
実案件から学んだ、本当に役立つUIデザインの法則50 ユーザビリティチェックリスト総集編
こんにちは!i3DESIGNデザイナーチームです。
今日は、私たちが様々なクライアントのプロダクト・サービスの改善を行っていく中で得た、ユーザビリティを改善するためのヒントを50個シェアしていきたいと思います。
マガジン「ユーザビリティチェックリスト」01〜09ののまとめ記事です。
「ユーザビリティチェックリスト」ということで、UIデザインの「あるある」を取り上げ、改善案とセットでまとめています。
今回は、10のヒューリスティクスをもとに分類してみました。10のヒューリスティクスについては、以前記事にまとめています。
具体的な事例を一緒に取り上げ、よりわかりやすく解説していますので、こちらもあわせてご覧ください。
また弊社ホームページにて、ユーザビリティチェックリストをダウンロードいただけます。こちらも合わせてご活用ください。
1. システムステータスの可視化(Visibility of system status)
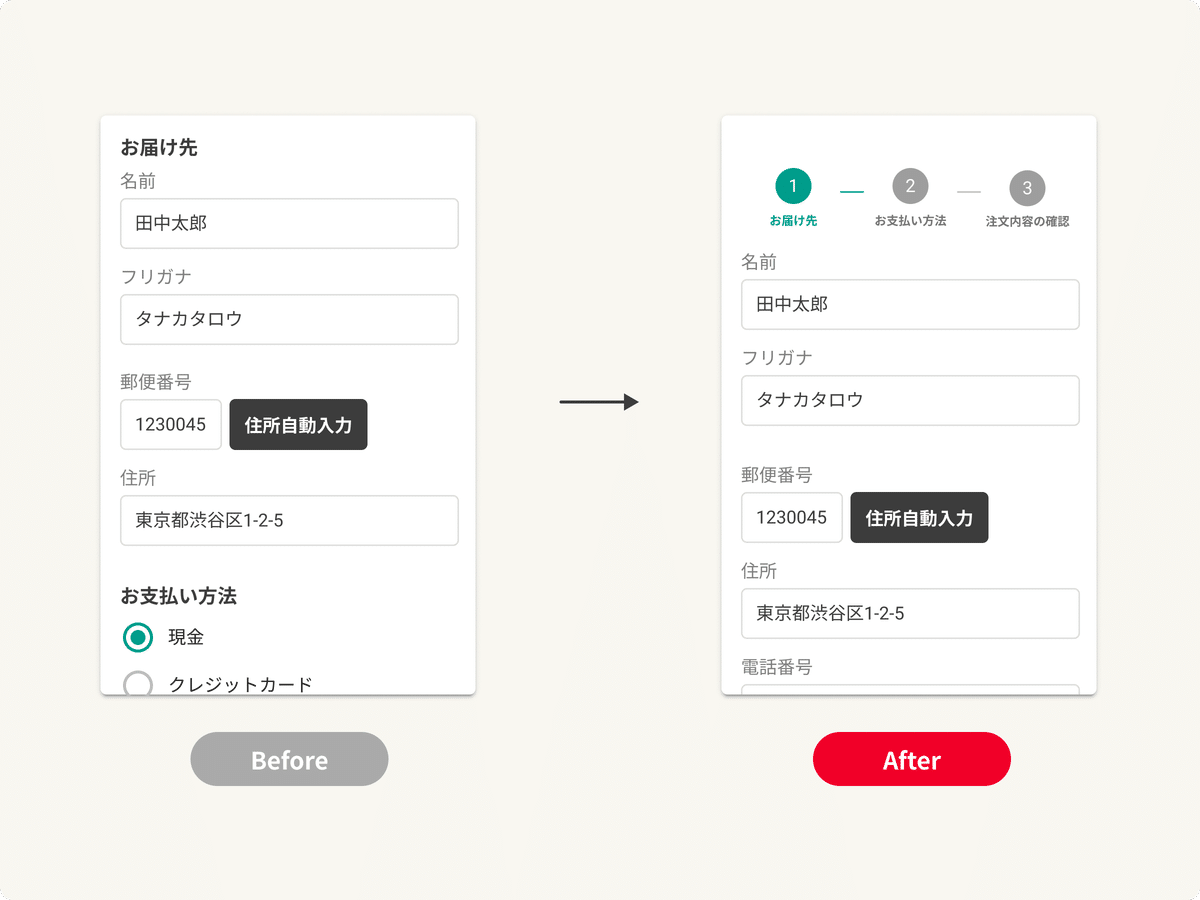
1-1. 入力項目が多いときはステップを分ける

フォームの入力項目が多い場合は、項目をグルーピングして画面を分割しましょう。
フォームが長すぎると、ユーザーは入力を途中で辞めてページから離脱してしまうかもしれません。
その上で、ステッパーを設置して現在の進捗状況を明示しましょう。
ステッパーがあることで進捗状況を常に確認することができ、完了までの道のりがどれくらいあるかわかるためモチベーションの向上にもつながります。
1-2. モードを意識させる

モードに入っているときには、それ以外の操作が制限されています。そのため、今の状態がモードなのか否かをユーザーに明示する必要があります。
モードが認識されていない暗黙的なモードでは、ユーザーがモードから離脱しようとした時に「中断しますがよろしいですか?」などと引き止めることになります。ユーザーは、アラートの表示によって初めてモードに入っていることを認識することになります。(当然、意図しないアラートが出ることはユーザーにとって好ましくありません)
iOSアプリであれば、モードに入った画面ではTab barのような離脱する動線を配置しないことや、画面上部に「〇〇中」といったバーを出すなど”モード中”であることを認識できるように明示するなどの配慮が必要です。
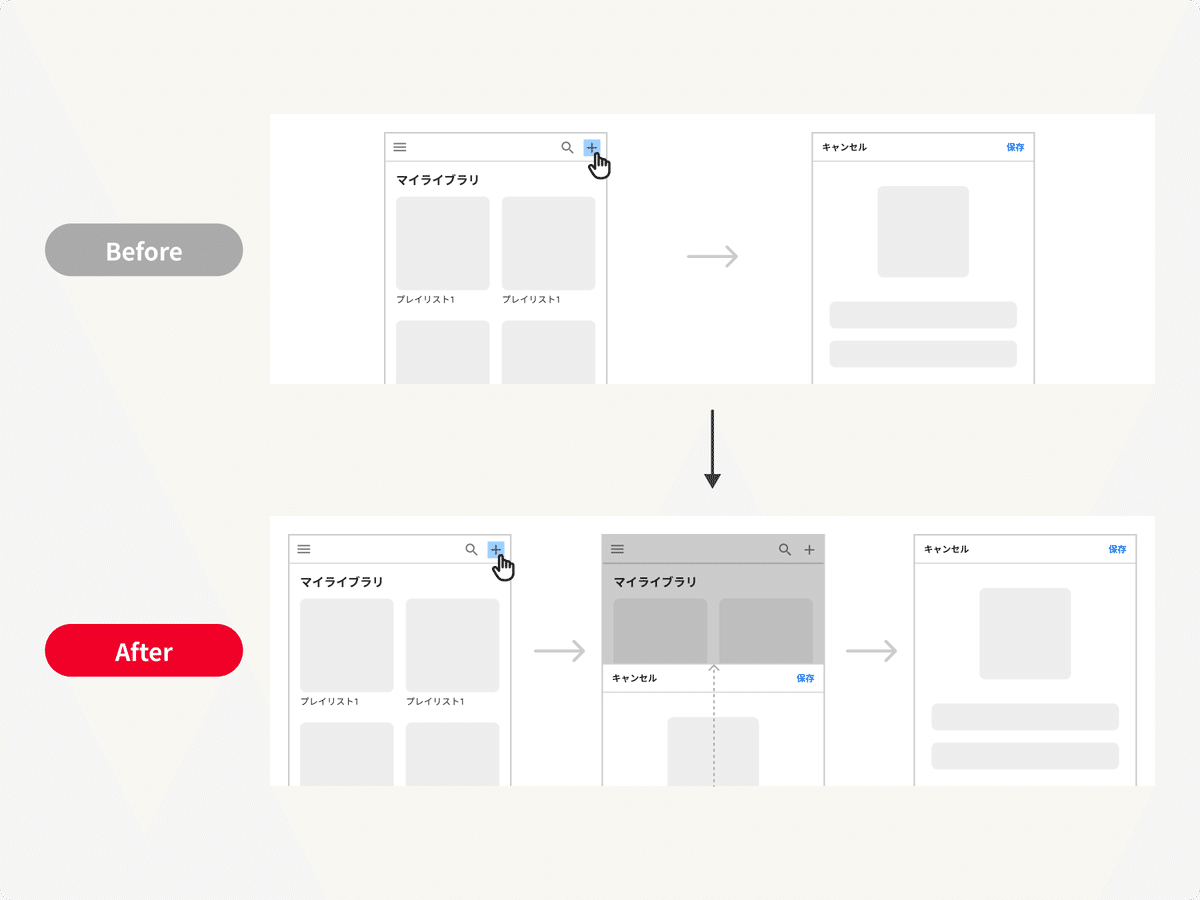
1-3. 画面の変化をアニメーションで表す

0→1で一瞬で画面が切り替わると状態遷移の連続性をユーザーが把握できないためシステムの概念的構造をイメージすることができません。
アニメーションをつけることでどのような過程を経て変化したのか確認することができるため、ユーザーは無意識のうちにシステムの概念的構造を想起することができます。
特にモバイルのような表示領域が狭い空間では、画面を分けたり、操作によって表示/格納を切り替えるUIが頻出しますが、こうした仮想の情報空間における構造や位置関係のルールを作ることで、ユーザーは情報へアクセスしやすくなります。
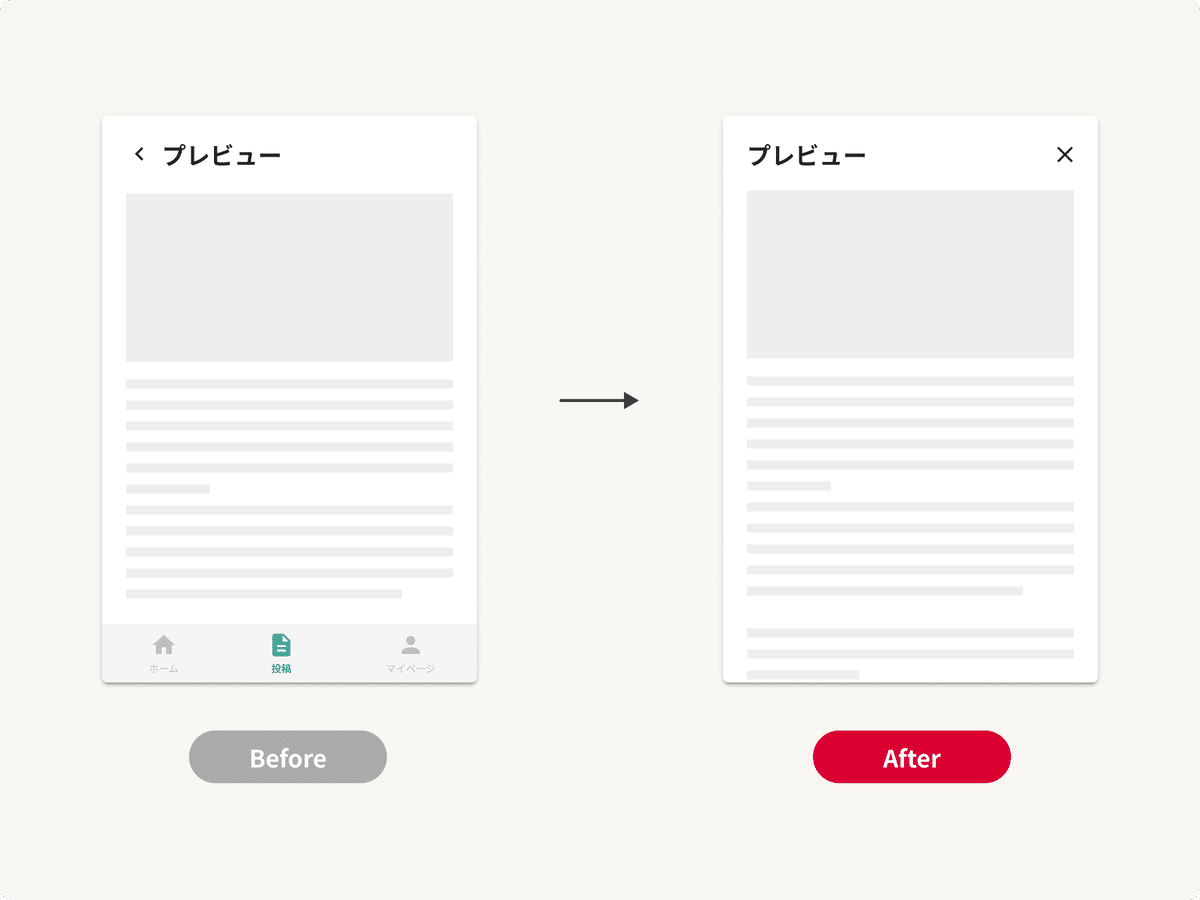
1-4. オーバーレイする時は背景を透過する

ボタンを押してオーバーレイしたときに背景が透過されていないとユーザーは新しいページに移動したと誤解してしまう可能性があります。
ユーザーは自分の現在地や状態がわからなくなると混乱し、元の状態に戻ろうとしてブラウザバックをしたりしますが、思っていた画面より一つ前の画面に移動してしまい不要な手間を要します。
モーダルなどでオーバーレイを行う際は、背景を透過してユーザーに現在の状態や位置を伝えましょう。
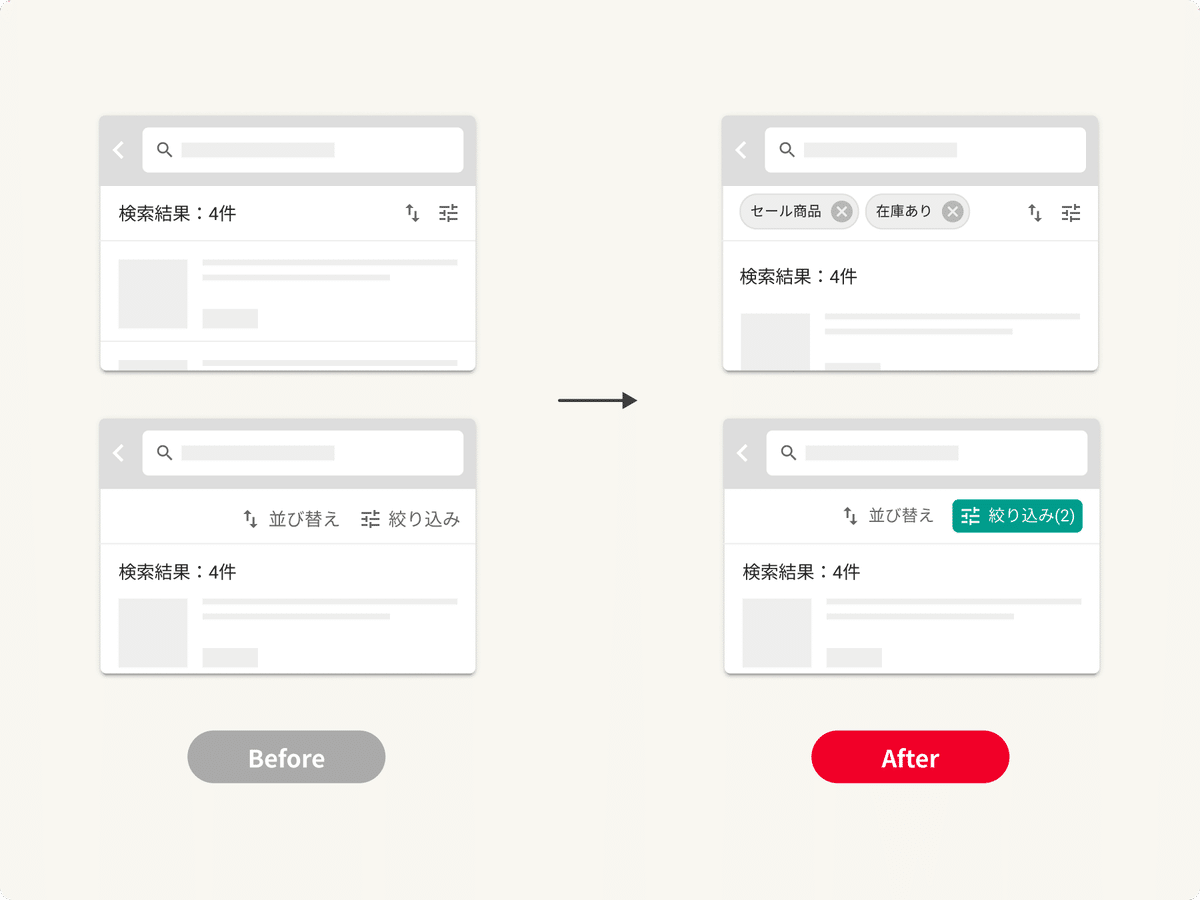
1-5. 絞り込み中の状態を明示する

検索結果を表示する画面では、絞り込み条件が設定されているかどうかを明確に示しましょう。
絞り込み中の表現として
・絞り込み条件の数を表示する
・絞り込みボタンの色が変化する
・絞り込み条件をChipsとして表示する
・絞り込み条件をテキストとして表示する
などが考えられます。
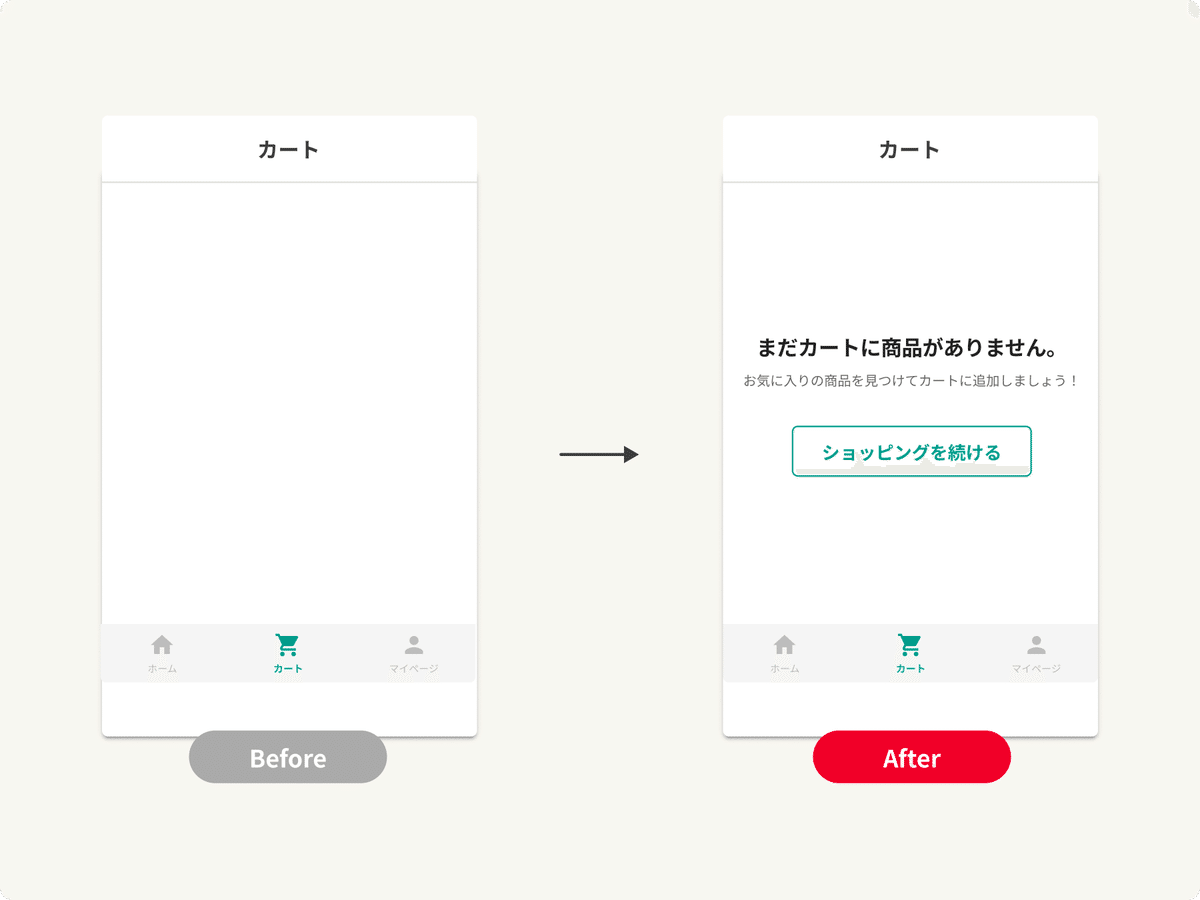
1-6. エンプティステートを用意する

アプリやサイトを初めて利用した際に、まだデータやコンテンツが入っていない空の状態を”エンプティステート(Empty State)”と言います。
何も表示されない空の画面だけが存在していると、ユーザーは何をして良いかわからず、混乱してしまうでしょう。
この画面が何のための画面で、コンテンツが存在していない状態を明示し、どうすればコンテンツが表示されるのかをナビゲートしましょう。
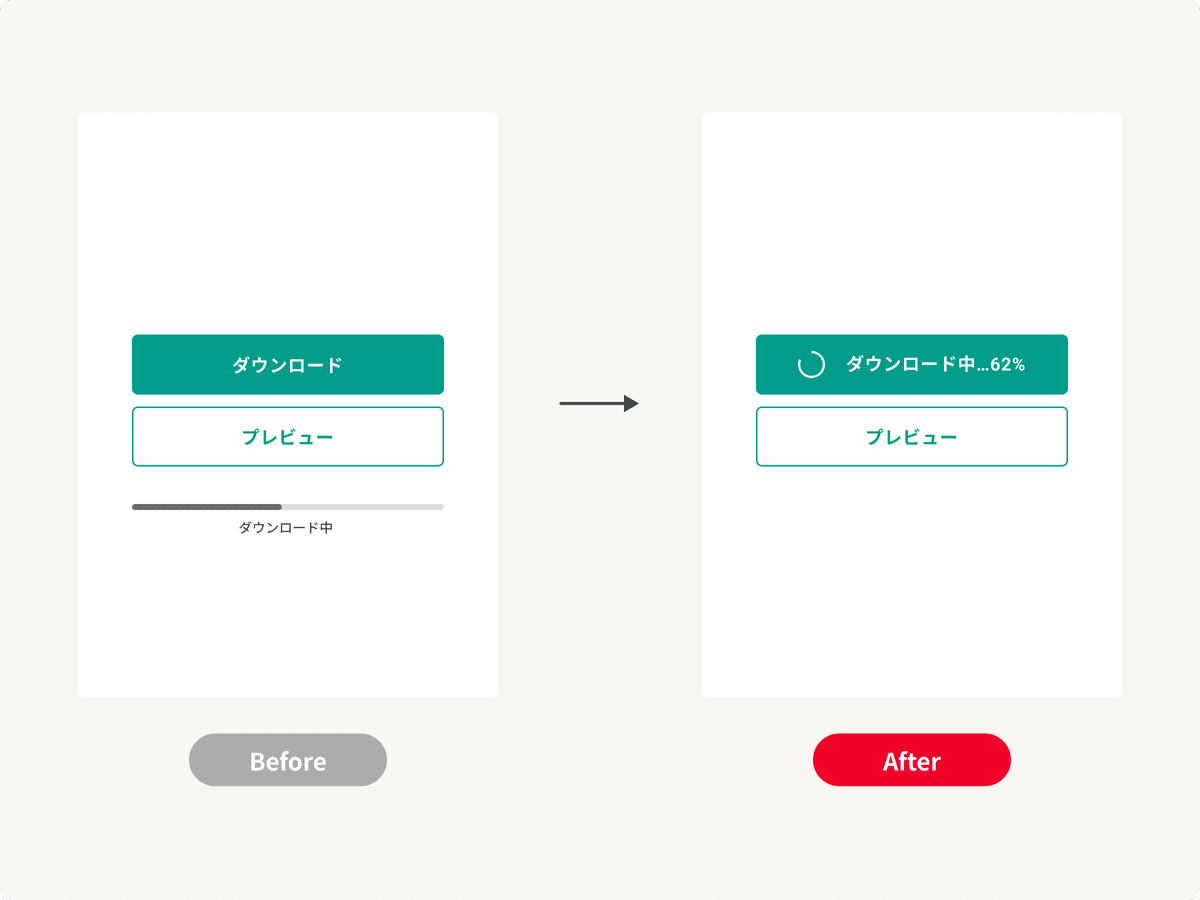
1-7. 状態が変化するときはアクションの近くで行う

