
【必見】売れっ子WEBデザイナーになるためのポートフォリオ作成術
この記事でわかること
ポートフォリオの重要性
ポートフォリオを作るメリット
ポートフォリオに入れるべき項目
ポートフォリオを作る流れ
ポートフォリオ作成の参考サイト
WEBデザイナーになるうえで欠かせないポートフォリオ。
ポートフォリオとは自分の作品集のことであり、就職・転職活動や案件受注をするうえで自分の実力を示すとても大切なものです。
とはいえ、実際にポートフォリオを作るとなると
「どんなふうに作ればいいの?」
「どんな作品を載せるのが正解?」
「作品以外には何を書かないといけないの?」
といった疑問が多く浮かぶと思います。
そんな疑問を解決すべく、今回はポートフォリオの作り方や作るときのポイントを解説していきます。
当社が独自で集めたポートフォリオに関するデータや、面接担当者の声も載せているので、ぜひポートフォリオを作るときの参考にしてくださいね。

WEBデザイナーがポートフォリオに力を入れるべき理由
ポートフォリオの作り方をご紹介する前に、ポートフォリオの重要性についてお伝えしていきます。
なぜ重要かを知っておくことで、作成するときも何のために作っているかを意識できるようになり、より就職・転職活動や案件獲得が上手くいくポートフォリオを作れるようになります。
既にポートフォリオの重要性を知っているという方も確認のためにぜひ読んでみてくださいね。
WEBデザインの実力を証明できるから
ポートフォリオが重要な理由として、WEBデザインの実力を示せることが挙げられます。
WEBデザイン業界は良くも悪くも実力主義の世界です。
年齢、性別、経歴はほとんど関係なく、スキルレベルで「採用されるか」「依頼されるか」が決まってきます。
そこで、重要になってくるのがポートフォリオ。
ポートフォリオに載せている作品のクオリティによって、どれくらいのWEBデザインスキルがあるかを採用担当やクライアントは判断します。
もちろん、ポートフォリオだけで合否を決めるわけではありませんが、判断に大きな影響を与えているのは間違いありません。
だからこそ、ポートフォリオに力を入れるのが大切なのです。
ちなみに資格が合否に与える影響はほとんどありません。面接官経験者が面接で見ているポイントをお話ししている動画を載せておくので、気になる方は見てくださいね!
WEBデザインスキル以外の可能性も見せられる
WEBデザインスキル以外のポテンシャルを見せられるのもポートフォリオが重要な理由。
例えば、文章がわかりやすく、心動かされるものであれば文章力があると思ってもらえますし、ポートフォリオ全体の構成がよければWEBサイトの構成を考える力があるとも感じ取ってもらえます。
面接官からすると入社後の可能性が大きければ大きいほど採用したい人材です。
もし、WEBデザインスキルが同じくらいの人と数少ない枠を争った場合、WEBデザインスキル以外のことが採用の決め手になることもあります。
少しでも合格できる確率を高められるように、ポートフォリオに力を入れましょう!

WEBデザイナーがポートフォリオに入れるべき3つの項目
ポートフォリオの重要性は理解していただけたでしょうか。
ここからは実際にポートフォリオについて詳しく解説していきます。
まず、お伝えするのはポートフォリオに入れるべき項目。
基本的にポートフォリオには「プロフィール」「自分の作品」「作品の説明」の3つを入れます。
それぞれについてポイントをお伝えしていくので、ぜひ参考にしてくださいね。
ポートフォリオを紹介している動画です!具体的にどんなものを作ればいいかイメージしたい方はぜひご覧ください!
