
フォント制作の現場
みなさま、こんにちは。
新入社員(営業)の畑中です。
なんだか、梅雨なのにあまり雨が降らないですね。
夏好きの私としては嬉しい限りですが、湿度も高いと夏バテになりやすいので、みなさんお気をつけください。
さて、これまでのnoteでは、イワタのフォントのデザインや、実際にどこで使われているかなどをお伝えしてきました。
今回 ご紹介するのは、待望の 「フォント制作の現場」です!!
イワタの拠点は2箇所にあります。
東京都千代田区には本社。
山形県天童市にある山形事業部では主に「フォントの制作」を行っています。
私は、2か月前の入社以降 東京本社に勤務しているため、完成したフォントの製品は見たことがありますが、実際にフォントがどのように作られるのかは何も知りませんでした。
そこで、今回、初めての出張で念願の山形事業部へ!!
フォントの制作現場で、実際にどのようにフォントが制作されていくのかを見に行ってきました!
1. フォントができるまでの工程
普段目にしている文字がどのように生まれるのか、みなさん 気になりませんか?
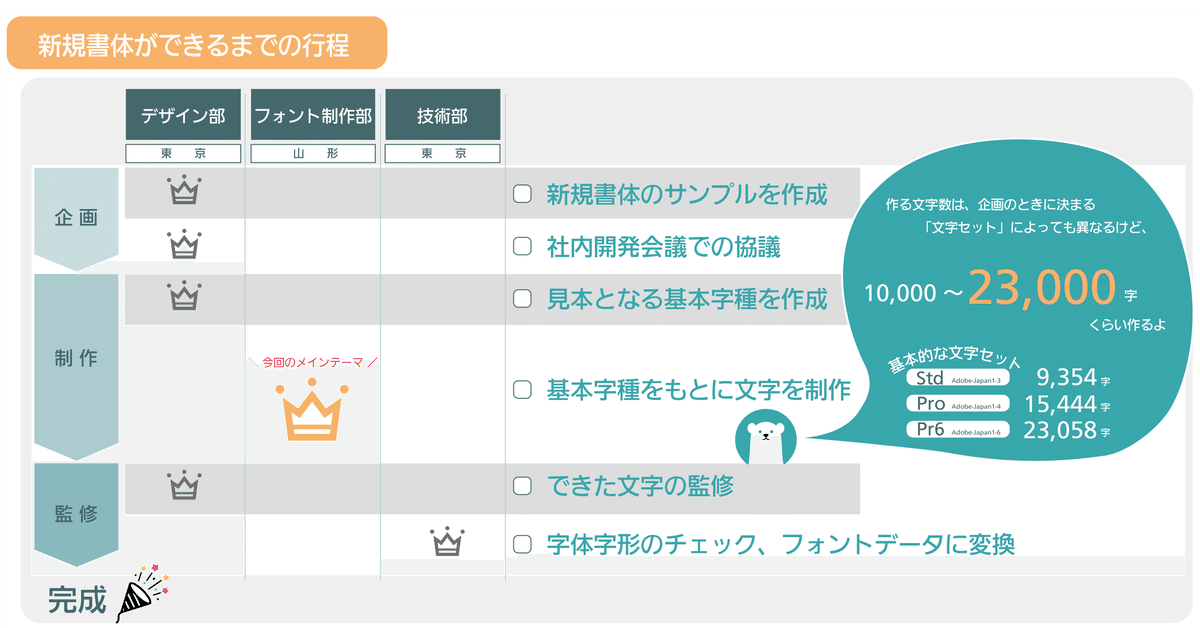
イワタの場合、新規書体を生み出すまでの流れ、工程はこんな感じです。

どんな書体にするかの企画、サンプル制作などは東京本社のデザイン部がおこないます。
本社にて新規書体の制作合意がとれると、山形事業部にて本格的な文字制作が始まるのです。
通常、新たな書体をデザインして、製品として世に出すまでには、何度も監修、修正を繰り返し、年単位で時間がかかりますし、この工程からも分かるように、文字を「デザイン」する人 と 文字を「制作」する人は 違うんですね。
それにしても、2万字を超える文字をひとつひとつ作ると思うと気が遠くなります。
みなさんが普段、パソコンやスマホで使うフォントは、デザイナーによって精巧にデザインされ、制作する人が文字セット分の文字をひともじ一文字 丁寧につくり、エンジニアによってデータ化、正しく表示されるか テストを重ねることで やっと使うことができるのです。
それではさっそく、今回のメインテーマである、イワタフォント制作の心臓部 山形のフォント制作部へ向かいます!
2.いざ山形へ
実は初上陸の山形。
ワクワクです。
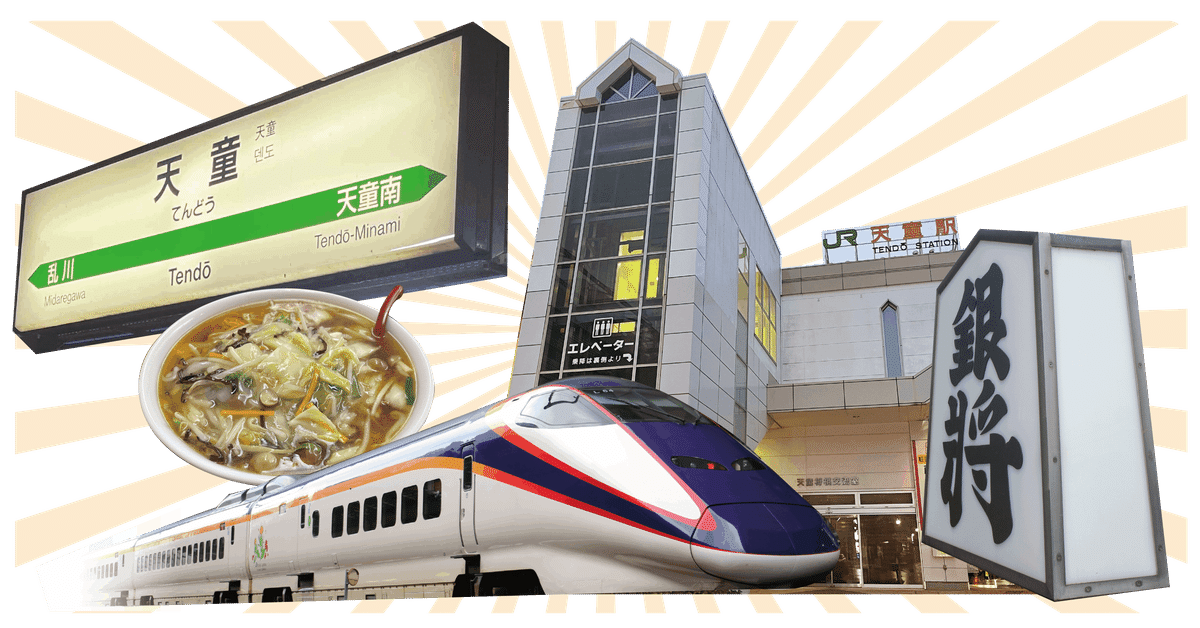
JR上野駅 ~ 天童駅までは、山形新幹線「つばさ」で 3時間弱の道のりでした。