アクションに対するフィードバックが離れた箇所に表示されるとユーザーに気づかれない可能性があります。
ダウンロードの開始やアップロードの完了のように状態が変化するときは、アクションの近くでフィードバックを表示しましょう。
1-8. サイト・アプリ上の現在地を把握できるようにする

今いる位置ががどこであるかや、ユーザーが何をすべき箇所なのかを常に明示する必要があります。
ユーザーはページ内で迷った時、現在地を知ろうとします。しかし、現在地を把握する手段がないと、目的の場所に行く前に意図しない画面遷移やエラーを引き起こす可能性が高まります。
タイトルやパンくずリストを設置するなどしてユーザーが現在地や状況を把握できるようにしましょう。
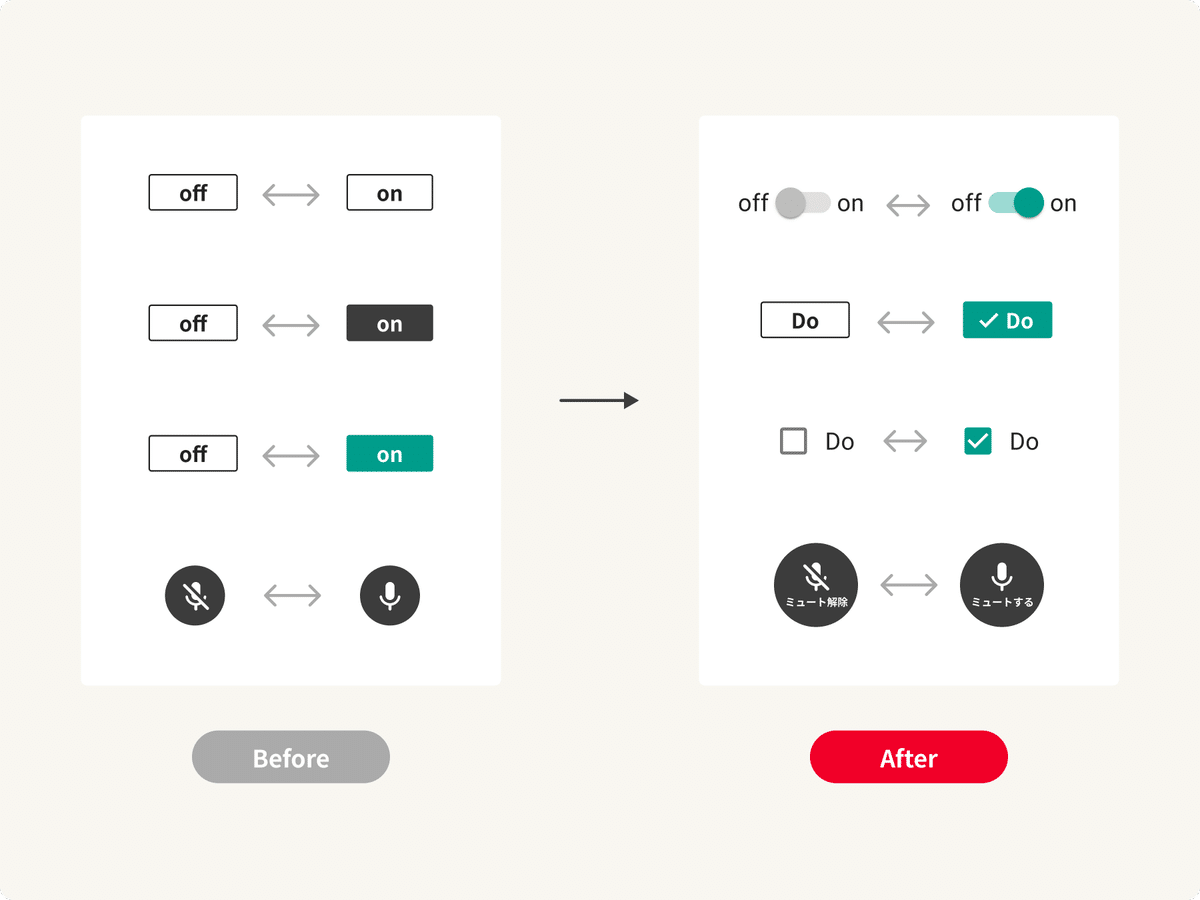
1-9. フリップフロップ問題を避ける

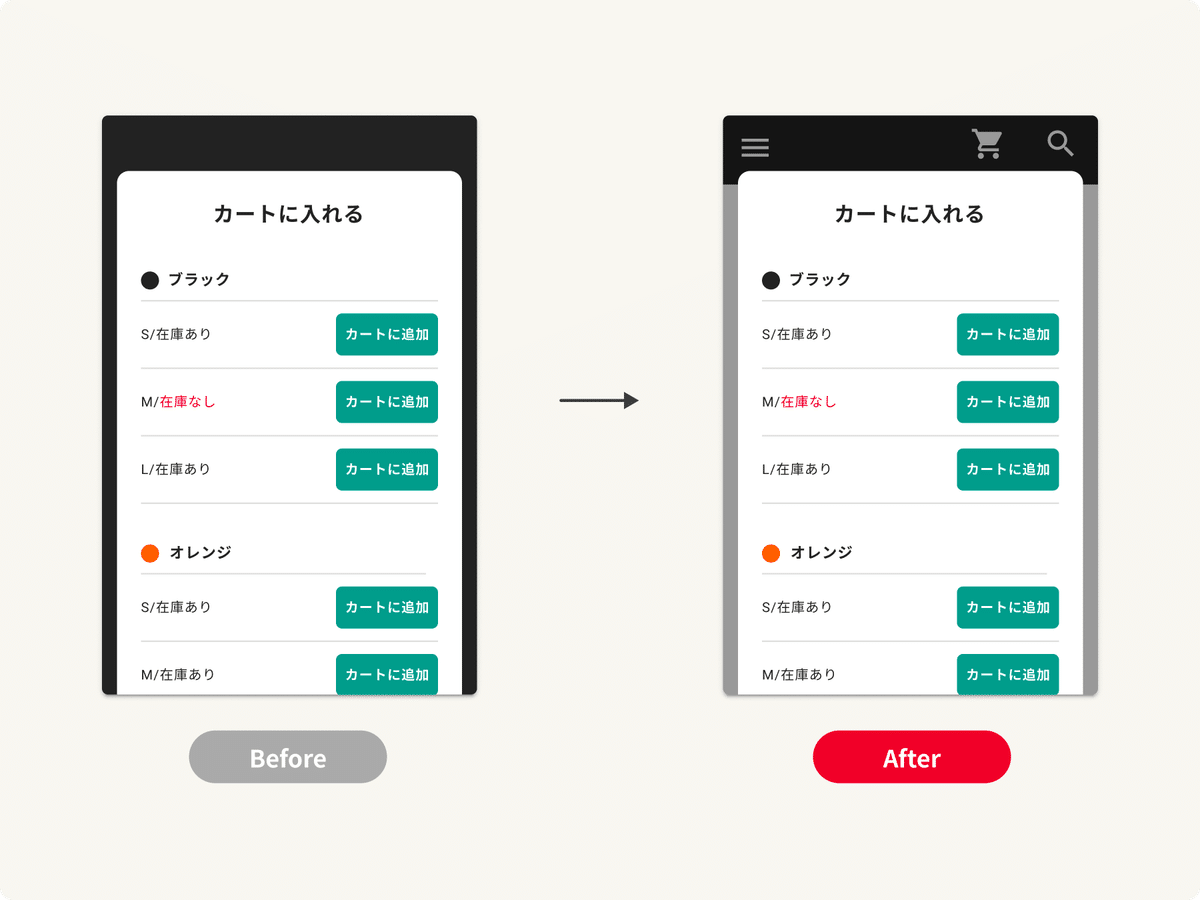
ひとつのボタンでオンとオフを切り替える場合、ラベルが現在の状態を表すのか、押した後の状態を表すのかわかりづらいことをフリップフロップ問題と言います。
デザインにおいて、ラベルが「現在の状態」を示しているのか「操作の効果」を示しているのかわからないことはよく起こります。
この問題を回避するには、オフ状態のデザインに要素をひとつ追加した表現をオン状態のデザインとします。
例えばチェックボックスの「レ」や、スイッチャーの「緑色」、アイコンボタンであればラベルで現在の状態を補足することでユーザーは自分の状態を把握することができます。
2.システムと現実世界の一致(Match between system and the real world)
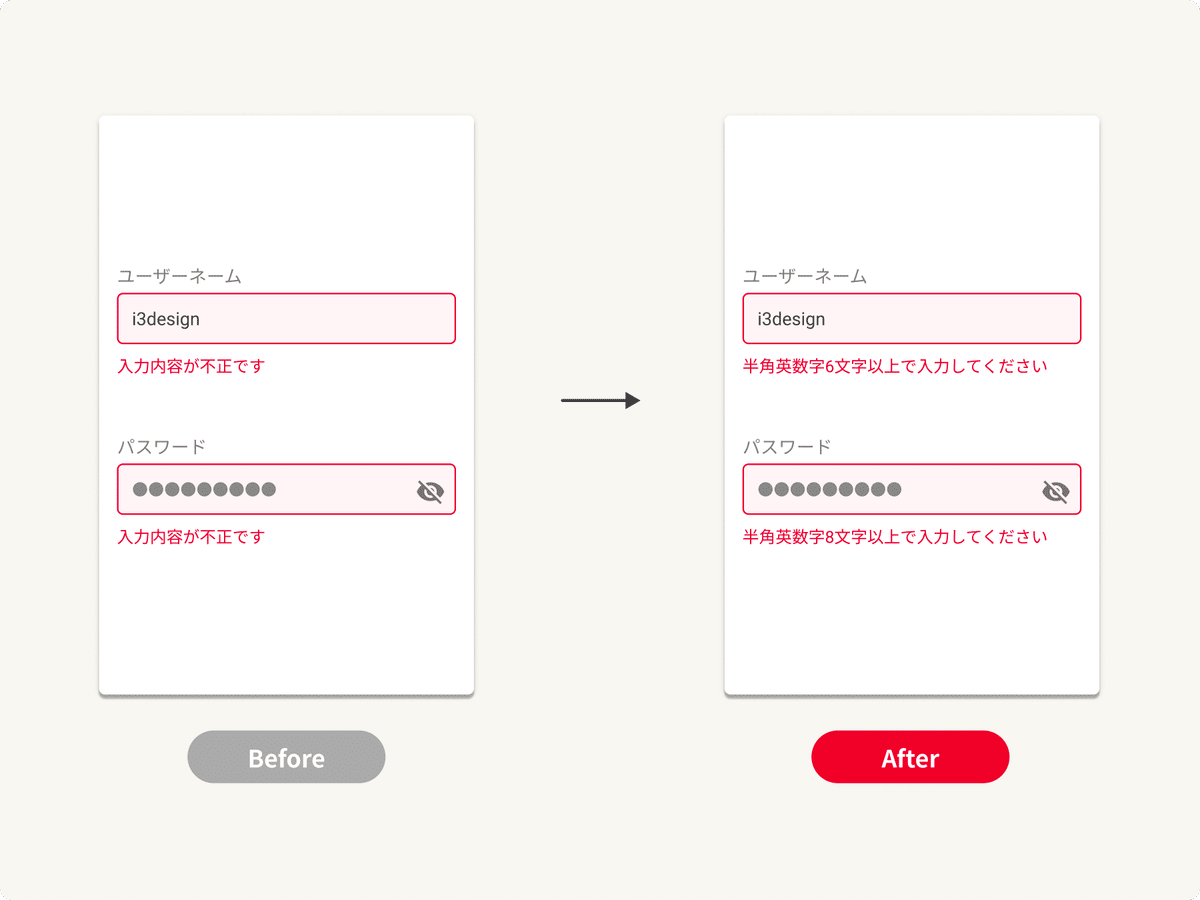
2-1. ユーザーが分かる言葉を使う

サービスやプロダクト内で使用する言葉は、プログラム目線ではなく、ユーザーが読んで分かる言葉を使いましょう。
「入力内容が不正です」「認証に失敗しました」「情報の取得に失敗しました」といった言葉はプログラム目線で書かれているためユーザーにとって有用な情報とは言えません。
「半角英数字6文字以上で入力してください」「パスワードは半角英数字8文字以上で入力してください」のように、ユーザーが見て内容が理解できる言葉を使いましょう。
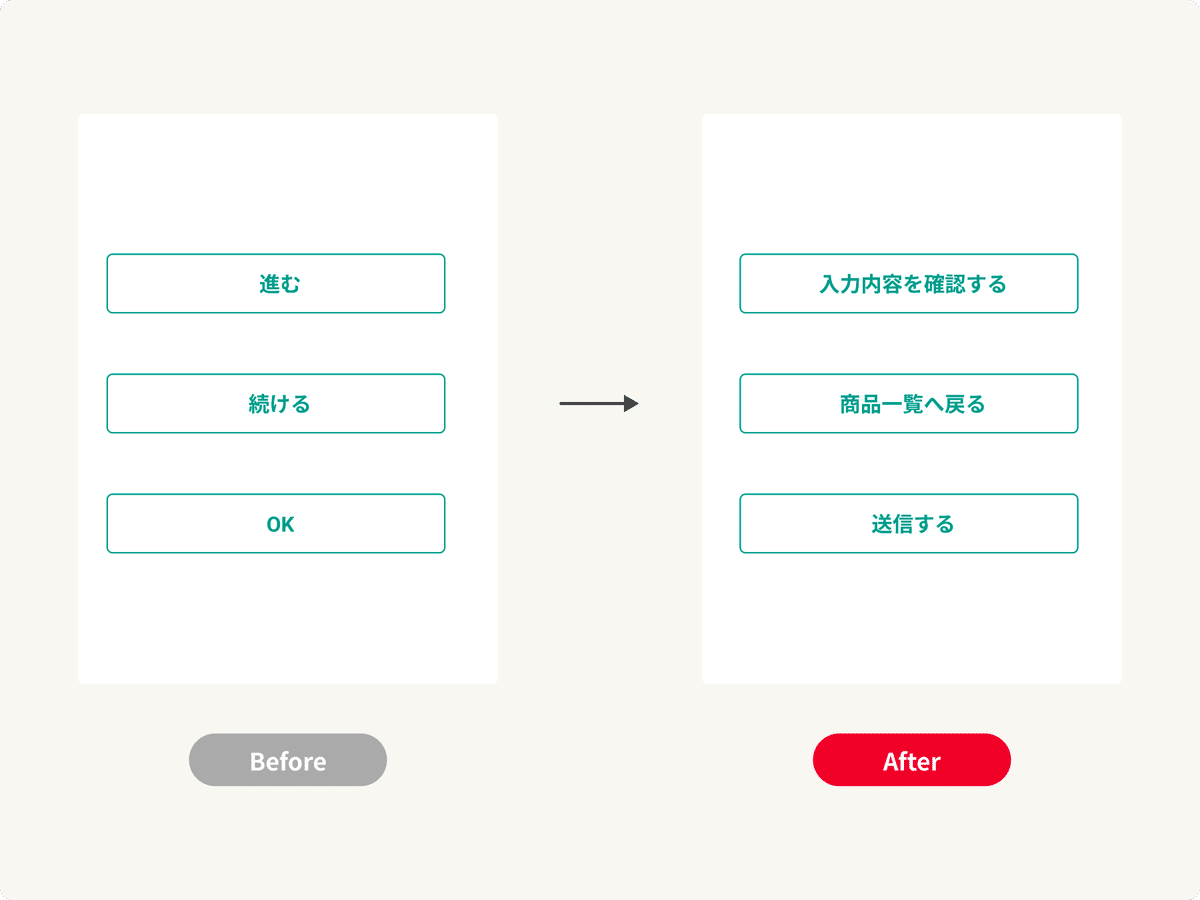
2-2. ボタン/リンクの文言は「押すと何が起きるのか」を明示する

「進む」「続ける」「OK」のような文言は、そのボタンを押した後に何が起こるのか明示的でありません。
ボタンを押すとどうなるか想起できないため、ユーザーがボタンを押すことを躊躇してしまう可能性があります。
「入力内容を確認する」「送信する」のように実際にボタンを押すことで起こるアクションを文言に使用し、ユーザーにボタンを押すと何が起こるのかを明示的にしましょう。
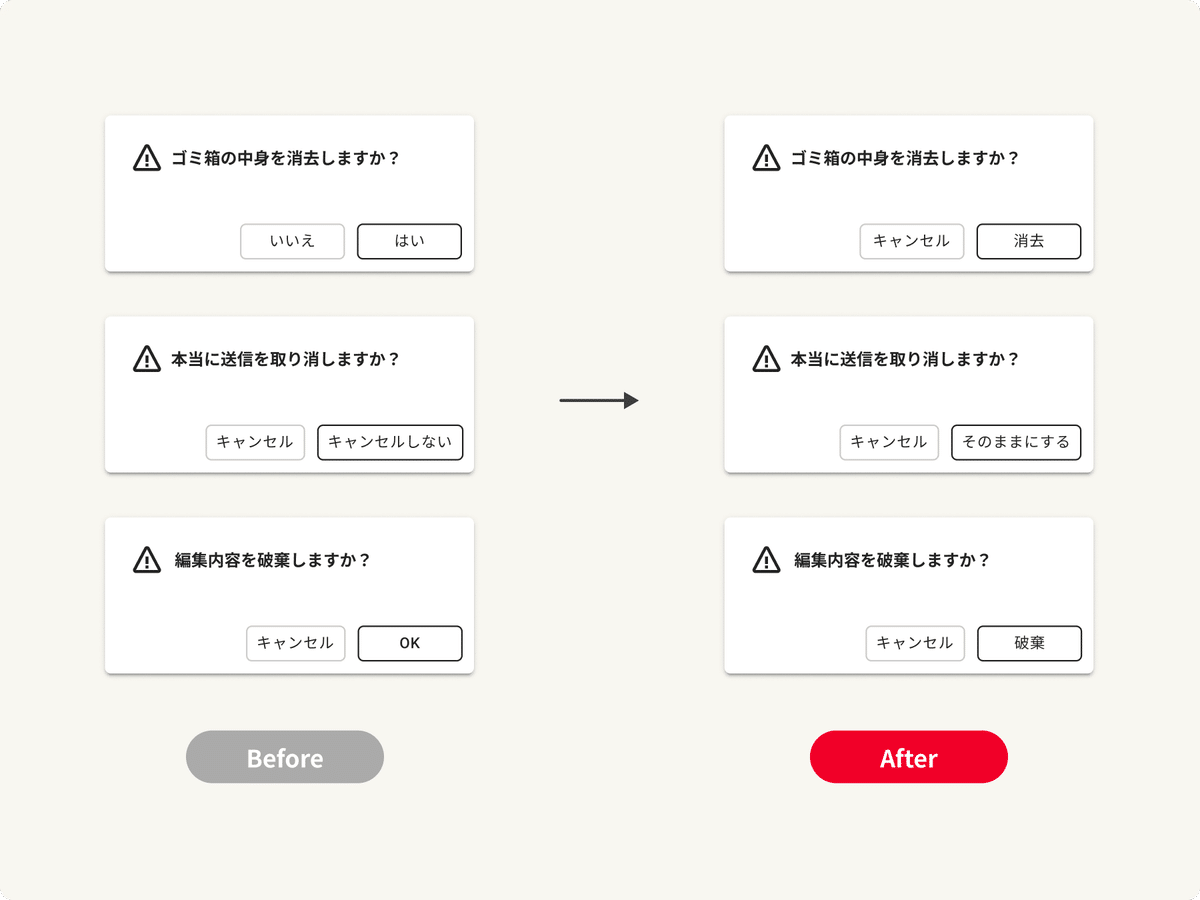
2-3. ボタンの文言を動詞的表現にする

モーダルなどのボタンのラベルは「OK」や「はい」などではなく、「保存」や「消去」のようにユーザーにアクションを促し、そのボタンをを押すことで行われるアクションを表すラベルを用います。
また、「〜をキャンセルしてもよろしいでしょうか?」のように、モーダルの説明文に「キャンセル」という言葉は使わないようにしましょう。キャンセルは否定的ボタンによく使われるため、混同するような問いかけは避けましょう。
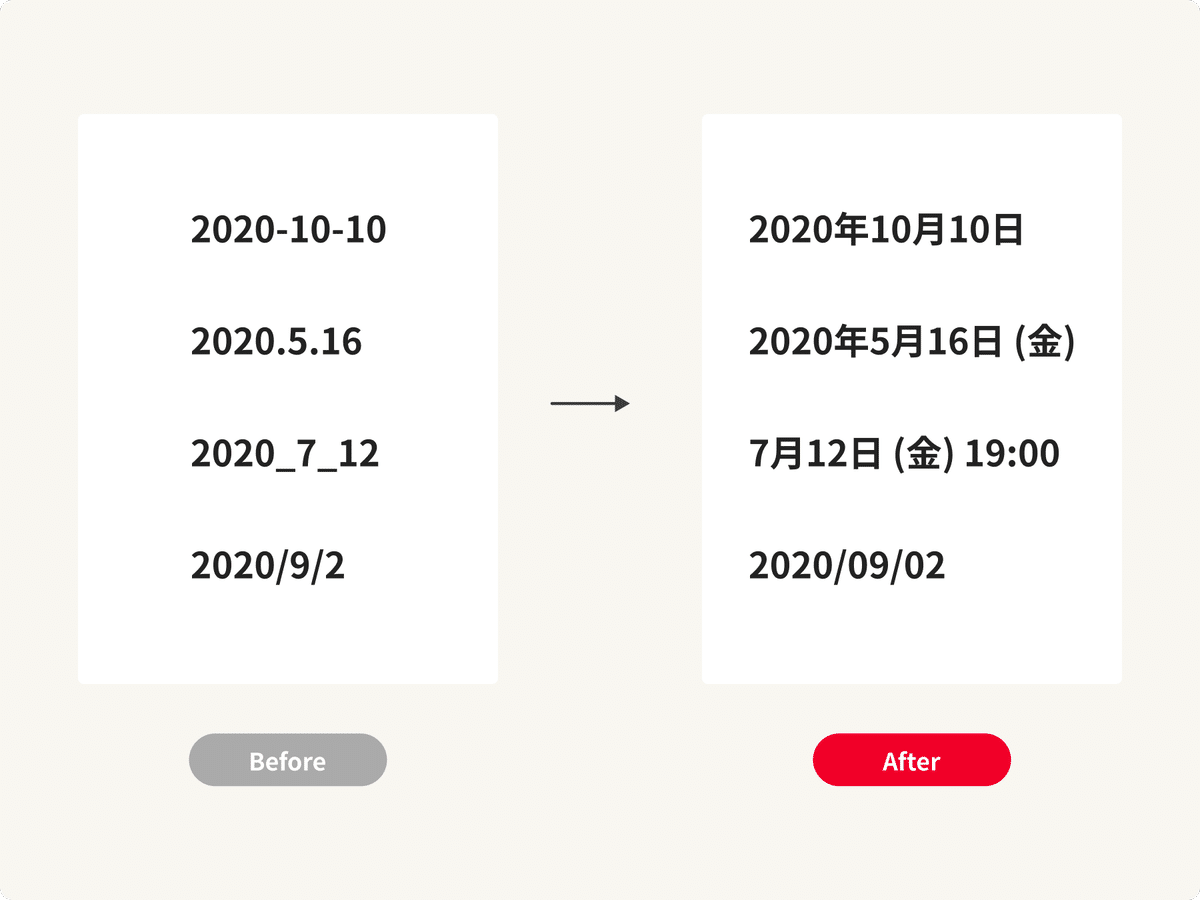
2-4. 日付と分かる表記にする

