
あなたのデザイン力を1ランクアップさせる! ユーザビリティチェックリスト #08
こんにちは!i3DESIGN デザインチームです。
梅雨に入り始めましたね☂️
ジメジメしているのがあまり得意ではないので早く夏が来てほしいと個人的に思ってます👀
少し投稿期間が空いてしまって申し訳ないです💦
さっそくですが第8弾のユーザビリティチェックリストをご紹介します。
-----
前回の記事はこちら👀
-----
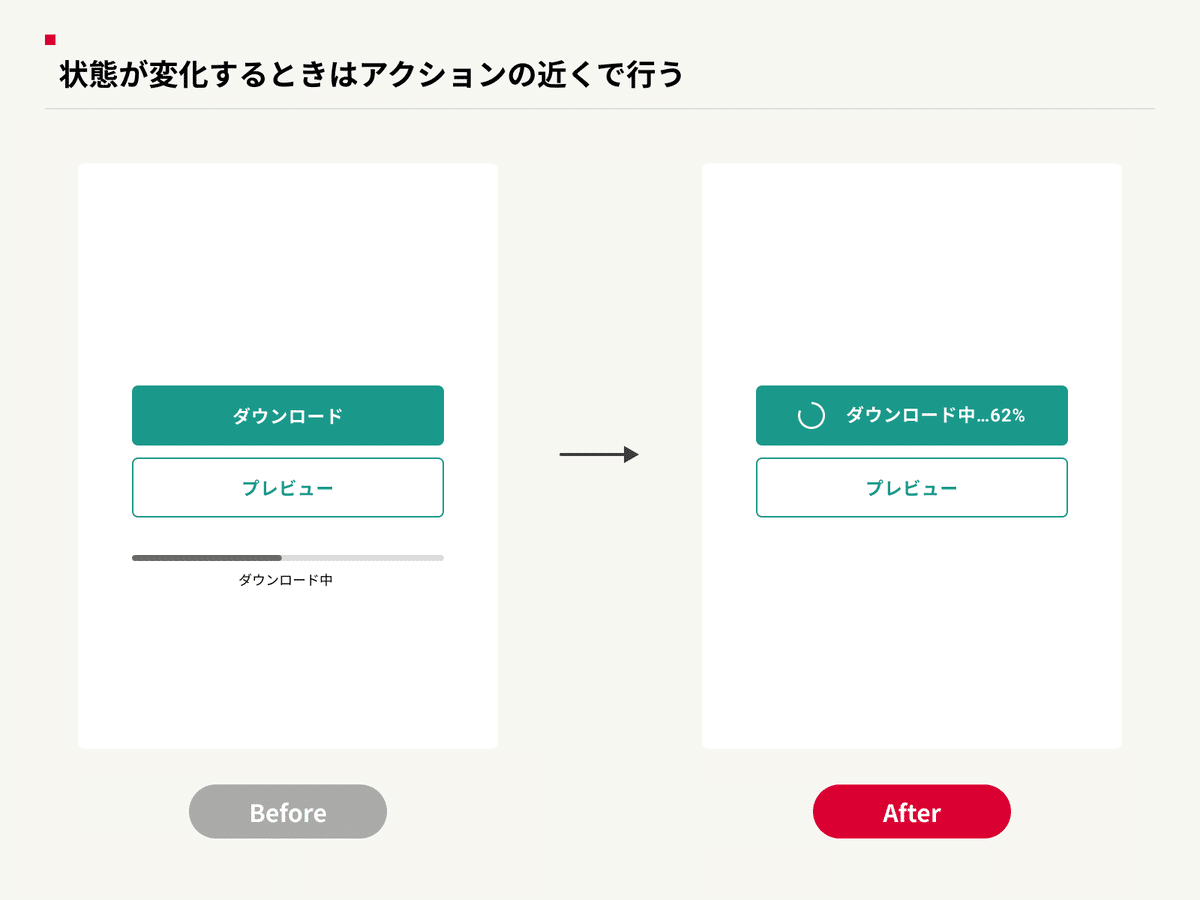
41.状態が変化するときはアクションの近くで行う

アクションに対するフィードバックが離れた箇所に表示されるとユーザーに気づかれない可能性があります。
ダウンロードの開始やアップロードの完了のように状態が変化するときは、アクションの近くでフィードバックを表示しましょう。
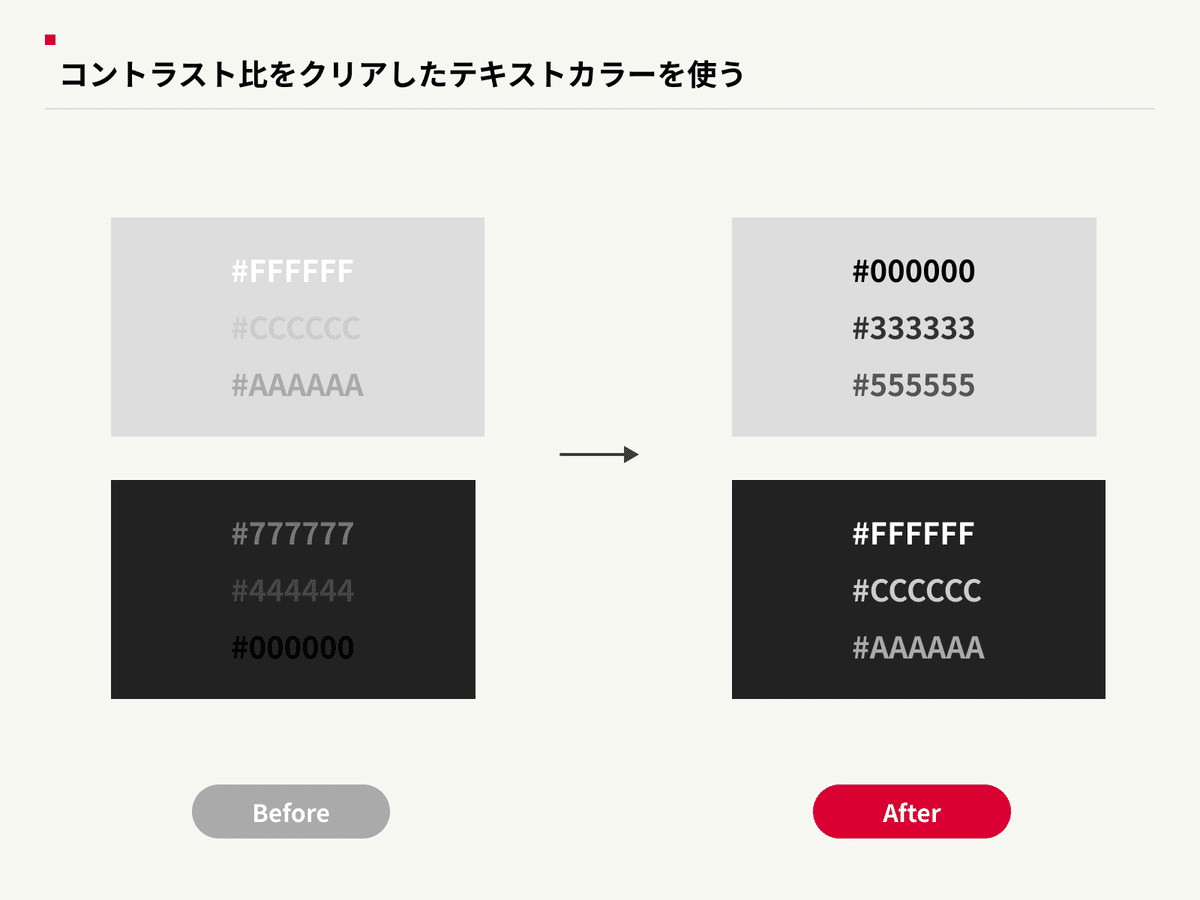
42.コントラスト比をクリアしたテキストカラーを使う