天候はあいにくの雨…
12℃…🌨
天童駅に到着したのは、19時ころ。
雨だし寒かったので 近くの食堂で神奈川県のご当地ラーメン、サンマーメンを食べました。笑
(ちなみに、上の写真で 新幹線つばさの上にあるラーメンです)
天童駅を出ると、いたるところに将棋にまつわるオブジェや広告があり、不思議に思って調べてみると、なんと 天童市は将棋の駒生産量日本一ということが判明しました。
初めての経験、なにごとも勉強になります。
駅から徒歩15分くらい歩けば、天童温泉もあり…
実は 温泉地出身の私にとっては、最高の土地でした!
翌日から、いよいよ山形事業部へ訪問します。
山形事業部に到着しました。
天童駅から徒歩で15分くらいです。

イワタの山形事業部では、8人の社員が勤務しています。
山形事業部が誕生したのは、1988年(青函トンネル開通の年と同じ)なのですが、なんと、この8人は 山形事業部が誕生してから現在まで、34年もの間 同じメンバーで イワタ書体を作り続けてきた、まさに
_人人人人人人人人人人人人人人人人人人人人_
> フォント制作の プロフェッショナル集団 <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
なのです。
3.フォント形成の前提知識
フォントの制作現場をご紹介する前に、知っておいていただきたい知識をご紹介します。
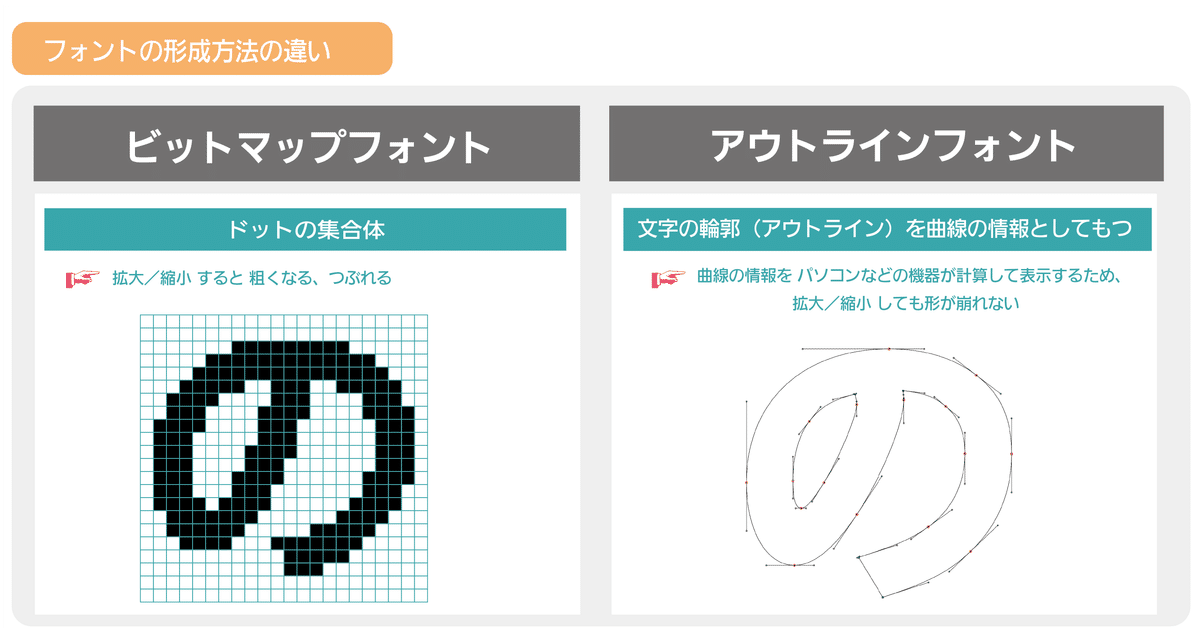
・フォントの形成方法
その名の通り、フォントを形作る方法です。
フォントは その形成方法によって大きく2つに分けることができます。

