
とってもやさしいウェブアクセシビリティチェックリスト
こんにちは!i3DESIGNデザイナーチームです。
今回は、先日発刊させて頂きましたホワイトペーパー”とってもやさしいウェブアクセシビリティチェックリスト”の一部を記事にまとめたいと思います。
ホワイトペーパーには、ウェブアクセシビリティチェックリストというシートがあります。 このシートは、JIS X 8341-3:2016(アクセシビリティについてのJIS規格)に基づき、私たちの解釈で分類・文章を再構成しました。 エンジニアやデザイナーでない方でも理解しやすいよう、一部内容を簡略化したり、複数の達成基準をひとつにまとめたりしている箇所があります。 このチェックリストを「現在提供しているウェブサービスが、どこまで達成できているのか」を図る指標として、ご活用ください。
👇ウェブアクセシビリティチェックリストがついているホワイトペーパー”とってもやさしいウェブアクセシビリティチェックリスト”はこちらからダウンロードできます!👇
誰もがウェブサービスを利用できるやさしい社会に
ウェブアクセシビリティの由来
ウェブアクセシビリティの始まりは、「ウェブの父」として知られるティム・バーナーズ・リーが1995年に「Webのパワーは、その普遍性にある。障害の有無に関係なく、誰もが使えることが本質である。」とウェブアクセシビリティの重要性を宣言したこと、とされています。
世界の動向
国際規格には、ウェブアプリケーションやウェブサービスのアクセシビリティを向上させるためのガイドライン、WCAG(Web Content Accessibility Guidelines)があり、これらをもと に世界的にも法律化されている国はアメリカ、カナダ、イギリス、ドイツ、中国、韓国など 多くあります。(詳しくは次ページをご参照ください。現在の国際基準は「WCAG2.0」) アメリカにおいては、2021年におけるデジタルアクセシビリティの訴訟は4000件を超えて おり、一例として2019年ある著名な女性歌手の公式サイトが全盲のファンに訴えられたことは大きなニュースになりました。
2024年には民間も合理的配慮の提供が義務化
日本では2016年障害者差別解消法の改正に伴い、2024年4月1日から「合理的配慮」の義務化が必要とされています。
これまで行政機関等は義務、事業者は努力義務とされていましたが、改正法により事業者も義務化されるので合理的配慮の提供は法的義務として定められています。
「やさしい=8341」社会へ
本資料は、現在国際規格でもある「WCAG2.0」と同内容である国家規格「JIS X 8341-3:2016」に基づき制作された、ウェブアクセシビリティ基盤委員会が提供する「JIS X 8341-3:2016試験実施ガイドライン」を参考に、私たちの解釈の下、文章をより簡略化し、作成しました。その名の由来は「やさしい=8341」という語呂合わせからきており、ウェブアクセシビリティを意識することは、「誰一人取り残されない、人にやさしい」社会へとつながっております。
このウェブアクセシビリティチェックリストが皆様のお役に立てば幸いです。
WCAG、ISO、JISとはなに?
ウェブアクセシビリティを語るにあたり大事な基準があります。
大元であるWCAGはこれまでにも規格をアップデートしてきました。
WCAG2.0は、2012年にISO/IEC40500:2012として制定されました。また、日本で使用されるJIS X 8341-3:2016は WCAG2.0と規格を一致させています。
そのため、WCAG2.0、ISO/IEC40500:2012、JIS X 8341-3:2016はいずれも同じ内容を有する規格といえます。ここでは各規格について説明いたします。

WCAG
WCAGとは、Web Content Accessibility Guidelinesの略称で、ウェブページやウェブアプリケーションのア クセシビリティを向上させるためのガイドラインです。これらは、W3C(World Wide Web Consortium) と呼ばれるウェブの世界的標準化を目指す国際的な団体が作成しています。このWCAGはWCAG1.0、 WCAG2.0、WCAG2.1、WCAG2.2、WCAG3.0(草案)と、テクノロジーの発展やその時代に合わせ内容がアップデートされ続けています。
ISO
ISOとは、International Organization for Standardization(国際標準化機構)の略称で、スイスに本部を置く非政府機関になります。ISOの主な活動は国際的に通用する規格を制定することであり、ISOが制定した規格をISO規格といいます。2023年現在、WCAG2.0が国際規格になっており、「ISO/IEC 40500:2012」となりました。
JIS
JISとは、Japanese Industrial Standards(日本国家規格)の略称です。JISはウェブサービスだけではなく、自動車や電化製品などの様々な産業製品生産に関するものから、文字コードやプログラムコードといった情報処理、サービスに関する規格などもあり、これらの規格や測定法などが定められた日本の国家規格のことです。
ウェブアクセシビリティはJIS X 8341 の規格群の第3部:ウェブコンテンツに分類され2016年に改訂されたため「JIS X 8341 3:2016」と表記されます。
適合レベルとは?
2023年現在のウェブアクセシビリティ規格「JIS X 8341-3:2016」は全部で61項目あります。ここでは各適合レベルについて説明させていただきます。
A
レベルAは25項目あります。 ウェブアクセシビリティを確保するために最低限のラインになります。
このレベルを達成していなければ支援技術を用いても全くアクセスできなくなる場合があります。
AA
レベルAAは13項目あります。
このレベルを達成するとユーザーが支援技術なしでも、ウェブサイトにアクセスできるようになるものが多くあります。
総務省の「みんなの公共サイト運用ガイドライン」やデジタル庁の「ウェブアクセシビリティ導入ガイドブック」でも、AAまでの適合が推奨されています。
AAA
レベルAAAは23項目あります。
レベルAやレベルAAをより強化し発展させたものになります。
しかし内容、機能によっては難しい場合もあるので、サイト全体の一般ポリシーとしてはレベルAAAの達成を目標としなくても良いとされています。
A - コンテンツのわかりやすさ
A-1.画像にテキストでの説明が追加されているか

