
FigmaでFigmotionのプラグインを使ってみた
こんにちは、マスダです。
みなさん!Figmaにアップデートが来ました!プラグインを入れられるようになりました。
そこで、私が気になったプラグインで少し遊んでみました。
それは…Figmotionです。簡単なアニメーションを作成できるプラグインです。前からアニメーションしてみたかったんですよね~。
ということで、作成したのがこちら。

弊社ゴーリストのファビコン、Gのマークを使ってアニメーション作ってみました。こんなことができるなんて、感動です。
書き出しはmp4やgif、webmのファイル形式でできます。
Figmotionで可能なアニメーションの種類

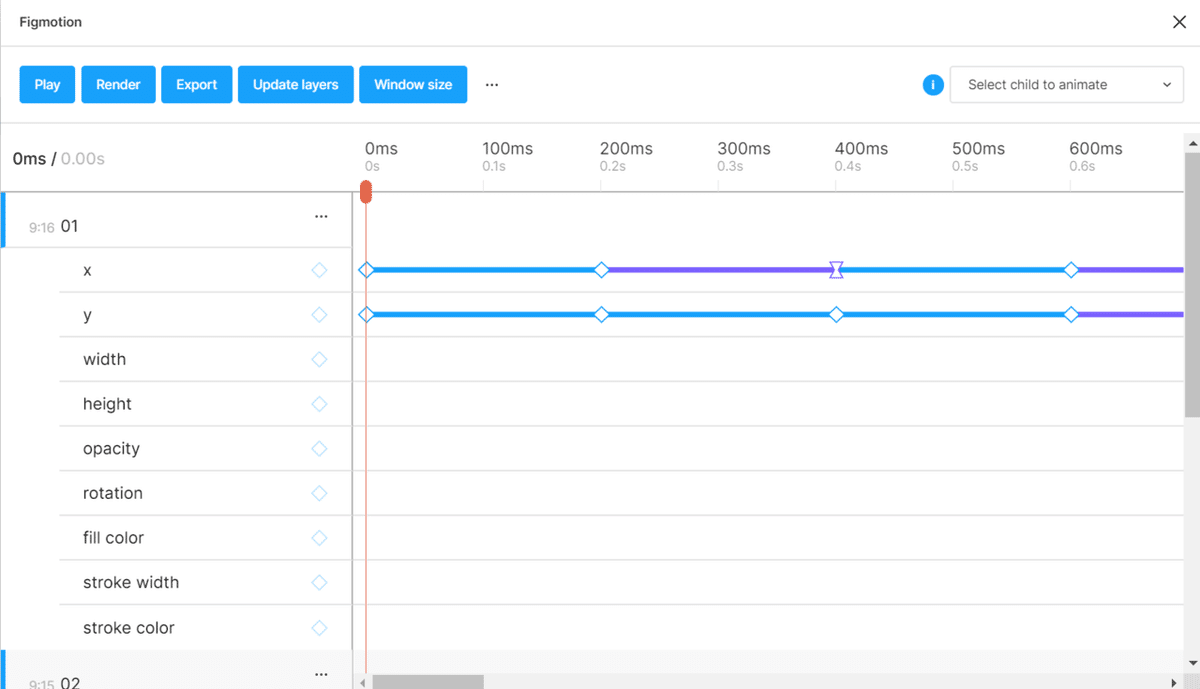
このような画面でアニメーションを制御できます。
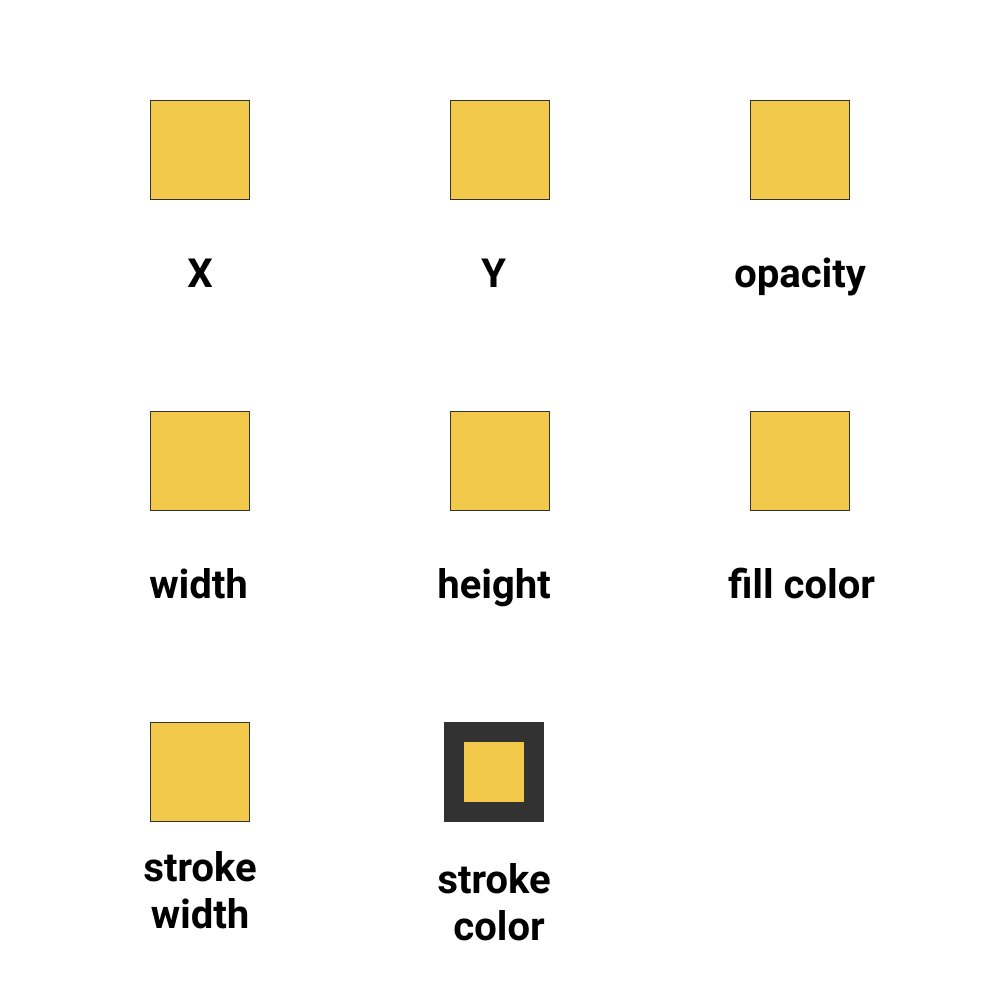
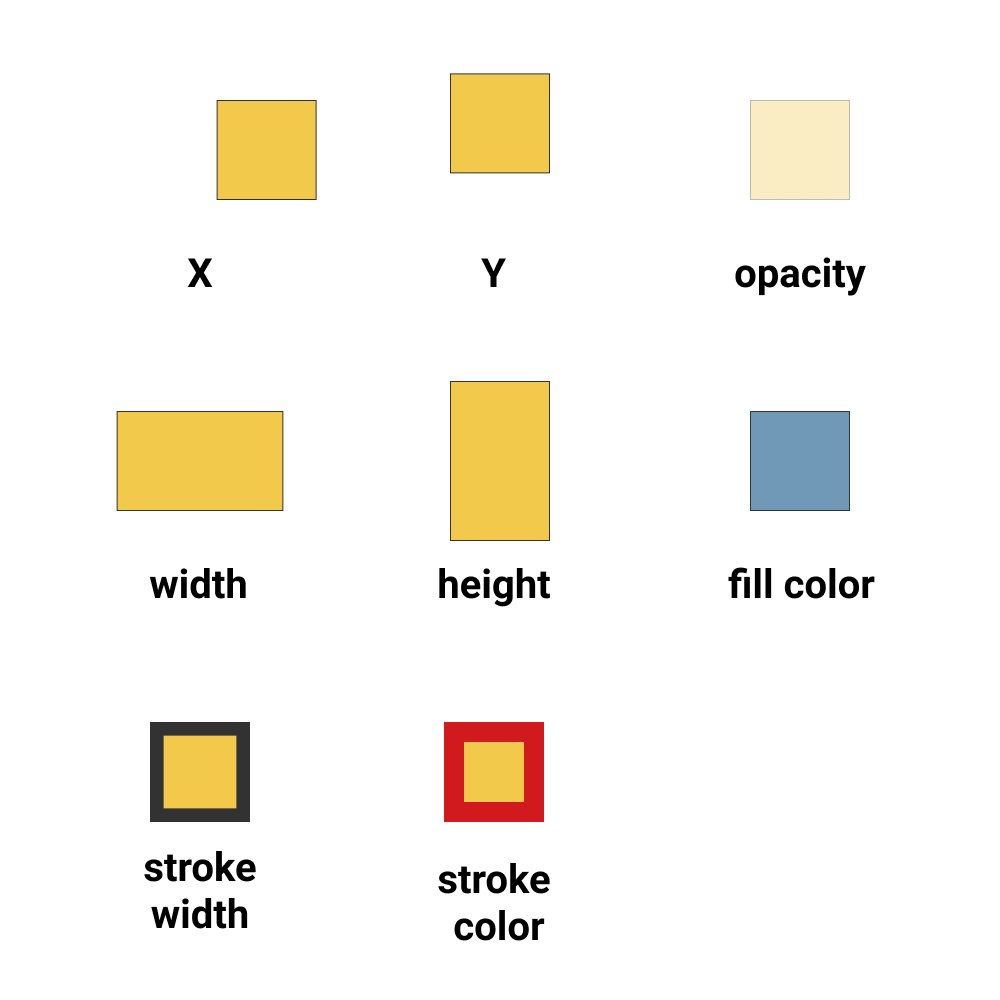
