
MiroのWireframeを使ってクイックにプロトタイプを作ってみた
皆さんこんにちは。日本IBMの片所(Katasho)です。
今回は、Agile開発の中でもよく使われるオンラインホワイトボードツールMiroを使って、プロトタイプ(プロダクトやサービスなどの試作品)を作成してみましたので、ご紹介したいと思います。
なぜプロトタイプを作るか
Agile開発の現場では、ユーザーのニーズにマッチしたプロダクトを提供するために、仮説を立ててクイックにプロトタイプを作成し、ユーザーもしくはお客様に見せて、フィードバックをいただくという一連を繰り返すことで、プロダクトの価値を最大化することを実現していきます。また、アプリなどの画面を実装する前に、プロトタイピングツールを使って本物に近い画面を設計してから開発に移ることも多いです。
なぜMiroでプロトタイプを作ろうと思ったか
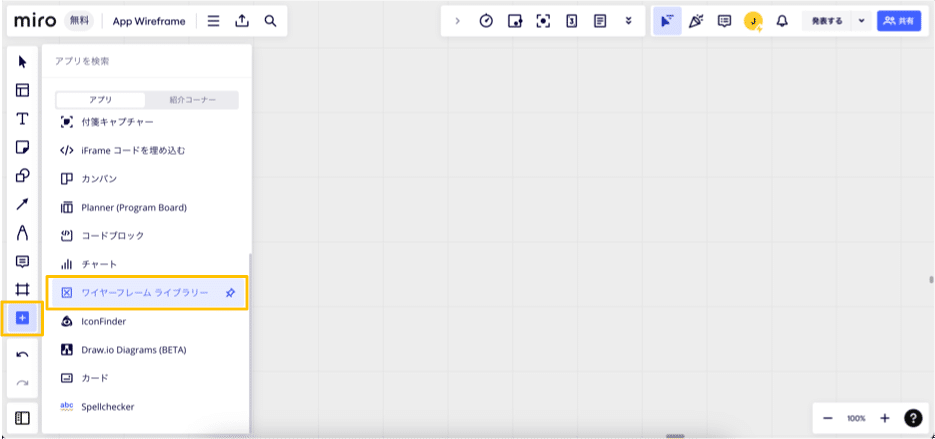
優秀なプロトタイピングツールは色々ありますが、Miroなどを使って共同作業しているチームの場合、ツールを跨がずにもっとクイックにプロトタイプを作れないかと調べたところ、MiroのWireframeツールを使えば、簡単に作れることがわかりましたので、今回はMiroが提供しているアプリ用ワイヤーフレームテンプレートを参考に、簡単な画面を作ってみました!