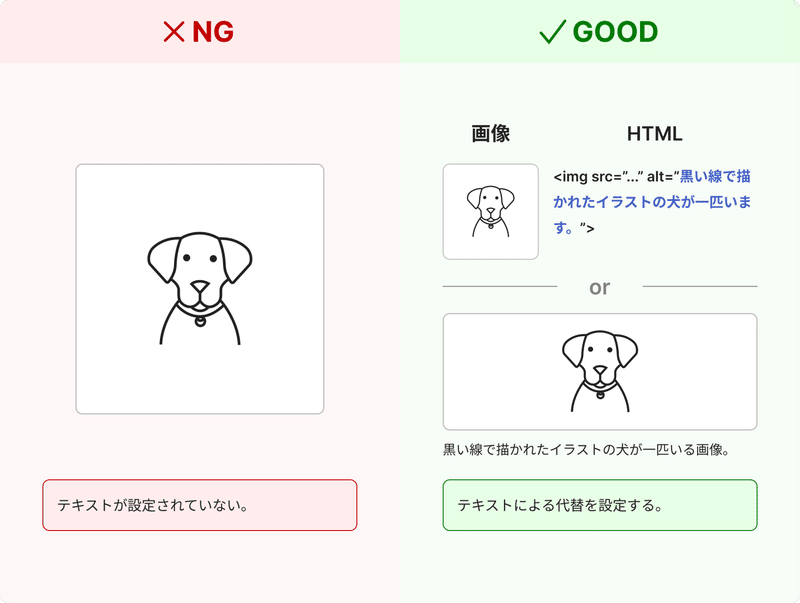
画像にはテキストでの説明も追加しましょう。
左のNGのように、画像だけ掲載されていると、どのような意図で何の写真なの か、ユーザーがうまく理解することができない可能性があります。
特に視力が弱い場合は、画像自体をうまく認識できないかもしれません。
GOODのように画像に代替テキスト*をつけることで、誰もが画像の意味を同じ ように認識できるようになります。
その手段は多様です。
画像の説明文章をHTMLに記載
画像の下に説明文章を追加
この説明の追加により、スクリーンリーダーを用いて読むユーザーは画像の内 容を読み取れるようになります。
*代替テキスト(alt属性):写真や音声などの情報をテキストで説明する方法です。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.1.1 - 非テキストコンテンツ A ]
--------------------------
A-2.字幕、解説または手話のいずれか最低でも一つが追加されているか

字幕・解説・手話のいずれか最低でも一つを追加し、誰もが音声や動画を同じように理解できる状態をつくりましょう。 その状態をつくるために、以下のような手段を用いましょう。
会話の内容や重要な効果音などが伝わるよう、字幕や手話などの説明を提供する
視覚に障害がある人も映像が理解できるように、音声解説を提供する(主音声では話されていない、登場人物や動きの説明)
ライブの音声、テレビ会議などで伝えている情報を書き起こしテキストで提供する
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.2.1 - 音声だけ及び映像だけ(収録済み) A ]
[ 1.2.2 - キャプション(収録済み) A ]
[ 1.2.3 - 音声解説又はメディアに対する代替(収録済み) ]
[ 1.2.4 - キャプション(ライブ) AA ]
[ 1.2.5 - 音声解説(収録済み) AA ]
[ 1.2.6 - 手話(収録済み) AAA ]
[ 1.2.7 - 拡張音声解説(収録済み) AAA ]
[ 1.2.8 - メディアに対する代替コンテンツ(収録済み) AAA ]
[ 1.2.9 - 音声だけ(ライブ) AAA ]
--------------------------
A-3.音声コンテンツにノイズが混ざっていないか

聴覚に障害があるユーザーのために、音声コンテンツを聞き取りやすくしましょう。
例えば、レストランでの会話の録音を聞くときに、周りの音声が強く聞こえてくると、大事な会話が聞き取れません。
以下のような条件を満たすことで、会話や講演などの音声、すなわち発話は、一段と聞き取りやすくなります。
背景音がない
背景音を消せる
発話に対して背景音を20dB以上下げる。
静かな部屋で録音、あるいはマイクをつけて録音するようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.4.7 - 小さな背景音,又は背景音なし AAA ]
--------------------------
B - 言葉のわかりやすさ
B-1.難しい表現が使われていないか

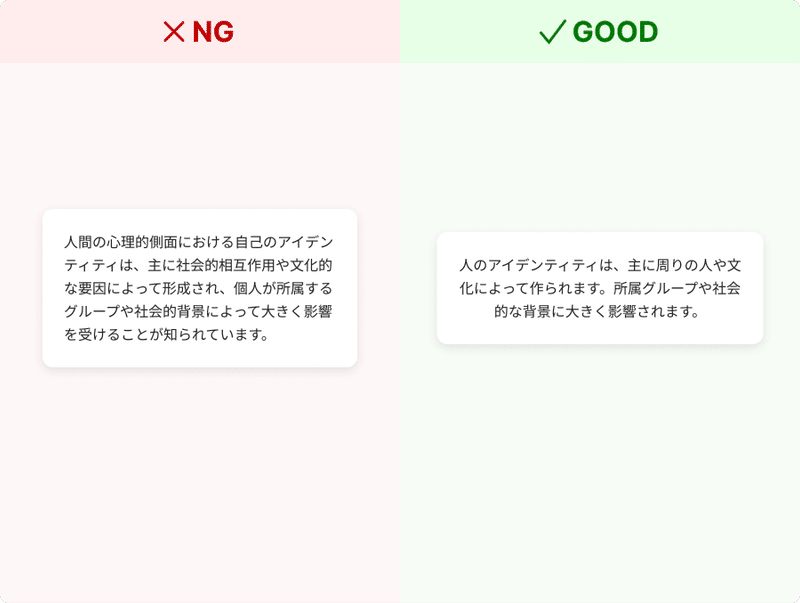
難しい表現はできる限り控え、シンプルでわかりやすいテキストを書きましょう。(中等教育レベルが望ましい)
例えば以下のような工夫をし、コンテンツを分かりやすくしましょう。
簡潔で明確な表現を用い、専門用語を避ける
文章を短く区切る ・見出しや箇条書きを使用する
もし難しい表現を使わざるを得ない場合は、要約や図解、音声などでの補足があると良いでしょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.1.5 - 読解レベル AAA ]
--------------------------
B-2.一般的ではない用語や略語に解説や補足が用意されているか

