
Qtを始めよう(スキルアップのためのプログラミング講座)第1回 Windows編
対象者
プログラミングの超初心者
プログラムなんて打ったこと全くない人
目的
プログラムを実行して、結果を見てみよう
何はともあれ、やってみよう。
QtCreatorのインストール(Windows)
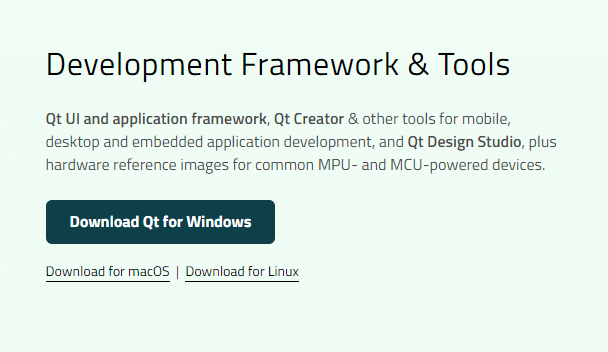
こちらへアクセスします。


(なぜわざわざ間違いの方を載せたのかというと、何度やってもそっち選んじゃう人がいる…と思ったからです。)
Download open source >をクリック。

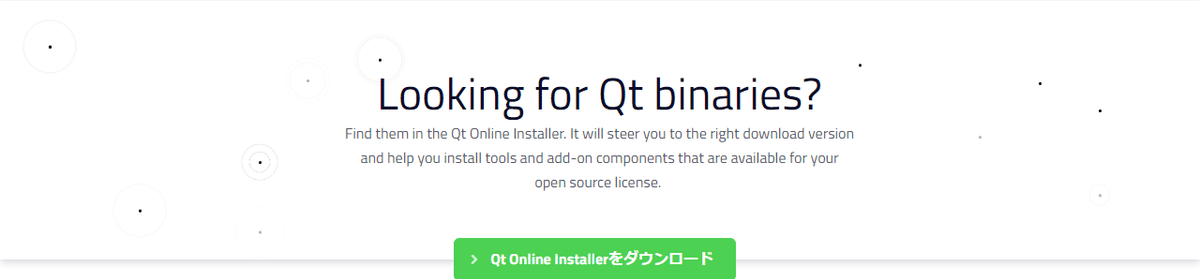
ページ中下あたりにある、「Qt Online Installerをダウンロード」をクリック

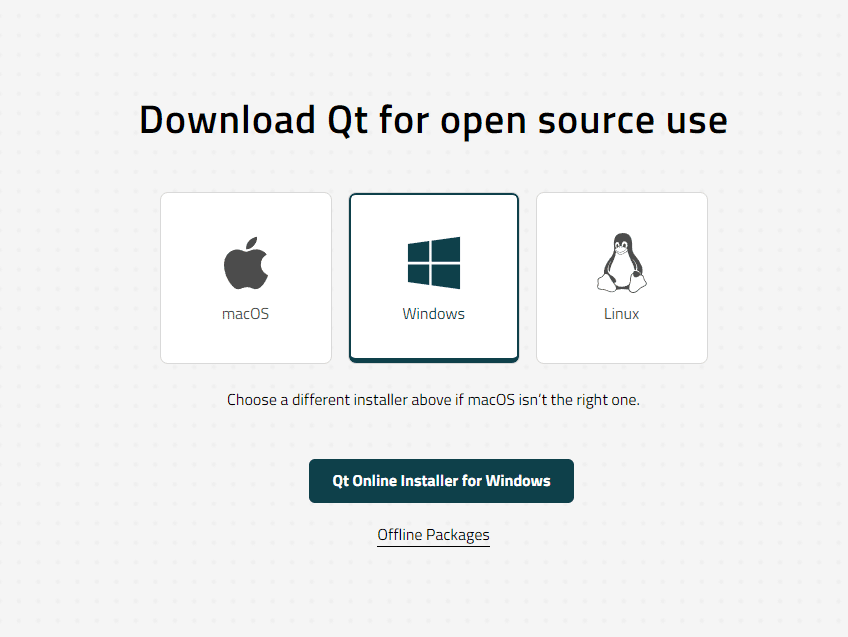
Windowsを選択したまま、Qt Online Installer for Windowsをクリック

