
UIデザインのための10のヒューリスティクスについて改めて考えてみた
はじめに
こんにちは。i3DESIGNデザイナーチームです。
「ユーザーインタフェースデザインのための10のユーザビリティヒューリスティクス(10 Usability Heuristics for User Interface Design)」をご存知ですか?
https://www.nngroup.com/articles/ten-usability-heuristics/
1994年にヤコブ・ニールセンによって提唱され、現在も多くのデザイナーが使用している、良いUIデザインの原則をまとめたリストのようなものです。
ヒューリスティック(heuristic)は、日本語では「発見的手法」と訳されます。これは、経験や先入観によって直感的に正解に近い答えを得ることができる、という思考法のことです。
ニールセン自身も、これは“経験則”であり、“ユーザビリティガイドライン”ではないとしています(上記URL参照)。
確かにガイドラインではありませんが、このヒューリスティクスには、彼が“経験則”に基づいてまとめたUIに関する知見が詰まっています。
これを参照しながらUIデザインを確認・評価することで、よりユーザーの使いやすさに即したものに改善していくことができるはずです。
ただ、このヒューリスティクスはあくまでも原則のため、抽象的に表現されています。そこで、この記事では具体的な事例を一緒に挙げることによって、より分かりやすく皆さんにお伝えしようと思います。
早速、ヒューリスティクスの内容を見て、理解を深めていきましょう!
10原則
以下が、10個のヒューリスティクスです。
システムステータスの可視化(Visibility of system status)
システムと現実世界の一致(Match between system and the real world)
ユーザーのコントロールと自由度(User control and freedom)
一貫性と標準化(Consistency and standards)
エラー防止(Error prevention)
想起よりも認識(Recognition rather than recall)
使用の柔軟性と効率性(Flexibility and efficiency of use)
美的でミニマルなデザイン(Aesthetic and minimalist design)
エラー時のユーザーによる認識・診断・回復の補助(Help users recognize, diagnose, and recover from errors)
ヘルプとドキュメント(Help and documentation)
「システムステータスの可視化」「美的でミニマルなデザイン」といった分かりやすいものから、「想起よりも認識」など名前だけでは想像が難しいものもありますね。
いずれも、このヒューリスティクス上で良しとされる状態を指しています。
1. システムステータスの可視化(Visibility of system status)
The design should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time.
(デザインでは、適切な時間内に適切なフィードバックを行い、何が起こっているかを常にユーザーに知らせる必要があります。)
1つめのヒューリスティックでは、ユーザーに対して「システムが今どういう状況なのか」を伝えることを推奨しています。
たとえば、ボタンクリックの前後で画面上に一切変化が無いと、ユーザーは「画面(システム)が今どういった状況なのか」を理解できません。仮に「読み込みが始まっていないようだ」と憶測できても、その原因がサーバーの重さによるものなのか、自分がクリックに失敗していたのか、はたまたエラーが起きているのかは、画面に変化がなければ分からないでしょう。
そして、現在の状況が分からなければ、ユーザーは「今自分は何を行っているのか」「何ができていないのか」「どうすればよかったのか」「次に何をすればよいのか」などの判断も誤ってしまう恐れがあります。