一般的ではない用語や略語が出てくる場合、そこに説明を追加しましょう。以下のような手段で説明を追加することが可能です。
用語集として定義を掲載する
ページ末尾で説明を記載する
ツールチップを用いて説明を記載する(カーソルを単語や文字に合わせると意味が出てくるようにする)
初めて使われるときに括弧書きで説明を記載する
これにより様々なユーザーが、より内容を理解しやすくなります。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.1.3 - 一般的ではない用語 AAA]
[ 3.1.4 - 略語 AAA]
--------------------------
B-3.難しい単語には読み方が追加されているか

難しい単語、発音が違うと意味が異なる単語などには、解説を加えましょう。
解説方法は多様ですが、そのひとつの方法としてフリガナをふるという方法があります。
HTMLにおいて、ruby要素(ひらがなを振るテキストの範囲)を用いることで、人が読みやすい文字の大きさで、フリガナをふることが可能になります。 そのほかにも、発音が違うと異なる意味になる単語の場合、正しい発音の音声ファイルをリンクさせましょう。
これによりどんなユーザーでも、難しい用語や複数の読み方を持つ単語を適切に理解しやすくなります。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[3.1.6-発音 AAA ]
--------------------------
B-4.「テキストの入力候補」などのヘルプが利用できるか

ユーザーのミスを防ぐために、ヘルプを用意しましょう。 ヘルプには色々な手段があります。
わかりにくい質問、単語や機能に対してヘルプが用意され、意味が説明されている
ヘルプページへのリンクを入れる
テキストの入力支援がある(スペルチェック、テキストの入力候補が表示されるなど)
そして、左のGOODのようにマウスで「?」の上にカーソルを合わせると、説明が表示されるのもまたヘルプの一つの手段です。 ユーザーが状況に応じてヘルプを利用できる状況を整えましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.3.5 - ヘルプ AAA ]
--------------------------
C - 見やすさ・読みやすさ
C-1.文字が読み取りやすいように、色のコントラスト比が「4.5:1」以上か

テキストを読み取りやすいように、背景色と文字色のコントラスト比を一定以上に保ちましょう。
左のイラストのNGのように、コントラスト比*が「1.24:1」の場合は、背景色に文字が溶け込んでしまい文字の識別が難しくなってしまいます。
最低限のレベルとして、大きな文字の場合は、コントラスト比を「3:1」以上、それ以外の場合、コントラスト比を「4.5:1」以上にしましょう。また、コントラスト比が高まるほど見やすくなるため、さらに高い目標として「7:1」を掲げた適合レベルもありますが、「7:1」となると使える色も限定されるため、注意が必要です。
一方で、テキストとして理解されることを目的としていない以下のようなコンテンツは例外になります。
写真に含まれる道路標識などの付随的な文字
ロゴ、又はブランド名の一部である文字
何らかの実装上の理由で隠している文字
*コントラスト比:色同士の明るさの差のこと
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.4.3 コントラスト(最低限レベル) AA ]
[ 1.4.6 コントラスト(高度レベル) AAA ]
--------------------------
C-2.テキストが読みやすいか、ユーザーがレイアウト調整ができるか

ユーザーがブラウザ上でコンテンツを拡大した際、テキストを読みやすくするために以下のことを実施しましょう。
段落中の行送りは、少なくとも1.5文字分以上(line-height:1.5以上)にする。また段落の間隔は、少なくとも行送りの1.5倍以上あるようにする。
均等割り付けをしないようにする。
サイト上でユーザーが前景色(文字色)と背景色を選択できるよう設定する。また 文字の大きさを選択できるように設定する。
段落の幅が半角80文字(全角文字の場合は40文字)を超えないようにする。
横スクロールせずとも読めるように、テキストを200%まで拡大できるようにする。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.4.8 - 視覚的提示 AAA ]
--------------------------
C-3.ユーザー側でテキストサイズの拡大縮小ができるか

ブラウザの文字拡大機能でテキストサイズを拡大縮小できるようにしましょう。
視覚に障害があるユーザーの場合、テキストサイズが小さいと読むことができない可能性があります。 また、ユーザーが文字を拡大したときには文字が重ならないようにしましょう。
metaタグ*には拡大縮小不可の機能を持つものがあります。左のNGのようなmetaタグを設定してしまうと、ユーザーが拡大縮小した際に文字が重なってしまいます。
誰もが読みやすいように、テキストサイズは自由に拡大縮小できるようにしましょう。
*metaタグ:ページの情報をブラウザや検索エンジンに伝えるためHTMLに記述されるタグのこと。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.4.4 - テキストのサイズ変更 AA ]
--------------------------
C-4.1秒間に3回以上の閃光が発生していないか