※この先は、Wireframeでプロトタイプの作り方を長文で紹介しますので、ご注意ください。興味がある方は最後まで読んでいただけると嬉しいです!
Miroでプロトタイプを作る
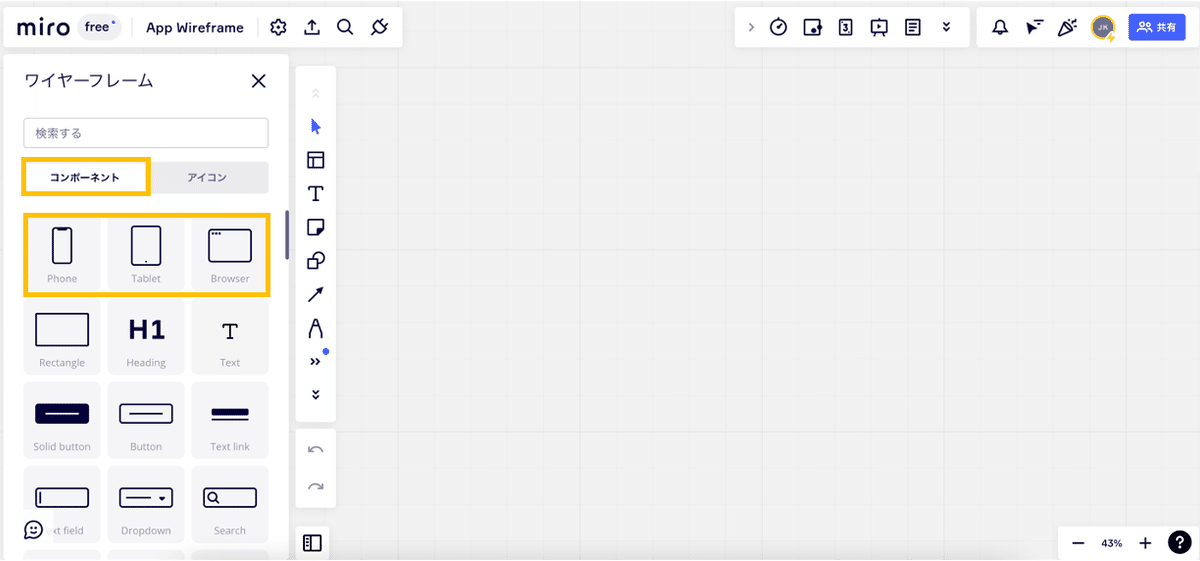
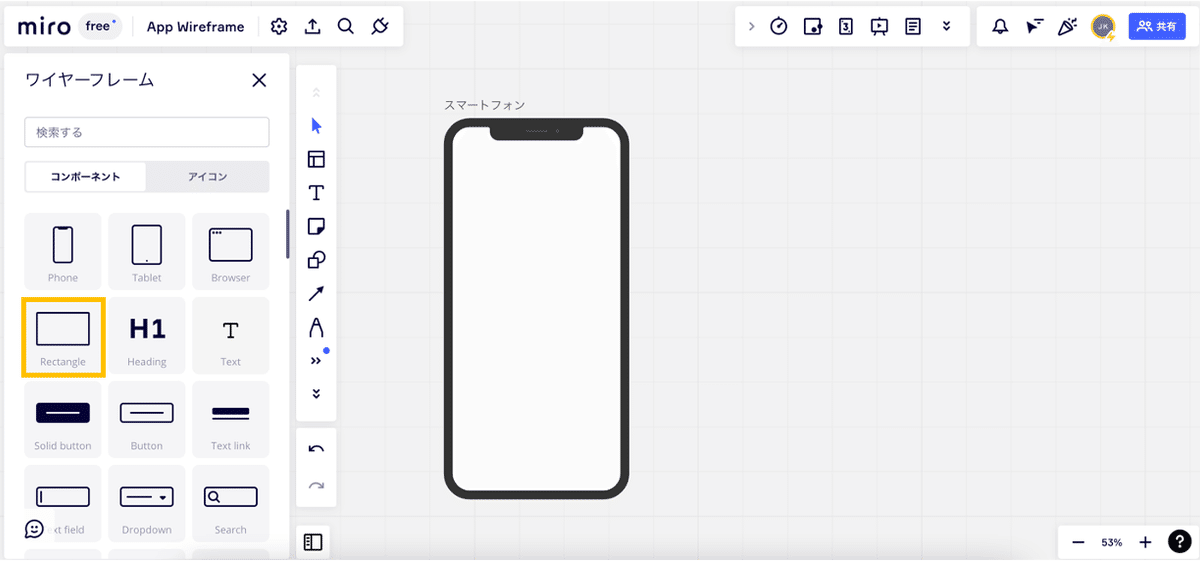
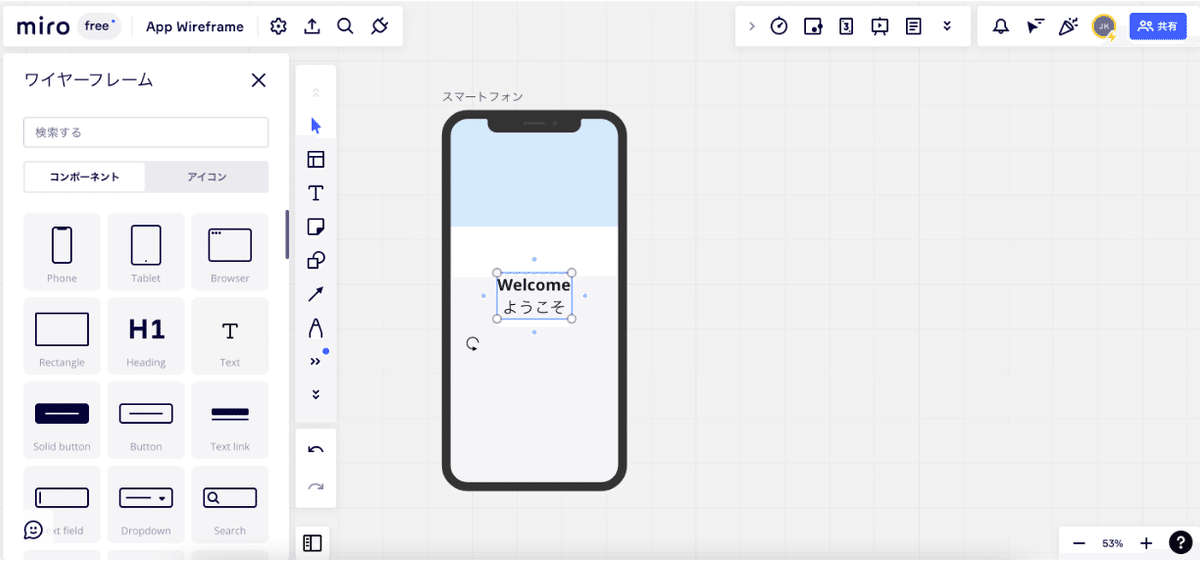
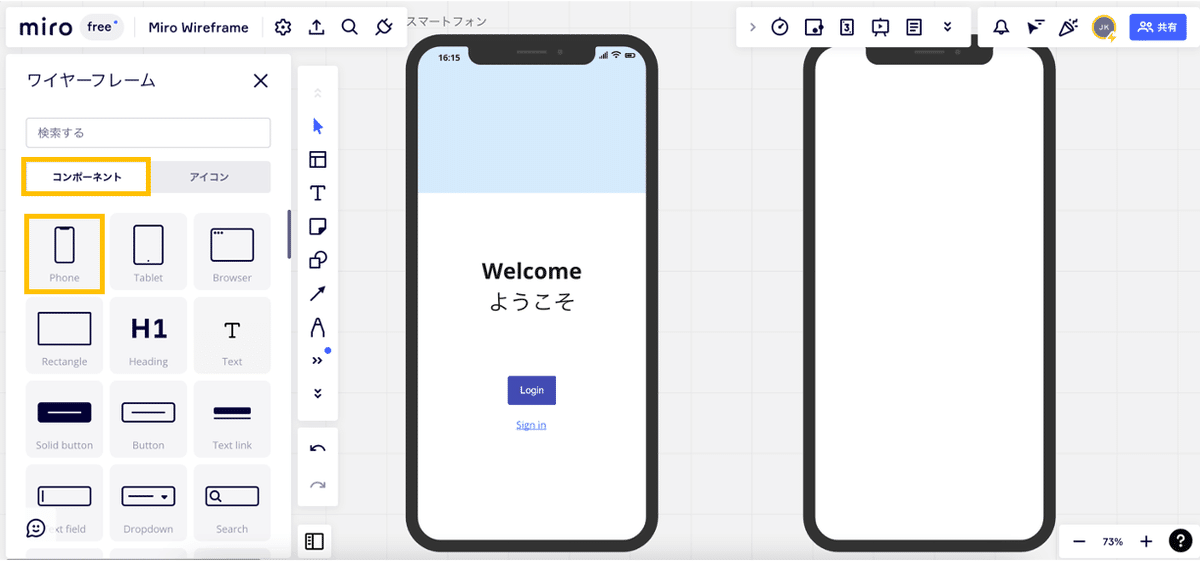