数字を見た時にそれが日付であるということが即座に理解できる必要があります。
「 - 」(ハイフン)や「 . 」(ピリオド)、「 _ 」(アンダーバー)などは、日付を表す記号として一般的でないため避けましょう。
また、業務システムなどで一覧として日付表記が複数並ぶ場合には、ゼロパディング(数字の頭にゼロを付けること)を用い、桁数によって並びがずれないようにしましょう。
3.ユーザーのコントロールと自由度(User control and freedom)
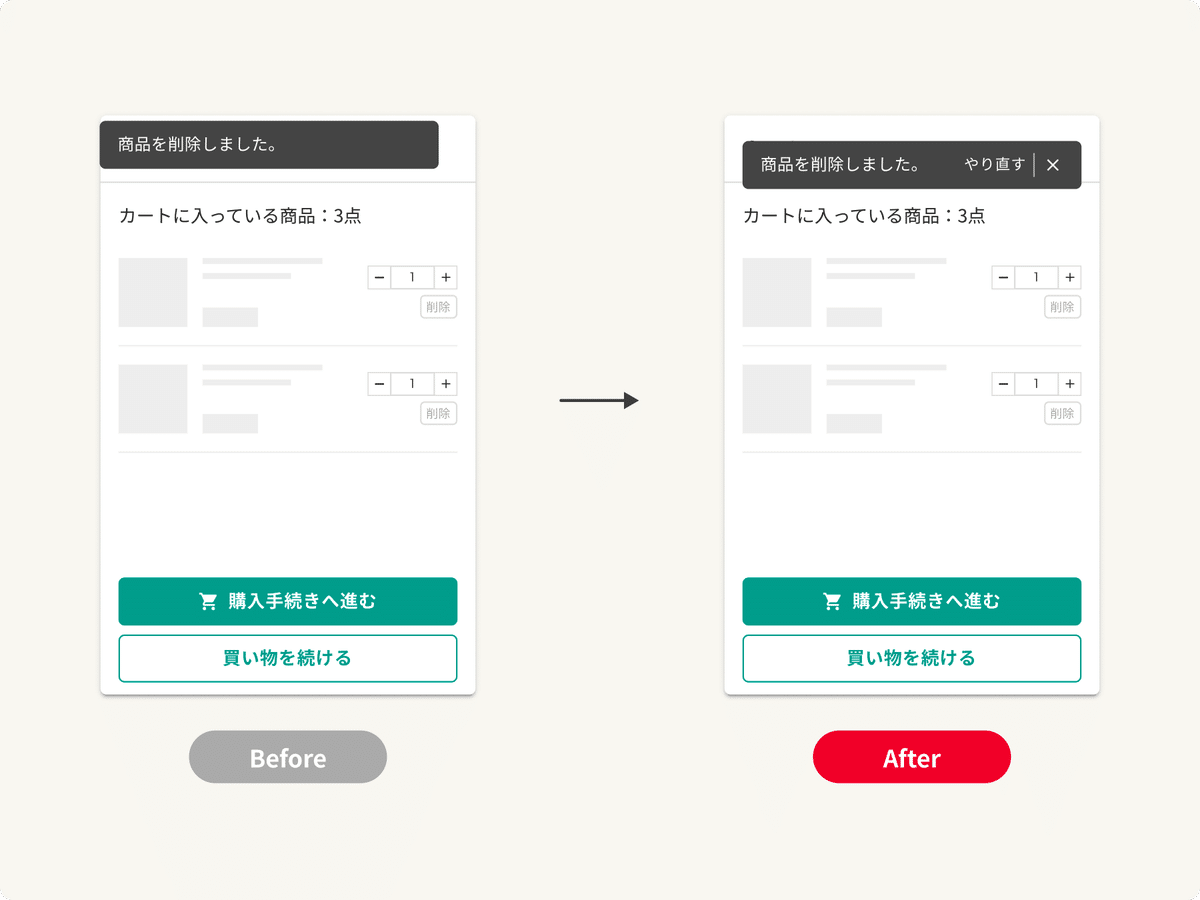
3-1. 常にユーザーがコントロールできるようにする

ユーザーは、間違えたり、気が変わったり、興味本位でボタンを押したりします。
そのためシステムは、ユーザーの間違いをすばやく修正したり、行った選択をやり直せるようにして、どのタイミングでもシステムをコントロールできるようにしましょう。
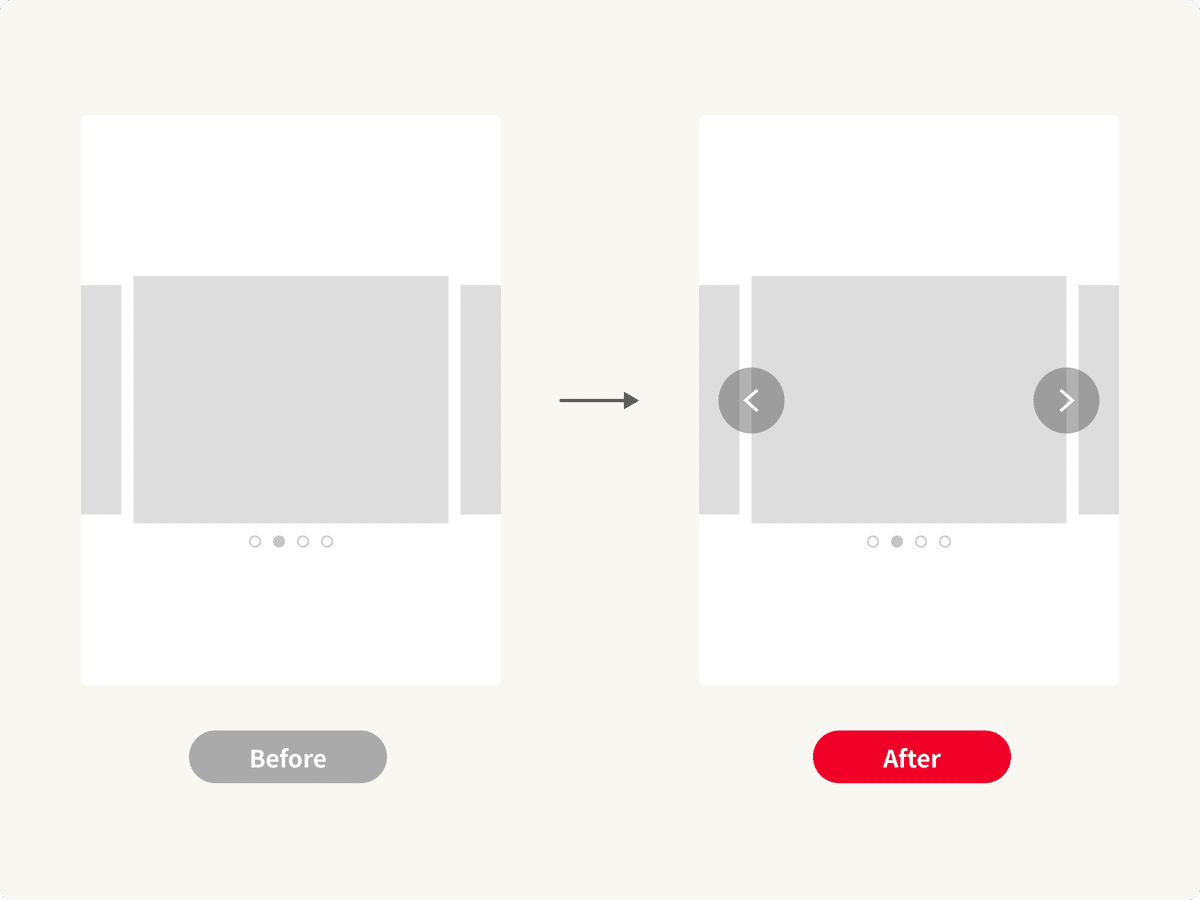
3-2. カルーセルはドットインジケーターだけでなくボタンをつける

ドットインジケーターは現在表示しているコンテンツ位置を示すには有効的ですが、小さくクリックしづらいためコンテンツの切り替えにはあまり向いていません。
カルーセルは、ドットインジケーターだけでなく、コンテンツをスライドするためのボタンをつけましょう。
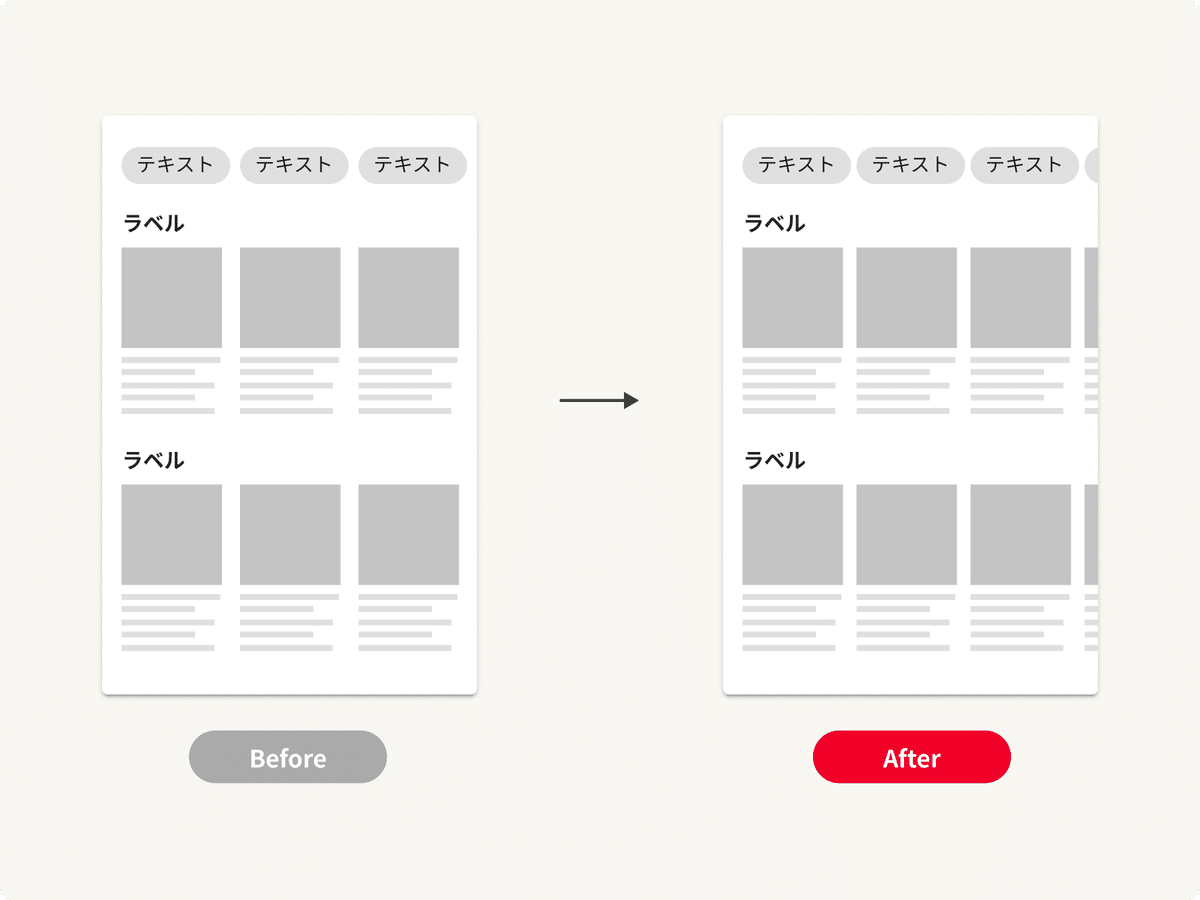
3-3. スクロールの先を示唆する

ユーザーにスクロールして見てもらいたい場合、コンテンツの切れ目が画面の端と揃っているとユーザーはスクロールできることに気づかない恐れがあります。
画像や文字などのコンテンツの位置を調整することで、続きがありそうに見せ、その方向にスクロールができることを示唆します。
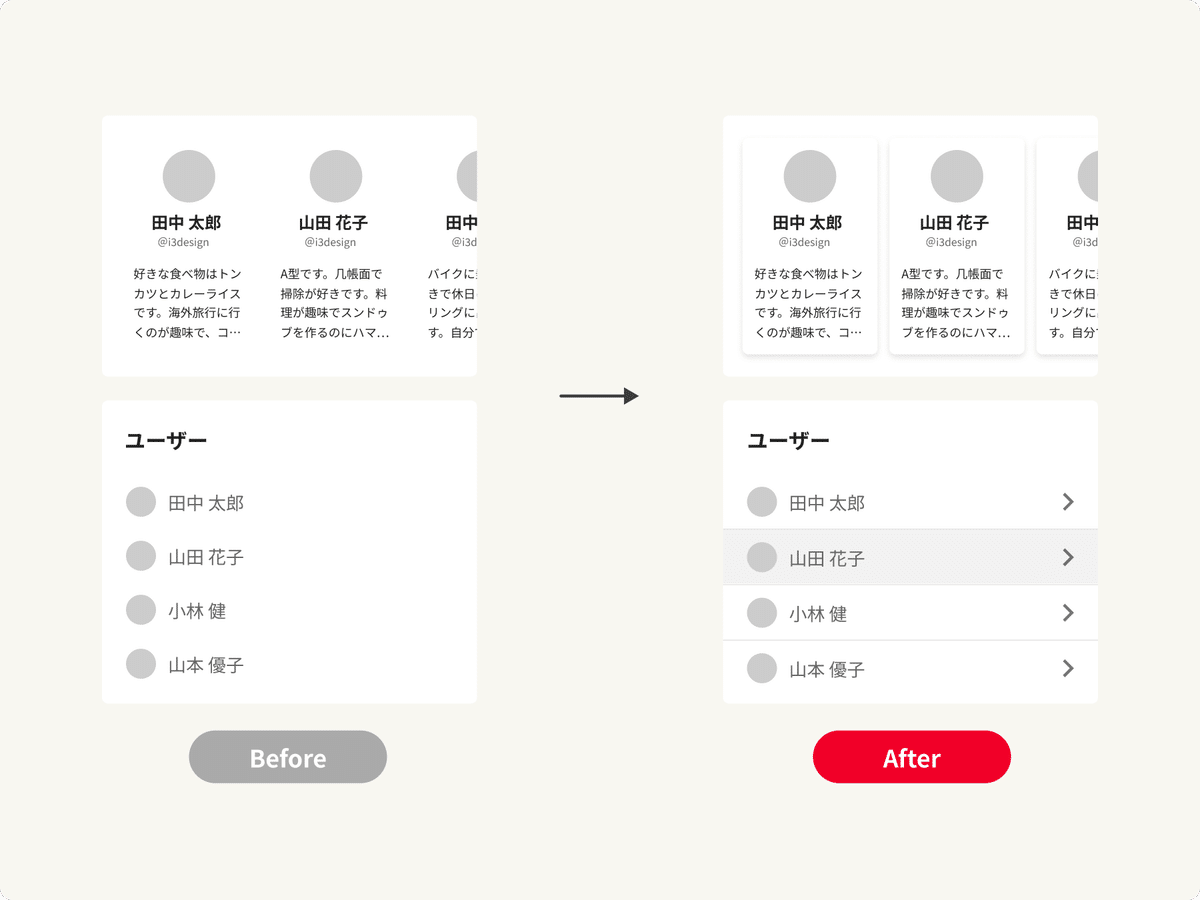
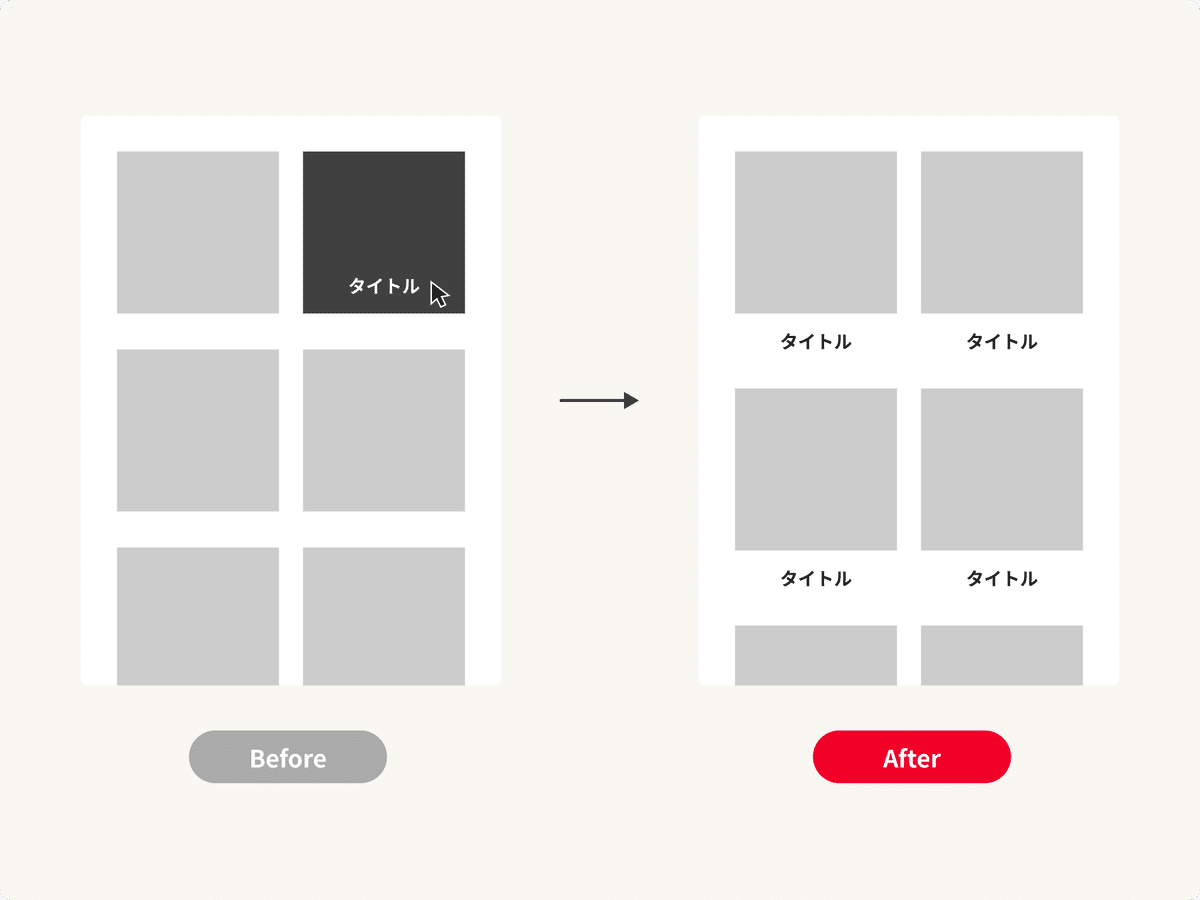
3-4. カード/リストはクリックできることを示唆する

カードやリストもボタンやリンクと同様にクリックできることを示唆しましょう。
クリックできるかどうかを確認するためにクリックさせたりマウスホバーさせることは望ましくありません。
シャドウをつけて奥行きをだしたり、それぞれのリスト項目に矢印アイコンを足すなどして遷移先があるように見えるデザインにしましょう。
ユーザビリティチェックリストのダウンロードはこちら▼
4.一貫性と標準化(Consistency and standards)
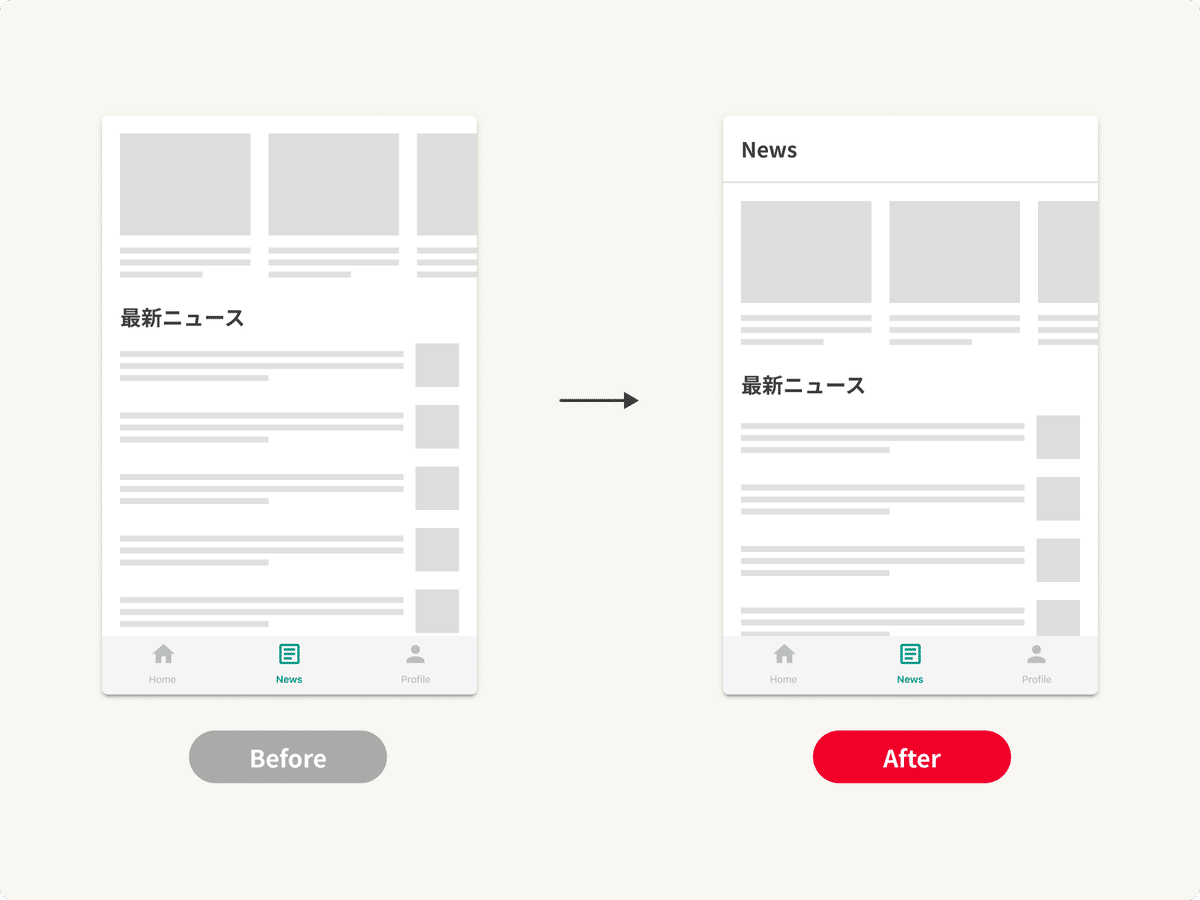
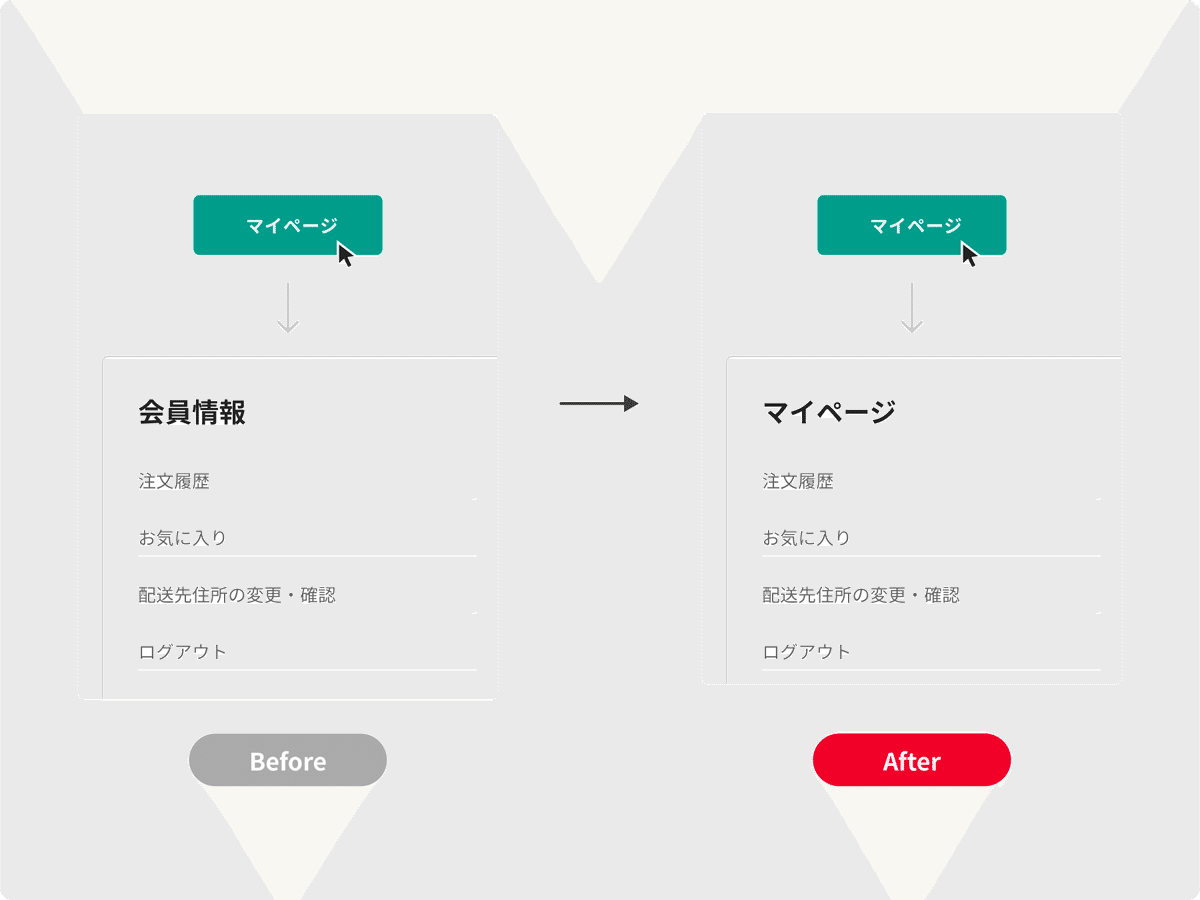
4-1. 遷移後のページのタイトルを揃える