コンテンツ上で、短い時間に閃光を複数回起こさせないようにしましょう。 閃光は、光感受性の発作障害のあるユーザーの発作を誘発させてしまいます。 激しい光によってユーザーが発作を起こさないよう、画面上のすべての要素は1秒間に3回以上閃光を放たないようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.3.1 - 3回のせん(閃)光、またはしきい(閾)値以下 A]
[ 2.3.2 - 3回のせん(閃)光 AAA ]
--------------------------
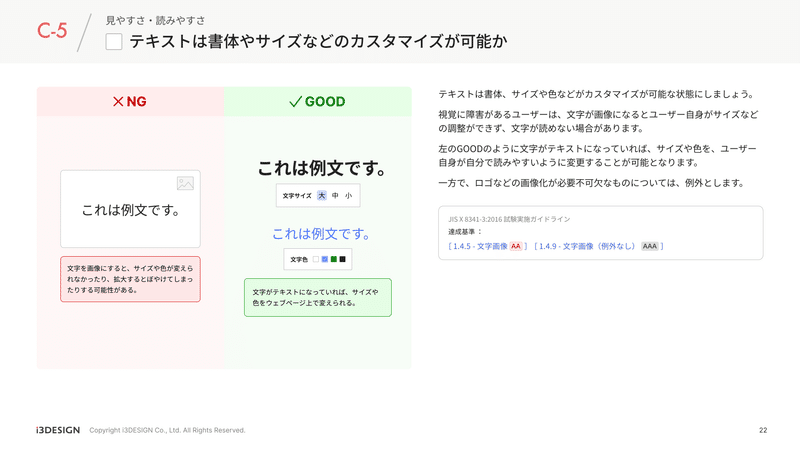
C-5.テキストは書体やサイズなどのカスタマイズが可能か

テキストは書体、サイズや色などがカスタマイズが可能な状態にしましょう。 視覚に障害があるユーザーは、文字が画像になるとユーザー自身がサイズなどの調整ができず、文字が読めない場合があります。 左のGOODのように文字がテキストになっていれば、サイズや色を、ユーザー自身が自分で読みやすいように変更することが可能となります。 一方で、ロゴなどの画像化が必要不可欠なものについては、例外とします。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.4.5 - 文字画像 AA ]
[ 1.4.9 - 文字画像(例外なし) AAA ]
--------------------------
D - 情報の順序・わかりやすさ
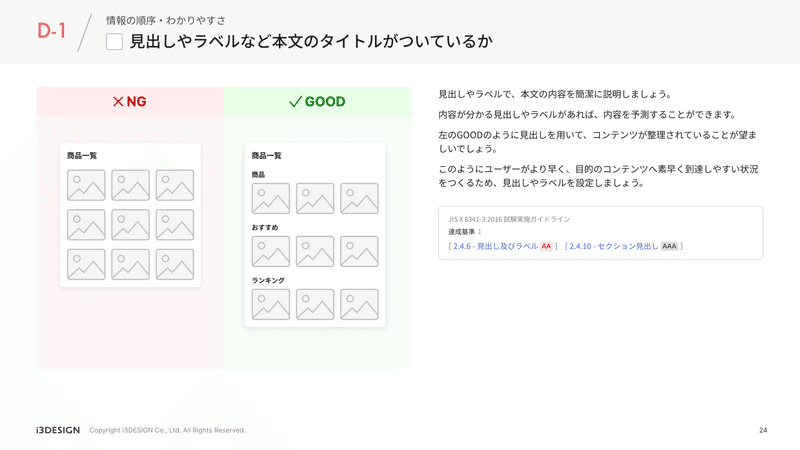
D-1.見出しやラベルなど本文のタイトルがついているか

見出しやラベルで、本文の内容を簡潔に説明しましょう。内容が分かる見出しやラベルがあれば、内容を予測することができます。 左のGOODのように見出しを用いて、コンテンツが整理されていることが望ましいでしょう。 このようにユーザーがより早く、目的のコンテンツへ素早く到達しやすい状況をつくるため、見出しやラベルを設定しましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.6 - 見出し及びラベル AA ]
[ 2.4.10 - セクション見出し AAA ]
--------------------------
D-2.どこのページにリンクするのか、わかりやすいリンクになっているか

リンクのテキストや前後の文脈からリンクの目的を明確に示すようにしましょう。
左のNGのように「もっと見る」だけでは、スクリーンリーダーを使用するユーザーがスクリーンリーダーで読み上げた際に非常に理解しづらくなります。
一方で、左のGOODのように「商品をもっと見る」となっていると、そのままスクリーンリーダーによる読み上げが可能となり、理解しやすくなります。
リンクのテキストのみでリンクの目的がわかるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.4 - リンクの目的(コンテキスト内) A ]
[ 2.4.9 - リンクの目的(リンクだけ) AAA ]
--------------------------
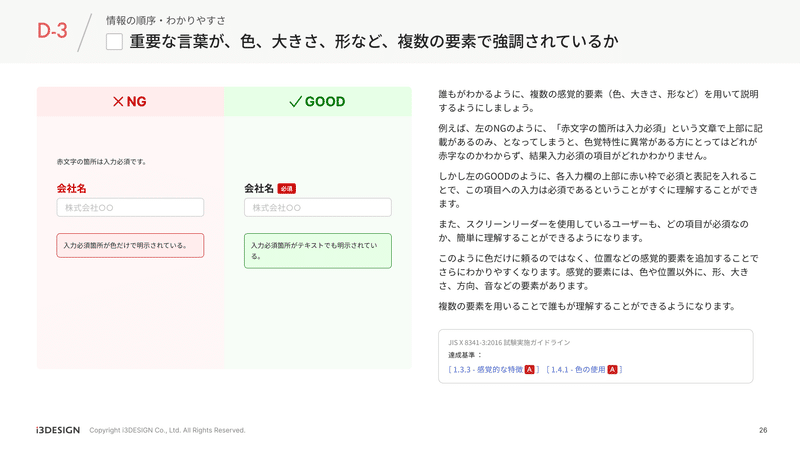
D-3.重要な言葉が、色、大きさ、形など、複数の要素で強調されているか