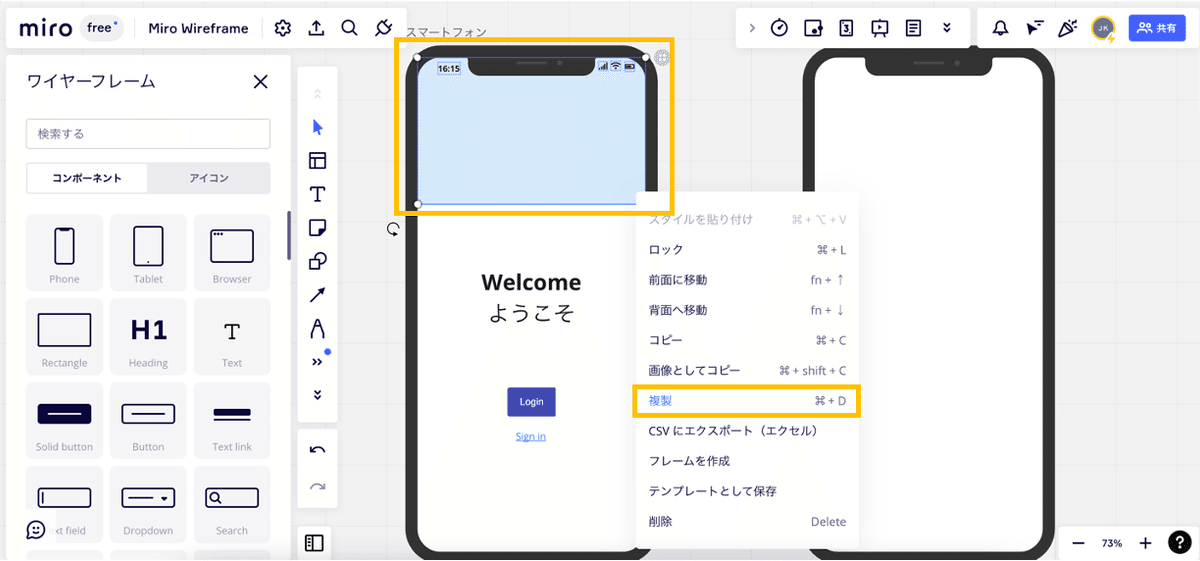
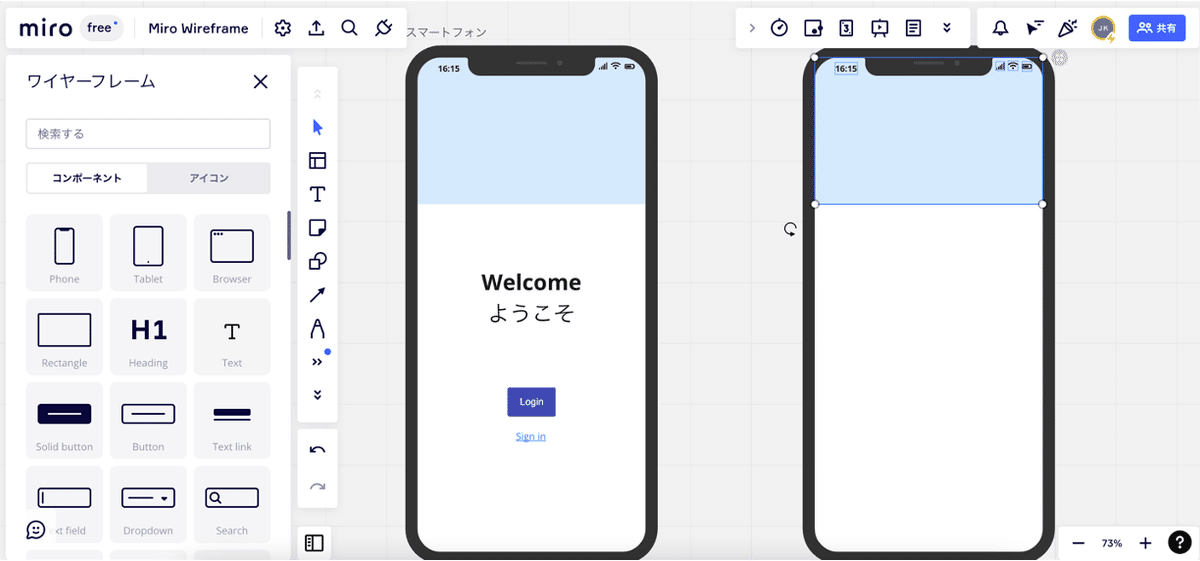
1.プロトタイプのフレームを作成


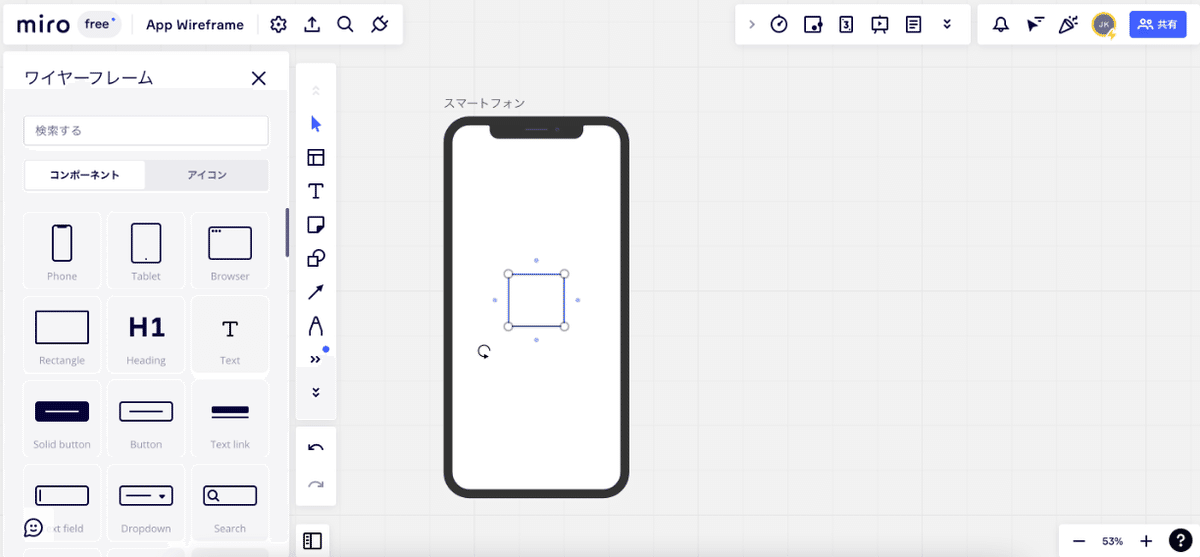
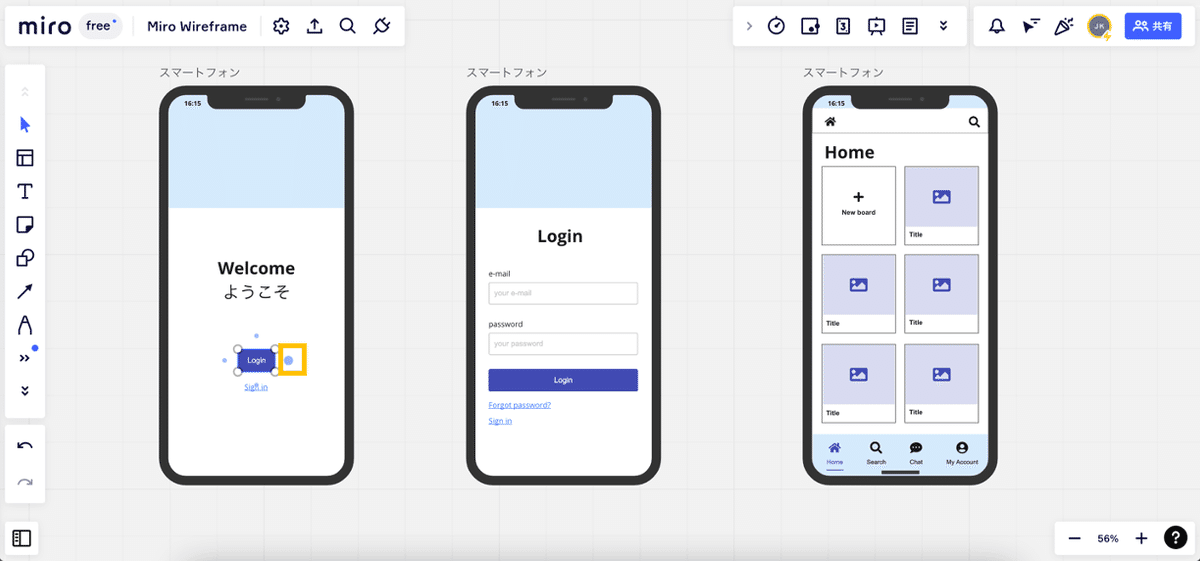
2.画面を作成
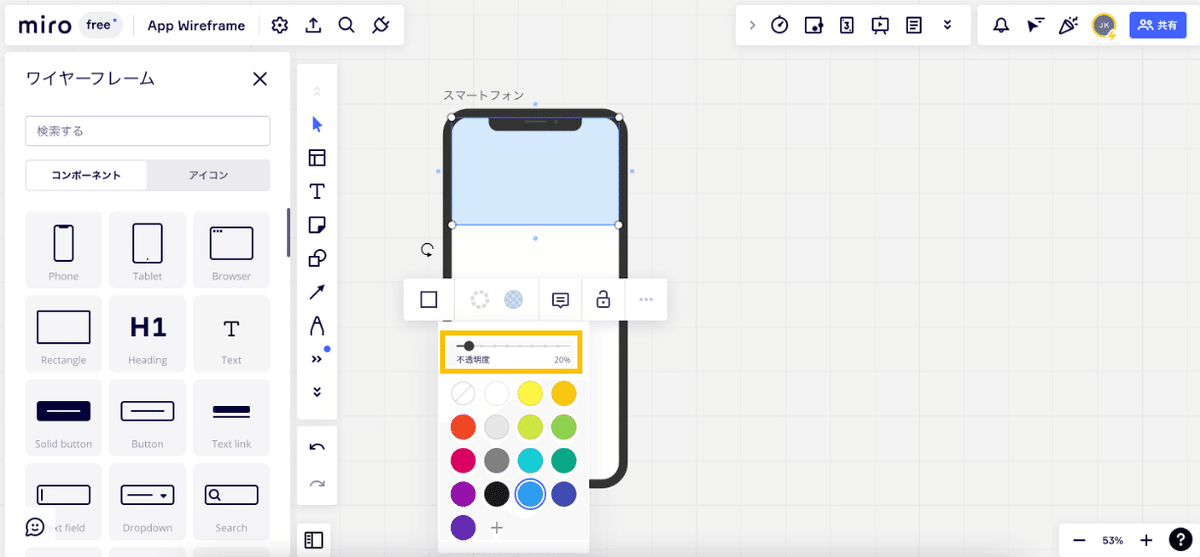
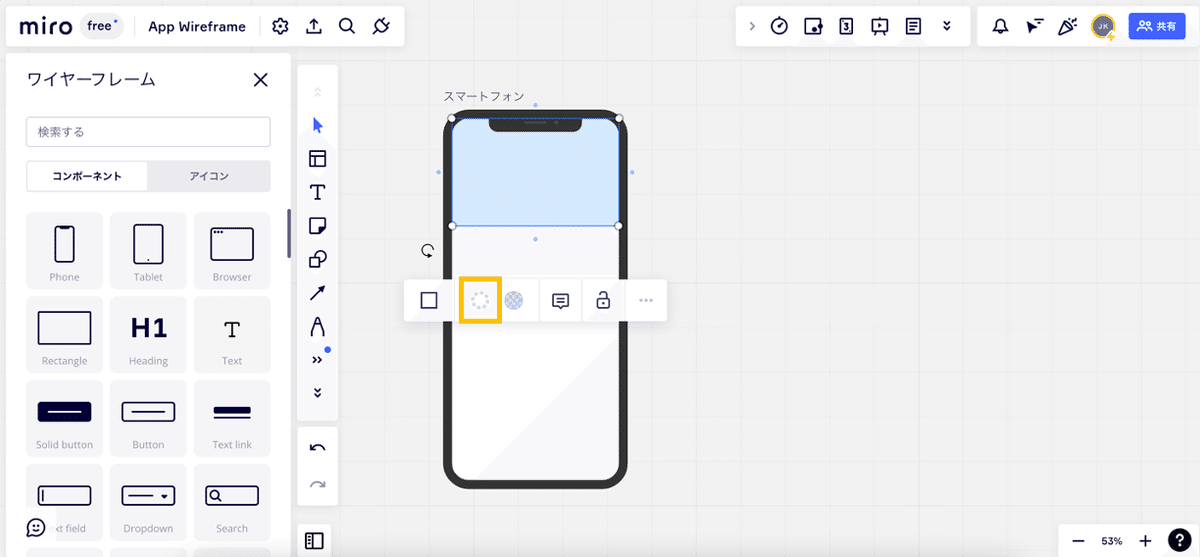
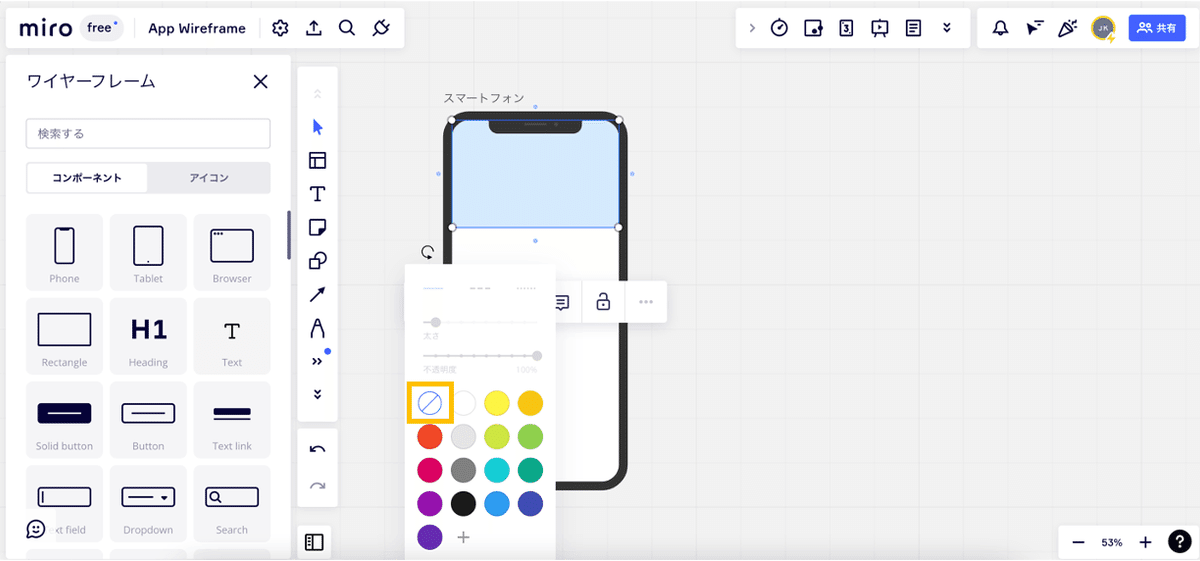