ユーザーの行動への適切なフィードバックはとても重要であり、UI設計における最も基本的な要素であると言えます。
例

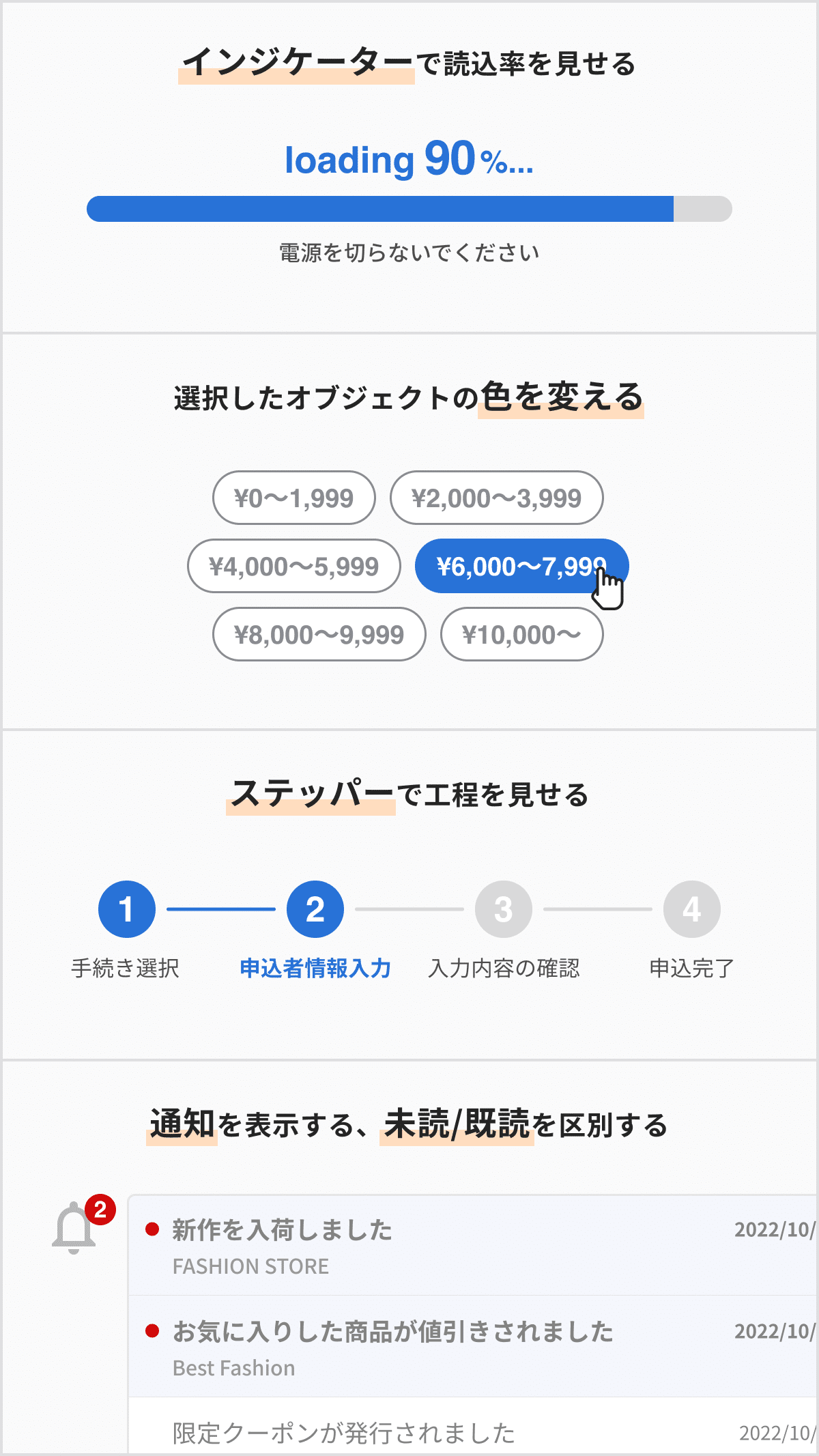
インジケーターで読み込み率を表示する
インジケーターや読み込み率(〇〇%)を表示して、システムが読み込み中であることを伝えましょう。
選択したオブジェクトの色を変える
チップやボタン、チェックボックスがクリック/タップされた際に色を変更させ、適切に選択できていることを伝えましょう。
ステッパーで工程を見せる
複数のステップにまたがった画面では、ステッパーを用いてユーザーの現在地と工程の数を示しましょう。
新着、未読を伝える
どのメッセージが新着なのか、未読なのかを伝え、ユーザーが優先して読むべきものを示しましょう。
トーストで行動の結果を伝える
「保存が完了しました」など、ユーザーの行動の結果を画面上に表示しましょう。
エンプティステートを用意する
カートに商品が入っていない、メッセージが届いていないなど、ページ内にデータが表示されない状態のときは、エンプティステートで空であることを伝えましょう。
2.システムと現実世界の一致(Match between system and the real world)
The design should speak the users' language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order.
(デザインは、ユーザーが使う言葉で話す必要があります。内部の専門用語ではなく、ユーザーになじみのある単語、フレーズ、そして概念を使用します。現実世界の規則に従って、情報を自然で論理的な順序で表示します。)
このヒューリスティックでは、ユーザーにとって見慣れない見た目や専門用語を使わないよう勧めています。
現実世界に存在するものをUI上で表現するときには、その見た目や言葉、位置を変えない方がよいでしょう。
AppleがiPhoneにコンパス(方位磁石)や電卓などをアプリとして組み込んだ際、見た目や各機能の配置を実物と同じになるように揃えたのが良い例です。
具体的な製品以外のものを登場させるときも同様です。上下左右といった方向や、慣例的なボタンの配置などにも気を配りましょう。
「右に進む」ボタンは右側に置き、「進む」ボタンのアイコンは進むように見える必要があります。
また、用語についても、専門世界とユーザーの世界とで乖離させないことが重要です。
そのサービスが取り扱う業界の専門用語や、デザイナー・エンジニアの専門用語を、ユーザー全員が理解できるわけではありません。
「簡単なIT用語であれば大丈夫だろう」と思うかもしれません。しかし、医学の知識がない人は「褥瘡」が何を指すか分からないように、IT用語もユーザー全員が理解できるかを念頭に置いて選ぶべきです。(褥瘡は床ずれのことです)
例

現実世界のものと画面上のものの見た目や配置を揃える
コンパス、電卓、本(電子書籍)など、現実世界にあるものを画面上で表現するときは、見た目や配置を実物に近づけましょう。
位置、見た目、進行方向を一致させる
進む、戻る、上へ、下へなど、方向や位置を現実とUIとで一致させましょう。
スクロールバーには、スクロール方向に向かって伸びる四角形を用いる
正方形など方向が分かりづらい形は使わず、画面が進む方向に伸びた四角形を用いるようにしましょう。
専門用語を避ける
難しい用語は使用せず、どんな人でも理解できるような言葉を選んで使用しましょう。
3.ユーザーのコントロールと自由度(User control and freedom)
Users often perform actions by mistake. They need a clearly marked "emergency exit" to leave the unwanted action without having to go through an extended process.
