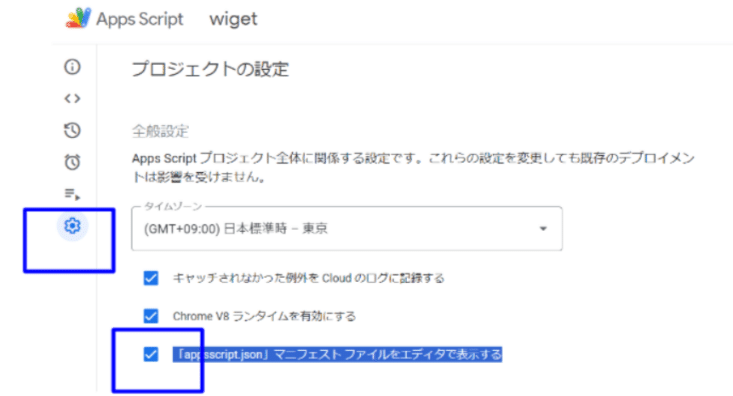
◆appsscript.jsonのマニュフェストファイルを表示
プロジェクトの設定メニューより、”「appsscript.json」マニフェスト ファイルをエディタで表示する”にチェックします。

◆スクリプトプロパティの追加
プロジェクトの設定メニューの下部のスクリプトプロパティに
プロパティ:private_key
値:サービスアカウントのキーファイルのprivate_keyの値
をそれぞれ入力しスクリプトプロパティを保存します。

GASの作成、デプロイ
GASの事前準備が完了したので、GASのプログラムを以下のように作成します。
◆以下のoauthScopesプロパティを追加
```json:appsscript.json
"oauthScopes": [
"https://www.googleapis.com/auth/userinfo.profile",
"https://www.googleapis.com/auth/userinfo.email",
"https://www.googleapis.com/auth/script.external_request"
]
```

◆コード.gs
```javascript:コード.gs
// doGet関数: WebアプリケーションのGETリクエストを処理する関数
function doGet(e) {
// 'index'ファイルからHTMLを生成し、レスポンスとして返す
return HtmlService.createHtmlOutputFromFile('index');
}
// getService関数: OAuth2サービスを設定する関数
function getService() {
// スクリプトプロパティから秘密鍵を取得し、改行文字をエスケープ
const private_key = String(PropertiesService.getScriptProperties().getProperty("private_key")).replace(/\\n/g, '\n');
// OAuth2サービスを作成し、設定を行う
return OAuth2.createService('Service Account')
.setTokenUrl('https://oauth2.googleapis.com/token') // トークンエンドポイントのURL
.setPrivateKey(private_key) // サービスアカウントの秘密鍵を設定
.setIssuer("<service_account_mail_address>") // サービスアカウントのメールアドレスを設定
.setPropertyStore(PropertiesService.getScriptProperties()) // スクリプトプロパティを使用して認証情報を保存
.setScope('https://www.googleapis.com/auth/cloud-platform'); // アクセススコープを設定
}
// getIdentityToken関数: アイデンティティトークンを取得する関数
function getIdentityToken() {
// getService関数を呼び出してOAuth2サービスを取得
const service = getService();
// サービスへのアクセス権があるかチェック
if (service.hasAccess()) {
// アクセストークンを取得
const accessToken = service.getAccessToken();
// アクセストークンを返す
return accessToken;
} else {
// 認証に失敗した場合のログ出力
Logger.log('認証に失敗しました');
}
}
```
<service_account_mail_address>部分にはサービスアカウントのメールアドレスを入力してください。
◆index.html
htmlファイルをindexという名前で追加します。
```html:index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<!-- その他の必要なスクリプトやスタイル -->
<script src="https://cloud.google.com/ai/gen-app-builder/client?hl=ja"></script>
</head>
<body>
<gen-search-widget configId="<検索アプリのconfigIdを入力>" triggerId="searchWidgetTrigger"></gen-search-widget>
<input placeholder="ここで検索" id="searchWidgetTrigger" />
<script>
document.addEventListener('DOMContentLoaded', function() {
// ページ読み込み時に gen-search-widget のトリガーをオンにする
document.getElementById('searchWidgetTrigger').click();
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
google.script.run.withSuccessHandler(function(token) {
const searchWidget = document.querySelector('gen-search-widget');
searchWidget.authToken = token;
console.log(token);
}).getIdentityToken();
});
</script>
</body>
</html>
```
"<検索アプリのconfigIdを入力>"の部分を検索アプリの設定で確認したconfigIdに置き換えます。
デプロイ
最後にデプロイして完了です。
右上のデプロイボタンよりウェブアプリを選択します。