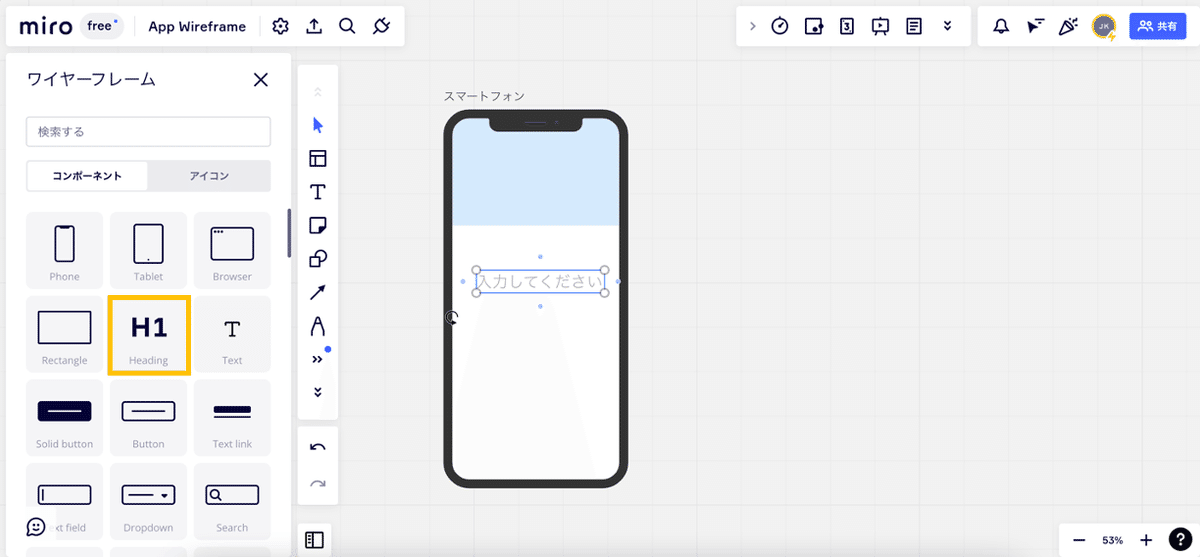
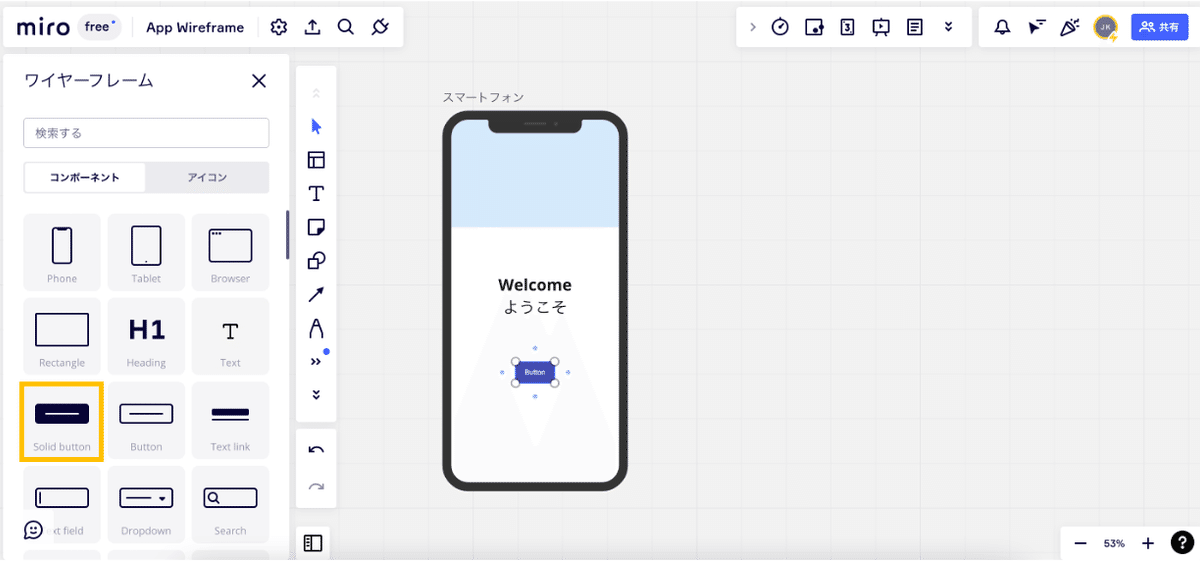
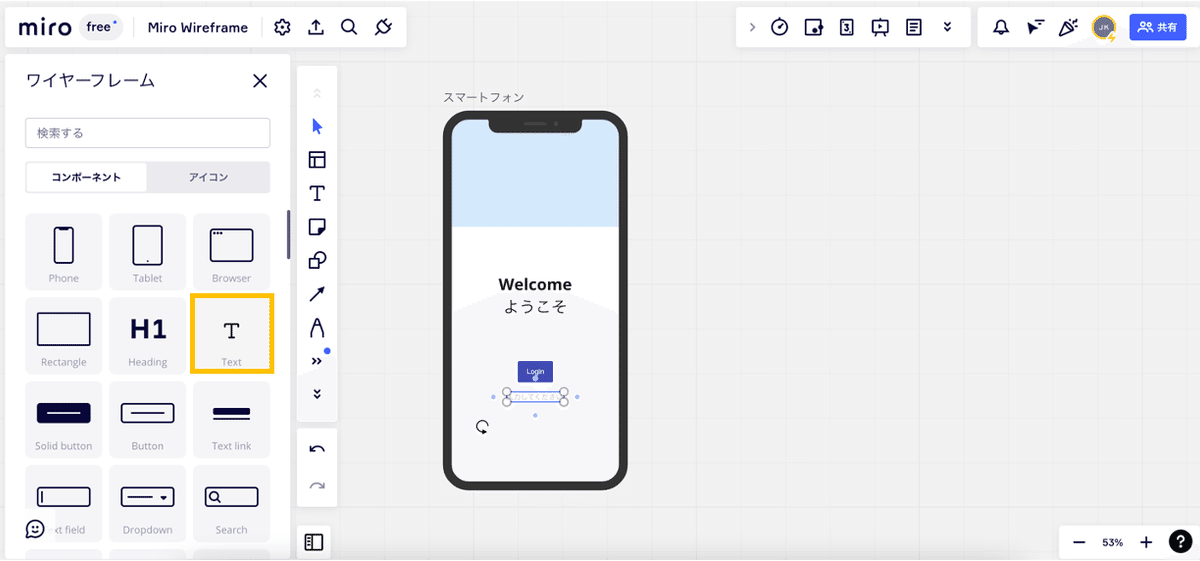
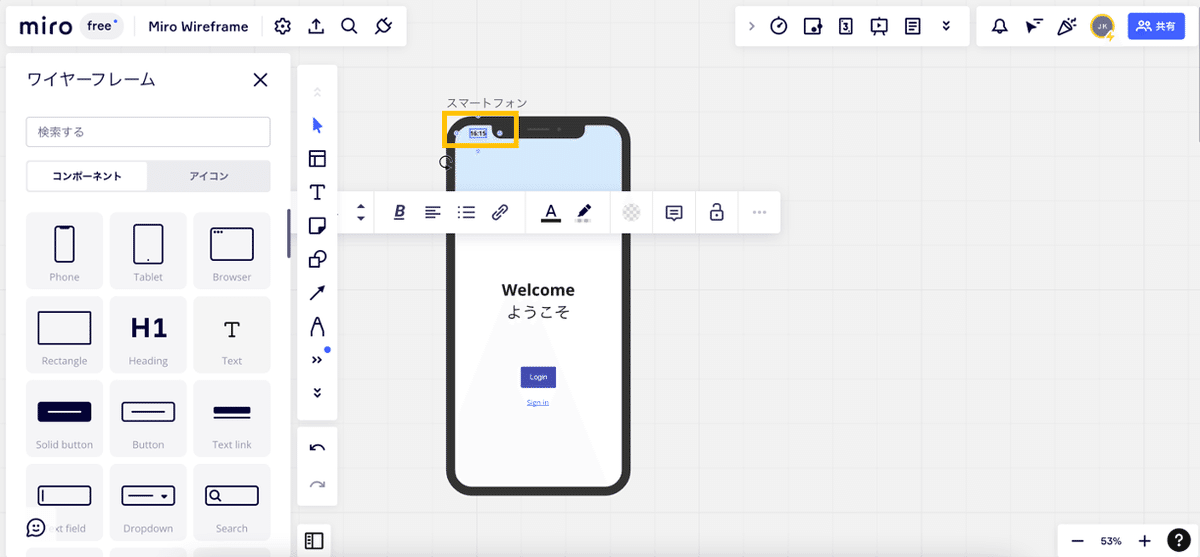
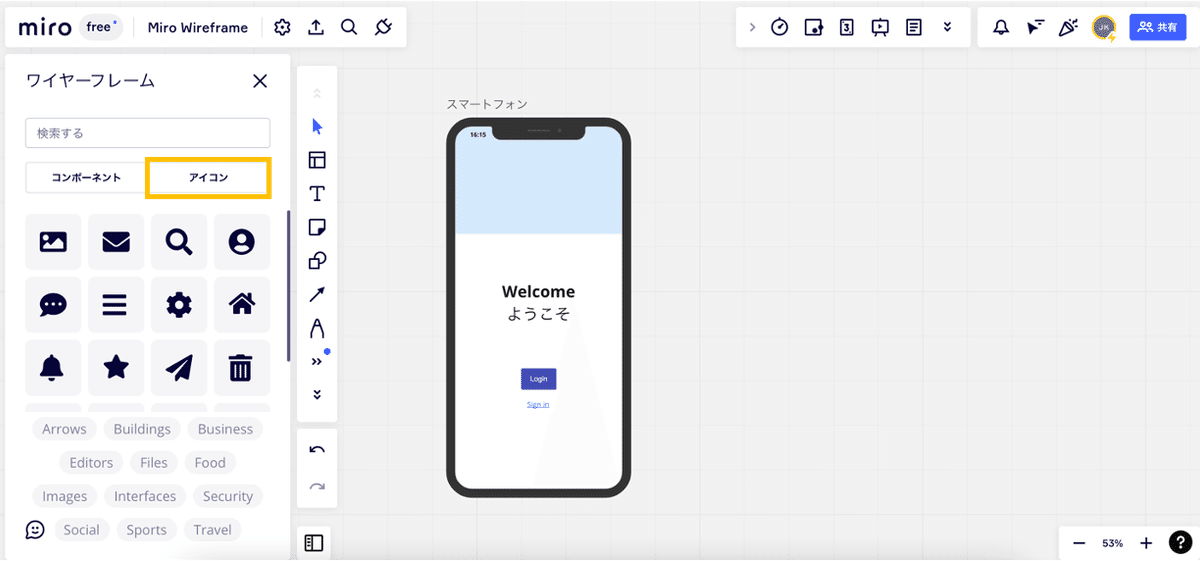
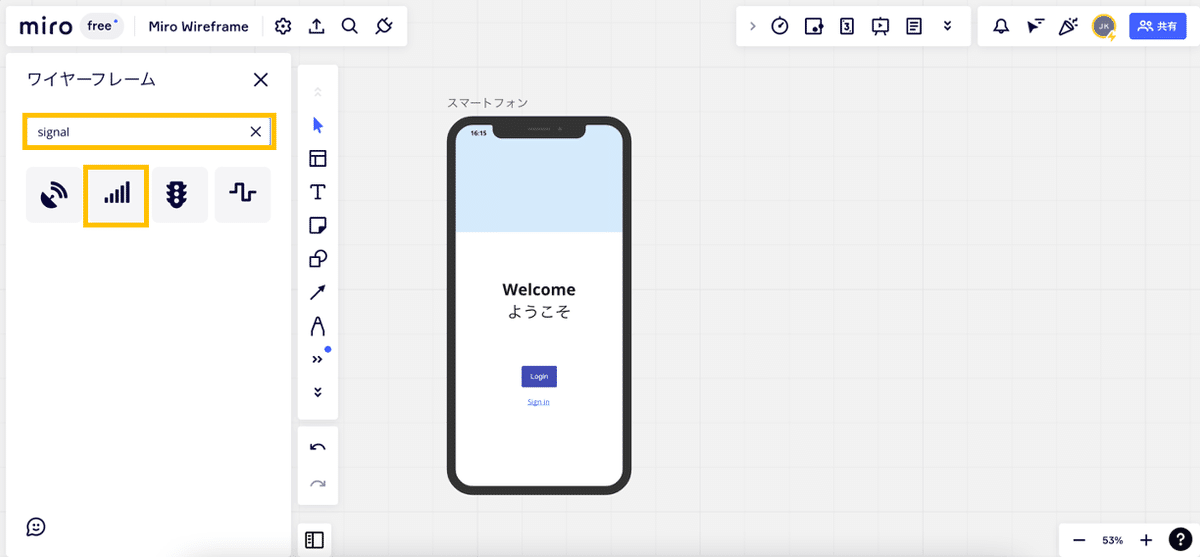
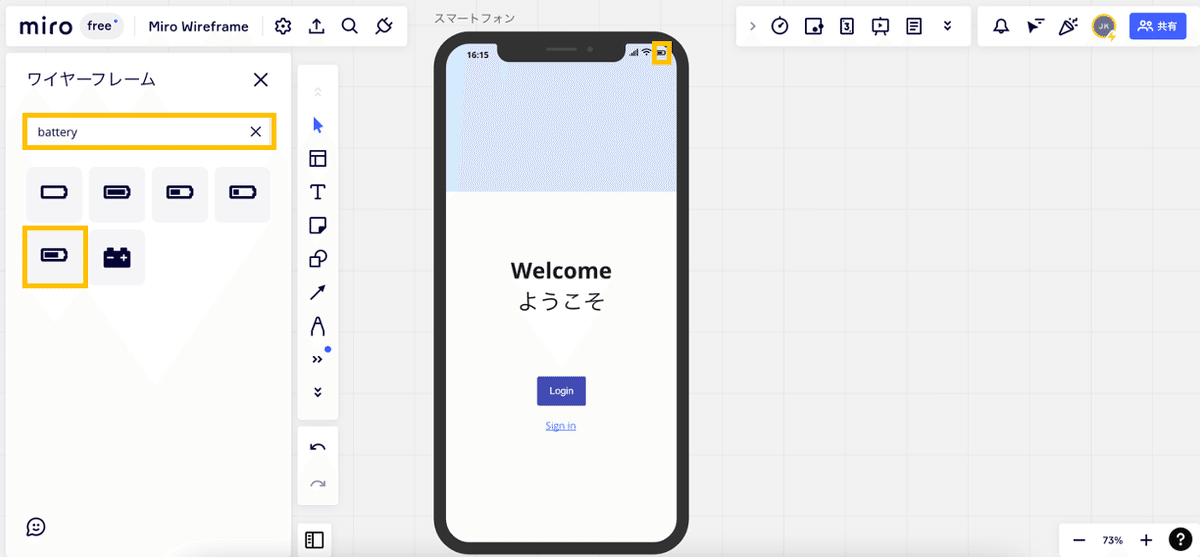