ダウンロードされたファイルは大抵ここにある。



このインストーラをダブルクリックします。

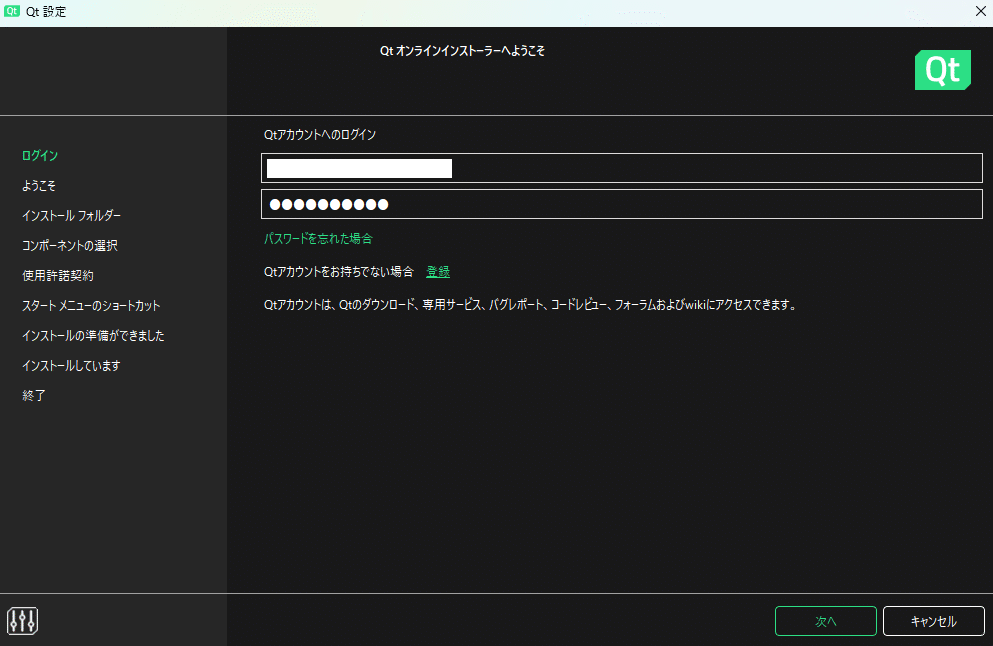
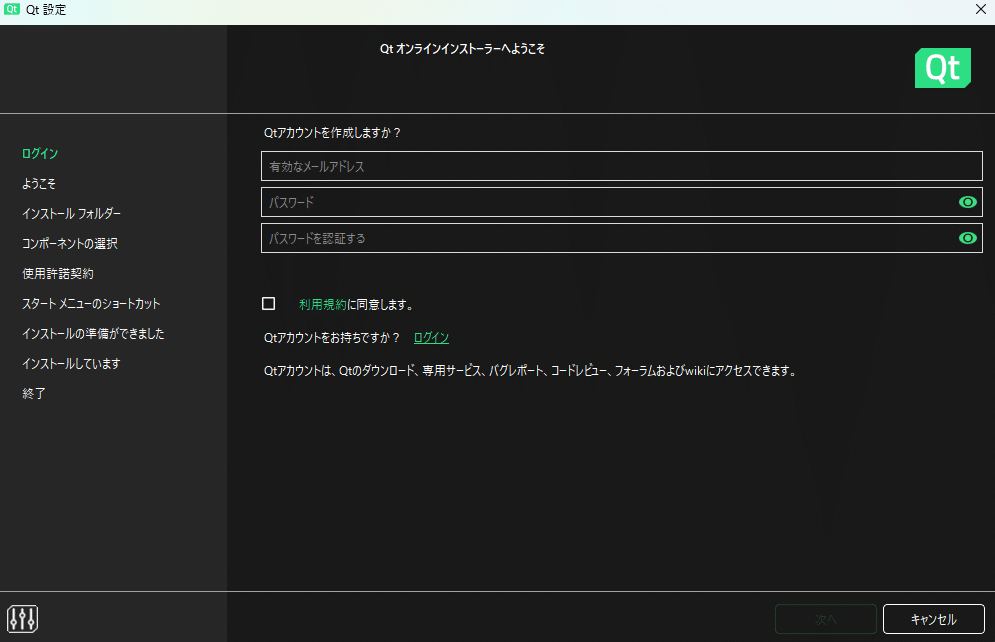
皆さんは登録されておられませんから、Qtアカウントを持っていない場合⇒登録をクリック。

いつものノリでメールアドレスとパスワードを打ち込みます。ノートを使うときもしましたよね?メールアドレスとパスワード打ち込み。
(これは何に使うのか?というと、主にQtコミュニティへのログインです。参加しなければそれまでです。)
「次へ」

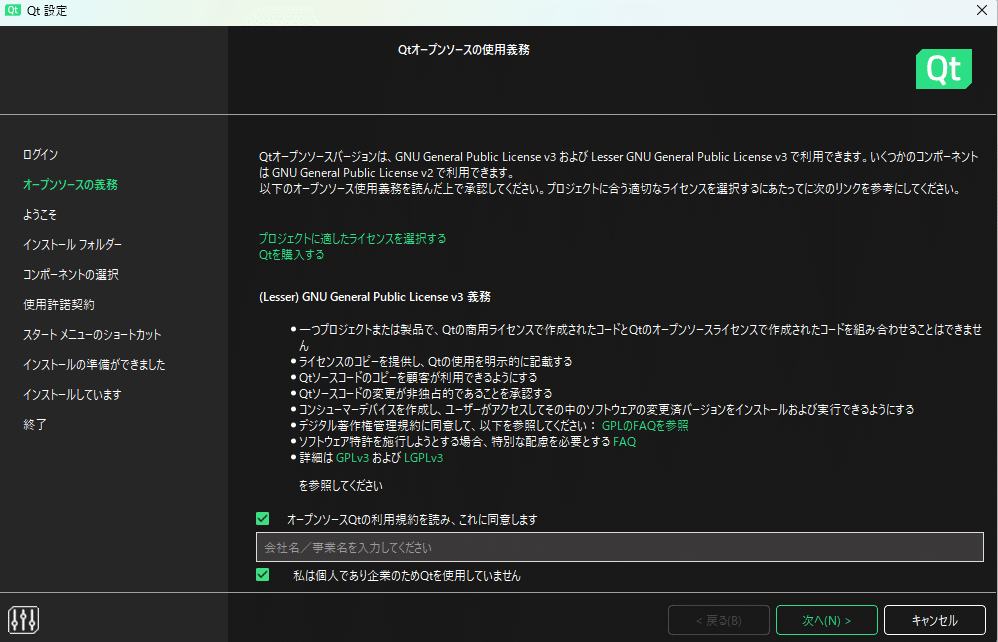
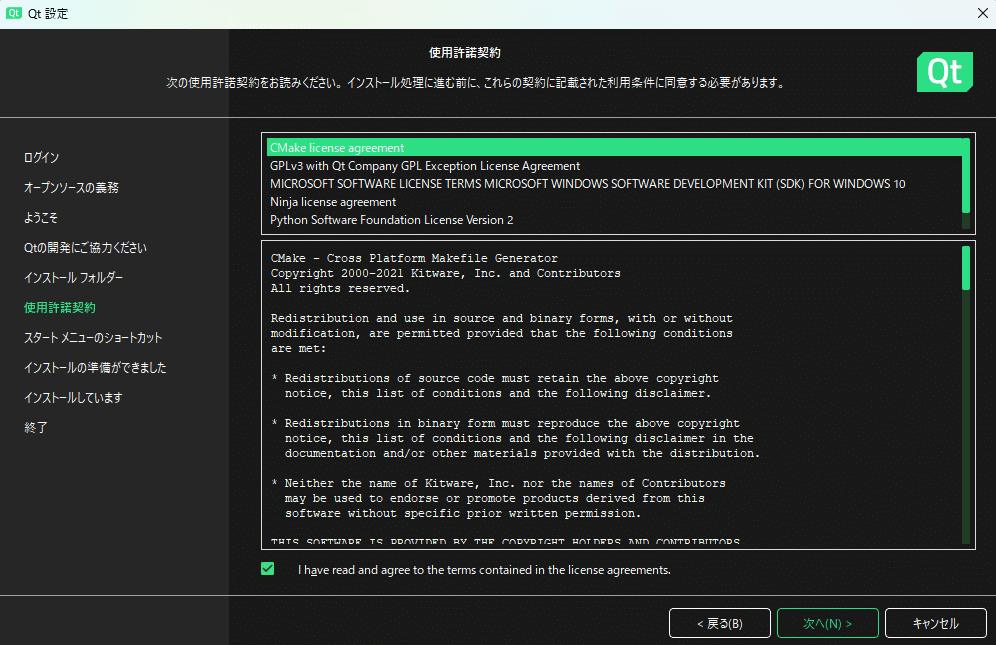
「オープンソースQtの利用規約を読み、これに同意します。」にチェック
「私は個人であり企業のためQtを使用していません。」にチェック
「次へ」