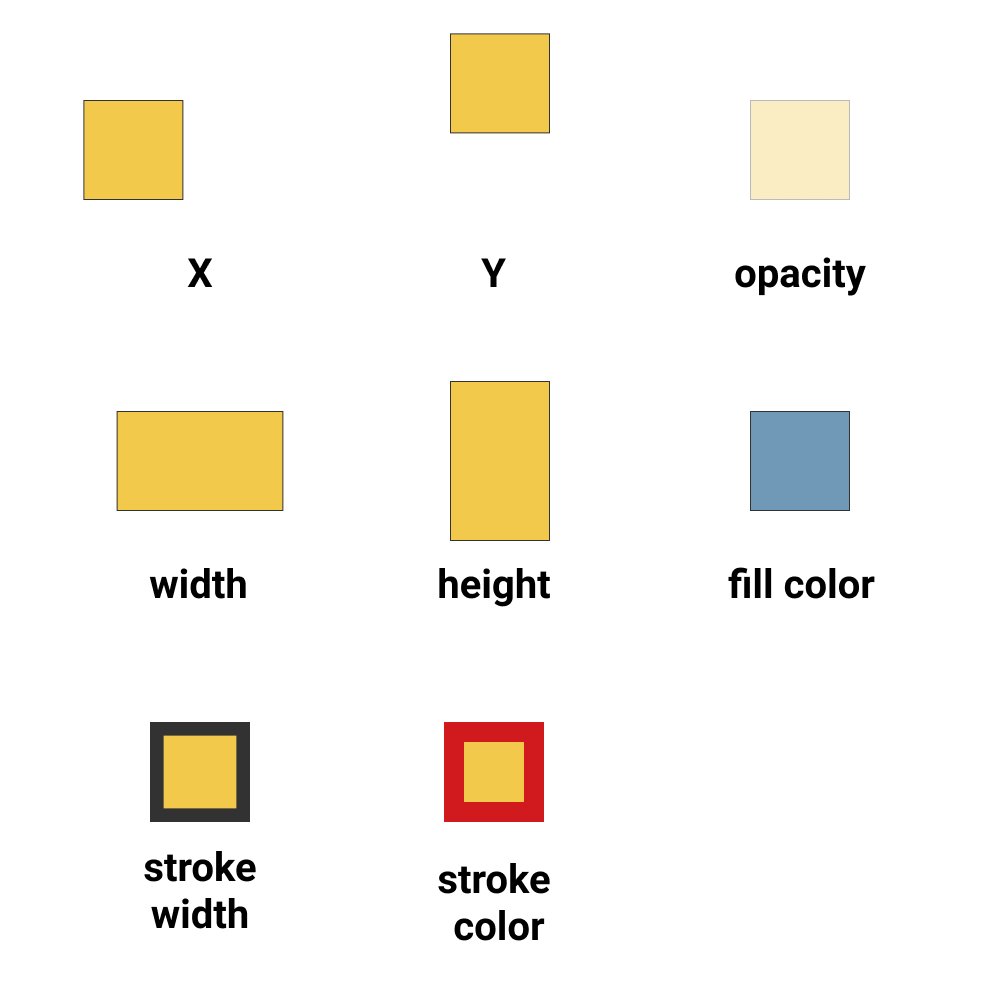
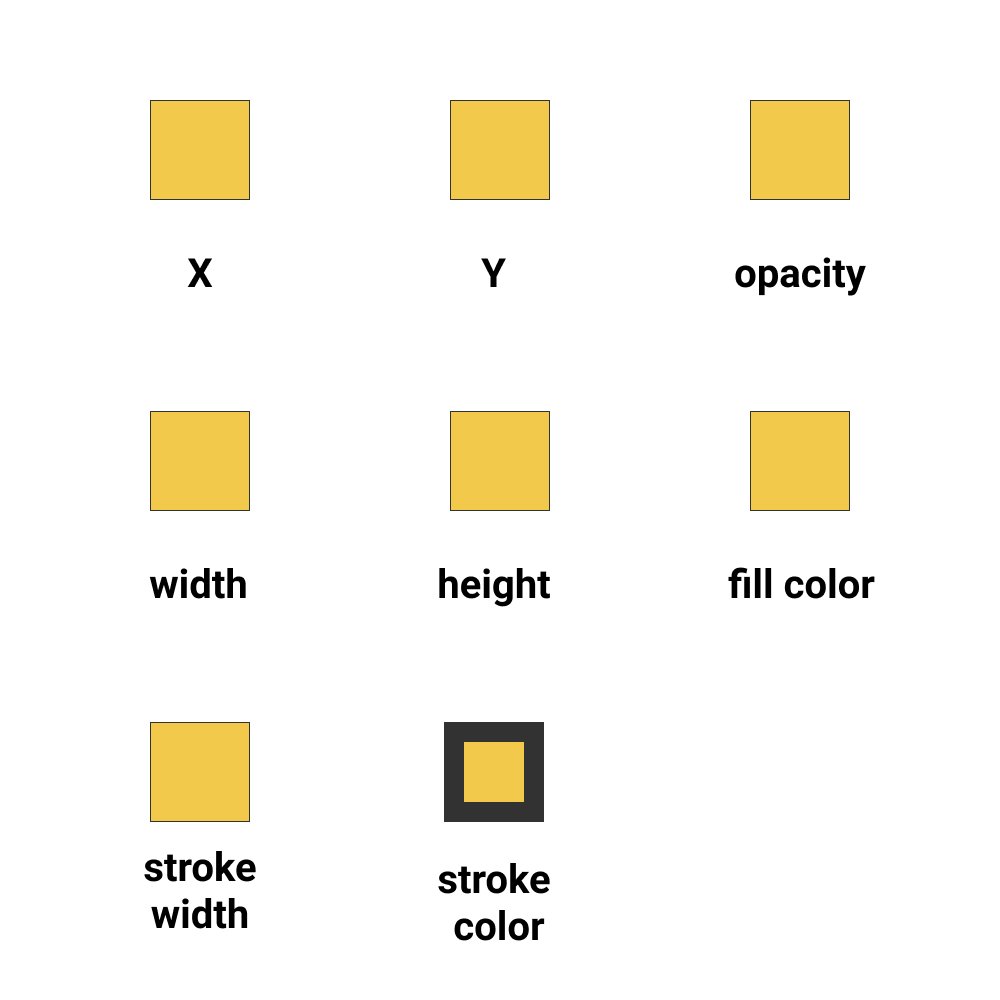
左に並んでいる要素がアニメーションに使えるものです。
X, Y : 位置
width, height : 横幅と高さ
opacity : 透明度
fill color : 色
stroke width : 線の幅
stroke color : 線の色

このように8種類の要素にアニメーションがつけれます。
また、アニメーションの進行速度は、
linear, easeIn, easeOut, easeInOutを選択することができます。customというのもあり、3次ベジェ曲線で指定することも可能です。
以上、簡単ですがFigmotionを使ってみた話でした!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