誰もがわかるように、複数の感覚的要素(色、大きさ、形など)を用いて説明するようにしましょう。
例えば、左のNGのように、「赤文字の箇所は入力必須」という文章で上部に記載があるのみ、となってしまうと、色覚特性に異常がある方にとってはどれが赤字なのかわからず、結果入力必須の項目がどれかわかりません。 しかし左のGOODのように、各入力欄の上部に赤い枠で必須と表記を入れることで、この項目への入力は必須であるということがすぐに理解することができます。 また、スクリーンリーダーを使用しているユーザーも、どの項目が必須なのか、簡単に理解することができるようになります。 このように色だけに頼るのではなく、位置などの感覚的要素を追加することでさらにわかりやすくなります。感覚的要素には、色や位置以外に、形、大きさ、方向、音などの要素があります。 複数の要素を用いることで誰もが理解することができるようになります。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[1.3.3-感覚的な特徴 A ]
[1.4.1-色の使用 A]
--------------------------
D-4.各ページのタイトルがその内容を示しているか

各ページに、内容や目的を適切に表した他のページと重複しないタイトルを付けましょう。HTMLではTitleタグを入れるようにしましょう。 左のNGのようにタイトルが重複してしまうと、それまで閲覧していたページがどういった内容だったか、把握できなくなります。 一方で、GOODのように、誰もがコンテンツを区別でき、テーマ又は目的が説明されたタイトルをつけると、ページの内容を想像することができます。 ページ内の情報を素早く判断できるようになるため、ページ内容を表したタイトルをつけましょう
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.2 - ページタイトル A ]
--------------------------
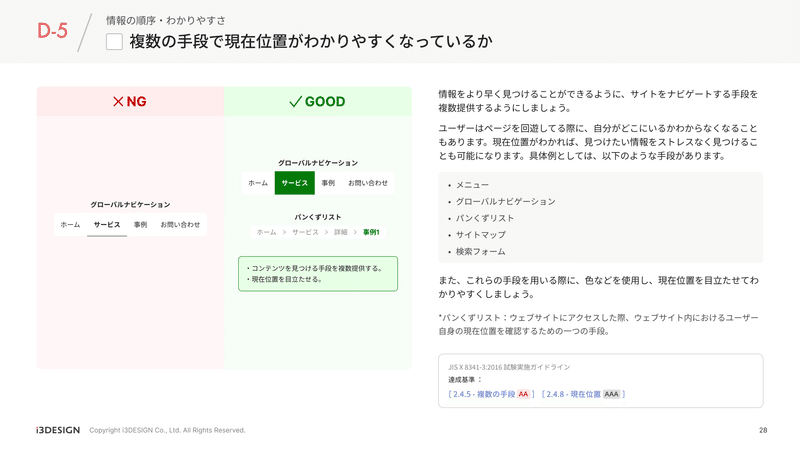
D-5.複数の手段で現在位置がわかりやすくなっているか

情報をより早く見つけることができるように、サイトをナビゲートする手段を複数提供するようにしましょう。
ユーザーはページを回遊してる際に、自分がどこにいるかわからなくなることもあります。現在位置がわかれば、見つけたい情報をストレスなく見つけることも可能になります。具体例としては、以下のような手段があります。
メニュー
グローバルナビゲーション
パンくずリスト*
サイトマッップ
検索フォーム
また、これらの手段を用いる際に、色などを使用し、現在位置を目立たせてわかりやすくしましょう。
*パンくずリスト:ウェブサイトにアクセスした際、ウェブサイト内におけるユーザー自身の現在位置を確認するための一つの手段。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[2.4.5-複数の手段 AA ]
[2.4.8-現在位置 AAA ]
--------------------------
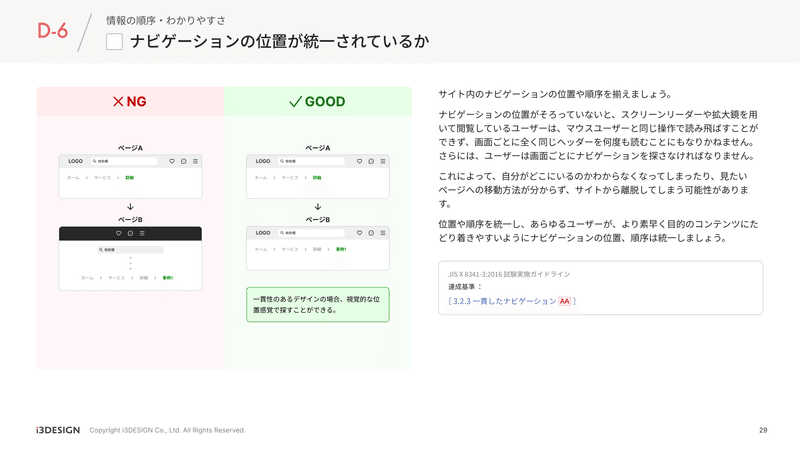
D-6.ナビゲーションの位置が統一されているか

サイト内のナビゲーションの位置や順序を揃えましょう。 ナビゲーションの位置がそろっていないと、スクリーンリーダーや拡大鏡を用いて閲覧しているユーザーは、マウスユーザーと同じ操作で読み飛ばすことができず、画面ごとに全く同じヘッダーを何度も読むことにもなりかねません。さらには、ユーザーは画面ごとにナビゲーションを探さなければなりません。 これによって、自分がどこにいるのかわからなくなってしまったり、見たいページへの移動方法が分からず、サイトから離脱してしまう可能性があります。 位置や順序を統一し、あらゆるユーザーが、より素早く目的のコンテンツにたどり着きやすいようにナビゲーションの位置、順序は統一しましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.2.3 一貫したナビゲーション AA ]
--------------------------
D-7.現在位置がわかりやすく選択されているか