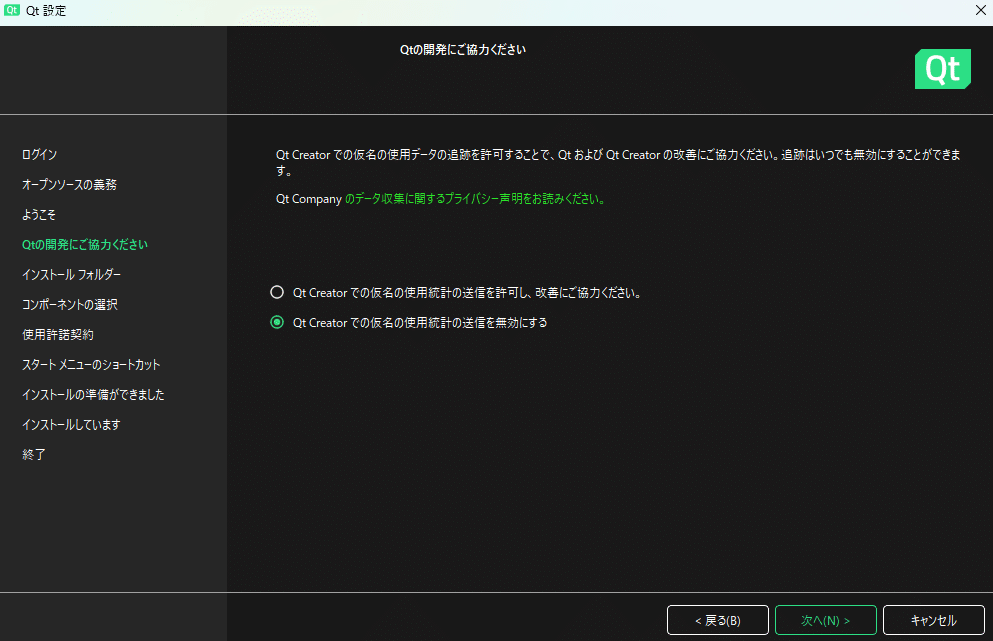
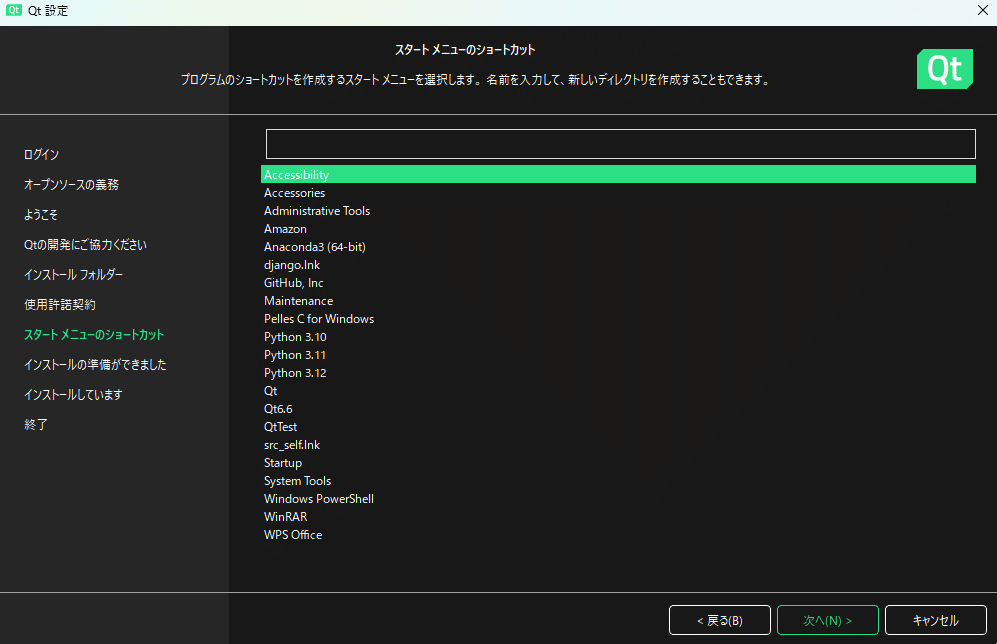
次へ

次へ


次へ



インストールが終了すると、スタート画面にこんなアイコンが登場するかと。そして、筆者はQt6.6で、皆さんはQt6.7をインストールしていただきました。ただ、気にするほどの違いはないと思います。(あったらすいません。)