2.1 トップ画面を作成














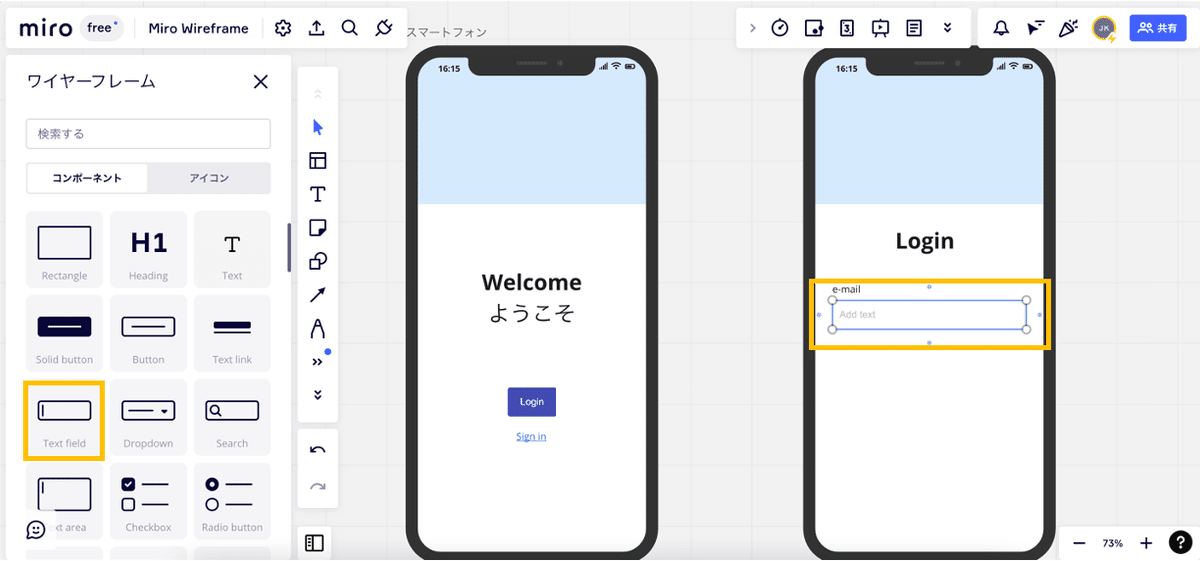
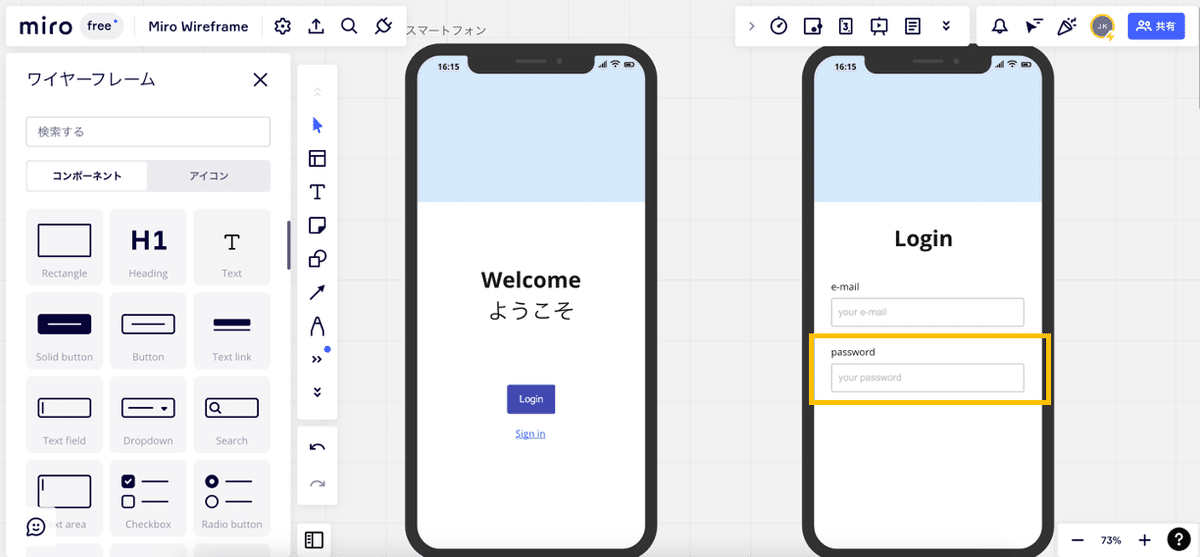
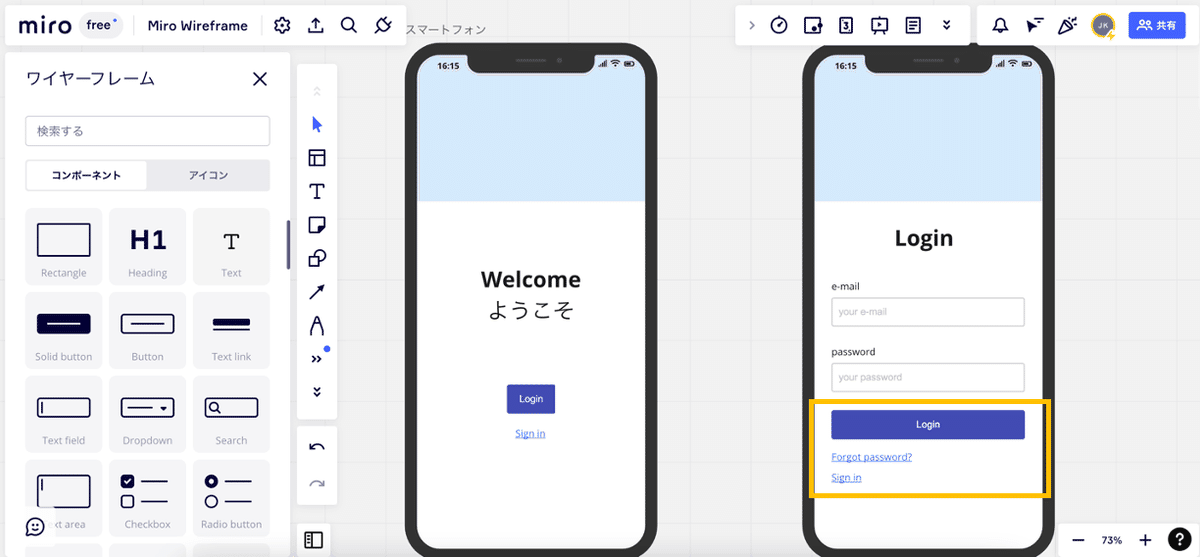
2.2 ログイン画面を作成






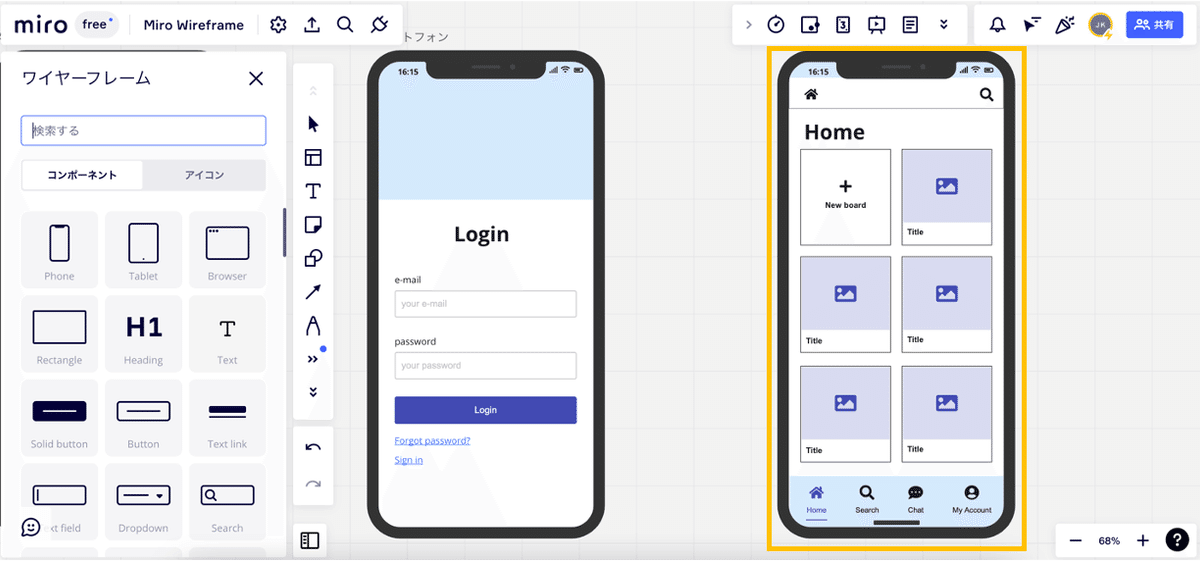
2.3 ホーム画面を作成

このように、数分で簡単な画面を作成することができました。スピード感を持って実物に近いプロトタイプが作ることが期待できますね!
