
マガジンに追加した記事がより読まれるように、画面のUIデザインを一新しました!
「マガジンページ」「クリエイターページ」のWebブラウザ版(PC・スマホ)UIデザインを一新しました!

クリエイターにとっては、マガジンの中身(記事)を知ってもらい、フォローや購読をしてもらいやすく。
読者にとっては、マガジンにどんな記事が入っているかわかりやすくなりました。
noteでは、クリエイターの作品を見てもらいやすくすることを大切にしており、今回のカイゼンもそのひとつです。
マガジンとは?
マガジン機能とは、自分や他のクリエイターの記事をまとめられる機能です。記事をマガジンに追加することで、お気に入りの記事をまとめてブックマーク代わりにしたり、オリジナルの雑誌や特集をつくったりと、投稿する方も読者の方も、さまざまな用途で使えます。
noteでは、新機能のカイゼン報告をまとめる、社員インタビューをまとめるなど、「まとめることで記事を探しやすくする・読みやすくする」ために活用しています。noteでの活用事例は、note公式アカウントをご覧ください。
新しいマガジン画面
1. クリエイターページ(マガジン タブ)
クリエイターページの「マガジン」タブにアクセスした際、横スクロールするとマガジンに追加した記事を一覧で表示するようにしました。

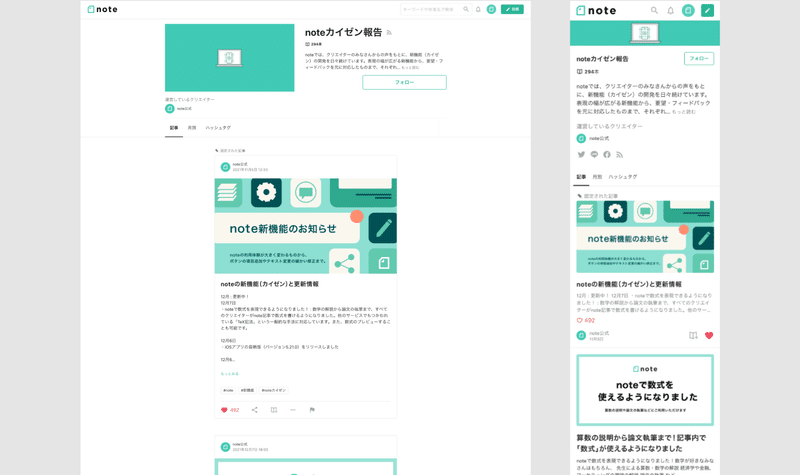
2. マガジンページ
マガジンページにアクセスした際、一画面に表示する記事数をふやしました。これによって、「どんなマガジンなのか」がよりわかりやすくなり、フォローや購読にもつなげやすくなります。

※ 12/14現在、どの記事を大きく表示するかの設定はできません。
マガジンページのレイアウト・画像変更方法
1. マガジンページのレイアウトを変える
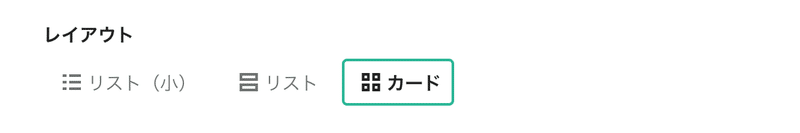
レイアウトは何度でも変えることができます。ご自身のマガジンにあったレイアウトを試してみてください。
マガジン一覧を開く
レイアウトを変更したいマガジンの右上の歯車アイコンをクリックする
レイアウトを選択する
画面右下の「更新」ボタンをクリック




2. マガジンページのヘッダー画像を変える
今回のデザイン一新にともない、マガジンページにて画像全体が表示されるようになっています。登録済みのヘッダー画像の変更は不要ですが、もし、マガジンのヘッダー画像を変える場合は、以下手順を参照ください。
マガジン一覧を開く
レイアウトを変更したいマガジンの右上の歯車アイコンをクリック
マガジン画像の枠をクリック
画像を選択し、「開く」をクリック
切り取り箇所を選択し、「保存」をクリック
画面右下の「更新」ボタンをクリック

※ 画像の推奨サイズについては、ヘルプページもあわせてご確認ください。
私たちは、クリエイターのみなさんのご意見・ご要望を受けてカイゼン事項を検討しています。引き続き、創作活動がしやすい環境づくりを進めていきますので、ぜひご意見をお聞かせください。
これまでのカイゼン一覧は、こちらの記事でまとめています。
機能に関するカイゼン・ご要望は noteフィードバック から。
その他のお問い合わせは リクエスト送信フォーム からお願いします。