ビットマップフォント と アウトラインフォントは、同じ「フォント」でも作り方や 出来上がる形が全く異なります。
.フォントの制作ツール
続いて、フォントを制作するためのツールを2つご紹介します。
┌──────────────────┐
1.IKARUS
└──────────────────┘
IKARUSは、URW社 が提供するフォント制作ツールです。
イワタでは、山形事業部が発足した1988年から、現在でも現役で IKARUS を使用してフォントを制作しています。
操作性やプログラミング処理に優れているため、大量生産に向いているツールです。
┌──────────────────┐
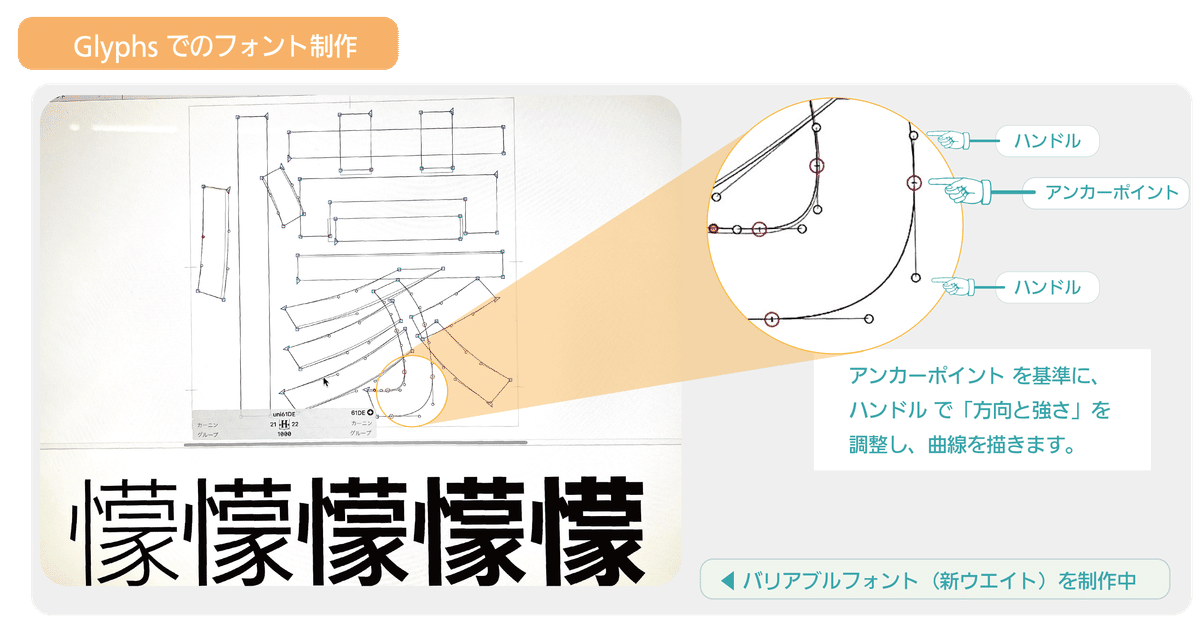
2.Glyphs
└──────────────────┘
Glyphsは、ドイツのGlyphs社が提供する、近年のフォント制作における主流となっているツールです。
イワタでは2016年から導入しており、以前ご紹介した「東亜重工」や「福まるご」などの新規書体は、すべてGlyphsを使って制作しています。
イワタでは、この新旧ツールを状況によって使い分けることで、効率的にフォントを作成しています。
この2つのツールについては、改めて 詳しくご紹介できたらと考えています!
4. フォントの制作
①ビットマップフォント
ビットマップフォントは、ドット(点)の集合で表されるフォントです。
データ容量が軽く、表示速度が速いため、情報処理能力が低い昔のパソコンでは 主にビットマップフォントが用いられてきました。
ビットマップフォントは、単なるドットの集合体のため、文字を拡大したときに自動で調整がかかることはなく、拡大したらその分だけ粗く見えます。
(ビットマップ画像と同じですね!)
昔の1980~90年代ゲームや、ガラケーの文字や絵は すべてビットマップで構成されていましたから、
ドットで表した絵や文字は、どこか懐かしい感じがしますよね。
今でもこのカクカクとした形は、根強い人気があります。
現在でも、 電子辞書や医療機器、デジタルカメラ や ゲーム用などに採用されています。
今回は、20×20マスで表現するビットマップフォントを見せていただきました。
今回は、フォント作成システム「IKARUS」を使って作成していきます。
参考にする下地として、ゴシック体の漢字を表示させ、その上から文字にする部分を黒くするためにドットを打ち、余計な部分は消します。
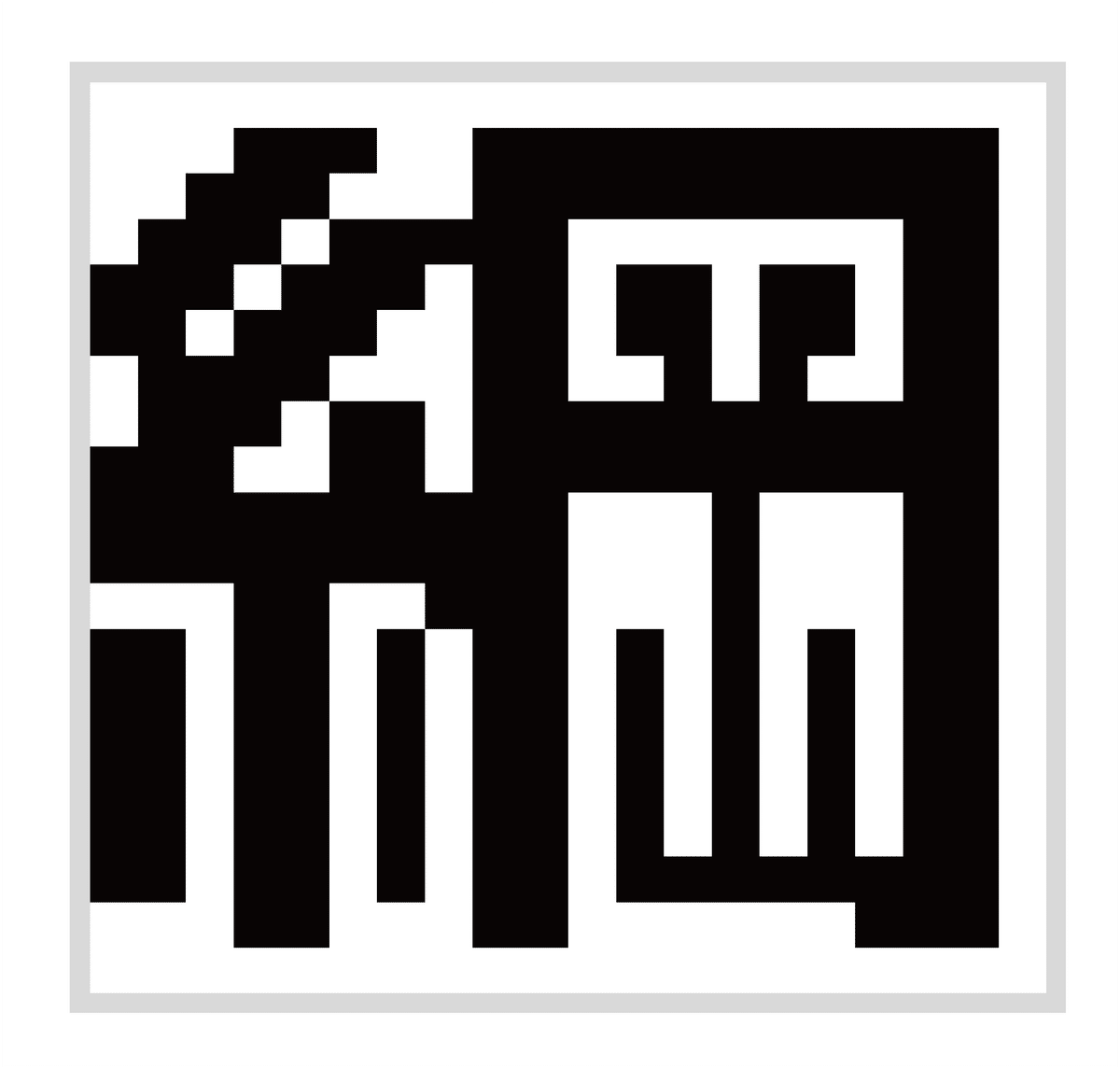
できるかも!と思い、わたしもドットフォントを作ってみました。
Excelのマスを20×20の正方形にして、セルを黒く塗りつぶしてみたのがこちら。