(ユーザーは誤ってアクションを実行しがちです。不要なアクションを短時間で終了させるには、明確に示された「非常口」が必要です。)
このヒューリスティックでは、ユーザーが行動を中断するための導線をページ内に設けるべきだ、としています。
ユーザーは、自分が起こした間違いやトラブルをすぐに解決したいと考えます。
トラブルからすぐに抜け出し、自分自身でシステムをコントロールできていると感じられれば、ユーザーは機能を学習し、もっと使いたいと考えます。そして、それがシステムの利用率や売上を増加させることにも繋がるでしょう。
たしかに、制作側としてはユーザーのページ離脱を防ぎたいかもしれません。しかし、途中でフローを中断したり、1つ前に戻ったりできないページに対して、ユーザーは「閉じ込められた」と感じ、フラストレーションを溜めてしまうでしょう(自分がユーザーになったと想像すればよく分かると思います)。
例

離脱ボタンを用意する
「買い物を続ける」「入力に戻る」「キャンセル」など、フローから離脱できる導線を用意しましょう。
モーダルに「閉じる」ボタンを追加する
モーダルはユーザーの行動を一時的に制限します。必ず「閉じる」ボタンでモードから抜け出せるようにしましょう。
「削除」「取り消し」を用意する
ユーザーが誤った行動をしたときのために、「削除」ボタンや、その取り消しのためのボタンを用意しましょう。
「戻る」ボタンの押下で、ユーザーが想像した「1つ前のページ」に戻る
「戻る」ボタンで戻るページが、その1つ前にユーザーが見ていたページになるようにしましょう。全体トップなどに戻ってしまうと、ユーザーがシステムをコントロールできていると感じられません。
必要以上に新規タブで開かせない
ユーザーはブラウザの「戻る」ボタンを頻繁に使用するため、新規ページを新しいタブで開いてしまうと戻れなくなります。できるだけ同じタブ内でページが遷移していくようにしましょう。
4.一貫性と標準化(Consistency and standards)
Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform and industry conventions.
(ユーザーに、異なる単語、状況、あるいは動作が同じことを意味するかどうか疑問に思わせてはいけません。プラットフォームと業界の慣例に従ってください。)
このヒューリスティックは、アプリケーションには一貫性を持たせ、既存のアプリケーションと似た見た目や操作方法を取り入れた方がよい、というものです。
ここで示す「一貫性」には、「内部の一貫性」と「外部の一貫性」の2種類があります。
「内部の一貫性」とは、1つのアプリやサービスの中での統一性のことです。
同じ機能に同じ名称や見た目を用いることで、それらが同じものであると伝わるため、ユーザーの混乱を避けることができます。
また、この「内部の一貫性」を保つために、スタイルガイドを作成するのもおすすめです。ガイド内で各パーツの見た目や用途を管理することで、アプリやサービス全体の一貫性も維持することができます。デザイナーやエンジニアの作業時間削減にも繋がるでしょう。
一方の「外部の一貫性」とは、業界やWeb全体で確立されているルールのことです。
ECサイトの最上部には検索窓がある、右に画面をスワイプすると1つ前に戻る、といった、多くのサービスやアプリに共通する、いわば“あるある”が「外部の一貫性」です。
慣れ親しんだプロダクトと見た目や動作が似ていれば、新しく触れたアプリでもユーザーはすぐに使えるようになります(これを「ヤコブの法則」ともいいます)。
ユーザーができるだけ効率よくアプリに馴染み、目的を達成できるようにメンタルモデル(無意識下の行動のイメージや思い込み)を利用すべきでしょう。
例

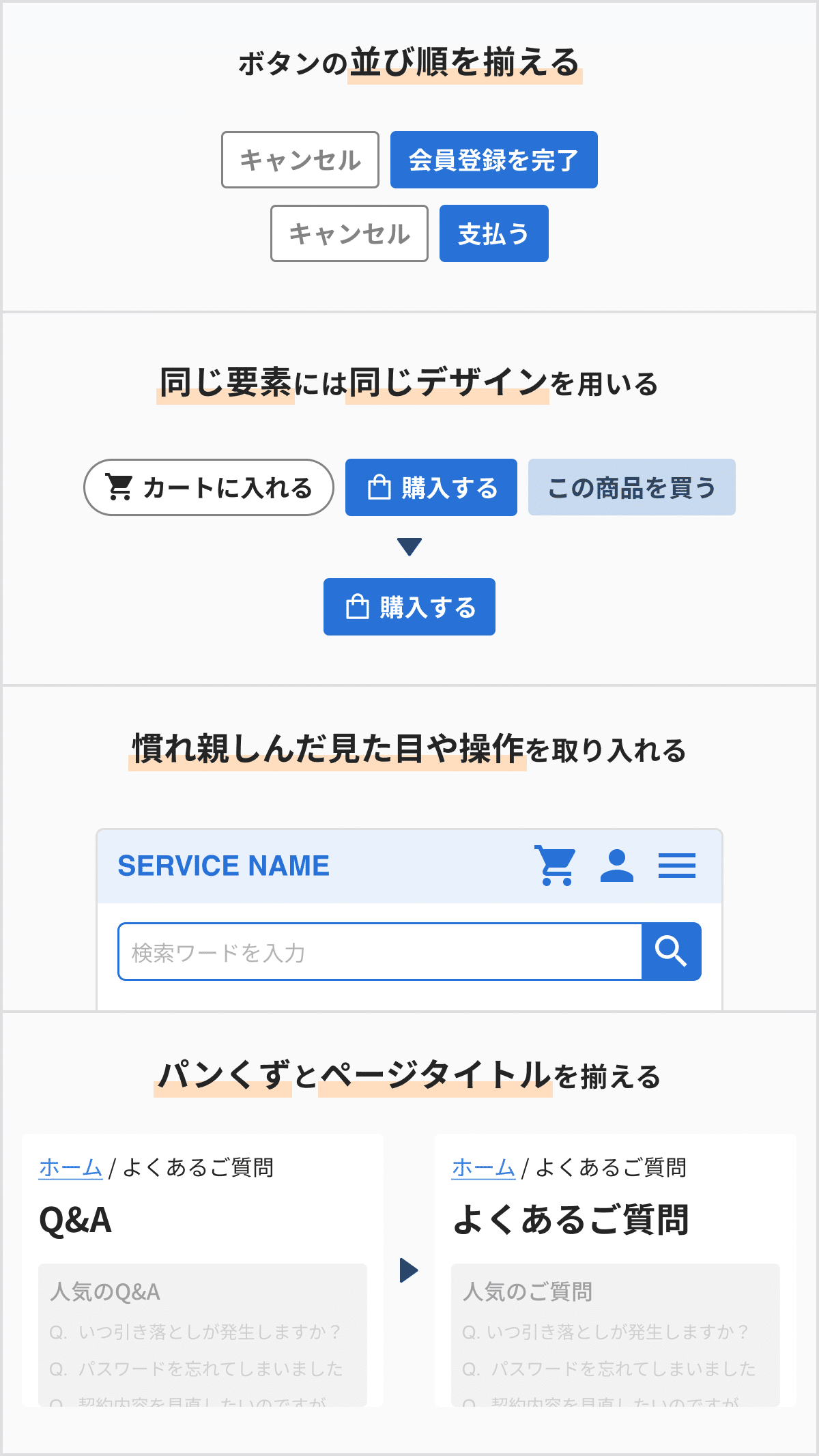
同じ機能の並び順を揃える
全てのページで「キャンセル」ボタンは左側に置くなど、同じ機能を持った要素の並び順をサービス全体で揃えましょう。
同じ意味を持つ機能には同じデザインを用いる
アイコンの見た目やボタンの色を揃えたりするなど、同じ機能に対して何種類ものデザインを並列に使用しないようにしましょう。
慣れ親しんだ見た目や操作を取り入れる
他のサービスで導入され、すでにユーザーが慣れている見た目や操作、配置を取り入れましょう。
パンくずやステッパーとページタイトルを揃える
画面を表す名前が、パンくずやステッパー、ページタイトルでそれぞれ異なると、ユーザーが混乱してしまいます。統一しましょう。