情報の優先度でテキストカラーを調整することは有効な手段ですが、テキストが読めなくては意味がありません。
一つの基準として、WCAG (Web Contents Accessibility Guideline)において「テキスト及び画像化された文字の視覚的な表現には、少なくとも4.5:1 のコントラスト比があるべきである」と定められています。
すべてのテキストが4.5:1 のコントラスト基準をクリアすることは難しいですが、読んでもらいたいテキストはコントラスト比が4.5:1 以上になるようにしましょう。
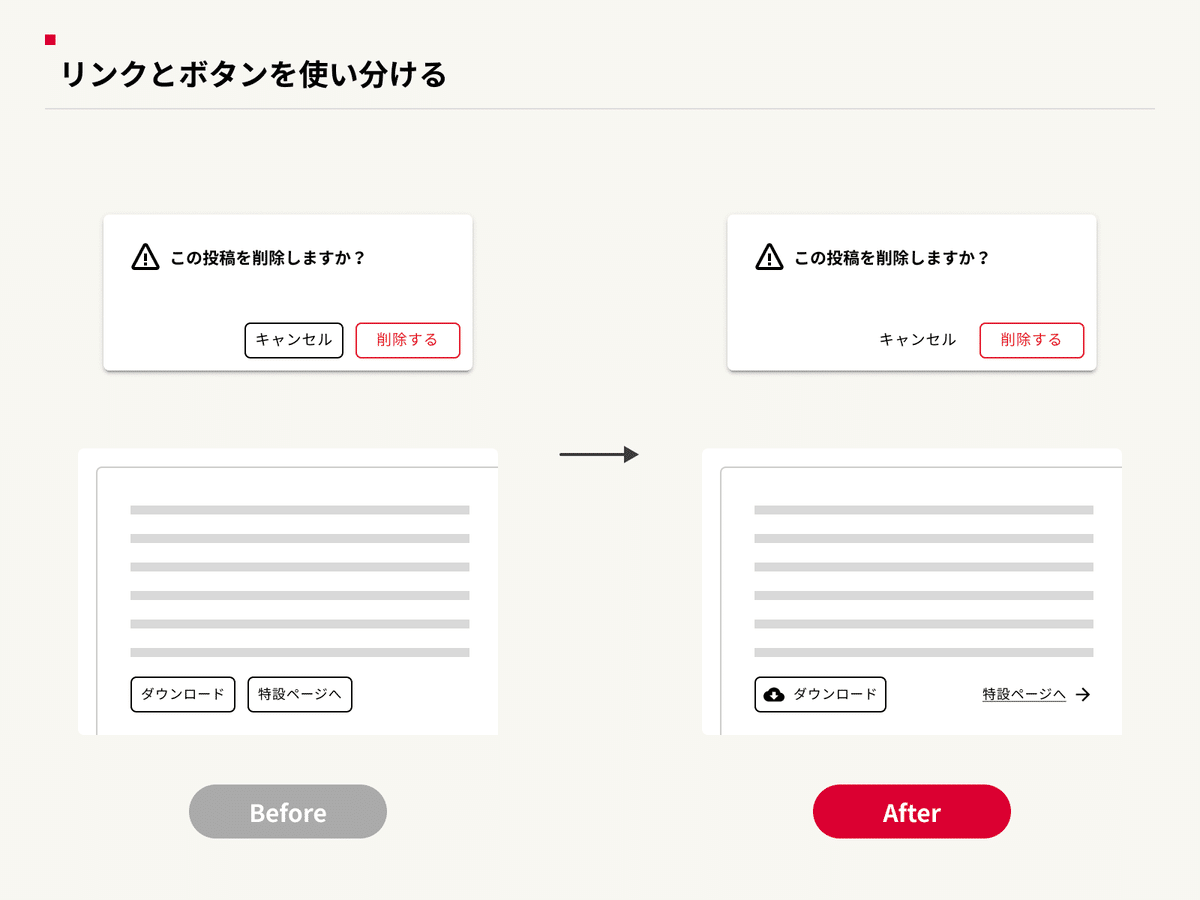
43.リンクとボタンを使い分ける

リンクとボタンは機能や振る舞いが似ているため、混同して使われているサイトやアプリケーションをよく見かけます。
ボタンのような見た目をしていると「押せる」と思わせてしまうため、リンクなのかボタンなのか区別できません。
