
iphoneやWindowsで定番のフラットデザイン
こんにちは!今回はiphoneのホーム画面やwebサイトでよく見かけるフラットデザインについて紹介します!
Webデザインのトレンドは常に変化しますが、現在でもフラットデザインはiphoneのホーム画面やWindowsのホーム画面などでは採用されていますね。
フラットデザインとは
フラットデザインについて、具体的な定義が存在しているわけではありませんが、一般的には立体差がないシンプルで見やすいデザインの事です。
その特徴としては平面/装飾がない/情報が整理されているなど、「シンプル」が共通するような点があります。
フラットデザイン2.0と呼ばれる進化型の場合、過度な主張はしないながら、ユーザーにとって識別しやすい程度の立体感を取り入れています。
WEBデザイントレンドの歴史
一旦歴史を振り返ります!
2013年にAppleがリリースしたそれまでの外観を覆したフラットなデザインのiOS7を皮切りに、WEB業界はフラットデザイン思考へ。
その前は、どんなデザインが流行っていたかというと、立体的でテカッと光っているようなボタンやアイコンが流行ってました…!!懐かしい!!
スキューモーフィズム↓↓
2013年以降流行っていたAppleを筆頭に拡大されたデザイントレンド。
リアルな見た目で機能が直感的な事が特徴です。

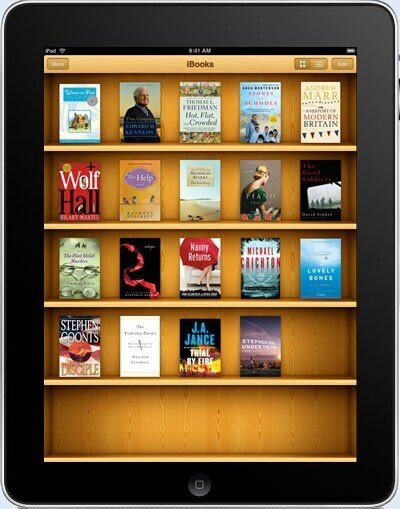
懐かしい!昔のipadはこんなUIでした!!
現実世界により似せた立体感ですね!!




飾りとなる要素を排除したフラットデザイン。それまでのスキューモーフィズムデザインでは、過度な装飾で個性を出していましたが、スマートフォンが普及するにつれて、小さい画面で情報量が多いと機能などが見えづらく分かりにくい部分がありました。そういう意味でフラットデザインは、情報量を最小に、かつ機能を分かりやすく認識させるデザインであるため、無駄なデザインを省略することで、画面の見えやすさを意識したわけです。装飾を省いたフラットデザインは、画面の大きさにかかわらず、一定の視覚性を確保できますね。
シンプルなフラットデザインですが、対象物を抽象化して表現するスキルが必要です。アイコンなどの場合は一目で見て機能を認識できるデザインが求めらるため、何を削って何を残すのか、考えなければなりませんね。
フラットデザインなWebサイト


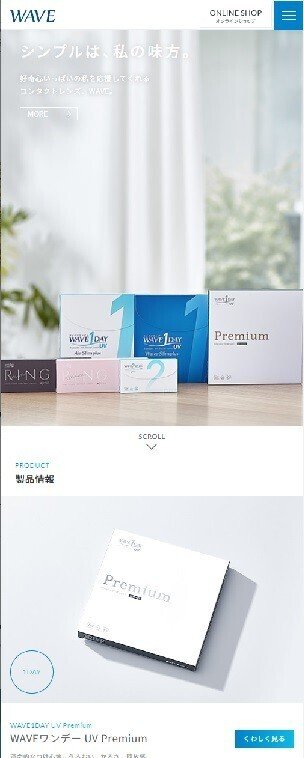
コンタクトレンズのEC事業を行っている会社のコーポレイトサイトです。
ボタンや画像、コンテンツの境界線などに、影やシャドウ、立体感がありません。また、カラーも白、黒、グレイ、に赤がアクセントカラーとして配置されており、すっきりとしたシンプルな印象を与えています。
立体感は無いですが、ふわっと後から現れるボタンや、ボタンをクリックした時やコンテンツをクリックした時に色や画像に変化がありユーザーが操作することに心地よさを感じるUIになっていると思います。


先ほど紹介した会社の商品ページです。やはりボタンやコンテンツに影や立体感はありません。配色も白を基調にグレイとブルーで清潔感のあるシンプルですっきりとしたページになっています。フラットデザインの場合、平面的になりがちですが、写真+色面の組み合わせやグラデーションの要素を取り入れる事で平面的でのぺっとしたデザインになる事を回避しています。
やはりボタンを押したときの色や動作の変化があり、このような小さい動きが、ユーザーに操作する事の心地よさや、達成感を提供していると思います。