5.エラー防止(Error prevention)
Good error messages are important, but the best designs carefully prevent problems from occurring in the first place. Either eliminate error-prone conditions, or check for them and present users with a confirmation option before they commit to the action.
(適切なエラーメッセージは重要ですが、注意深く最適にデザインできていれば、問題の発生を最初から防げます。エラーが発生しやすい状況を排除するか、状況を確認して、ユーザーがアクションを実行する前に確認オプションを提示してください。)
このヒューリスティックでは、エラーを未然に防ぐために、エラーがそもそも発生しづらくなる仕組みを作ることを推奨しています。
ここで扱うエラーには「スリップ」と「ミステイク」の2種類があります。
「スリップ」とは、うっかり足を滑らせてしまうのと同じような、不注意から引き起こされたエラーのことです。タイプミスや誤タップ、日付の選択ミスなどがこれに該当します。
スリップを防ぐ方法の1つとして、ユーザーの行動をシステム側で制限し、ミスが起きない状況をつくることが重要です。
たとえば未来の予定を決めるサービスであれば、過去の日付のクリック無効化や、良さそうな日付のサジェスト、といった機能がスリップの防止に役立ちます。
「ミステイク」とは、ユーザーのメンタルモデル(無意識下の行動のイメージや思い込み)とシステムとの不一致によって引き起こるエラーのことです。
巷で「デザインの敗北」と呼ばれるものが良い例でしょう。見た目が従来の色や形と異なる場合、正しく認識されないことがある、というものです。
現実世界では、トイレ表示やピクトグラム、パッケージなどでしばしば発生します。例えばトイレ表示の場合、色が青と赤で塗り分けられていないために、どちらの個室がどちらの性別のためのものかユーザーが認識できない、といったことが起こったりします。
この「デザインの敗北」「ミステイク」は、ユーザーの認識とデザインとが合致していないことが原因で発生しています。
解決するためには、ユーザーのメンタルモデルをデザイナーが学習する必要があります。また、1つ上の「一貫性と標準化」を意識することも、解決に役に立つでしょう。
例

確認ダイアログを出す
ユーザーが何かの編集中にページ移動を試みた際に「ページから移動しますか?」と表示するなど、それが本当に意図した行動かを確認するようにしましょう。
入力内容をシステムで補完する
ハイフンなしで入力された電話番号に自動でハイフンを付けたり、半角で入力したものを自動で全角に変換したりと、ユーザーの入力内容をシステム側で補完するようにしましょう。
「削除」ボタンを他のボタンと差別化する
削除は不可逆な行為であることが多いです。ユーザーの誤クリックを避けるために、色を変えたり、他のボタンから位置を離したりなど、他の要素と差別しましょう。
機能に制約をつける
予約できない日にちは選択できないようにするなど、ユーザーの操作範囲を初めからエラーが出ないように絞っておきましょう。
入力条件を事前に表示する
ユーザーが入力した後に「99以上の数字は入力できません」などと条件を提示するのではなく、初めから画面上に条件を表示しておきましょう。
操作可能か不可能かを明確にする
スライダー、ボタン、チップなどユーザーが操作するパーツは、色や影などを使い分けることで、動かせるか否かを常に明確にしましょう。
6.想起よりも認識(Recognition rather than recall)
Minimize the user's memory load by making elements, actions, and options visible. The user should not have to remember information from one part of the interface to another. Information required to use the design (e.g. field labels or menu items) should be visible or easily retrievable when needed.