「マイページ」ボタンを押したはずが、「会員情報」とタイトルのついた画面に遷移するとユーザーは「会員情報ボタンを間違って押したかな?」と誤解するかもしれません。
ボタンの文言と遷移後のページのタイトルを揃えてユーザーが違和感なく使えるように心がけましょう。
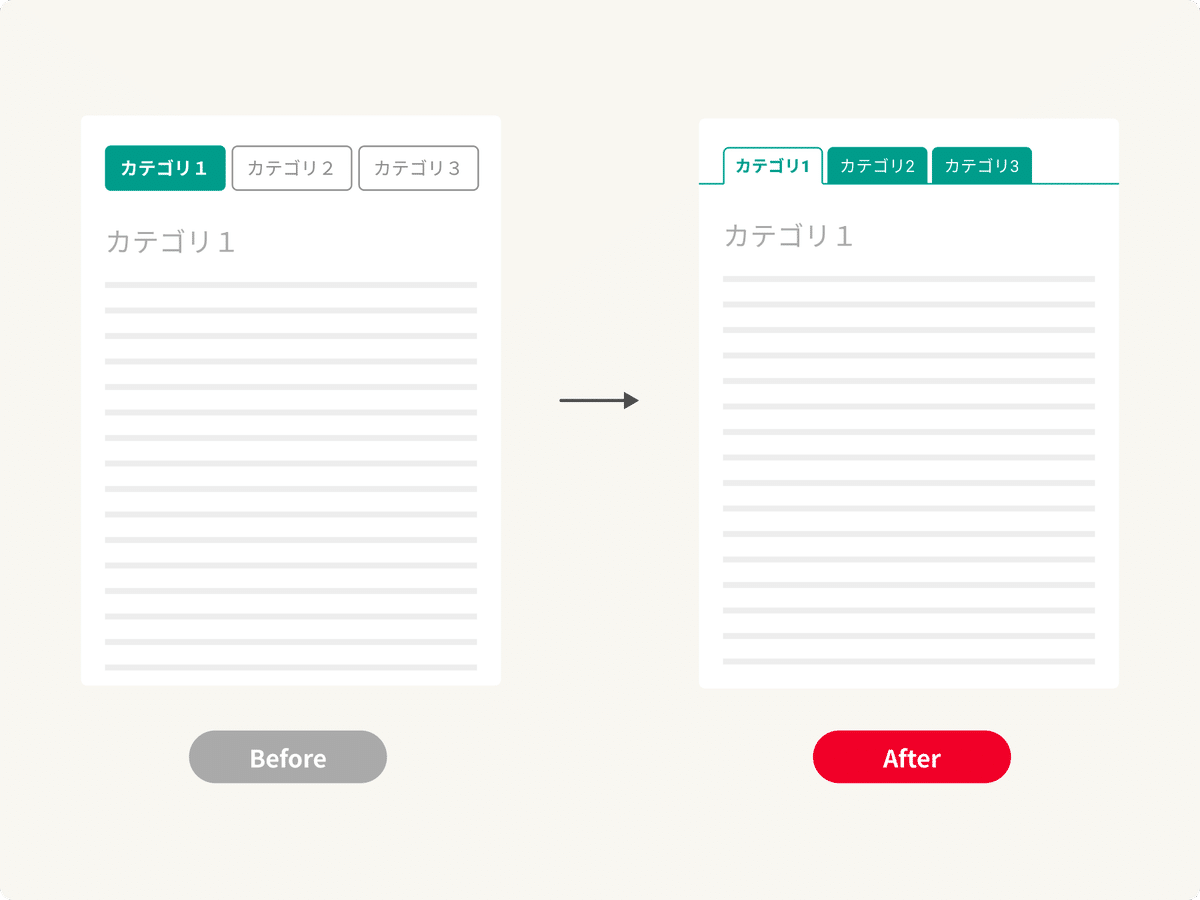
4-2. タブだとわかる見た目にする

本来タブとはファイルや手帳、ノートなどの端に付け、見たいページを開きやすくするための出っ張った部分を指します。ここから由来して、Webサイトでも「タブ」と呼ばれるパーツがあります。
現在では様々タブの表現があり、中にはタブと分からない表現が使用されていることがあります。
また、タブをデザインする上では改めて以下の点に注意してみましょう。
・タブメニューとコンテンツエリアが明確な領域で区切られている
・タブメニューが並列である
・Chipsのような同時に複数選択が可能な見た目にしない
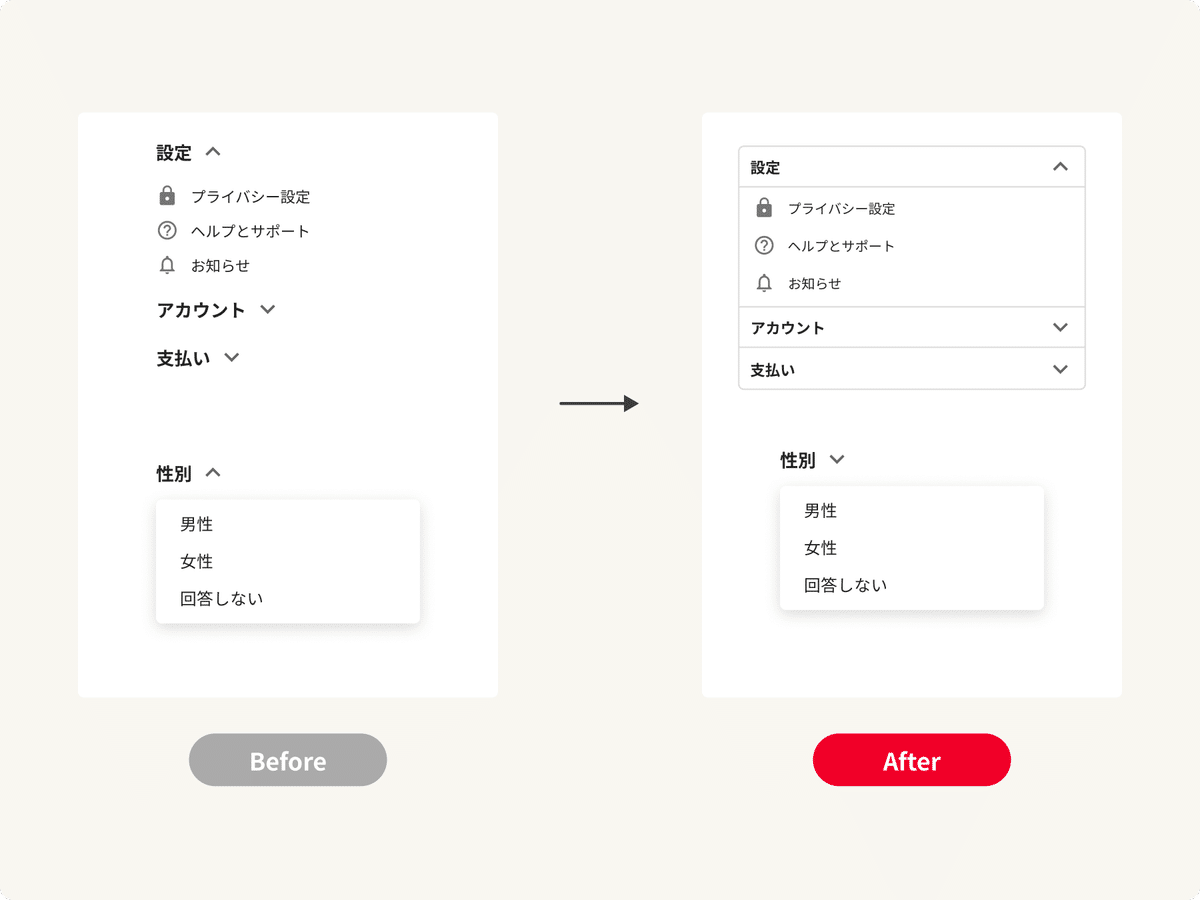
4-3. 機能が違うものを同じ見た目にしない

ユーザーは1度登場した要素は次も同じ挙動をするはずであると想起するので、要素の見た目が同じで異なる挙動が起きるUIは操作ミスに直結します。
例えば、select要素とアコーディオンメニューは似た外観のデザインが採用されることがありますが、操作前から機能の違いを識別できるように見た目に十分な差をつけておく必要があります。
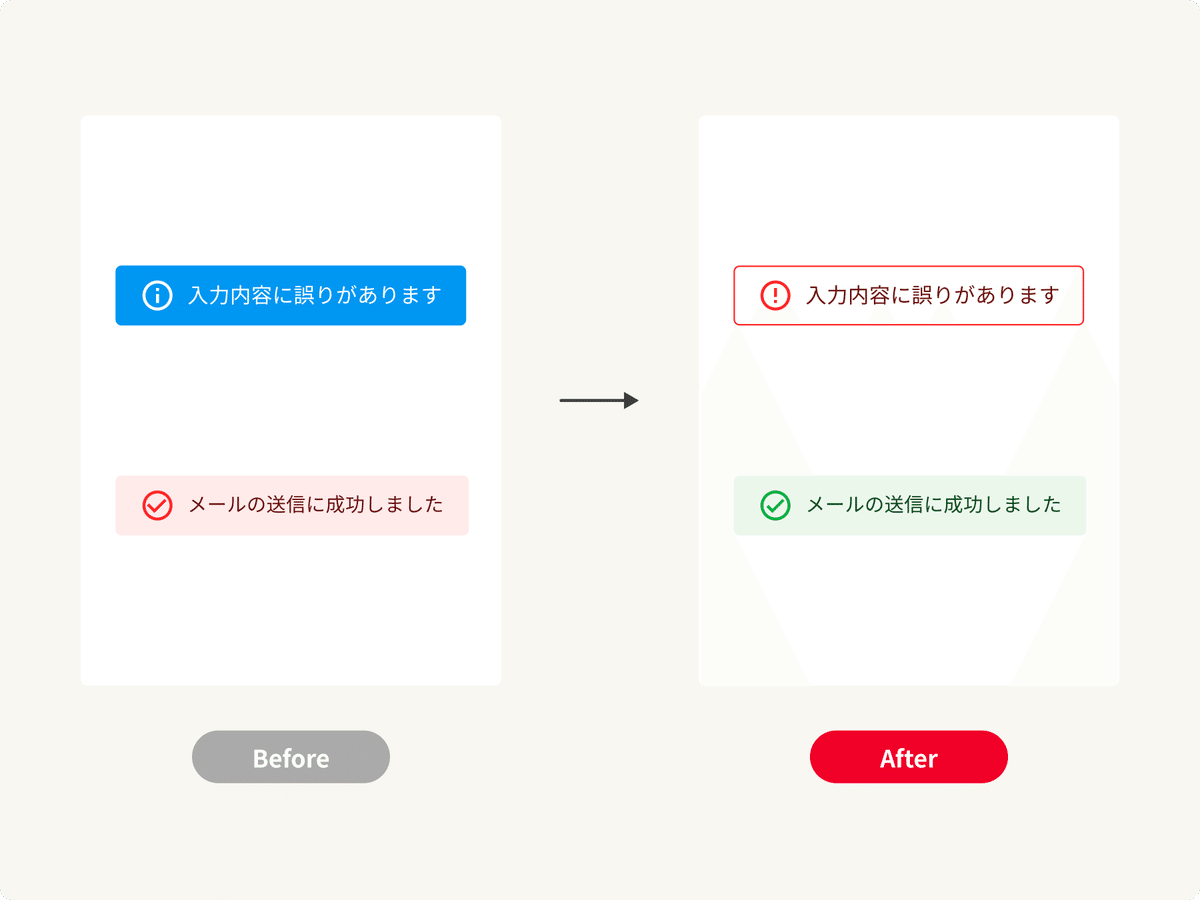
4-4. 機能と色を揃える

視覚情報のうち、80%以上が「色彩の情報」と言われています。
色が与える影響は大きく、配色1つで好印象にも悪印象にもなり得ます。
多少の個人差はあれど、人の持っている色に対してイメージはほぼ同じであるでしょう。
例えば、赤は「危険・禁止・エラー」であったり、緑は「安心・正常」などを連想します。
デザインにおいても実際の機能と色が異なってはいけません。「削除」ボタンのような取り返しがつかないようなアクションの色は赤を使うことでユーザーに危険性を訴えています。
4-5. リンクとボタンを使い分ける

リンクとボタンは機能や振る舞いが似ているため、混同して使われているサイトやアプリケーションをよく見かけます。
ボタンのような見た目をしていると「押せる」と思わせてしまうため、リンクなのかボタンなのか区別できません。
また、視覚的に「これはリンクだろう」「リンクかもしれない」と思ったものが、ページ遷移しなかったり、テキストが直接選択できないと、ユーザーは「リンクかと思ったけど、これはボタンだったのか」と学習し直す必要があります。
以下の使い分けをしましょう。
【リンク】
ユーザーが対象に影響を与えないアクション、画面遷移
【ボタン】
ユーザーが対象のバックエンドまたはフロントエンドに影響を与えるアクション、データの操作
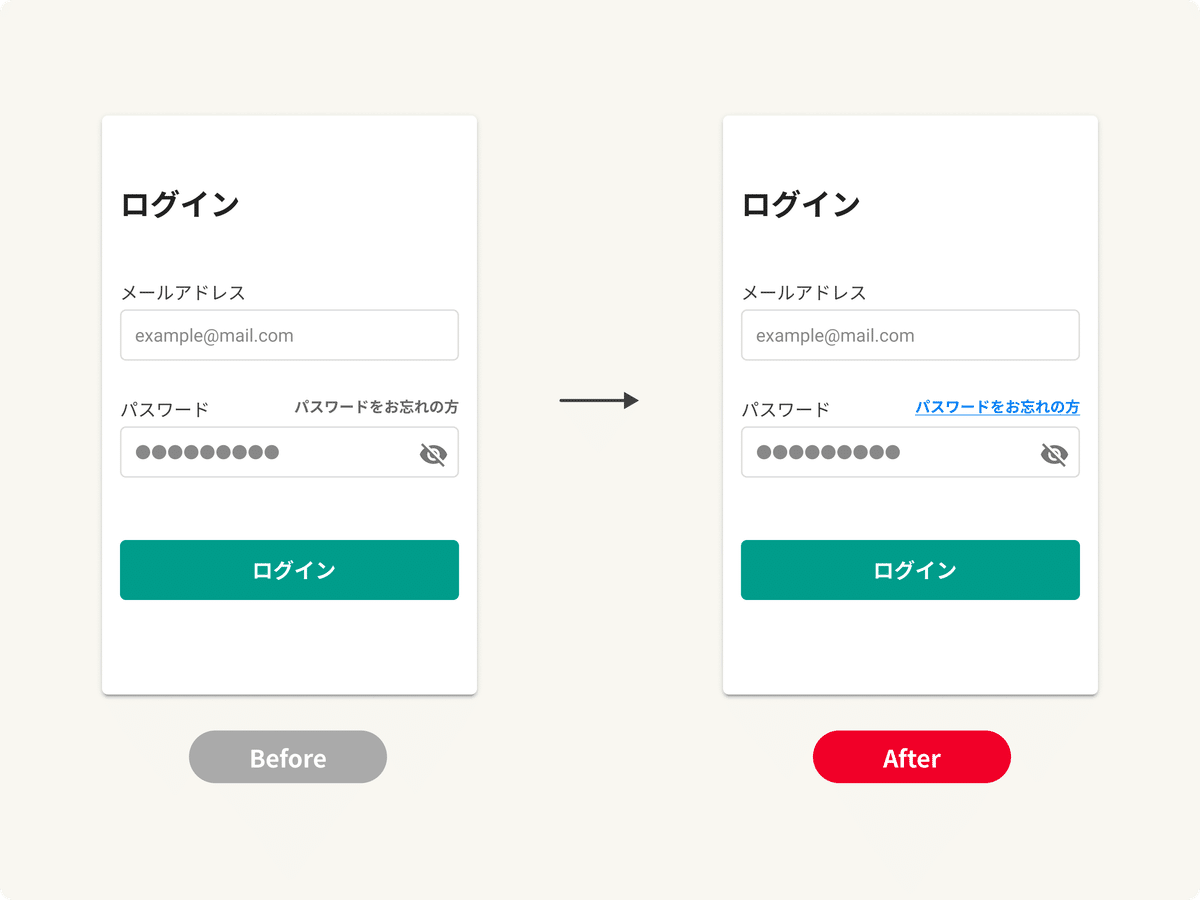
4-6. テキストリンクであることを下線と色で明示する

テキストがクリックできるかどうかがすぐにわかるようなデザインにする必要があります。
リンクかどうかを確認するために、テキストをクリックさせたりマウスホバーさせることは望ましくありません。
基本的にテキストリンクには色をつけて、アンダーラインを引きましょう。
色覚障害を持っているユーザーも他の色と区別することができる青色を採用することが多いですが、他の色もリンクが本文と明確に区別することができれば使うことができます。
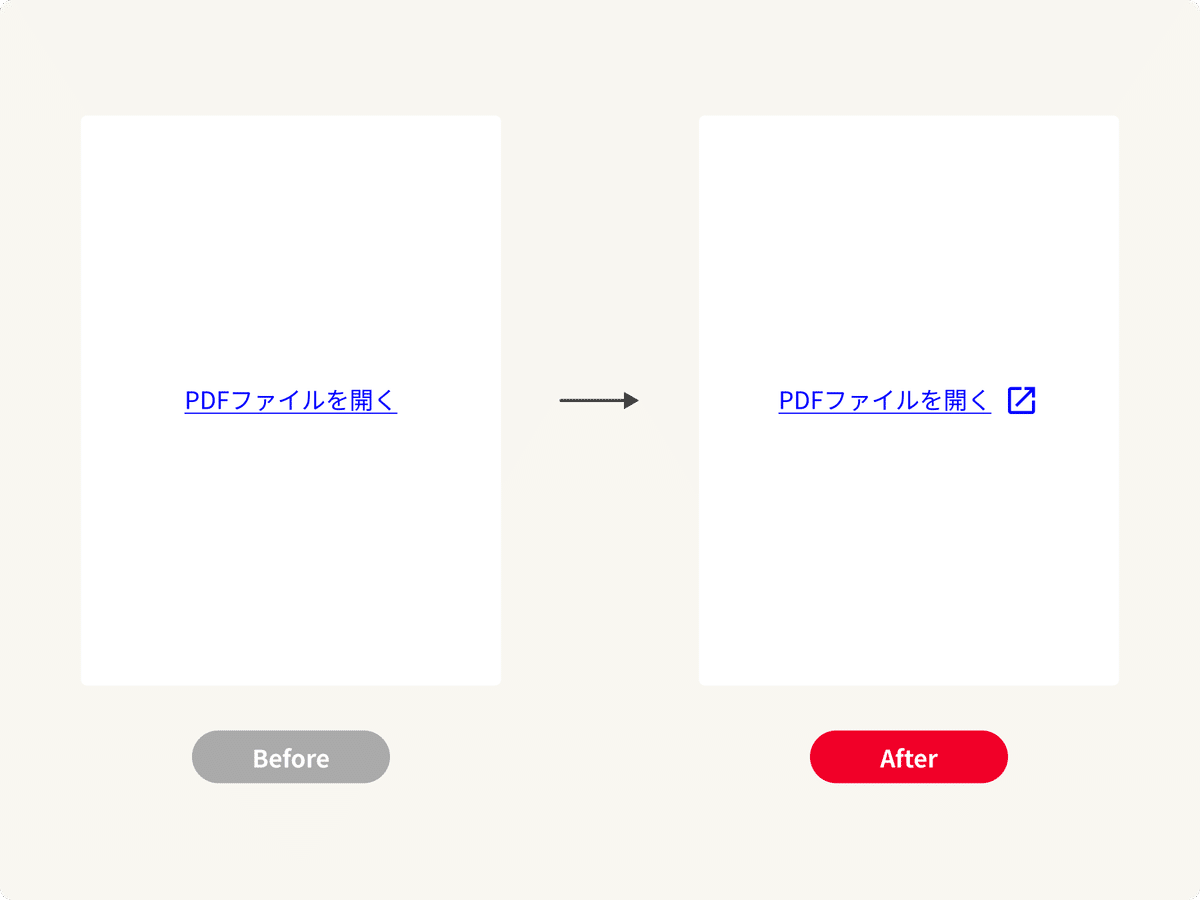
4-7. 外部リンクや新規タブを開くリンクにはアイコンをつける

一般的に、サイトを利用する時、ユーザーは今自分が訪れているサイト内で回遊していると考えています。リンクをクリックした時に、アナウンスなしで外部サイトに遷移したり新規タブが開くと、そのまま同サイト内を遷移したと誤解を招いたり、急に遷移することに不審を抱く可能性もあります。
外部リンクにはアイコンを付けることで通常のリンクと明示的に区別することが重要です。
5.エラー防止(Error prevention)
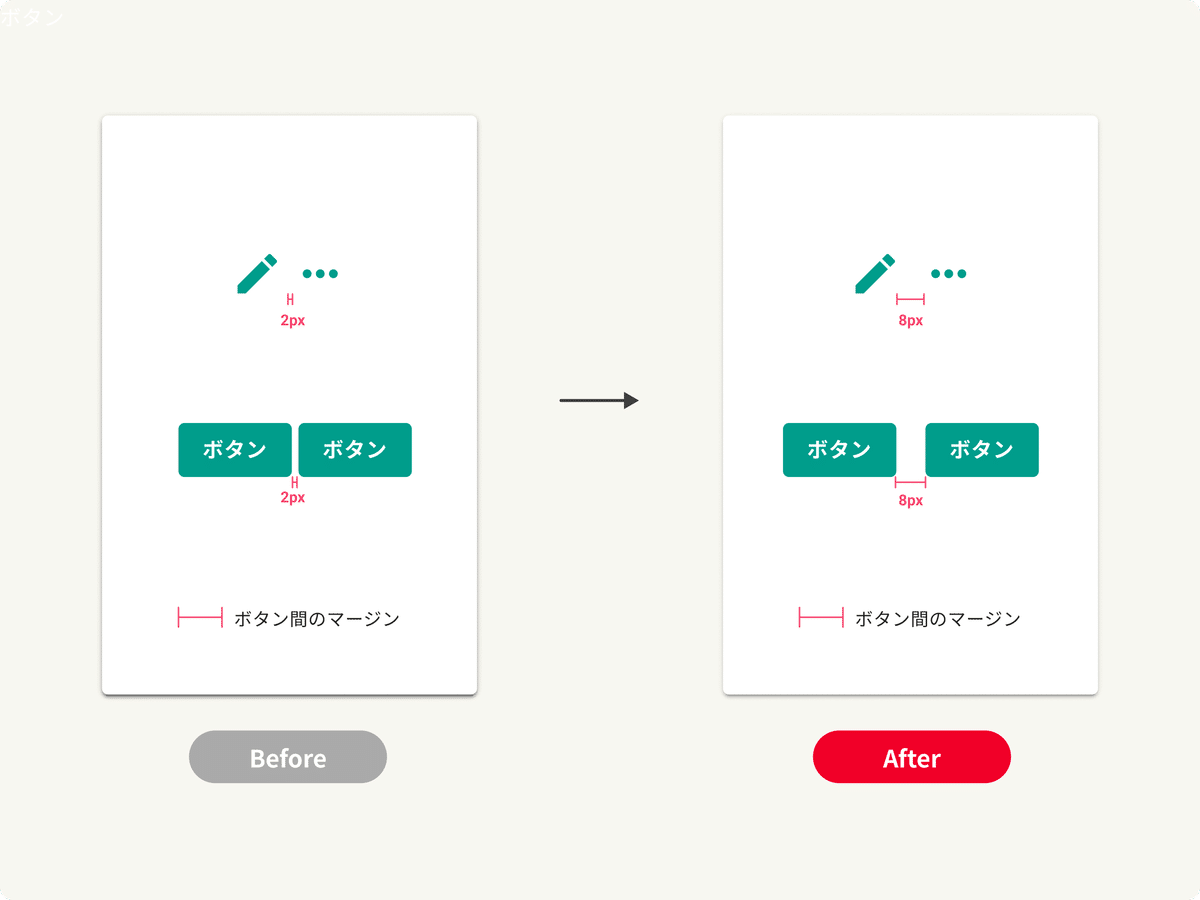
5-1. リンクアクションは誤タップしないよう十分な間隔を保つ