クリックすると、QtCreatorが立ち上がります。これでQtCreatorが使用可能になりましたね!
初めてのプロジェクト
Create Project…

「Create Project」をクリック
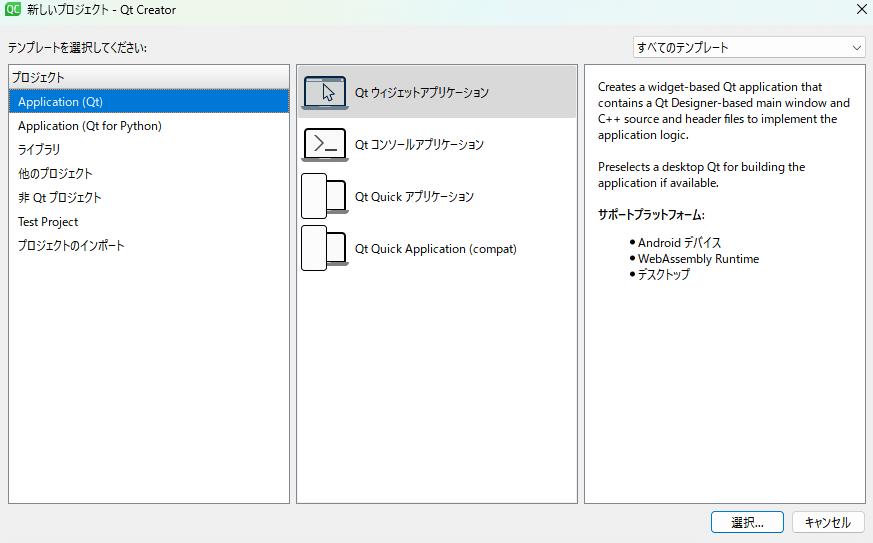
新しいプロジェクト

今回はApplication(Qt)で、Qtウィジェットアプリケーションを選択します。最も頻度が高いので、そのまま選べるようになっているみたいですね。
この状態のまま「選択」をクリック
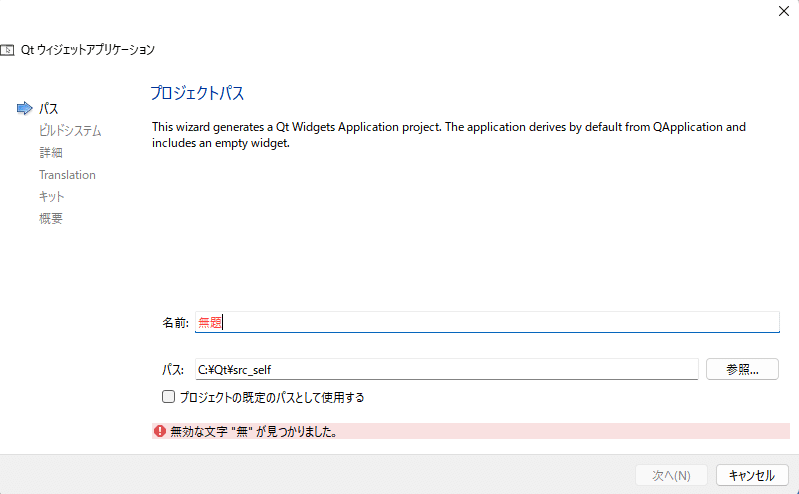
プロジェクトパス

これは何を行うための窓かというと、「パス」を通すためのものです。「パス」って何?って思うかもしれません。パソコンは無数のファイルが積み重なってできています。それに串が通してあると考えてください(頭の中で想像してくださいね。紐でもいいですよ。)皆さんが普段何気なく使っているアプリケーションは、全てどこかのファイルに置いてあります。そこで、インストールをする時に、自動で自分のアプリへのパスも通すようになっているのです。だから、使えるのです。Windowsの環境設定からPathの設定ができる、ということはパソコンを触った人なら何回か聞いたことがあるのではないでしょうか。
で、ここでの主役はパソコン自体ではなくて、「Qt Creator」です。Qt Creatorにとって、このファイルに串が通っているかどうかが問題になります。
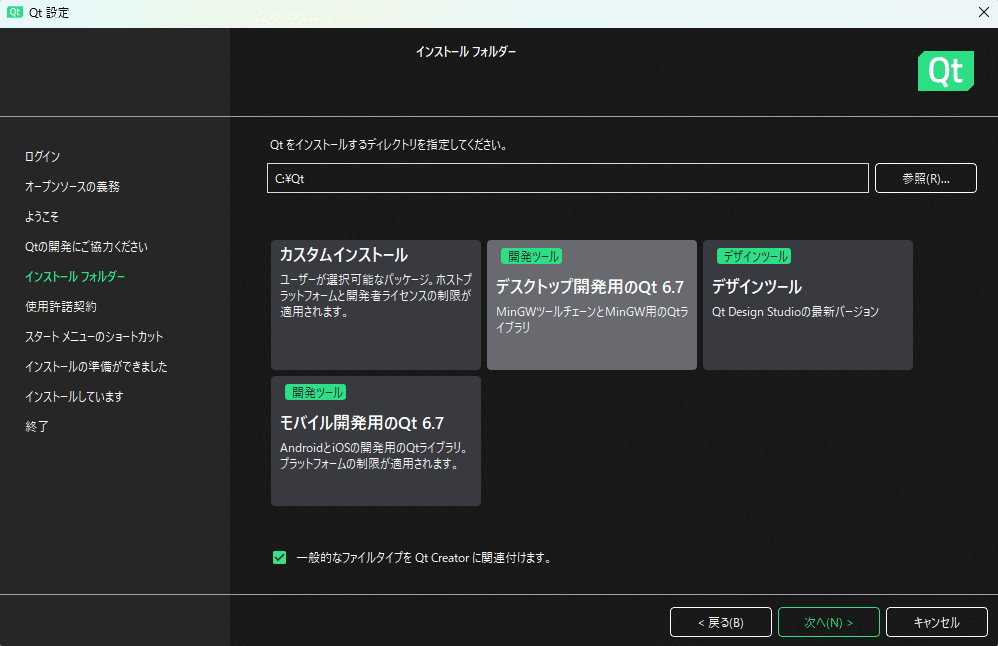
パス:C:\Qt\src_self
と書いてありますね。これは、CドライブのQtと言うファイル名の、さらにsrc_selfと言うファイルに串が通っている、ということを表します。
名前:無題
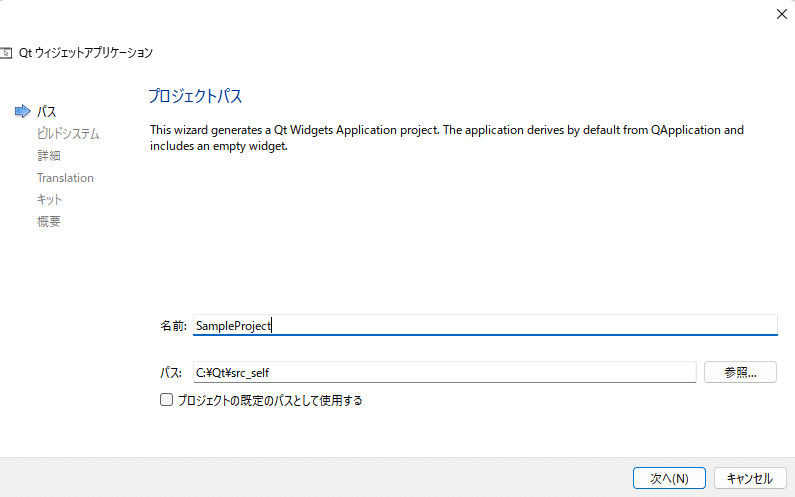
この無題を「SampleProject」と変えてみてください。