プロフィール
まず、載せたいのは、自身のプロフィールです。
就職・転職活動や集客において、ポートフォリオは履歴書のようなものです。
そのため、一般的な履歴書に載せるような「名前」「写真」「生年月日」「経歴」「持っているスキル」などを記載する必要があります。
就職・転職活動などにポートフォリオを使用するときは「自己PR」「志望動機」「入社後にやりたいこと」などを記載しておくと、面接のときに自然な流れでそれらを伝えることができますよ。
応募企業に合わせた作品
2つ目は作品です。
既にWEBデザイナーとしていくつかの案件をこなしている場合は、その作品を掲載すればいいのですが、実務未経験で自分の作品がない場合は、ポートフォリオ用に作品を作る必要があります。
これを作らなければいけないといった決まりがあるわけではないのですが、広告バナーだけではスキルレベルを正しく判断してもらえない危険性が高いです。
しっかりと実力を見てもらうためには、WEBサイトやランディングページを載せるのがおすすめです。
ランディングページ…1つの商品を売ることに特化した縦長のWEBサイト
作品の解説
ポートフォリオには作品だけではなく、その解説も載せておきましょう。
具体的には
作品のコンセプト
制作時に使用したスキル
作るに当たって工夫したところ
を書いておきましょう。
WEBデザイナーにとって「なぜそのようなデザインにしたのか」を話せるのはとても大切な能力です。
作品の解説を書いておくことで、ポートフォリオを見た人に論理的に作品を作れる人だと思ってもらえますよ。
WEBデザイナーがポートフォリオを作るときのポイント
WEBデザイナーとしてポートフォリオを作るときにはいくつかのポイントがあります。
ポイントを把握して実践することで、より採用されやすいポートフォリオが作れるようになります。
ここからはそのポイントをご紹介していくので、ぜひポートフォリオを作るときの参考にしてくださいね。
これからお伝えする内容はこちらの動画でも解説しています!
志望企業やクライアントをしっかり調べてデザインを寄せる
ポートフォリオを作るときには志望する企業やクライアントを調べて、ポートフォリオにどんなデザインを載せるか決めましょう。
例えば、美容系の会社に応募する場合は美容系のデザインを、教育系の企業に応募するときには教育系のデザインを作るのです。
応募した企業に合わせたデザインを持っていけば、面接官にも熱意を感じ取ってもらえますし、実際に自社でも活躍できそうと思ってもらえます。
志望している企業がいろんなデザインを作っている制作会社のようなところであれば、雰囲気の異なるデザインをいくつか掲載するのがおすすめです。
作れる作品の幅が広いことをアピールできれば、他の応募者に差をつけることができますよ!
ポートフォリオは量より質が大切にする
ポートフォリオに入れる作品は量より質のほうが大切です。
量を意識するあまり、質の低い作品をたくさん作る方もいますが、これはあまり意味がありません。
面接官が見ているのはどれだけたくさんの作品を作れるかではなく、どれだけ質の高い作品を作れるかです。
そのため、ポートフォリオ用の作品を作るときには、少し時間がかかってもベストの作品を作るようにしましょう。
本当に質の高いものを作れるのなら、作品の数は関係ありません。1つ2つしか作品がなくても合格できますよ。
どのレベルの作品を作ればいいか知りたい方は、ココナラと呼ばれるクラウドソーシングサービスを見にいくのがおすすめです。
高単価で受注できている人の作品は質の高いものが多いですよ。
熱意をしっかり伝わるポートフォリオを作る
ポートフォリオにはしっかり熱意が伝わるような要素を入れるようにしましょう。
ポートフォリオで一番重要視されるのは作品ですが、実際の採用現場では同じレベルのような作品がいくつか揃うこともよくあり、そのときにはどれだけポートフォリオに熱量を感じられるかで採用する人を決めます。
ポートフォリオで熱意を伝えるコツは次の4つ。
熱意を伝えるためのコツ