(要素、アクション、そして選択肢を表示することで、ユーザーの記憶への負荷を最小限に抑えます。ユーザーに、インターフェース上の一部分の情報を、別の場所で思い出させる必要がないようにしてください。デザインを使用するために必要な情報 (ラベルやメニュー項目など) は、必要に応じて表示または簡単に取得できるようにしてください。)
人間は、まったくのゼロから記憶を呼び起こすよりも、選択肢の中から該当するものを選ぶ方が得意だといわれてます。このヒューリスティックでは、この性質に従って、ユーザーには選択肢を提示した方がよい、としています。
入力情報を自由入力ではなく選択式にしたり、検索予測や履歴を表示することで、ユーザーは行動を起こしやすくなります。
アプリの使い方や情報についても同様です。チュートリアルを実施しても、ユーザーは内容をずっとは覚えていられません。ユーザーが使い方を参照したくなったときのために、アプリ内でいつでも説明を確認できるようにしておくべきでしょう。
例

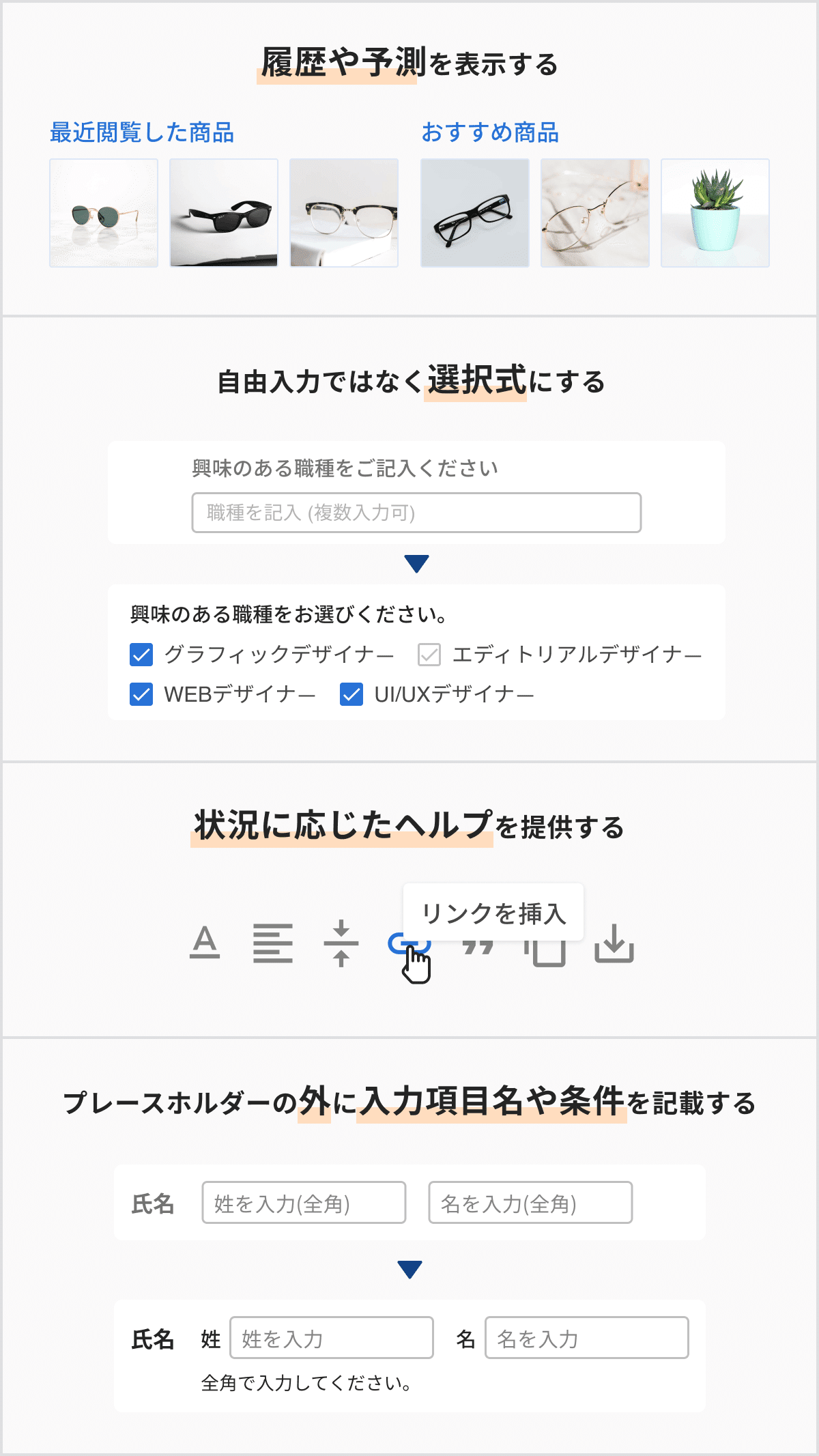
検索履歴や予測を表示する
検索バーに検索予測を表示したり、ECサイトのトップに閲覧履歴やおすすめ商品を表示したりすることで、ユーザーが何を見たらいいか分からない状況を避けましょう。
状況に応じてヘルプを提供する
ツールチップやヘルプドキュメントへのリンクなど、ユーザーが操作に困ったときの補助機能を用意しましょう。
自由入力ではなく選択式にする
回答内容を制作側がある程度想定できる場合、質問への回答形式は自由入力ではなく選択式にしましょう。選択肢を用意することで、何をどう答えればよいのかが明確になります。
プレースホルダーの外に入力項目名や条件を記載する
プレースホルダーの中だけに入力条件などを記載していると、入力が始まった時点で条件を参照できなくなります。必ずプレースホルダーの外側にも条件を記載しましょう。
アカウントをシステムで記憶する
複数アカウントの登録が許されているサービスの場合、そのアカウントをサービス側で記憶しておくと、ユーザーがアカウント名などを記憶しておく手間が省けます。
7.使用の柔軟性と効率性(Flexibility and efficiency of use)
Shortcuts — hidden from novice users — may speed up the interaction for the expert user such that the design can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.
