
おしゃれな人物イラスト素材humaaansを堂々と使ってみた話
note始めましたの投稿に「今後こんなテーマで書きます」と書きました。早速その候補のどれにもあたらない気がするんだけど、とりあえず書きます。
少し前に、humaaansという素敵な人物イラスト素材が提供(しかも無料)されてることを知りました。
それでつい先日、オランダに設立した自分の会社のサイトを2/1から公開させるべく作っていて、そこのキービジュアルに早速このhumaaansを使ってみたので(これ↓)、そのことを書きます。
まず、こういう素材を「素敵ですよねー、使ってみたいなー」的なことを書きながら、一応業界のプロとして使うのがはばかられる、みたいなことがありますよね(しかもメインビジュアルに)。日本の「いらすと屋」さんの素材など、絵もかわいいし色々なシチュエーションの用意も豊富でかなり便利なんだけど、意外と企画書とかに使ってない、という人も多いんじゃないでしょうか。とくにクリエイティブ系の人は。
今回は、まあ自分は思い切りビジュアルデザインの専門家ではないし、というのを(自分への)言い訳にしつつ、自分の会社のサイトを最速で作りたかったのも言い訳にしつつ、でもそもそも humaaans は言い訳が不要なくらい「使ってみたい」クオリティの素材だよね、ということで素直に使わせてもらいました。(むしろ原作者のイメージに沿う使い方ができてるか不安)
そして、冒頭の「予定テーマと違うけど」書くのは、最近の話だから。こういう「使ってみた」系の記事は、他の人にも役立つと思うし、自分メモとしても良いのだけど、ちょっと書くのが面倒です。そして、時間が経って忘れちゃうと書けません。僕も「オランダで会社設立した話」とか「オランダ移住のビザ取得」とか書きたい気持ちもありますが、たぶん無理です(もう思い出して掘り返したくない)。
そして「ビザ取得」などは他に書いてる方もたくさんいるけど、humaaansに関しては、日本語記事を検索してもあまり見つからないようだったので、これは意味があるかもと思って、書いてみます。
・・・前置きが長い。さっさと使い方を書けと。
humaaansとは
下記のウェブサイトをみてもらうと(まじめに英語を読まなくても)だいたい分かると思いますが、人物イラストのモジュールセットのような感じです。それが冒頭の僕のツイートにもあるとおり、よくある「人物イラストセット」などに比べてだいぶオシャレというか、アート的というか、洗練されている(と僕は思う)。そんなオシャレな人物イラストを、着せ替え人形のように洋服や髪型を取り替えて、自分のサイトや提案に使える、しかも無料(ccライセンス)、という素晴らしいサービスです。
ちなみにクラウド会計のfreee(当社でも使っています)の e と同じく、humaaansの a は3つです。そう覚えていただくと良いと思います。
@pablostanley さんが個人的に作られたみたいです。本当すごいです。下記の一連のツイートを見るだけでも、humaaansの開発からサイト制作までのメイキングが見れて(メイキング好きの僕としては)涙が出そうです。
humaaansを使う準備(使える環境)
humaaansはいまのところ、Sketch と InVision Studio の2種類のリソースが提供されています。InVision Studioがあって、イラレやXdがないのはちょっと変わってるな、と思ったのですが、どうもPabloさんがInVision社で働いている方(?)のようなので、その関係もあるのかも知れません。
僕は、いちおう両方どちらも使える(インストールはしている)のですが、どちらもチョロチョロ使うくらいで「使いこなしているとは全く言えない」程度。今回は、サイトのビジュアル用の静止画が用途でしたので(InVision Studioはグリグリ動かすプロト用と思っているので)、Sketch用で作り始めました。

ダウンロードしたフォルダを開くと、.sketch と .studio のファイルが入っています。
で、Sketchを開いたら、僕のSketch本体のバージョンが古く、開けないと言われてしまった。あまり使わないからライセンスを更新してなかったんですね。$80くらい払って、Sketchを最新版にアップデートしました。
humaaansのファイルを確認してみる
ファイルを開くと、左側のリスト PAGES の中に、人物イラストの使用イメージがのった Samples というページと、