作品への想いを丁寧に書く
自分の写真をプロのカメラマンに撮ってもらう
自己紹介や自己PRをするページにもデザインを施す
封筒にポートフォリオと送り状を入れて送付する
ひとつひとつはとても細かいことなので、本当に効果があるのかなと思うかもしれませんが、企業は意外とそのようなところをしっかり見ています。
転職に成功したり、案件を受注したりする可能性を1%でも上げるためにできることは全てやっておきましょう。
ポートフォリオは紙でもWEBでもOK
ポートフォリオを紙とWEBどちらで作ればいいのかと悩んでいる方もいるのではないでしょうか。
結論をお伝えすると、どちらでも構いません。
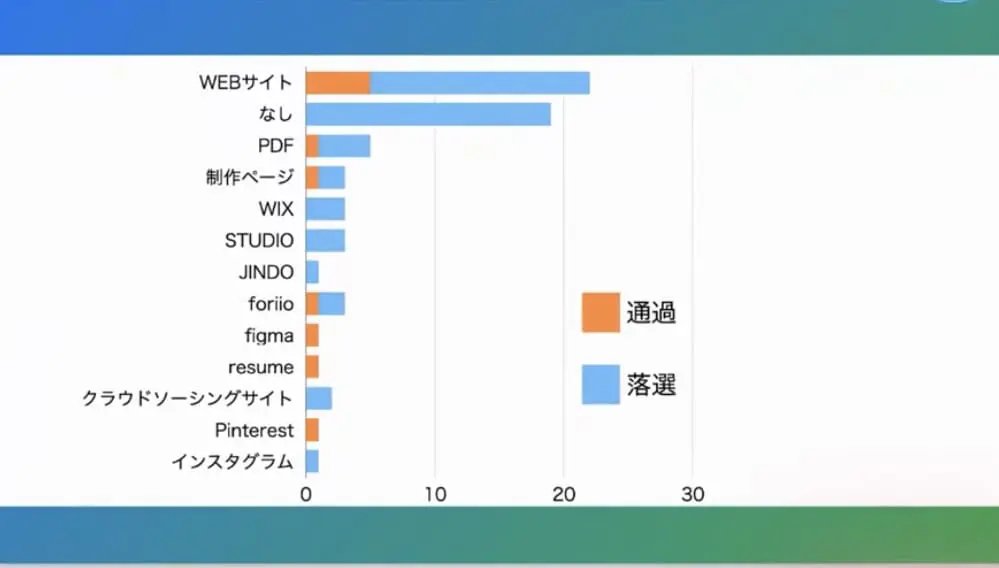
当社に応募していただいたWEBデザイナーがポートフォリオに使っていた媒体と、その合格率は次のようになります。

応募数だけでいえばWEB上のものが多いですが、合格率でいうとWEBと紙(PDF)に大きな差はありません。
どちらでもクオリティが高ければ、採用されることは可能です。
ただし、企業のなかにはポートフォリオをWEB限定にしているところもあります。(サイトに動きを加えるプログラミングスキルが求められる企業に多いです。)そのため、採用担当の方に一度確認するか、両方用意しておくのが無難です。
WEBデザイン未経験者がポートフォリオの作品を作る流れ
ポートフォリオに入れる項目は押さえられたでしょうか?
ご紹介した項目さえ入れることができれば、面接でも集客でも採用してもらえる可能性は一気に高まります。
とはいえ、一番の問題は実際にポートフォリオに入れる作品をどう作るかですよね。
特に作品を作ったことがない人は、本当に作品が作れるか心配だと思います。
そこで、ここからはポートフォリオの作品を作る流れをご紹介していきます。
1.作品のテーマを決める
まずは、作品のテーマを決めましょう。
テーマとはどのようなサイトを作るかということ。先ほどもお伝えしたように、基本的には応募した企業が作っているようなサイトを選ぶのがおすすめです。
応募企業のホームページをみれば、その企業がどんなデザインなのかを確かめられます。
まずは、どんな作品が求められているのかリサーチしてみましょう。
2.作品の目的・目標を決める
どんな作品を作るかを決めたら、次は作品の目的を決めましょう。
WEBサイトを作るのには何かしら目的があります。
商品を購入してもらうための場合もあれば、ブランドを認知してもらうための場合もあります。
目的によってどんなサイトを作るかが大きく変わってくるので、まずはしっかりサイトの目的を決めましょう。
3.作品のペルソナを決める
作品の目的と目標が定まったら、次はペルソナを設定しましょう。
ペルソナとはザックリいうとWEBサイトを見る人の詳細です。
ペルソナを設定することで、どのような人がどのような気持ちでサイトを見るかが明確になり、サイト制作がスムーズに進むようになります。
また、ペルソナを設定しておけば「なぜこのようなデザインにしたか」についても説明しやすくなるので一石二鳥です。
ペルソナ…WEBサイトを見る人の詳細。年齢、性別だけを設定するターゲットとは違い、年齢、仕事、生活、性格まで細かく設定するのがペルソナです。
4.ポートフォリオに載せる情報を決める
ペルソナを決めたら実際にポートフォリオに載せる情報を決めていきましょう。
ペルソナを決めると、サイトを見る人がどのようなことを知りたいかがわかってくるので、それに合わせてサイトに載せる内容を決めていきましょう。
例えば、採用サイトを見にくる読者が「実際、どのように働いているか知りたい」というニーズを持っているのであれば、「具体的な仕事内容」や「社員の声」をサイトに載せる必要があります。
ニーズはわかるけれど、実際にどのような情報を載せればよいかわからないという方は、類似のWEBサイトを参考にしましょう。
クオリティの高いWEBサイトが数多く載っているデザインギャラリーを知りたい方は以下の記事がおすすめです!
