
アイコン付きボタンについて掘り下げてみた
はじめに
こんにちは!i3DESIGNデザイナーチームです。
今回は、UIデザインに不可欠なパーツ、”アイコン付きボタン”についての話です。
「次へ」「確認へ進む」「登録」「削除」など、UIには本当にたくさんのボタンが必要ですよね。
特に、アイコンを入れるとなったら、どっち側に入れる? 毎回矢印アイコンって必要? など検討すべきことも多く、結局なんとなくの感覚で作ってしまうこともしばしばではないでしょうか。
そこで、アイコン付きボタンの作り方について、傾向や考え方をまとめてみました。
「これ!」という絶対のルールはありませんが、ぜひ参考にしてください。
ボタンってなに?
そもそも、ボタンとはどういった定義で成り立っているものなのでしょう?
Material Designのボタンの項目には以下のように記載があります。
Buttons allow users to take actions, and make choices, with a single tap.
(訳:ボタンを使用することで、ユーザーは1回のタップでアクションを実行したり、選択したりできます。)
また、Adobe Blogの記事では以下のようにまとめられています。
ボタンはユーザーに選択肢を与えます。Webサイトやモバイルアプリで行う操作を選択したり、提示されているものの中から選ぶことを可能にします。本質的に、ボタンは実行可能な操作をデザイナーがユーザーに伝える手段だと言えるでしょう。
つまり、ボタンとは「ページ内でやってほしい操作・行動をユーザーに伝えるために使うもの」と言えそうです。
あるいは、「登録する」「追加する」など、ユーザーがそのページ内での目的を果たすために使われると考えてよいでしょう。
ただし、LPなどのWebサイト上にあるボタンは、実際にはリンクであることが多いです。
たとえば、よく見かける「詳細を見る」ボタンで行われる動作は「詳細ページへの遷移」です。「記事を読む」ボタンでは、実際には「記事ページへの遷移」が行われます。
これらの“ボタン”は厳密にはボタンではなくリンクです。この場合には、いわゆる「押せる感」の演出を重視してリンクにボタンのようなデザインを施している、と考えることができます。
なんでアイコンを入れるの?
「登録する」「追加する」など、最低限のテキストさえ入っていればボタンは成立します。では、なぜボタンにアイコンを入れる必要があるのでしょうか?
それには、①テキストの内容を補いたい ②ユーザーの目を引きたい という2つの目的が考えられます。
まず、①テキストの内容を補いたい についてです。
アイコンは、ほとんどが動作や具象を図形にしたものです。
アイコンをボタンに組み込むことでテキストの内容を補完し、ユーザーに直感的にその機能を理解させることができます。
次に、②ユーザーの目を引きたい です。
前述の「ページ内でやってほしい操作・行動をユーザーに伝える」のためには、ボタンがユーザーの目を引く必要がありますよね。
そこで、アイコンが使用されます。
アイコンやイラストは、テキストで構成されたページの中ではユーザーの視線を集めやすいです。
Contained buttons can place icons next to text labels to both clarify an action and call attention to a button.
(訳:テキストラベルの横にアイコンを配置することで、アクションを明確にし、ボタンに注意を集めることができます。)
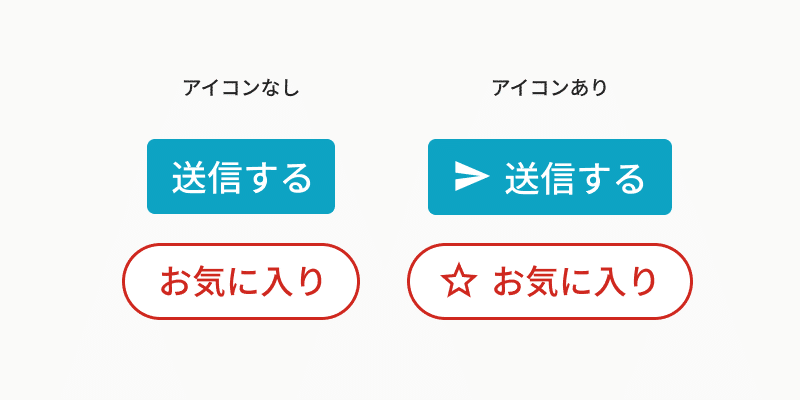
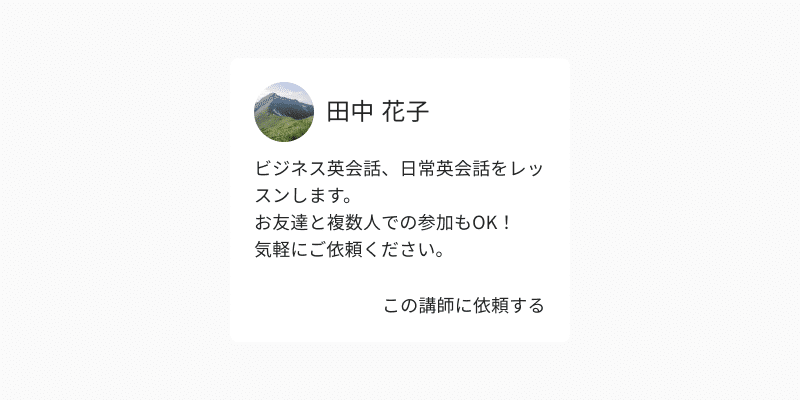
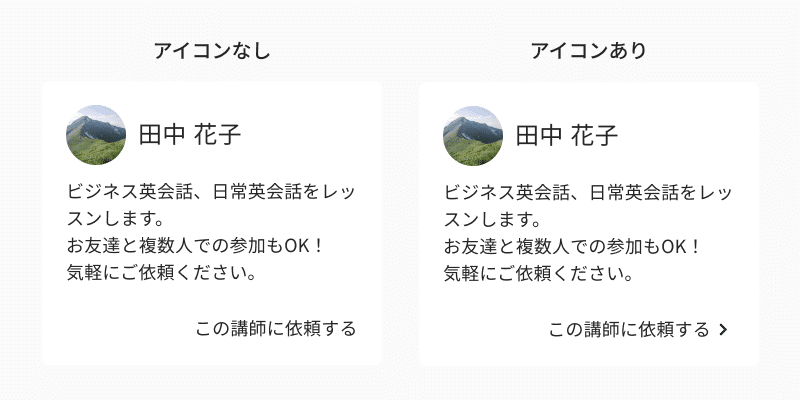
試しに、同じ機能を示すボタンで「テキストのみ」と「アイコン付き」の2種類を作成してみました。どちらの方が直感的に意味を理解できますか?