PCとモバイルのヒーロービジュアルなどに人物を使ったデザインテンプレ状態で用意されている(至れり尽くせりすぎ) Templates というページ、

単体で人物セットの例が並んだ Singles ページ(見やすい!)、

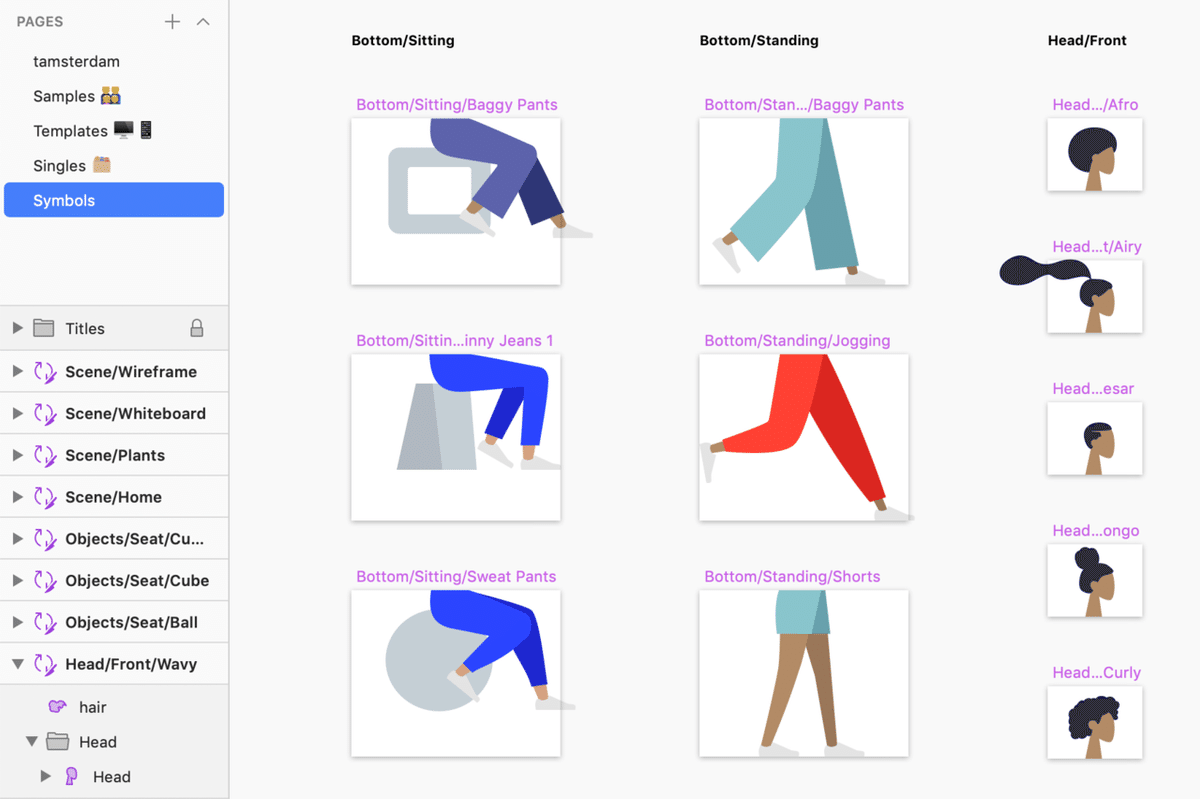
それと、「上半身+洋服」や「頭+髪型」といったパーツがシンボルとしてならんでいる Symbols というページがあります。

humaaansを編集して使ってみる
上記の通り、わかりやすくページ分けされてるので、これらのページ(きっとSymbols以外)からコピペして自分のデザイン画面にレイアウトし、そのあと髪型とか変えたりすれば良いんだろうな、となんとなく分かります。
でもSketchにまあまあ不慣れな僕は「シンボル」の概念をいまいち正確に理解してないので、人物を他ファイル(自分のデザインのSketchファイル)にコピペしてしまっても、そのあと髪型を変えたりできるんだろうか? という点が少し不安でした。おそらくAdobeのスマートオブジェクトのような感じで、コピー先にも全部埋め込まれて、編集できるんでしょうけど。
なのでとりあえず、このHumaaansのファイル内に、作りたいデザイン用のブランクページを1枚追加しました。

ざっくりと下記のような方向性(大きな文字+人物)をイメージしていたので、まんなかに大きくロゴを置いてあります。
ちなみに Tamsterdam という文字を、人物が寄りかかったりするものとして扱うのは、I amsterdam のドデカ文字も裏モチーフとしています。

すみません。humaaansに戻ります。
1. まず、人物を配置してレイアウトします
Samples などのページから、人物をデザイン画面へとコピペします。あとから項目ごとに編集できるので、極論どの人を持ってきても大丈夫ですが、座っているか立っているかくらいは、先に選んでおくと良いです。

これをサイズ調整して、ミラー反転で右を向かせて、イスを捨ててしまえば大枠の編集はできあがりです。
注意点としては、コピー元の(例えば Samples の)ページでも、人物がSketchの「シンボル」として置かれている場合と「グループ」として置かれている場合があります。この違いがあまり良くわからないのですが、結論としては、人物を個々に編集して使うなら「グループ」を使ったほうが良さそうでした。(「シンボル」の方をコピペして、姿の違うAさんBさんとして使おうとすると、どっちも同じ姿になっちゃったりします。だいたい想像どおりですが。)
2. 次に「着せ替え」をします
頭/上半身/下半身/イス等小物、という単位でシンボルに分かれているので、それぞれダブルクリックして、ほんとうに着せ替え人形のように洋服や髪型を取り替えられます。プルダウンの選択肢で。楽しいですよね。