おや!
意外と読めますよね?
いいえ、そんな簡単な話ではないのです。
それでは参りましょう。
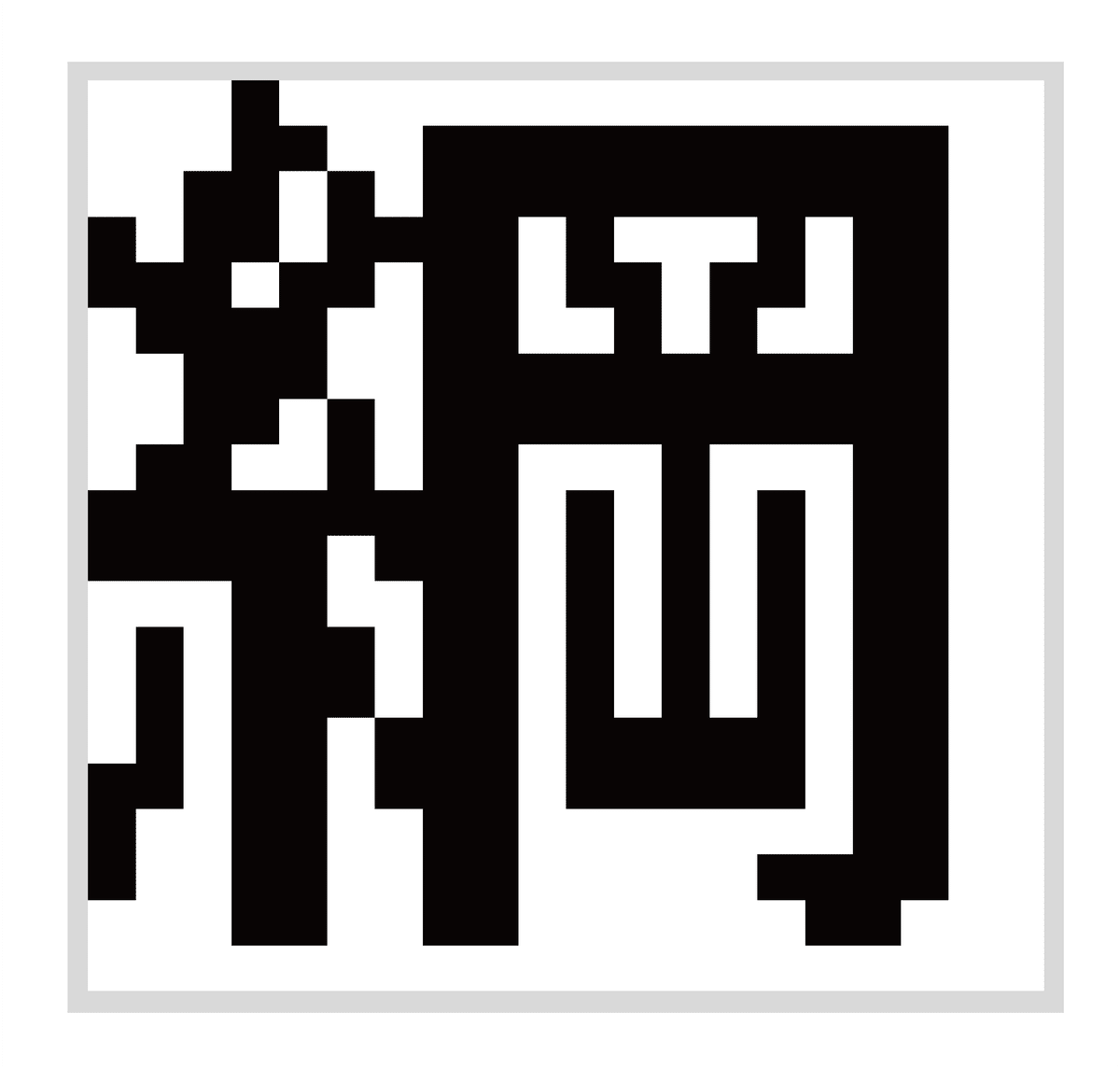
山形のフォント制作部のプロが作った「綱」がこちら。

