
UIトレース#1 note 余白や要素に8の倍数を使っている
こんにちは、マスダです。
今月からUIトレースがんばるぞっ!と意気込んでます。やっぱりデザイナーとしてのインプットが全然足りていないのでいろんなUIをトレースして勉強していかねばという次第です。はい。
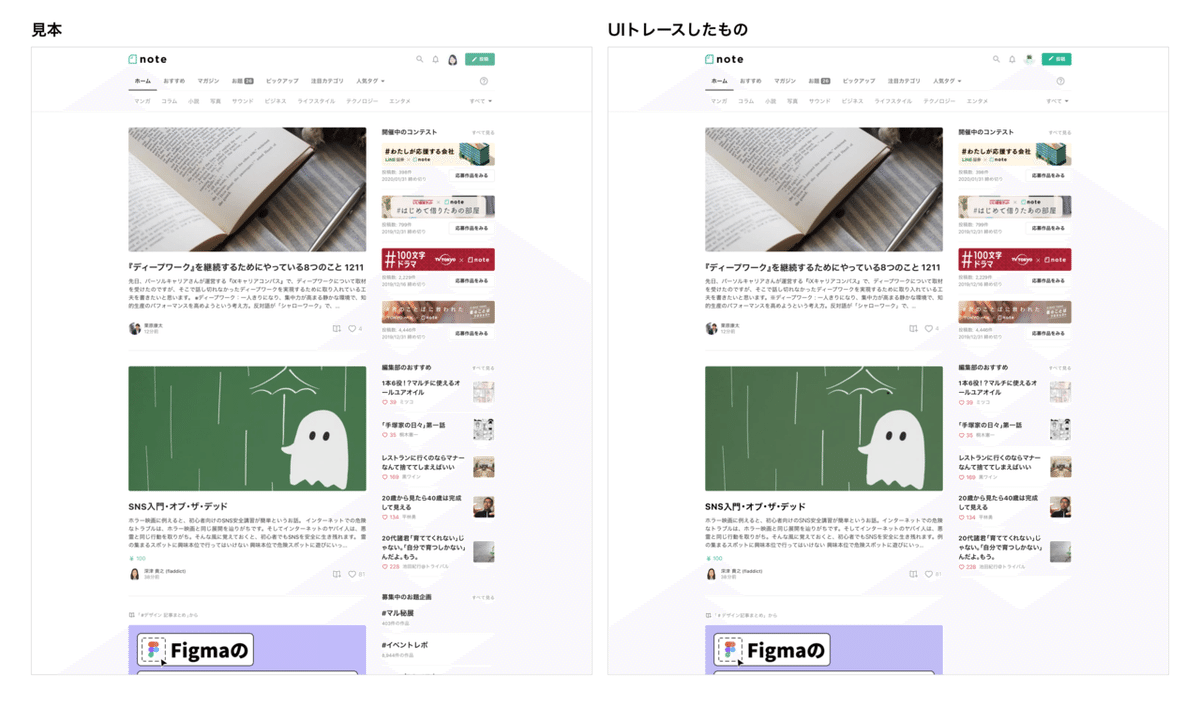
ということで一つ目はいろいろ迷ったのですが、いつも使っていて見慣れているnoteのUIトレースに取り組みました。
普段の仕事ではWebデザインを扱うことが多いので、アプリではなくWeb版noteのUIトレースです。
所要時間:2時間程度
*画像やロゴ、アイコンはコピペ

使われている色やフォントなど気づいたことまとめ

CSSのフォントファミリーに-apple-system, BlinkMacSystemFontという指定があるけれど、これはMacでSan Fransiscoのフォントを利用するためだそう。へぇ〜。
(ちなみに、BlinkMacSystemFontはMacかつChromeでSan Fransiscoを利用するために必要)

メインカラーの緑はロゴに使用されているnote greenの#41C9B4ではなかった…!note greenは少し明るすぎるのかな。
ロゴに使用されている色とサイトのメインカラーが違うことがあるというのは新しい発見。
そして、フォントカラーのグレーは少し緑の入ったグレーでした。そういえば、デザイナーなりたてのころにグレーそのまま使うんじゃなくてすこしメインカラー混ぜると馴染むよというアドバイスいただいたのを思い出します。