5.サイトのイメージを決めていく
サイトの内容が決まったら、実際にサイトを作っていくのですが、一度その前にサイトのテイストイメージを固めていきましょう。
「自分が応募する企業のサイトの世界観」や「ペルソナ趣味嗜好」に合わせて、使えそうな素材を集めておきましょう。
デザインをするまではいきませんが、この段階でイメージをはっきりさせておくと、実際にデザインするときもスムーズに作業を進めることができます。
素材を探しに役立つサイトを知りたい方にはこちらの記事がおすすめです。
6.サイト全体のワイヤーフレームを作る
ここまで、細かく内容を決めてようやく制作が始まります。
ただ、いきなりデザインをしていこうとしてもどこに何を配置すればよいかわからないし、大変ですよね。
そこで、まずはサイト全体のワイヤーフレームを作成します。
ワイヤーフレームはサイトの骨格になる部分で、サイト全体のレイアウトや構成に当たります。
ワイヤーフレームが完成してしまえば、あとは「どんな配色にしようかな?」などデザインに集中できるので、先に作っておくようにしましょう。
ワイヤーフレームの作り方を詳しく知りたい方はこちらの記事がおすすめです。
7.デザインを作成していく
ワイヤーフレームが完成したら、おまちかねのデザインです。
これまで決めてきたことに沿って、サイトを装飾していきましょう。
デザインといっても「写真」「余白」「配色」「大きさ」などさまざまなことを考えることがあります。
デザインに正解はありませんが、より綺麗に見えるようにデザインの基礎は事前に押さえておくようにしましょう。
デザインの基礎を詳しく知りたい方は以下の記事がおすすめです!
ポートフォリオが作れるおすすめサイト3選
最後に誰でも無料でポートフォリオを作れるサイトをご紹介します。
これらを使えば、実務未経験の方でも簡単にWEBサイトを作れるので、ぜひ試してみてくださいね。
PORTFOLIOBOX
このPORT FOLIOBOXは、非常に操作が簡単です。
扱いやすいことから、WEBデザイナーだけなく建築家やアーティスト、カメラマンなどのクリエイター達が使っています。
全世界25万人以上のクリエイター達が登録しているサイトなので、安心して使えると思います。
また、無料プランと有料プランがあり、有料プランに登録すれば1000枚までポートフォリオを登録することができます。
初心者に優しいポートフォリオサイトと言ってもいいでしょう。
Wix
Wixは、基本無料のホームページ作成ツールです。
初心者のWEBデザイナーでも、簡単に使えて機能面も充実しています。
また、初心者向けからプロに応じて料金プランが充実しているのも特徴の1つ。
もちろん、無料プランもあり、多くのことができますよ。
「できるだけ簡単に多くのことをしたい人」にとって、おススメなポートフォリオサイトです。
Adobe Portfolio
PhotoshopやIllustratorを開発したAdobeという会社が運営しているポートフォリオサイト。
それが、「AdobePortfolio」
このポートフォリオサイトは、「クリエイターご用達」と言っていいでしょう。
多くの作品を登録しても、処理スピードは早いまま。
もちろん、それだけではありません。
手がけた作品のテーマを簡単に変えることができます。
これは、WEBデザイナーを含めたクリエイターにとって嬉しいもの。
クリエイティブな職業は、「考えて修正する」という過程がありますからね。
その過程に対応したのが、「AdobePortfolio」なのです。
まとめ
今回はWEBデザイナーになるうえで重要なポートフォリオについて解説しました。
この記事でお伝えした、ポートフォリオ作成で重要なこと次のようになります。
ポートフォリオを作るうえでの重要なポイント
面接前に志望企業をしっかり調べる
ポートフォリオは量より質が大切にする
熱意をしっかり伝わるものを作る
WEBデザイナーとしてスキルアピールをするのに、ポートフォリオは役立ちます。
会社からの内定、仕事の受注など、人生を変えるきっかけをもたらしますからね。
それは、あなたが仕事を通してキラキラしている生活をするために役立つもの。
WEBデザイナーとして活躍するために更なる1歩を踏み出すために、ポートフォリオを作りましょう!
お知らせ
日本デザインスクールでは、WEB業界の常識からウラ事情まで知ることができるセミナーを無料で開催しています。
フリーランスに興味がある
今年こそ副業で月に3万以上稼ぎたい
デザインに興味がある
転職したい
↑これらに1つでも当てはまる方なら、早いうちに知っておいてほしい情報が満載です。(ネットには公開されていない情報もあります。)
まずはセミナーの詳細だけでもご覧ください。
>>無料セミナーの詳細を見てみる