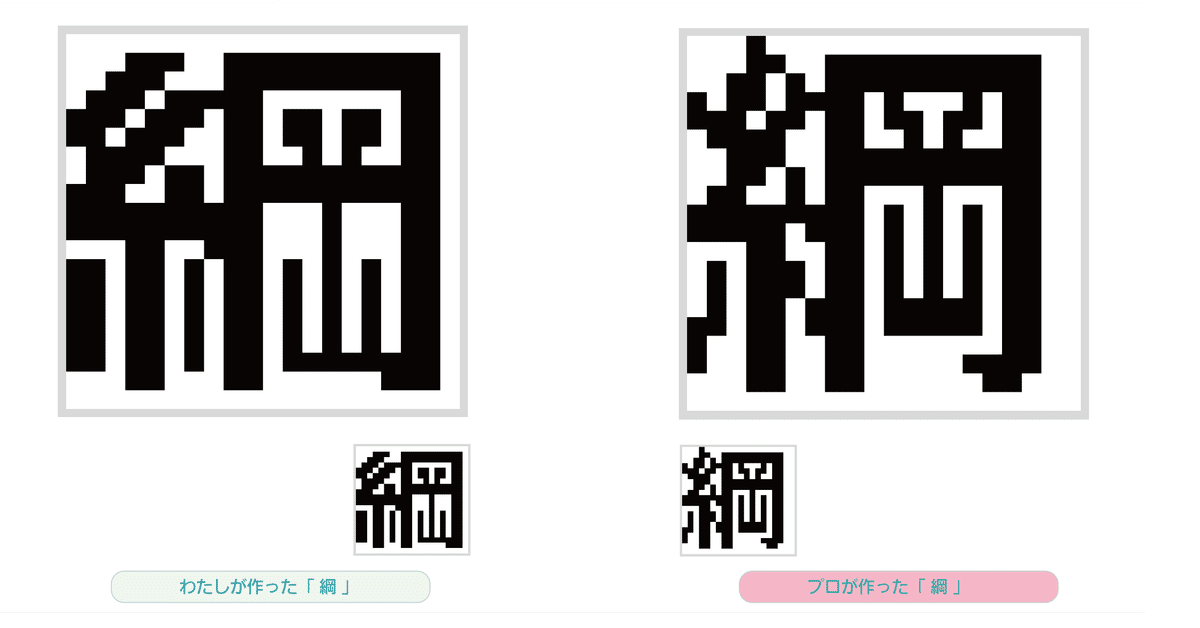
並べて比較してみると、その違いは一目瞭然でした。。。

同じマス数でも、緻密に配置されたドット。
まさに職人技です。
こう見ると、わたしが作った「綱」は 単純 で 幼稚 にみえますし、見ればみるほど、「岡」の部分が サルの顔に見えてきました。

このように ビットマップフォントは、ひとつの「点」をどこに打つかで、文字全体のバランスも印象もガラッと変わってしまいます。
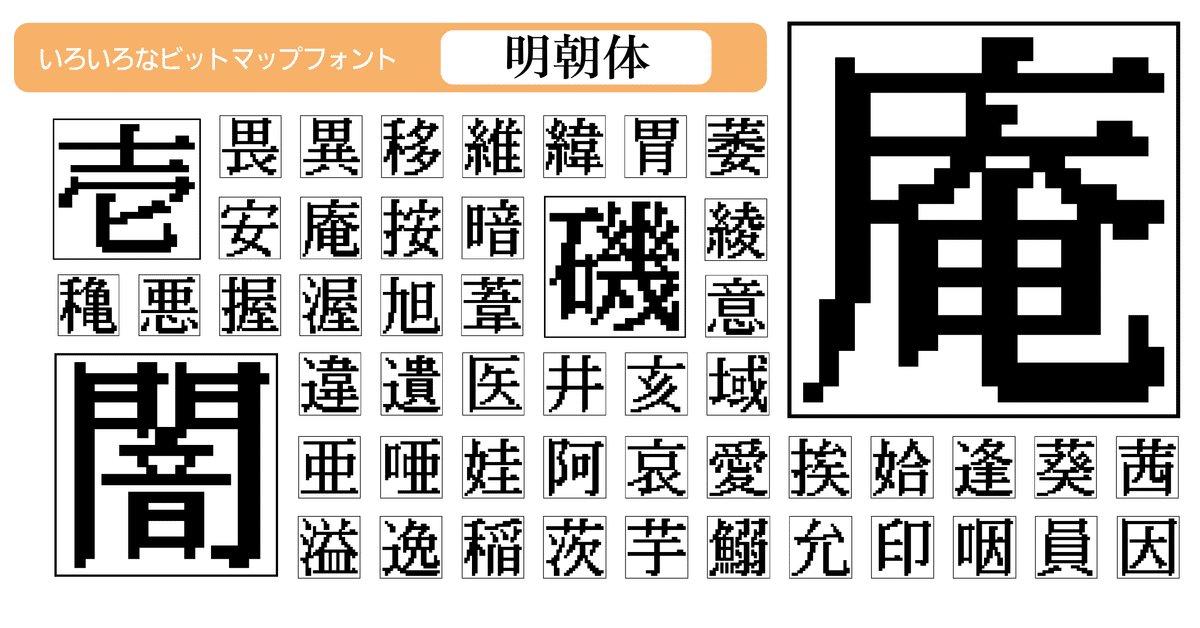
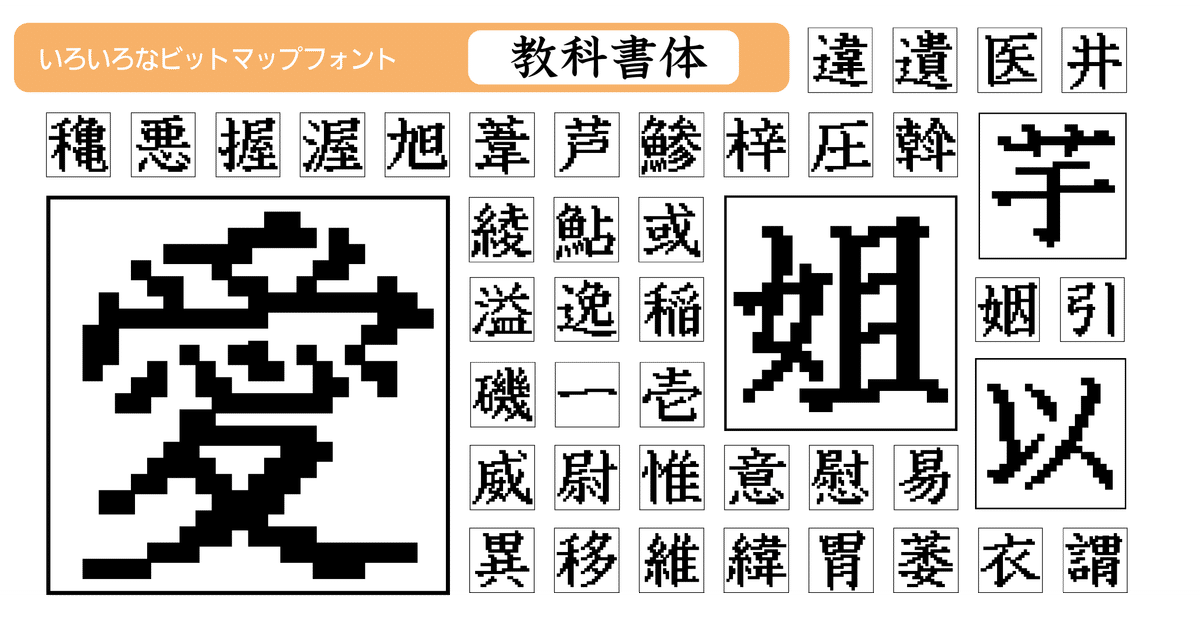
ゴシック体のほかにも、「 明朝体 」や「 教科書体 」を制作していました。
この2つも、ちらっとお見せします。