コンテンツの余白は8の倍数できれいに揃えられていました。美しい。
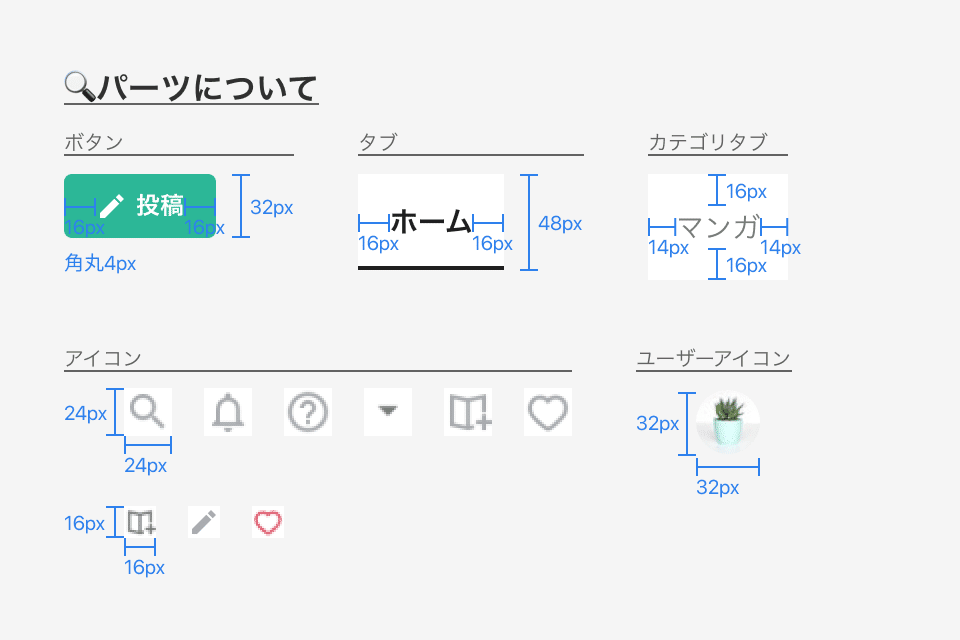
また、各パーツもpaddingが8の倍数であったり、高さが8の倍数であったりと、いろんなところで8の倍数が登場。
それをつぶやいたら先輩からこんな記事あるよ!と教えてもらいました。汎用的なスクリーンサイズは8の倍数でできているなど、なるほどと思うこともありました。
他にも…
・ボタンやカード、画像の角丸はすべて4pxで統一。
・記事の冒頭の文章は両端揃え(text-align: justify)
・サイドバーの編集部おすすめの画像はうすいグレーのボーダーあり
→画像が小さいので、背景との境界を認識しやすくするため?
などの気づきもありました。
一方で、疑問も湧きました。
・コンテンツのMAX幅が8の倍数でない940pxなのはなぜ?
・記事コンテンツ幅610px、サイドバー幅290pxというのもなぜ?
(ちなみに記事ページのコンテンツ幅は620pxでした)
こちらの疑問に回答してもらえる方を募集しています😋
感想
所要時間は2時間ほど。文字周りはなかなかうまくスクショと重ならなくてグラフィックデザインばりにカーニングしたところもあります(笑)。それでも後半は面倒くさくなってきて文章の端が揃っていればOKとしていました。
Webだからカーニングとかなくてもいけるはずと思っていたのですが、どうしてでしょうか。きちんと英字フォントも使用していたのに…。謎です。そういうものなんでしょうか。
はじめてのUIトレースでしたが、気づきもたくさんあって本当にやって良かった!と思います。みなさんも是非😆
おまけ

スマホのUIトレースもしてみました。
フォントサイズが少し小さくなっていて余白も16px→8pxに変更されていたりという変化がありました。
アプリのUIトレースも…………途中で断念しました。
意気揚々と始めたのですが、途中からなんか配置が0.5pxづつずれてる…。ボーダーの高さが0.5px…。なんでだよっ!と思いまして。
(アートボード サイズは375px * 667pxを使用)
アプリの世界はまだ私には早かったようです…(笑)。

UIトレースのためにスクショしたものと今日のnoteではお気に入り周りのUIが違いました。ABテストでもしているのでしょうか。
個人的には右のUIが好みです。左のようにアイコンの隣に数字があると、パッと見た感じハートがアイコンボタンと認識しづらいかなと思いました。
UIトレース1回目なのでたくさんの気づきがあり、いっぱい書いてしまいました。たぶん2回目のUIトレースはこれよりは書く量が少なくなるんではないかと。2回目もがんばるぞ〜🌞
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