自分の選択している場所がどこか、わかるようにしましょう。 例えば、左のNGのように、キーボードで操作するユーザーにとって、自分が選択してる場所がわからなくなった際、操作できなくなる恐れがあります。 GOODのように、自分が選択している項目の周りに枠線を表示させるなど、視覚的に見えるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.7 - フォーカスの可視化 AA ]
--------------------------
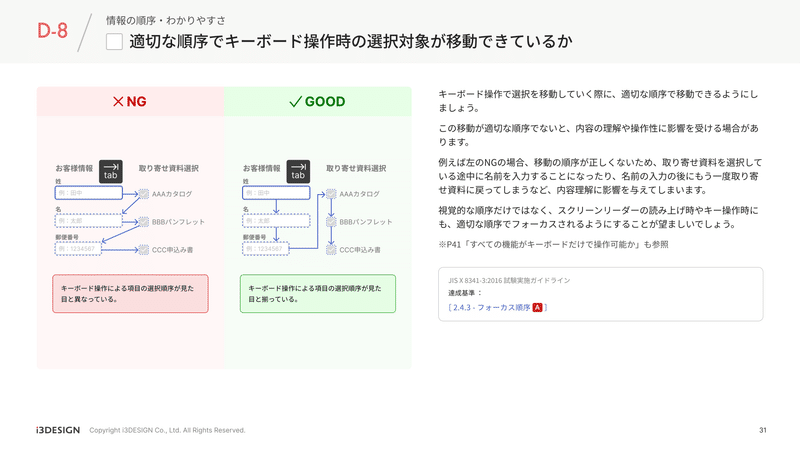
D-8.適切な順序でキーボード操作時の選択対象が移動できているか

キーボード操作で選択を移動していく際に、適切な順序で移動できるようにしましょう。
この移動が適切な順序でないと、内容の理解や操作性に影響を受ける場合があります。
例えば左のNGの場合、移動の順序が正しくないため、取り寄せ資料を選択している途中に名前を入力することになったり、名前の入力の後にもう一度取り寄せ資料に戻ってしまうなど、内容理解に影響を与えてしまいます。 視覚的な順序だけではなく、スクリーンリーダーの読み上げ時やキー操作時にも、適切な順序でフォーカスされるようにすることが望ましいでしょう。 ※P41「すべての機能がキーボードだけで操作可能か」も参照
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.3 - フォーカス順序 A ]
--------------------------
D-9.同じ機能を持つアイコン(パーツ)が統一されているか

同じ機能を持つアイコンやパーツの見た目に一貫性を持たせましょう。 左のNGのように、同じアイコンで異なる動作をするボタンがあった場合、間違って操作してしまう可能性があります。 特にスクリーンリーダーを使用しているユーザーの場合、より誤認が生じやすくなります。 ページにおける同じ機能を持つパーツの見た目・ラベル・アイコンなどのデザインには一貫性を持たせましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.2.4 - 一貫した識別性 AA ]
--------------------------
E - ユーザーによるコントロール
E-1.ユーザーがタイミングを自由に操作できるコンテンツになっているか

コンテンツの動き、タイミングをユーザーが自由に操作できるようにしましょう。
例えば、カルーセル(左のイラストのような、スライダー式のバナー)、音声、動画等といった音声が出る自動再生のコンテンツは、スクリーンリーダーを使っているユーザーの場合、音声が聞き取りづらくなる場合もあります。 自動で動く(ユーザー側で制御できない)コンテンツはページの継続した利用を困難にしたり、ときには不可能にしてしまうことがあります。 このようにユーザーの集中を妨げることがあるため、ユーザーがコンテンツを一時停止、停止、非表示できるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.2.2 - 一時停止,停止及び非表示 A ]
[ 1.4.2 - 音声の制御 A ]
--------------------------
E-2.ユーザーが時間制限を自由に調整できるか

ユーザーが時間制限を自分のタイミングで自由に調整できるようにしましょう。
例えば、制限時間内にアンケートの記入が困難な場合があります。コンテンツ作成者の想定時間より多くの時間がかかってしまうユーザーも利用できるように、解除、調整、延長といった選択肢を提供しましょう。 ただし、オークション等リアルタイムのイベントで、制限時間をつけるしかないような場合は例外となります。 コンテンツに制限時間があるような場合、制限時間を解除、調整、延長できるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.2.1 - タイミング調整可能 A ]
[ 2.2.3 - タイミング非依存 AAA ]
--------------------------
E-3.ユーザーがコンテンツの更新の中断・延期をできるか

ユーザーが別の作業・動作をしている際に、突然左のようなポップアップが出てくることがあるかと思います。 その際、ユーザーの集中を妨げないよう、コンテンツの更新を中断、延期できる様にしましょう。ダイアログやコンテンツの自動更新など、ユーザーの操作に割り込みをする場合も同様です。 ダイアログの表示中は他の操作を抑制されるため、キーボード操作などでも非表示に設定できることが望ましいです。 一例として、以下のような緊急を要するものに関しては例外とします。
ユーザーのデータが損失する可能性がある場合の警告
緊急警報メッセージ
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 : [ 2.2.4 - 割込み AAA ]
--------------------------
E-4.セッション切れ後も再ログインで、元の入力内容を失わないか

再ログインをすれば、もともと入力していたデータを失うことなく、入力していた元の位置から、ユーザーが操作を継続できるようにしましょう。 操作に時間がかかるユーザーは、作業を完了させるまでに、複雑なフォームを操作して完了させることに長い時間を要すことがあります。 左のように、セッションが有効期限切れになり強制的にログアウトすると、それまで入力していた内容などが一から入力しなおすことになってしまいます。 セッションが切れた後も、再度ログインすることで入力済みデータが見られるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.2.5 - 再認証 AAA ]
--------------------------
E-5.ユーザーにとって予想外の挙動が発生しないか