いかがでしょう。
明朝体は、特有の 止め部分「うろこ」や「払い」の繊細さ、教科書体はまるで筆で書いたような筆圧が感じ取れますよね。
やはり大きくすると カクカクが目立ちますが、小さくしたときには ちゃんとそれぞれの書体に見えるのは凄いです。
限られたマスの中で、ここまで表現できるのは まさにプロの技であると痛感しました。
ビットマップフォントの最後に、こだわりをご紹介します。

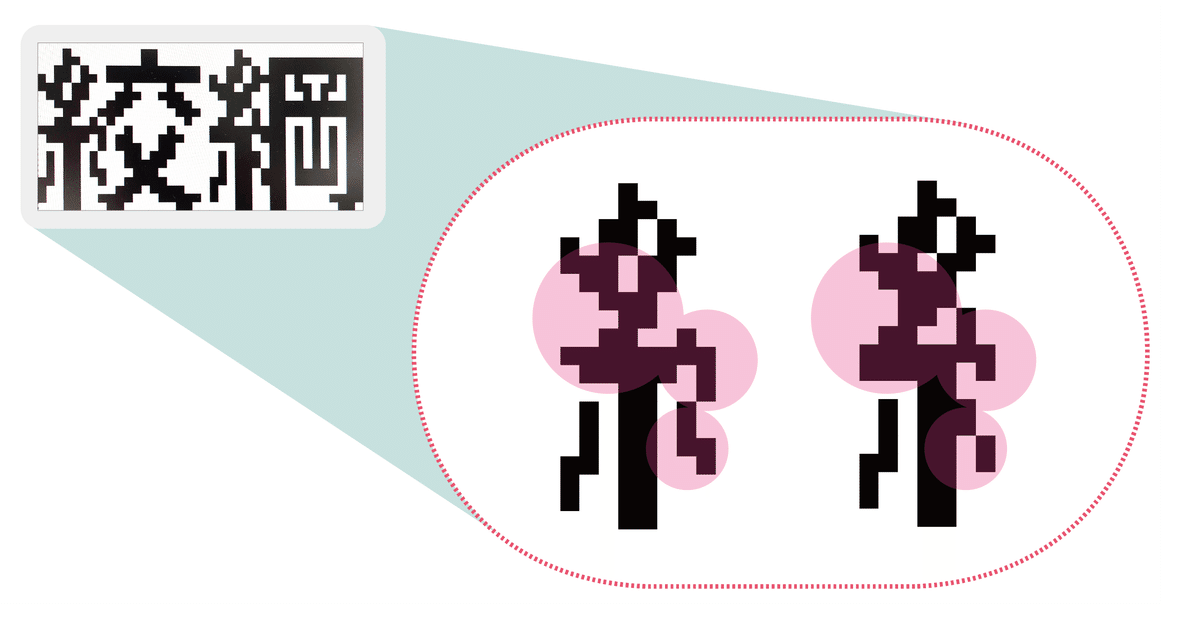
この2つの文字「絞」と「綱」
どちらも同じ 糸へん ですが、実はよく見ると 糸へんの形が違うんです。
漢字は「へん」と「つくり」に分けることができますが、「つくり」がどんな形をしているかによって、文字として違和感なく成立するように「へん」の形状を変えているのです。
一見同じに見えますが、このような細部へのこだわりに 一文字にかける情熱を感じ取ることができます。
②アウトラインフォント
続いては、アウトラインフォントです。
アウトラインとは「輪郭」のこと。
なめらかな曲線で構成されるフォントです。
現在パソコンやスマートフォンなどで目にする文字のほとんどは、アウトラインフォントです。
文字の輪郭を曲線の情報として保有します。
パソコンなどの機器の処理能力が向上した現代では、文字を拡大/縮小したときに 瞬時にパソコンやスマートフォン上でフォントの曲線情報を自動計算、変換し表示してくれるため、拡大や縮小をしても文字が粗くなったりつぶれたりすることはありません。
まずは、もともとある書体に、あらたな文字を追加する工程をご紹介します。
これは、拡張作業といい、当日は 外字を制作していました。
外字とは、JIS規格に含まれない漢字、すなわち 日常生活ではめったに使わない漢字のことです。
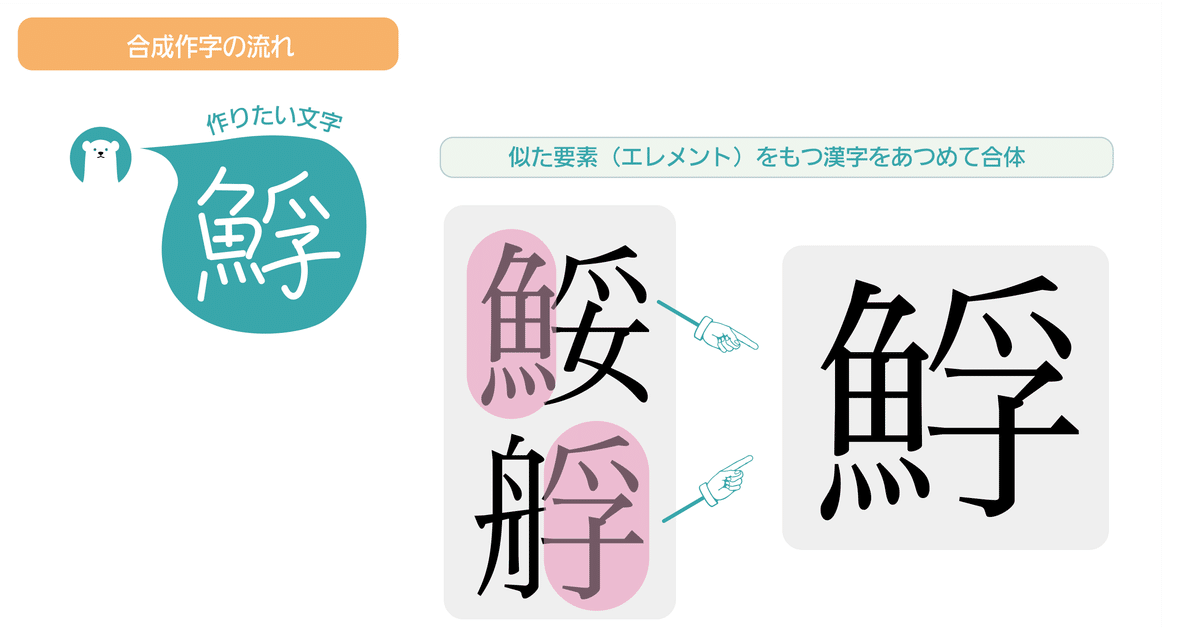
「 合成作字 」と呼ばれる方法で制作していきます。
〈 合成作字とは 〉
・もともと作られている文字の中から、似た要素(エレメント)を
もつ漢字をいくつか選び、一部を切り取って新たな字を制作する方法
もともとある文字の一部を切り取って作るので、一から作るよりは効率よく制作することが可能です。