Miroでプロトタイプのデモを行う
Agile開発でScrumを実践する場合は、Sprint Reviewというイベントがありますが、そこではユーザーもしくはステークホルダーにプロダクトを見せて、フィードバックをいただます。Miroはデモを行うための機能もありますので、Wireframeでクイックに作ったプロトタイプをSprint Reviewでユーザーに見せることもできます。
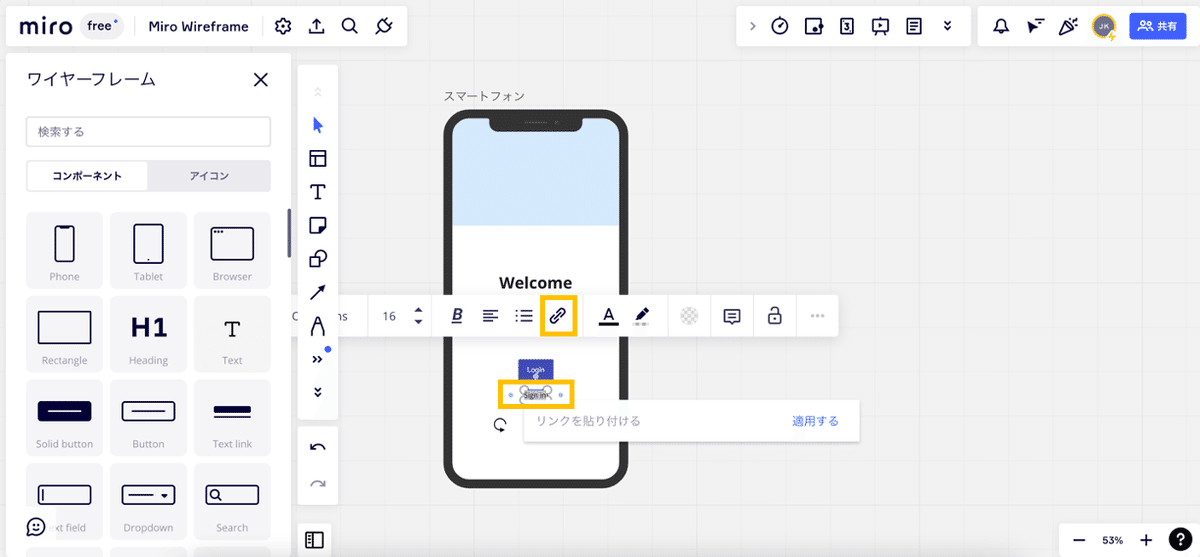
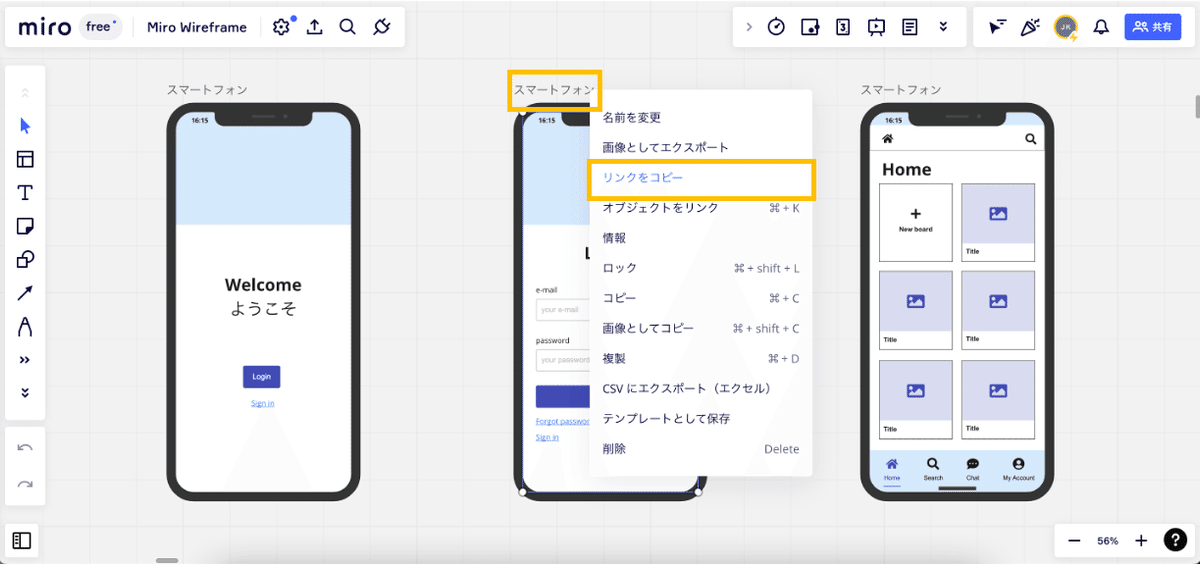
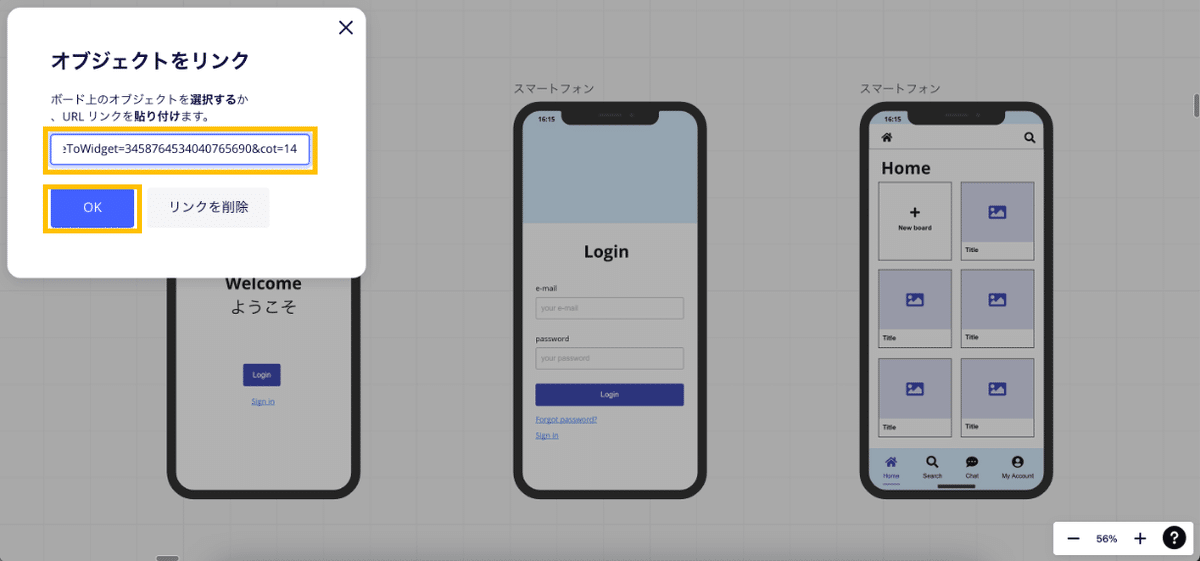
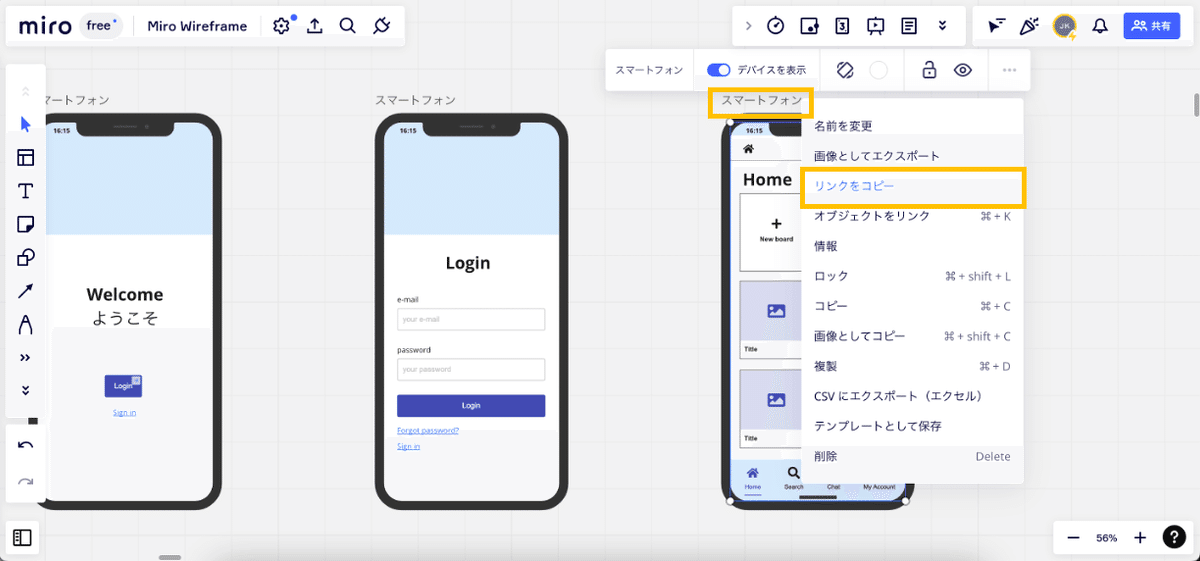
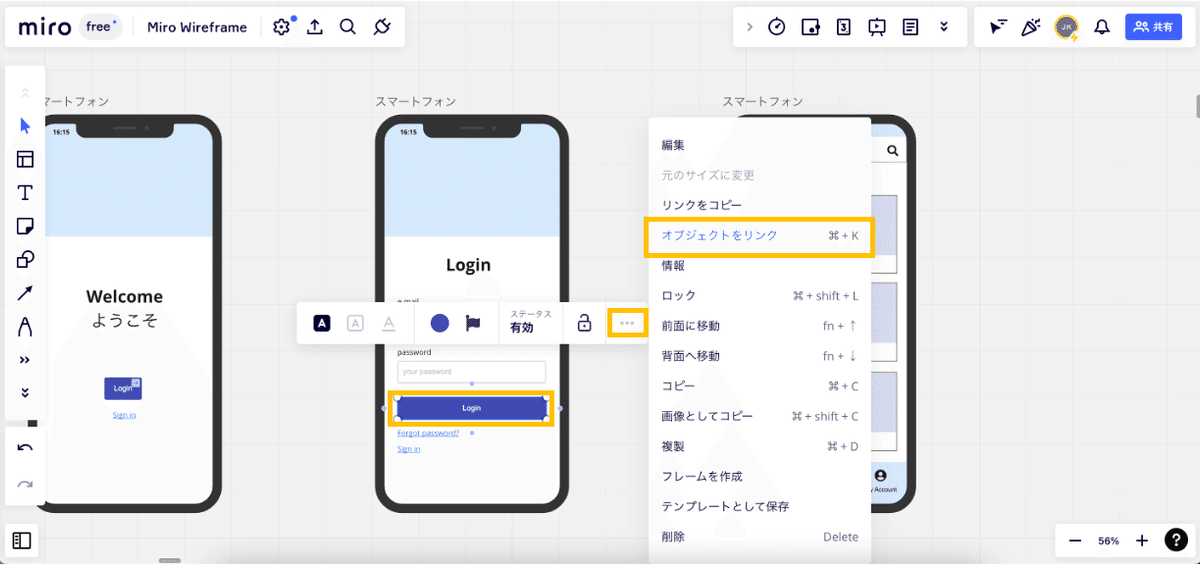