これぞまさしくスーパーフラット!
コンテンツやボックス、ボタンに影まったくなし。また、写真を取り入れたり、グラデーションを使用したりもしていないため、本当に平面的な印象です。(イラストも平面的)
Paymeという給与前払いサービスの紹介ページです。フォントもゴシック体で視認性があり、はっきりと分かりやすいデザインです。
このような"機能性”を商品として打ち出しているページには、単純で分かりやすく明快なデザインが多い気がします。
フラットデザインの課題
フラットデザインは、シンプルがゆえにクリック領域の認識がしづらいなどの課題がありました。
長所のはずでだった「シンプル」が、かえってユーザビリティという面では短所になってしまったと言えます。
近年のトレンド
近年のトレンドではフラットデザインをベースに立体的な表現を組み合わせたデザインが多くなっています。


べた塗りだと重く、単調になりがちなデザインもグラデーションを用いる事で軽やかに、また少し奥行きを感じ、抜け感を出す事が出来ます。また、過度な装飾ではなく、適切にシャドウを加える事でより安心感のあるすっきりとした印象を与える事ができます。
フラットデザイン2.0の登場
フラットデザイン2.0は、従来のフラットデザインの良さを活かしつつ、ボタンなど重要な箇所には装飾をする事によって今までの課題を解決しました。
簡単に言うと従来のフラットデザインとスキューモーフィズムデザインの長所を合わせたようなデザインだと言えるでしょう。
そのため、従来のものよりもアニメーションや装飾といった要素がデザインに多く取り入れられています。
また、少しマテリアルデザインに近い部分があるかもしれません。
マテリアルデザインとは切り口が違いますが、洗練されたデザインという点でUIに気を使っている部分では、双方は似た印象を持ちます。
重要なコンテンツやボタンにシャドウを加える事で、重要度の差別化が出来たり、ユーザーにボタンをクリックしてもらうにあたって「クリック領域」の認識をしてもらいやすいデザインだと思います。


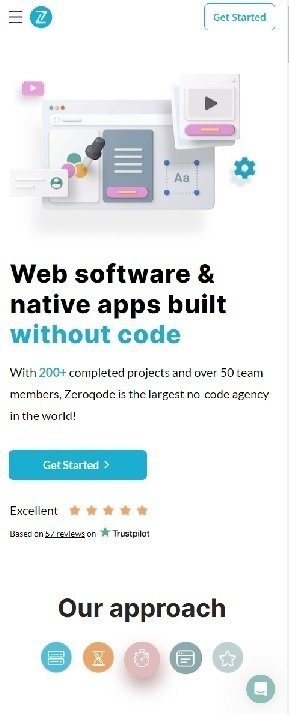
上記のWebサイトはイラストや主要なボタンに影が付けられています。
ボタンのシャドウはボタンの色と合わせているところもポイントですね!
基本的にはフラットデザインをベースにしていますが、部分で気に立体感を出す事で、単調になりすぎる事を避けています。
マテリアルデザインとの違い
マテリアルデザインにはgoogleが推奨する明確なガイドラインが存在します(2014年に発表)それに対してフラットデザインには定義が存在するわけではありません。(マイクロソフトやアップルが正式にその呼称を提唱したわけではありません)しかし“フラットデザイン”ははっきりと業界では確立されています。
フラットデザインでの注意点
フラットデザインには明確な定義がないため自由度が高いと言えますが、注意点がいくつかあります。
1.ボタン、もしくはコンテンツをクリック出来るかどうかが想像しづらい
立体感を排除する事でボタンが目立ちにくくなってしまいます。
フラットデザインにすることでユーザービリティが悪化してしまわないように、グラデーションと組み合わせたり、クリックした時に動作を加える、などデザイナーはユーザーにクリックを促すための工夫をこらす必要がありそうです。
2.個性を出しにくい
シンプルですっきりとしたフラットデザインですが、分かりやすい反面、他のサイトデザインと似た印象になってしまい、差別化という意味ではしづらく、印象として埋もれてしまう可能性があります。フラットデザインを基調としながらも+αで発送のイラストやアニメーションを加えたり、発想の幅を広げた方が良さそうです。
3.シンプルなデザインほど難しい
装飾を重ねていくデザインではないため、無駄を削ぎ落していくタイプのデザインになります。空間の使い方はシンプルなデザインほど難しいです。また、アイコンもそうですが、シンプルでありながら「機能性」を一目でユーザーに訴えかける必要があります。(ボタンであれば押せるのかどうかなど)何を残し、何を削るのか、そしてその中で洗練されたお洒落感を出すという高度なデザイン性が求められます。
まとめ
フラットデザインは明確なガイドラインがないため、自由に改善され、ある意味では、作り手のセンスによって幅広く使いやすいと言えるかもしれません。シンプルすぎてユーザビリティが不足してしまった場合はフラットデザイン2.0としてシンプルさとユーザービリティの両方を考慮した適切なデザインにしても良いかと思います。
これから先も様々なシーンで改善されていくと思いますが、現在のiphoneのホーム画面などでもベースとなっているデザインなので、ユーザーにとって分かりやすく、また伝わりやすいデザインのベースとして活用していきたいですね。
この記事が気に入ったらサポートをしてみませんか?