ボタンサイズが大きい場合はクリックエリアも広いため押しやすいですが、サイズの小さなボタンが並んでいる場合は、ボタンの間隔が近く、意図していないボタンを誤って押してしまう可能性が高くなります。
サイズに合わせてボタン同士の間隔を調節して、押しやすく、誤タップの起きにくいボタンの間隔を保ちましょう。
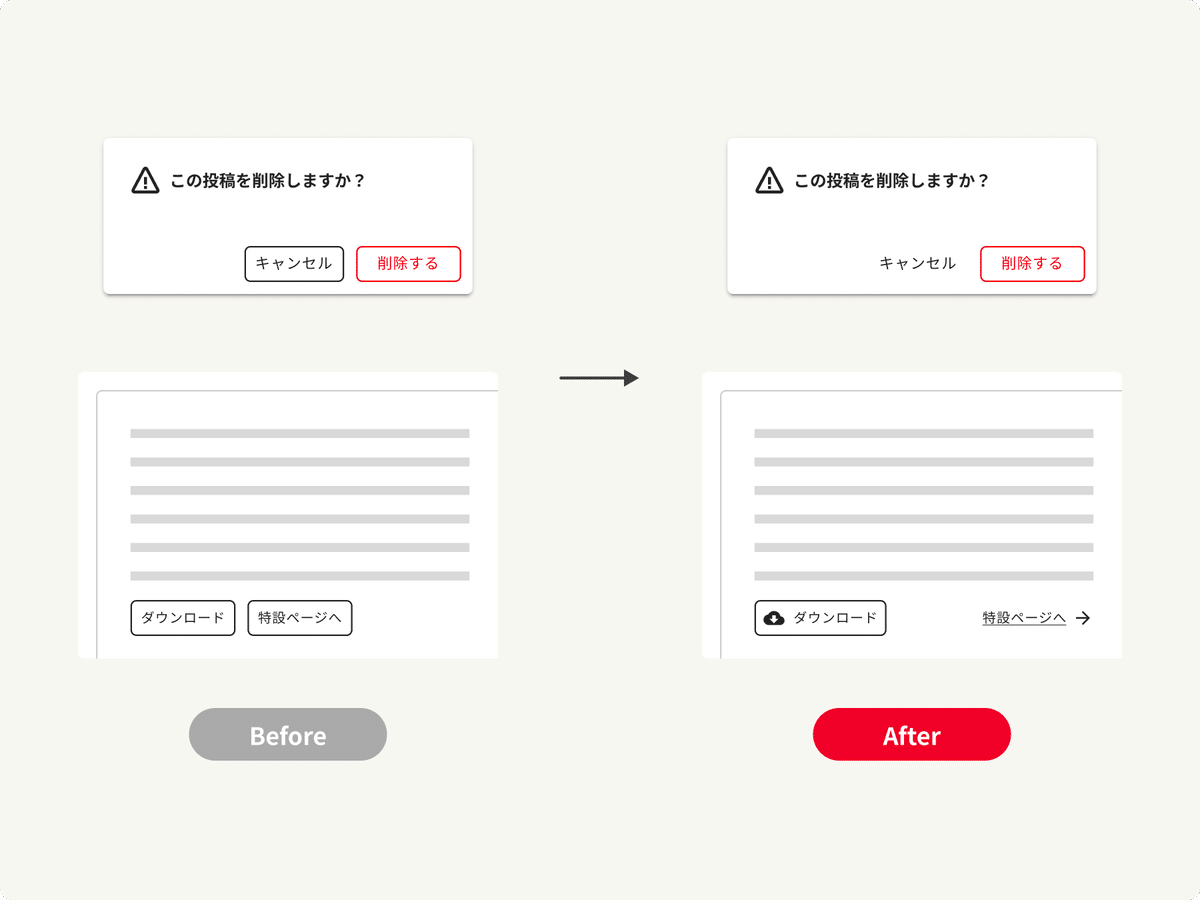
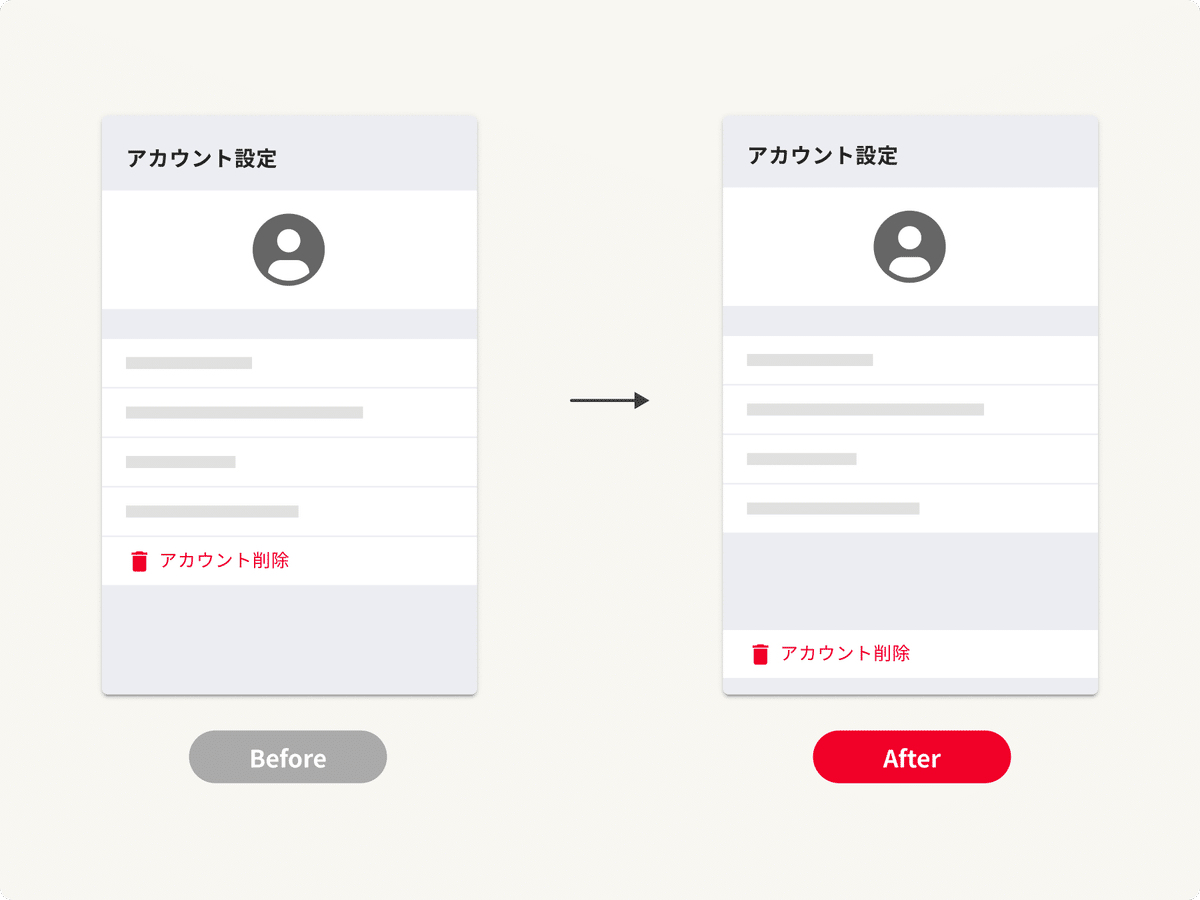
5-2. 取り返しがつかないアクションは遠くに置く

ある調査では、「データ損失被害の30%が人的なミスによるもの」だと言われています。削除するつもりがなくても、他のコンテンツとの差異がなく、気づかないうちにボタンを押してしまうことも十分に考えられます。
「削除」などの取り返しのつかないアクションは他のコンテンツと同じ場所に置くことは避けましょう。
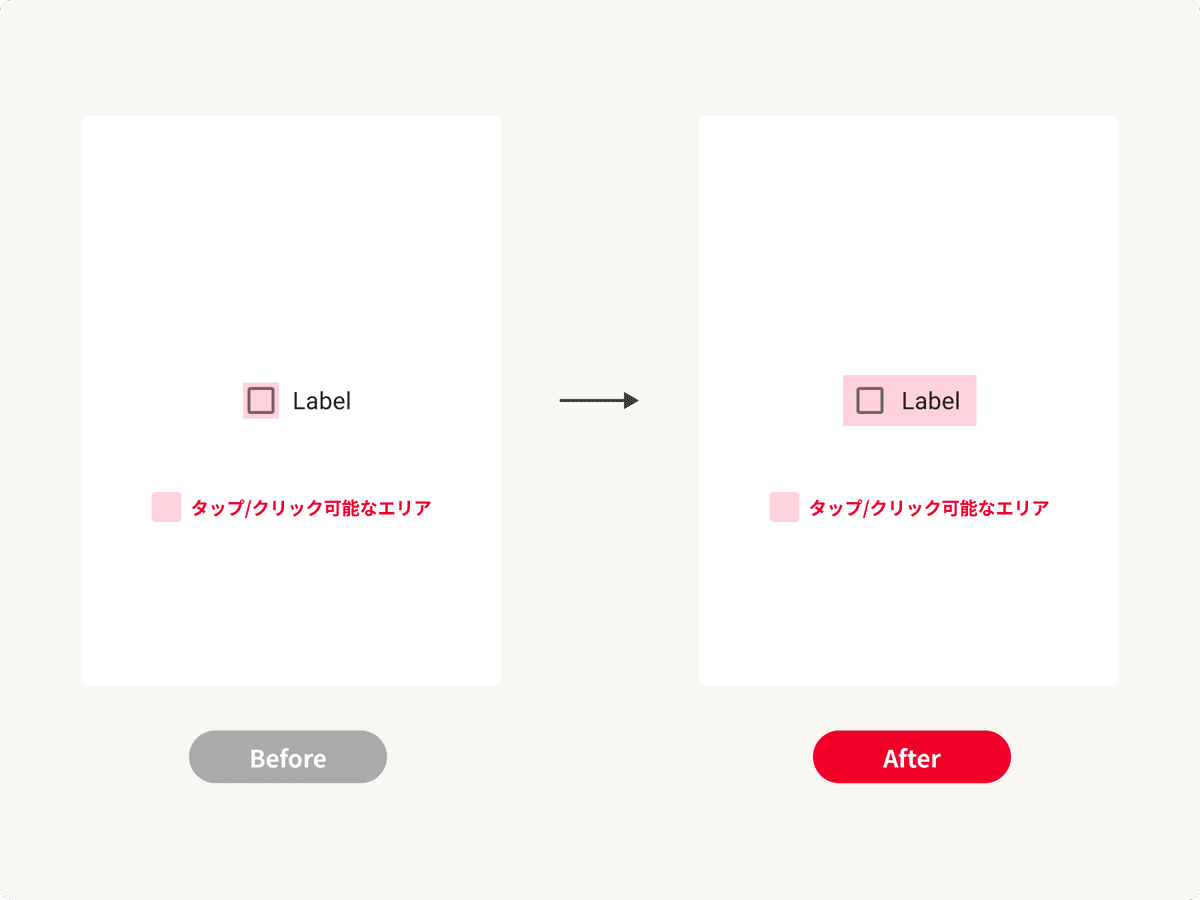
5-3. タップ/クリック可能なエリアを広く取る

ユーザーは私たちが思っているほど正確にタップ/クリックしません。
押したと思っても押せていないことや、本来押せるはずのエリアが反応しないとユーザーはストレスを感じます。
表示されている要素よりも広いエリアをタップ/クリック可能にしましょう。
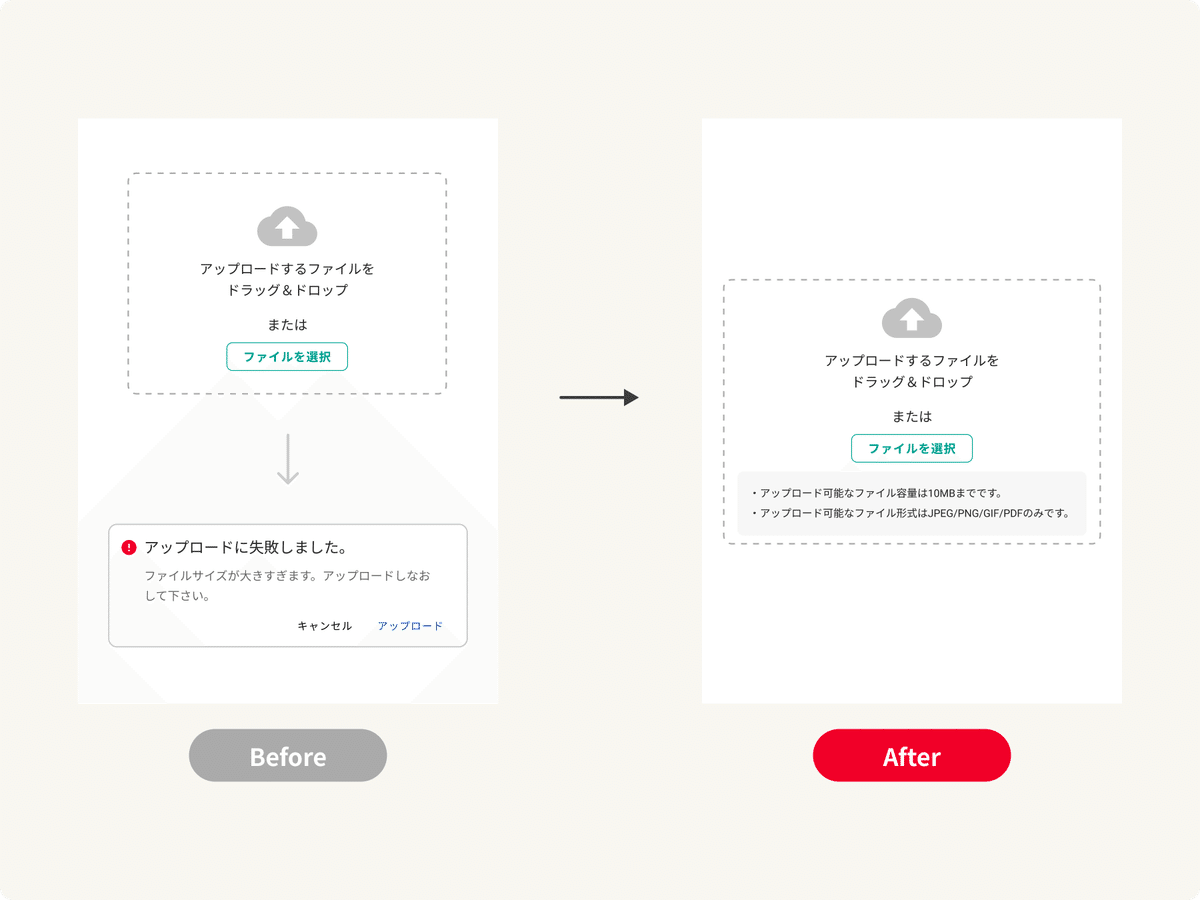
5-4. 条件は先に提示する

誰しも、自分のした作業が無駄になることは嫌なはずですが、システムでもそのようなことが起こります。例えばパスワードを決める時の条件や、アップロードするファイルのサイズ制限など、アクションを起こした後にエラーを指摘された経験はないでしょうか?
システム側の条件を後出しでユーザーに提示するのはユーザーにとって非効率な体験となってしまいます。
事前に確認しておくべき条件はできる限り早い段階で提示し、ユーザーの作業が無駄になるようなことは避けましょう。
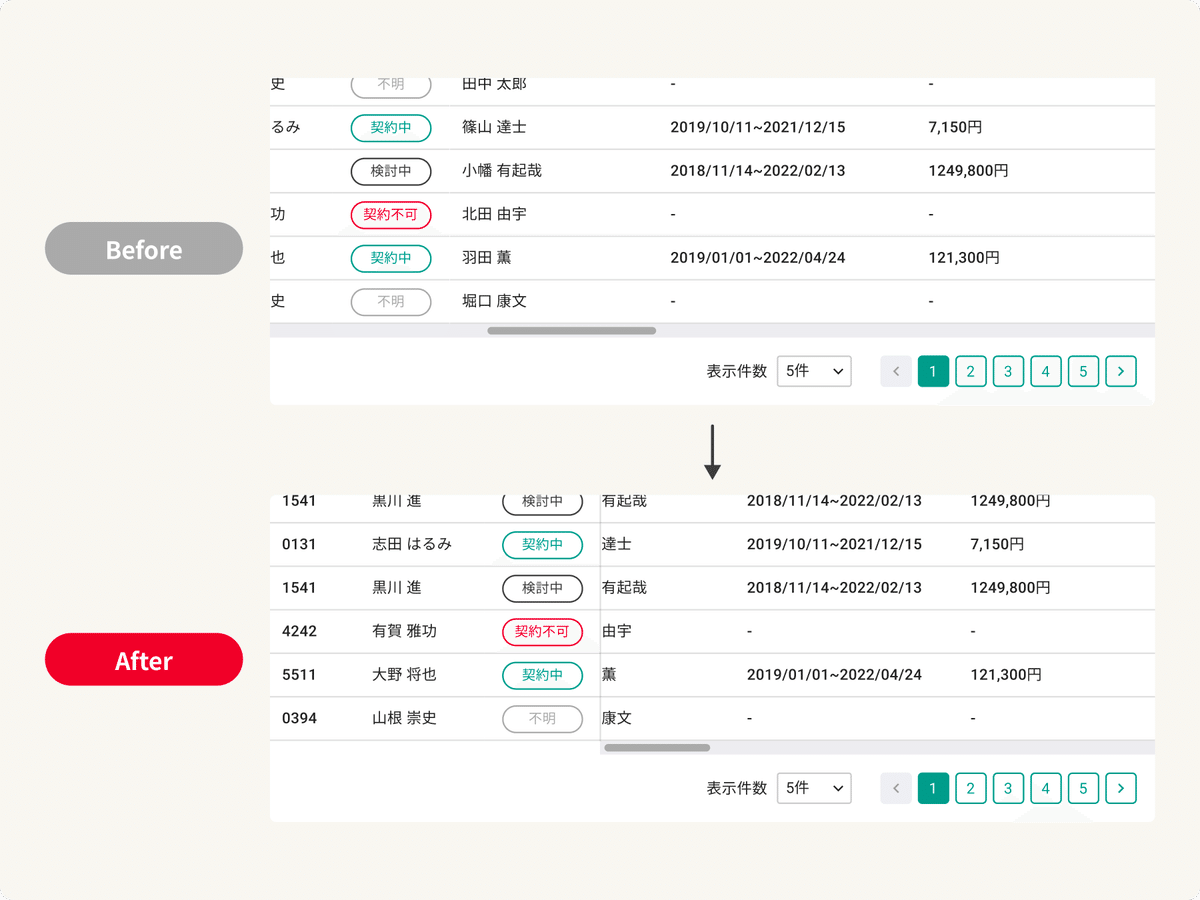
5-5. スクロール時に重要な情報が隠れないようにする

スクロール前提のテーブルやリストなどは、スクロールした状態で重要な情報が隠れていると、ユーザーエラーを引き起こす可能性があります。
ユーザーがデータを元に判断するときに間違えないために、今見ている要素が何の情報であるかを常に確認できる必要があります。
そのデータ固有の情報(ユニークであることを判別できる情報)が常に表示されるようにしましょう。
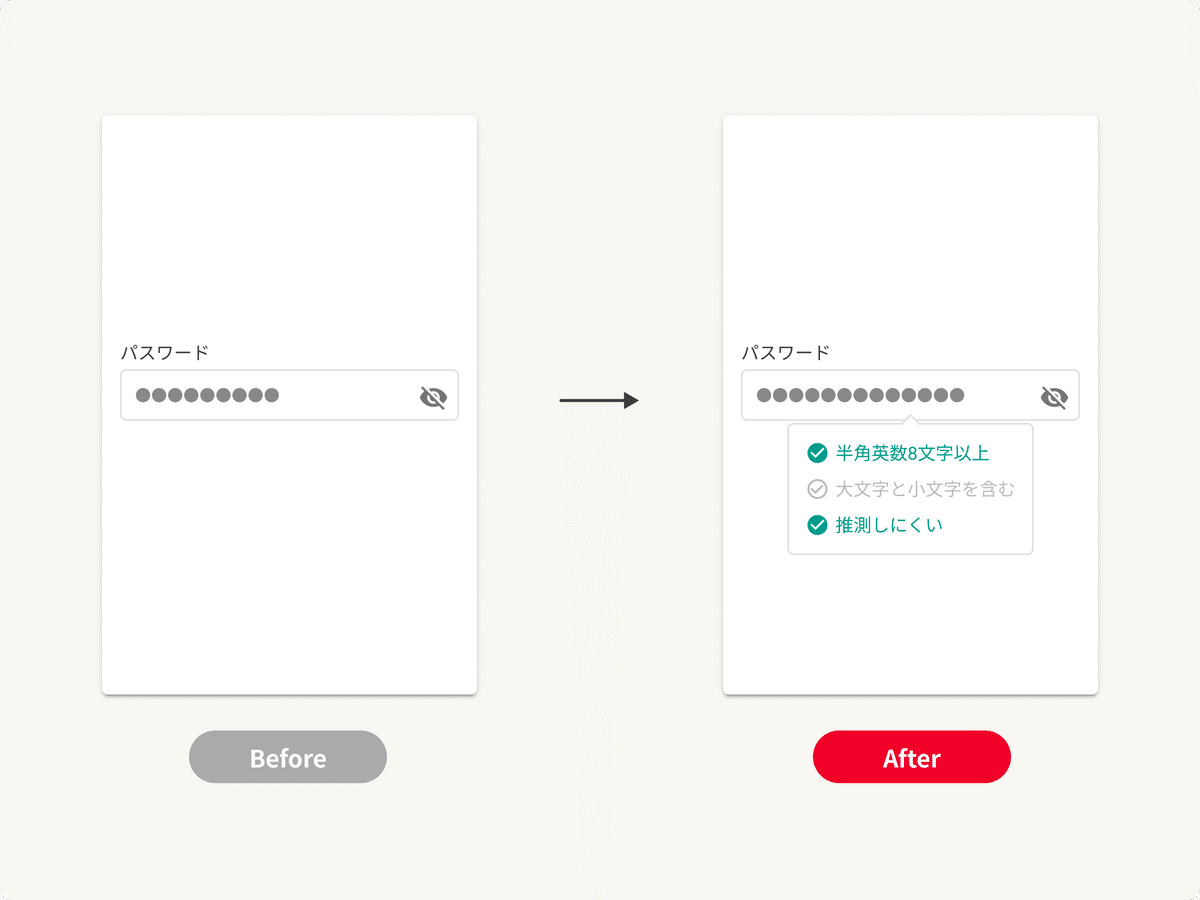
5-6. リアルタイムバリデーションで条件の達成状況を明示する