これで、C:\Qt\src_self\SampleProjectと言うファイルが出来上がりますし、Qt Creatorはこのファイルにまで串を通しますから、ここを覗くことができるようになります。
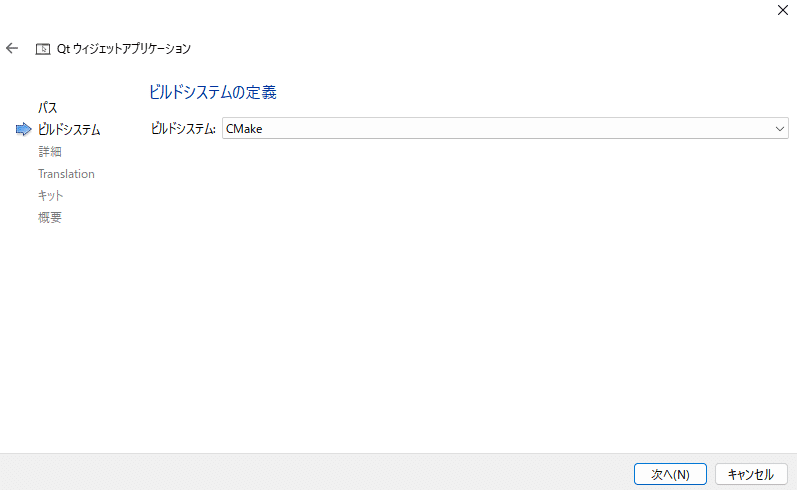
ビルドシステム

ここはそのまま「CMake」です。元々「qmake」と言うのが使われていて、今も使われていますが、これからは「CMake」に変わっていきます。
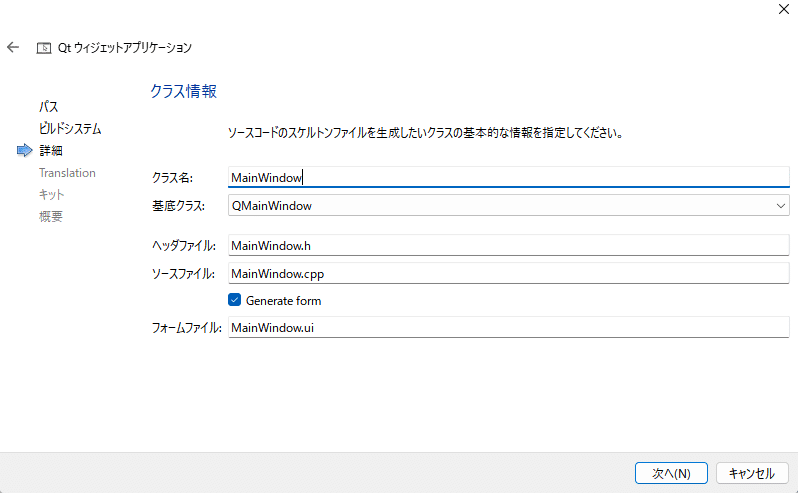
クラス情報

プログラミングをしたことがない方は、クラス情報なんて言われても何のことやらわかりませんね。とりあえずここはそのまま「次へ(N)」を押しておいてください。
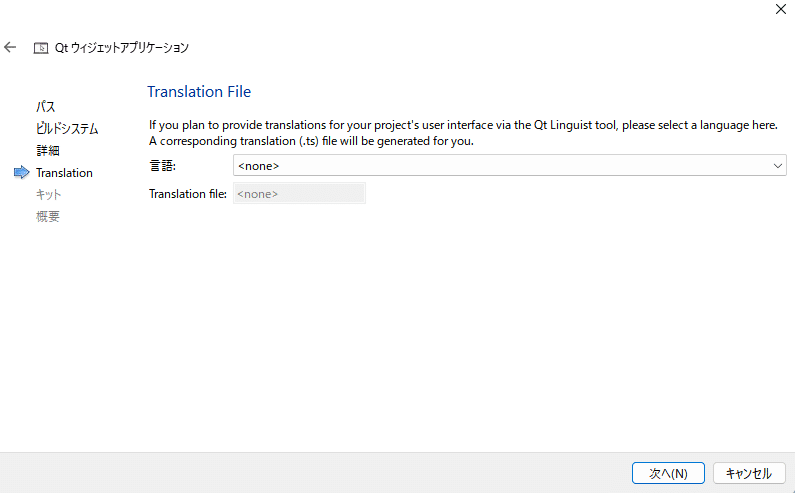
言語

これは翻訳ファイルとして、どの言語を指定するかということです。Qtで作ったGUIは、海外の人に使ってもらうこともあります。その時、翻訳をして渡します。GUIにはテキスト文字が使われていることが普通で、それが日本語のままだとわかりにくいからです。
ここは無くてもいいので、noneのまま「次へ(N)」
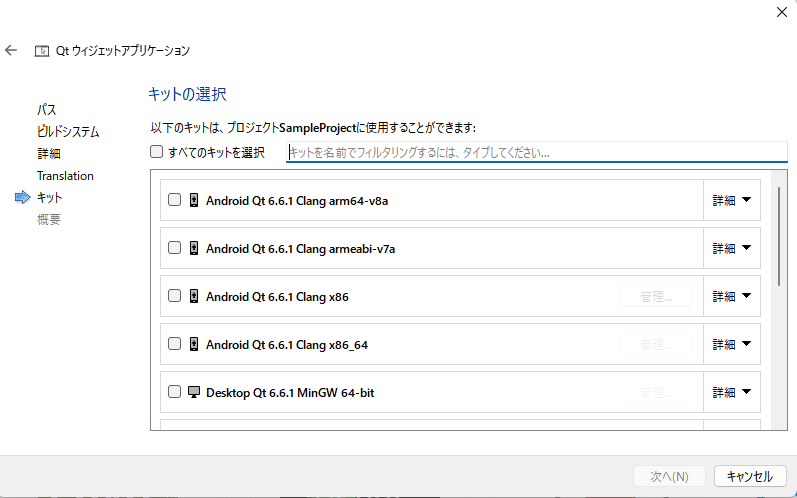
キットの選択