どっち側にアイコンを入れるの?
ボタンにアイコンを含めると内容を理解されやすくなる、ということが分かりました。
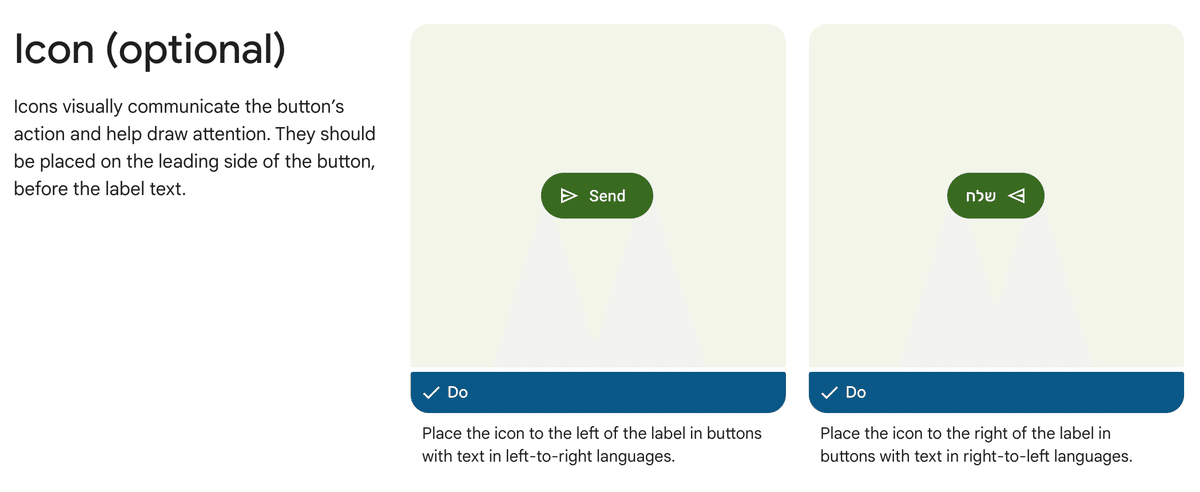
では、ボタンのどちら側にアイコンを入れるとよいのでしょうか? 上の例ではいずれもボタンの左側にアイコンを入れていますが、これはユーザーの視線の動きを意識したものです。
日本語では、横書きテキストは左から右に読まれます。つまり、ユーザーの視線は左から右に動くということです。
とすると、視線が一番最初に向かうであろうボタンの左側にアイコンを配置すれば、内容がすぐに伝わりそうです。

(右→左の言語では右側配置が推奨されています)
出典:https://m3.material.io/components/buttons/guidelines
ボタンの内容を補完するために文頭に置かれるアイコンは、そのアイコンが内容の省略形として理解できる場合に用いられる、と言い換えることもできそうです。


矢印アイコンはどうしたらいい?
「>」のような形の矢印(アロー)アイコンをボタンやリンクに付けるケースも、様々なサイトやサービスでよく見られます。
この矢印アイコンは、どうやら前述の文頭に置くアイコンとは少し違う性質のアイコンのようです。
たとえば、画面内に普通のテキストと同じデザインのボタン(リンク)が置かれていたとしましょう。この場合、ユーザーはこれがボタン(リンク)だとすぐに認識できるでしょうか?