(ショートカット(初心者ユーザーに対しては隠されている)は、経験の浅いユーザーと経験豊富なユーザーの両方に対応しているデザインであり、熟練したユーザーのインタラクションをスピードアップさせるでしょう。頻繁に行うアクションを、ユーザーが自分に合わせて調整できるようにしてください。)
このヒューリスティックでは、ユーザーの成熟度に合わせて機能を提供すべきだとしています。
初心者も経験豊富なユーザーも、使うのは同じアプリケーションです。そのため、片方だけに機能を合わせるのではなく、それぞれの熟練度に合わせた機能を提供する必要があります。
初心者にはウィザード(ステップに分かれたセットアップ画面など、決まった順序で一連の画面を出す)や、分かりやすいカテゴリ分けなどが必要です。
一方、上級者に対しては、ショートカットの提供が重要です。決まった手順を省略できるようにすることで、ユーザーの作業時間を短縮させられます。
例

キーボードショートカットを用意する
「Command+Sで保存」などといったショートカットや、Tabキーによる項目間ジャンプなど、ユーザーが作業を効率化できるような操作方法を用意しましょう。
一括削除、一括選択できるようにする
項目を1つ1つ選択させるのではなく、ワンクリックでまとめて削除や選択ができるようにしましょう。
機能をカスタマイズ可能にする
アプリケーションをユーザー1人ひとりに合った形に合わせるために、ユーザー自身で機能のオンオフや数値の調整などを行えるようにしましょう。
表示コンテンツをパーソナライズする
ユーザーの閲覧履歴などを元に、よりユーザーに合った内容のコンテンツを提供しましょう。
8.美的でミニマルなデザイン(Aesthetic and minimalist design)
Interfaces should not contain information that is irrelevant or rarely needed. Every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.
(無関係、またはめったに必要とされない情報をインターフェースに含めるべきではありません。インターフェース内の余分な情報は、余分でない情報と張り合ってしまうため、相対的に視認性を低下させます。)
このヒューリスティックは、UI上の情報は適切に取捨選択し、見た目を整えるべきである、というものです。
ただフラットデザインであればよい、というわけではありません。ユーザーをサポートするのに充分なだけの情報を掲載することが重要です。
要素を絞る“だけ”では、ユーザーが判断を行うのに必要な情報が欠けてしまう可能性があります。逆に要素が多すぎても、どれが必要な情報なのかが分からなくなってしまいます。
余計なノイズを排除し、情報を明確に伝えることを意識しましょう。
また、サービスやアプリの見た目を整え、魅力的に見せることが、そのブランドへの印象や信頼性の向上に繋がります。
マージンやパディングなど余白を整えたり、充分な解像度の画像を使用したり、といった細かな箇所にも意識を向けてデザインしましょう。
例

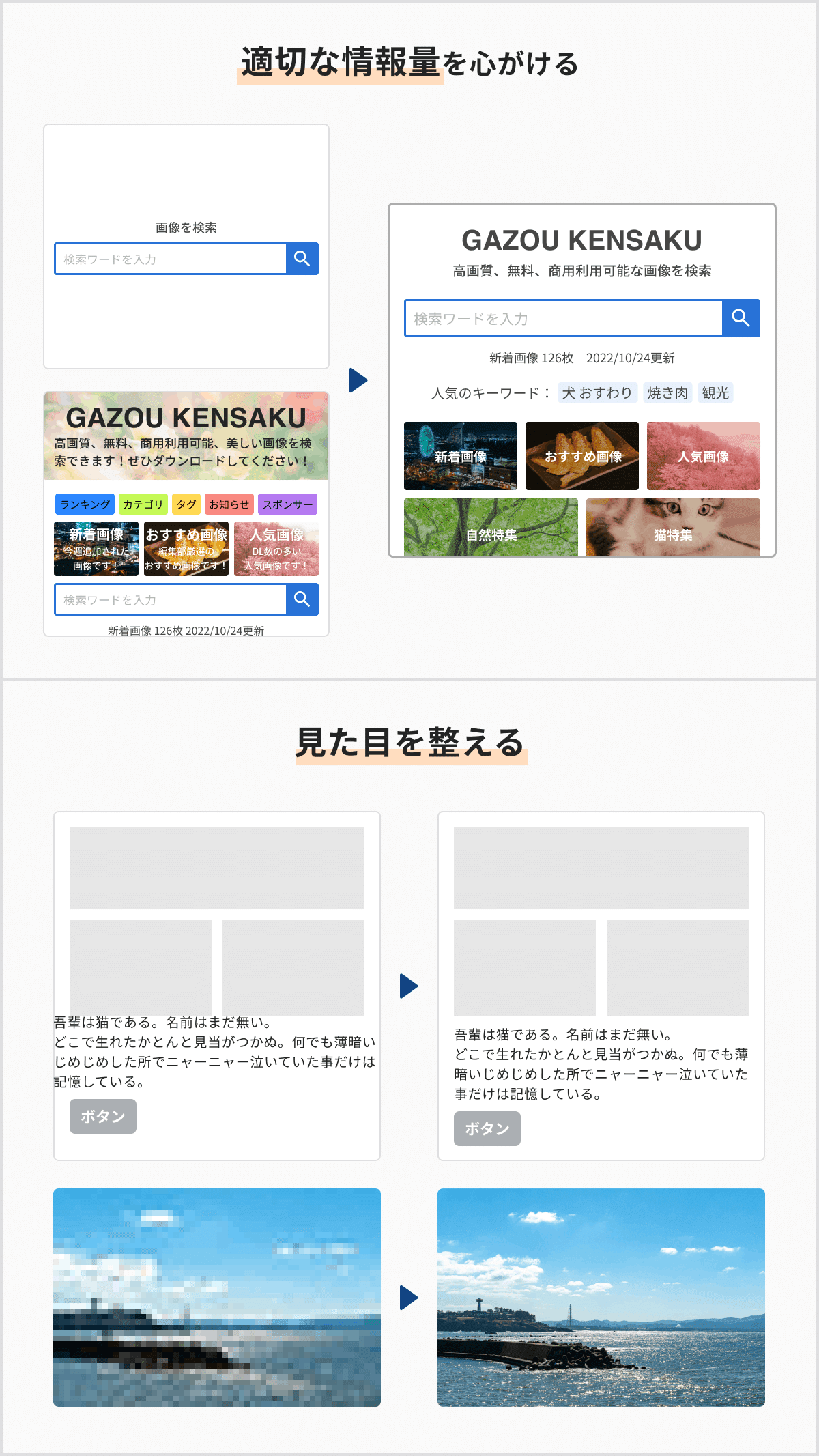
インターフェイスを過剰にしすぎない、削ぎ落としすぎない