ここは、キットの選択で、最も?な所だと思います。プログラムの実行には、コンパイラという物が必要になります。プログラムは私たち人間の目で見てわかる内容です。コンパイラは、これをコンピュータにわかるように変換してくれる(機械語への翻訳)ツールです。コンパイラにはいろいろと種類があります。どう違うのかと言うと、機械語への訳し方が違う、と考えておけばいいでしょう。
CMakeは、どのコンパイラを使うのかという情報も要求します。CMakeはビルドシステムです。ビルドシステムとは、プログラムファイルやQtのバージョン、使用するコンパイラ、使っているOSとか、そうした様々な環境を整理して記述するテキストファイルです。
料理でいえば
プログラムがレシピ
Qtというライブラリが調理道具
CMakeはレシピと調理道具でソフトウェアを作るコック
コンパイラが「火力」や「包丁の切れ味」などの見えないパワー
具材が互いに溶け合うのがリンカ
ビルドは人・道具材料・目的・環境がそろった状態
ソフトウェア(GUI)が出来上がった料理
ですから、コックは調理道具がどこにあるのか。レシピはどこにあるのか。その内容を読み取り、どのファイルを具材として使うのか。そうした総合管理を行っているのです。そして、コンパイラを使ってソフトウェアを作ります。
でパスは、厨房まで行くための道です。ここが通らないと話にならない。だけど、大体ここでつまずいて辞めちゃう・・・ていうパターンが多いのだそう。
(注意:私もしっかりと定義を確認したわけではなく、使ってみると大体こんなところだろうな、と言うところで喩えにしています。)
大体こんなイメージでいいんじゃないかなと。

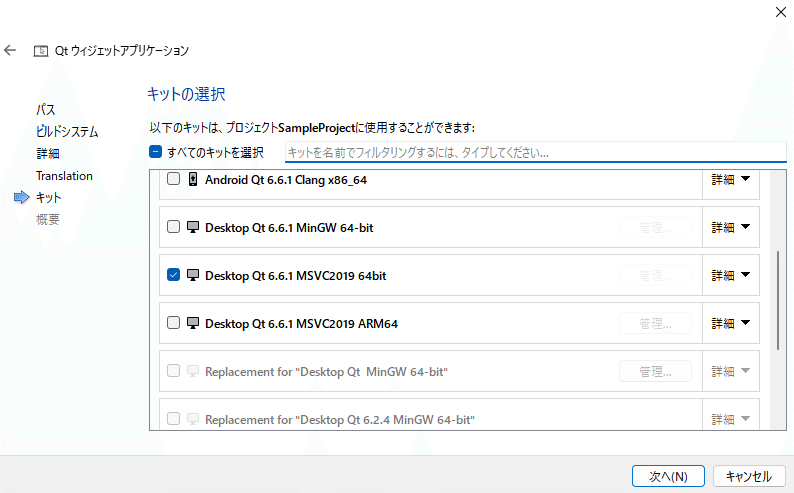
で、何を選ぶのか、ということですが、デスクトップアプリケーションを選択する以上、Desktopと書かれているもののうち、一つを選びます。
私はMSVC2019 64bitを選択します。
で、ちょっと引っ掛かったのですが、プログラムを打ったことの無い人って、ひょっとしてコンパイラ自体がないんじゃないか?って思いました。私はもう長いこと使っているので当然のようにあるコンパイラ。
でも、初めてコンパイラをインスト―ルするときって、どうやってたっけ?っていうのが正直謎です。忘れちった。
記憶をたどると、MicroSoftのソフトウェア インストーラから、適当なものをダウンロードしていたように思います。Visual Basic 2017とか、そういうものをインストールするついでに、コンパイラもインストールされていたように思います。
Visual Basicも、Qt Creatorとはまた別の開発環境です。C++を使うので、コンパイラもダウンロードされ、インストールされるのです。開発環境ごとにコンパイラがインストールされるわけではないので、コンパイラだけをインストールすることもできます。そして、ここまでの話が理解できている人は、こう考えるかもしれません。その場合は、コンパイラ自体へのパスを、パソコンに教えなければならないのでは?と考えた人、その通りです!コンパイラ自体もソフトウェアですから。
で、Qt Creator自体もコンパイラまでダウンロードし、インストールしてくれているかな?と思うのですがちょっとわかりませんので、もしこのキット画面に何も出てこない人は、コンパイラがインストールされていないということになります。
例えばこことかを参考にどうぞ
追記:(2024・6・6)コンパイラもQtのインストールと同時にインストールされます。よくよく考えたらインストールされないはずはないですね。すいませんでした。
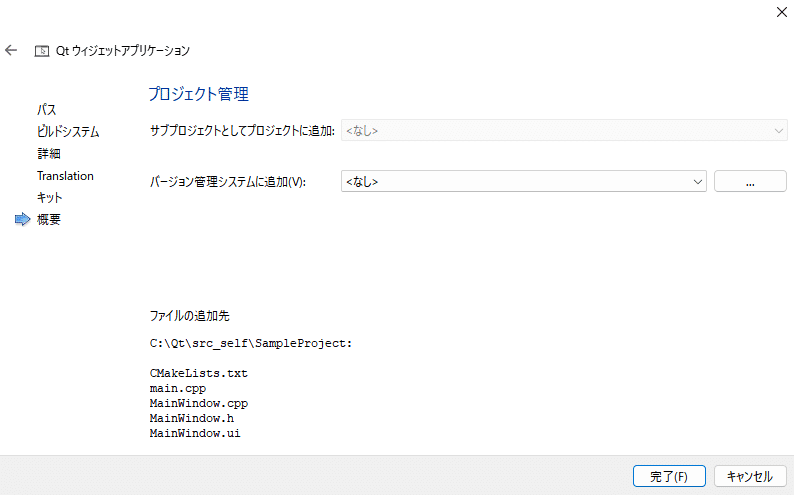
プロジェクト管理

重要なのは、バージョン管理システムです。Gitがインストールされていると、Gitが選択可能になっています。ただ、今回は使いません。
初心者の人はなんのこっちゃ分からないと思います。プログラムというのは、普通いきなり完璧な物ができるわけではありません。バージョン1.0.0から始まり、改良とバグ取を繰り返して、段々成長していきます。今回のQtも、6.7です。最低67回はこうした作業を繰り返してきたわけです。
1.0から2.0へバージョンアップしたのはいいものの、2.0でバグが見つかった場合、どこからバグができたのかわかりません。その場合、最初から作り直す、となると大変です。そのため、節目節目でGitなどのバージョン管理システムにコードを登録しておくのです。
これが大変便利で、好きなバージョンに戻って開発を進めることができるのです。こうしておけば、バグがなかったコードと、バグがあるコードを比較して、正しいコードを考え付くこともできるようになるし、時間も大幅に節約できます。
とりあえず、ここは何もせずに「完了」でOKです。