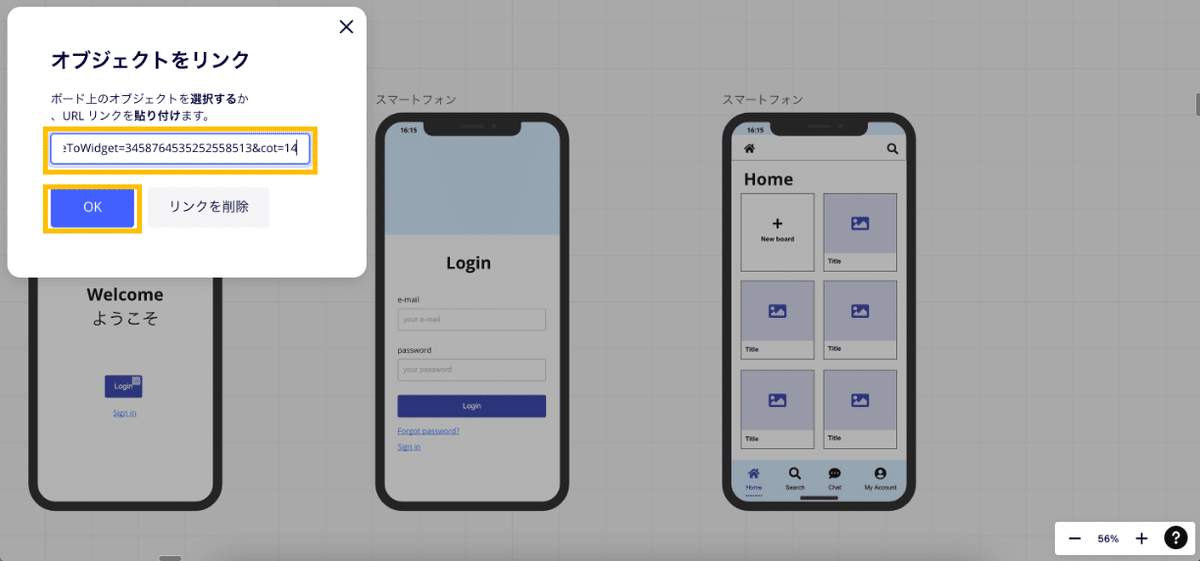
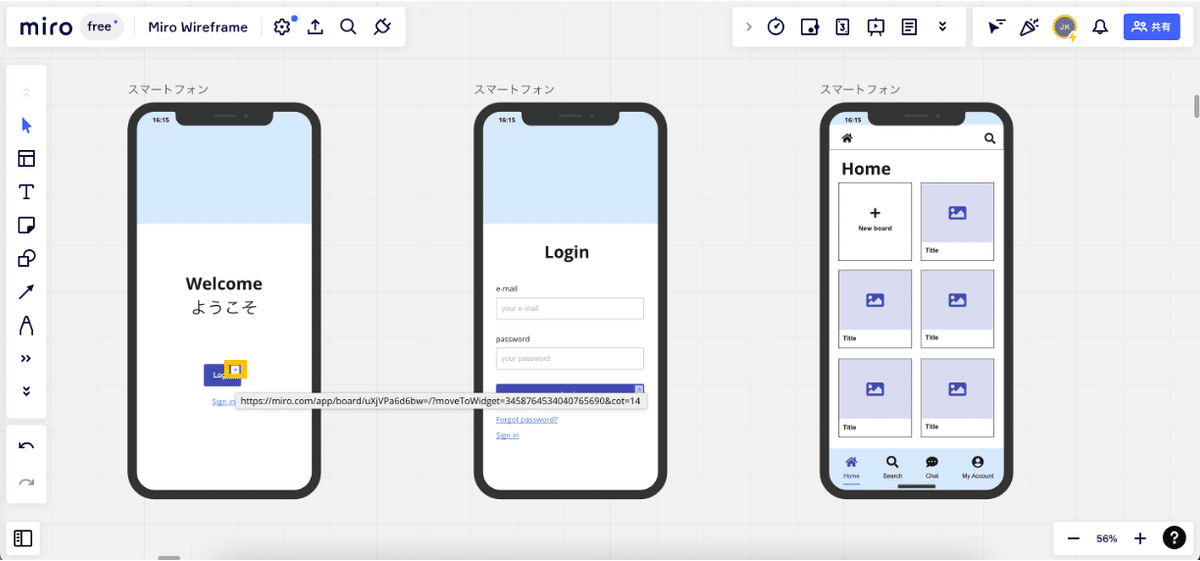
内部リンクで画面遷移を設定してデモする
内部リンクで画面遷移を設定することで、プロダクトを動きを示しながらデモを行うことも可能です。








このように、内部リンクを設定して、順番に画面遷移しながらユーザーにデモすることができます。フレーム同士の間隔が離れると、よりわかりやすく画面遷移できると思いますので、ぜひ試してみてください!
まとめ
MiroのWireframeツールを使えば、簡単にプロトタイプを作成するができます。また、実際にユーザーにデモする際は、内部リンクを設定して、ボタンクリックで画面遷移しながらをデモすることもできます。
以上、最後までありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