それなら簡単に制作できる!と思ったのですが、この方法も一筋縄ではいきませんでした。
まずは、作りたい文字と似ている要素をもつ文字の捜索からはじまります。
約2万文字ある中から、正確に要素を探し出すことができなければ、合成作字はスタートできないのです。
イワタの保有する文字は、要素ごとに種類分けがされています。
たとえば、「鰺」という漢字を構成する要素は
「魚」「ク」「田」「灬」「参」「ム」「大」「彡」
のようにパーツとして情報を保有しているため、パソコン上でパーツ名を検索することにより、ある程度は似た漢字を絞ることができます。
ただし、種類分けがされていない漢字もあるので、漢字の一覧を目で見て、似ている字を探し出すという作業も行っています。
集中力をフルに使う、気が遠くなるような作業です。
では、こちらも実際にIKARUSを使い、合成作字をおこなうところを見てみましょう。
探し出した文字を左右に並べて、抽出したい要素を中央へ持って行きます。
抽出が完了し、真ん中に目的に近い文字が出来上がると、もともとの文字の不要な部分は削除します。
また、合成が終わってもただ並べるだけではなく、そこから細かい位置や長さ 太さなどの調整も行います。
フォント制作のプロの研ぎ澄まされた感覚はさすがです。
IKARUSでの文字作成は熟練のプロが行うため、とてもとてもスピーディです。
最後に、新規書体の制作です。
前回、noteでもご紹介した、UD(ユニバーサルデザイン)ゴシック体の最も太いウエイトを制作していました。
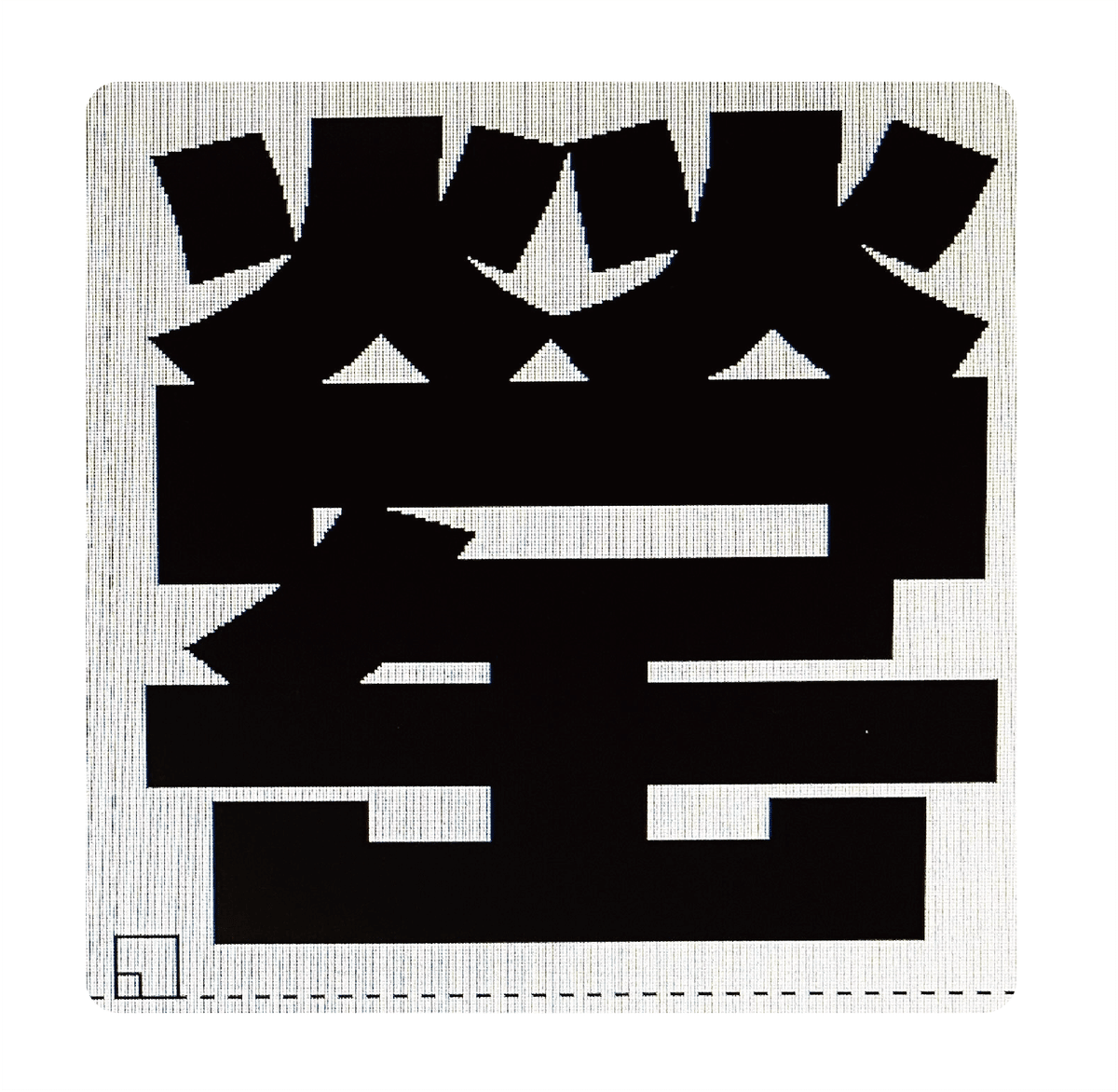
「罃」という字を作成します。
まずはIKARUSを使い、自動的に文字を太くします。

