
デザイナーがデータを活用する前に知ること
まずこの内容は、たまたまTwitterで見かけた投稿を元にしているので、投稿主であるANDY(@asallen)さんに感謝です。Thank you.
その上で、僕なりの解釈で意訳している部分もありますので、間違っていたらごめんなさい。
When a young designer asks me about using data in their design process, I like to sketch this diagram… pic.twitter.com/fPBxwF4m6R
— ANDY (@asallen) July 20, 2021
ANDYさんは、デザインスクールの講師もやっている方の様です。
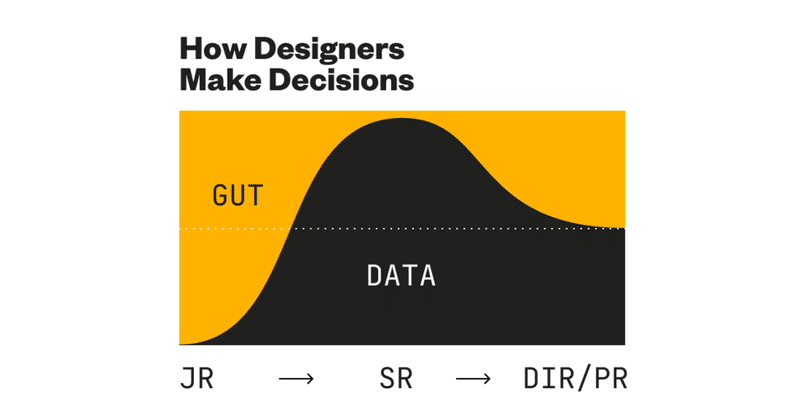
上図はANDYさんが若いデザイナーから、
「デザインプロセスの中で、どの様にデータを取り入れていくべきか?」を質問された時に描いている図になります。
結論から言うと、データから得られる情報をそのままプロダクトに反映することが、デザイナーの仕事ではないので、如何にデータと向き合いながらベストな “解” に近づけていけるかを説明しています。
このシンプルな図が何を説明しているのか、まずはJR(ジュニア時代)から見ていきたいと思います。
JR(ジュニアデザイナー )
デザインを学びはじめの頃、多くの人はデータを活用したデザイン経験がない為、アウトプットに至るまでの意思決定は、”独自のロジック” でコンセプトを言語化しています。
(※独自のロジックというのは、感情と表現を直結させたものや、個人的に熱意を注ぐポイントにフォーカスして制作を行うことを指します。)
そのため、偏りのあるアウトプットになってしまうケースも少なくないと思います。
しかしANDYさんは、この様な時期も必要であると考えています。
そのため敢えて初心者には、データ活用するプロセスは教えていない様です。
自由な発想や、感性を主体とした考え方も、デザインする上では決して間違いではなく、むしろ後のデザインプロセスに生きてくることになります。
SR(シニアデザイナー )
データについて学びはじめると、視界が開けた様に、あらゆる課題を解決できる気持ちになります。
(まるでスーパーパワーみたい)とのこと
しかし、仮説検証のサイクルを繰り返すうちに、どうしても理屈では埋めることができない隙間があることに気がつきます。
因果関係や条件定義では読み取りにくい部分です。
Principal / Director(マスター)
データを使いながらも、最終的には全体のバランスをとって、着地点を見つけ出せる様になっていきます。
しかし、それはデータの読み取り方が、上達した結果ではありません。
常に予想外なギャップの存在を受けれる様になっているからです。
いつも同じ筋書きで収束するわけではなく、感覚的に軌道修正することができる様になります。
(もはや、それは経験でしかない。)
ANDYさんは、その様に説明を終えていますが、経験とはジュニア時代に培った独自のロジックも含めたものだと思います。
定量だけでなく、定性(感情に紐づく部分)にも嗅覚が働くことで、データだけでは見えない隙間を埋めることができる様になっていくと言うことでしょうか。
まとめ
デザイナーからマーケターへはなれるが、マーケターからデザイナーは難しいなんてことを耳にしますが
(個人的には、やる気次第な気がします 笑)
データに囚われすぎると、頭でっかちなアイデアになってしまい、発想力の妨げになる結果になってしまいます。
一見、"No Reason" なことでも感性に任せて表現できることは、デザイナーの特権です。
それが、データの隙間を埋めるだけでなく、課題解決以上の飛躍的な成果につながるでしょう。
データについて学ぶことも大事ですが、独自のロジックや哲学で、アウトプットする訓練も大事だと思います。
この記事が気に入ったらサポートをしてみませんか?