ユーザーが予想できない変化は起こさないようにすることが望ましいでしょう。
ユーザーによる操作ではない、予想外のページ上の変化は、ユーザーを混乱させる可能性があります。チェックボックスをチェックしたり、文字を入力したりなど画面上の状態を変更しないようにしましょう。 例えば左のNGのようにユーザーが入力してる最中に、意図していない項目が自動選択されてしまうと誤送信になりかねません。 GOODのように、ユーザーが決定ボタンを押したことで次のアクションが実行されるようにするようにしましょう。 ユーザーが操作中に、ページの状態を勝手に変えないようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.2.2 - 入力時 A ]
[ 3.2.5 - 要求による変化 AAA ]
--------------------------
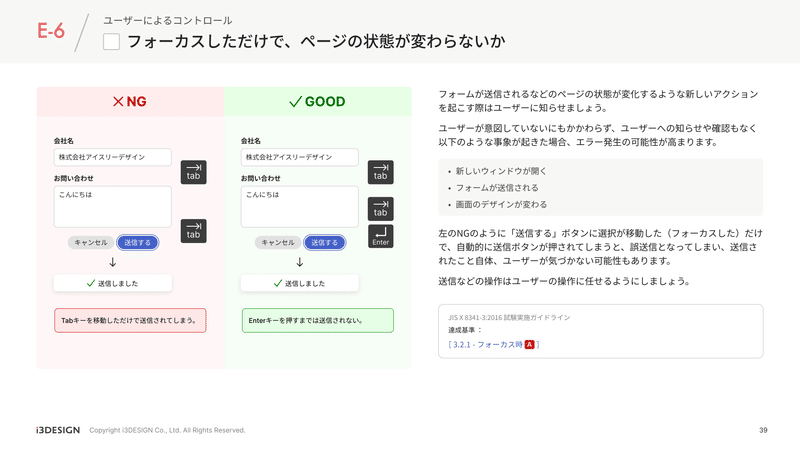
E-6.フォーカスしただけで、ページの状態が変わらないか

フォームが送信されるなどのページの状態が変化するような新しいアクションを起こす際はユーザーに知らせましょう。
ユーザーが意図していないにもかかわらず、ユーザーへの知らせや確認もなく以下のような事象が起きた場合、エラー発生の可能性が高まります。
新しいウィンドウが開く
フォームが送信される
画面のデザインが変わる
左のNGのように「送信する」ボタンに選択が移動した(フォーカスした)だけで、自動的に送信ボタンが押されてしまうと、誤送信となってしまい、送信されたこと自体、ユーザーが気づかない可能性もあります。送信などの操作はユーザーの操作に任せるようにしましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.2.1 - フォーカス時 A ]
--------------------------
E-7.繰り返し出てくる同じコンテンツをスキップできるか

ページ上のメインコンテンツへ素早く移動できるよう、繰り返し登場するコンテンツはスキップできるようにしましょう。
これにより、スクリーンリーダーのユーザーが同じものの読み上げを聞いたり、キーボードを利用して閲覧しているユーザーが何度もキーを叩く必要がなくなります。 例えば、左の「本文へ」のようにスキップリンクを用意し、メインコンテンツの冒頭へのリンクを画面上部に配置するなどの対応方法があります。 繰り返し登場するコンテンツには、ヘッダーやグローバルナビゲーション、見出しのあしらい(装飾された見出しのこと)等も含まれます。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.4.1 - ブロックスキップ A ]
--------------------------
E-8.すべての機能がキーボードだけで操作可能か

全ての機能を可能な限りキーボードで使えるようにしましょう。
視力が弱いユーザーはカーソルを目で追うのが困難なことがあり、タッチパッドやマウスではなく、キーボードからソフトウェアを操作する場合もあります。
また、手に震えがあり、マウスを使えないユーザーについても、同様にキーボードから操作する可能性もあります。 左のようにEscキーを押すことで画面を閉じることができることや、Tabキーによってフォーカスの移動ができたりや、Enterキーで決定ができたりといった方法を用意することが望ましいです。
これにより、音声操作でも使えることができます。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 2.1.1 - キーボード A ]
[ 2.1.2 - キーボードトラップなし ]
[ 2.1.3 - キーボード (例外なし) AAA ]
--------------------------
F - エラー回避・エラー対応
F-1.取消ボタンなどのエラーの回避方法が用意されているか

特に法的・金銭の発生する取引・データの修正や削除に関わる重要な操作の場合は、ユーザーが行うとき、取り消し・修正・確認ができるようにしましょう。
ユーザーがミスした時にユーザーが重大な損益を被ってしまう可能性があります。
確認画面を設け、以下のようなものを取り入れるとエラー回避につながります。
操作を取り消すことができる
入力したデータのエラーがチェックされ、その後、ユーザーが修正できる ・操作を完了する前に、ユーザーが情報を見直して確認
修正ができる
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.3.4 - エラー回避(法的,金融及びデータ) AA ]
[ 3.3.6 - エラー回避(全て) AAA ]
--------------------------
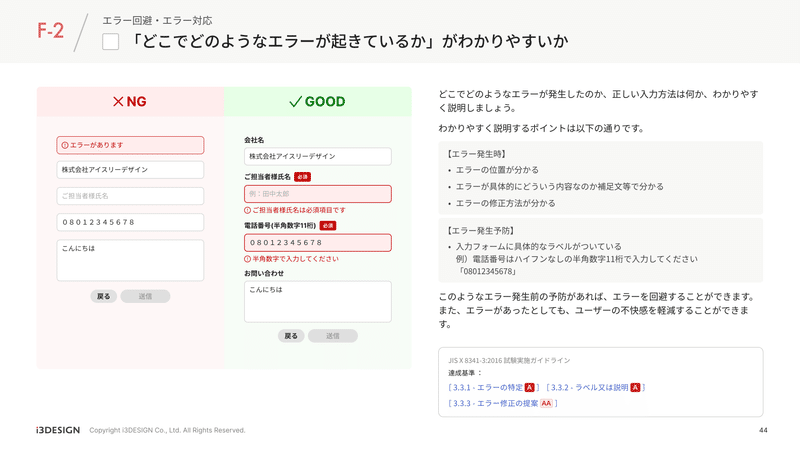
F-2.「どこでどのようなエラーが起きているか」がわかりやすいか