文字を太くする場合、単純に全ての線を太くしただけでは 文字のバランスが崩れてしまうのです。
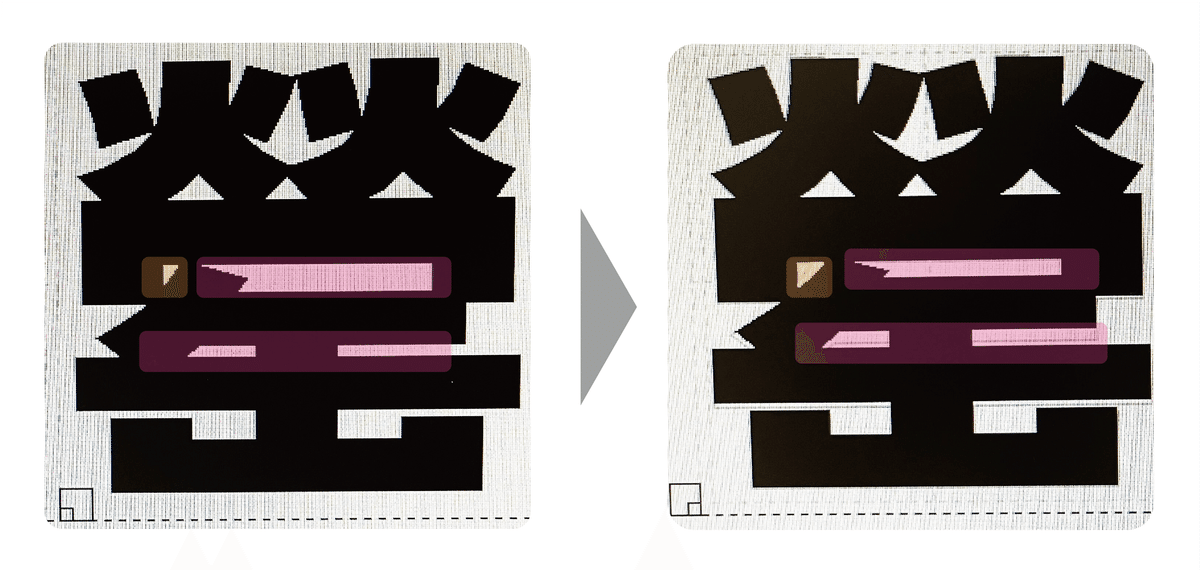
よくよく見てみると横棒の間隔が均等ではないことに気付きました。
また、缶の左上の空間も非常に狭く、文字を小さくしたときにはつぶれて無くなってしまいそうです。
その点を修正した結果がこちら。

文字が太くなればなるほど、文字の線ではなく「空間」が大切になるのですね。
一見良さそうに見えても、プロの経験によって培われた感覚はごまかせません。
スピーディに丁寧に仕上げられていきます。
ここで、ちょっとした調査をしてみました。
IKARUSでの操作は 基本的にマウスのクリックと、数字を打つ作業が大半を占めます。
そこで、1分間で 何回マウスでクリックするか を、こっそり計りました。笑
何回だと思いますか?
・
・
・
正解は、なんと 138回!!
クリックが多い作業とそうでない作業がありますが、
10秒あたり23回というすごい数字です。

ここまで、IKARUSを使ったフォント制作をご紹介してきました。
もう1つのフォント制作ツール「 Glyphs 」を使った制作風景も、さらっとご紹介して終わりにしたいと思います。

Glyphsは、3次関数(3次ベジェ曲線)を用いて曲線を描くことで、フォントをPC等で使うためにデータ化する際に、変換作業が不要となるため、最近はフォント制作における主流のツールとなってきました。
(このあたりも、詳しくご紹介するために勉強します)
今回は、今までにないボリュームのnoteとなりましたが、いかがだったでしょうか。
半日という短い時間しか見学できなかったため、素直に、まだまだフォント制作の現場を知りたい!と思いました。
山形事業部のみなさんにも歓迎していただき、感動でした。
イワタ東京本社、山形事業部 ともに力をあわせて、よりよいフォントを作っていきたいです!
それでは、今回もご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