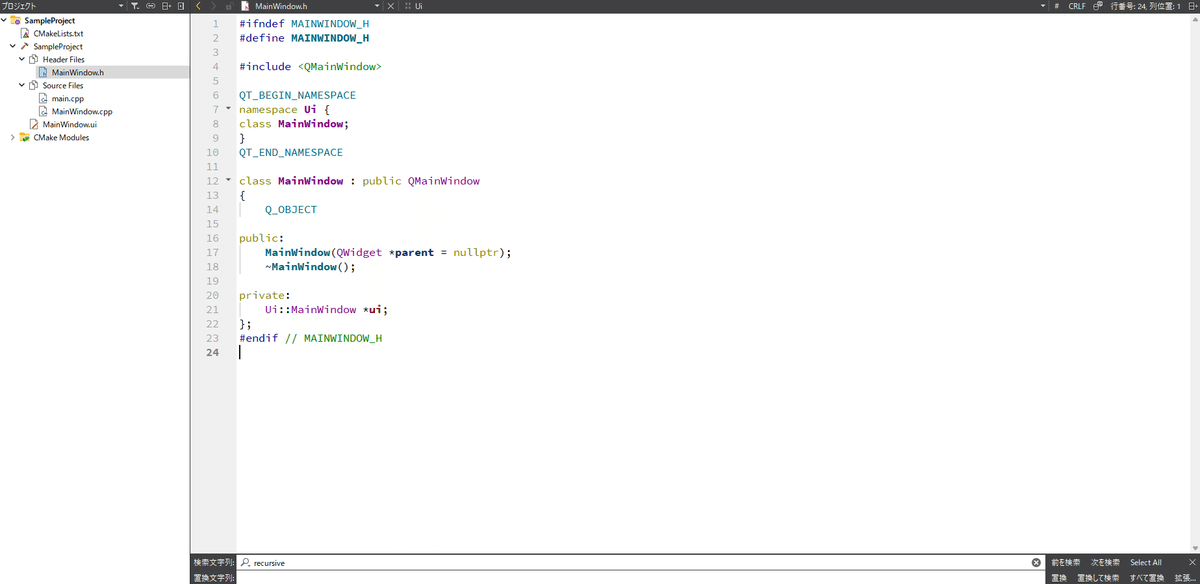
ダイアログが閉じると、最初の画面が出てきます。左にはプロジェクトツリーがあり、右がソースコードです。何であらかじめこんなものが書かれているのか、というと、必ず書かなければならない(あるいは書いといたほうがいいとされる)コードだからです。
今は意味がわからなくてもOKです。
この状態で、「F5」キーを押してみましょう。

こうなります。
これだけだとまだ何もできませんね。とりあえず終了させてください。
キーボードの「Alt」と「F4」を同時に押すか、右上の×ボタンをクリックします。
Hello Worldプログラム
プログラムを習うとき、最初に行うのが、たいてい「Hello World!」と表示する何らかのコードを書くことです。
今回は、「QLabel」というファイルを使い、これを行うことにします。「QMainWindow」とはまた違う材料です。QMainWindowがケーキの土台なら、QLabelは、チョコレートプレートみたいなもの。
なお、Qt Creatorは、マウスで操作するよりも、キーボードで操作したほうが圧倒的に快適に作業できますから、キーボード操作を行うようにしてください。今は何もわからなくていいですから、とりあえず手順に従ってください。
では行きます。

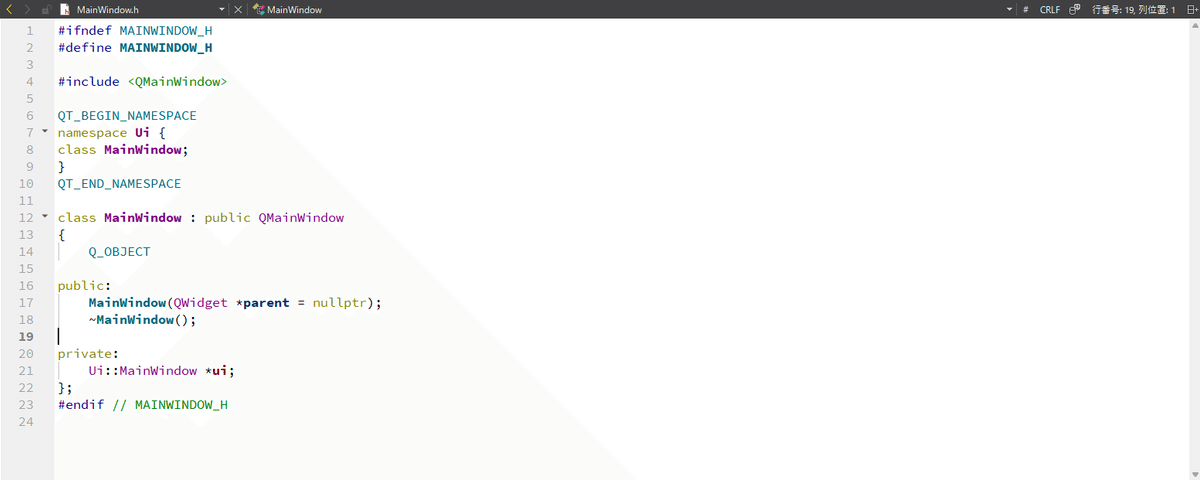
今この画面です。「MainWindow.h」です。上の方に書いてあります。この状態で、「F4」を押してください。

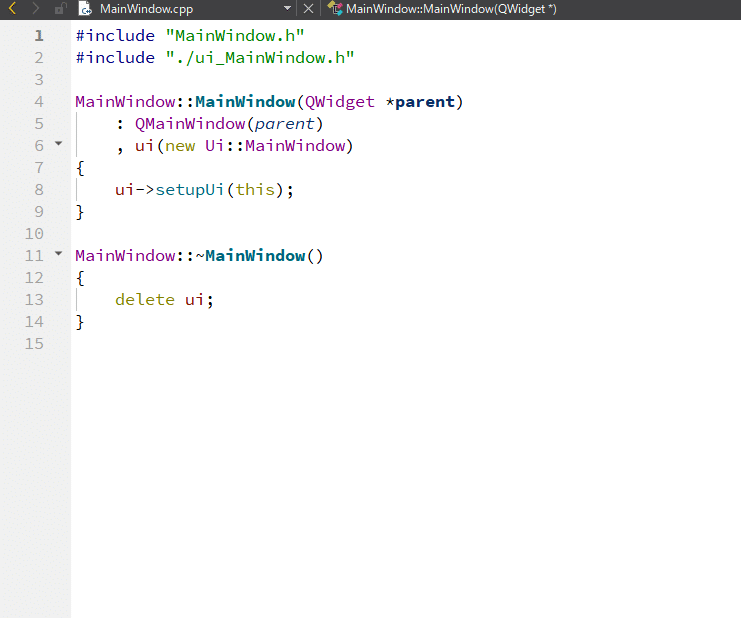
すると、この画面に行きます。こちらは、「MainWindow.cpp」画面ですね。もう一度「F4」を押すと、「MainWindow.h」に戻ります。「F4」は、hファイルと、それに対応するcppファイルの画面を切り替えるためのショートカットキーなのです。
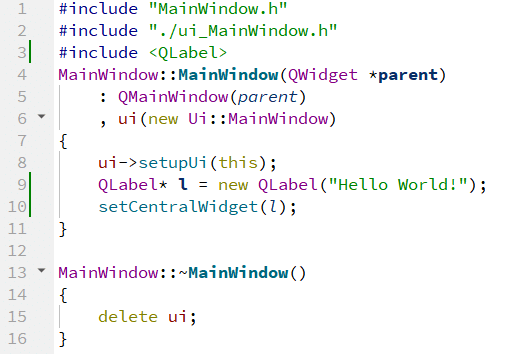
では、「MainWindow.cpp」の画面に、こう書いてください。