今回は僕は、この人(↑)の場合は、2種類ある肌の色からDark→Lightに変えたのと、ズボンをバギーパンツからスキニーに変えました。
3. さらに細かい部分を自分で編集
要はパスの生きたベクターファイルとして提供されているので、いわゆる「選択肢から選択」では思い通りにならない部分を、シンボルの中に入って自分で編集してしまうことも可能です。たとえば選択候補にない洋服の色にしたりとか。(※この使い方がPabloさんの意図通りでなかったら、申し訳ない。ので自分のデザインにあわせ微調整をする程度にとどめます。)
僕は今回は、画面デザインのトーンに、登場する洋服の色などがだいたいマッチしていると思ったので、色の編集はしませんでした。

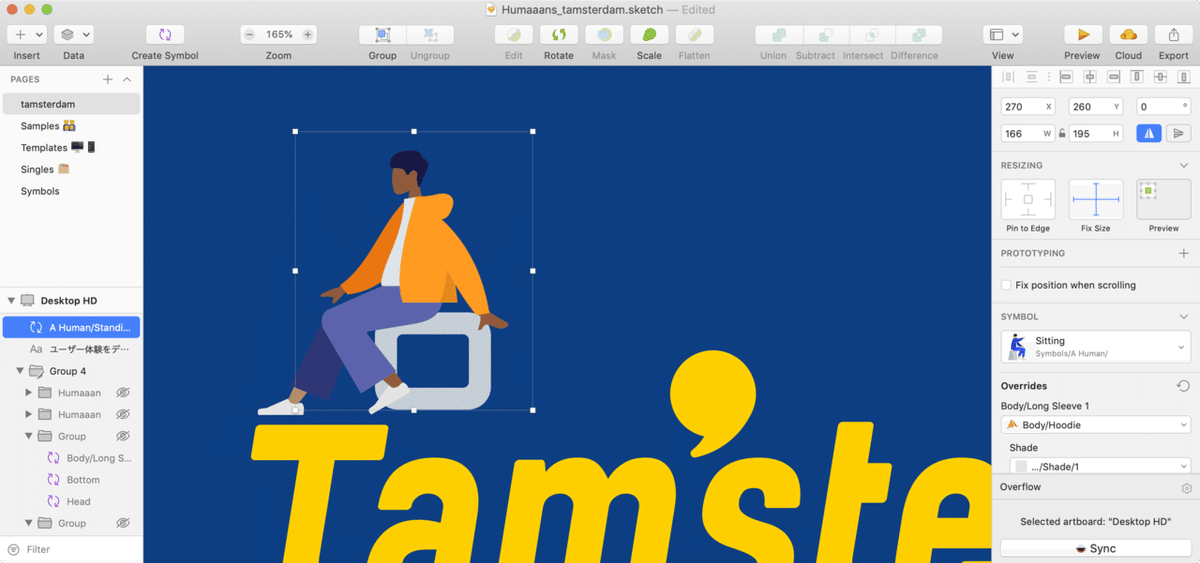
ただ細かいところで「形」の編集はしました。Tamsterdamのロゴに腰掛けている感じにするために、一人の足の角度を調整したのと、右手をTの文字などに置いている感じにしたかったので、腕の角度などを調整しました。
このときに、上の画面のとおり(↑)「シンボル」に入りこんで編集するので「どこにTがいるのか分からない」のはちょっとやりにくかったです。
※あとから思えば、最後にシンボルを「解体」してしまえば良かったのかも。僕がSketchを使い慣れていないだけかもしれません。
デザイン全体を仕上げる
以上の繰り返しで、humaaansの使い方はだいたいOKだと思います。あとは、ほしい人数分のイラストをならべます。