条件があるフォームを入力する時に、エラーを防ぐためのリアルタイムバリデーションを設けましょう。
特に、複数の条件があるフォームは現在どの条件を達成しているかを明示することで入力エラーを未然に防ぐことが出来ます。
「有効なメールアドレスを入力してください」というようなメッセージは具体性がなく、ユーザーは改善方法がわからないので注意しましょう。
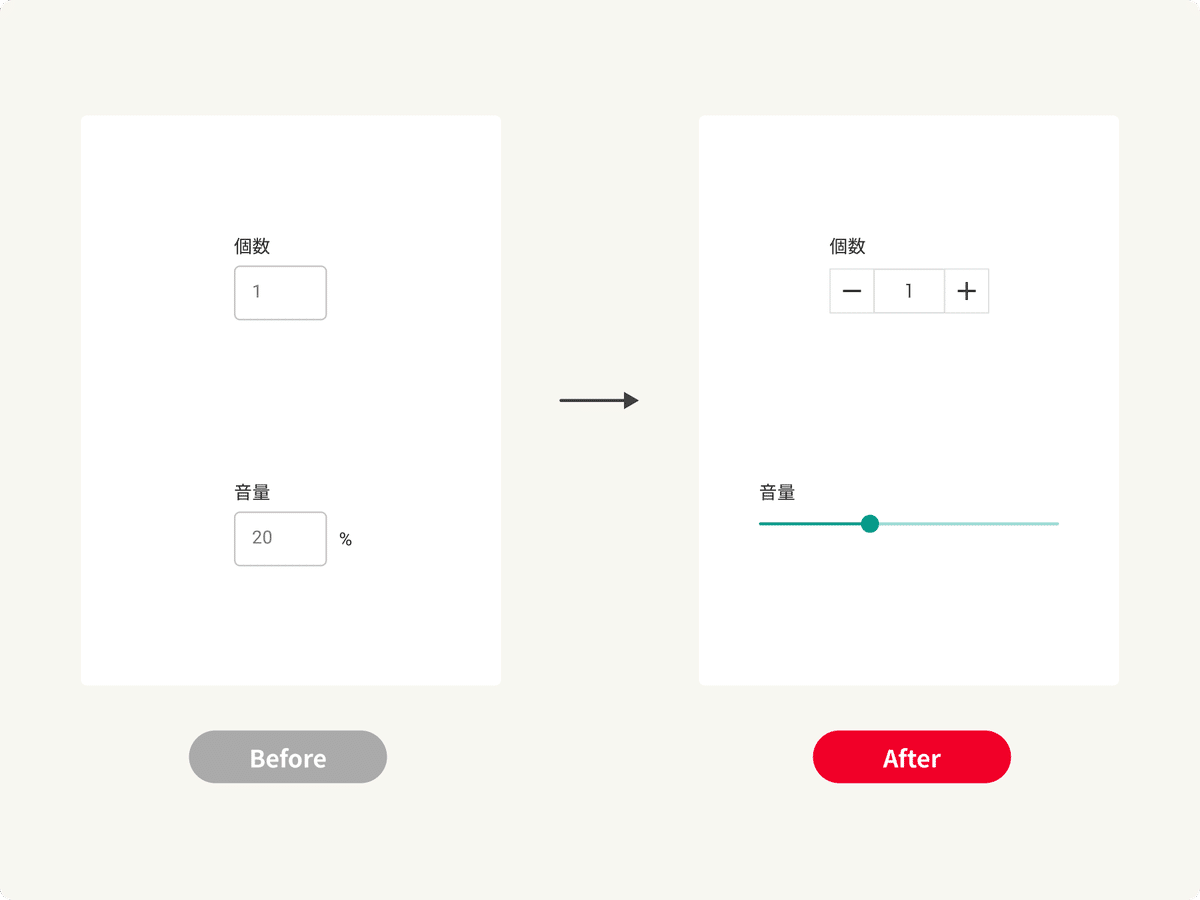
5-7. 手動入力を避ける

個数入力や音量調整、項目入力など入力可能な要素に制限がある場合は、ユーザーによる手動入力を避けましょう。
キーボードを使った手動入力はエラーにつながる可能性があります。
ステッパー、ドロップダウンメニュー、ラジオボタン、スライダー、ピッカーなどを用いて制限をかけることでユーザーが選択可能な値のみを表示しましょう。
6.想起よりも認識(Recognition rather than recall)
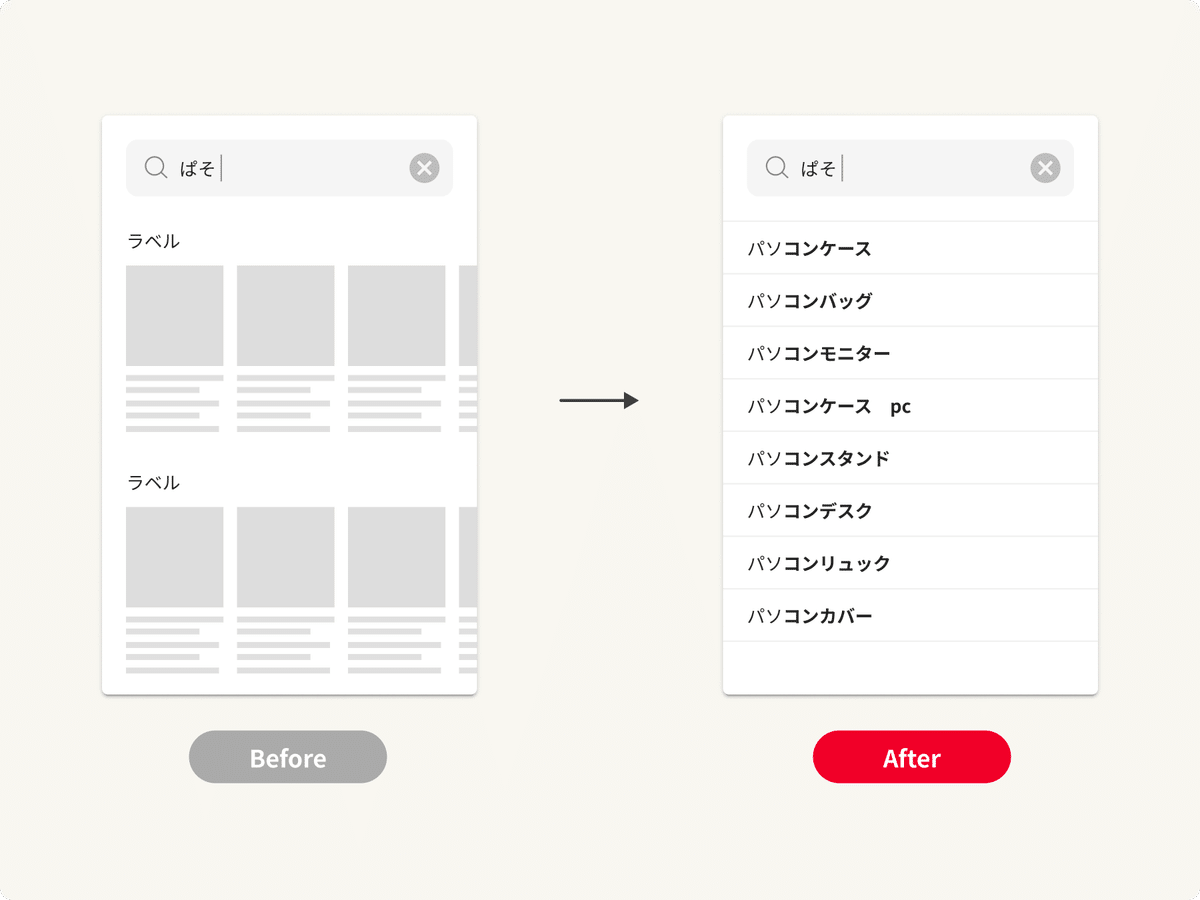
6-1. 入力候補を表示する

タイピングは負担が大きく、誤字脱字などのエラーにつながる可能性が高まります。
テキスト入力の際には、入力中の文字に続く候補を表示しましょう。
ユーザーが入力しようとしていたことや関連する候補を表示することで、入力の手間を省くことができ、よりスムーズに検索を行うことができます。
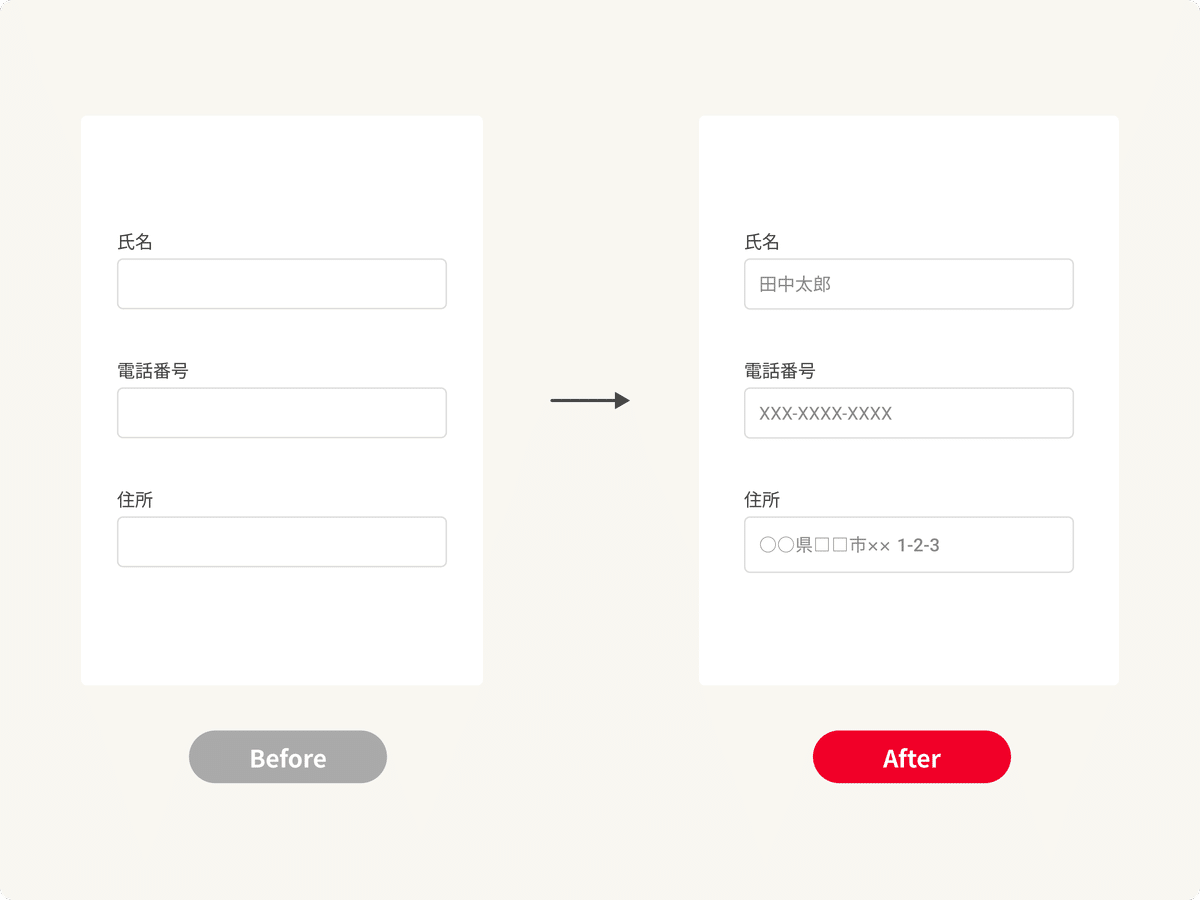
6-2. プレースホルダーで記入例を明示する

そのフォームが何を入力するフォームであるかをラベル以外に判断する手助けとしてプレースホルダーを設けましょう。
注意点として、プレースホルダーをラベルとして使うことは避けましょう。プレースホルダーは入力中に消えてしまうため何のフォームであるかがわからなくなってしまいます。
6-3. 適切なフォーム幅にする

フォーム幅を必要以上に長く取る必要はありません。
適切なフォーム幅は、ユーザーが入力するコンテンツの種類を推測する手助けとなります。
例えば、郵便番号や電話番号のようにある程度の文字数が決められたフォームは、フォーム幅が短いことで入力する内容を推測することができます。
7.使用の柔軟性と効率性(Flexibility and efficiency of use)
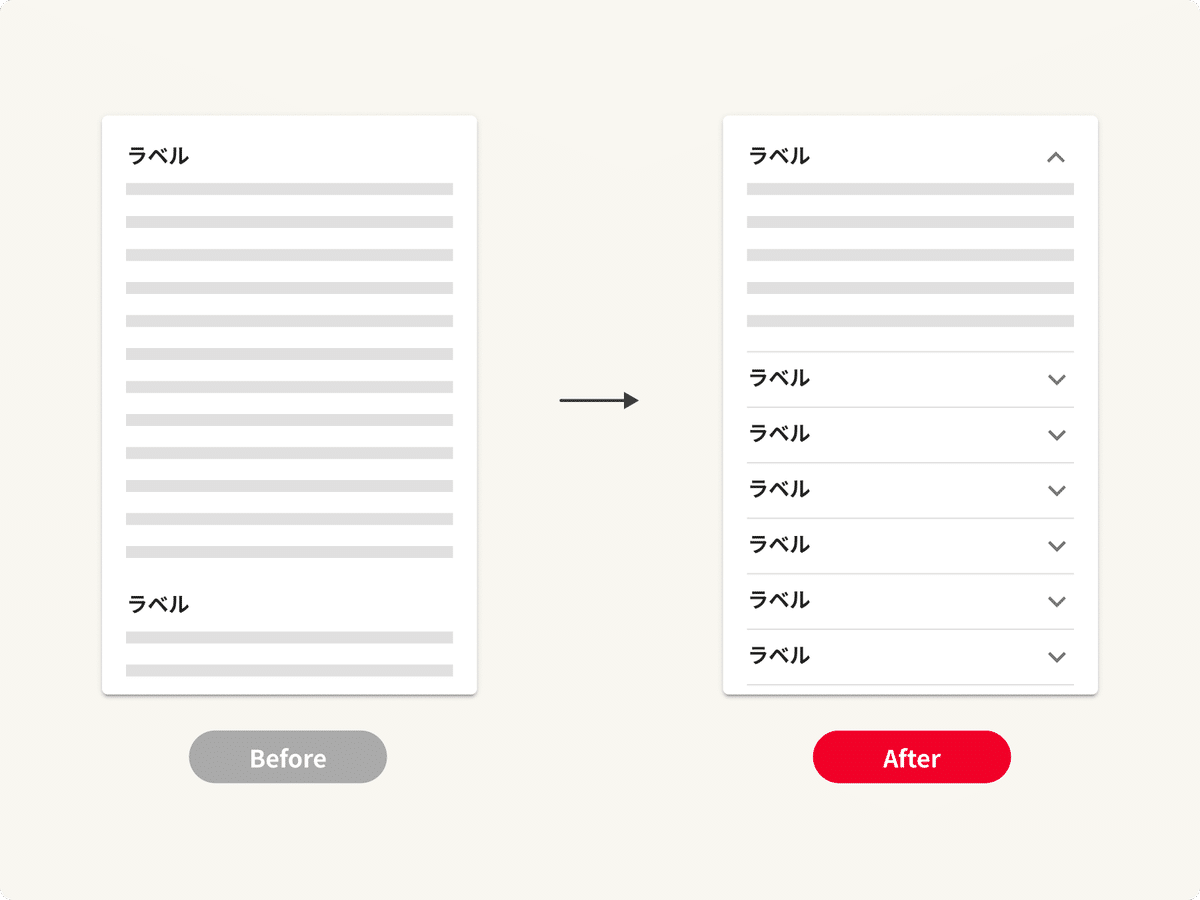
7-1. スクロール負荷を少なくする

コンテンツ幅が長いものが複数あると、ユーザーが下までスクロールするのに時間がかかります。
アコーディオンをつけてコンテンツ幅を削減することでスクロールの負荷を少なくすることができます。
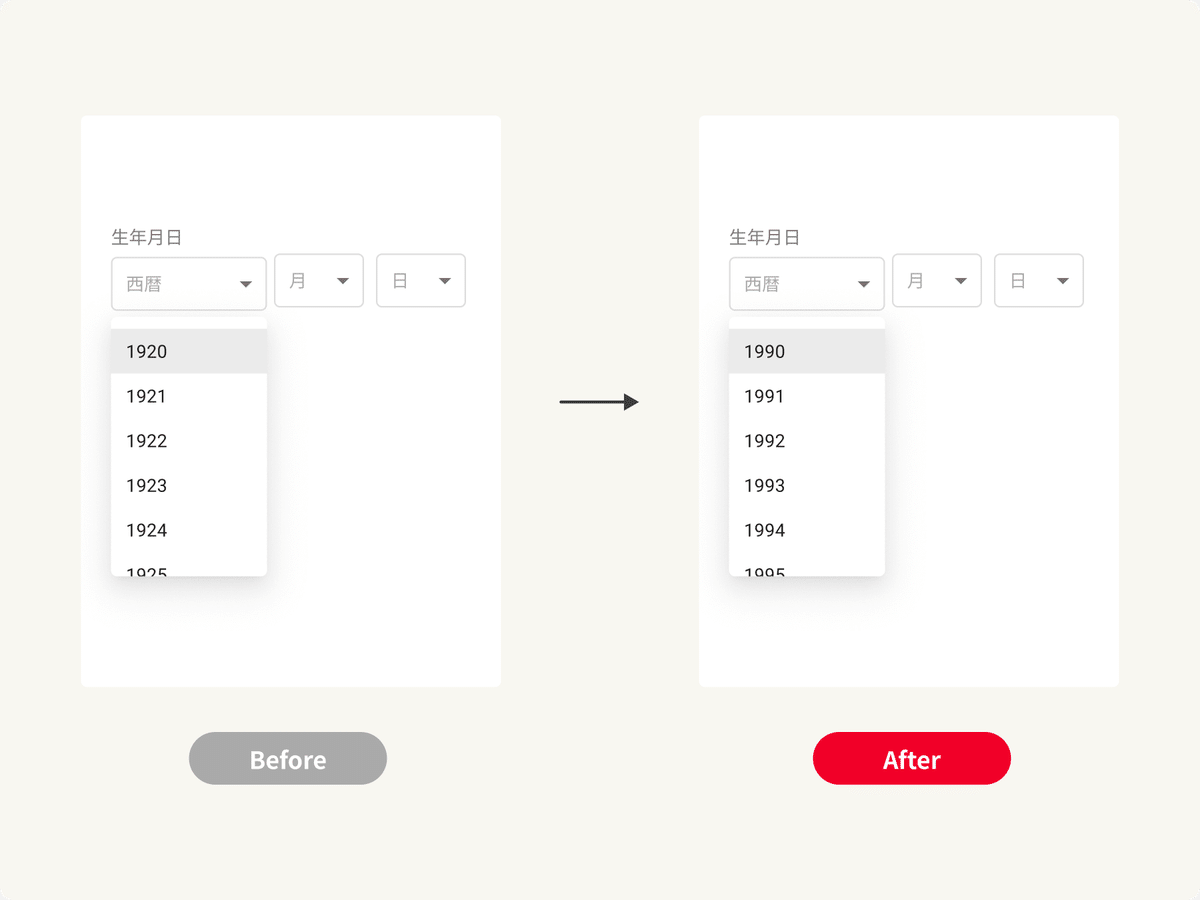
7-2.価値のあるデフォルト値にする

設定項目やセレクトメニューの選択肢などは、ユーザーにとって価値のあるデフォルト値を設定して操作負荷を軽減しましょう。
利用するユーザーの大多数が該当する値であれば、その値をデフォルト値として設定することでスムーズに入力できます。
例えば、若者向けのサービスで生年月日の入力フォームがある場合に、西暦のセレクト要素は、1920年より1990年の値をデフォルト値に設定することで多くのユーザーの操作負荷が軽減できます。
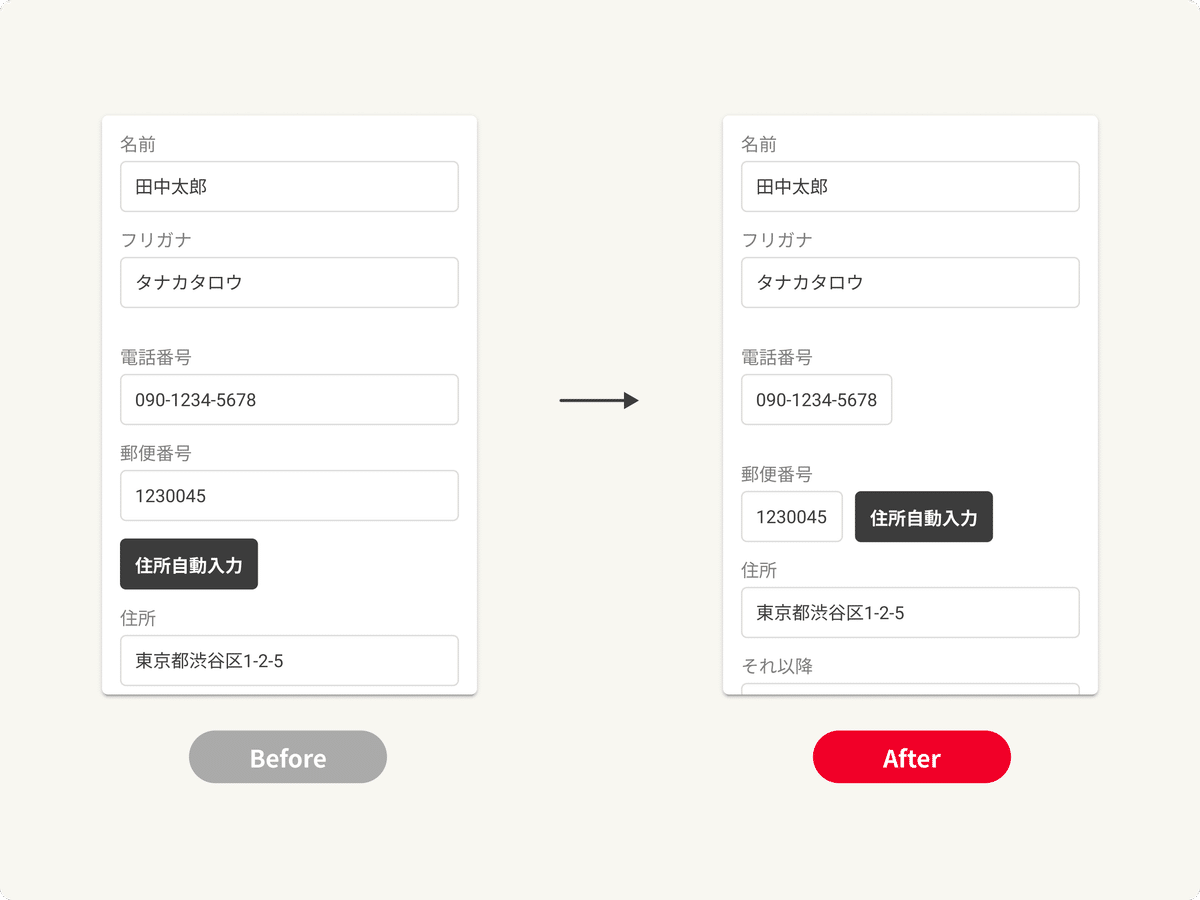
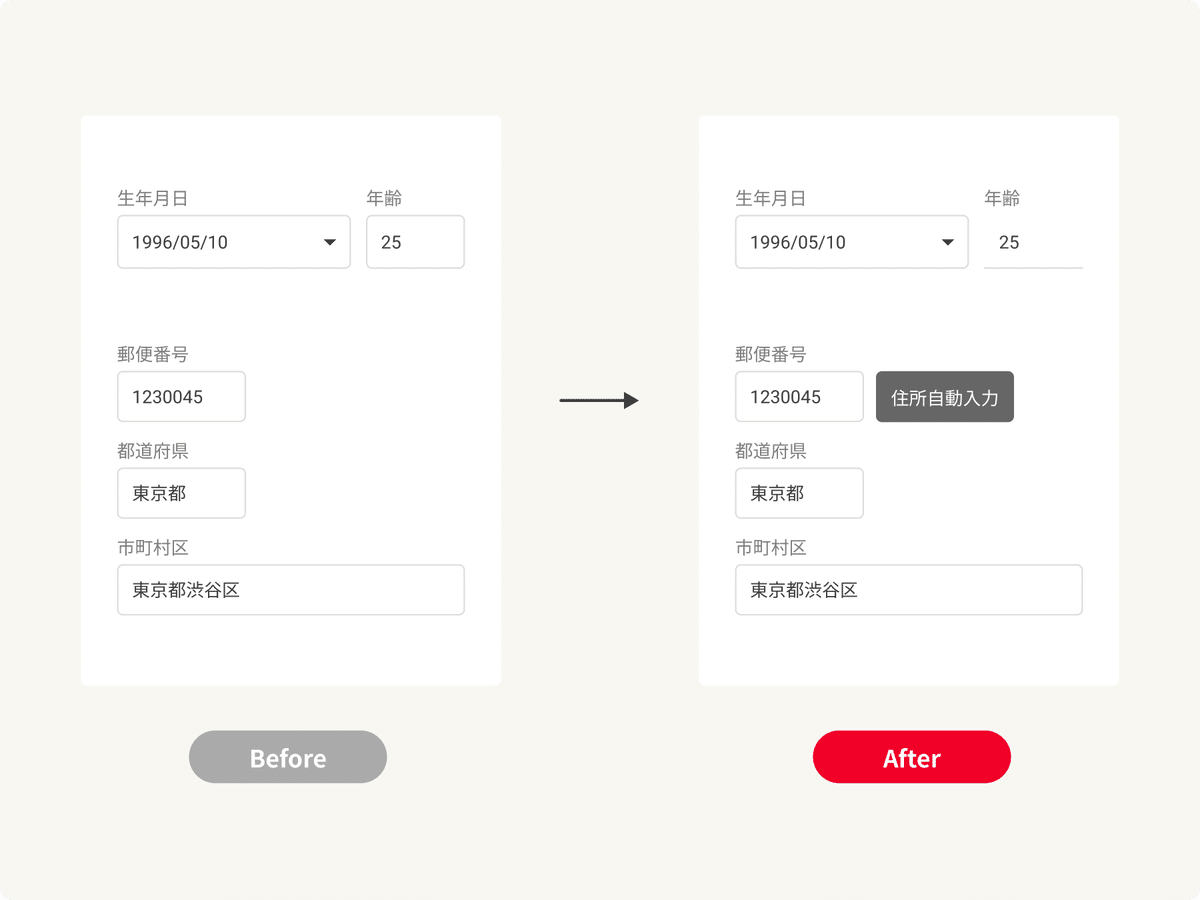
7-3.自動入力できるものは入力させない