どこでどのようなエラーが発生したのか、正しい入力方法は何か、わかりやすく説明しましょう。 わかりやすく説明するポイントは以下の通りです。
【エラー発生時】
エラーの位置が分かる
エラーが具体的にどういう内容なのか補足文等で分かる
エラーの修正方法が分かる
【エラー発生予防】
入力フォームに具体的なラベルがついている 例)電話番号はハイフンなしの半角数字11桁で入力してください 「08012345678」
このようなエラー発生前の予防があれば、エラーを回避することができます。 また、エラーがあったとしても、ユーザーの不快感を軽減することができます。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.3.1 - エラーの特定 A ]
[ 3.3.2 - ラベル又は説明 ]
[ 3.3.3 - エラー修正の提案 AA ]
--------------------------
G - 実装
G-1.正しくHTMLが書かれているか

どんな環境(ブラウザ)で読まれても、正常に動作するよう、HTMLを正しくかきましょう。
HTMLが正しくかかれていないと、一部のブラウザで表示がおかしくなってしまい、左のNGのように、選択できずボタンが押せなかったり、スクリーンリーダーなどの支援技術でも正しく読み取ることができません。
またリンクやボタンなどユーザーが操作可能な項目を作成するときに、本来リンクやボタンに使わない要素や属性を使用して記述しないようにしましょう。
正しいHTMLをかくことを心がけましょう。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 4.1.1 - 構文解析 A ]
[ 4.1.2 - 名前(name),役割(role)及び値(value) A ]
--------------------------
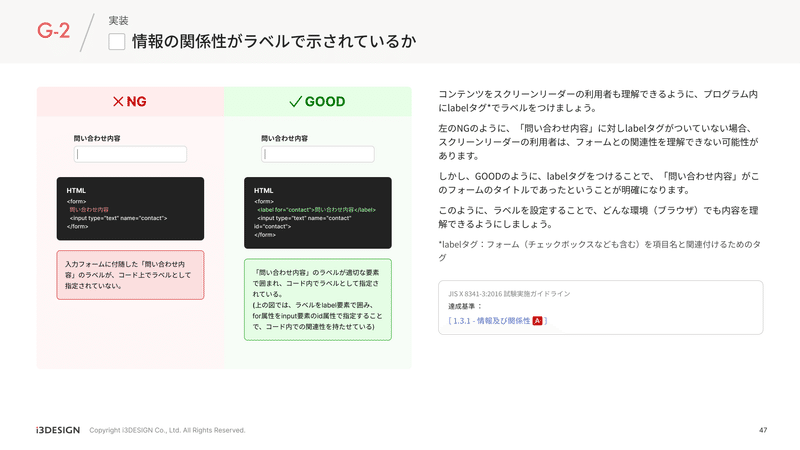
G-2.情報の関係性がラベルで示されているか

コンテンツをスクリーンリーダーの利用者も理解できるように、プログラム内にlabelタグ*でラベルをつけましょう。 左のNGのように、「問い合わせ内容」に対しlabelタグがついていない場合、スクリーンリーダーの利用者は、フォームとの関連性を理解できない可能性があります。 しかし、GOODのように、labelタグをつけることで、「問い合わせ内容」がこのフォームのタイトルであったということが明確になります。 このように、ラベルを設定することで、どんな環境(ブラウザ)でも内容を理解できるようにしましょう。
*labelタグ:フォーム(チェックボックスなども含む)を項目名と関連付けるためのタグ
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.3.1 - 情報及び関係性 A ]
--------------------------
G-3.ページ内で使っている言語がHTMLに定義されているか

サイトがどの言語で書かれているのか、わかるように明記しましょう。
例えば、日本人がフランス語のサイトを見たときに、フランス語の文章の中に、所々英語が使われていた場合、意味の理解に時間がかかってしまう可能性があります。
部分的に異なる言語を適用する場合は、その言語が何語であるのかをプログラムに入れましょう。
その際は、ページの言語(デフォルト言語)を定義すると良いでしょう。(html要素のlang属性に適切な言語を指定することとなります。) これをすることで、スクリーンリーダーなど音声変換技術や他の支援技術を使っているユーザーが、複数の言語で書かれているコンテンツを正しく理解できるようになります。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 3.1.1 - ページの言語 A ]
[ 3.1.2 - 一部分の言語 AA ]
--------------------------
G-4.デザインのために、文字間に「スペース」などを入れていないか

コンテンツの順序に意味がある場合は、コンテンツの意味を理解するのに必要な順序を保ちましょう。
例えば、左のNGのように文字の間隔を空白にしてしまう場合は「日本」ではなく、「ひ ほん」と読み上げられてしまいます。 更には、改行で縦書きに並べてしまった場合も同様です。これでは、スクリーンリーダーで正しくその文字の意味を読みとることが難しくなります。 これによりスクリーンリーダーを使用しているユーザーがコンテンツを理解することができます。
--------------------------
JIS X 8341-3:2016 試験実施ガイドライン 達成基準 :
[ 1.3.2 - 意味のある順序 A ]
--------------------------
📌今回の内容はこちらからもご覧いただけます
おわりに
いかがでしたか?
改めてではありますが、より多くのユーザーがサービスにアクセスすることを可能にするのが、このウェブアクセシビリティです。
また、企業においても多くのメリットが存在します。ユーザー数の増加、企業の社会的責任にもつながり、既知のことかとは思いますが、ウェブサービスの品質向上を図ることが可能です。UIデザインを作成するときにも、皆さんもぜひ心掛けてみてください!
i3DESIGNではプロジェクトを通じて得られた知識はデザイナーチーム内で共有しています。
このnoteでは今後もデザイナー向けの情報を発信していきますので、ぜひチェックしてくださいね!
最後まで読んでいただきありがとうございました!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