アプリの説明、実行ユーザー、公開範囲を設定してデプロイします。

最初にデプロイするときには承認を求められるので承認します。

アクセスを承認し、デプロイ完了です。

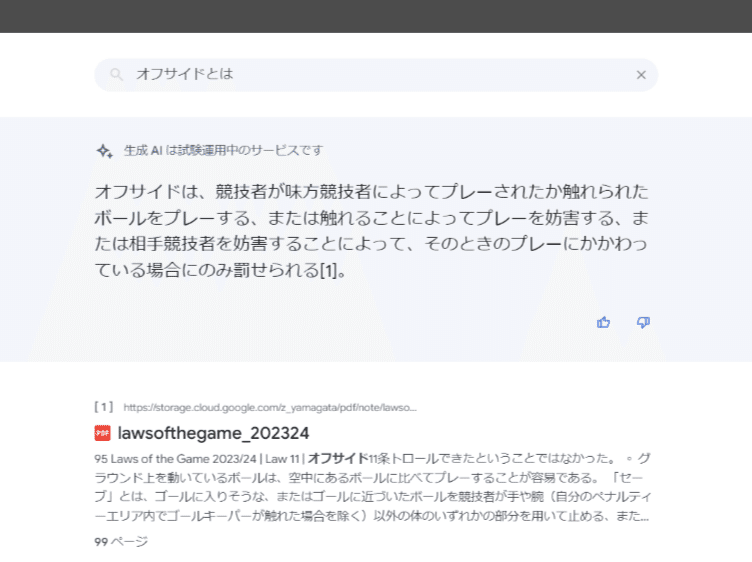
デプロイしたURLにアクセスして使えたらOKです!

デプロイしたURLをグーグルサイトに埋め込むこともできますので、社内のドキュメント等の検索アプリとしてご活用ください!
社内に散らばっているマニュアルや資料を簡単に検索できるようになれば、業務効率アップすること間違いなしです!
3.カホエンタープライズについて
当社はホームセンター「グッデイ」におけるDX化の経験をもとに、データ活用に関する実績及び様々な支援メニューを用意しております。
今回ご紹介したTableau関連の御支援はもちろんのこと、他にも様々な知見がございます。
データ活用・管理に関してお困り等ございましたら、是非お気軽にご相談ください!
⇩詳細はホームページをご覧ください!
事業内容:
① データ活用に関する御支援
・ Tableauライセンス提供
・ Tableau導入に関する支援/ダッシュボード画面構築支援
・ データ分析基盤(データウェアハウス)構築及び運用支援
・ Tableau操作トレーニング
・ Tableau内製化に向けた伴走支援
・ AI等最新クラウドサービスの活用支援
② クラウドサービス活用支援
・ Google Workspaceライセンス販売
・ Google Workspace導入支援
・ Google Workspace操作トレーニング
③ クラウド型分析サービス(KOX)導入支援
④ DX人材育成サービスの提供
<問い合わせ先>
株式会社カホエンタープライズ
担当者:湯野 礼之輔(ゆの れいのすけ)
Mail:sales@kaho-enterprise.co.jp
TEL:070-8814-5939