入力した情報のつじつまが合わなくなる可能性がある操作をユーザーに求めてはいけません。
ユーザーに不要入力させる必要がない要素は自動入力されるようにしましょう。
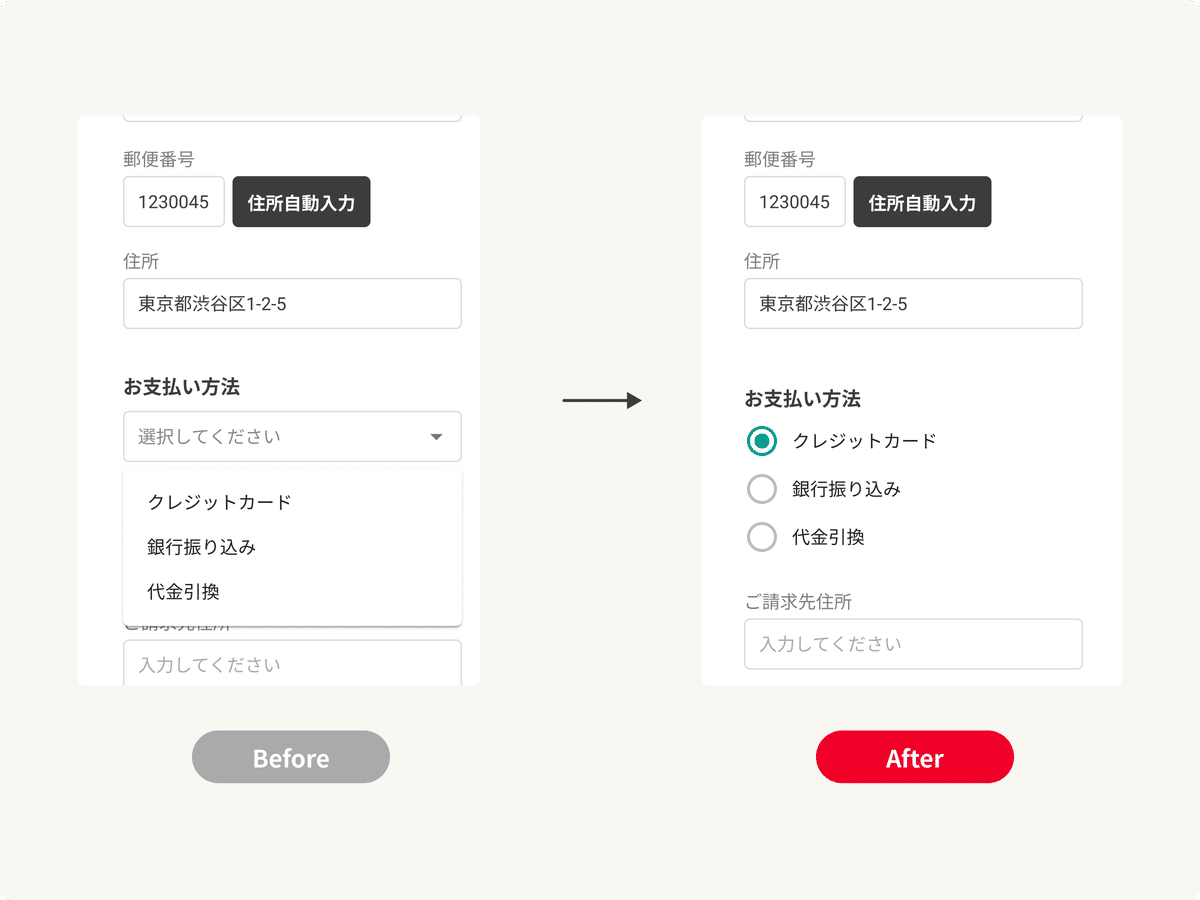
7-4.選択肢が3個以下の時には、セレクト要素ではなくラジオボタンを使う

セレクト要素は画面領域を必要とせず、コンパクトに選択肢を表示したいときに便利なUIパーツです。
一方でラジオボタンと比較すると、選択肢を展開する手間がかかる、一目で全ての選択肢を俯瞰できない、というデメリットがあります。
そのようなデメリットを考慮し、選択肢が2,3個の場合にはラジオボタンを、選択肢が多い場合はセレクトボックスを使用しましょう。
7-5.スイッチとチェックボックスを使い分ける

スイッチとチェックボックスは、どちらも何かを設定するときに使われますが、設定する項目が適用されるタイミングがそれぞれ違います。
スイッチはそれ自体がトグルボタンのため、設定を決めるときに「保存」ボタンを押す必要がありません。私たちが普段現実でスイッチを押す時のように即座に条件が適応される必要がある場合に使います。
チェックボックスは、最終的にユーザーが「保存」ボタンのようにアクションを実行するボタンを押した後に初めて適用されます。
頻繁に複数の変更をまとめて行う場合はチェックボックスを使用し、数カ所の変更で済む場合はスイッチを使用しましょう。
8.美的でミニマルなデザイン(Aesthetic and minimalist design)
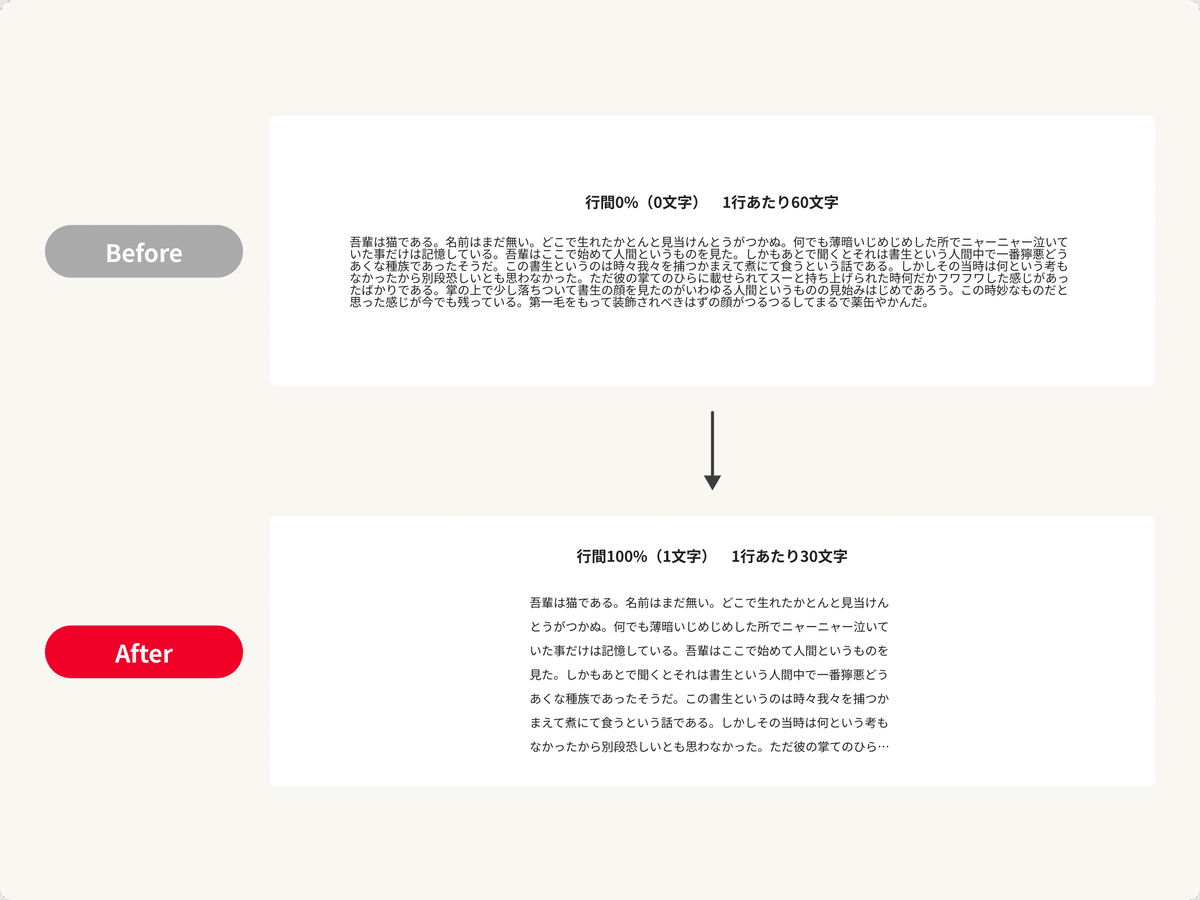
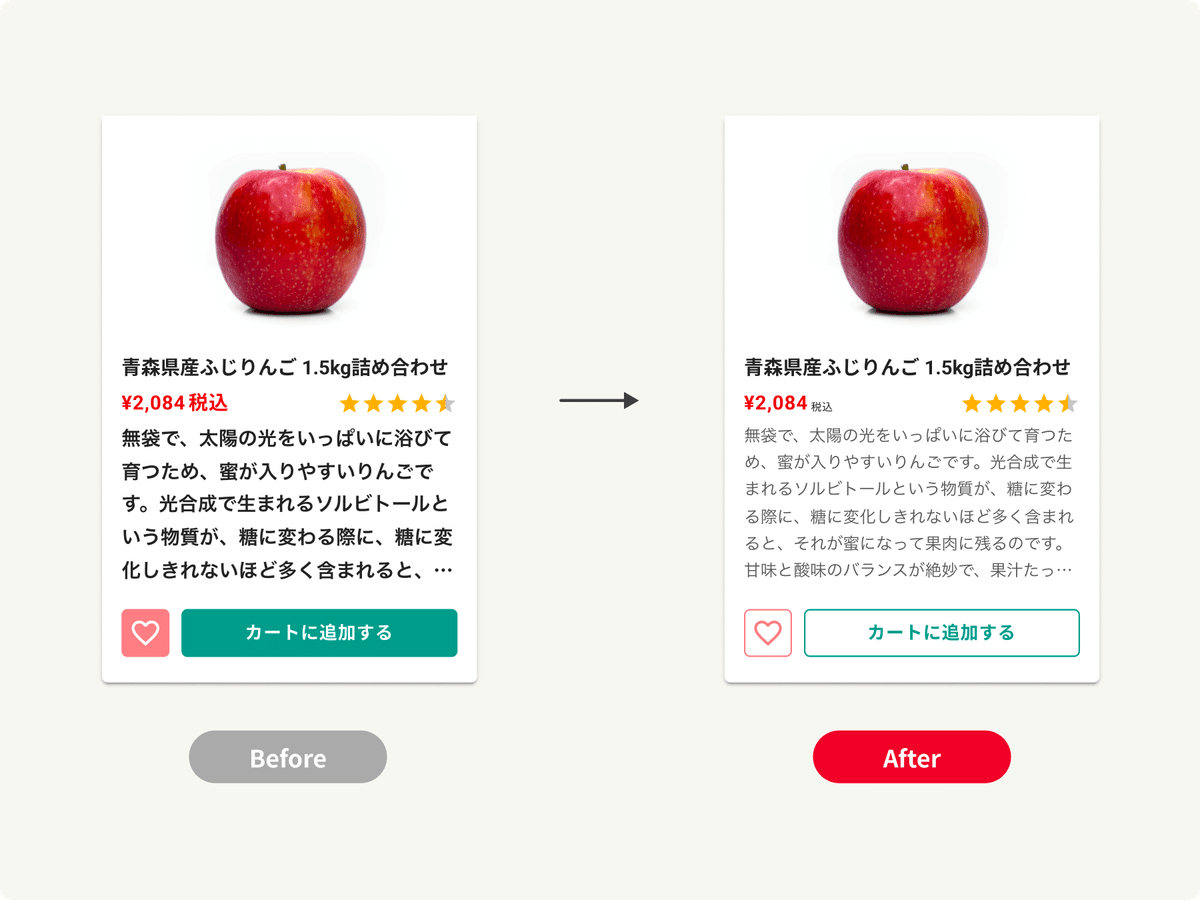
8-1.可読性の高いテキストデザインにする

行間・行長は文章の読みやすさに関わる重要な要素です。
上下のテキスト間の距離が詰まりすぎていたり広がりすぎていると読みづらく、1行あたりの文字数が多すぎたり少なすぎたりすると次の行を見失う可能性や、文章が途切れ途切れになり、可読性の低いテキストになります。
行間は、文字サイズの50%~100%前後(0.5文字~1文字分)の行間が適切と言われています。
行長は、文字サイズによって変わる場合もありますが、1行に25文字~40文字程度の長さがストレスなく読むことのできる長さとされています。
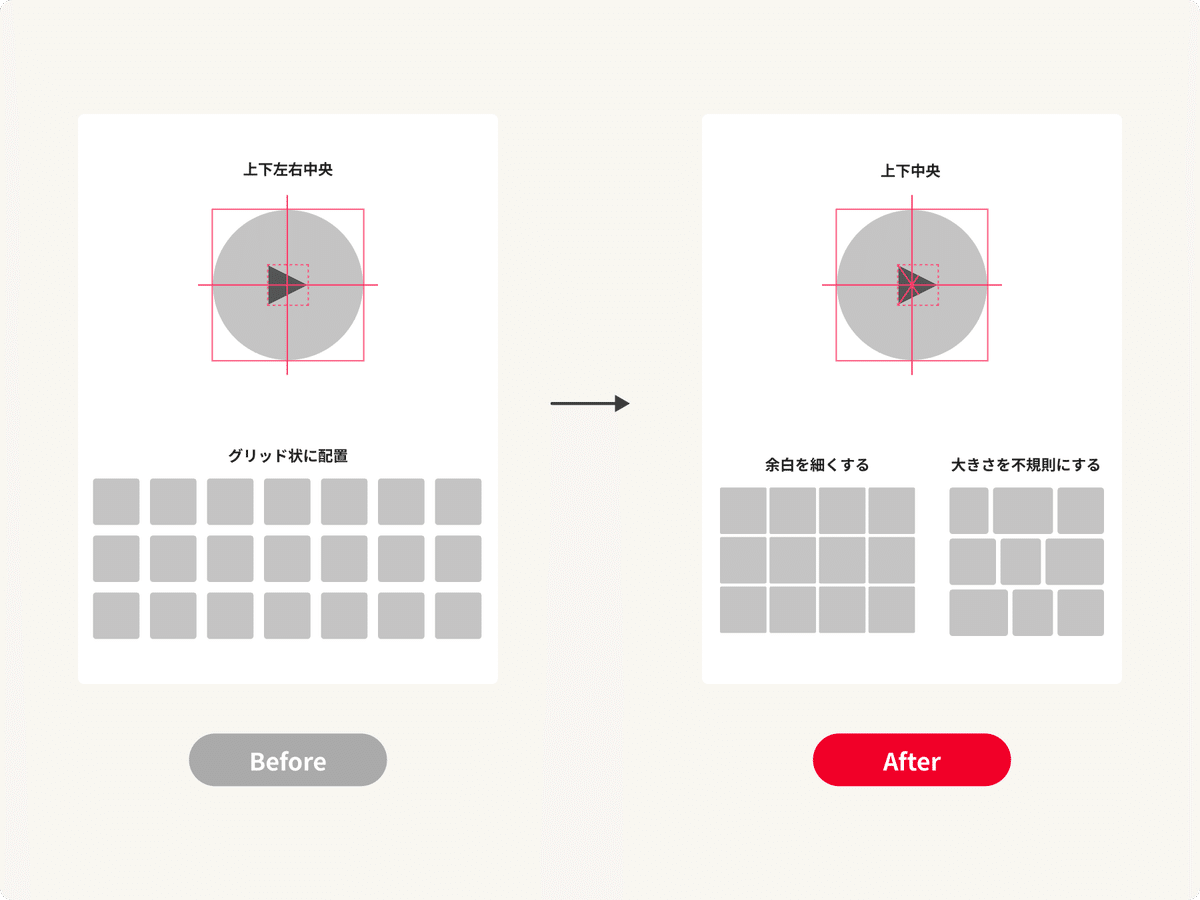
8-2.錯視を考慮して視覚調整を行う

「錯視」とは、錯覚の一種で、目から入った情報を、脳が勝手に推測したり補完することにより、実際の姿とは異なって見える現象を指します。
錯視の代表的な例として図のように、
・三角形を数値上では円の中心に配置しているにもかかわらず、左側に少し寄っているように見える。(視覚的な中心ではない)
・グリッド状に配置された模様(ハンマーグリッド)の白い交差点の部分が、灰色あるいは、影になったように見える。
などがあります。
単純な数値上での配置をするだけでなく、
・三角形の重心が中央にくるように配置する
・余白を細くする
・オブジェクトの大きさを不規則にする
などを行い、錯視が起きないように調整しましょう。
8-3.シンプルにする

UIにおける情報の優先度と視覚誘導のためには、特定の要素を太字にしたり色をつけたりと、強調表現によって他の要素と差がつける必要がありますが、あれもこれもと足し算のように属性を増やしていくと優先度がインフレ・渋滞して逆効果となってしまいます。
使用する色やフォントの種類は極力絞り、シンプルにすることを心がけましょう。
8-4.むやみに情報を隠さない

ビジュアルを優先させた結果が、「マウスホバーしないと情報や機能が表示されない」ようなデザインになってしまうことで、偶然性・意外性・判断や操作のスピードなどをユーザーに求めてはいけません。
たまたまその操作を行なったから気づいた、では全てのユーザーが平等に情報や機能を扱うことができません。
明示的で可能な限り誘導的なデザインにすることで、どのユーザーにとっても常に同じレベルで情報や機能を提示することができます。
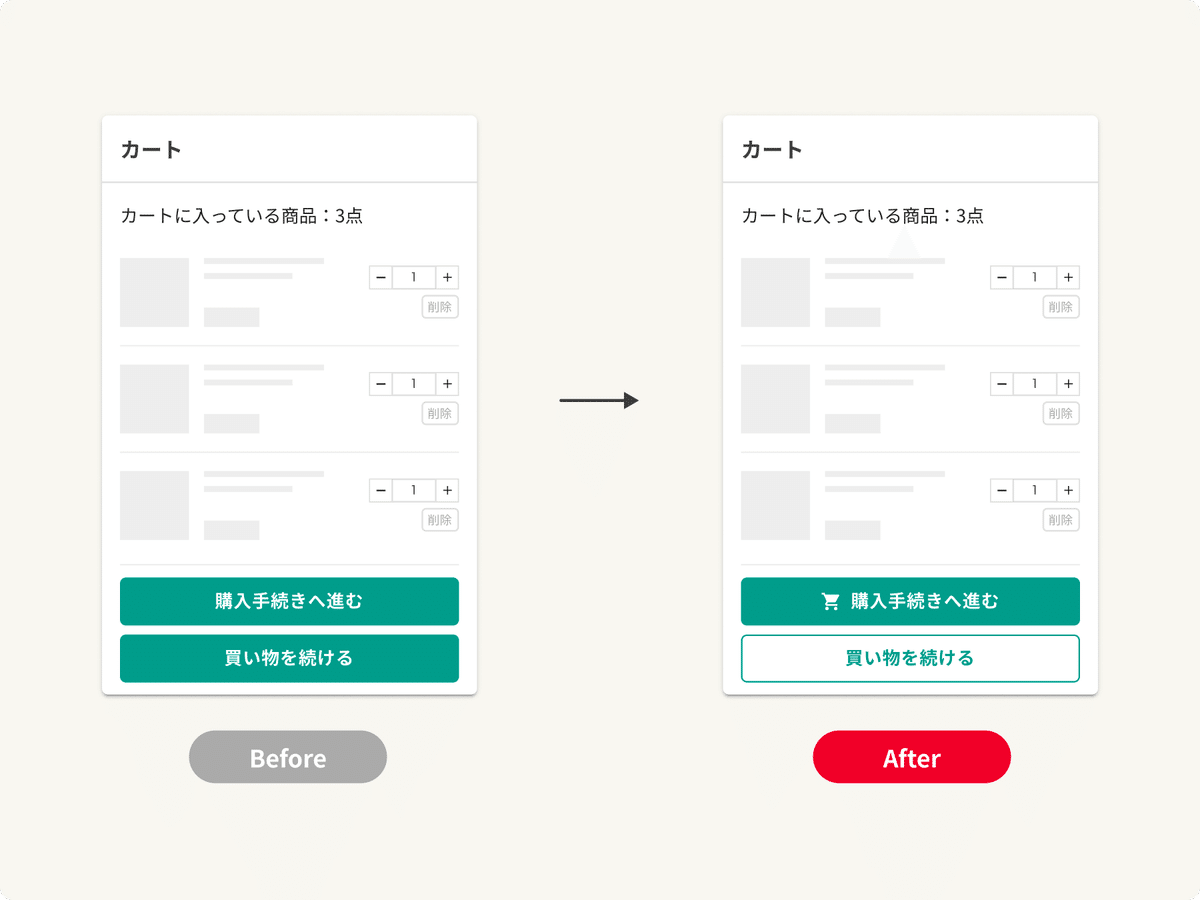
8-5.ボタンの優先度を考慮して表現を変える