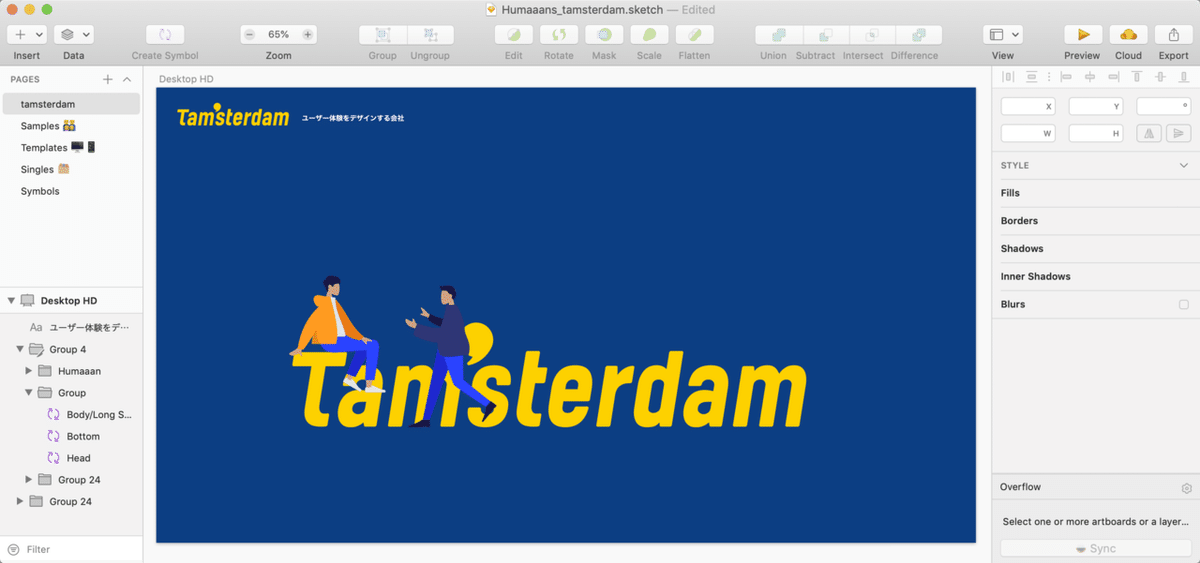
今回は、「オランダと日本で」というニュアンスを出したかったので、左に2人、右に2人を置きました。(実際にTamsterdamのチームははヨーロッパに2人日本に2人です。が、どのイラストが誰だというつもりはありません)

その次に、これもhumaaaansの素材から、ホワイトボード風のイメージと、ワイヤーフレーム風のイメージを配置。UXデザインを考えてそうな感じになりました。

そして、キャッチコピーと、左にオランダ、右に日本の地図イラストを配置して、ひととおり完成です。

キャッチコピーは実際はサイトのHTML側にテキストで書くつもりでしたが、バランス確認のために仮に配置。オランダと日本の地図のサイズ感が無茶苦茶ですが(実際はオランダは日本の九州と同じくらいの面積)、これはアイコン的な表現として良しとします。オランダ推しのTamsterdamなので。
ということで、できあがりです。
いかがでしたでしょうか。操作はむずかしくないので、Slackなど海外のモダンなウェブサービスのサイトに見られるような、おしゃれな人物イラストを手軽に利用したい方は、試してみる価値はあると思います。
最後に(編集後記)
予定外に、自分でも初めて「使ってみた」系の記事を書いてみましたが、やっぱりそれなりに面倒というか、大変。こういう使い方記事でよくまとめられたものがネット上に無数にあるのは、作成者の皆さんに頭が下がります。
自分が関わるウェブサービス等でも、こういう「使い方ガイド」「マニュアル」的なページを(リリース当初はネット上のユーザーには頼れないので)運営側で用意していくのは大事なのですが、けっこう後回しになってしまいますね。大変だから。「マニュアル不要で使えるのが、すぐれたUIです」なんて言ってね。まあそうなんだけど、だいたい使えないですよね。
こういうマニュアル系コンテンツを作るのが大変な理由は2つあって、ひとつは、面倒だから。自分たちが開発して使い方を「すでに知っている」ものを、後追いでまとめ直していくのは、なんというか後ろ向きな作業のような感じがしてしまって、なかなかノリにくいものです。
もう一つの理由は、難しいから。自分たち開発した側は、使い方を「わかっている」つもりなので、初めての利用者の感覚になって見るのが難しいんですね。だから、どこが迷うところで、操作のつまずきポイントなのか、わからない。利用者のかゆいところに手が届くマニュアルやガイドを作るのは、ほんとうに難しいです。たくさん情報があるのにまったく欲しい情報がみつからないヘルプページみたいなものが出来上がってしまうことは、全然冗談でなく間々あります。
今回のように、頼まれたわけでもない外の人が紐解いていくのは、他の利用者側にとっては案外わかりやすくて良いのかもしれないです(なので運営側が作らなくて良い、という理由にはならないんだけど)。
そして、今回はこのガイドを書いてみて、比較的スムーズにスラスラ書けたので、もとのhumaaansのサービス設計が、シンプルによく出来ているんだろうなと思いました(今回の場合はサービスといってもファイル提供ですが、そのファイルをどのプラットフォームで用意するとかも含めて)。そういう点でも、書いてみて勉強になりました。
おしまい。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