3行目
9~10行目
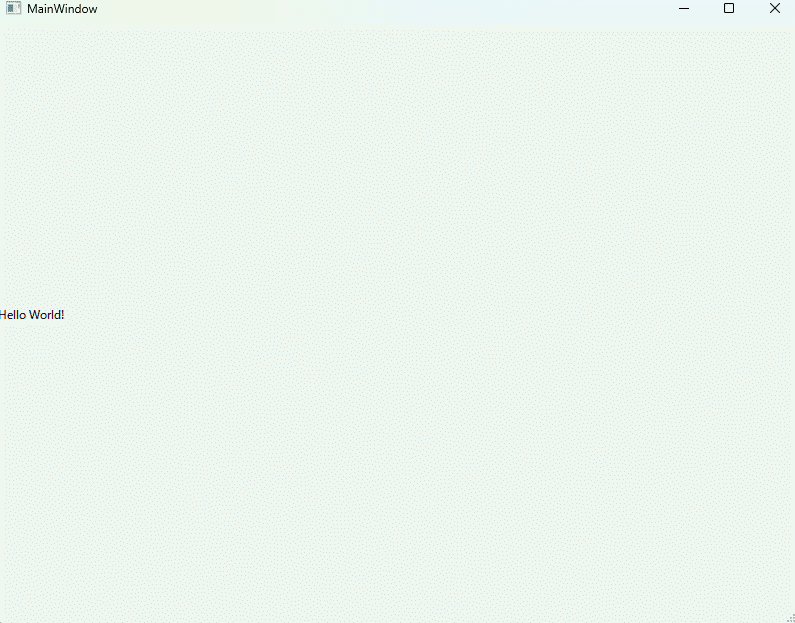
これで、「F5」を押します。

やりました。"Hello World"と書かれましたね。
言葉で説明すると、QMainWindowの中央のウィジェットとして、テキストプロパティを"Hello World"に設定したQLabel型オブジェクトをセットした。
ということになります。
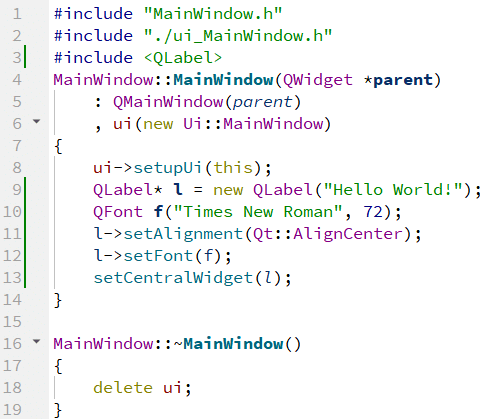
だけど何かバランスが悪いので、このように変えてみましょう。

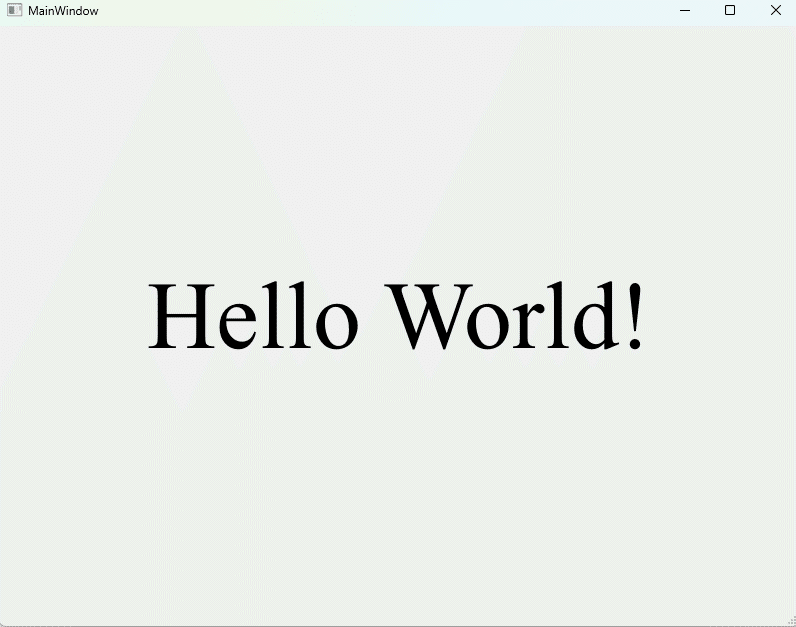
10行目から12行目を追加しました。これでF5を押してみてください。

こうなりましたね。
これを言葉にすると、フォント型オブジェクトに"Times New Roman"と指定して、フォントの大きさを72にセット。それを先ほどのQLabel型オブジェクトにセットした。さらに、QLabel型オブジェクトにAlignmentプロパティを指定して、左から中央表示へ切り替えた。そのうえで中央ウィジェットとしてセットし、表示した。と言った感じです。
1つのファイルに書かれたプログラムは、左から右に読まれ、上から下に読み込まれて行きます。
Qtは、全く習ったことの無い人でも、やりたいことがクラスの名前と結びつきやすくなっています。ですから、コードを読めばなんとなく何をやっているのかわかっていただけるでしょう。
今回はここまでにします。楽しんでいただけたでしょうか!(多分何名の方かは、コンパイラとかセットアップで嫌になるかもしれませんね・・・。)
比較的新しい本です。
↓つい最近出ました。
PySide(QtのPython版)出身者が書いたC++のQt本
古い本です。Qt4の時代