複数のボタンが存在する画面で、同じ見た目のボタンを並べると、何のボタンであるかを一目で判断できず、テキストやアイコンなどを注視して判断する必要があるため、正しく認識するまでに時間がかかります。
そのような状態を防ぐために、優先度などを考慮して見た目に差をつけ、それぞれがどのようなタイプのアクションであるかを素早く識別できるようにしましょう。
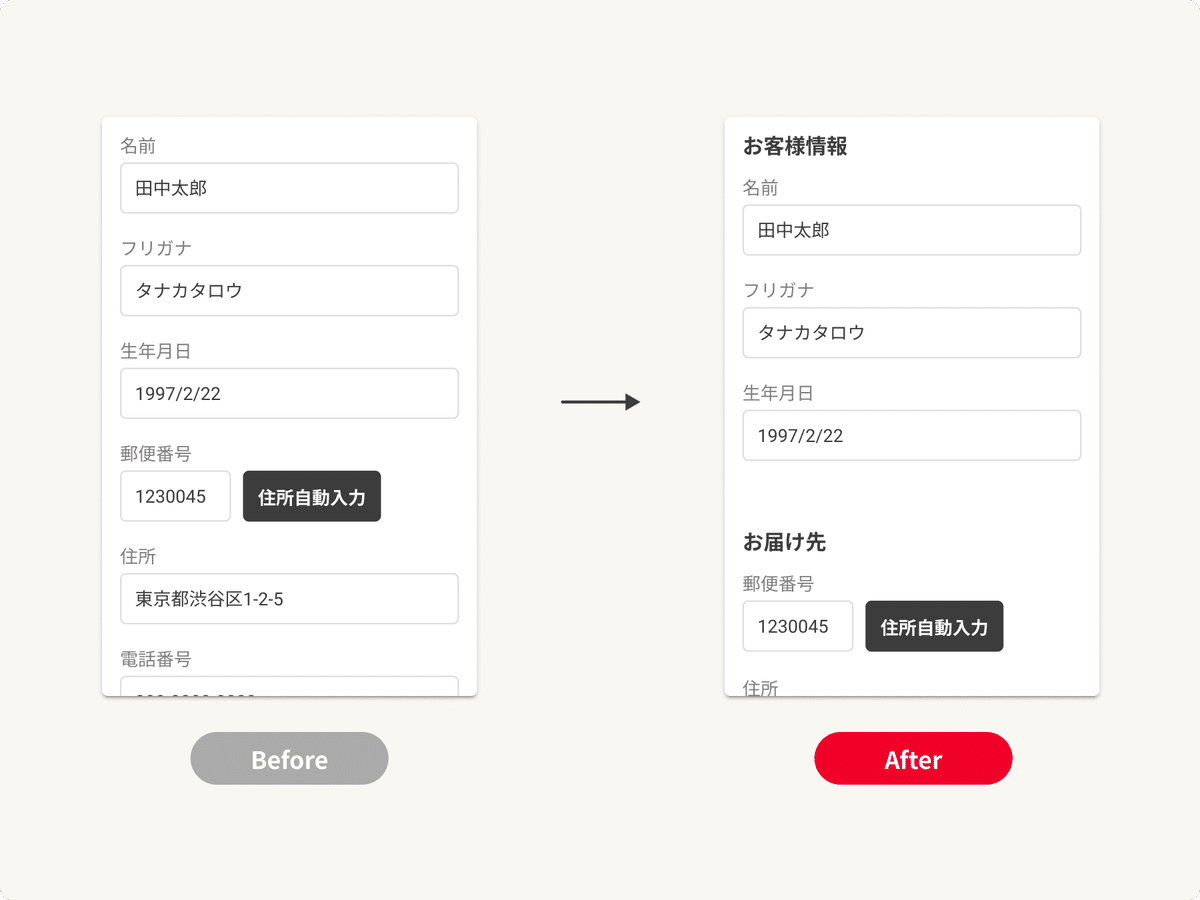
8-6.フォームでの入力項目はグループごとにまとめる

フォームの入力項目はグループを認識しやすいように適切なグループ・サイズに切り分けましょう。
関連する情報をあらかじめグループごとにまとめることで認知負荷が軽減され、ユーザーが各項目の意味や分類をより早く理解できるようになります。
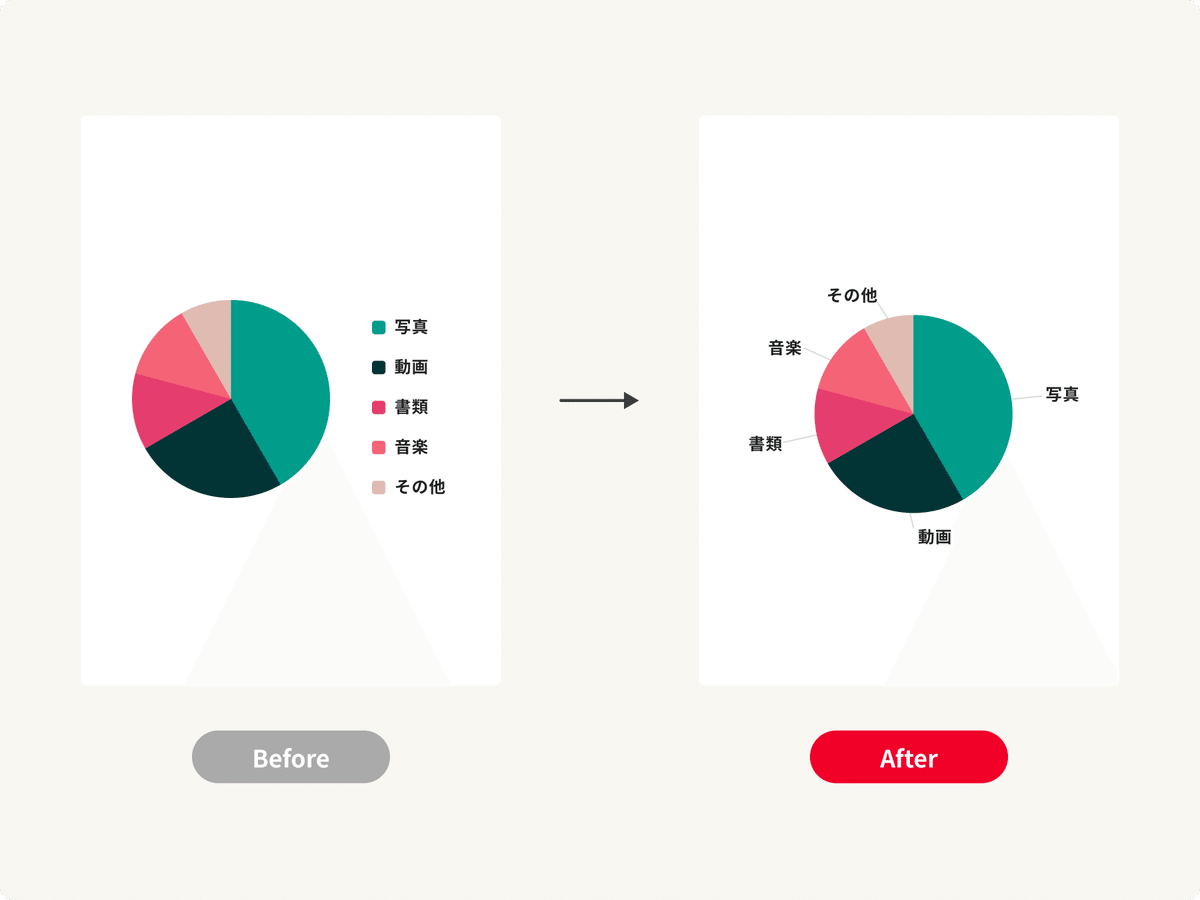
8-7.色だけに頼らない

色だけに頼ったデザインは避けましょう。
色がなくても情報が伝わるようにする必要があります。
日本人男性の20人に1人が色覚特性を持っていると言われています。ユーザーの中には色の識別が困難であるユーザーがいるという前提で色の違いのみによる情報の区別を避けましょう。
枠線や下線による装飾、形状や位置関係によるマッピング、文字による補足、などを用いてユーザーの識別を補助しましょう。
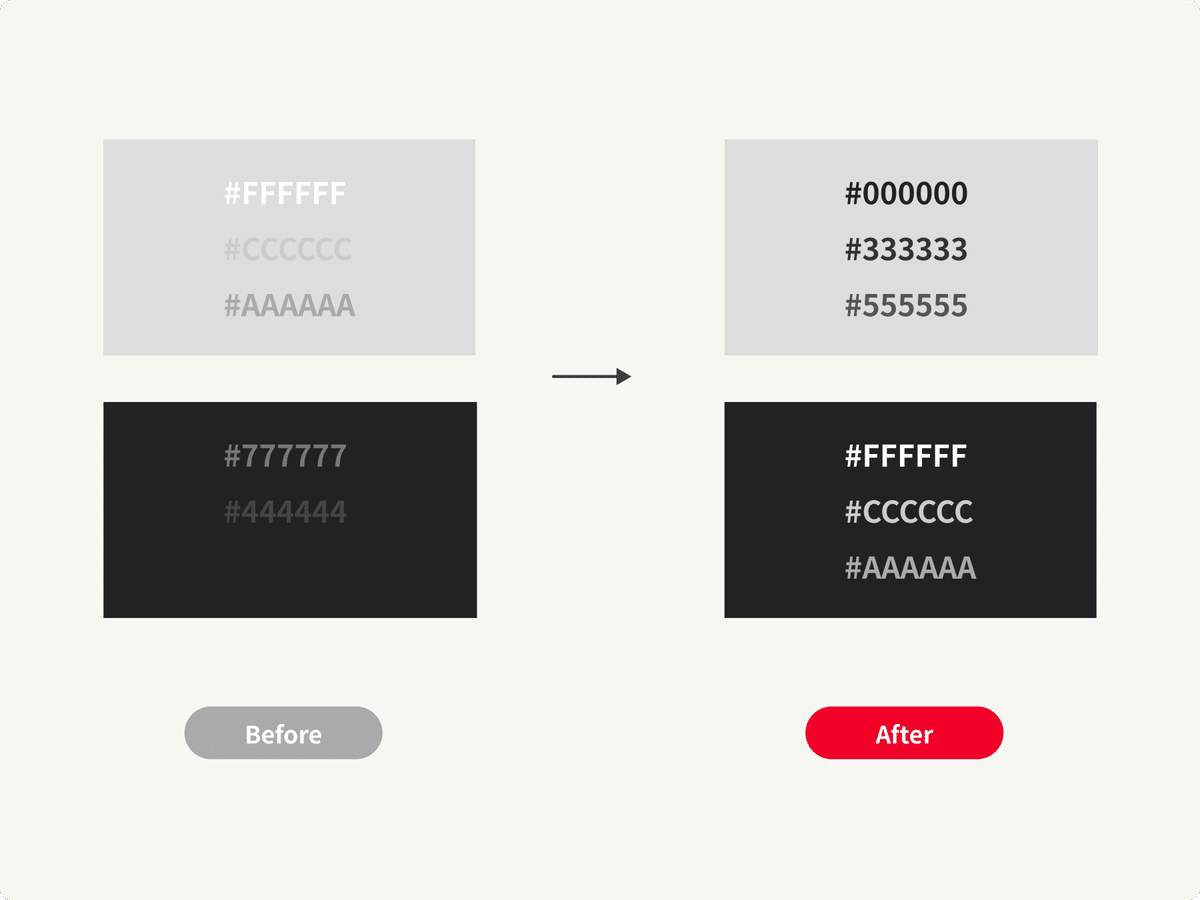
8-8.コントラスト比をクリアしたテキストカラーを使う

情報の優先度でテキストカラーを調整することは有効な手段ですが、テキストが読めなくては意味がありません。
一つの基準として、WCAG (Web Contents Accessibility Guideline)において「テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1 のコントラスト比がある」と定められています。
すべてのテキストが4.5:1 のコントラスト基準をクリアすることは難しいですが、読んでもらいたいテキストはコントラスト比が4.5:1 以上になるようにしましょう。
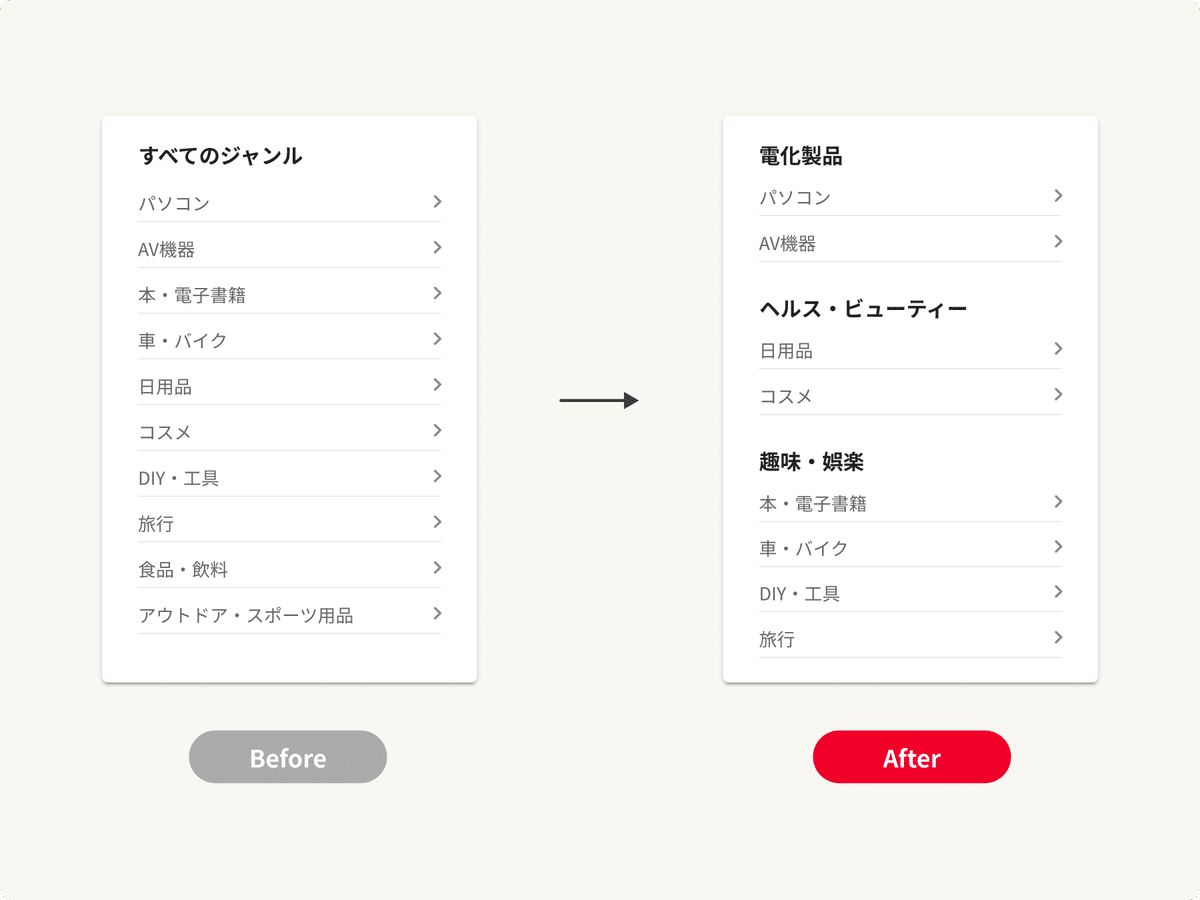
8-8.情報のかたまりの数を7つ以下にする

ジョージ・ミラーによると、短期記憶で処理できる情報量は7±2個程度であると言われています。
7±2より少なくすると、脳への負荷が減り、認知が容易になり、結果的に使いやすく感じる可能性が高まります。
逆に7±2より多くなれば、認知しづらく、使いにくくストレスに感じ可能性が高まります。
ナビゲーションのような項目が複数存在するものは、単なる羅列ではなく、各カテゴリにタイトルラベルをつけるなどして項目を7±2以下にすることが望ましいです。
9.エラー時のユーザーによる認識・診断・回復の補助(Help users recognize, diagnose, and recover from errors)
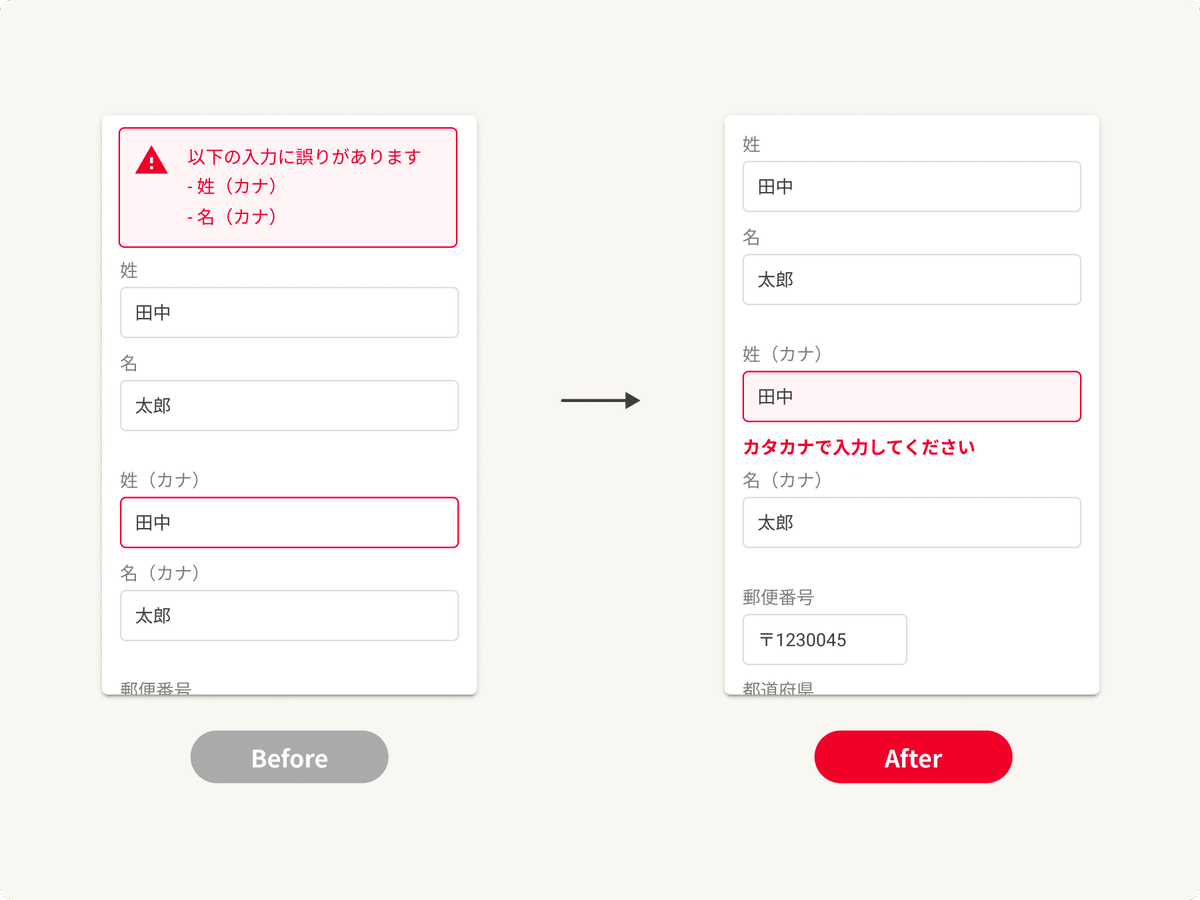
9-1.エラー内容をリアルタイムに明示する

フォーム上部にエラーメッセージがある場合、ユーザーはそれぞれのフォームに対応するメッセージの内容を記憶し、エラーフォームまで移動し、入力する必要があるため高い認知負荷がかかります。そのため修正の効率に影響が出るでしょう。
上記を避けるために、エラーメッセージはリアルタイムにそのフォームの側に表示しましょう。そうすることで、少ない認知負荷でエラー内容を修正できます。作業や記憶の負担が少なければユーザーはフォームをより早く、正確に修正することができます。
10.ヘルプとドキュメント(Help and documentation)
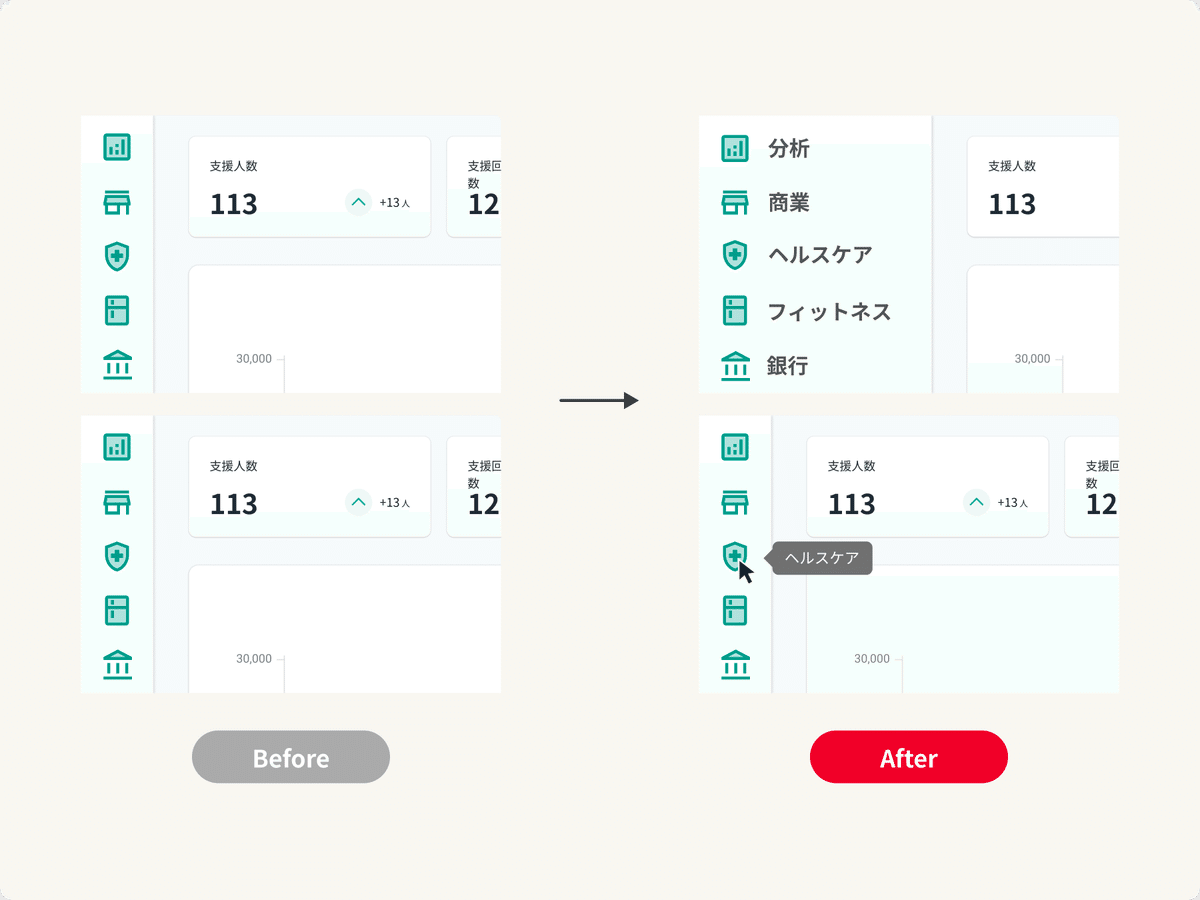
10-1.アイコンだけに頼らない

アイコンは、機能を直感的に伝えるのに有効的ですが、意味が伝わらなければユーザーは誤解し、混乱してしまいます。
アイコンはラベルと併用し、あくまでラベルの意味を補助するものとして使うことが望ましいです。
アイコン単体で使う場合も、必ず意味の伝わる一般的なものに限定し、ツールチップなどでユーザーの理解を手助けしましょう。
おわりに
いかがでしたか?
様々な業種・業界のクライアント様のデザインリニューアルやサービスの新規立ち上げなどを経て得たナレッジの中でも「これだけは絶対に知っていて欲しい!」と思った、基本の50個をピックアップして、チェックリストを作成しました。
UIデザインを作成するとき、皆さんもぜひ心掛けてみてください!
i3DESIGNでは様々なクライアントのデザインリニューアル・改善のプロジェクトを行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。このnoteでは今後もデザイナー向けの情報を発信していきますので、ぜひチェックしてくださいね!
最後まで読んでいただきありがとうございました!
i3DESIGNでは、アプリやWebサービスなどのデザイン支援を行っております。プロダクト/サービスの新規構築、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