ページ内に掲載する情報量を適切にコントロールし、ユーザーが目的にたどり着けるようにしましょう。
画面上の見た目を整える
余白を整える、画像の解像度を確認する、必要以上の色を使用しないなど、見た目を美しく整えましょう。
9.エラー時のユーザーによる認識・診断・回復の補助(Help users recognize, diagnose, and recover from errors)
Error messages should be expressed in plain language (no error codes), precisely indicate the problem, and constructively suggest a solution.
(エラーメッセージは分かりやすい言葉 (エラーコードなし) で表現し、問題を正確に示し、建設的に解決策を提案する必要があります。)
5つめの「エラー防止」ではエラーの発生そのものを防止していましたが、こちらは、実際にエラーが起きてしまった場合の、情報の正しい伝え方についてのヒューリスティックです。
ユーザーにとって分かりやすい言葉でエラーの内容を明記し、解決策を提案する必要がある、としています。
エラーが起きたときにまず重要なのは、エラーの発生をユーザーに知らせることです。
(ここでエラーと呼ぶものには、404や501のようなシステム側のエラーだけでなく、「添付します」と書いたメールにファイルが添付されていない、などユーザー側のミスに付随するものも含まれます。)
「ページが見つかりませんでした」「送信できませんでした」「ファイルが添付されていません」など、一般ユーザーにも分かる言葉でエラーの内容をユーザーに伝えましょう。
また、エラーがエラーであると伝えることも重要です。
赤字や太字、色のついた背景などを用いて、通常テキストではないことを強調しましょう。
例

エラーをすぐに通知する
トーストやバリデーション(エラーメッセージ)を表示し、エラーの発生を即座にユーザーに伝えましょう。
エラーを強調する
通常のテキストと区別するために、赤字、太字、背景、大きなフォントサイズなどを用いてエラーメッセージを強調しましょう。
エラー内容をユーザーに分かる言葉で明記する
「エラー404」ではなく「ページが見つかりません」にするなど、エラーの内容をユーザーにとって分かりやすい言葉で伝えましょう。
エラーメッセージに具体性を持たせる
「正しい形式ではありません」ではなく「○○文字以上入力してください」にするなど、ユーザーがどう行動したらエラーを解決できるのかを明記しましょう。
エラーを解決するための導線を用意する
「ページを再読み込みする」ボタンや「1つ前に戻る」ボタンなど、ユーザー自身がエラーを解決するための手段を用意しましょう。
10.ヘルプとドキュメント(Help and documentation)
It’s best if the system doesn’t need any additional explanation. However, it may be necessary to provide documentation to help users understand how to complete their tasks.