おそらく、即座に認識することは難しいでしょう。普通のテキストとボタン(リンク)とは、区別される必要があります。
普通のテキストに矢印アイコンが付くことはありませんので、矢印が付いたらボタン(リンク)である、とユーザーは認識できます。
特に右側に右向きの矢印を置くと、画面が進む、画面が遷移するというニュアンスが出るように見えます。

ボタンをボタンたらしめている要素は、もちろんアイコンだけではありません。
配置や色、アンダーラインの有無など、ボタンがボタン、リンクがリンクであることを伝える工夫を行いましょう。
「次へ」「前へ」「進む」「戻る」など、方向性があるときは?
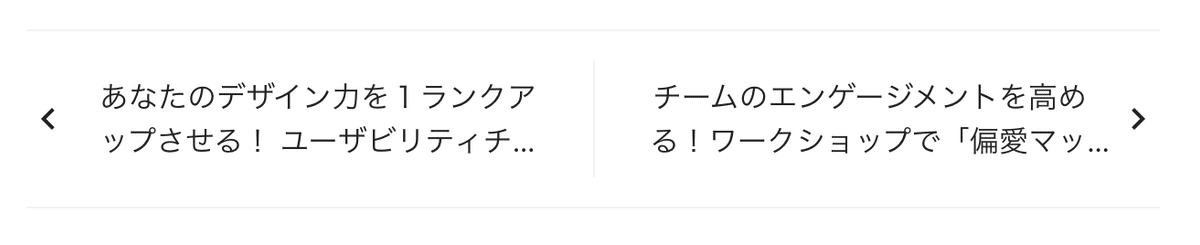
一部のブログサービスなどでは、1つ前の記事への遷移ボタン(厳密にはリンク)を左側に、1つ次の記事への遷移は右側に、という配置が採用されています。

横書きの文章が左から右に読まれることもあり、日本では、
左に向かう=戻る/過去/古い
右に向かう=進む/未来/新しい
と示すのが一般的である、と言ってよいでしょう。

この時、「前に戻る」のボタンに左向きの矢印アイコンを、「次に進む」のボタンに右向きの矢印アイコンを入れると、より時系列・方向性を伝えることができます。
また、この矢印アイコンをそれぞれの方向の位置(「前に戻る」なら左側、「次に進む」なら右側)に配置することで、方向性の強調に繋がります。

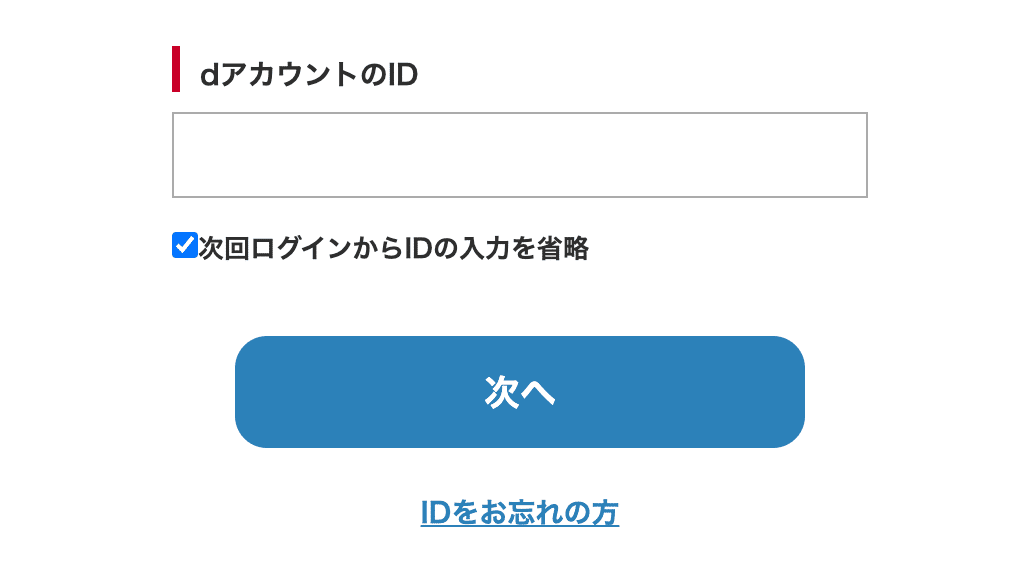
一方で、手続きを始める、申請を進める、などによく用いられる「次へ」は、必ずしも「進む」と「戻る」がワンセットにはなりません。
こういった場合には、方向性が最重視されるわけではないため、必ずしも右側に右向き矢印アイコンを入れなくてもよいでしょう。