また、視覚的に「これはリンクだろう」「リンクかもしれない」と思ったものが、ページ遷移しなかったり、テキストが直接選択できないと、ユーザーは「リンクかと思ったけど、これはボタンだったのか」と学習し直す必要があります。
以下の使い分けをしましょう。
【リンク】
ユーザーが対象に影響を与えないアクション、画面遷移
【ボタン】
ユーザーが対象のバックエンドまたはフロントエンドに影響を与えるアクション、データの操作
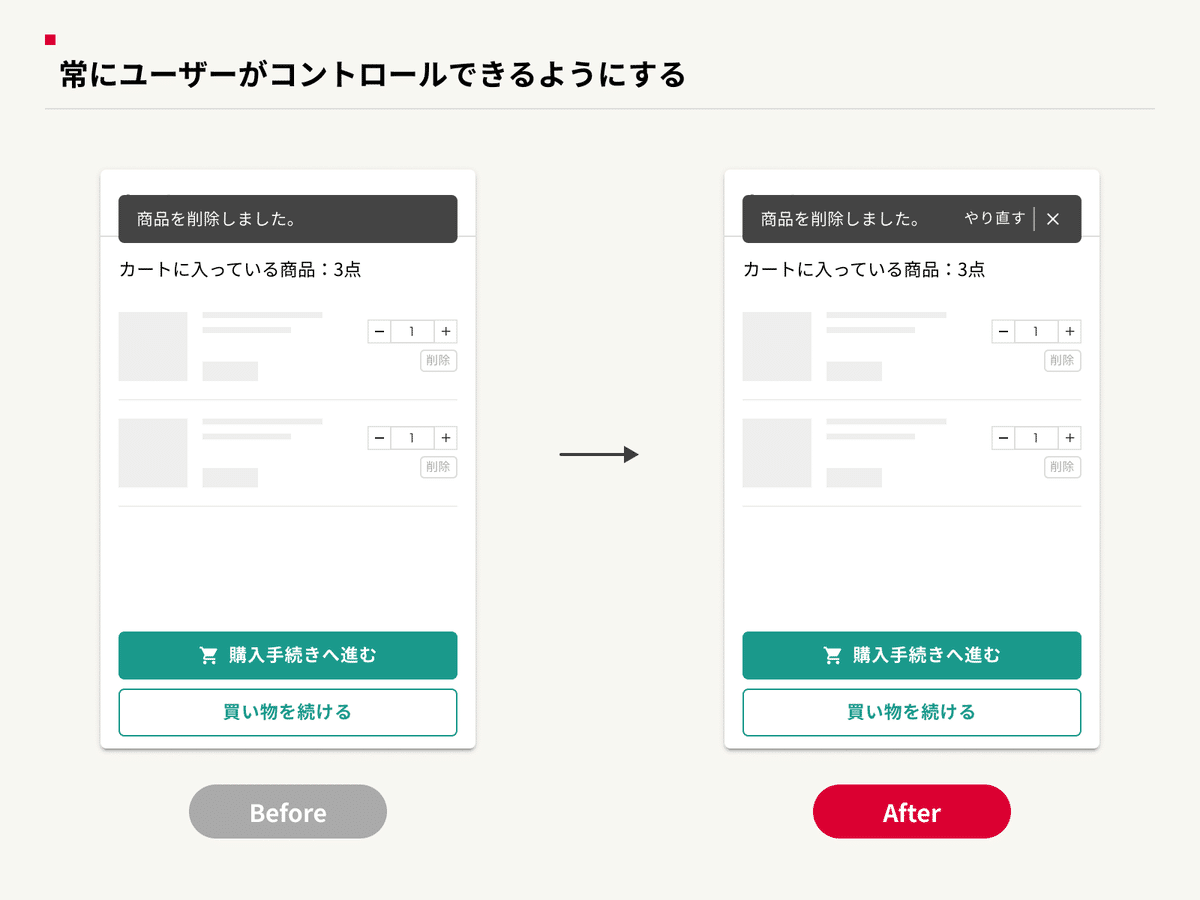
44.常にユーザーがコントロールできるようにする

ユーザーは、間違えたり、気が変わったり、興味本位でボタンを押したりします。
そのためシステムは、ユーザーの間違いをすばやく修正したり、行った選択をやり直せるようにして、どのタイミングでもシステムをコントロールできるようにしましょう。
45.スクロール時に重要な情報が隠れないようにする

スクロール前提のテーブルやリストなどは、スクロールした状態で重要な情報が隠れていると、ユーザーエラーを引き起こす可能性があります。
ユーザーがデータを元に判断するときに間違えないために、今見ている要素が何の情報であるかを常に確認できる必要があります。
そのデータ固有の情報(ユニークであることを判別できる情報)が常に表示されるようにしましょう。
----------------------------------------------------------------------------
第8弾はいかがでしたか?
i3DESIGNでは様々なクライアントのデザインリニューアル・改善の案件を行ってきました。そこで得られた知識はデザイナーチーム内で共有しています。チェックリストは今後も引き続きアップデートしていきたいと思いますので、是非アカウントのフォローをお願いします!
-----
全てのユーザビリティチェックリストはこちら
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