(システムが追加の説明を必要としないのが一番良いです。しかしながら、ユーザーがタスクの完了方法を理解するのに役立つドキュメントを提供する必要がある場合もあります。)
最後のヒューリスティクスでは、ユーザーのためのヘルプドキュメントの用意を推奨しています。
用意すべきとされているヘルプには2種類あります。「事前対応型」と「事後対応型」です。
「事前対応型」とは、ユーザーをインターフェースに慣れさせるために、サービスから随時提供されるヘルプのことです。
アプリを初めて開いた際に出るオンボーディングや、難しい用語の横に置かれた「?」チップがこれに該当します。
ユーザーの目的や行動を阻害しないよう、最小限の内容に絞って提供する必要があります。
もう1つの「事後対応型」とは、ユーザーがサービスの利用中に問題を抱えた際に、自主的に見にいくヘルプのことです。
「ヘルプ」や「お困りですか?」とタイトルのついたサポートページや画像、動画がこれに該当します。特に、複雑な操作についての説明が必要な場合には、画像や動画など視覚的なメディアを使用することをおすすめします。
例

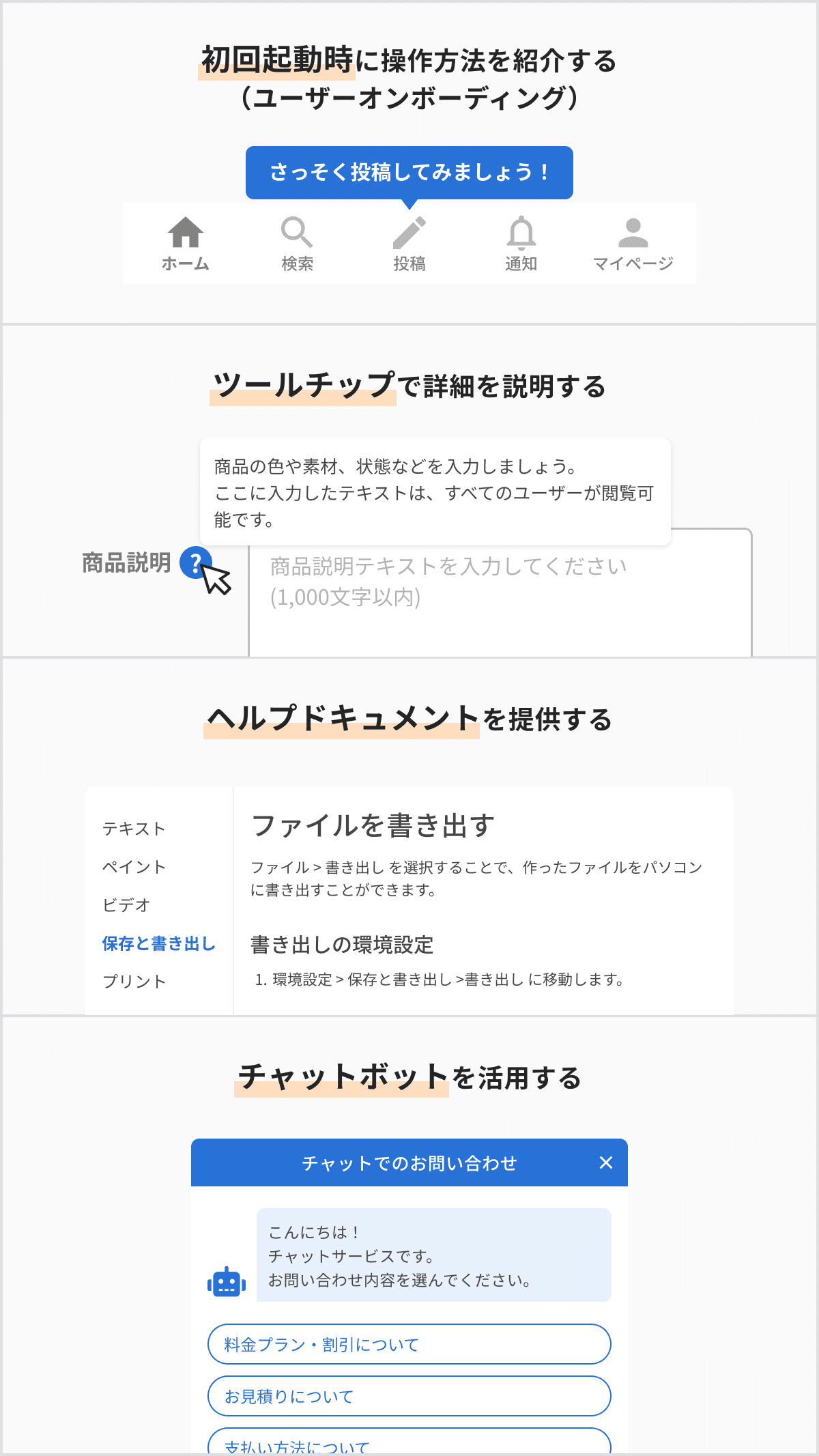
初回起動時に操作方法を紹介する(オンボーディング)
アプリの1回目の立ち上げ時に、簡単な操作方法や手順を画面上に表示しましょう。ユーザーの行動を阻害しすぎないように注意が必要です。
ツールチップで詳細を説明する
画面内に説明文を入れられない場合は、「?」アイコンなどのクリック/タップで機能や用語の説明が表示されるようにしましょう。
ヘルプドキュメントを提供する
「ヘルプ」「お困りですか?」「サポート」といった、ユーザーが困ったときに参照できるマニュアルをまとめたページを作成しましょう。画像や映像の提供も効果的です。
チャットボットを活用する
問い合わせ対応の一環としてチャットボットを導入しましょう。これまで有人でしか対応できなかったような、ユーザーに合わせた対応が可能になります。
おわりに
いかがでしたか?
以上のヒューリスティクスは、UIデザイン全体に該当する“原則”です。そのため、ほとんどのユーザビリティの問題は、10個のうちのどれかに該当するはずです。
10のヒューリスティクスを理解することが、UIの基礎への理解に繋がり、ひいては実践的な局面でも役立つに違いありません。
このヒューリスティクスを活用して、より良いUIデザインを目指してくださいね!
参考リンク:
https://www.nngroup.com/articles/ten-usability-heuristics/
https://u-site.jp/alertbox/ten-usability-heuristics
https://tech-blog.cloud-config.jp/2019-08-19-ui-design-usability/
このnoteでは今後もデザイナー向けの情報を発信していきます。ぜひチェックしてくださいね!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、お気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)