アイコンのみのボタンは?
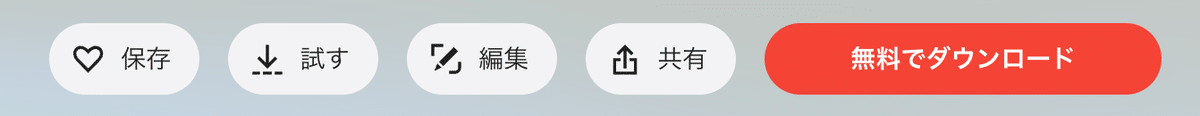
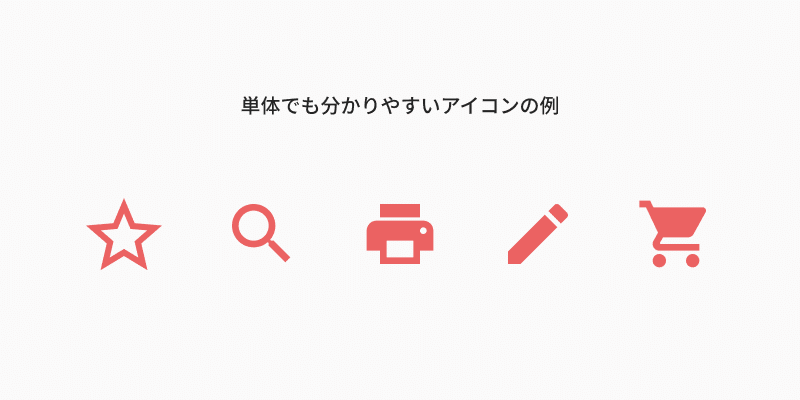
ボタンの中には、アイコンだけが用いられたものもあります。「検索」「お気に入り」「編集」などがよく見られる例でしょうか。
レイアウトに余裕がない、スペースが狭いなど、デザイン上の表示エリアに制限がある場合に使用されることが多いかと思います。
ただ、アイコンだけなら普通のボタンより頭を悩ませなくてもいい、ということでもありません。作成時には、以下の注意点がクリアできているか確認しましょう。
・誰にでも伝わるものに限定する

前述の「検索」「お気に入り」「編集」などは、ユーザーに比較的浸透しており、元となるモチーフにも具体性があるため、アイコンを見ただけで内容が伝わりやすいです。
どのサービスにも頻出するような機能であれば、アイコンのみのボタンを使用しても大丈夫でしょう。
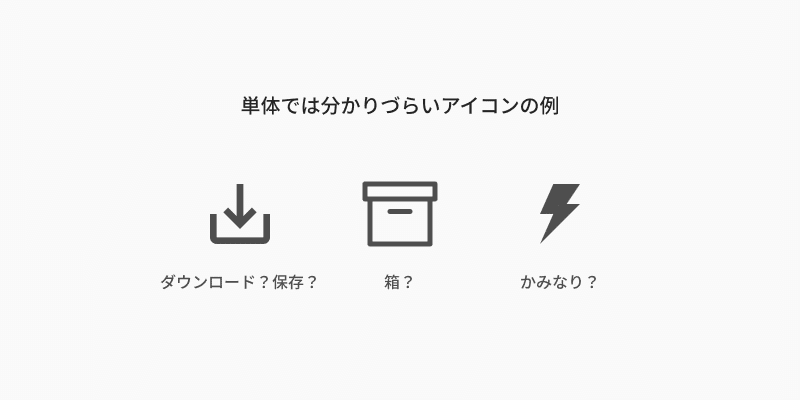
・伝わりづらいと判断したら、テキストを添える

一方、そこまで頻出ではない機能の場合には、アイコンのみのボタンは用いない方がよいでしょう。テキスト付きボタンにするか、アイコンの中にテキストを組み込むなど、図柄以外の部分でも内容を伝えるようにしましょう。
・アクセシビリティに配慮する
アイコンだけで伝わると判断した場合でも、ツールチップの表示や代替テキストの挿入を行いましょう。
まとめ
いかがでしたか?
ボタンにアイコンを使用するときには、以下の3点を意識してみましょう。
具象アイコンを左側に置くと、ユーザーに情報を伝えやすくなります。
「次」「前」など時系列を伴ったボタンは、配置と矢印の向きに注意しましょう。
アイコンのみのボタンは、アイコンだけで意味が通じるか確認しましょう。
「なんとなく」でボタンを作らないよう、ぜひ参考にしてください!
このnoteでは今後もデザイナー向けの情報を発信していきます。ぜひチェックしてくださいね!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。

/assets/images/7142901/original/a9b21353-536a-4c70-9f95-a4708d52b1bd?1634001968)